应用界面的调整方法及装置与流程

1.本发明涉及人工智能技术领域,尤其涉及应用界面的调整方法及装置。
背景技术:
2.本部分旨在为权利要求书中陈述的本发明实施例提供背景或上下文。此处的描述不因为包括在本部分中就承认是现有技术。
3.近期,针对特殊群体的无障碍设计被频频提及。而使用无障碍设计的方法,不仅可以提升移动应用的用户体验,也可以包容更多用户与场景。
4.色盲用户作为特殊群体中的一部分,有着很大的人口基数。色盲是不能分辨自然光谱中的各种颜色或某种颜色的群体;对颜色的辨别能力差的则称为色弱,色弱者虽然能看到正常人所看到的颜色,但辨认颜色的能力迟缓或很差。他与色盲的界限较小,很难进行严格区分。色盲其实分多种,比如红色盲、绿色盲、蓝黄色盲、全色盲等,其中绿色盲最为常见。为方便表达,以下我们将色盲、色弱用户统称为色觉障碍用户。
5.现阶段,手机系统可以开启色彩校正模式,帮助色觉障碍用户识别移动应用中的内容。但是系统的校正效果不统一,不同的手机展示效果不同,导致软件应用在不同的手机上展示的色彩不同,难以为不同用户提供统一的服务,同时,也容易因手机性能的差异,导致应用软件界面的色觉障碍用户的适配出现问题,给用户造成不好的使用体验;同时,同样的应用软件需要针对不同的设备进行切换与适应,且未经设计的校正缺少美感,对色觉障碍用户不友好。此外,仅仅是通过色彩校正,难以适配日益发展的软件开发进程,致使无法将正常的移动应用的页面颜色转化为适合色觉障碍用户的页面的颜色,导致大量网站或应用软件对色觉障碍用户不友好。
技术实现要素:
6.本发明实施例提供一种应用界面的调整方法,用以解决现有技术中移动应用界面对色觉障碍用户的使用体验并不友好,改善色觉障碍用户的使用体验,改善移动应用界面的展示效果,该方法包括:
7.获取移动应用中目标界面的界面设计参数;所述界面设计参数包括界面中不同区域之间的接触关系、和不同区域的:区域颜色值和区域标签;所述区域标签用于描述区域的主次程度和区域类型;
8.针对每一区域,将该区域的区域颜色值,输入至拾色器,得到拾色器对该区域颜色值的展示窗口;对所述展示窗口进行等面积划分,得到不同颜色的分区;将预设位置的分区的颜色值,确定为目标颜色值;所述预设位置与该区域的区域标签相关联;
9.根据不同区域之间的接触关系和不同区域的目标颜色值和区域标签,对每一区域目标颜色值的饱和度和明度,进行调整,得到每一区域调整后的目标颜色值;
10.以每一区域调整后的目标颜色值,替换该区域的区域颜色值;并根据不同区域的区域标签,对不同区域添加辅助元素,得到调整后的目标界面;所述辅助元素包括文字、图
标和底纹。
11.本发明实施例还提供一种应用界面的调整装置,用以解决现有技术中移动应用界面对色觉障碍用户的使用体验并不友好,改善色觉障碍用户的使用体验,改善移动应用界面的展示效果,该装置包括:
12.界面设计参数获取模块,用于获取移动应用中目标界面的界面设计参数;所述界面设计参数包括界面中不同区域之间的接触关系、和不同区域的:区域颜色值和区域标签;所述区域标签用于描述区域的主次程度和区域类型;
13.目标颜色值确定模块,用于针对每一区域,将该区域的区域颜色值,输入至拾色器,得到拾色器对该区域颜色值的展示窗口;对所述展示窗口进行等面积划分,得到不同颜色的分区;将预设位置的分区的颜色值,确定为目标颜色值;所述预设位置与该区域的区域标签相关联;
14.目标颜色值调整模块,用于根据不同区域之间的接触关系和不同区域的目标颜色值和区域标签,对每一区域目标颜色值的饱和度和明度,进行调整,得到每一区域调整后的目标颜色值;
15.目标界面生成模块,用于以每一区域调整后的目标颜色值,替换该区域的区域颜色值;并根据不同区域的区域标签,对不同区域添加辅助元素,得到调整后的目标界面;所述辅助元素包括文字、图标和底纹。
16.本发明实施例还提供一种计算机设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述计算机程序时实现上述应用界面的调整方法。
17.本发明实施例还提供一种计算机可读存储介质,所述计算机可读存储介质存储有计算机程序,所述计算机程序被处理器执行时实现上述应用界面的调整方法。
18.本发明实施例还提供一种计算机程序产品,所述计算机程序产品包括计算机程序,所述计算机程序被处理器执行时实现上述应用界面的调整方法。
19.本发明实施例中,获取移动应用中目标界面的界面设计参数;所述界面设计参数包括界面中不同区域之间的接触关系、和不同区域的:区域颜色值和区域标签;所述区域标签用于描述区域的主次程度和区域类型;针对每一区域,将该区域的区域颜色值,输入至拾色器,得到拾色器对该区域颜色值的展示窗口;对所述展示窗口进行等面积划分,得到不同颜色的分区;将预设位置的分区的颜色值,确定为目标颜色值;所述预设位置与该区域的区域标签相关联;根据不同区域之间的接触关系和不同区域的目标颜色值和区域标签,对每一区域目标颜色值的饱和度和明度,进行调整,得到每一区域调整后的目标颜色值;以每一区域调整后的目标颜色值,替换该区域的区域颜色值;并根据不同区域的区域标签,对不同区域添加辅助元素,得到调整后的目标界面;所述辅助元素包括文字、图标和底纹,与现有技术中仅借助手机系统可以开启色彩校正模式的技术方案相比,可在移动应用的后台,将界面中不同区域的颜色直接转换为适合色盲用户的颜色,呈现出一个无色盲颜色的显示界面,从而提高色觉障碍用户的观看体验;同时,不再依靠手机系统自身对移动应用界面进行色彩转化,解决了现有技术下因手机系统的校正效果不统一而,致使无法将正常的移动应用的界面颜色转化为适合色觉障碍用户的页面的颜色,不仅改善色觉障碍用户的使用体验,也改善了移动应用界面的展示效果。
