页面生成方法、装置、电子设备及存储介质与流程

1.本公开涉及计算机技术领域,尤其涉及一种页面生成方法、装置、电子设备及存储介质。
背景技术:
2.在前端页面开发相关技术中,是根据设计稿去进行页面开发;但是,由于没有高度还原设计稿,造成开发出来的页面与设计稿之间的误差较大,导致页面生成效果较差。
技术实现要素:
3.本公开提供一种页面生成方法、装置、电子设备及存储介质,以至少解决相关技术中开发出来的页面与设计稿之间的误差较大的问题。本公开的技术方案如下:
4.根据本公开实施例的第一方面,提供一种页面生成方法,包括:
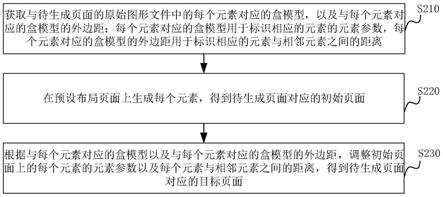
5.获取与待生成页面的原始图形文件中的每个元素对应的盒模型,以及与每个元素对应的盒模型的外边距;每个元素对应的盒模型用于标识相应的元素的元素参数,每个元素对应的盒模型的外边距用于标识相应的元素与相邻元素之间的距离;
6.在预设布局页面上生成所述每个元素,得到所述待生成页面对应的初始页面;
7.根据与每个元素对应的盒模型以及与每个元素对应的盒模型的外边距,调整所述初始页面上的所述每个元素的元素参数以及所述每个元素与相邻元素之间的距离,得到所述待生成页面对应的目标页面。
8.在一示例性实施例中,所述获取与待生成页面的原始图形文件中的每个元素对应的盒模型,以及与每个元素对应的盒模型的外边距,包括:
9.获取待生成页面的原始图形文件中的每个元素对应的元素参数和所述每个元素与相邻元素之间的距离;
10.分别根据所述每个元素对应的元素参数,查询元素参数与盒模型的对应关系,得到与所述每个元素对应的盒模型;
11.根据所述每个元素与相邻元素之间的距离,确定与所述每个元素对应的盒模型的外边距。
12.在一示例性实施例中,所述根据与每个元素对应的盒模型以及与每个元素对应的盒模型的外边距,调整所述初始页面上的所述每个元素的元素参数以及所述每个元素与相邻元素之间的距离,得到所述待生成页面对应的目标页面,包括:
13.根据与每个元素对应的盒模型以及与每个元素对应的盒模型的外边距,生成所述待生成页面的页面配置文件;
14.根据所述页面配置文件,对所述初始页面上的每个元素的元素参数以及所述每个元素与相邻元素之间的距离进行调整,得到所述待生成页面对应的目标页面。
15.在一示例性实施例中,在根据与每个元素对应的盒模型以及与每个元素对应的盒模型的外边距,调整所述初始页面上的所述每个元素的元素参数以及所述每个元素与相邻
元素之间的距离,得到所述待生成页面对应的目标页面之后,还包括:
16.获取所述原始图形文件的元素修改数据;
17.根据所述元素修改数据,对所述原始图形文件中的待修改元素的盒模型进行更新,得到所述待修改元素的新的盒模型;
18.根据所述待修改元素的新的盒模型,对所述目标页面中的所述待修改元素的元素参数进行调整,得到所述目标页面对应的第一更新页面。
19.在一示例性实施例中,在根据与每个元素对应的盒模型以及与每个元素对应的盒模型的外边距,调整所述初始页面上的所述每个元素的元素参数以及所述每个元素与相邻元素之间的距离,得到所述待生成页面对应的目标页面之后,还包括:
20.获取所述原始图形文件的元素新增数据;
21.根据所述元素新增数据,确定所述原始图形文件中的待新增元素对应的盒模型和所述待新增元素对应的盒模型的外边距;
22.在所述目标页面上生成所述待新增元素,并根据所述待新增元素对应的盒模型和所述待新增元素对应的盒模型的外边距,对所述目标页面中的所述待新增元素的元素参数以及所述待新增元素与相邻元素之间的距离进行调整,得到所述目标页面对应的第二更新页面。
23.在一示例性实施例中,在根据与每个元素对应的盒模型以及与每个元素对应的盒模型的外边距,调整所述初始页面上的所述每个元素的元素参数以及所述每个元素与相邻元素之间的距离,得到所述待生成页面对应的目标页面之后,还包括:
24.获取与所述目标页面对应的验证文件;所述验证文件用于验证所述目标页面与所述原始图形文件之间是否存在误差;
25.根据所述验证文件对所述目标页面进行验证;
26.若所述目标页面验证失败,则重新生成所述待生成页面对应的目标页面。
27.在一示例性实施例中,所述根据所述验证文件对所述目标页面进行验证,包括:
28.根据所述验证文件,判断所述目标页面与所述原始图形文件之间是否存在误差;
29.若所述目标页面与所述原始图形文件之间存在误差,则确认所述目标页面验证失败。
30.根据本公开实施例的第二方面,提供一种页面生成装置,包括:
31.获取单元,被配置为执行获取与待生成页面的原始图形文件中的每个元素对应的盒模型,以及与每个元素对应的盒模型的外边距;每个元素对应的盒模型用于标识相应的元素的元素参数,每个元素对应的盒模型的外边距用于标识相应的元素与相邻元素之间的距离;
32.生成单元,被配置为执行在预设布局页面上生成所述每个元素,得到所述待生成页面对应的初始页面;
