网页显示方法以及终端设备与流程

本技术涉及计算机领域,尤其涉及一种网页显示方法以及终端设备。
背景技术:
1、随着网络技术的逐渐成熟,手机等终端设备中越来越多的应用程序(app)被设置为内嵌网页视图(webview)组件来提升开发效率并改善使用体验。webview组件可使用自绘制引擎实现网页内容的渲染,webview组件的自绘制引擎独立于终端设备的原生视图(view)组件。在终端设备的系统设置中的字体粗细选项被调整后,终端设备的原生视图组件会跟随系统字体粗细的变化而动态改变文字显示的字体粗细,但是webview组件可能无法动态跟随系统字体粗细,可能会导致用户体验效果较差。
技术实现思路
1、鉴于以上内容,有必要提供一种网页显示方法以及终端设备,可实现待显示网页跟随系统字体粗细。
2、第一方面,本技术的一实施例提供一种网页显示方法,应用于终端设备,所述方法包括:获取系统样式信息对应的第一字体粗细系数,所述第一字体粗细系数为用户更改系统的文本样式后的新的文本样式对应的字体粗细系数;根据所述第一字体粗细系数调整待显示网页的字体粗细。
3、通过本技术的第一方面,通过系统样式信息对应的字体粗细系数调整后,可根据用户更改系统的文本样式后的新的文本样式对应的字体粗细系数调整待显示网页的字体粗细,可实现待显示网页跟随系统字体粗细,避免网页无法跟随系统字体粗细而导致网页排版负体验的问题。
4、这里的“系统”通常指的是终端设备上运行的操作系统,操作系统是终端设备上的各个应用,包括浏览器等网页应用,运行的基础。
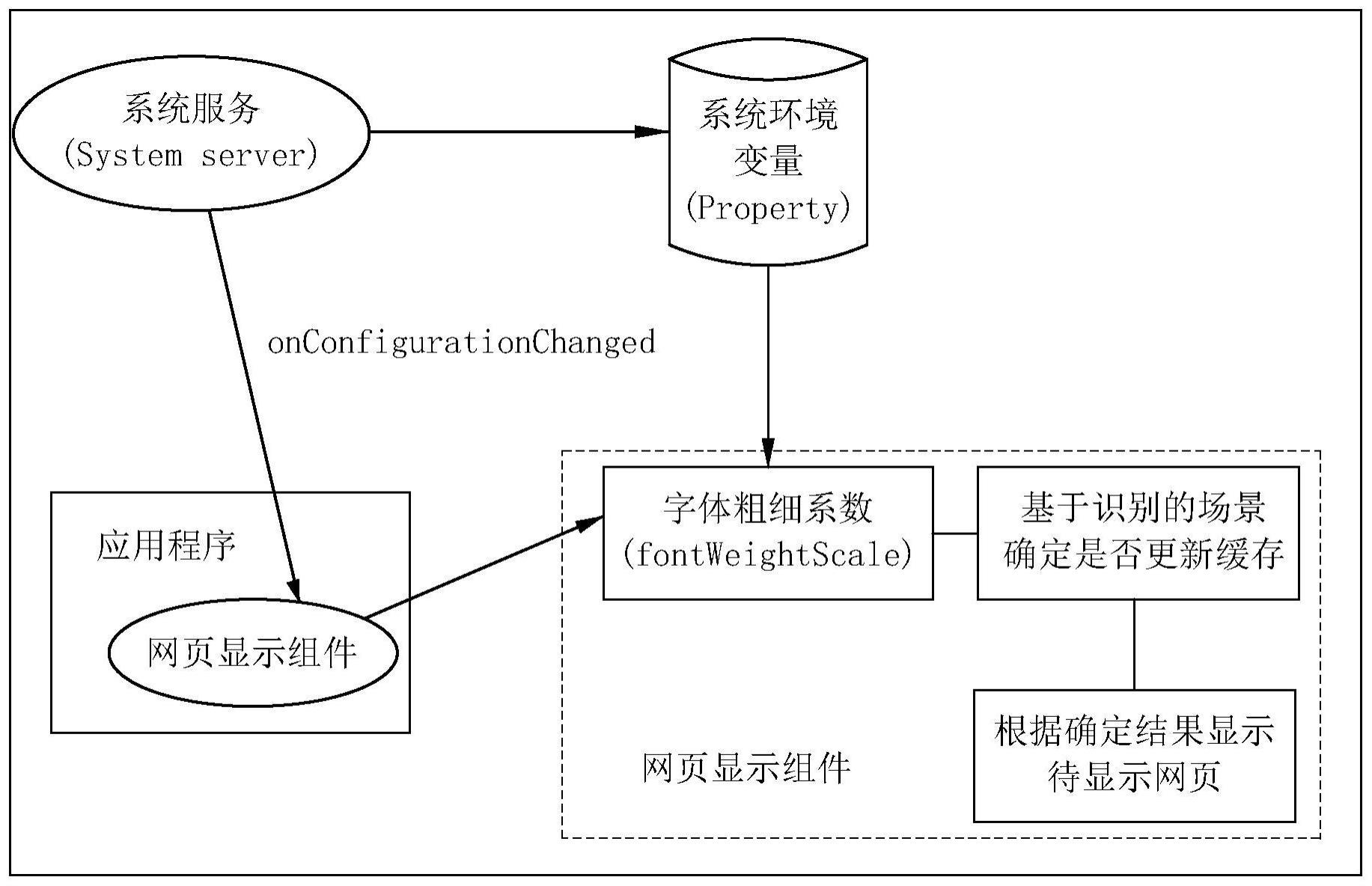
5、根据本技术的一些实施例,所述获取系统样式信息对应的第一字体粗细系数,包括:通过系统应用框架层的system server获取所述第一字体粗细系数。本技术通过系统应用框架层的system server获取所述第一字体粗细系数,可实现在系统样式信息对应的字体粗细系数调整后获取所述第一字体粗细系数。
6、根据本技术的一些实施例,所述第一字体粗细系数为根据所述system server基于用户的操作获取后进行的字体粗细系数调整事件通知,从所述system server处获取。本技术通过system server在系统样式信息对应的字体粗细系数调整后,通知网页显示组件,网页显示组件则根据通知从system server处获取第一字体粗细系数,使得网页显示组件可在系统样式信息对应的字体粗细系数调整后就立刻获取第一字体粗细系数。