附图说明
20.为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。在附图中:
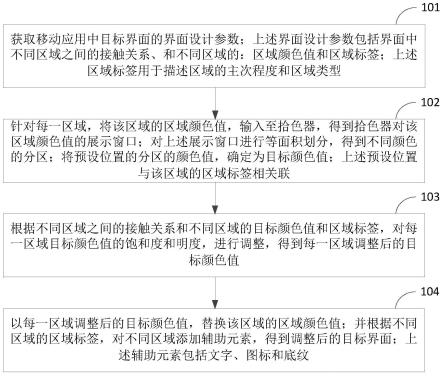
21.图1为本发明实施例中一种应用界面的调整方法的流程示意图;
22.图2为本发明实施例中一种移动应用界面的具体示例图;
23.图3为本发明实施例中一种进行展示窗口进行等面积划分的具体示例图;
24.图4为本发明实施例中一种拾色器对区域颜色值的展示窗口进行分区的具体示例图;
25.图5为本发明实施例中一种对区域添加辅助元素的具体示意图;
26.图6为本发明实施例中一种应用界面的调整方法的具体示例图;
27.图7为本发明实施例中一种应用界面的调整装置的结构示例图;
28.图8为本发明实施例中一种应用界面的调整装置的具体示例图;
29.图9为本发明实施例中一种应用界面的调整装置的具体示例图;
30.图10为本发明实施例中用于应用界面的调整的计算机设备示意图;
31.图11为本发明实施例中一种对区域添加辅助元素的具体示意图。
具体实施方式
32.为使本发明实施例的目的、技术方案和优点更加清楚明白,下面结合附图对本发明实施例做进一步详细说明。在此,本发明的示意性实施例及其说明用于解释本发明,但并不作为对本发明的限定。
33.本文中术语“和/或”,仅仅是描述一种关联关系,表示可以存在三种关系,例如,a和/或b,可以表示:单独存在a,同时存在a和b,单独存在b这三种情况。另外,本文中术语“至少一种”表示多种中的任意一种或多种中的至少两种的任意组合,例如,包括a、b、c中的至少一种,可以表示包括从a、b和c构成的集合中选择的任意一个或多个元素。
34.在本说明书的描述中,所使用的“包含”、“包括”、“具有”、“含有”等,均为开放性的用语,即意指包含但不限于。参考术语“一个实施例”、“一个具体实施例”、“一些实施例”、“例如”等的描述意指结合该实施例或示例描述的具体特征、结构或者特点包含于本技术的至少一个实施例或示例中。在本说明书中,对上述术语的示意性表述不一定指的是相同的实施例或示例。而且,描述的具体特征、结构或者特点可以在任何的一个或多个实施例或示例中以合适的方式结合。各实施例中涉及的步骤顺序用于示意性说明本技术的实施,其中的步骤顺序不作限定,可根据需要作适当调整。
35.本技术技术方案中对数据的获取、存储、使用、处理等均符合国家法律法规的相关规定。
36.近期,针对特殊群体的无障碍设计被频频提及。而使用无障碍设计的方法,不仅可以提升移动应用的用户体验,也可以包容更多用户与场景。
37.色盲用户作为特殊群体中的一部分,有着很大的人口基数。色盲是不能分辨自然光谱中的各种颜色或某种颜色的群体;对颜色的辨别能力差的则称为色弱,色弱者虽然能
看到正常人所看到的颜色,但辨认颜色的能力迟缓或很差。他与色盲的界限较小,很难进行严格区分。色盲其实分多种,比如红色盲、绿色盲、蓝黄色盲、全色盲等,其中绿色盲最为常见。为方便表达,以下我们将色盲、色弱用户统称为色觉障碍用户。
38.现阶段,手机系统可以开启色彩校正模式,帮助色觉障碍用户识别移动应用中的内容。但是系统的校正效果不统一,不同的手机展示效果不同,导致软件应用在不同的手机上展示的色彩不同,难以为不同用户提供统一的服务,同时,也容易因手机性能的差异,导致应用软件界面的色觉障碍用户的适配出现问题,给用户造成不好的使用体验;同时,同样的应用软件需要针对不同的设备进行切换与适应,且未经设计的校正缺少美感,对色觉障碍用户不友好。此外,仅仅是通过色彩校正,难以适配日益发展的软件开发进程,致使无法将正常的移动应用的页面颜色转化为适合色觉障碍用户的页面的颜色,导致大量网站或应用软件对色觉障碍用户不友好。
39.为了解决上述问题,本发明实施例提供了一种应用界面的调整方法,用以解决现有技术中移动应用界面对色觉障碍用户的使用体验并不友好,改善色觉障碍用户的使用体验,改善移动应用界面的展示效果,参见图1,该方法可以包括:
40.步骤101:获取移动应用中目标界面的界面设计参数;上述界面设计参数包括界面中不同区域之间的接触关系、和不同区域的:区域颜色值和区域标签;上述区域标签用于描述区域的主次程度和区域类型;
41.步骤102:针对每一区域,将该区域的区域颜色值,输入至拾色器,得到拾色器对该区域颜色值的展示窗口;对上述展示窗口进行等面积划分,得到不同颜色的分区;将预设位置的分区的颜色值,确定为目标颜色值;上述预设位置与该区域的区域标签相关联;
42.步骤103:根据不同区域之间的接触关系和不同区域的目标颜色值和区域标签,对每一区域目标颜色值的饱和度和明度,进行调整,得到每一区域调整后的目标颜色值;
43.步骤104:以每一区域调整后的目标颜色值,替换该区域的区域颜色值;并根据不同区域的区域标签,对不同区域添加辅助元素,得到调整后的目标界面;上述辅助元素包括文字、图标和底纹。
