页面展示的调整方法和装置、电子设备和存储介质与流程

1.本技术涉及计算机技术领域,尤其涉及一种页面展示的调整方法和装置、电子设备和存储介质。
背景技术:
2.目前,在使用浏览器查看一些页面展示信息,比如浏览招聘系统时,由于不同用户的设备尺寸、分辨率不同,同一屏幕内看到的信息量存在差异,尤其是终端屏幕与浏览器展示窗口大小不统一时,会出现不能完整查看操作的情况。比如,在终端屏幕小于浏览器展示窗口时,通常的解决方案是用户手动对浏览器的内容进行缩放,这种操作比较麻烦,缩放时会出现元素错位等问题,且不是所有用户都知道缩放应该如何操作。
3.因此,相关技术中存在手动调整页面展示内容易出现元素错位,且操作繁琐的问题。
技术实现要素:
4.本技术提供了一种页面展示的调整方法和装置、电子设备和存储介质,以至少解决相关技术中存在手动调整页面展示内容易出现元素错位,且操作繁琐的问题。
5.根据本技术实施例的一个方面,提供了一种页面展示的调整方法,该方法包括:
6.获取当前浏览器的第一视口尺寸信息,其中,所述第一视口尺寸信息用于表征所述当前浏览器展示目标网页时对应的可展示区域;
7.在确定所述第一视口尺寸信息的视口高度与所述目标网页的视口高度不一致的情况下,创建并调用内联框架;
8.将所述内联框架的物理地址改为所述目标网页的物理地址,使得所述内联框架中显示所述目标网页的页面数据;
9.将所述内联框架的视口尺寸信息等比例调整预设倍数,生成目标视口,并在所述目标视口内展示所述目标网页的页面数据。
10.根据本技术实施例的另一个方面,还提供了一种页面展示的调整装置,该装置包括:
11.第一获取模块,用于获取当前浏览器的第一视口尺寸信息,其中,所述第一视口尺寸信息用于表征所述当前浏览器展示目标网页时对应的可展示区域;
12.调用模块,用于在确定所述第一视口尺寸信息的视口高度与所述目标网页的视口高度不一致的情况下,创建并调用内联框架;
13.更改模块,用于将所述内联框架的物理地址改为所述目标网页的物理地址,使得所述内联框架中显示所述目标网页的页面数据;
14.第一生成模块,用于将所述内联框架的视口尺寸信息等比例调整预设倍数,生成目标视口,并在所述目标视口内展示所述目标网页的页面数据。
15.可选地,该装置还包括:
16.第二获取模块,用于在所述将所述内联框架的视口尺寸信息等比例调整预设倍数之前,获取多种预设需求方案;
17.第二生成模块,用于在确定满足所述预设需求方案设置的预设条件的情况下,生成对应的所述预设倍数,使得所述内联框架的视口尺寸信息等比例调整所述预设倍数后,所述内联框架的视口尺寸信息可覆盖所述目标网页的页面数据。
18.可选地,调用模块包括:
19.调用单元,用于在确定所述第一视口尺寸信息的视口高度小于或者大于预设阈值的情况下,创建并调用所述内联框架,其中,所述预设阈值为所述目标网页的视口高度大于或者等于预设高度时对应的数值。
20.可选地,在确定所述第一视口尺寸信息的视口高度小于预设阈值的情况下,第一生成模块包括:
21.第一得到单元,用于将所述内联框架的视口尺寸信息设置为所述第一视口尺寸信息的第一预设倍数,得到第一待调视口尺寸信息,其中,所述第一待调视口尺寸信息显示的所述目标网页的可展示区域大于所述当前浏览器展示的可展示区域;
22.第二得到单元,用于利用网页变换技术将所述第一待调视口尺寸信息等比例缩小第二预设倍数,得到第二视口尺寸信息,确定第二视口,并在所述第二视口内展示所述目标网页的页面数据,其中,所述第二视口尺寸信息与所述第一视口尺寸信息相重合。
23.可选地,在确定所述第一视口尺寸信息的视口高度大于预设阈值的情况下,第一生成模块包括:
24.第三得到单元,用于将所述内联框架的视口尺寸信息设置为所述第一视口尺寸信息的第三预设倍数,得到第二待调视口尺寸信息,其中,所述第二待调视口尺寸信息显示的所述目标网页的可展示区域小于所述当前浏览器展示的可展示区域;
25.第四得到单元,用于利用网页变换技术将所述第二待调视口尺寸信息等比例放大第四预设倍数,得到第三视口尺寸信息,确定第三视口,并在所述第三视口内展示所述目标网页的页面数据,其中,所述第三视口尺寸信息与所述第一视口尺寸信息相重合。