7、根据本技术的一些实施例,所述根据所述第一字体粗细系数调整待显示网页的字体粗细,包括:根据所述第一字体粗细系数调整系统字体文件;根据调整后的所述系统字体文件调整所述待显示网页的字体粗细。本技术根据第一字体粗细系数调整系统字体文件,并根据调整后的所述系统字体文件调整所述待显示网页的字体粗细,可实现待显示网页绘制时的字体粗细的调整。
8、根据本技术的一些实施例,在所述根据所述第一字体粗细系数调整系统字体文件之前,所述方法还包括:另存所述系统字体文件。本技术通过另存所述系统字体文件,可避免系统字体文件被覆盖,可实现在不根据系统的字体粗细系数调整网页的字体粗细时的待显示网页的显示。
9、根据本技术的一些实施例,所述方法还包括:识别所述待显示网页的场景,所述场景用于指示所述待显示网页是否根据系统更改后的新的字体粗细系数调整网页的字体粗细;所述根据所述第一字体粗细系数调整待显示网页的字体粗细包括:若所述场景指示所述待显示网页需要根据系统更改后的新的字体粗细系数调整网页的字体粗细,则根据所述第一字体粗细系数调整所述待显示网页的字体粗细。本技术可识别待显示网页的场景,并在确定所述待显示网页需要根据系统更改后的新的字体粗细系数调整网页的字体粗细时,才跟随系统字体粗细,可实现待显示网页根据粗细变化做出自适应布局优化调整。
10、根据本技术的一些实施例,所述方法还包括:若所述场景指示所述待显示网页不需要根据系统更改后的新的字体粗细系数调整网页的字体粗细,则根据第二字体粗细系数显示所述待显示网页。本技术在确定所述待显示网页不需要根据系统更改后的新的字体粗细系数调整网页的字体粗细时,不跟随系统字体粗细,可避免应用程序的界面布局混乱。
11、根据本技术的一些实施例,所述第二字体粗细系数为所述系统更改前的文本样式对应的字体粗细系数,或者所述第二字体粗细系数为所述待显示网页的默认字体粗细系数。本技术通过第二字体粗细系数为所述系统更改前的文本样式对应的字体粗细系数,或者为所述待显示网页的默认字体粗细系数,可具体限定待显示网页不跟随系统字体粗细显示时显示所需的字体粗细系数。
12、第二方面,本技术的一实施例提供一种网页显示方法,应用于终端设备,所述方法包括:识别待显示网页的场景,所述场景用于指示所述待显示网页是否根据系统更改后的新的文本样式调整网页的文本;若所述场景指示所述待显示网页需要根据系统更改后的新的文本样式调整网页的文本样式,则获取系统样式信息对应的第一文本样式,并根据所述第一文本样式调整待显示网页的文本样式,所述第一文本样式为用户更改系统的文本样式后的新的文本样式;若所述场景指示所述待显示网页不需要根据系统更改后的新的文本样式调整网页的文本样式,则根据第二文本样式显示所述待显示网页。