44.本发明实施例中,获取移动应用中目标界面的界面设计参数;上述界面设计参数包括界面中不同区域之间的接触关系、和不同区域的:区域颜色值和区域标签;上述区域标签用于描述区域的主次程度和区域类型;针对每一区域,将该区域的区域颜色值,输入至拾色器,得到拾色器对该区域颜色值的展示窗口;对上述展示窗口进行等面积划分,得到不同颜色的分区;将预设位置的分区的颜色值,确定为目标颜色值;上述预设位置与该区域的区域标签相关联;根据不同区域之间的接触关系和不同区域的目标颜色值和区域标签,对每一区域目标颜色值的饱和度和明度,进行调整,得到每一区域调整后的目标颜色值;以每一区域调整后的目标颜色值,替换该区域的区域颜色值;并根据不同区域的区域标签,对不同区域添加辅助元素,得到调整后的目标界面;上述辅助元素包括文字、图标和底纹,与现有技术中仅借助手机系统可以开启色彩校正模式的技术方案相比,可在移动应用的后台,将界面中不同区域的颜色直接转换为适合色盲用户的颜色,呈现出一个无色盲颜色的显示界面,从而提高色觉障碍用户的观看体验;同时,不再依靠手机系统自身对移动应用界面进行色彩转化,解决了现有技术下因手机系统的校正效果不统一而,致使无法将正常的移动应用的界面颜色转化为适合色觉障碍用户的页面的颜色,不仅改善色觉障碍用户的使用体
验,也改善了移动应用界面的展示效果。
45.具体实施时,首先获取移动应用中目标界面的界面设计参数;上述界面设计参数包括界面中不同区域之间的接触关系、和不同区域的:区域颜色值和区域标签;上述区域标签用于描述区域的主次程度和区域类型。
46.实施例中,移动应用中目标界面的界面设计参数,可从移动应用的开发后台中获取,其用于描述移动应用中界面的设计方案,而区域则是指不同的色块所涵盖的区域,可参见图2,例如界面中可能存在的点击按钮、背景框等。上述区域标签包括:主区域、从区域、背景区域和标志区域,可参见图2。
47.实施例中,上述接触关系包括区域堆叠关系和区域临近关系,其中,区域堆叠关系表示不同区域的色块堆叠在一起,而区域临近关系表示不同区域的色块相邻近。
48.具体实施时,在获取移动应用中目标界面的界面设计参数后,针对每一区域,将该区域的区域颜色值,输入至拾色器,得到拾色器对该区域颜色值的展示窗口;对上述展示窗口进行等面积划分,得到不同颜色的分区;将预设位置的分区的颜色值,确定为目标颜色值;上述预设位置与该区域的区域标签相关联。
49.在一个实施例中,对上述展示窗口进行等面积划分,得到不同颜色的分区,包括:
50.对上述展示窗口进行横向四等分和纵向三等分,得到十二个不同颜色的分区;上述十二个不同颜色的分区包括主色分区、第一辅色分区、第二辅色分区、中性颜色分区和颜色过渡区。
51.在上述实施例中,使用的取色方法可称作“颜色拾取十二分法”,可使用科学可量化的方法获取主色、辅色、次要辅色、过渡色以及中性色,可以保证提取到的单色拥有易用性,并且在整个产品中保持协调;相较于依赖主观感受提取颜色,在色觉障碍用户识别、节省人力成本有更大优势。
52.目前,ui设计时使用的是rgb模式,但是各个设计软件的的拾色器采用的hsb(也就是h色相、s饱和度、b明度)模式逻辑。hsb是色彩科学中对颜色属性的理论划分,可以用来解释任何色彩,并且可以与rgb进行相互转换,因此下面对色彩的解释都以hsb为基础。
53.在一个实施例中,上述区域标签包括:主区域、从区域、背景区域和标志区域;上述主区域和标志区域对应的预设位置为主色分区或第一辅色分区;上述从区域和背景区域对应的预设位置为第二辅色分区、中性颜色分区或颜色过渡区;
54.在上述实施例中,主色是指产品的基调色,通常使用在logo、按钮等页面中需要主要突出的区域,传达品牌价值;
55.辅色即辅助色,主要作用强调与突出主色,丰富页面细节;
56.次要辅色,作用弱于辅助色,使用面积小,多用于页面点缀,装饰画面;
57.过渡色:色彩由明到暗,由深转浅,由一个色彩到另一个色彩,缓慢流畅过渡所用到的中间色;
58.中性色:又称为无彩色,指由黑色、白色、及由黑白色调和的不同深浅的灰色。
59.实施例中,参见图3和图4所示,可将拾色器的区域等分为十二等分,根据色觉障碍用户更快识别明度与饱和度较高的彩色区域,结合各大互联网竞品调研结果得出,主色、常用辅色集中在a区,次要辅色集中在a1区,b、b1可作为过渡区颜色配合使用,c区(c、c1、c2、c3)颜色作为中性色拾取区域,a2、a3、b2、b3作为饱和度与明度降低的有彩色区域,色盲用
户辨别不够方便,因此作为规避区,谨慎使用。
60.在上述实施例中,明度与饱和度较高的彩色区域是指:明度h数值由0-100,数值越大颜色越明亮,明度也就越高。对应左侧拾色器中纵轴,在本发明中将明度四等分,便可认为明度75-100为较高区域。
61.饱和度b数值由0-100,数值越大颜色越鲜艳,饱和也就越高。对应左侧拾色器中横轴,在本发明中将明度三等分,便可认为明度66-100为较高区域。
62.举一实例,参见图5所示,本发明实施例还给出了图5中不同色彩的参考颜色值,如下所示:
63.主色-红色:h346s100b86;
64.常用辅色-蓝:h214s100b94;
