信息显示方法、图形用户接口及终端与流程

信息显示方法、图形用户接口及终端
1.本技术是分案申请,原申请的申请号是201810174412.5,原申请日是2018年03月01日,原申请的全部内容通过引用结合在本技术中。
技术领域
2.本技术涉及人机交互技术领域,尤其涉及信息显示方法、图形用户接口及终端。
背景技术:
3.随着移动终端设备的普及,越来越多的用户选择在移动终端设备上(例如手机、平板电脑等)通过下载安装的视频播放应用(application,app)观看感兴趣的视频内容。目前视频播放应用普遍采用静态海报和动态海报结合的方式来展示影片的信息。
4.举例说明,如图1a所示,现有的视频播放应用的海报浏览页面101中展示了多个海报201。
5.当用户在海报浏览页面101上点击海报201时,如图2所示,终端设备主要完成以下两部分工作:
6.1.跳转至图1b所示的视频详情页面103。如果默认设置播放视频,那么终端设备向流媒体服务器发起播放请求,流媒体服务器经过鉴权计费等操作后,向终端设备发送视频媒体流,终端接收到媒体流后,在视频详情页面103中的播放区域205中播放。
7.2.终端设备向业务管理与控制平台发起视频信息查询请求,主要包括视频内容简介、社区跟帖评论、视频推荐、视频周边新闻或相关商品推荐、广告位展示等信息,业务管理与控制平台返回查询信息,终端设备接收到这些信息后,在视频详情页面103中进行展示。
8.当用户点击视频详情页面103中的按键203(“简介”)查看视频介绍信息时,如图1c所示,终端设备才刷新视频详情页面103,并在视频详情页面103中显示视频介绍信息207。
9.图2示例性示出了现有技术涉及的主要流程。图2涉及的设备包括终端设备、业务管理与控制平台、流媒体服务器。其中,终端设备安装有视频播放应用,支持视频播放以及视频相关信息的显示;业务管理与控制平台负责视频发布,以及业务控制,例如鉴权计费;流媒体服务器为能力部件,提供视频播放能力。
10.但是,现有的视频播放应用在海报浏览页面101中仅仅展示海报201以及极少量的文字,如影片名称,用户无法准确了解到视频的剧情。尤其对于用户不熟悉的视频,用户需要在海报浏览页面101中点击海报201,进入视频详情页面103。而且,视频详情页面103中展示了很多与视频的剧情介绍不直接相关的信息,如影片拍摄花絮、社区跟帖、视频推荐、视频周边新闻或相关商品推荐等,用户还需要进一步点击视频详情页面103中的按键203(“简介”)才能看到视频的视频介绍信息,了解到该视频的剧情。用户查看视频的视频介绍信息的过程十分繁琐,交互体验差。
11.另外,一方面,在用户进入视频详情页面103时,如果默认设置播放视频,则终端设备会加载媒体流。另一方面,终端设备会在视频详情页面103中展示很多与视频的剧情介绍不直接相关的信息。这两方面都会导致网络卡顿、用户流量过多消耗、终端设备瞬时负荷过
高等,用户无法获得良好的视频浏览和观看体验。
技术实现要素:
12.本技术提供了一种信息显示方法、图形用户接口及终端,便于用户在视频网站浏览视频时快速了解视频,十分便捷高效。
13.第一方面,本技术提供了一种信息显示方法,该方法可包括:终端在屏幕的第一显示区域中显示至少一个海报,接收用于从至少一个海报中选择海报的第一输入,并响应于第一输入,在第一显示区域悬浮显示第一窗口,第一窗口中显示有目标视频对应的视频介绍信息。其中,目标视频为第一输入选择的海报表征的视频,第一显示区域可以占据部分或全部的终端的显示器的屏幕。
14.本技术中,第一输入为用于查看视频介绍信息的作用于海报的用户操作。不限于作用于海报上的点击操作,第一输入还可以包括:作用于海报的长按操作、双击操作等。不限于此,海报上还可以显示有用于查看剧情的按键,第一输入还可以是作用于该按键的点击操作。不限于触控操作,第一输入还可以是针对海报的体感操作,不直接接触触摸屏。具体的,体感操作可以通过体感传感器捕捉。
15.通过实施第一方面描述的方法,可便于用户在视频网站或视频软件浏览视频时快速了解视频,十分便捷高效。
16.结合第一方面,在一些可选的实现方式中,目标视频对应的视频介绍信息可包括以下至少一项:用于介绍目标视频的文本信息、用于介绍目标视频的图像信息、用于介绍目标视频的语音信息。其中,该图像信息可以包括但不限于以下至少一种:短视频、静态/动态海报。这里,短视频的播放时长小于第一阈值,例如60秒。
17.结合第一方面,在一些可选的实现方式中,第一窗口还可以包括以下至少一种控件:播放控件、分享控件、收藏控件、评分控件。其中,播放控件用于接收用户输入的播放目标视频的用户操作,分享控件用于接收用户输入的分享目标视频的用户操作,收藏控件用于接收用户输入的收藏目标视频的用户操作,评分控件用于接收用户输入的评价目标视频的用户操作。
18.不限于作用于上述控件的点击操作,作用于播放控件(或分享控件或收藏控件或评分控件)用户操作还可以包括:长按操作、双击操作等。不限于触控操作,作用于上述控件用户操作还可以是针对控件的体感操作,不直接接触触摸屏。具体的,体感操作可以通过体感传感器捕捉。
19.结合第一方面,在一些可选的实现方式中,第一窗口还可以是立体悬浮窗口,该立体悬浮窗口包括n个页面,用户可在终端的显示器的屏幕中切换这n个页面显示。其中,一个页面用于显示一个视频对应的视频介绍信息,可支持用户连续浏览n个视频各自对应的视频介绍信息。n为大于1的正整数。
20.具体的,第一输入可以选择多个海报,即用户选择的n个海报分别表征了相应的目标视频。当检测到选择了多个目标视频的用户操作(即第一输入)时,终端可以在第一显示区域悬浮显示(或弹出)立体悬浮窗口。该立体悬浮窗口可包括多个页面,这多个页面可分别用来显示目标视频(即用户连续选择的多个海报分别表征的视频)对应的视频介绍信息。
21.并且,终端可以在第一显示区域悬浮显示这多个页面中的至少一个页面。其中,该
至少一个页面中被主要显示在屏幕中的页面可以称为立体悬浮窗口的当前页面。这里,“被主要显示在屏幕中的页面”是指在立体悬浮窗口的多个页面中,在屏幕中占据最大显示区域的页面。
22.可选的,除了当前页面,终端还可以在第一显示区域悬浮显示当前页面的在后(或在前)页面,例如下一个(或上一个)页面。这样,既可以便于用户了解当前页面中展示的视频对应的视频介绍信息,也可以提示用户操作立体悬浮窗口便可浏览下一个(或上一个)中展示的视频对应的视频介绍信息,用户体验更优。
23.结合第一方面,在一些可选的实现方式中,第一窗口包括的多个页面呈现的排列形式可以为:这多个页面分别排列在棱柱体的n个侧面上。不限于此,第一窗口包括的多个页面还可以呈现其他排列形式。例如,第一窗口包括的多个页面可以排布在圆柱体的圆周面上。又例如,第一窗口包括的多个页面可以呈现多米诺骨牌的排列形式。示例仅仅是本技术提供的一些实施例,实际应用中还可以不同,不构成对本技术技术方案的限定。
24.可选的,当终端检测到对立体悬浮窗口的第二输入时,终端可以将当前页面的在前页面(或在后页面)切换为立体悬浮窗口的新的当前页面。第二输入为切换立体悬浮窗口的当前页面的用户操作。第二输入可包括针对立体悬浮窗口的滑动操作,还可以是其他形式的触控操作,例如作用于上一个(或下一个)页面的点击操作、按压操作等等,这里不作限制。不限于触控操作,第二输入还可以是针对立体悬浮窗口的体感操作,不直接接触屏幕。
25.进一步的,为了便于用户在单手握持终端时快速浏览多个视频各自对应的视频介绍信息,第二输入还可以是用户握持终端进行特定运动的操作,例如转动(或晃动或甩动等)终端的操作。具体的,终端可以通过运动传感器捕捉第二输入。本技术中,可以将该特定运动称为第一运动。
26.第一运动可包括但不限于以下至少一项:
27.(1)在第一窗口包括的n个页面分别排列在棱柱体的n个侧面上时,沿着棱柱体的轴线转动终端。
28.(2)在第一窗口包括的n个页面排列在圆柱体的圆周面上时,沿着圆柱体的轴线转动终端。
29.(3)在第一窗口包括的n个页面排列成多米诺骨牌的形式时,沿着多米诺骨牌连锁倒塌的方向倾斜终端。
30.结合第一方面,在一些可选的实现方式中,当终端检测到对第一窗口的第三输入时,终端可以关闭显示第一窗口。第三输入为退出(或关闭)第一窗口的用户操作。
31.不限于单击操作,第三输入还可以包括:长按操作、双击操作等触控操作。不限于此,第一窗口还可以设置有退出(或关闭)按键,第三输入还可以是点击该按键的用户操作。不限于触控操作,第三输入还可以是针对第一窗口的体感操作,不直接接触屏幕。具体的,体感操作(又称为体感手势)可以通过体感传感器(如深度摄像头)捕捉。
32.第二方面,本技术提供了一种终端设备上的图形用户界面,该终端设备可具有显示器、用户输入装置、存储器和用以执行存储于存储器中的一个或一个以上程序的一个或一个以上的处理器,该图形用户界面包括:显示器的第一显示区域,以及显示在第一显示区域中的至少一个海报;其中:
