网页适配的方法、装置、电子设备及介质与流程

本公开涉及互联网,尤其涉及一种网页适配的方法、装置、电子设备及介质。
背景技术:
1、在浏览器端/服务器端(b/s)的网络架构中,不同的终端设备的尺寸具有差异,在进行网页开发时,需要考虑针如何对不同的显示界面进行适配的问题。例如,移动端和个人计算机(pc)端之间具有界面尺寸的差异,不同的移动端之间、不同的pc端之间的屏幕尺寸也具有差异,如此一来,在进行不同类型、尺寸或分辨率的终端设备所对应的网页开发时,需要考虑如何针对不同的显示界面进行适配的问题。
2、由于html5(html指的是超文本标记语言)技术的不断发展,前端尺寸的单位有各种类型,包括:绝对长度单位px(pixel,px)、相对长度单位em、相对长度单位rem、相对于视窗的宽度vw、相对于视窗的高度vh等尺寸单位。
3、在实现本公开构思的过程中,发明人发现相关技术中至少存在如下技术问题:在进行不同类型(例如移动端和pc端)、尺寸或分辨率的终端设备的前端页面开发时,需要针对性进行各自的页面开发,工作量巨大;另外,一种特定类型的终端设备(例如移动端)开发的前端页面,想要应用至其他类型的终端设备(例如pc端)时,需要在开发的前端页面增加与其他类型的终端设备的显示界面适配的代码,开发工作繁琐、复杂,代码的维护成本高,还会增加原页面出错的风险,即,缺乏一种通用的页面开发或适配逻辑,使得开发出来的页面能够适配于各种类型、尺寸或分辨率的终端设备。
技术实现思路
1、为了解决上述技术问题或者至少部分地解决上述技术问题,本公开的实施例提供了一种网页适配的方法、装置、电子设备及介质。
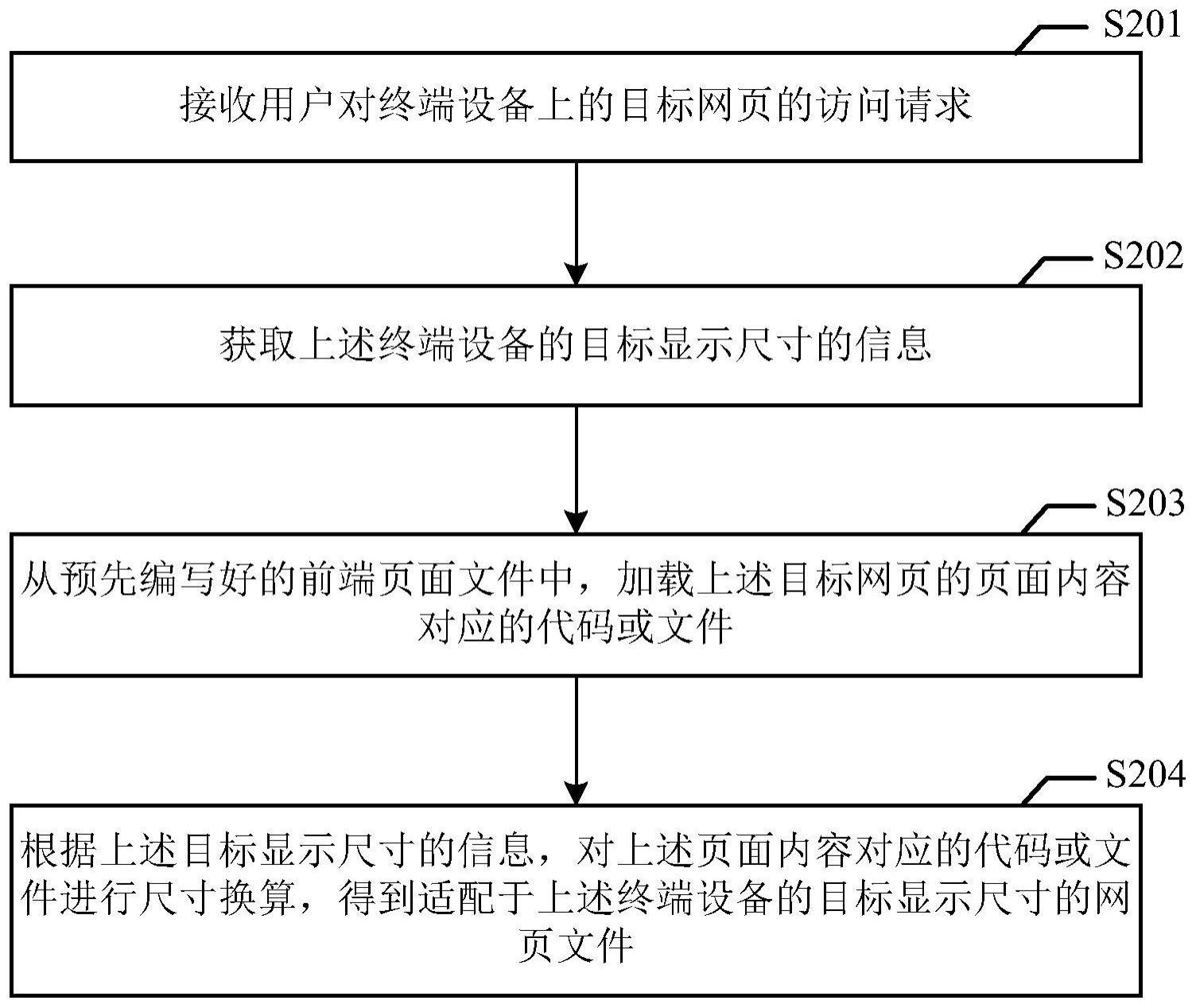
2、第一方面,本公开的实施例提供了一种网页适配的方法。上述方法包括:接收用户对终端设备上的目标网页的访问请求;获取上述终端设备的目标显示尺寸的信息;从预先编写好的前端页面文件中,加载上述目标网页的页面内容对应的代码或文件;以及根据上述目标显示尺寸的信息,对上述页面内容对应的代码或文件进行尺寸换算,得到适配于上述终端设备的目标显示尺寸的网页文件。
3、根据本公开的实施例,上述目标显示尺寸为上述终端设备的浏览器尺寸或者为用户自定义的显示尺寸。上述获取上述终端设备的目标显示尺寸的信息,包括:对上述目标网页的访问请求进行解析,确定上述访问请求的访问参数中是否包括用户自定义的显示尺寸;在上述访问参数包括用户自定义的显示尺寸的情况下,将上述用户自定义的显示尺寸作为上述目标显示尺寸;在上述访问参数不包括用户自定义的显示尺寸的情况下,获取上述终端设备的浏览器尺寸的信息,并将获取到的上述浏览器尺寸的信息作为上述目标显示尺寸的信息。