65.常用辅色-黄橙色:h10s87b96;
66.常用辅色-橙色:h24s100b96;
67.次要辅色-绿色:h161s100b50。
68.在一个实施例中,将预设位置的分区的颜色值,确定为目标颜色值,包括:
69.根据该区域的区域标签,确定对应该区域标签的预设位置;
70.将预设位置的分区的颜色值范围,确定为目标颜色值范围;
71.发出携带有目标颜色值范围的通知信息;
72.根据接收的通知信息的反馈信息,确定目标颜色值;上述反馈信息携带有从目标颜色值范围中选择的目标颜色值。
73.在上述实施例中,可根据该区域的区域标签,确定对应该区域标签的预设位置;进而将预设位置的分区的颜色值范围,确定为目标颜色值范围;目标颜色值范围表示该该范围的所有颜色的颜色值均可作为目标颜色值;进一步地,可发出携带有目标颜色值范围的通知信息,使得相关工作人员可对目标颜色值范围中的颜色进行选择,从而可选择更加美观的颜色;之后,可根据接收的通知信息的反馈信息,确定目标颜色值;上述反馈信息携带有从目标颜色值范围中选择的目标颜色值,从而可实现针对该区域的目标颜色值的选取。
74.具体实施时,在将预设位置的分区的颜色值,确定为目标颜色值后,根据不同区域之间的接触关系和不同区域的目标颜色值和区域标签,对每一区域目标颜色值的饱和度和明度,进行调整,得到每一区域调整后的目标颜色值。
75.实施例中,根据不同区域之间的接触关系和不同区域的目标颜色值和区域标签,对每一区域目标颜色值的饱和度和明度,进行调整,得到每一区域调整后的目标颜色值,可实现对不同区域颜色的发光度的调整。
76.在上述实施例中,为了保持颜色发光度相同,才能在同一产品中均衡展示,不会因为某一颜色过高的发光度,误导用户对重点信息的接收与判断的目的,可对每一区域目标颜色值的饱和度和明度,进行调整,得到每一区域调整后的目标颜色值。
77.举一实例,如可在ps中,在各个颜色上叠加一层纯黑色色块,选择颜色模式hue(色相),就可以得出颜色的发光度。然后将s(饱和度)b(明度)以
±
5%的单位进行微调,直到所有颜色发光度相同。
78.在一个实施例中,上述方法,还包括:
79.根据色彩无障碍设计标准wcag2.0,对目标颜色值进行校正,输出校正后的目标颜
色值;
80.根据不同区域之间的接触关系和不同区域的目标颜色值和区域标签,对每一区域目标颜色值的饱和度和明度,进行调整,得到每一区域调整后的目标颜色值,包括:
81.根据不同区域之间的接触关系和不同区域的目标颜色值和区域标签,对每一区域校正后的目标颜色值的饱和度和明度,进行调整,得到每一区域调整后的目标颜色值。
82.在上述实施例中,根据色彩无障碍设计标准wcag2.0,对目标颜色值进行校正,输出校正后的目标颜色值,可满足wcag2.0色彩无障碍设计标准要求的4.5:1对比度,使用该方法取到的色值,校正时候必须验证与白色、黑色的对比度。颜色通常需要与白色背景色或者白色文字、黑色文字搭配使用,因此取到的颜色,可运用相关的辅助工具进行校验对此进行测试。
83.在一个实施例中,根据色彩无障碍设计标准wcag2.0,对目标颜色值进行校正,输出校正后的目标颜色值,包括:
84.根据色彩无障碍设计标准wcag2.0,确定校正标准为对比度满足4.5:1;
85.根据颜色的hsb模式,在预设背景颜色之上,保持目标颜色值的色相不变,对目标颜色值的明度和/或饱和度进行调整,直至调整后的目标颜色值与预设背景颜色的对比度满足4.5:1;
86.将调整后的目标颜色值,作为校正后的目标颜色值进行输出。
87.举一实例,如对比度低于4.5:1,可以将s(饱和度)b(明度)以
±
5%为单位进行微调,直到满足色彩无障碍设计标准wcag2.0的要求。
88.在上述实施例中,在相关无障碍建设监管文件中,对对比度等指标给了明确的要求。但技术领域仍然未有体系化的方法,可以针对性为色觉障碍用户分辨颜色提供解决思路,本发明根据色彩无障碍设计标准wcag2.0,对目标颜色值进行校正,输出校正后的目标颜色值,有助于以相关标准实现对目标颜色值的校正。
89.具体实施时,在根据不同区域之间的接触关系和不同区域的目标颜色值和区域标签,对每一区域目标颜色值的饱和度和明度,进行调整,得到每一区域调整后的目标颜色值后,以每一区域调整后的目标颜色值,替换该区域的区域颜色值;并根据不同区域的区域标签,对不同区域添加辅助元素,得到调整后的目标界面;上述辅助元素包括文字、图标和底纹。
90.实施例中,根据不同区域的区域标签,对不同区域添加辅助元素,如文字、图标和底纹,得到调整后的目标界面,可辅助色觉障碍用户进行界面信息的获取。
91.举一实例,如图5所示,如在特殊场景下,为保证色觉障碍用户的使用更加顺畅,在信息表达时应该用颜色和其他元素共同传递,不要只依赖颜色。多加一种识别信号,更能提高色碍用户的使用体验。添加的元素可以是文字、图标、底纹等等,如图5中,在switch切换按钮开关中增加文字(如on、off)进行辅助;如图11所示,客使用底纹,帮助用户识别图表;此外,如图2所示,还可采用箭头代表涨跌,辅助用户识别。
92.具体实施时,上述接触关系包括区域堆叠关系和区域临近关系;
93.本发明实施例提供的一种应用界面的调整方法,还可以包括:针对每一区域,将与该区域的接触关系为区域临近关系的其他区域,作为该区域的临近区域;