33.响应于用户输入装置检测到的用于从至少一个海报中选择海报的第一输入,在第
一显示区域上悬浮显示第一窗口,第一窗口中显示有目标视频对应的视频介绍信息。这里,目标视频为第一输入选择的海报表征的视频。
34.第一输入可以包括:对海报的点击操作,还可包括对海报的长按操作、双击操作等其他形式的触控操作。不限于此,海报上还可以显示有用于查看剧情的按键,第一输入还可以是对该按键的点击操作。不限于触控操作,第一输入还可以是针对海报的体感操作,不直接接触触摸屏。具体的,体感操作可以通过体感传感器捕捉。
35.结合第二方面,在一些可选的实现方式中,悬浮窗口可包括但不限于以下至少一项:图像区域、文字显示区域、音频播放区域,其中,图像区域中显示用于介绍目标视频的图像信息,文字显示区域中显示用于介绍目标视频的文本信息,音频播放区域中显示用于介绍目标视频的语音信息。这里,图像信息可以包括短视频和/或海报(动态海报或静态海报),也可以包括其他形式的图像信息,本技术对此不作限制。
36.结合第二方面,在一些可选的实现方式中,悬浮窗口还可以包括以下至少一种控件:播放控件、分享控件、收藏控件、评分控件。其中,播放控件用于接收用户输入的播放目标视频的用户操作,分享控件用于接收用户输入的分享目标视频的用户操作,收藏控件用于接收用户输入的收藏目标视频的用户操作,评分控件用于接收用户输入的评价目标视频的用户操作。
37.不限于作用于上述控件的点击操作,作用于播放控件(或分享控件或收藏控件或评分控件)用户操作还可以包括:长按操作、双击操作等。不限于触控操作,作用于上述控件用户操作还可以是针对控件的体感操作,不直接接触触摸屏。具体的,体感操作可以通过体感传感器捕捉。
38.结合第二方面,在一些可选的实现方式中,可以选择多个海报,即用户选择的n个海报分别表征了相应的目标视频,n为大于1的正整数。具体的,该图形用户接口还可包括:当检测到选择目标视频的用户操作(即第一输入)时,系统可以在第一显示区域悬浮显示(或弹出)立体悬浮窗口。该立体悬浮窗口包括n个页面,用于显示目标视频的视频介绍信息。
39.并且,系统可以在第一显示区域悬浮显示这n个页面中的至少一个页面。其中,该至少一个页面中被主要显示在屏幕中的页面可以称为立体悬浮窗口的当前页面。这里,“被主要显示在屏幕中的页面”是指在立体悬浮窗口的多个页面中,在屏幕中占据最大显示区域的页面。
40.可选的,除了当前页面,系统还可以在第一显示区域悬浮显示当前页面的在后(或在前)页面,例如下一个(或上一个)页面。这样,既可以便于用户了解当前页面中展示的视频对应的视频介绍信息,也可以提示用户操作立体悬浮窗口便可浏览下一个(或上一个)中展示的视频对应的视频介绍信息,用户体验更优。
41.结合第二方面,在一些可选的实现方式中,第一窗口包括的多个页面呈现的排列形式可以为:这多个页面分别排列在棱柱体的n个侧面上。不限于此,第一窗口包括的多个页面还可以呈现其他排列形式。例如,第一窗口包括的多个页面可以排布在圆柱体的圆周面上。又例如,第一窗口包括的多个页面可以呈现多米诺骨牌的排列形式。示例仅仅是本技术提供的一些实施例,实际应用中还可以不同,不构成对本技术技术方案的限定。
42.可选的,该图形用户界面还可包括:当检测到对立体悬浮窗口的第二输入时,系统
可以将当前页面的在前页面(或在后页面)切换为立体悬浮窗口的新的当前页面。第二输入为切换立体悬浮窗口的当前页面的用户操作。第二输入可包括针对立体悬浮窗口的滑动操作,还可以是其他形式的触控操作,例如作用于上一个(或下一个)页面的点击操作、按压操作等等,这里不作限制。不限于触控操作,第二输入还可以是针对立体悬浮窗口的体感操作,不直接接触屏幕。
43.进一步的,为了便于用户在单手握持终端时快速浏览多个视频各自对应的视频介绍信息,第二输入还可以是用户握持终端进行特定运动的操作,例如转动(或晃动或甩动等)终端的操作。具体的,终端可以通过运动传感器捕捉第二输入。本技术中,可以将该特定运动称为第一运动。
44.第一运动可包括但不限于以下至少一项:
45.(1)在第一窗口包括的n个页面分别排列在棱柱体的n个侧面上时,沿着棱柱体的轴线转动终端。
46.(2)在第一窗口包括的n个页面排列在圆柱体的圆周面上时,沿着圆柱体的轴线转动终端。
47.(3)在第一窗口包括的n个页面排列成多米诺骨牌的形式时,沿着多米诺骨牌连锁倒塌的方向倾斜终端。
48.结合第一方面,在一些可选的实现方式中,该图形用户接口还可包括:当检测到对第一窗口的第三输入时,系统可以关闭显示第一窗口。第三输入为退出(或关闭)第一窗口的用户操作。
49.不限于单击操作,第三输入还可以包括:长按操作、双击操作等触控操作。不限于此,第一窗口还可以设置有退出(或关闭)按键,第三输入还可以是点击该按键的用户操作。不限于触控操作,第三输入还可以是针对第一窗口的体感操作,不直接接触屏幕。具体的,体感操作(又称为体感手势)可以通过体感传感器(如深度摄像头)捕捉。
50.第三方面,本技术提供了一种终端,该终端可以包括:显示器、用户输入装置和处理器,其中:显示器用于在显示器的屏幕的第一显示区域中显示至少一个海报,用户输入装置用于接收用于从至少一个海报中选择海报的第一输入,处理器用于响应于第一输入,获取目标视频对应的视频介绍信息。显示器还用于在第一显示区域悬浮显示第一窗口,第一窗口中显示有目标视频对应的视频介绍信息。目标视频为第一输入选择的海报表征的视频。
51.可选的,上述用户输入装置可包括以下至少一项:触控装置、体感传感器或运动传感器。
52.具体的,上述显示器、上述用户输入装置以及上述处理器的具体实现可参考上述第一方面或上述第二方面,这里不再赘述。
53.第四方面,本技术提供了一种终端,包括用于执行上述第一方面的信息显示方法的功能单元。
54.第五方面,本技术提供了一种存储计算机指令的可读非易失性存储介质,计算机指令被终端执行以实现上述第一方面描述的信息显示方法。其中,终端可以是上述第三方面或第四方面描述的终端。
55.第六方面,本技术提供了一种包含指令的计算机程序产品,当其在计算机上运行
时,使得计算机执行上述第一方面描述的信息显示方法。
附图说明
56.为了更清楚地说明本技术实施例或背景技术中的技术方案,下面将对本技术实施例或背景技术中所需要使用的附图进行说明。
57.图1a-图1c是现有的视频播放软件提供的用户页面;
58.图2是现有的视频播放软件的处理流程的示意图;
59.图3是本技术提供的一个人机交互实施例的示意图;
60.图4a-图4c是本技术实施例提供的几个悬浮窗口的示意图;
61.图5是本技术实施例提供的再一个悬浮窗口的示意图;
62.图6a-图6d是图5所示悬浮窗口涉及的人机交互实施例的示意图;
63.图7a-图7b是本技术提供的再两个人机交互实施例的示意图;
64.图8a-图8b是图7a中的立体悬浮窗口涉及的人机交互实施例的示意图;
65.图9a-图9b是图8a中的立体悬浮窗口涉及的人机交互实施例的示意图;
66.图10是本技术实施例提供的一种转动终端的示意图;
67.图11a-图11b是本技术实施例提供的两种页面切换操作的示意图;
68.图12是本技术实施例提供的再一种立体悬浮窗口的示意图;
69.图13是图12所示的立体悬浮窗口涉及页面切换操作的示意图;
70.图14是本技术实施例提供的一种关闭悬浮窗口的交互过程的示意图;
71.图15本技术实施例提供的一种终端的硬件架构示意图;
72.图16是图15所示终端内部的硬件驱动交互的流程示意图;
73.图17是本技术实施例提供的一种信息显示方法的流程示意图;
74.图18是图17所示的信息显示方法涉及的终端与视频提供方的服务器之间的交互流程的示意图;
75.图19是本技术实施例提供的一种终端的功能框图。
具体实施方式
76.本技术的实施方式部分使用的术语仅用于对本技术的具体实施例进行解释,而非旨在限定本技术。
77.本技术的主要发明原理可包括:通过悬浮显示在海报浏览页面101(参考图1a)上的悬浮窗口来展示视频的视频介绍信息,用户只需在海报浏览页面101中简单的选择感兴趣的视频的海报201便可以在该悬浮窗口中快速了解到该视频,十分便捷高效。
78.本技术中提及的系统是指运行在终端上的操作系统,例如android os、windowsphone、ios等。除了具备嵌入式操作系统的功能(如进程管理、文件系统、网络协议栈等)外,本技术中提及的系统还可以针对电池供电系统的电源管理部分、与用户交互的输入/输出部分、对上层应用提供调用接口的嵌入式图形用户界面服务、针对多媒体应用提供底层编解码服务、java运行环境、针对移动通信服务的无线通信核心功能及智能手机的上层应用等。
79.本技术中,海报浏览页面101可以显示在屏幕的一个显示区域中,该显示区域可以
占据部分或全部的屏幕。本技术中,可以将该显示区域称为第一显示区域。海报浏览页面101中可以显示有至少一个视频的海报,用户可以查看任意视频对应的视频介绍信息。视频的海报(poster)是指用于展示或宣传视频的可视化信息。视频的海报可以是静态海报,也可以是动态海报,还可以是静态海报和动态海报的结合。