13、本技术通过识别待显示网页的场景,并根据识别的场景确定是否调整网页的文本样式,可实现待显示网页跟随系统的文本样式,且根据不同场景跟随或不跟随系统的文本样式,避免了某些场景引起负体验,并可实现网页的文本样式的隔离。
14、根据本技术的一些实施例,所述文本样式包括以下的一种或多种:字体、字体粗细、字体颜色、字体位置、字体形状、字体效果、或者字体大小。所述字体形状包括常规、斜体、粗体、和/或粗斜体等。所述字体效果包括删除线、下划线、和/或高亮等。在文字本身以外附加的素材都可以称为字体效果,例如外框、光晕、阴影和/或反射等。本技术可具体限定文本样式。
15、根据本技术的一些实施例,第一场景指示所述待显示网页不需要根据系统更改后的新的文本样式调整网页的文本样式,所述第一场景满足以下情形中的一种或多种情形:所述待显示网页在meta标签中定义不跟随系统的文本样式,所述待显示网页的正文使用在线的字体或混排字体,所述待显示网页为多个不同字型设置的页面,所述待显示网页为固定宽高且文字铺满的布局,或者所述待显示网页为恶意网址或者风险网址。本技术可具体限定待显示网页不需要根据系统更改后的新的文本样式调整网页的文本样式的场景。
16、根据本技术的一些实施例,第二场景指示所述待显示网页需要根据系统更改后的新的文本样式调整网页的文本样式,所述第二场景满足以下情形中的一种或多种情形:所述待显示网页在meta标签中定义跟随系统的文本样式,或者所述待显示网页为多文字页面。本技术可具体限定待显示网页需要根据系统更改后的新的文本样式调整网页的文本样式的场景。
17、第三方面,本技术的一实施例提供一种终端设备,包括处理器、存储器及存储在所述存储器上并可被所述处理器执行的计算机程序,所述处理器执行所述程序时实现如上第一方面或者第二方面任意一项可能的实施方式所述的网页显示方法。
18、第四方面,本技术的一实施例提供一种计算机可读存储介质,所述计算机可读存储介质存储有程序,所述程序使得终端设备执行如上第一方面或者第二方面任意一项可能的实施方式所述的网页显示方法。
19、第五方面,本技术的一实施例提供一种计算机程序产品,所述计算机程序产品包括计算机指令,当所述计算机指令被一个或多个处理器执行时实现如上第一方面或者第二方面任意一项可能的实施方式所述的网页显示方法。
20、第六方面,本技术的一实施例提供一种网页显示装置,所述网页显示装置包括一个或多个模块,这些模块用于实现如上第一方面或者第二方面任意一项可能的实施方式所述的网页显示方法。
21、第三方面到第六方面及其各种实现方式的有益效果,可以参考第一方面、第二方面及其各种实现方式中的有益效果分析,此处不再赘述。
- 还没有人留言评论。精彩留言会获得点赞!