94.当确定该区域的调整后的目标颜色值、和临近区域的调整后的目标颜色值,不为
互补颜色值和/或冷暖色对比颜色值,发出该区域和临近区域的目标颜色值需要重设的通知信息。
95.实施例中,上述步骤拾取到的目标颜色值的单色,可以满足单独场景的使用需求,保证色觉障碍用户可辨别。但是如果需要使用颜色进行信息的区分(不同状态、不同趋势、不同作用等),那么可确定该区域的调整后的目标颜色值、和临近区域的调整后的目标颜色值,是否为互补颜色值和/或冷暖色对比颜色值,可将该区域的调整后的目标颜色值作为主色,临近区域的调整后的目标颜色值作为辅色,实现对不同色彩搭配的验证。
96.在一个实施例中,上述方法,还可以包括:
97.确定该区域的调整后的目标颜色值、和临近区域的调整后的目标颜色值,是否为互补颜色值和/或冷暖色对比颜色值。
98.在一个实施例中,在确定该区域的调整后的目标颜色值、和临近区域的调整后的目标颜色值,是否为互补颜色值时,可以包括:
99.可以通过选取色轮(如计算机上色环)上呈180度的颜色,获取到互补色搭配。互补色的搭配会产生强烈的视认性,帮助用户快速识别;或者,也可以使用hsb模式的数值进行计算,得出互补色。hsb模式计算互补色方式如下:当h≤180时候,互补色h’=h+180;当h》180时候,互补色h’=h-180。
100.在上述实施例中,在确定该区域的调整后的目标颜色值、和临近区域的调整后的目标颜色值,是否为冷暖色对比颜色值时,颜色有让人心理上感觉冷和暧之分。其中红、紫、橙、黄、黄绿为暖色,紫、蓝紫、蓝、蓝绿、绿为冷色。其中冷暖极色,即蓝色与橙色,对比最为强烈,可以优使用此搭配;深色的冷色和浅色的暖色,使用效果更佳。
101.具体实施时,本发明实施例提供的一种应用界面的调整方法,还可以包括:
102.针对每一区域,将与该区域的接触关系为区域临近关系的其他区域,作为该区域的临近区域;
103.将确定该区域的调整后的目标颜色值、和临近区域的调整后的目标颜色值,与预设的颜色值敏感列表进行匹配,在匹配成功时,发出该区域和临近区域的目标颜色值需要重设的告警信息;上述颜色值敏感列表包括色盲用户难以识别的不同颜色值之间的关联关系。
104.实施例中,颜色值敏感列表中包括的色盲用户难以识别的不同颜色值之间的关联关系的实例,可为:绿色搭配红色、草绿色搭配黄色、绿色搭配紫色、蓝色搭配紫色、绿色搭配棕色、蓝色搭配灰色、绿色搭配灰色和绿色搭配黑色等。
105.举一实例,如红绿颜色搭配谨慎使用。由绿色背景搭配红色文字,红绿色盲用户是无法辨识的,反之亦然。
106.下面给出一个具体实施例,来说明本发明的方法的具体应用。本发明实施例还可实际应用于移动应用界面的设计开发过程,为移动应用界面的设计开发过程提供帮助,如下所示:
107.对比现有技术:手机系统可以开启色彩校正模式,帮助色觉障碍用户识别移动应用中的内容。但是系统的校正效果不统一,不同的手机展示效果不同,导致软件应用在不同的手机上展示的色彩不同,难以为不同用户提供统一的服务,同时,也容易因手机性能的差异,导致应用软件界面的色觉障碍用户的适配出现问题,给用户造成不好的使用体验;同
时,同样的应用软件需要针对不同的设备进行切换与适应,且未经设计的校正缺少美感,对色觉障碍用户不友好。此外,仅仅是通过色彩校正,难以适配日益发展的软件开发进程,致使无法将正常的移动应用的页面颜色转化为适合色觉障碍用户的页面的颜色,导致大量网站或应用软件对色觉障碍用户不友好。
108.而为了解决上述问题,可在移动应用的后台,实现色觉障碍用户视觉友好的界面设计,本发明实施例针对这一痛点问题,提出可以落地的针对色觉障碍用户设计的色彩无障碍方法,在产品设计之初,规避无法辨认的设计,保证产品的美观与体验。
109.本发明实施例,如图6所示,可以包括如下步骤:
110.第一步:分区取色法+校验,保证单色值满足色觉障碍用户识别体验;
111.第二步:配色对比法,以第一步取到合适色值为基础,保证多个颜色配色对比度,保证多个颜色之间的对比满足色觉障碍用户可识别的认知度;
112.第三步:元素加持法,保证单/多色满足要求的情况下,在特殊场景使用时关键信息的强调与聚焦。
113.如下进行具体说明:
114.第一步:使用“颜色拾取十二分法”选取颜色,或者将选取好的颜色放在已分区的拾色器中进行反向验证,如颜色满足各分色区(主色区/常用辅色、次要辅色、过渡区、中性区、规避区)建议的使用场景,可以继续下面步骤,如不满足则需要调整。选取好颜色后,根据的wcag校验方法,获取与白色、黑色的对比度,至少满足4.5:1。
115.第二步:多色使用遵循配色原则。优先使用互补色对比、冷暖色对比,配好色后需要多色保持发光度相同,再使用忌用色板走查,排除忌用的搭配。
116.第三步:特殊场景使用文字、图标、底纹等加持的方法,避免关键信息遗漏。
117.本发明提供的体系化系统化解决方案,使用三大步方法后,获取的结果是完全可以满足色觉障碍用户分辨移动应用的颜色,满足无障碍建设思路。