33.调整单元,被配置为执行根据与每个元素对应的盒模型以及与每个元素对应的盒模型的外边距,调整所述初始页面上的所述每个元素的元素参数以及所述每个元素与相邻元素之间的距离,得到所述待生成页面对应的目标页面。
34.在一示例性实施例中,所述获取单元,还被配置为执行获取待生成页面的原始图形文件中的每个元素对应的元素参数和所述每个元素与相邻元素之间的距离;分别根据所
述每个元素对应的元素参数,查询元素参数与盒模型的对应关系,得到与所述每个元素对应的盒模型;根据所述每个元素与相邻元素之间的距离,确定与所述每个元素对应的盒模型的外边距。
35.在一示例性实施例中,所述调整单元,还被配置为执行根据与每个元素对应的盒模型以及与每个元素对应的盒模型的外边距,生成所述待生成页面的页面配置文件;根据所述页面配置文件,对所述初始页面上的每个元素的元素参数以及所述每个元素与相邻元素之间的距离进行调整,得到所述待生成页面对应的目标页面。
36.在一示例性实施例中,所述页面生成装置还包括修改单元,被配置为执行获取所述原始图形文件的元素修改数据;根据所述元素修改数据,对所述原始图形文件中的待修改元素的盒模型进行更新,得到所述待修改元素的新的盒模型;根据所述待修改元素的新的盒模型,对所述目标页面中的所述待修改元素的元素参数进行调整,得到所述目标页面对应的第一更新页面。
37.在一示例性实施例中,所述页面生成装置还包括更新单元,被配置为执行获取所述原始图形文件的元素新增数据;根据所述元素新增数据,确定所述原始图形文件中的待新增元素对应的盒模型和所述待新增元素对应的盒模型的外边距;在所述目标页面上生成所述待新增元素,并根据所述待新增元素对应的盒模型和所述待新增元素对应的盒模型的外边距,对所述目标页面中的所述待新增元素的元素参数以及所述待新增元素与相邻元素之间的距离进行调整,得到所述目标页面对应的第二更新页面。
38.在一示例性实施例中,所述页面生成装置还包括验证单元,被配置为执行获取与所述目标页面对应的验证文件;所述验证文件用于验证所述目标页面与所述原始图形文件之间是否存在误差;根据所述验证文件对所述目标页面进行验证;若所述目标页面验证失败,则重新生成所述待生成页面对应的目标页面。
39.在一示例性实施例中,所述验证单元,还被配置为执行根据所述验证文件,判断所述目标页面与所述原始图形文件之间是否存在误差;若所述目标页面与所述原始图形文件之间存在误差,则确认所述目标页面验证失败。
40.根据本公开实施例的第三方面,提供一种电子设备,包括:处理器;用于存储所述处理器可执行指令的存储器;其中,所述处理器被配置为执行所述指令,以实现如第一方面的任一项实施例中所述的页面生成方法。
41.根据本公开实施例的第四方面,提供一种存储介质,包括:当所述存储介质中的指令由电子设备的处理器执行时,使得所述电子设备能够执行第一方面的任一项实施例中所述的页面生成方法。
42.根据本公开实施例的第五方面,提供一种计算机程序产品,所述程序产品包括计算机程序,所述计算机程序存储在可读存储介质中,设备的至少一个处理器从所述可读存储介质读取并执行所述计算机程序,使得设备执行第一方面任一项实施例中所述的页面生成方法。
43.本公开的实施例提供的技术方案至少带来以下有益效果:
44.通过获取与待生成页面的原始图形文件中的每个元素对应的盒模型,以及与每个元素对应的盒模型的外边距;每个元素对应的盒模型用于标识相应的元素的元素参数,每个元素对应的盒模型的外边距用于标识相应的元素与相邻元素之间的距离;然后在预设布
局页面上生成每个元素,得到待生成页面对应的初始页面;最后根据与每个元素对应的盒模型以及与每个元素对应的盒模型的外边距,调整初始页面上的每个元素的元素参数以及每个元素与相邻元素之间的距离,得到待生成页面对应的目标页面。这样,实现了根据盒模型进行页面开发的目的,保证了生成的目标页面中的元素和原始图形文件中的元素相对应且元素参数一致,提高了目标页面对原始图形文件的还原率,从而减少了生成的页面与原始图形文件之间的误差,进而提高了页面生成效果。
45.应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本公开。
附图说明
46.此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本公开的实施例,并与说明书一起用于解释本公开的原理,并不构成对本公开的不当限定。
47.图1是根据一示例性实施例示出的一种页面生成方法的应用环境图。
48.图2是根据一示例性实施例示出的一种页面生成方法的流程图。
49.图3是根据一示例性实施例示出的获取与待生成页面的原始图形文件中的每个元素对应的盒模型,以及与每个元素对应的盒模型的外边距的步骤的流程图。
50.图4是根据一示例性实施例示出的一种页面生成方法的流程图。
51.图5是根据一示例性实施例示出的另一种页面生成方法的流程图。
52.图6是根据一示例性实施例示出的一种页面生成装置的框图。
53.图7是根据一示例性实施例示出的一种电子设备的框图。
具体实施方式