80.为了便于理解本技术,首先介绍本技术提供的一些人机交互实施例。
81.图3示例性的示出了一种查看视频对应的视频介绍信息的人机交互过程。以视频“泰坦尼克”为例,查看“泰坦尼克”对应的视频介绍信息的用户操作可以为用户点击“泰坦尼克”的海报的用户操作。
82.如图3所示,在海报浏览页面101中,当在“泰坦尼克”的海报区域上检测到点击操作时,系统可以在海报浏览页面101上悬浮显示(或弹出)如图4a所示的一个悬浮窗口301,并在该悬浮窗口301中显示“泰坦尼克”对应的视频介绍信息。
83.从图3可以看出,用户可以通过操作海报即可快速查看到视频对应的视频介绍信息,无需用户多次操作(例如打开视频详情页面103、点击按键203(“简介”)等等),更加简单便捷。
84.本技术中,可以将作用于海报并用于查看视频介绍信息的用户操作称为第一输入。不限于图3所示的对海报的点击操作,第一输入还可以包括:对海报的长按操作、双击操作。不限于此,海报上还可以显示有用于查看剧情的按键,第一输入还可以是对该按键的点击操作。
85.不限于触控操作,第一输入还可以是针对海报的体感操作,不直接接触触摸屏。具体的,体感操作可以通过体感传感器捕捉。
86.本技术实施例中,可以将第一输入选择的海报表征的视频称为目标视频。例如,图3中的视频“泰坦尼克”即目标视频。示例仅仅用于解释本技术,不构成对本技术技术方案的限定。
87.下面介绍悬浮窗口的实现方式。
88.具体的,如图4a所示,悬浮窗口301可包括:图像区域303和文字显示区域305,其中,图像区域303显示用于介绍“泰坦尼克”的图像信息,文字显示区域305中显示用于介绍“泰坦尼克”的文本信息。这里,图像信息可以包括短视频和/或海报(动态海报或静态海报),也可以包括其他形式的图像信息,本技术对此不作限制。
89.也即是说,“泰坦尼克”对应的视频介绍信息可包括:文本信息和图像信息。从内容来说,视频介绍信息不仅仅可以包括剧情介绍信息,还可包括拍摄年代、视频类型、演职员等信息。
90.本技术中,短视频的播放时长小于第一阈值,例如60秒。具体实现中,该短视频可以来源于视频“泰坦尼克”(从视频“泰坦尼克”中抽取某些帧),也可以是另外制作的介绍视频(例如卡通类型的介绍短片),等。具体实现中,系统可以在打开悬浮窗口后自动播放该短视频,也可以在用户点击该短视频上的播放键后播放该短视频,本技术对此不作限制。可选的,系统可以在图像区域303中循环播放该短视频。
91.不限于图4a所示,图像区域303和文字显示区域305在悬浮窗口301中的布局还可以呈现为其他样式,本技术对此不作限制。
92.不限于图4a所示,悬浮窗口301还可以通过以下两种方式实现:
93.在一种实现方式中,如图4b所示,悬浮窗口301可仅包括:图像区域303,其中,图像区域303中播放用于介绍“泰坦尼克”的短视频。也即是说,“泰坦尼克”对应的视频介绍信息可仅包括:图像信息。
94.在另一种实现方式中,如图4c所示,悬浮窗口301可仅包括:文字显示区域305,其中,文字显示区域305中显示用于介绍“泰坦尼克”的文字信息。也即是说,“泰坦尼克”对应的视频介绍信息可仅包括:文本信息。
95.不限于图4a-图4c所示,悬浮窗口301还可以包括音频播放区域,例如语音条。该音频播放区域播放用于介绍目标视频(如目标视频的剧情)的语音信息。具体的,该语音信息可以是预录制的介绍目标视频的一段语音。
96.如图4a-图4c所示,悬浮窗口可以是半透明的,其大小可以小于海报浏览页面101。本技术中,可以将悬浮窗口301称为第一窗口。不限于此,第一窗口还可以呈现出其他的显示效果,本技术对此不作限制。
97.进一步的,如图5所示,悬浮窗口301还可以包括以下至少一种控件:播放控件308、分享控件309、收藏控件310、评分控件311。其中,播放控件308用于接收用户输入的播放目标视频的用户操作,分享控件309用于接收用户输入的分享目标视频的用户操作,收藏控件310用于接收用户输入的收藏目标视频的用户操作,评分控件311用于接收用户输入的评价目标视频的用户操作。
98.如图5所示,这些控件(播放控件308、分享控件309、收藏控件310、评分控件311)可以集中显示在悬浮窗口301的交互区域307中。可选的,不限于图5所示,这些控件也可以呈现出其他的页面布局样式,本技术对此不作限制。
99.下面分别通过图6a-图6d来详细描述这些控件涉及的人机交互过程。
100.(1)如图6a所示,在悬浮窗口301中,当在播放控件308上检测到点击操作时,系统可以关闭悬浮窗口301,打开(或跳转至)视频详情页面103,并在视频详情页面103中播放目标视频。
101.从图6a可以看出,在用户通过悬浮窗口301中显示的视频介绍信息了解目标视频后,如果用户对目标视频感兴趣,那么用户就可以点击播放控件308来直接跳转至视频详情页面103观看目标视频。这样,极大简化了用户决定是否观看视频的整个用户操作过程,用户体验更好。可以理解的,现有的视频播放应用需要用户进入视频详情页面103中观看目标视频一段时间或打开简介(点击按键203(“简介”))才能了解到目标视频,才能决定是否观看(或继续观看)目标视频,用户操作十分繁琐、低效。
102.(2)如图6b所示,在悬浮窗口301中,当在分享控件309上检测到点击操作时,系统可以在悬浮窗口301上悬浮显示视频分享窗口312。视频分享窗口312可提供多种分享方式,可支持用户将目标视频分享到不同平台或社交对象。
103.不限于图6b所示,当在分享控件309上检测到点击操作时,系统也可以关闭悬浮窗口301,打开(或跳转至)视频分享页面。本技术对视频分享涉及的交互方式不作限制。
104.从图6b可以看出,在用户通过悬浮窗口301中显示的视频介绍信息了解到目标视频后,如果用户对目标视频感兴趣,那么用户就可以点击分享控件309来分享目标视频。这样,极大简化了用户决定是否分享目标视频的整个用户操作过程,用户体验更好。可以理解的,现有的视频播放应用需要用户进入视频详情页面103中观看目标视频一段时间或打开
简介(点击按键203(“简介”))才能了解到目标视频,才能决定是否分享目标视频,用户操作十分繁琐、低效。
105.(3)如图6c所示,在悬浮窗口301中,当在收藏控件310上检测到点击操作时,系统可以将收藏控件310在悬浮窗口301中的显示状态设置为第一显示状态,例如高亮状态。这里,第一显示状态可用于指示用户已收藏目标视频。不限于图6c所示,第一显示状态还可以为其他显示状态,本技术对此不作限制。
106.从图6c可以看出,在用户通过悬浮窗口301中显示的视频介绍信息了解到目标视频的剧情后,如果用户对目标视频感兴趣,那么用户就可以点击收藏控件310来收藏目标视频。这样,极大简化了用户决定是否收藏目标视频的整个用户操作过程,用户体验更好。可以理解的,现有的视频播放应用需要用户进入视频详情页面103中观看目标视频一段时间或打开简介(点击按键203(“简介”))才能了解到目标视频,才能决定是否收藏目标视频,用户操作十分繁琐、低效。
107.(4)如图6d所示,在悬浮窗口301中,当在评分控件311上检测到点击操作时,系统可以将评分控件311在悬浮窗口301中的显示状态设置为第二显示状态,例如高亮状态。这里,第二显示状态可用于指示用户对目标视频做出的评价。不限于图6d所示,第二显示状态还可以为其他显示状态,本技术对此不作限制。
108.可选的,评分控件311可以仅接收肯定或否定的评价,也可以接收分数或等级式的评价(如“5颗星”),本技术对评分控件311涉及的交互方式不作限制。
109.从图6d可以看出,在用户通过悬浮窗口301中显示的视频介绍信息了解到目标视频的剧情后,如果用户对目标视频感兴趣,那么用户就可以点击评分控件311来评价目标视频。这样,极大简化了用户评价目标视频的整个用户操作过程,用户体验更好。可以理解的,现有的视频播放应用需要用户进入视频详情页面103中观看目标视频一段时间或打开简介(点击按键203(“简介”))才能了解到目标视频,才能如何评价目标视频,用户操作十分繁琐、低效。
110.不限于图6a-图6d所示的作用于控件的点击操作,作用于播放控件308(或分享控件309或收藏控件310或评分控件311)用户操作还可以包括:长按操作、双击操作等。不限于触控操作,作用于播放控件308(或分享控件309或收藏控件310或评分控件311)用户操作还可以是针对控件的体感操作,不直接接触触摸屏。具体的,体感操作可以通过体感传感器捕捉。
111.可以理解的,悬浮窗口301包括交互区域307中的控件(播放控件308、分享控件309、收藏控件310、评分控件311),可便于用户快速执行关于目标视频的进一步操作。不限于图5以及图6a-图6d所示,悬浮窗口301还可以包括其他类型的按键,用于提供其他类型的交互功能,本技术对此不作限制。