4、根据本公开的实施例,上述目标网页在终端设备上为网址链接的形式,用户通过上述网址链接来发起对上述目标网页的访问请求,上述网址链接对应的html(超文本标记语言)文件中包括:用于获取上述终端设备的浏览器尺寸信息的功能代码。其中,上述获取上述终端设备的浏览器尺寸的信息,包括:将包括上述功能代码的html文件发送给上述终端设备;以及在用户通过上述终端设备访问上述网址链接对应的html文件的过程中,基于上述功能代码来获取上述终端设备的浏览器尺寸的信息。
5、根据本公开的实施例,上述终端设备的cookie(浏览器上跟踪并存储的有关用户身份相关的数据集)中预先存储有上述终端设备的浏览器尺寸的信息;上述获取上述终端设备的浏览器尺寸的信息,包括:从上述终端设备的cookie中获取上述浏览器尺寸的信息。
6、根据本公开的实施例,上述前端页面文件对应于预设尺寸。其中,上述根据上述目标显示尺寸的信息,对上述页面内容对应的代码或文件进行尺寸换算,得到适配于上述终端设备的目标显示尺寸的网页文件,包括:确定上述预设尺寸与上述目标显示尺寸是否一致;在上述预设尺寸与上述目标显示尺寸不一致的情况下,将上述页面内容对应的代码或文件的显示尺寸从上述预设尺寸换算为上述目标显示尺寸,得到适配于上述终端设备的目标显示尺寸的网页文件;在上述预设尺寸与上述目标显示尺寸一致的情况下,基于上述页面内容对应的代码,生成适配于上述终端设备的目标显示尺寸的网页文件;或者,将上述页面内容对应的文件作为上述网页文件。
7、根据本公开的实施例,上述方法还包括:向上述终端设备反馈上述网页文件,以使上述终端设备根据上述网页文件来显示目标网页的内容。
8、第二方面,本公开的实施例提供了一种网页适配的方法。上述方法包括:接收第一用户在一终端设备上基于访问链接来对目标网页进行访问的请求;向第一服务器发送上述请求,上述第一服务器用于为上述终端设备提供网络服务;接收上述第一服务器反馈的网页文件,上述网页文件是由上述第一服务器根据上述终端设备的目标显示尺寸的信息,对上述目标网页的页面内容对应的代码或文件进行尺寸换算后得到的;以及根据上述网页文件,显示上述目标网页的内容。
9、根据本公开的实施例,在上述接收第一用户在一终端设备上基于访问链接来对目标网页进行访问的请求之前,还包括:接收第二用户进行一个或多个网页开发的配置信息,上述配置信息基于前端网页设计图的初始尺寸或者用户自定义的预设尺寸进行编写,上述一个或多个网页包括目标网页;基于上述配置信息,生成前端页面文件;将上述前端页面文件上传至第二服务器,以使上述第二服务器发布网页的链接库,上述链接库包括:一个或多个网页的访问链接。
10、第三方面,本公开的实施例提供了一种用于网页适配的装置。上述装置可以是服务器。上述装置包括:请求接收模块、尺寸信息获取模块、页面信息加载模块和尺寸换算模块。上述请求接收模块用于接收用户对终端设备上的目标网页的访问请求。上述尺寸信息获取模块用于获取上述终端设备的目标显示尺寸的信息。上述页面信息加载模块,用于从预先编写好的前端页面文件中,加载上述目标网页的页面内容对应的代码或文件。上述尺寸换算模块用于根据上述目标显示尺寸的信息,对上述页面内容对应的代码或文件进行尺寸换算,得到适配于上述终端设备的目标显示尺寸的网页文件。