54.为了使本领域普通人员更好地理解本公开的技术方案,下面将结合附图,对本公开实施例中的技术方案进行清楚、完整地描述。
55.需要说明的是,本公开的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本公开的实施例能够以除了在这里图示或描述的那些以外的顺序实施。以下示例性实施例中所描述的实施方式并不代表与本公开相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本公开的一些方面相一致的装置和方法的例子。
56.本公开所提供的页面生成方法,可以应用于如图1所示的应用环境中。其中,该应用环境包括终端110,终端110可以是但不限于各种智能手机、平板电脑或笔记本电脑等。具体地,参考图1,终端110获取与待生成页面的原始图形文件中的每个元素对应的盒模型,以及与每个元素对应的盒模型的外边距;每个元素对应的盒模型用于标识相应的元素的元素参数,每个元素对应的盒模型的外边距用于标识相应的元素与相邻元素之间的距离;在预设布局页面上生成每个元素,得到待生成页面对应的初始页面;根据与每个元素对应的盒模型以及与每个元素对应的盒模型的外边距,调整初始页面上的每个元素的元素参数以及每个元素与相邻元素之间的距离,得到待生成页面对应的目标页面。
57.图2是根据一示例性实施例示出的一种页面生成方法的流程图,如图2所示,页面
生成方法用于如图1所示的终端110中,包括以下步骤:
58.在步骤s210中,获取与待生成页面的原始图形文件中的每个元素对应的盒模型,以及与每个元素对应的盒模型的外边距;每个元素对应的盒模型用于标识相应的元素的元素参数,每个元素对应的盒模型的外边距用于标识相应的元素与相邻元素之间的距离。
59.其中,待生成页面是指需要生成的页面,原始图形文件是指设计人员根据需求文档设计出的更加美观的psd文件,psd是photoshop中特有的图像文件格式;在实际场景中,原始图形文件具体是指设计稿。
60.其中,原始图形文件中包括多个元素,比如文本、图片等;每个元素具有相应的元素参数,且与相邻元素存在一定的距离;元素参数是指元素的样式属性,比如行高(line
‑
height)、字体大小(font
‑
size)、字体色值(color)、字体粗细(fongt
‑
weight)等。需要说明的是,行高是指一行文本的高度。
61.其中,盒模型是一种用于在页面中表征元素的样式属性的矩形框,包括内容(content)、内填充(padding)和边框(border),这些组成盒模型的高度(height),内容为元素的实际内容,比如实际文本,具有对应的行高(line
‑
height);内填充位于内容和边框之间,边框为围绕在内填充和内容外的边框。此外,盒模型还具有对应的外边距(margin),是指盒模型与相邻盒模型之间的距离,用于表征页面中元素与相邻元素之间的距离。在实际场景中,盒模型具体是指ie盒模型。需要说明的是,原始图形文件中每个元素均对应一个盒模型。
62.具体地,终端通过预设的信息获取指令,获取待生成页面的原始图形文件中的每个元素对应的元素参数和每个元素与相邻元素之间的距离;根据待生成页面的原始图形文件中的每个元素对应的元素参数和每个元素与相邻元素之间的距离,确定与待生成页面的原始图形文件中的每个元素对应的盒模型,以及与每个元素对应的盒模型的外边距。
63.在步骤s220中,在预设布局页面上生成每个元素,得到待生成页面对应的初始页面。
64.其中,预设布局页面是一种没有元素的基础页面。
65.具体地,终端获取预设布局页面,以及每个元素在原始图形文件中的位置标签;分别根据每个元素在原始图形文件中的位置标签,在预设布局页面上的对应位置生成相应的元素,得到待生成页面对应的初始页面。
66.在步骤s230中,根据与每个元素对应的盒模型以及与每个元素对应的盒模型的外边距,调整初始页面上的每个元素的元素参数以及每个元素与相邻元素之间的距离,得到待生成页面对应的目标页面。
67.其中,待生成页面对应的目标页面是指原始图形文件对应的真实页面。
68.具体地,终端分别根据与每个元素对应的盒模型,对初始页面上的每个元素的元素参数进行调整,使得初始页面上的每个元素的元素参数,分别与每个元素对应的盒模型所表征的元素参数相同,即分别与待生成页面的原始图形文件中的每个元素的元素参数相同;比如,根据盒模型的高度,调整对应的元素的高度;根据盒模型包括的内容及其行高,调整对应的元素的内容及其行高;根据盒模型包括的内填充,调整对应的元素的内填充;根据盒模型包括的边框,调整对应的元素的边框。接着,终端根据与每个元素对应的盒模型的外边距,对初始页面上的每个元素的与相邻元素之间的距离进行调整,使得初始页面上的每