26.可选地,该装置还包括:
27.插入模块,用于在所述将所述内联框架的物理地址改为所述当前浏览器浏览的目标网页的物理地址之前,将所述内联框架插入所述目标网页中;
28.第三获取模块,用于获取所述目标网页的物理地址。
29.可选地,该装置还包括:
30.监听模块,用于利用所述内联框架监听对象变化指令;
31.更新模块,用于在接收到所述内联框架通过目标通信机制发送的所述对象变化指令的情况下,对所述目标视口进行所述对象的更新。
32.根据本技术实施例的又一个方面,还提供了一种电子设备,包括处理器、通信接口、存储器和通信总线,其中,处理器、通信接口和存储器通过通信总线完成相互间的通信;其中,存储器,用于存储计算机程序;处理器,用于通过运行所述存储器上所存储的所述计算机程序来执行上述任一实施例中的方法步骤。
33.根据本技术实施例的又一个方面,还提供了一种计算机可读的存储介质,该存储介质中存储有计算机程序,其中,该计算机程序被设置为运行时执行上述任一实施例中的
方法步骤。
34.在本技术实施例中,采用内联框架调整页面展示内容的方式,通过获取当前浏览器的第一视口尺寸信息,其中,第一视口尺寸信息用于表征当前浏览器展示目标网页时对应的可展示区域;在确定第一视口尺寸信息的视口高度与目标网页的视口高度不一致的情况下,创建并调用内联框架;将内联框架的物理地址改为目标网页的物理地址,使得内联框架中显示目标网页的页面数据;将内联框架的视口尺寸信息等比例调整预设倍数,生成目标视口,并在目标视口内展示目标网页的页面数据。由于本技术实施例通过将当前浏览器的第一视口尺寸信息的视口高度与目标网页的视口高度进行比较,在不一致的情况下,创建并调用内联框架,并将内联框架的物理地址与目标网页的物理地址设置相同,以使得内联框架获取到完整的目标网页的网页数据,进而再对内联框架的视口尺寸信息进行等比例调整,得到调整后的内联框架生成的目标视口,在该目标视口内展示的目标网页的页面数据,这样本技术在内联框架进行目标网页的页面数据调整,是独立于原始的目标网页调整的,保证了页面调整过程在元素不被错位的问题,同时每次用户启动应用后,都会启动浏览器窗口分辨率与屏幕展示关系的比较,自动调整到合适的比例,无需用户手动操作,节约了操作流程,且最大可能保障了用户在不同设备上能查看和操作相同的内容,进而解决了相关技术中存在的手动调整页面展示内容易出现元素错位,且操作繁琐的问题。
附图说明
35.此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本发明的实施例,并与说明书一起用于解释本发明的原理。
36.为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,对于本领域普通技术人员而言,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
37.图1是根据本发明实施例的一种可选的页面展示的调整方法的硬件环境的示意图;
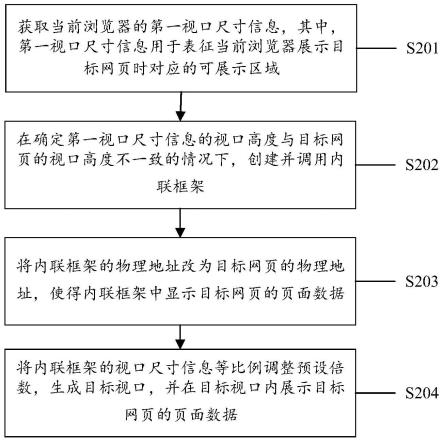
38.图2是根据本技术实施例的一种可选的页面展示的调整方法的流程示意图;
39.图3是根据本技术实施例的一种可选的预设需求方案示意图;
40.图4是根据本技术实施例的一种可选的页面展示的调整装置的结构框图;
41.图5是根据本技术实施例的一种可选的电子设备的结构框图。
具体实施方式
42.为了使本技术领域的人员更好地理解本技术方案,下面将结合本技术实施例中的附图,对本技术实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本技术一部分的实施例,而不是全部的实施例。基于本技术中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本技术保护的范围。
43.需要说明的是,本技术的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本技术的实施例能够以除了在这里图示或
