一种自由组件呈现数据驾驶舱的方法与流程

1.本发明涉及数据驾驶舱技术领域,特别涉及一种自由组件呈现数据驾驶舱的方法。
背景技术:
2.目前,在智能建筑中,往往存在很多复杂的智能化子系统,比如楼宇自控系统、安防系统、办公系统、能耗系统、资产管理等,不同的管理者,不同的数据驾驶舱来快速查看所关注的数据情况,通过一个综合的数据驾驶舱,来显示核心的关键数据。现在应用的数据驾驶舱,在现实使用中,存在一些问题:(1)智能化系统类型和功能不同,需要展示内容和布局样式多样,则会导致数据驾驶舱的布局和组件越来越多,组件与配置页面的交互的复杂度,组件复用效果弱化。(2)不同的使用场景下,比如白天和黑夜,受到光照影响,单一固定的背景色,无法呈现出最佳的视觉观感。(3)实际应用中,需要在不同的显示大屏上展示数据驾驶舱数据,目前主流的vh、vw、rem组合方式仅能适配一些特定尺寸的展示,超出限定尺寸会出现显示错乱及加载时长问题。
技术实现要素:
3.为实现上述目的,发明人提供了一种自由组件呈现数据驾驶舱的方法,包括以下步骤:s1:通过模板配置模块,基于应用场景需求,选择对应的模板,其中不同的模板包含不同的组件数量及组件类型;s2:将已选择的模板和组件以数组对象形式保存到终端,并通过拼凑组合生成预览文件;s3:根据不同的组件类型,分别采用本地保存、mqtt通讯和接口获取更新的方式显示组件内容;s4:在外层定义一个组件,将该组件作为外壳,在组件中使用transformscale对字体、间距跟随屏幕分辨率进行等比伸缩;s5:采用深色和浅色的处理方式,通过scss预编译语言呈现不同背景色下的数据;s6:采用轮询和主动刷新对数据进行呈现和刷新;s7:根据终端存储的数据进行动态模板组件匹配,然后根据插槽形式导入不同组件进行可视化展示。
4.作为本发明的一种优选方式,所述组件根据功能进行划分,包括用于展示实时当前会议的会议信息组件、用于展示近期预约会议的会议列表组件、用于展示能耗数据统计图表的能耗组件。
5.作为本发明的一种优选方式,所述组件类型包括图片、物联网设备动态数据、告警动态信息、视频监控画面、会议系统动态数据、页面快捷跳转入口、能耗统计图表,并一键复制。
6.作为本发明的一种优选方式,所述s3包括步骤:若显示组件内容为图片,则将图片保存在本地文件中;若显示组件内容为互联网设备动态数据,则根据设备的标识字段,部署设备和变更信息到mqtt网关,然后mqtt协议与mqtt网关进行通信,采集数据,组件的操作项下发指令给mqtt网关,通过mqtt网关发送给设备,设备执行对应的功能;若显示组件内容为告警动态信息、视频监控画面、会议系统动态数据、能耗统计图表,则通过接口返回数据,进
行数据展示;若显示组件内容为页面快捷跳转入口,则通过配置页面路由,进行页面跳转。
7.作为本发明的一种优选方式,所述s4还包括步骤:根据窗口视图比例,进行transform: scale wh /ww 缩放,其中wh值表示浏览器窗口高度与ui图高度比例、ww值表示浏览器窗口宽度与ui图高度比例。
8.作为本发明的一种优选方式,所述s5还包括步骤:设置唯一可维护的scss文件,定义代码约束,通过scss预处理编译语言定义颜色变量,数据驾驶舱设定深色系与浅色系,设定index.scss文件进行维护,通过在window.document.documentelement定义data-theme变量, 其中,深色系data-theme设置为dark,浅色系data-theme设置为light,根据操作dom方式修改data-theme变量来换肤;在靠近数据驾驶舱的显示屏位置设置光照传感器设备,通过mqtt协议实时监听光照传感器设备返回的光照强度数值;通过实时采集到的实时光照数值l,对比深色和浅色模式的光照值区间值,切换深色或浅色背景。
9.作为本发明的一种优选方式,所述s6包括步骤:通过mqtt协议请求数据,对数据进行存储或默认数据,在网络波动及mqtt协议断连下,先从缓存中取值,初始化从默认数据中取值;通过mqtt协议请求数据,当消息发送失败时,对错误消息进行监控,并写入本地文件,起定时任务进行重发或赋默认值。