个元素的与相邻元素之间的距离,分别与每个元素对应的盒模型的外边距所表征的相应元素与相邻元素之间的距离相同,即分别与待生成页面的原始图形文件中的每个元素与相邻元素之间的距离相同。这样,分别根据与每个元素对应的盒模型,对初始页面上的每个元素的元素参数进行调整,保证了最终生成的目标页面中的元素与原始图形文件中的元素之间的误差较小;分别根据与每个元素对应的盒模型的外边距,对初始页面上的每个元素的与相邻元素之间的距离进行调整,保证了最终生成的目标页面与原始图形文件对应的页面之间的误差较小,从而保证了页面的高精准度开发。
69.上述页面生成方法中,通过获取与待生成页面的原始图形文件中的每个元素对应的盒模型,以及与每个元素对应的盒模型的外边距;每个元素对应的盒模型用于标识相应的元素的元素参数,每个元素对应的盒模型的外边距用于标识相应的元素与相邻元素之间的距离;然后在预设布局页面上生成每个元素,得到待生成页面对应的初始页面;最后根据与每个元素对应的盒模型以及与每个元素对应的盒模型的外边距,调整初始页面上的每个元素的元素参数以及每个元素与相邻元素之间的距离,得到待生成页面对应的目标页面。这样,实现了根据盒模型进行页面开发的目的,保证了生成的目标页面中的元素和原始图形文件中的元素相对应且元素参数一致,提高了目标页面对原始图形文件的还原率,从而减少了生成的页面与原始图形文件之间的误差,进而提高了页面生成效果。
70.在一示例性实施例中,如图3所示,在步骤s210中,获取与待生成页面的原始图形文件中的每个元素对应的盒模型,以及与每个元素对应的盒模型的外边距,具体可以通过以下步骤实现:
71.在步骤s310中,获取待生成页面的原始图形文件中的每个元素对应的元素参数和每个元素与相邻元素之间的距离。
72.具体地,终端响应接收到的信息获取指令,获取待生成页面的原始图形文件中的每个元素对应的元素参数和每个元素与相邻元素之间的距离。
73.例如,开发人员使用photoshop工具,打开设计人员提供的设计稿;然后利用photoshop的移动工具,可以选中设计稿中的任意元素,接着点击元素的属性按钮,如果该元素是文本,则可以查看该文本的行高、字体大小、字体色值、字体粗细等,如果该元素是图片,则可以查看该图片的宽(width)和高(height)。
74.在步骤s320中,分别根据每个元素对应的元素参数,查询元素参数与盒模型的对应关系,得到与每个元素对应的盒模型。
75.其中,由于盒模型用于表征元素的元素参数,因此,不同元素参数对应的盒模型不一样;元素参数与盒模型的对应关系,是指元素参数与表征元素参数的盒模型之间存在一一对应关系。
76.具体地,终端获取元素参数与盒模型的对应关系,然后分别根据每个元素对应的元素参数,查询元素参数与盒模型的对应关系,得到与每个元素的元素参数对应的盒模型,对应作为与每个元素对应的盒模型。
77.在步骤s330中,根据每个元素与相邻元素之间的距离,确定与每个元素对应的盒模型的外边距。
78.具体地,终端根据每个元素与相邻元素之间的距离,以及与每个元素对应的盒模型,得到每个元素对应的盒模型与相邻元素对应的盒模型之间的距离,对应作为与每个元
素对应的盒模型的外边距。
79.本公开实施例提供的技术方案,通过获取与待生成页面的原始图形文件中的每个元素对应的盒模型,以及与每个元素对应的盒模型的外边距,有利于后续根据与待生成页面的原始图形文件中的每个元素对应的盒模型,以及与每个元素对应的盒模型的外边距,对初始页面上的每个元素的元素参数以及每个元素与相邻元素之间的距离进行调整,得到待生成页面对应的目标页面,保证了生成的目标页面中的元素和原始图形文件中的元素相对应且元素参数一致,从而减少了生成的页面与原始图形文件之间的误差,进而提高了页面生成效果。
80.在一示例性实施例中,上述步骤s230中,根据与每个元素对应的盒模型以及与每个元素对应的盒模型的外边距,调整初始页面上的每个元素的元素参数以及每个元素与相邻元素之间的距离,得到待生成页面对应的目标页面,包括:根据与每个元素对应的盒模型以及与每个元素对应的盒模型的外边距,生成待生成页面的页面配置文件;根据页面配置文件,对初始页面上的每个元素的元素参数以及每个元素与相邻元素之间的距离进行调整,得到待生成页面对应的目标页面。
81.其中,页面配置文件是一种用于自动对初始页面上的每个元素的元素参数以及每个元素与相邻元素之间的距离进行调整的配置文件。
82.具体地,终端分别获取与每个元素对应的盒模型以及与每个元素对应的盒模型的外边距,在配置文件模板中的位置标签;按照位置标签,分别将与每个元素对应的盒模型以及与每个元素对应的盒模型的外边距,导入到配置文件模板中的对应位置,得到待生成页面的页面配置文件;根据页面配置文件,对初始页面上的每个元素的元素参数以及每个元素与相邻元素之间的距离进行调整,使得初始页面上的每个元素的元素参数,分别与每个元素对应的盒模型所表征的元素参数相同,以及使得初始页面上的每个元素的与相邻元素之间的距离,分别与每个元素对应的盒模型的外边距所表征的相应元素与相邻元素之间的距离相同,从而得到调整后的初始页面,作为待生成页面对应的目标页面。