112.为了便于用户一次性快速了解多个视频的剧情,本技术提供的悬浮窗口301还可以是立体悬浮窗口,该立体悬浮窗口包括多个页面,用户可在终端的显示器的屏幕中切换这多个页面显示。其中,一个页面用于显示一个视频对应的视频介绍信息,可支持用户连续浏览多个视频各自对应的视频介绍信息。下面结合附图详细描述。
113.图7a示例性的示出了本技术提供的一种立体悬浮窗口301。在图7a示例中,目标视频可以是用户选择的多个海报分别表征的视频:视频“功夫熊猫”、视频“泰坦尼克”、视频“阿凡达”。
114.如图7a所示,在海报浏览页面101中,当检测到选择多个海报(视频“功夫熊猫”的海报、视频“泰坦尼克”的海报、视频“阿凡达”的海报)的用户操作时,系统可以在海报浏览页面101上悬浮显示(或弹出)立体悬浮窗口301。该立体悬浮窗口301可包括多个页面,这多个页面可分别用来显示目标视频(即用户连续选择的多个海报分别表征的视频)对应的视频介绍信息。
115.并且,系统可以在屏幕中显示这多个页面中的至少一个页面。其中,该至少一个页面中被主要显示在屏幕中的页面可以称为立体悬浮窗口301的当前页面。这里,“被主要显示在屏幕中的页面”是指在立体悬浮窗口301的多个页面中,在屏幕中占据最大显示区域的页面。可选的,除了当前页面,系统还可以在屏幕中显示当前页面的在后(或在前)页面,例如下一个(或上一个)页面。
116.例如,如图7a所示,立体悬浮窗口301包括3个页面:页面401、页面403和页面405。其中,页面401用于展示视频“泰坦尼克”对应的视频介绍信息,页面403用于展示视频“阿凡达”对应的视频介绍信息,页面405用于展示视频“功夫熊猫”对应的视频介绍信息。系统在屏幕中显示这3个页面中的2个页面:页面401和页面403,其中,页面401是立体悬浮窗口301的当前页面,页面403是当前页面的下一个页面,下一个页面显示在当前页面的右侧。这样,既可以便于用户了解当前页面中展示的视频“泰坦尼克”对应的视频介绍信息,也可以提示用户向左滑动立体悬浮窗口301便可浏览下一个页面(即页面403)中展示的视频“阿凡达”对应的视频介绍信息,用户体验更优。
117.不限于图7a所示,系统也可以在屏幕中显示立体悬浮窗口301的当前页面和上一个页面。如图7b所示,页面401是立体悬浮窗口301的当前页面,页面405是当前页面的上一个页面,上一个页面显示在当前页面的左侧。实际应用中,也可以将显示在当前页面右侧的页面称为上一个页面,将显示在当前页面左侧的页面称为下一个页面,本技术对此不作限制。
118.不限于图7a和图7b所示,系统还可以在屏幕中显示立体悬浮窗口301的当前页面、下一个页面和上一个页面。不限于图7a和图7b所示,系统可以在屏幕中仅显示当前页面的下一个(或上一个)页面的部分,而不是全部。
119.图7a-图7b所示的立体悬浮窗口301包括的页面如图4b所示,即页面中展示的视频介绍信息仅包括图像信息(如短视频)。不限于此,立体悬浮窗口301包括的页面还可以如图4a所示,即页面中展示的视频介绍信息还可以同时包括图像信息和文本信息。立体悬浮窗口301包括的页面还可以如图5所示,即进一步包括交互区域307。立体悬浮窗口301包括的页面还可以如图4c所示,即页面中展示的视频介绍信息还可以仅包括文本信息。
120.图7a-图7b所示的立体悬浮窗口301包括的多个页面呈现的排列形式为:这多个页面分别排列在棱柱体的n个侧面上。不限于此,立体悬浮窗口301包括的多个页面还可以呈现其他排列形式。例如,立体悬浮窗口301包括的多个页面可以排布在圆柱体的圆周面上。又例如,立体悬浮窗口301包括的多个页面可以呈现多米诺骨牌的排列形式。示例仅仅是本技术提供的一些实施例,实际应用中还可以不同,不构成对本技术技术方案的限定。
121.下面介绍立体悬浮窗口301涉及的人机交互过程。立体悬浮窗口301还可以接收用户的页面切换操作,该操作可用于切换立体悬浮窗口301的当前页面。本技术中,可以将页
面切换操作称为第二输入。
122.图8a-图8b示例性示出了一种页面切换操作。该页面切换操作可用于将下一个页面切换为立体悬浮窗口301的当前页面。
123.假设在接收到页面切换操作之前,立体悬浮窗口301的当前页面为页面401,当前页面的右侧显示有当前页面的下一个页面:页面403。此时,当前页面展示“泰坦尼克”对应的视频介绍信息,当前页面的下一个页面展示“阿凡达”对应的视频介绍信息。
124.如图8a所示,当检测到作用于立体悬浮窗口301的向左滑动操作时,系统可以将页面403切换为立体悬浮窗口301的当前页面,并在当前页面(即页面403)的右侧显示该当前页面的下一个页面:页面405。此时,当前页面展示“阿凡达”对应的视频介绍信息,当前页面的下一个页面展示“功夫熊猫”对应的视频介绍信息。
125.如图8b所示,在图8a所示的交互过程之后,当又检测到作用于立体悬浮窗口301的向左滑动操作时,系统可以将页面405切换为立体悬浮窗口301的当前页面,并在当前页面(即页面405)的右侧显示该当前页面的下一个页面:页面401。此时,当前页面展示“功夫熊猫”对应的视频介绍信息,当前页面的下一个页面展示“泰坦尼克”对应的视频介绍信息。
126.从图8a-图8b实施例可以看出,页面切换操作可以是作用于立体悬浮窗口301向左滑动操作。也即是说,用户可以向左滑动立体悬浮窗口301,切换下一个页面为立体悬浮窗口301的当前页面。在图8a-图8b实施例中,用户切换立体悬浮窗口301的当前页面的交互过程可类似于用户向左转动立体悬浮窗口301的交互过程,具有较高的趣味性。
127.图9a-图9b示例性示出了另一种页面切换操作。该页面切换操作可用于将上一个页面切换为立体悬浮窗口301的当前页面。
128.如图9a-图9b所示,页面切换操作可以是作用于立体悬浮窗口301向右滑动操作。也即是说,用户可以向右滑动立体悬浮窗口301,切换上一个页面为立体悬浮窗口301的当前页面。具体交互过程类似于图8a-图8b,这里不再赘述。在图9a-图9b实施例中,用户切换立体悬浮窗口301的当前页面的交互过程可类似于用户向右转动立体悬浮窗口301的交互过程,具有较高的趣味性。
129.不限于滑动操作,作用于立体悬浮窗口301的页面切换操作还可以是其他形式的触控操作,例如作用于上一个(或下一个)页面的点击操作、按压操作等等,这里不作限制。
130.不限于触控操作,作用于立体悬浮窗口301的页面切换操作还可以是针对立体悬浮窗口301的体感操作,不直接接触屏幕。具体的,体感操作(又称为体感手势)可以通过体感传感器(如深度摄像头)捕捉。
131.进一步的,为了便于用户在单手握持终端时快速浏览多个视频各自对应的视频介绍信息,页面切换操作可以是用户握持终端进行特定运动的操作,例如转动(或晃动或甩动等)终端的操作。具体的,系统可以通过运动传感器捕捉页面切换操作。本技术中,可以将该特定运动称为第一运动。
132.图10示例性的示出了一种页面切换操作。如图10所示,页面切换操作可以是用户握持终端并沿着z轴顺时针或逆时针转动终端的操作。
133.假设在接收到页面切换操作之前,立体悬浮窗口301的当前页面为页面401,当前页面的右侧显示有当前页面的下一个页面:页面403。此时,当前页面展示“泰坦尼克”对应的视频介绍信息,当前页面的下一个页面展示“阿凡达”对应的视频介绍信息。
134.如图11a所示,当检测到用户沿z轴顺时针转动终端时,系统可以将页面403切换为立体悬浮窗口301的当前页面,并在当前页面(即页面403)的右侧显示该当前页面的下一个页面:页面405。此时,当前页面展示“阿凡达”对应的视频介绍信息,当前页面的下一个页面展示“功夫熊猫”对应的视频介绍信息。
135.在此之后,用户还可以继续沿z轴顺时针转动终端。相应的,当检测到用户继续沿z轴顺时针转动终端时,系统可以将页面405切换为立体悬浮窗口301的当前页面,并在当前页面(即页面405)的右侧显示该当前页面的下一个页面:页面401。此时,当前页面展示“功夫熊猫”对应的视频介绍信息,当前页面的下一个页面展示“泰坦尼克”对应的视频介绍信息。
136.又假设在接收到页面切换操作之前,立体悬浮窗口301的当前页面为页面401,当前页面的左侧显示有当前页面的上一个页面:页面405。此时,当前页面展示“泰坦尼克”对应的视频介绍信息,当前页面的上一个页面展示“功夫熊猫”对应的视频介绍信息。
137.如图11b所示,当检测到用户沿z轴逆时针转动终端时,系统可以将页面405切换为立体悬浮窗口301的当前页面,并在当前页面(即页面405)的左侧显示该当前页面的下一个页面:页面403。此时,当前页面展示“功夫熊猫”对应的视频介绍信息,当前页面的下一个页面展示“阿凡达”对应的视频介绍信息。