118.如上述,现阶段通常是设计师进行主观的选色,继而进行一系列配色与设计,无法兼顾各种细节,且可用性测试经常会忽略色觉障碍用户,等产品上线后再进行复盘修改,浪费时间与人力。本发明为了解决该问题,提供了体系化系统化的解决方案:1)、从选取单色开始,采用科学量化的方法拾取颜色,并且进行校验;2)、多色配合使用时,提供多种可选用方法,与不可用配色,并且进行多色发光度校验、忌用色板排除,帮助设计师规避不合理的配色导致的信息认知度低;3)、最后采用元素加持法,在特殊的场景避免关键信息遗漏。使用该发明方法,可以避免因为颜色使用不合理导致的色觉障碍用户无法辨认问题。
119.当然,可以理解的是,上述详细流程还可以有其他变化例,相关变化例均应落入本发明的保护范围。
120.本发明实施例中,获取移动应用中目标界面的界面设计参数;上述界面设计参数包括界面中不同区域之间的接触关系、和不同区域的:区域颜色值和区域标签;上述区域标签用于描述区域的主次程度和区域类型;针对每一区域,将该区域的区域颜色值,输入至拾色器,得到拾色器对该区域颜色值的展示窗口;对上述展示窗口进行等面积划分,得到不同颜色的分区;将预设位置的分区的颜色值,确定为目标颜色值;上述预设位置与该区域的区域标签相关联;根据不同区域之间的接触关系和不同区域的目标颜色值和区域标签,对每一区域目标颜色值的饱和度和明度,进行调整,得到每一区域调整后的目标颜色值;以每一
区域调整后的目标颜色值,替换该区域的区域颜色值;并根据不同区域的区域标签,对不同区域添加辅助元素,得到调整后的目标界面;上述辅助元素包括文字、图标和底纹,与现有技术中仅借助手机系统可以开启色彩校正模式的技术方案相比,可在移动应用的后台,将界面中不同区域的颜色直接转换为适合色盲用户的颜色,呈现出一个无色盲颜色的显示界面,从而提高色觉障碍用户的观看体验;同时,不再依靠手机系统自身对移动应用界面进行色彩转化,解决了现有技术下因手机系统的校正效果不统一而,致使无法将正常的移动应用的界面颜色转化为适合色觉障碍用户的页面的颜色,不仅改善色觉障碍用户的使用体验,也改善了移动应用界面的展示效果。
121.如上述,本发明实施例可保证色盲用户使用该产品的体验,同时满足普通大众用户的使用习惯,带来更容易识别的视觉感受,实现了关注特殊群体的目的。
122.本发明实施例中还提供了一种应用界面的调整装置,如下面的实施例上述。由于该装置解决问题的原理与应用界面的调整方法相似,因此该装置的实施可以参见应用界面的调整方法的实施,重复之处不再赘述。
123.本发明实施例提供的一种应用界面的调整装置,用以解决现有技术中移动应用界面对色觉障碍用户的使用体验并不友好,改善色觉障碍用户的使用体验,改善移动应用界面的展示效果,如图7所示,该装置包括:
124.界面设计参数获取模块701,用于获取移动应用中目标界面的界面设计参数;上述界面设计参数包括界面中不同区域之间的接触关系、和不同区域的:区域颜色值和区域标签;上述区域标签用于描述区域的主次程度和区域类型;
125.目标颜色值确定模块702,用于针对每一区域,将该区域的区域颜色值,输入至拾色器,得到拾色器对该区域颜色值的展示窗口;对上述展示窗口进行等面积划分,得到不同颜色的分区;将预设位置的分区的颜色值,确定为目标颜色值;上述预设位置与该区域的区域标签相关联;
126.目标颜色值调整模块703,用于根据不同区域之间的接触关系和不同区域的目标颜色值和区域标签,对每一区域目标颜色值的饱和度和明度,进行调整,得到每一区域调整后的目标颜色值;
127.目标界面生成模块704,用于以每一区域调整后的目标颜色值,替换该区域的区域颜色值;并根据不同区域的区域标签,对不同区域添加辅助元素,得到调整后的目标界面;上述辅助元素包括文字、图标和底纹。
128.在一个实施例中,目标颜色值确定模块,具体用于:
129.对上述展示窗口进行横向四等分和纵向三等分,得到十二个不同颜色的分区;上述十二个不同颜色的分区包括主色分区、第一辅色分区、第二辅色分区、中性颜色分区和颜色过渡区。
130.在一个实施例中,上述区域标签包括:主区域、从区域、背景区域和标志区域;上述主区域和标志区域对应的预设位置为主色分区或第一辅色分区;上述从区域和背景区域对应的预设位置为第二辅色分区、中性颜色分区或颜色过渡区;
131.目标颜色值确定模块,具体用于:
132.根据该区域的区域标签,确定对应该区域标签的预设位置;
133.将预设位置的分区的颜色值范围,确定为目标颜色值范围;
134.发出携带有目标颜色值范围的通知信息;
135.根据接收的通知信息的反馈信息,确定目标颜色值;上述反馈信息携带有从目标颜色值范围中选择的目标颜色值。
136.在一个实施例中,如图8所示,还包括:
137.目标颜色值校正模块801,用于:
138.根据色彩无障碍设计标准wcag2.0,对目标颜色值进行校正,输出校正后的目标颜色值;
139.目标颜色值调整模块,具体用于:
140.根据不同区域之间的接触关系和不同区域的目标颜色值和区域标签,对每一区域校正后的目标颜色值的饱和度和明度,进行调整,得到每一区域调整后的目标颜色值。
141.在一个实施例中,目标颜色值校正模块,具体用于:
142.根据色彩无障碍设计标准wcag2.0,确定校正标准为对比度满足4.5:1;
143.根据颜色的hsb模式,在预设背景颜色之上,保持目标颜色值的色相不变,对目标颜色值的明度和/或饱和度进行调整,直至调整后的目标颜色值与预设背景颜色的对比度满足4.5:1;