83.本公开实施例提供的技术方案,根据基于与每个元素对应的盒模型以及与每个元素对应的盒模型的外边距生成的页面配置文件,对初始页面上的每个元素的元素参数以及每个元素与相邻元素之间的距离进行自动调整,实现了一键生成待生成页面对应的目标页面的目的,有利于提高页面的生成效率;同时,减少了生成的页面与原始图形文件之间的误差,保证了生成的目标页面能够高度还原原始图形文件中的元素的样式属性,从而提高了目标页面对原始图形文件的还原率。
84.在一示例性实施例中,上述步骤s230中,在根据与每个元素对应的盒模型以及与每个元素对应的盒模型的外边距,调整初始页面上的每个元素的元素参数以及每个元素与相邻元素之间的距离,得到待生成页面对应的目标页面之后,还包括:获取原始图形文件的元素修改数据;根据元素修改数据,对原始图形文件中的待修改元素的盒模型进行更新,得到待修改元素的新的盒模型;根据待修改元素的新的盒模型,对目标页面中的待修改元素的元素参数进行调整,得到目标页面对应的第一更新页面。
85.其中,元素修改数据是指待修改元素的元素参数的替换数据,比如对原始图形文件中的某一元素的元素参数进行调整,得到该元素的元素参数的替换数据。需要说明的是,待修改元素的元素参数,可以是指待修改元素的一个元素参数,也可以是指待修改元素的
多个元素参数。
86.具体地,终端获取原始图形文件的元素修改数据,根据原始图形文件的元素修改数据,确定原始图形文件中的待修改元素的元素参数的替换数据;根据该替换数据,对原始图形文件中的待修改元素的盒模型进行更新,得到待修改元素的新的盒模型;根据待修改元素的新的盒模型,对目标页面中的待修改元素的元素参数进行调整,得到调整后的目标页面,作为目标页面对应的第一更新页面。例如,设计稿中只是修改一张图片的大小,则开发人员只需要关注目标页面中要修改的图片,并修改下该图片的大小即可。
87.进一步地,假设元素修改数据是指待修改元素与相邻元素之间的距离的替换数据,则终端根据待修改元素与相邻元素之间的距离的替换数据,对原始图形文件中的待修改元素的盒模型的外边距进行更新,得到待修改元素的盒模型的新的外边距;根据待修改元素的盒模型的新的外边距,对目标页面中的待修改元素与相邻元素之间的距离进行调整,得到调整后的目标页面,作为目标页面对应的第一更新页面。例如,设计稿中只是修改两张图片的间距,则开发人员只需要修改目标页面中的两张图片的间距即可。
88.本公开实施例提供的技术方案,在原始图形文件中的元素的元素参数修改的情况下,只需要根据待修改元素的新的盒模型,对目标页面中的待修改元素的元素参数进行调整即可,无需重新获取与原始图形文件中的每个元素对应的盒模型以及与每个元素对应的盒模型的外边距,并生成对应的目标页面,从而简化了目标页面的更新过程,进而提高了目标页面的更新效率。
89.在一示例性实施例中,上述步骤s230中,在根据与每个元素对应的盒模型以及与每个元素对应的盒模型的外边距,调整初始页面上的每个元素的元素参数以及每个元素与相邻元素之间的距离,得到待生成页面对应的目标页面之后,还包括:获取原始图形文件的元素新增数据;根据元素新增数据,确定原始图形文件中的待新增元素对应的盒模型和待新增元素对应的盒模型的外边距;在目标页面上生成待新增元素,并根据待新增元素对应的盒模型和待新增元素对应的盒模型的外边距,对目标页面中的待新增元素的元素参数以及待新增元素与相邻元素之间的距离进行调整,得到目标页面对应的第二更新页面。
90.其中,元素新增数据是指原始图形文件中待增加元素的元素参数,以及待新增元素与相邻元素之间的距离,比如在原始图形文件中增加某一元素,得到该元素的元素参数以及该元素与相邻元素之间的距离,作为元素新增数据。
91.具体地,终端获取原始图形文件的元素新增数据,根据原始图形文件的元素新增数据,确定原始图形文件中待增加元素的元素参数以及待增加元素与相邻元素之间的距离;根据原始图形文件中待增加元素的元素参数以及待增加元素与相邻元素之间的距离,确定原始图形文件中的待新增元素对应的盒模型和该盒模型对应的外边距;确定待新增元素在目标页面上的位置标签,并按照位置标签,在目标页面上的对应位置生成待新增元素;分别根据待新增元素对应的盒模型和盒模型对应的外边距,对目标页面中的待新增元素的元素参数以及待新增元素与相邻元素之间的距离进行调整,得到调整后的目标页面,作为目标页面对应的第二更新页面。例如,设计稿中只是增加一个新元素,则开发人员只需要在目标页面上添加该新元素即可。
92.本公开实施例提供的技术方案,在原始图形文件中增加新元素的情况下,只需要在目标页面上添加新元素,并根据新元素对应的盒模型和该盒模型对应的外边距,对目标
页面中的新元素的元素参数以及新元素与相邻元素之间的距离进行调整即可,无需重新获取与原始图形文件中的每个元素对应的盒模型以及与每个元素对应的盒模型的外边距,并生成对应的目标页面,从而简化了目标页面的更新过程,进而提高了目标页面的更新效率。