138.在此之后,用户还可以继续沿z轴逆时针转动终端。相应的,当检测到用户继续沿z轴逆时针转动终端时,系统可以将页面403切换为立体悬浮窗口301的当前页面,并在当前页面(即页面403)的左侧显示该当前页面的上一个页面:页面401。此时,当前页面展示“阿凡达”对应的视频介绍信息,当前页面的上一个页面展示“泰坦尼克”对应的视频介绍信息。
139.图11a和图11b实施例中,立体悬浮窗口301包括的多个页面呈现的排列形式为:这多个页面分别排列在棱柱体的n个侧面上。图11a和图11b实施例中,z轴即棱柱体的轴线,第一运动即沿棱柱体的轴线顺时针或逆时针转动终端。不限于z轴,棱柱体的轴线还可以是其他方向的轴线。例如,当切换到横屏显示模式时,立体悬浮窗口301旋转90
°
,棱柱体的轴线即图10中的y轴。示例仅仅用于解释本技术,不构成对本技术技术方案的限定。不限于沿棱柱体的轴线顺时针或逆时针转动终端,第一运动还可以是其他形式的运动,例如用户握持终端向右晃动、甩动终端等。
140.不限于图11a-图11b所示,立体悬浮窗口301包括的多个页面还可以呈现其他排列形式。
141.例如,立体悬浮窗口301包括的多个页面可以排布在圆柱体的圆周面上。此时,图11a-图11b所示的页面切换操作也可以用来切换圆柱体形状的立体悬浮窗口的当前页面。第一运动即沿圆柱体的轴线顺时针或逆时针转动终端。不限于此,页面切换操作还可以是作用于立体悬浮窗口301的触控操作(如向左或向右滑动的触控操作),还可以是针对立体悬浮窗口301的体感操作(如向左或向右滑动的体感手势)。
142.又例如,立体悬浮窗口301包括的多个页面可以呈现多米诺骨牌的排列形式。此时,页面切换操作可以是用户沿着多米诺骨牌连锁倒塌的方向倾斜终端的操作。第一运动即沿着多米诺骨牌连锁倒塌的方向倾斜终端。如图12所示,假设立体悬浮窗口301的多个页面沿x轴排列,这多个页面的多米诺骨牌连锁倒塌方向为沿y轴转动终端的方向。其中,当前页面为沿z轴竖立的最前面(即离用户最近)的页面,即页面401。那么,如图13所示,用户可
以沿着y轴转动终端的方向(即多个页面的多米诺骨牌连锁倒塌方向)倾斜终端来切换立体悬浮窗口301。具体的,当检测到用户沿着y轴转动的方向倾斜终端时,系统可以将下一个页面(即页面403)切换为当前页面,可以将页面401显示为倒塌状态。这样,不仅便于用户单手操控终端来实现快速浏览多个视频各自对应的视频介绍信息,还能提高用户交互过程的娱乐性,用户体验更好。
143.针对图12所示的立体悬浮窗口301,页面切换操作还可以是作用于立体悬浮窗口301的触控操作(如沿着多米诺骨牌连锁倒塌方向滑动的触控操作),还可以是针对立体悬浮窗口301的体感操作(如沿着多米诺骨牌连锁倒塌方向滑动的体感手势)。
144.上述示例仅仅是本技术提供的一些实施例,实际应用中,还可以针对不同显示效果的立体悬浮窗口设计不同的页面切换操作,本技术对此不作限制。
145.具体实现中,第一运动可以对用户握持终端进行运动的方式存在要求。例如,顺时针转动终端或逆时针转动终端或倾斜终端的速度和/或幅度需要符合预设条件(如转动速度大于第一阈值等),本技术对此不作限制。
146.图14示例性示出了退出(或关闭)悬浮窗口301的用户操作。本技术中,可以将退出(或关闭)悬浮窗口301的用户操作称为第三输入。不限于图14所示,悬浮窗口301还可以是立体悬浮窗口。
147.如图14所示,当检测到作用于悬浮窗口301的单击操作时,系统可以关闭显示悬浮窗口301。在关闭显示悬浮窗口301之后,海报浏览页面101便呈现出来。这样,用户可以重新选择海报,了解其他视频的剧情。
148.不限于图14所示的作用于悬浮窗口301的单击操作,第三输入还可以包括:长按操作、双击操作等触控操作。不限于此,悬浮窗口301还可以设置有退出(或关闭)按键,第三输入还可以是点击该按键的用户操作。
149.不限于触控操作,第三输入还可以是针对悬浮窗口301的体感操作,不直接接触触摸屏。具体的,体感操作可以通过体感传感器捕捉。
150.下面介绍本技术提供的终端的一种实现方式。该终端可配置有触控装置(如显示器中的触摸面板)和/或体感传感器和/或运动传感器。这些部件可以称为用户输入装置,用于检测(或接收)用户输入。其中,触控装置能够检测到用户的触控操作(如点击操作、长按操作、滑动操作等)。体感传感器能够感应到该体感传感器的感应区域内的用户手势(如滑动手势、选择手势等,不直接接触终端的触摸面板)。运动传感器能够感应到用户握持终端并进行运动(如转动、甩动、倾斜终端等)的用户操作。本技术中,该触控装置可用于检测前述人机交互实施例中的用于选择海报的触控操作、用于切换立体悬浮窗口的当前页面的触控操作、用于退出(或关闭)悬浮窗口的触控操作。该体感传感器可用于检测前述人机交互实施例中的用于选择海报的用户手势、用于切换立体悬浮窗口的当前页面的用户手势、用于退出(或关闭)悬浮窗口的用户手势。该运动传感器可用于检测用户握持终端进行第一运动的用户操作。
151.图15是终端100的一种实现方式的结构框图。如图15所示,终端100可包括:一个或多个处理器110、用户身份识别模块(sim)卡150、通信模块140、存储器120、传感器180、输入设备130、显示器160、接口170、音频电路173、摄像头172、电源管理模块175和电池176,以及任意其它类似和/或合适组件。
152.处理器110可以包括一个或多个应用处理器(application processor,ap)、或一个或多个通信处理器,如基带处理器(baseband processor,bp)。
153.处理器110可以运行操作系统(os)或应用程序,从而可以控制连接到处理器110的多个硬件或软件元件,并可以对包括多媒体数据在内的各种数据执行处理或算术运算。处理器110可由系统级芯片(system on chip,soc)来实现。可选的处理器110还可以包括图形处理单元(graphic processor unit,gpu)(未示出)。
154.sim卡150可以是实现用户身份标识模块的卡。sim卡150可包括唯一标识信息(如集成电路卡标识符(iccid))或者用户信息(如国际移动订户标识(imsi))。
155.通信模块140可以包括射频(radio frequency,rf)模块144。通信模块140还可以包括蜂窝模块141、wi-fi模块143、蓝牙模块145、gps模块147、以及近场通信(near field communication,nfc)模块149。通信模块140可以通过使用射频来提供无线通信功能。附加地或备选地,通信模块140可以包括用于将终端100连接到网络(例如互联网、局域网(lan)、广域网(wan)、电信网络、蜂窝网络、卫星网络、简易老式电话服务(pots)等)的网络接口(例如lan卡)、调制器/解调器(调制解调器)等。
156.通信模块140可以与处理器110中的通信处理器相连。通信处理器可以控制通信模块140对数据的发送和接收。通信处理器可包括多个实现不同通信协议的通信处理器,例如基带处理器与蜂窝模块141相连,可用于控制蜂窝模块141收发数据。
157.rf模块144可以用于数据发送和接收。具体实现中,rf模块144可以包括收发机、功率放大模块(pam)、频率滤波器、低噪放大器(lna)等。可选的,rf模块144还可以包括用于在无线通信时在自由空间中发送和接收电磁波的组件,例如,导体、导线等。
158.传感器180可包括例如以下至少一项:体感传感器181、红外线传感器182、运动传感器183、位移传感器184、指纹传感器185、温度/湿度传感器186等。传感器180可以测量终端100的物理量和/或可以检测终端100的操作状态,且可以将测量或检测到的信息转换为电信号。传感器180还可以包括例如e-鼻传感器(未示出)、肌电图(emg)传感器(未示出)、脑电图(eeg)传感器(未示出)、心电图(ecg)传感器(未示出)、指纹传感器(未示出)等。传感器180还可以包括用于控制其中包括的一个或多个传感器的控制电路(未示出)。
159.输入设备130可以包括触摸面板131、按键133或输入感测模块135。
160.触摸面板131可以使用电容式、电阻式、红外线方法、或超声波方法中的至少一种方法。触摸面板131还可包括控制电路。本技术中,触摸面板131可以是悬浮触摸面板。
161.输入感测模块135可以包括至少一个指纹识别传感器1351和至少一个触摸传感器1353。输入感测模块135可以包括利用相同感测方法来检测输入的指纹识别传感器1351和触摸传感器1353。例如,输入感测模块135的指纹识别传感器1351和触摸传感器1353都可以利用电容式方法来检测输入。输入感测模块135可以包括输入处理器,该输入处理器电连接到指纹识别传感器1351和触摸传感器1353,且处理从指纹识别传感器1351或触摸传感器1353接收到的输入,并向处理器传输处理后的输入。输入感测模块135可以包括柔性电路板,并且输入感测模块135的触摸传感器1353、指纹识别传感器1351和输入处理器可以电连接到该柔性电路板。输入感测模块135可以布置在与电子设备正面的下端按键(例如主页键或软按键)相对应的位置处。例如,输入感测模块135可以通过触摸传感器1353或指纹识别传感器1351来检测从主页键或软按键接收的用户指纹输入或触摸输入。输入感测模块135