描述的那些以外的顺序实施。此外,术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
44.根据本技术实施例的一个方面,提供了一种页面展示的调整方法。可选地,在本实施例中,上述页面展示的调整方法可以应用于如图1所示的硬件环境中。如图1所示,终端102中可以包含有存储器104、处理器106和显示器108(可选部件)。终端102可以通过网络110与服务器112进行通信连接,该服务器112可用于为终端或终端上安装的客户端提供服务(如应用服务等),可在服务器112上或独立于服务器112设置数据库114,用于为服务器112提供数据存储服务。此外,服务器112中可以运行有处理引擎116,该处理引擎116可以用于执行由服务器112所执行的步骤。
45.可选地,终端102可以但不限于为可以计算数据的终端,如移动终端(例如手机、平板电脑)、笔记本电脑、pc(personal computer,个人计算机)机等终端上,上述网络可以包括但不限于无线网络或有线网络。其中,该无线网络包括:蓝牙、wifi(wireless fidelity,无线保真)及其他实现无线通信的网络。上述有线网络可以包括但不限于:广域网、城域网、局域网。上述服务器112可以包括但不限于任何可以进行计算的硬件设备。
46.此外,在本实施例中,上述页面展示的调整方法还可以但不限于应用于处理能力较强大的独立的处理设备中,而无需进行数据交互。例如,该处理设备可以但不限于为处理能力较强大的终端设备,即,上述页面展示的调整方法中的各个操作可以集成在一个独立的处理设备中。上述仅是一种示例,本实施例中对此不作任何限定。
47.可选地,在本实施例中,上述页面展示的调整方法可以由服务器112来执行,也可以由终端102来执行,还可以是由服务器112和终端102共同执行。其中,终端102执行本技术实施例的页面展示的调整方法也可以是由安装在其上的客户端来执行。
48.以运行在服务器为例,图2是根据本技术实施例的一种可选的页面展示的调整方法的流程示意图,如图2所示,该方法的流程可以包括以下步骤:
49.步骤s201,获取当前浏览器的第一视口尺寸信息,其中,第一视口尺寸信息用于表征当前浏览器展示目标网页时对应的可展示区域。
50.可选地,在本技术实施例中,每个应用都设有显示网页,这里称为目标网页。在用户终端(比如电脑端)启动应用时,会先通过代码获取到当前展示该应用的浏览器的第一视口尺寸信息,其中,该第一视口尺寸信息是能够展示应用所在的目标网页的可展示区域的尺寸大小,也即是当前浏览器在第一视口尺寸信息中展示应用对应的目标网页。
51.步骤s202,在确定第一视口尺寸信息的视口高度与目标网页的视口高度不一致的情况下,创建并调用内联框架。
52.可选地,确定出第一视口尺寸信息的视口高度,然后将第一视口尺寸信息的视口高度与目标网页的视口高度进行比较,在这里,视口高度可以用像素表示。在确定第一视口尺寸信息的视口高度与目标网页的视口高度不一致时,停止当前页面的渲染,动态创建一个内联框架,然后调用内联框架插入目标网页中,其中,内联框架被用来在当前html文档中嵌入另一个文档。
53.步骤s203,将内联框架的物理地址改为目标网页的物理地址,使得内联框架中显
示目标网页的页面数据。
54.可选地,在内联框架插入目标网页后,将内联框架的物理地址改为目标网页的物理地址,这样在内联框架中就可以显示目标网页的页面数据。需要解释的是,在内联框架内显示的是完整的目标网页的页面数据。
55.步骤s204,将内联框架的视口尺寸信息等比例调整预设倍数,生成目标视口,并在目标视口内展示目标网页的页面数据。
56.可选地,由于内联框架内显示的是完整的目标网页的页面数据,所以对内联框架的视口尺寸信息进行等比例的缩放预设倍数,进而得到调整就的目标视口,然后在该目标视口中显示目标网页的页面数据,这时,在目标视口中显示的也是完整的目标网页的页面数据。