93.在一示例性实施例中,上述步骤s230中,在根据与每个元素对应的盒模型以及与每个元素对应的盒模型的外边距,调整初始页面上的每个元素的元素参数以及每个元素与相邻元素之间的距离,得到待生成页面对应的目标页面之后,还包括:获取与目标页面对应的验证文件;验证文件用于验证目标页面与原始图形文件之间是否存在误差;根据验证文件对目标页面进行验证;若目标页面验证失败,则重新生成待生成页面对应的目标页面。
94.其中,目标页面与原始图形文件之间不存在误差,是指目标页面中的元素和原始图形文件中的元素相对应且元素参数一致;目标页面与原始图形文件之间存在误差,是指目标页面中的元素和原始图形文件中的元素不对应和/或元素参数不一致。
95.具体地,终端根据与目标页面对应的验证文件,对目标页面进行验证,以判断目标页面与原始图形文件之间是否存在误差;若目标页面与原始图形文件之间存在误差,则说明目标页面验证失败;若目标页面验证失败,则重新执行步骤s210至步骤s230,以重新生成待生成页面对应的目标页面。
96.此外,若目标页面与原始图形文件之间不存在误差,则说明目标页面验证成功;若目标页面验证成功,则说明目标页面符合要求,可以投入到实际应用中。
97.本公开实施例提供的技术方案,在生成待生成页面对应的目标页面之后,根据与目标页面对应的验证文件,对目标页面进行验证,以判断目标页面与原始图形文件之间是否存在误差,并在目标页面验证失败的情况下,重新生成待生成页面对应的目标页面,从而保证了最终生成的目标页面符合要求,能够高度还原原始图形文件中的元素的样式属性。
98.在一示例性实施例中,根据验证文件对目标页面进行验证,包括:根据验证文件,判断目标页面与原始图形文件之间是否存在误差;若目标页面与原始图形文件之间存在误差,则确认目标页面验证失败。
99.例如,终端根据验证文件,判断目标页面中的元素和原始图形文件中的元素是否相对应且元素参数一致;若目标页面中的元素和原始图形文件中的元素不对应和/或元素参数不一致,则说明目标页面与原始图形文件之间存在误差,进而确认目标页面验证失败。
100.此外,若目标页面中的元素和原始图形文件中的元素相对应且元素参数一致,则说明目标页面与原始图形文件之间不存在误差,进而确认目标页面验证成功。
101.本公开实施例提供的技术方案,实现了根据与目标页面对应的验证文件,对目标页面进行验证的目的,有利于后续在目标页面验证失败的情况下,重新生成待生成页面对应的目标页面,从而保证了最终生成的目标页面能够高度还原原始图形文件中的元素的样式属性,进而提高了页面生成效果。
102.图4是根据一示例性实施例示出的另一种页面生成方法的流程图,如图4所示,该页面生成方法用于如图1所示的终端110中,包括以下步骤:
103.在步骤s410中,获取待生成页面的原始图形文件中的每个元素对应的元素参数和每个元素与相邻元素之间的距离。
104.在步骤s420中,分别根据每个元素对应的元素参数,查询元素参数与盒模型的对应关系,得到与每个元素对应的盒模型。
105.在步骤s430中,根据每个元素与相邻元素之间的距离,确定与每个元素对应的盒模型的外边距。
106.在步骤s440中,在预设布局页面上生成每个元素,得到待生成页面对应的初始页面。
107.在步骤s450中,根据与每个元素对应的盒模型以及与每个元素对应的盒模型的外边距,生成待生成页面的页面配置文件。
108.在步骤s460中,根据页面配置文件,对初始页面上的每个元素的元素参数以及每个元素与相邻元素之间的距离进行调整,得到待生成页面对应的目标页面。
109.本公开实施例提供的技术方案,实现了根据盒模型进行页面开发的目的,保证了生成的目标页面中的元素和原始图形文件中的元素相对应且元素参数一致,提高了目标页面对原始图形文件的还原率,从而减少了生成的页面与原始图形文件之间的误差,进而提高了页面生成效果。
110.在一示例性实施例中,如图5所示,为了更清晰阐明本公开实施例提供的技术方案,以下将详细阐述本公开的页面生成方法的一个应用实例,该应用实例的具体内容如下:
111.首先分析设计稿,正确找出设计稿中的各个元素的行高line
‑
height,内填充padding和外边距margin;接着,在h5页面上添加对应的元素,最后利用行高line
‑
height、内填充padding设置单个元素的样式属性,并利用外边距margin设置元素与元素之间的距离,最终得到与设计稿对应的目标页面。
112.需要说明的是,现有技术中,对于设计稿的单行文本,会设置整个元素的高度,然后在该元素中设置居中显示,对于元素和元素之间的间距用内填充padding实现;但是,当设计多行文本展示时,显然上述方案不再适用,无法保证每行文本和每行文本的布局实现,以及首行文本和最后一行文本与边框的高度还原设计稿;而且,对于元素和元素之间的间距用内填充padding来设置,会使页面的可读性很差,后期设计更改,易出错;如果页面很复杂,则后期就会导致开发出来的h5页面与设计稿之间存在误差。
113.上述页面生成方法,可以达到以下技术效果:(1)基于ie盒模型、外边距margin、以及行高line
‑