可以使用触摸传感器1353来检测通过在电子设备的侧面部分中形成的触摸输入区域所接收到的触摸输入,并且可以通过指纹识别传感器1351来检测使用主页键接收到的指纹输入。输入感测模块135可以处理接收到的输入,并且向处理器传输处理后的输入。可以用一个芯片的形式来形成输入处理器和指纹识别传感器1351。
162.显示器160可以包括面板161、全息设备163、投影仪165等。其中,面板161可以是液晶显示器(lcd)或有源矩阵有机发光二极管(am-oled)显示器等。面板161可以实现为柔性的、透明的或可穿戴的。面板161可以由具有触摸面板131的单一模块来形成。全息设备163可以通过使用光的干涉在空中显示三维图像。本技术中,显示器160还可以包括用于控制面板161和/或全息设备163的控制电路。本技术中,显示器160和触摸面板131可集成而实现为终端100的触摸屏。
163.接口170可以包括通用串行总线(usb)接口171、光学接口172等。可选的,接口170还可以包括用于sd/多媒体卡(mmc)(未示出)或红外数据协会(irda)(未示出)的一个或多个接口。接口170或其任意子接口可以被配置为与其他电子设备(如外部电子设备)、输入设备、外部存储设备等进行交互。
164.音频电路173可用于将语音编码/解码为电信号,且可用于将电信号转换成语音。具体实现中,音频电路173可以与以下至少一项相连:扬声器(未示出)、接收机(未示出)、耳机(未示出)或麦克风(未示出),可用于对上述至少一项输入/输出的信号进行解码/编码。
165.摄像头172可以捕捉静止图像或视频。具体实现中,摄像头172可以包括一个或多个图像传感器(如前置传感器模块或后置传感器模块,未示出)、图像信号处理器(isp,未示出)或闪光led(未示出)。本技术中,摄像头172可以是3d摄像头。
166.电源管理模块175可以管理终端100的电源。具体实现中,电源管理模块175可以包括电源管理ic(pmic)、充电器ic、电池燃料计等。电池176可以对例如终端100供电。电池176可以是可充电电池。
167.存储器120可以包括内部存储器121和外部存储器123。具体实现中,内部存储器121可以包括以下至少一项:易失性存储器(如动态随机存取存储器(dram)、静态ram(sram)、同步动态ram(sdram)等)和非易失性存储器(如一次性可编程只读存储器(otprom)、可编程rom(prom)、可擦除可编程rom(eprom)、电可擦除可编程rom(eeprom)、掩膜rom、闪速rom、与非(nand)闪存、或非(nor)闪存等)。内部存储器121可以具有固态驱动器(ssd)的形式。外部存储器123可以包括闪驱,例如高密度闪存(cf)、安全数字(sd)、微型sd、迷你型sd、极限数字(xd)、存储棒等。
168.内部存储器120与处理器110耦合,用于存储各种软件程序和/或多组指令。具体实现中,内部存储器120可包括高速随机存取的存储器,并且也可包括非易失性存储器,例如一个或多个磁盘存储设备、闪存设备或其他非易失性固态存储设备。内部存储器120可以存储操作系统(下述简称系统),例如android,ios,windows,或者linux等嵌入式操作系统。内部存储器120还可以存储网络通信程序,该网络通信程序可用于与一个或多个附加设备,一个或多个终端,一个或多个网络设备进行通信。内部存储器120还可以存储用户接口程序,该用户接口程序可以通过图形化的操作界面将应用程序的内容形象逼真的显示出来,并通过应用图标、菜单、对话框以及按键等输入控件接收用户对应用程序的控制操作。
169.内部存储器120还可以存储一个或多个应用程序,例如视频播放应用程序(如优酷
视频)、图像管理应用程序(如图库)或者其他应用程序等等。
170.根据本技术公开的各个实施例,终端100仅为本发明实施例提供的一个例子,并且,终端100可具有比示出的部件更多或更少的部件,可以组合两个或更多个部件,或者可具有部件的不同配置实现。
171.下面图7a、图8a和图11a实施例为例,详细说明终端100中的各个部件在本技术中的协作关系,请参考图16。
172.1.显示器160显示海报浏览页面101,海报浏览页面101包括至少一个海报201。
173.2.触摸面板131检测到用户选择多个海报的操作。例如,如图7a所示,用户选择的多个海报包括:视频“泰坦尼克”的海报、视频“功夫熊猫”的海报、视频“阿凡达”的海报。这多个海报表征的多个视频即本技术中提及的目标视频。
174.3.触摸面板131可将用户选择多个海报的事件上报至处理器110。具体实现中,事件上报信息可包含用户选择的多个海报的指示信息,如海报名称或海报id等。
175.4.处理器110可以响应触摸面板131上报的事件,获取目标视频对应的视频介绍信息。具体的,处理器可以通过通信模块140从业务管理与控制平台获取用于介绍剧情的文本信息,还可以通过通信模块140从流媒体服务器获取用于介绍剧情的短视频。可选的,处理器还可以通过通信模块140从业务管理与控制平台获取用于介绍剧情的语音信息。
176.5.处理器110可向显示器160发送显示指令,用于指令显示器160显示立体悬浮窗口,并在立体悬浮窗口中显示目标视频对应的视频介绍信息。
177.6.显示器160响应处理器110发送的显示指令,在海报浏览页面101上悬浮显示立体悬浮窗口301,并显示立体悬浮窗口301包括的多个页面中的至少一个页面。立体悬浮窗口301包括的多个页面用于分别显示用户选择的多个视频(即目标视频)各自对应的视频介绍信息。
178.具体的,如图7a所示,立体悬浮窗口包括3个页面:页面401、页面403和页面405。这3个页面分别用于展示用户选择的3个视频(视频“泰坦尼克”、视频“功夫熊猫”、视频“阿凡达”)各自对应的视频介绍信息。显示器160可以显示这3个页面中的页面401和页面403,其中页面401为立体悬浮窗口301的当前页面,是这3个页面中在显示器160的屏幕中占据最大显示区域的页面。
179.可选的,如图7a所示,为了进一步增强提示性,显示器160还可以在页面401的右侧显示页面403。这样,可以提示用户向左滑动立体悬浮窗口301来将页面403切换为立体悬浮窗口301的新的当前页面。
180.7.触摸面板131检测到作用于立体悬浮窗口301的向左滑动操作。该向左滑动操作可以参考图8a所示,这里不再赘述。
181.8.触摸面板131可将检测到的作用于立体悬浮窗口301的向左滑动操作的事件上报至处理器110。
182.9.处理器110可以响应触摸面板131上报的事件,向显示器160发送显示指令,用于指令显示器160将下一个页面切换为立体悬浮窗口的新的当前页面。
183.10.显示器160响应处理器110发送的显示指令,将下一个页面(即页面403)切换显示为立体悬浮窗口301的新的当前页面,并在该新的当前页面的右侧显示页面405,具体可参考图8a。
184.上述步骤7-10描述了用户通过触控操作(如作用于立体悬浮窗口301的向左滑动操作)切换立体悬浮窗口的当前页面的实现过程。
185.可选的,不限于上述步骤7-10,用户还可以通过转动(或甩动或倾斜等)终端来切换立体悬浮窗口的当前页面,具体实现过程可参考下述步骤11-14。
186.11.运动传感器183检测到作用于用户沿z轴转动终端的用户操作。该用户操作可以参考图11a所示,这里不再赘述。
187.12.运动传感器183可将检测到的用户沿z轴转动终端的事件上报至处理器110。
188.13.处理器110可以响应运动传感器183上报的事件,向显示器160发送显示指令,用于指令显示器160将下一个页面切换为立体悬浮窗口的新的当前页面。
189.14.显示器160响应处理器110发送的显示指令,将下一个页面(即页面403)切换显示为立体悬浮窗口301的新的当前页面,并在该新的当前页面的右侧显示页面405,具体可参考图11a。
190.可以理解的,上述步骤11-14可实现用户通过转动(或甩动或倾斜等)终端来切换立体悬浮窗口的当前页面,用户操作十分简单,特别适用用户单手操作终端的场景。
191.图16仅仅示出了终端内部的各个部件在实现本技术的一个实施例时的交互流程。针对本技术提供的其他实施例,终端内部的各个部件之间的交互写作可类似展开,这里不赘述。
192.基于前述图3-图14所示的一些实施例以及图15实施例描述的终端100,下面介绍本发明实施例提供的信息显示方法。
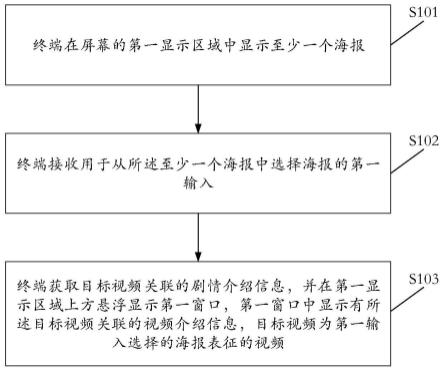