57.在本技术实施例中,采用内联框架调整页面展示内容的方式,通过获取当前浏览器的第一视口尺寸信息,其中,第一视口尺寸信息用于表征当前浏览器展示目标网页时对应的可展示区域;在确定第一视口尺寸信息的视口高度与目标网页的视口高度不一致的情况下,创建并调用内联框架;将内联框架的物理地址改为目标网页的物理地址,使得内联框架中显示目标网页的页面数据;将内联框架的视口尺寸信息等比例调整预设倍数,生成目标视口,并在目标视口内展示目标网页的页面数据。由于本技术实施例通过将当前浏览器的第一视口尺寸信息的视口高度与目标网页的视口高度进行比较,在不一致的情况下,创建并调用内联框架,并将内联框架的物理地址与目标网页的物理地址设置相同,以使得内联框架获取到完整的目标网页的网页数据,进而再对内联框架的视口尺寸信息进行等比例调整,得到调整后的内联框架生成的目标视口,在该目标视口内展示的目标网页的页面数据,这样本技术在内联框架进行目标网页的页面数据调整,是独立于原始的目标网页调整的,保证了页面调整过程在元素不被错位的问题,同时每次用户启动应用后,都会启动浏览器窗口分辨率与屏幕展示关系的比较,自动调整到合适的比例,无需用户手动操作,节约了操作流程,且最大可能保障了用户在不同设备上能查看和操作相同的内容,进而解决了相关技术中存在的手动调整页面展示内容易出现元素错位,且操作繁琐的问题。
58.基于上述各实施例的内容,作为一种可选实施例,在将内联框架的视口尺寸信息等比例调整预设倍数之前,方法包括:
59.获取多种预设需求方案;
60.在确定满足预设需求方案设置的预设条件的情况下,生成对应的预设倍数,使得内联框架的视口尺寸信息等比例调整预设倍数后,内联框架的视口尺寸信息可覆盖目标网页的页面数据。
61.可选地,本技术实施例可以基于多种预设需求方案,合理设置预设倍数。进一步地,如图3所示,若预设需求方案为可用性需求方案,为了确保所有内容都可以在终端上进行操作,以缩小内联框架的视口尺寸信息为例,可以将预设倍数设置为85%-89.76%范围内的任意数值,以使得内联框架的视口尺寸信息等比例调整预设倍数后,内联框架的视口尺寸信息既可覆盖目标网页的页面数据,又满足预设需求方案的预设条件。这里的预设条件为视口尺寸信息对应的视口缩小后能够确保所有内容都可以在终端上进行操作。
62.若预设需求方案为易用性需求方案,为了保证阅读的舒适性,以缩小内联框架的视口尺寸信息为例,比如正文字号是14px,很多系统的正文字号是12px,而12px也能保证阅
读的舒适性,所以这时可以将预设倍数设置为85%,14px*85%=12px,以使得内联框架的视口尺寸信息等比例调整预设倍数后,内联框架的视口尺寸信息既可覆盖目标网页的页面数据,又满足预设需求方案的预设条件。这里的预设条件为文字缩小后可保证阅读舒适性。
63.在本技术实施例中,可根据实际需求灵活设定预设倍数数值,提高了用户使用体验。
64.基于上述各实施例的内容,作为一种可选实施例,在确定第一视口尺寸信息的视口高度与目标网页的视口高度不一致的情况下,创建并调用内联框架包括:
65.在确定第一视口尺寸信息的视口高度小于或者大于预设阈值的情况下,创建并调用内联框架,其中,预设阈值为目标网页的视口高度大于或者等于预设高度时对应的数值。
66.可选地,本技术实施例设置一个预设阈值,该预设阈值为目标网页的视口高度大于或者等于预设高度时对应的数值,这里的预设高度可以是目标网页的页面数据100%显示后对应的视口高度,然后将预设阈值设置为大于或者等于该预设高度时设定的数值,这样可保证只要浏览器的视口尺寸的视口高度等于该预设阈值,就能够完全显示出目标网页的页面数据。
67.然后本技术实施例可以将该预设阈值作为在视口尺寸信息对应的视口中显示目标网页的理想视口高度,比如700px,所以在确定第一视口尺寸信息的视口高度小于或者大于预设阈值的情况下,需要停止当前页面渲染,动态创建内联框架并调用内联框架。
68.在本技术实施例中,通过设置一个预设阈值确定是否需要创建内联框架,避免出现重复创建的情况。
69.基于上述各实施例的内容,作为一种可选实施例,在确定第一视口尺寸信息的视口高度小于预设阈值的情况下,将内联框架的视口尺寸信息等比例调整预设倍数,生成目标视口,并在目标视口内展示目标网页的页面数据包括:
70.将内联框架的视口尺寸信息设置为第一视口尺寸信息的第一预设倍数,得到第一待调视口尺寸信息,其中,第一待调视口尺寸信息显示的目标网页的可展示区域大于当前浏览器展示的可展示区域;
71.利用网页变换技术将第一待调视口尺寸信息等比例缩小第二预设倍数,得到第二视口尺寸信息,确定第二视口,并在第二视口内展示目标网页的页面数据,其中,第二视口尺寸信息与第一视口尺寸信息相重合。
72.可选地,利用css(cascading style sheets,层叠样式表)将内联框架的视口尺寸信息设置为第一视口尺寸信息的第一预设倍数,比如扩大到1.15倍,得到第一待调视口尺寸信息,使得内联框架中得到了一个更大的视口,这个更大的视口就能显示更多的内容,浏览器会出现滚动条,为了让当前的内联框架视口和浏览器视口重合,再使用css中的transform变换技术将第一待调视口尺寸信息等比例缩小第二预设倍数,比如缩小到0.85倍,得到第二视口尺寸信息,在第二视口内展示目标网页的页面数据。
73.其中,css的transform技术会将内联框架内所有的元素(文字、图片等)都进行等比例缩小,其原理就类似于在手机中查看一张大尺寸的图片,如果要完整显示就需要使其缩小;这时内联框架视口就和浏览器视口重合了,原本的网页元素都变小了,从而显示了更多的内容。
74.需要说明的是,上述第一预设倍数、第二预设倍数的数值仅为示例,本技术不对其
具体数值做限定。
75.基于上述各实施例的内容,作为一种可选实施例,在确定第一视口尺寸信息的视口高度大于预设阈值的情况下,将内联框架的视口尺寸信息等比例调整预设倍数,生成目标视口,并在目标视口内展示目标网页的页面数据包括:
76.将内联框架的视口尺寸信息设置为第一视口尺寸信息的第三预设倍数,得到第二待调视口尺寸信息,其中,第二待调视口尺寸信息显示的目标网页的可展示区域小于当前浏览器展示的可展示区域;
77.利用网页变换技术将第二待调视口尺寸信息等比例放大第四预设倍数,得到第三视口尺寸信息,确定第三视口,并在第三视口内展示目标网页的页面数据,其中,第三视口尺寸信息与第一视口尺寸信息相重合。
78.可选地,利用css将内联框架的视口尺寸信息设置为第一视口尺寸信息的第三预设倍数,比如0.87倍,得到第二待调视口尺寸信息,使得内联框架中得到了一个更小的视口,这个更小的视口就能覆盖到目标网页的所有页面数据,为了让当前的内联框架视口和浏览器视口重合,再使用css中的transform变换技术将第二待调视口尺寸信息等比例放大第四预设倍数,比如1.176倍,得到第三视口尺寸信息,在第三视口内展示目标网页的页面数据。
79.需要说明的是,上述第三预设倍数、第四预设倍数的数值仅为示例,本技术不对其具体数值做限定。
80.在本技术实施例中,用户每次调整了浏览器分辨率并进行页面刷新后,服务器都会进行视口高度的比较并重新调整比例,从而智能的解决终端屏效比不足的问题。
81.基于上述各实施例的内容,作为一种可选实施例,方法还包括:
82.利用内联框架监听对象变化指令;
83.在接收到内联框架通过目标通信机制发送的对象变化指令的情况下,对目标视口进行对象的更新。
84.可选地,由于用户在内联框架进行页面切换时,利用内联框架嵌入的网页的url(uniform resource locator,统一资源定位符)不会更新,因为嵌入网页和目标网页之间是独立的,所以这时需要利用内联框架监听对象变化指令,比如监听url的变化,监听标题的变化,然后在内联框架监听到对象变化后,内联框架通过目标通信机制,比如postmessage的方式通知嵌入网页进行对象的更新,这时嵌入网页使用浏览器更新url或标题等信息。
85.在本技术实施例中,利用内联框架实时监听对象变化,达到及时更新数据的目的。
86.需要说明的是,对于前述的各方法实施例,为了简单描述,故将其都表述为一系列的动作组合,但是本领域技术人员应该知悉,本技术并不受所描述的动作顺序的限制,因为依据本技术,某些步骤可以采用其他顺序或者同时进行。其次,本领域技术人员也应该知悉,说明书中所描述的实施例均属于优选实施例,所涉及的动作和模块并不一定是本技术所必须的。