height,有利于实现页面的高精准度开发;(2)保证页面美观,而且可以提高页面开发速度;(3)正确理解设计稿的布局思想,保证和设计稿的布局思想一致,正确运用行高line
‑
height,内填充padding和外边距margin,实现h5页面与设计稿之间的零误差。
114.应该理解的是,虽然图2
‑
4的流程图中的各个步骤按照箭头的指示依次显示,但是这些步骤并不是必然按照箭头指示的顺序依次执行。除非本文中有明确的说明,这些步骤的执行并没有严格的顺序限制,这些步骤可以以其它的顺序执行。而且,图2
‑
4中的至少一部分步骤可以包括多个步骤或者多个阶段,这些步骤或者阶段并不必然是在同一时刻执行完成,而是可以在不同的时刻执行,这些步骤或者阶段的执行顺序也不必然是依次进行,而是可以与其它步骤或者其它步骤中的步骤或者阶段的至少一部分轮流或者交替地执行。
115.图6是根据一示例性实施例示出的一种页面生成装置的框图。参照图6,该装置包括获取单元610,生成单元620和调整单元630。
116.获取单元610,被配置为执行获取与待生成页面的原始图形文件中的每个元素对应的盒模型,以及与每个元素对应的盒模型的外边距;每个元素对应的盒模型用于标识相应的元素的元素参数,每个元素对应的盒模型的外边距用于标识相应的元素与相邻元素之
间的距离。
117.生成单元620,被配置为执行在预设布局页面上生成每个元素,得到待生成页面对应的初始页面。
118.调整单元630,被配置为执行根据与每个元素对应的盒模型以及与每个元素对应的盒模型的外边距,调整初始页面上的每个元素的元素参数以及每个元素与相邻元素之间的距离,得到待生成页面对应的目标页面。
119.在一示例性实施例中,获取单元610,还被配置为执行获取待生成页面的原始图形文件中的每个元素对应的元素参数和每个元素与相邻元素之间的距离;分别根据每个元素对应的元素参数,查询元素参数与盒模型的对应关系,得到与每个元素对应的盒模型;根据每个元素与相邻元素之间的距离,确定与每个元素对应的盒模型的外边距。
120.在一示例性实施例中,调整单元630,还被配置为执行根据与每个元素对应的盒模型以及与每个元素对应的盒模型的外边距,生成待生成页面的页面配置文件;根据页面配置文件,对初始页面上的每个元素的元素参数以及每个元素与相邻元素之间的距离进行调整,得到待生成页面对应的目标页面。
121.在一示例性实施例中,本公开提供的页面生成装置还包括修改单元,被配置为执行获取原始图形文件的元素修改数据;根据元素修改数据,对原始图形文件中的待修改元素的盒模型进行更新,得到待修改元素的新的盒模型;根据待修改元素的新的盒模型,对目标页面中的待修改元素的元素参数进行调整,得到目标页面对应的第一更新页面。
122.在一示例性实施例中,本公开提供的页面生成装置还包括更新单元,被配置为执行获取原始图形文件的元素新增数据;根据元素新增数据,确定原始图形文件中的待新增元素对应的盒模型和待新增元素对应的盒模型的外边距;在目标页面上生成待新增元素,并根据待新增元素对应的盒模型和待新增元素对应的盒模型的外边距,对目标页面中的待新增元素的元素参数以及待新增元素与相邻元素之间的距离进行调整,得到目标页面对应的第二更新页面。
123.在一示例性实施例中,本公开提供的页面生成装置还包括验证单元,被配置为执行获取与目标页面对应的验证文件;验证文件用于验证目标页面与原始图形文件之间是否存在误差;根据验证文件对目标页面进行验证;若目标页面验证失败,则重新生成待生成页面对应的目标页面。
124.在一示例性实施例中,验证单元,还被配置为执行根据验证文件,判断目标页面与原始图形文件之间是否存在误差;若目标页面与原始图形文件之间存在误差,则确认目标页面验证失败。
125.关于上述实施例中的装置,其中各个模块执行操作的具体方式已经在有关该方法的实施例中进行了详细描述,此处将不做详细阐述说明。
126.图7是根据一示例性实施例示出的一种用于执行上述页面生成方法的设备700的框图。例如,设备700可以是移动电话、计算机、数字广播终端、消息收发设备、游戏控制台、平板设备、医疗设备、健身设备、个人数字助理等。
127.参照图7,设备700可以包括以下一个或多个组件:处理组件702、存储器704、电源组件706、多媒体组件708、音频组件710、输入/输出(i/o)的接口712、传感器组件714以及通信组件716。
128.处理组件702通常控制设备700的整体操作,诸如与显示、电话呼叫、数据通信、相机操作和记录操作相关联的操作。处理组件702可以包括一个或多个处理器720来执行指令,以完成上述的方法的全部或部分步骤。此外,处理组件702可以包括一个或多个模块,便于处理组件702和其他组件之间的交互。例如,处理组件702可以包括多媒体模块,以方便多媒体组件708和处理组件702之间的交互。