144.将调整后的目标颜色值,作为校正后的目标颜色值进行输出。
145.在一个实施例中,上述接触关系包括区域堆叠关系和区域临近关系;
146.上述装置,如图9所示,还包括:
147.颜色比对模块901,用于:
148.针对每一区域,将与该区域的接触关系为区域临近关系的其他区域,作为该区域的临近区域;
149.当确定该区域的调整后的目标颜色值、和临近区域的调整后的目标颜色值,不为互补颜色值和/或冷暖色对比颜色值,发出该区域和临近区域的目标颜色值需要重设的通知信息。
150.在一个实施例中,还包括:
151.颜色匹配模块,用于:
152.针对每一区域,将与该区域的接触关系为区域临近关系的其他区域,作为该区域的临近区域;
153.将确定该区域的调整后的目标颜色值、和临近区域的调整后的目标颜色值,与预设的颜色值敏感列表进行匹配,在匹配成功时,发出该区域和临近区域的目标颜色值需要重设的告警信息;上述颜色值敏感列表包括色盲用户难以识别的不同颜色值之间的关联关系。
154.本发明实施例中,获取移动应用中目标界面的界面设计参数;所述界面设计参数包括界面中不同区域之间的接触关系、和不同区域的:区域颜色值和区域标签;所述区域标签用于描述区域的主次程度和区域类型;针对每一区域,将该区域的区域颜色值,输入至拾色器,得到拾色器对该区域颜色值的展示窗口;对所述展示窗口进行等面积划分,得到不同颜色的分区;将预设位置的分区的颜色值,确定为目标颜色值;所述预设位置与该区域的区域标签相关联;根据不同区域之间的接触关系和不同区域的目标颜色值和区域标签,对每一区域目标颜色值的饱和度和明度,进行调整,得到每一区域调整后的目标颜色值;以每一
区域调整后的目标颜色值,替换该区域的区域颜色值;并根据不同区域的区域标签,对不同区域添加辅助元素,得到调整后的目标界面;所述辅助元素包括文字、图标和底纹,与现有技术中仅借助手机系统可以开启色彩校正模式的技术方案相比,可在移动应用的后台,将界面中不同区域的颜色直接转换为适合色盲用户的颜色,呈现出一个无色盲颜色的显示界面,从而提高色觉障碍用户的观看体验;同时,不再依靠手机系统自身对移动应用界面进行色彩转化,解决了现有技术下因手机系统的校正效果不统一而,致使无法将正常的移动应用的界面颜色转化为适合色觉障碍用户的页面的颜色,不仅改善色觉障碍用户的使用体验,也改善了移动应用界面的展示效果。
155.本发明实施例提供一种用于实现上述应用界面的调整方法中的全部或部分内容的计算机设备的实施例所述计算机设备具体包含有如下内容:
156.处理器(processor)、存储器(memory)、通信接口(communications interface)和总线;其中,所述处理器、存储器、通信接口通过所述总线完成相互间的通信;所述通信接口用于实现相关设备之间的信息传输;该计算机设备可以是台式计算机、平板电脑及移动终端等,本实施例不限于此。在本实施例中,该计算机设备可以参照实施例用于实现应用界面的调整方法的实施例及用于实现应用界面的调整装置的实施例进行实施,其内容被合并于此,重复之处不再赘述。
157.图10为本技术实施例的计算机设备1000的系统构成的示意框图。如图10所示,该计算机设备1000可以包括中央处理器1001和存储器1002;存储器1002耦合到中央处理器1001。值得注意的是,该图10是示例性的;还可以使用其他类型的结构,来补充或代替该结构,以实现电信功能或其他功能。
158.一实施例中,应用界面的调整功能可以被集成到中央处理器1001中。其中,中央处理器1001可以被配置为进行如下控制:
159.获取移动应用中目标界面的界面设计参数;所述界面设计参数包括界面中不同区域之间的接触关系、和不同区域的:区域颜色值和区域标签;所述区域标签用于描述区域的主次程度和区域类型;
160.针对每一区域,将该区域的区域颜色值,输入至拾色器,得到拾色器对该区域颜色值的展示窗口;对所述展示窗口进行等面积划分,得到不同颜色的分区;将预设位置的分区的颜色值,确定为目标颜色值;所述预设位置与该区域的区域标签相关联;
161.根据不同区域之间的接触关系和不同区域的目标颜色值和区域标签,对每一区域目标颜色值的饱和度和明度,进行调整,得到每一区域调整后的目标颜色值;
162.以每一区域调整后的目标颜色值,替换该区域的区域颜色值;并根据不同区域的区域标签,对不同区域添加辅助元素,得到调整后的目标界面;所述辅助元素包括文字、图标和底纹。
163.在另一个实施方式中,应用界面的调整装置可以与中央处理器1001分开配置,例如可以将应用界面的调整装置配置为与中央处理器1001连接的芯片,通过中央处理器的控制来实现应用界面的调整功能。
164.如图10所示,该计算机设备1000还可以包括:通信模块1003、输入单元1004、音频处理器1005、显示器1006、电源1007。值得注意的是,计算机设备1000也并不是必须要包括图10中所示的所有部件;此外,计算机设备1000还可以包括图10中没有示出的部件,可以参
考现有技术。
165.如图10所示,中央处理器1001有时也称为控制器或操作控件,可以包括微处理器或其他处理器装置和/或逻辑装置,该中央处理器1001接收输入并控制计算机设备1000的各个部件的操作。