193.参见图17,图17是本技术提供的一种信息显示方法的流程示意图。下面以终端为执行主体,展开描述:
194.s101,终端在屏幕的第一显示区域中显示至少一个海报。
195.具体的,第一显示区域可以占据部分或全部的终端的显示器的屏幕。参考前述人机交互实施例,第一显示区域中可显示海报浏览页面101。海报浏览页面101中可以显示有至少一个视频的海报,用户可以查看任意视频对应的视频介绍信息。视频的海报(poster)是指用于展示或宣传视频的可视化信息。视频的海报可以是静态海报,也可以是动态海报,还可以是静态海报和动态海报的结合。
196.s102,终端接收用于从至少一个海报中选择海报的第一输入。
197.本技术中,可以将用于查看视频介绍信息的作用于海报的用户操作称为第一输入。不限于图3所示的作用于海报上的点击操作,第一输入还可以包括:作用于海报的长按操作、双击操作。不限于此,海报上还可以显示有用于查看剧情的按键,第一输入还可以是作用于该按键的点击操作。
198.不限于触控操作,第一输入还可以是针对海报的体感操作,不直接接触触摸屏。具体的,体感操作可以通过体感传感器捕捉。
199.s103,响应于第一输入,终端在第一显示区域悬浮显示第一窗口,第一窗口中显示有目标视频对应的视频介绍信息。目标视频为第一输入选择的海报表征的视频。这里,第一窗口即前述人机交互实施例中提及的悬浮窗口。
200.参考图4a-图4c,目标视频对应的视频介绍信息可包括以下至少一项:用于介绍目标视频的文本信息和用于介绍目标视频的图像信息。其中,该图像信息可以包括但不限于
以下至少一种:短视频、静态/动态海报。这里,短视频的播放时长小于第一阈值,例如60秒。具体实现中,该短视频可以来源于视频“泰坦尼克”(从视频“泰坦尼克”中抽取某些帧),也可以是另外制作的介绍视频(例如卡通类型的介绍短片),等。具体实现中,系统可以在打开悬浮窗口后自动播放该短视频,也可以在用户点击该短视频上的播放键后播放该短视频,本技术对此不作限制。可选的,系统可以在图像区域303中循环播放该短视频。
201.不限于图4a-图4c所示,第一窗口还可以包括音频播放区域,例如语音条。该音频播放区域播放用于介绍目标视频的语音信息。也即是说,目标视频对应的视频介绍信息还可包括用于介绍目标视频的语音信息。例如,该语音信息可以是预录制的介绍剧情的一段语音。示例仅仅是本技术提供的一种示例,实际应用中还可以不同,不应构成对本技术方案的限定。
202.本技术中,终端设备可以从视频提供方的服务器(包括但不限于业务管理与控制平台、流媒体服务器)侧获取到目标视频对应的视频介绍信息。具体的,终端可以从业务管理与控制平台获取用于介绍目标视频的剧情的文本信息,如视频简介。具体的,终端可以从流媒体服务器获取用于介绍目标视频的剧情的图像信息、语音信息等。后续会结合图18来描述终端与视频提供方的服务器之间的交互,这里先不赘述。
203.进一步的,如图5所示,第一窗口还可以包括以下至少一种控件:播放控件308、分享控件309、收藏控件310、评分控件311。其中,播放控件308用于接收用户输入的播放目标视频的用户操作,分享控件309用于接收用户输入的分享目标视频的用户操作,收藏控件310用于接收用户输入的收藏目标视频的用户操作,评分控件311用于接收用户输入的评价目标视频的用户操作。
204.如图5所示,这些控件(播放控件308、分享控件309、收藏控件310、评分控件311)可以集中显示在第一窗口的交互区域307中。可选的,不限于图5所示,这些控件也可以呈现出其他的页面布局样式,本技术对此不作限制。
205.具体的,这些控件涉及的人机交互过程可参考图6a-图6d实施例,这里不再赘述。
206.可以理解的,第一窗口包括交互区域307中的控件(播放控件308、分享控件309、收藏控件310、评分控件311),可便于用户快速执行关于目标视频的进一步操作。不限于图5以及图6a-图6d所示,第一窗口还可以包括其他类型的按键,用于提供其他类型的交互功能,本技术对此不作限制。
207.下面结合图18详细描述终端与视频提供方的服务器之间的交互过程。具体可包括:
208.1.终端检测到用户在海报浏览页面中选择海报。这里,可以将选择海报的用户操作称为第一输入。关于第一输入的具体说明请参考前述内容,这里不再赘述。
209.2.响应于检测到的用于选择海报的用户操作(即第一输入),终端可以向业务管理与控制平台发送第一请求,以请求获取用于介绍目标视频的剧情的文本信息(如视频简介等)。
210.3.在接收到终端发送的第一请求后,业务管理与控制平台可以向终端返回该文本信息。
211.4.响应于检测到的用于选择海报的用户操作(即第一输入),终端还可以向流媒体服务器发送第二请求,以请求获取用于介绍目标视频的剧情的短视频(或动态海报等)。
212.5.在接收到终端发送的第二请求后,流媒体服务器可以向终端返回该短视频。
213.6.终端可以在海报浏览页面上悬浮显示第一窗口,并在第一窗口中显示目标视频对应的视频介绍信息。这里,目标视频对应的视频介绍信息可包括但不限于步骤3中获取到的文本信息和步骤4中获取到的短视频,具体可参考前述内容,这里不再赘述。
214.7.终端检测到用户在交互区域中点击收藏(或分享或评价)按键的操作。关于收藏(或分享或评价)按键的具体说明请参考前述内容,这里不再赘述。
215.8.响应于检测到的用户在交互区域中点击收藏(或分享或评价)按键的操作,终端可以触发相应的处理流程,例如将收藏控件在第一窗口中的显示状态设置为第一显示状态、在第一窗口上悬浮显示视频分享窗口、将评分控件311在第一窗口中的显示状态设置为第二显示状态等。
216.9.响应于检测到的用户在交互区域中点击收藏(或分享或评价)按键的操作,终端还可以同步用户数据到业务管理与控制平台。关于用户数据的具体说明请参考前述内容,这里不再赘述。
217.10.终端检测到用户点击第一窗口来退出(或关闭)第一窗口的操作。这里,可以将退出(或关闭)第一窗口的操作称为第三输入。关于第三输入的具体说明请参考前述内容,这里不再赘述。
218.11.响应于检测到的退出(或关闭)第一窗口的操作(即第三输入),终端可以关闭显示第一窗口。
219.12.终端检测到用户点击第一窗口中的播放控件的操作。
220.13-15.响应于检测到的点击第一窗口中的播放控件的操作,终端可以关闭显示第一窗口,并跳转至(显示)视频详情页面。然后,终端可以向流媒体服务器发起视频播放请求。
221.16-18.在接收到终端发送的播放请求之后,流媒体服务器经过鉴权计费等操作后,向终端设备发送视频媒体流。具体的,如步骤16-17所示,流媒体服务器可以通过业务管理与控制平台进行鉴权计费等操作。
222.19.终端接收到媒体流后,在视频详情页面中的播放视频。
223.通过图18所示的交互流程可以看出,用户在选择海报,打开悬浮窗口之后,可以直接的、详细的了解到目标视频,而且,用户在悬浮窗口中查看视频介绍信息并不会触发播放目标视频,即不会触发流媒体服务器发起鉴权计费等流程。这样,不仅便于用户直接快速了解到目标视频,而且不会过早加载目标视频,不会导致网络卡顿、终端设备瞬时负荷过高等,也不会过多消耗用户流量。
224.不限于图18所示,业务管理与控制平台、流媒体服务器可以集成在同一个设备中。视频提供方的服务器还可以包括其他设备,本技术对此不作限制。
225.为了便于用户一次性快速了解多个视频,本技术提供的第一窗口还可以是立体悬浮窗口,该立体悬浮窗口包括n个页面,用户可在终端的显示器的屏幕中切换这n个页面显示。其中,一个页面用于显示一个视频对应的视频介绍信息,可支持用户连续浏览n个视频各自对应的视频介绍信息。n为大于1的正整数。
226.具体的,第一输入选择的目标视频可以是多个视频,即用户选择的n个海报分别表征的视频。当检测到选择目标视频的用户操作(即第一输入)时,终端可以在第一显示区域
(即海报浏览页面101)上悬浮显示(或弹出)立体悬浮窗口。该立体悬浮窗口可包括多个页面,这多个页面可分别用来显示目标视频(即用户连续选择的多个海报分别表征的视频)对应的视频介绍信息。
227.并且,终端可以在屏幕中显示这多个页面中的至少一个页面。其中,该至少一个页面中被主要显示在屏幕中的页面可以称为立体悬浮窗口的当前页面。这里,“被主要显示在屏幕中的页面”是指在立体悬浮窗口的多个页面中,在屏幕中占据最大显示区域的页面。
228.可选的,除了当前页面,终端还可以在屏幕中显示当前页面的在后(或在前)页面,例如下一个(或上一个)页面。例如,如图7a所示,终端可以在当前页面的右侧显示下一个页面。这样,既可以便于用户了解当前页面中展示的视频对应的视频介绍信息,也可以提示用户向左滑动立体悬浮窗口便可浏览下一个页面中展示的视频对应的视频介绍信息,用户体验更优。示例仅仅是本技术提供的一个实施例,实际应用中还可以不同,不构成对本技术技术方案的限定。