129.存储器704被配置为存储各种类型的数据以支持在设备700的操作。这些数据的示例包括用于在设备700上操作的任何应用程序或方法的指令、联系人数据、电话簿数据、消息、图片、视频等。存储器704可以由任何类型的易失性或非易失性存储设备或者它们的组合实现,如静态随机存取存储器(sram)、电可擦除可编程只读存储器(eeprom)、可擦除可编程只读存储器(eprom)、可编程只读存储器(prom)、只读存储器(rom)、磁存储器、快闪存储器、磁盘或光盘。
130.电源组件706为设备700的各种组件提供电力。电源组件706可以包括电源管理系统,一个或多个电源,及其他与为设备700生成、管理和分配电力相关联的组件。
131.多媒体组件708包括在所述设备700和用户之间的提供一个输出接口的屏幕。在一些实施例中,屏幕可以包括液晶显示器(lcd)和触摸面板(tp)。如果屏幕包括触摸面板,屏幕可以被实现为触摸屏,以接收来自用户的输入信号。触摸面板包括一个或多个触摸传感器以感测触摸、滑动和触摸面板上的手势。所述触摸传感器可以不仅感测触摸或滑动动作的边界,而且还检测与所述触摸或滑动操作相关的持续时间和压力。在一些实施例中,多媒体组件708包括一个前置摄像头和/或后置摄像头。当设备700处于操作模式,如拍摄模式或视频模式时,前置摄像头和/或后置摄像头可以接收外部的多媒体数据。每个前置摄像头和后置摄像头可以是一个固定的光学透镜系统或具有焦距和光学变焦能力。
132.音频组件710被配置为输出和/或输入音频信号。例如,音频组件710包括一个麦克风(mic),当设备700处于操作模式,如呼叫模式、记录模式和语音识别模式时,麦克风被配置为接收外部音频信号。所接收的音频信号可以被进一步存储在存储器704或经由通信组件716发送。在一些实施例中,音频组件710还包括一个扬声器,用于输出音频信号。
133.i/o接口712为处理组件702和外围接口模块之间提供接口,上述外围接口模块可以是键盘,点击轮,按钮等。这些按钮可包括但不限于:主页按钮、音量按钮、启动按钮和锁定按钮。
134.传感器组件714包括一个或多个传感器,用于为设备700提供各个方面的状态评估。例如,传感器组件714可以检测到设备700的打开/关闭状态,组件的相对定位,例如所述组件为设备700的显示器和小键盘,传感器组件714还可以检测设备700或设备700一个组件的位置改变,用户与设备700接触的存在或不存在,设备700方位或加速/减速和设备700的温度变化。传感器组件714可以包括接近传感器,被配置用来在没有任何的物理接触时检测附近物体的存在。传感器组件714还可以包括光传感器,如cmos或ccd图像传感器,用于在成像应用中使用。在一些实施例中,该传感器组件714还可以包括加速度传感器、陀螺仪传感器、磁传感器、压力传感器或温度传感器。
135.通信组件716被配置为便于设备700和其他设备之间有线或无线方式的通信。设备700可以接入基于通信标准的无线网络,如wifi,运营商网络(如2g、3g、4g或5g),或它们的组合。在一个示例性实施例中,通信组件716经由广播信道接收来自外部广播管理系统的广
播信号或广播相关信息。在一个示例性实施例中,所述通信组件716还包括近场通信(nfc)模块,以促进短程通信。例如,在nfc模块可基于射频识别(rfid)技术,红外数据协会(irda)技术,超宽带(uwb)技术,蓝牙(bt)技术和其他技术来实现。
136.在一示例性实施例中,设备700可以被一个或多个应用专用集成电路(asic)、数字信号处理器(dsp)、数字信号处理设备(dspd)、可编程逻辑器件(pld)、现场可编程门阵列(fpga)、控制器、微控制器、微处理器或其他电子元件实现,用于执行上述页面生成方法。
137.在一示例性实施例中,还提供了一种包括指令的计算机可读存储介质,例如包括指令的存储器704,上述指令可由设备700的处理器720执行以完成上述页面生成方法。例如,计算机可读存储介质可以是rom、随机存取存储器(ram)、cd
‑
rom、磁带、软盘和光数据存储设备等。
138.在一示例性实施例中,还提供一种计算机程序产品,该程序产品包括计算机程序,该计算机程序存储在计算机可读存储介质中,设备的至少一个处理器从该计算机可读存储介质读取并执行该计算机程序,使得设备执行本公开的任一项实施例中所述的页面生成方法。
139.本领域技术人员在考虑说明书及实践这里公开的发明后,将容易想到本公开的其它实施方案。本公开旨在涵盖本公开的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本公开的一般性原理并包括本公开未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本公开的真正范围和精神由权利要求指出。
140.应当理解的是,本公开并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围进行各种修改和改变。本公开的范围仅由所附的权利要求来限制。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1