87.通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到根据上述实施例的方法可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件,但很多情况下前者是更佳的实施方式。基于这样的理解,本技术的技术方案本质上或者说对现有
技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质(如rom(read-only memory,只读存储器)/ram(random access memory,随机存取存储器)、磁碟、光盘)中,包括若干指令用以使得一台终端设备(可以是手机,计算机,服务器,或者网络设备等)执行本技术各个实施例的方法。
88.根据本技术实施例的另一个方面,还提供了一种用于实施上述页面展示的调整方法的页面展示的调整装置。图4是根据本技术实施例的一种可选的页面展示的调整装置的结构框图,如图4所示,该装置可以包括:
89.第一获取模块401,用于获取当前浏览器的第一视口尺寸信息,其中,第一视口尺寸信息用于表征当前浏览器展示目标网页时对应的可展示区域;
90.调用模块402,用于在确定第一视口尺寸信息的视口高度与目标网页的视口高度不一致的情况下,创建并调用内联框架;
91.更改模块403,用于将内联框架的物理地址改为目标网页的物理地址,使得内联框架中显示目标网页的页面数据;
92.第一生成模块404,用于将内联框架的视口尺寸信息等比例调整预设倍数,生成目标视口,并在目标视口内展示目标网页的页面数据。
93.需要说明的是,该实施例中的第一获取模块401可以用于执行上述步骤s201,该实施例中的调用模块402可以用于执行上述步骤s202,该实施例中的更改模块403可以用于执行上述步骤s203,该实施例中的第一生成模块404可以用于执行上述步骤s204。
94.通过上述模块,通过将当前浏览器的第一视口尺寸信息的视口高度与目标网页的视口高度进行比较,在不一致的情况下,创建并调用内联框架,并将内联框架的物理地址与目标网页的物理地址设置相同,以使得内联框架获取到完整的目标网页的网页数据,进而再对内联框架的视口尺寸信息进行等比例调整,得到调整后的内联框架生成的目标视口,在该目标视口内展示的目标网页的页面数据,这样本技术在内联框架进行目标网页的页面数据调整,是独立于原始的目标网页调整的,保证了页面调整过程在元素不被错位的问题,同时每次用户启动应用后,都会启动浏览器窗口分辨率与屏幕展示关系的比较,自动调整到合适的比例,无需用户手动操作,节约了操作流程,且最大可能保障了用户在不同设备上能查看和操作相同的内容,进而解决了相关技术中存在的手动调整页面展示内容易出现元素错位,且操作繁琐的问题。
95.作为一种可选的实施例,该装置还包括:
96.第二获取模块,用于在将内联框架的视口尺寸信息等比例调整预设倍数之前,获取多种预设需求方案;
97.第二生成模块,用于在确定满足预设需求方案设置的预设条件的情况下,生成对应的预设倍数,使得内联框架的视口尺寸信息等比例调整预设倍数后,内联框架的视口尺寸信息可覆盖目标网页的页面数据。
98.可选地,调用模块包括:
99.调用单元,用于在确定第一视口尺寸信息的视口高度小于或者大于预设阈值的情况下,创建并调用内联框架,其中,预设阈值为目标网页的视口高度大于或者等于预设高度时对应的数值。
100.可选地,在确定第一视口尺寸信息的视口高度小于预设阈值的情况下,第一生成
模块包括:
101.第一得到单元,用于将内联框架的视口尺寸信息设置为第一视口尺寸信息的第一预设倍数,得到第一待调视口尺寸信息,其中,第一待调视口尺寸信息显示的目标网页的可展示区域大于当前浏览器展示的可展示区域;
102.第二得到单元,用于利用网页变换技术将第一待调视口尺寸信息等比例缩小第二预设倍数,得到第二视口尺寸信息,确定第二视口,并在第二视口内展示目标网页的页面数据,其中,第二视口尺寸信息与第一视口尺寸信息相重合。
103.可选地,在确定第一视口尺寸信息的视口高度大于预设阈值的情况下,第一生成模块包括:
104.第三得到单元,用于将内联框架的视口尺寸信息设置为第一视口尺寸信息的第三预设倍数,得到第二待调视口尺寸信息,其中,第二待调视口尺寸信息显示的目标网页的可展示区域小于当前浏览器展示的可展示区域;
105.第四得到单元,用于利用网页变换技术将第二待调视口尺寸信息等比例放大第四预设倍数,得到第三视口尺寸信息,确定第三视口,并在第三视口内展示目标网页的页面数据,其中,第三视口尺寸信息与第一视口尺寸信息相重合。
106.可选地,该装置还包括:
107.插入模块,用于在将内联框架的物理地址改为当前浏览器浏览的目标网页的物理地址之前,将内联框架插入目标网页中;
108.第三获取模块,用于获取目标网页的物理地址。
109.可选地,该装置还包括:
110.监听模块,用于利用内联框架监听对象变化指令;
111.更新模块,用于在接收到内联框架通过目标通信机制发送的对象变化指令的情况下,对目标视口进行对象的更新。
112.此处需要说明的是,上述模块与对应的步骤所实现的示例和应用场景相同,但不限于上述实施例所公开的内容。需要说明的是,上述模块作为装置的一部分可以运行在如图1所示的硬件环境中,可以通过软件实现,也可以通过硬件实现,其中,硬件环境包括网络环境。
113.根据本技术实施例的又一个方面,还提供了一种用于实施上述页面展示的调整方法的电子设备,该电子设备可以是服务器、终端、或者其组合。
114.图5是根据本技术实施例的一种可选的电子设备的结构框图,如图5所示,包括处理器501、通信接口502、存储器503和通信总线504,其中,处理器501、通信接口502和存储器503通过通信总线504完成相互间的通信,其中,
115.存储器503,用于存储计算机程序;
116.处理器501,用于执行存储器503上所存放的计算机程序时,实现如下步骤:
117.获取当前浏览器的第一视口尺寸信息,其中,第一视口尺寸信息用于表征当前浏览器展示目标网页时对应的可展示区域;
118.在确定第一视口尺寸信息的视口高度与目标网页的视口高度不一致的情况下,创建并调用内联框架;
119.将内联框架的物理地址改为目标网页的物理地址,使得内联框架中显示目标网页
的页面数据;
120.将内联框架的视口尺寸信息等比例调整预设倍数,生成目标视口,并在目标视口内展示目标网页的页面数据。
121.可选地,在本实施例中,上述的通信总线可以是pci(peripheral component interconnect,外设部件互连标准)总线、或eisa(extended industry standard architecture,扩展工业标准结构)总线等。该通信总线可以分为地址总线、数据总线、控制总线等。为便于表示,图5中仅用一条粗线表示,但并不表示仅有一根总线或一种类型的总线。
122.通信接口用于上述电子设备与其他设备之间的通信。
123.存储器可以包括ram,也可以包括非易失性存储器(non-volatile memory),例如,至少一个磁盘存储器。可选地,存储器还可以是至少一个位于远离前述处理器的存储装置。
124.作为一种示例,如图5所示,上述存储器503中可以但不限于包括上述页面展示的调整装置中的第一获取模块401、调用模块402、更改模块403、第一生成模块404。此外,还可以包括但不限于上述页面展示的调整装置中的其他模块单元,本示例中不再赘述。
125.上述处理器可以是通用处理器,可以包含但不限于:cpu(central processing unit,中央处理器)、np(network processor,网络处理器)等;还可以是dsp(digital signal processing,数字信号处理器)、asic(application specific integrated circuit,专用集成电路)、fpga(field-programmable gate array,现场可编程门阵列)或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件。
126.此外,上述电子设备还包括:显示器,用于显示页面展示的调整结果。