11、根据本公开的实施例,上述装置还包括:响应模块,用于向上述终端设备反馈上述网页文件,以使上述终端设备根据上述网页文件来显示目标网页的内容。
12、第四方面,本公开的实施例提供了一种用于网页适配的装置。上述装置可以是终端设备。上述装置包括:请求接收模块、请求发送模块、文件接收模块和网页显示模块。上述请求接收模块用于接收第一用户在一终端设备上基于访问链接来对目标网页进行访问的请求。上述请求发送模块用于向第一服务器发送上述请求,上述第一服务器用于为上述终端设备提供网络服务。上述文件接收模块用于接收上述第一服务器反馈的网页文件,上述网页文件是由上述第一服务器根据上述终端设备的目标显示尺寸的信息,对上述目标网页的页面内容对应的代码或文件进行尺寸换算后得到的。上述网页显示模块用于根据上述网页文件,显示上述目标网页的内容。
13、根据本公开的实施例,上述装置还包括:开发配置信息接收模块、文件生成模块以及通信模块。上述开发配置信息接收模块用于接收第二用户进行一个或多个网页开发的配置信息,上述配置信息基于前端网页设计图的初始尺寸或者用户自定义的预设尺寸进行编写,上述一个或多个网页包括目标网页。上述文件生成模块用于基于上述配置信息,生成前端页面文件。上述通信模块用于将上述前端页面文件上传至第二服务器,以使上述第二服务器发布网页的链接库,上述链接库包括:一个或多个网页的访问链接。
14、第五方面,本公开的实施例提供了一种电子设备。上述电子设备包括处理器、通信接口、存储器和通信总线,其中,处理器、通信接口和存储器通过通信总线完成相互间的通信;存储器,用于存放计算机程序;处理器,用于执行存储器上所存放的程序时,实现如上所述的网页适配的方法。
15、第六方面,本公开的实施例提供了一种计算机可读存储介质。上述计算机可读存储介质上存储有计算机程序,上述计算机程序被处理器执行时实现如上所述的网页适配的方法。
16、本公开实施例提供的上述技术方案与现有技术相比至少具有如下优点的部分或全部:
17、通过在响应用户对目标网页的访问请求的过程中,获取终端设备的目标显示尺寸的信息;并且根据上述目标显示尺寸的信息,对加载的上述目标网页的页面内容对应的代码或文件进行尺寸换算,得到的网页文件能够适配于当前访问请求所对应的终端设备的显示界面,实现了针对不同终端设备的网页动态适配,网页开发人员进行页面开发过程中,无需进行不同尺寸的转换工作,可以按照前端网页设计图的初始尺寸或者自定义的预设尺寸进行编写,编写好的网页文件能够基于本公开的网页适配的方法动态适配于各种类型、显示尺寸、显示分辨率的终端设备,无需针对不同类型的终端设备单独开发对应的适配代码。
- 还没有人留言评论。精彩留言会获得点赞!