166.其中,存储器1002,例如可以是缓存器、闪存、硬驱、可移动介质、易失性存储器、非易失性存储器或其它合适装置中的一种或更多种。可储存上述与失败有关的信息,此外还可存储执行有关信息的程序。并且中央处理器1001可执行该存储器1002存储的该程序,以实现信息存储或处理等。
167.输入单元1004向中央处理器1001提供输入。该输入单元1004例如为按键或触摸输入装置。电源1007用于向计算机设备1000提供电力。显示器1006用于进行图像和文字等显示对象的显示。该显示器例如可为lcd显示器,但并不限于此。
168.该存储器1002可以是固态存储器,例如,只读存储器(rom)、随机存取存储器(ram)、sim卡等。还可以是这样的存储器,其即使在断电时也保存信息,可被选择性地擦除且设有更多数据,该存储器的示例有时被称为eprom等。存储器1002还可以是某种其它类型的装置。存储器1002包括缓冲存储器1021(有时被称为缓冲器)。存储器1002可以包括应用/功能存储部1022,该应用/功能存储部1022用于存储应用程序和功能程序或用于通过中央处理器1001执行计算机设备1000的操作的流程。
169.存储器1002还可以包括数据存储部1023,该数据存储部1023用于存储数据,例如联系人、数字数据、图片、声音和/或任何其他由计算机设备使用的数据。存储器1002的驱动程序存储部1024可以包括计算机设备的用于通信功能和/或用于执行计算机设备的其他功能(如消息传送应用、通讯录应用等)的各种驱动程序。
170.通信模块1003即为经由天线1008发送和接收信号的发送机/接收机1003。通信模块(发送机/接收机)1003耦合到中央处理器1001,以提供输入信号和接收输出信号,这可以和常规移动通信终端的情况相同。
171.基于不同的通信技术,在同一计算机设备中,可以设置有多个通信模块1003,如蜂窝网络模块、蓝牙模块和/或无线局域网模块等。通信模块(发送机/接收机)1003还经由音频处理器1005耦合到扬声器1009和麦克风1010,以经由扬声器1009提供音频输出,并接收来自麦克风1010的音频输入,从而实现通常的电信功能。音频处理器1005可以包括任何合适的缓冲器、解码器、放大器等。另外,音频处理器1005还耦合到中央处理器1001,从而使得可以通过麦克风1010能够在本机上录音,且使得可以通过扬声器1009来播放本机上存储的声音。
172.本发明实施例还提供一种计算机可读存储介质,所述计算机可读存储介质存储有计算机程序,所述计算机程序被处理器执行时实现上述应用界面的调整方法。
173.本发明实施例还提供一种计算机程序产品,所述计算机程序产品包括计算机程序,所述计算机程序被处理器执行时实现上述应用界面的调整方法。
174.本发明实施例中,获取移动应用中目标界面的界面设计参数;所述界面设计参数包括界面中不同区域之间的接触关系、和不同区域的:区域颜色值和区域标签;所述区域标签用于描述区域的主次程度和区域类型;针对每一区域,将该区域的区域颜色值,输入至拾色器,得到拾色器对该区域颜色值的展示窗口;对所述展示窗口进行等面积划分,得到不同
颜色的分区;将预设位置的分区的颜色值,确定为目标颜色值;所述预设位置与该区域的区域标签相关联;根据不同区域之间的接触关系和不同区域的目标颜色值和区域标签,对每一区域目标颜色值的饱和度和明度,进行调整,得到每一区域调整后的目标颜色值;以每一区域调整后的目标颜色值,替换该区域的区域颜色值;并根据不同区域的区域标签,对不同区域添加辅助元素,得到调整后的目标界面;所述辅助元素包括文字、图标和底纹,与现有技术中仅借助手机系统可以开启色彩校正模式的技术方案相比,可在移动应用的后台,将界面中不同区域的颜色直接转换为适合色盲用户的颜色,呈现出一个无色盲颜色的显示界面,从而提高色觉障碍用户的观看体验;同时,不再依靠手机系统自身对移动应用界面进行色彩转化,解决了现有技术下因手机系统的校正效果不统一而,致使无法将正常的移动应用的界面颜色转化为适合色觉障碍用户的页面的颜色,不仅改善色觉障碍用户的使用体验,也改善了移动应用界面的展示效果。
175.本领域内的技术人员应明白,本发明的实施例可提供为方法、系统、或计算机程序产品。因此,本发明可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本发明可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
176.本发明是参照根据本发明实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
177.这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
178.这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
179.以上所述的具体实施例,对本发明的目的、技术方案和有益效果进行了进一步详细说明,所应理解的是,以上所述仅为本发明的具体实施例而已,并不用于限定本发明的保护范围,凡在本发明的精神和原则之内,所做的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1