127.可选地,本实施例中的具体示例可以参考上述实施例中所描述的示例,本实施例在此不再赘述。
128.本领域普通技术人员可以理解,图5所示的结构仅为示意,实施上述页面展示的调整方法的设备可以是终端设备,该终端设备可以是智能手机(如android手机、ios手机等)、平板电脑、掌上电脑以及移动互联网设备(mobile internet devices,mid)、pad等终端设备。图5其并不对上述电子设备的结构造成限定。例如,终端设备还可包括比图5中所示更多或者更少的组件(如网络接口、显示装置等),或者具有与图5所示的不同的配置。
129.本领域普通技术人员可以理解上述实施例的各种方法中的全部或部分步骤是可以通过程序来指令终端设备相关的硬件来完成,该程序可以存储于一计算机可读存储介质中,存储介质可以包括:闪存盘、rom、ram、磁盘或光盘等。
130.根据本技术实施例的又一个方面,还提供了一种存储介质。可选地,在本实施例中,上述存储介质可以用于执行页面展示的调整方法的程序代码。
131.可选地,在本实施例中,上述存储介质可以位于上述实施例所示的网络中的多个网络设备中的至少一个网络设备上。
132.可选地,在本实施例中,存储介质被设置为存储用于执行以下步骤的程序代码:
133.获取当前浏览器的第一视口尺寸信息,其中,第一视口尺寸信息用于表征当前浏览器展示目标网页时对应的可展示区域;
134.在确定第一视口尺寸信息的视口高度与目标网页的视口高度不一致的情况下,创建并调用内联框架;
135.将内联框架的物理地址改为目标网页的物理地址,使得内联框架中显示目标网页的页面数据;
136.将内联框架的视口尺寸信息等比例调整预设倍数,生成目标视口,并在目标视口内展示目标网页的页面数据。
137.可选地,本实施例中的具体示例可以参考上述实施例中所描述的示例,本实施例中对此不再赘述。
138.可选地,在本实施例中,上述存储介质可以包括但不限于:u盘、rom、ram、移动硬盘、磁碟或者光盘等各种可以存储程序代码的介质。
139.根据本技术实施例的又一个方面,还提供了一种计算机程序产品或计算机程序,该计算机程序产品或计算机程序包括计算机指令,该计算机指令存储在计算机可读存储介质中;计算机设备的处理器从计算机可读存储介质读取该计算机指令,处理器执行该计算机指令,使得该计算机设备执行上述任一个实施例中的页面展示的调整方法步骤。
140.上述本技术实施例序号仅仅为了描述,不代表实施例的优劣。
141.上述实施例中的集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在上述计算机可读取的存储介质中。基于这样的理解,本技术的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在存储介质中,包括若干指令用以使得一台或多台计算机设备(可为个人计算机、服务器或者网络设备等)执行本技术各个实施例页面展示的调整方法的全部或部分步骤。
142.在本技术的上述实施例中,对各个实施例的描述都各有侧重,某个实施例中没有详述的部分,可以参见其他实施例的相关描述。
143.在本技术所提供的几个实施例中,应该理解到,所揭露的客户端,可通过其它的方式实现。其中,以上所描述的装置实施例仅仅是示意性的,例如单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,单元或模块的间接耦合或通信连接,可以是电性或其它的形式。
144.作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例中所提供的方案的目的。
145.另外,在本技术各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
146.以上所述仅是本技术的优选实施方式,应当指出,对于本技术领域的普通技术人员来说,在不脱离本技术原理的前提下,还可以做出若干改进和润饰,这些改进和润饰也应视为本技术的保护范围。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1