229.可选的,第一窗口包括的多个页面呈现的排列形式可以为:这多个页面分别排列在棱柱体的n个侧面上。不限于此,第一窗口包括的多个页面还可以呈现其他排列形式。例如,第一窗口包括的多个页面可以排布在圆柱体的圆周面上。又例如,第一窗口包括的多个页面可以呈现多米诺骨牌的排列形式。示例仅仅是本技术提供的一些实施例,实际应用中还可以不同,不构成对本技术技术方案的限定。
230.本技术中,第一窗口还可以接收用户的页面切换操作,该操作可用于切换立体悬浮窗口的当前页面。这里,可以将页面切换操作称为第二输入。关于第二输入可以参考图8a-图8b、图9a-图9b实施例,这里不再赘述。
231.不限于滑动操作,第二输入还可以是其他形式的触控操作,例如作用于上一个(或下一个)页面的点击操作、按压操作等等,这里不作限制。
232.不限于触控操作,第二输入还可以是针对立体悬浮窗口301的体感操作,不直接接触屏幕。具体的,体感操作(又称为体感手势)可以通过体感传感器(如深度摄像头)捕捉。
233.进一步的,为了便于用户在单手握持终端时快速浏览多个视频各自对应的视频介绍信息,第二输入还可以是用户握持终端进行特定运动的操作,例如转动(或晃动或甩动等)终端的操作。具体的,终端可以通过运动传感器捕捉第二输入。本技术中,可以将该特定运动称为第一运动。
234.本技术中,第一运动可包括以下至少一项:
235.(1)在第一窗口包括的n个页面分别排列在棱柱体的n个侧面上时,沿着棱柱体的轴线转动终端。
236.(2)在第一窗口包括的n个页面排列在圆柱体的圆周面上时,沿着圆柱体的轴线转动终端。
237.(3)在第一窗口包括的n个页面排列成多米诺骨牌的形式时,沿着多米诺骨牌连锁倒塌的方向倾斜终端。
238.上述(1)中的第一运动可以参考图10、图11a-图11b实施例,这里不再赘述。
239.不限于图11a-图11b所示,第一窗口包括的多个页面还可以呈现其他排列形式,如上述(2)、(3)中描述的排列形式。上述(2)中描述的排列形式对应的第一运动、第二输入(即页面切换操作)可以参考图11a-图11b实施例,这里不再赘述。上述(3)中描述的排列形式对
应的第一运动、第二输入(即页面切换操作)可以参考图12、图13实施例,这里不再赘述。
240.具体实现中,第一运动可以对用户握持终端进行运动的方式存在要求。例如,顺时针转动终端或逆时针转动终端或倾斜终端的速度和/或幅度需要符合预设条件(如转动速度大于第一阈值等),本技术对此不作限制。
241.本技术中,第一窗口还可以接收退出(或关闭)悬浮窗口301的用户操作。这里,可以将用户操作称为第三输入。关于第三输入以及终端响应第三输入的处理过程可以参考图14实施例,这里不再赘述。
242.不限于图14所示的单击操作,第三输入还可以包括:长按操作、双击操作等触控操作。不限于此,第一窗口还可以设置有退出(或关闭)按键,第三输入还可以是点击该按键的用户操作。
243.不限于触控操作,第三输入还可以是针对第一窗口的体感操作,不直接接触屏幕。具体的,体感操作(又称为体感手势)可以通过体感传感器(如深度摄像头)捕捉。
244.可以理解的,本实施例中未提及的内容或说明可以参考前述人机交互实施例中的相关部分,这里不再赘述。
245.图19示出了本技术提供的一种终端的功能框图。终端的功能块可由硬件、软件或硬件与软件的组合来实施本技术提供的技术方案。所属领域的技术人员应理解,图19中所描述的功能块可经组合或分离为若干子功能块以实施本技术提供的技术方案。因此,本技术中上面描述的内容可支持对下述功能模块的任何可能的组合或分离或进一步定义。如图19所示,终端200可包括:显示单元210和输入单元212。其中:
246.显示单元210可用于在屏幕的第一显示区域中显示至少一个海报。具体的,第一显示区域可以占据部分或全部的终端的显示器的屏幕。
247.输入单元212可用于接收用于从至少一个海报中选择海报的第一输入。
248.显示单元210还可用于在第一显示区域悬浮显示第一窗口,第一窗口中显示有目标视频对应的视频介绍信息。这里,目标视频为第一输入选择的海报表征的视频。
249.本技术中,可以将用于查看视频介绍信息的作用于海报的用户操作称为第一输入。不限于图3所示的作用于海报上的点击操作,第一输入还可以包括:作用于海报的长按操作、双击操作。不限于此,海报上还可以显示有用于查看剧情的按键,第一输入还可以是作用于该按键的点击操作。不限于触控操作,第一输入还可以是针对海报的体感操作,不直接接触触摸屏。具体的,体感操作可以通过体感传感器捕捉。
250.本技术中,目标视频对应的视频介绍信息可以包括但不限于以下至少一项:用于介绍所述目标视频的文本信息、用于介绍所述目标视频的图像信息、用于介绍所述目标视频的语音信息。关于视频介绍信息的说明,具体可参考前述实施例,这里不再赘述。
251.进一步的,第一窗口还可以包括但不限于以下至少一种控件:播放控件、分享控件、收藏控件、评分控件。其中,播放控件用于接收用户输入的播放目标视频的用户操作,分享控件用于接收用户输入的分享目标视频的用户操作,收藏控件用于接收用户输入的收藏目标视频的用户操作,评分控件用于接收用户输入的评价目标视频的用户操作。关于这些控件以及这些控件涉及的人机交互过程,可参考图5、图6a-图6d实施例,这里不再赘述。
252.为了便于用户一次性快速了解多个视频,本技术提供的第一窗口还可以是立体悬浮窗口,该立体悬浮窗口包括n个页面,用户可在终端的显示器的屏幕中切换这n个页面显
示。其中,一个页面用于显示一个视频对应的视频介绍信息,可支持用户连续浏览n个视频各自对应的视频介绍信息。n为大于1的正整数。
253.具体的,第一输入选择的目标视频可以是多个视频,即用户选择的n个海报分别表征的视频。显示单元210可具体用于当输入单元212检测到选择目标视频的用户操作(即第一输入)时,在第一显示区域悬浮显示(或弹出)该n个页面中的至少一个页面。这至少一个页面包括立体悬浮窗口的当前页面,当前页面为该n个页面中在屏幕中占据最大显示区域的页面。
254.可选的,除了当前页面,显示单元210还可用于在屏幕中显示当前页面的在后(或在前)页面。关于在后(或在前)页面的显示方式,可具体参考前述实施例,这里不再赘述。
255.可选的,第一窗口包括的n个页面呈现的排列形式可以但不限于呈现以下至少一种排列形式:n个页面分别排列在棱柱体的n个侧面上,或者,n个页面排列在圆柱体的圆周面上,或者,n个页面排列呈多米诺骨牌的形式。关于n个页面呈现的排列形式,可参考前述实施例,这里不再赘述。
256.进一步的,输入单元212还可用于接收作用于立体悬浮窗口(即第一窗口)的第二输入。第二输入为页面切换操作,可用于切换立体悬浮窗口的当前页面。显示单元210还可用于响应于输入单元212检测到的第二输入,将当前页面的在前页面或在后页面切换显示为立体悬浮窗口的新的当前页面。
257.具体的,第二输入可包括以下至少一项:作用于立体悬浮窗口的触控操作、针对立体悬浮窗口的体感操作、握持终端进行第一运动的操作。关于第二输入的各种实现方式,可具体参考前述实施例,这里不再赘述。
258.本技术中,第一运动可包括但不限于以下至少一项:
259.(1)在第一窗口包括的n个页面分别排列在棱柱体的n个侧面上时,沿着棱柱体的轴线转动终端。
260.(2)在第一窗口包括的n个页面排列在圆柱体的圆周面上时,沿着圆柱体的轴线转动终端。
261.(3)在第一窗口包括的n个页面排列成多米诺骨牌的形式时,沿着多米诺骨牌连锁倒塌的方向倾斜终端。
262.上述几种第一运动的实现方式可具体参考前述实施例,这里不再赘述。
263.进一步的,输入单元212还可用于接收退出(或关闭)悬浮窗口301的用户操作。这里,可以将用户操作称为第三输入。显示单元210还可用于响应于输入单元212检测到的第三输入,关闭显示立体悬浮窗口。关于第三输入的实现方式以及第三输入涉及的处理过程,可具体参考前述实施例,这里不再赘述。
264.可以理解的,本实施例中未提及的内容或说明可以参考前述实施例中的相关部分,这里不再赘述。
265.可以理解的,关于图19的终端200包括的功能块的具体实现方式,可参考前述方法实施例,这里不赘述。
266.综上,实施本技术实施例提供的技术方案,通过悬浮显示在海报浏览页面101(参考图1a)上的悬浮窗口来展示视频的视频介绍信息,用户只需在海报浏览页面101中简单的选择感兴趣的视频的海报201便可以在该悬浮窗口中快速了解到该视频,十分便捷高效。
267.本领域普通技术人员可以理解实现上述实施例方法中的全部或部分流程,该流程可以由计算机程序来指令相关的硬件完成,该程序可存储于计算机可读取存储介质中,该程序在执行时,可包括如上述各方法实施例的流程。而前述的存储介质包括:rom或随机存储记忆体ram、磁碟或者光盘等各种可存储程序代码的介质。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1