10.区别于现有技术,上述技术方案所达到的有益效果有:方法中通过自由组件和模版搭配,可满足多样化的数据显示需求;自动调整数据驾驶舱背景,满足不同场所或不同空间内的因光照度不一样的最佳显示需求;自动兼容不同屏幕尺寸的分辨率,让页面在不同分辨率的屏幕下都保持正常的显示效果及比例;除此之外,提高了物联网设备实时数据的加载效率。
附图说明
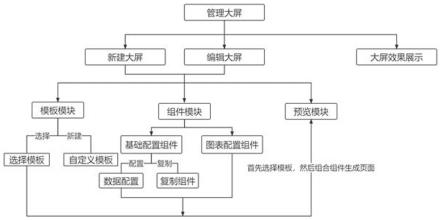
11.图1为具体实施方式中大屏配置操作流程图。
12.图2为具体实施方式中mqtt数据补偿方案。
具体实施方式
13.为详细说明技术方案的技术内容、构造特征、所实现目的及效果,以下结合具体实施例并配合附图详予说明。
14.本实施例提出了一种自由组件呈现数据驾驶舱的方法,通过图形化自由组件组合、scss编译语言、布局设计技术,解决了数据驾驶舱设计、数据驾驶舱主题、各不同的显示大屏的数据适配的问题,达到了自由组合可视化驾驶舱效果。
15.整体方法主要包括步骤:s1通过模板配置模块,基于应用场景需求,选择对应的模板,其中不同的模板包含不同的组件数量及组件类型;s2:将已选择的模板和组件以数组对象形式保存到终端,并通过拼凑组合生成预览文件;s3:根据不同的组件类型,分别采用本地保存、mqtt通讯和接口获取更新的方式显示组件内容;s4:在外层定义一个组件,将该组件作为外壳,在组件中使用transformscale对字体、间距跟随屏幕分辨率进行等比伸缩;s5:采用深色和浅色的处理方式,通过scss预编译语言呈现不同背景色下的数据;s6:采用轮询和主动刷新对数据进行呈现和刷新;s7:根据终端存储的数据进行动态模板组件匹配,然后根据插槽形式导入不同组件进行可视化展示。
16.具体的,首先通过数据驾驶舱的模版配置模块,基于应用场景需求,选择对应的模版,不同的模板包含不同的组件数量及类型;模板配置模块用于选择模板,每个模板代表一种风格,通过form表单配置参数形式自定义模板(参数如下:模板名称、模板布局方式参数);组件根据功能进行划分,比如会议信息组件负责展示实时当前会议,会议列表组件展示近期,即最近预约的会议,能耗组件展示能耗相关数据的统计图表。
17.组件的类型包括图片、物联网设备动态数据、告警动态信息、视频监控画面、会议系统动态数据、页面快捷跳转入口、能耗统计图表等,支持自定义拓展新组件。组件支持一键复制,一个组件对应一条数据,参数如下:{template:’模板数据’, componentname:
ꢀ‘
组件展示标识’,title:
ꢀ‘
组件标题’,config:’数据源’},复制功能实现,就是把这个数据结构重新复制一遍,然后重新配置数据参数或者设备参数。便于满足需要展示多个同类型不同物联网设备数据、视频监控画面的组件。
18.然后,将上述已选择的模板和组件,以数组对象形式保存,如组件名称componentname字段、设备参数等,保存至到终端,并可通过拼凑组合生成预览文件,便于同步查看已选择的模板和组件呈现的数据驾驶舱效果。具体配置流程如图1所示。
19.如图1所示,模板模块用于选择模板,每个模板代表一种风格,通过form表单配置参数形式自定义模板,参数如下:模板名称、模板布局方式参数;组件模块用于在当前模板下组合组件,组件包括基础组件及图表组件,支持数据配置及复制组件,实现方式:每个组件都是一条数据{template:’模板数据’, componentname:
ꢀ‘
组件展示标识’,title:
ꢀ‘
组件标题’,config:’数据源’},通过操作数据结构达到复制的功能,然后通过配置设备参数,配置成功这条数据添加进参数config,config字段是接口参数或者设备数据;预览模块用于对配置组件的一个预展示,如果想提升性能,此处可以使用预设的数据进行填充,不需要动态请求接口,以达到预览效果展示;大屏效果展示页面用于配置页面展示,componentname字段匹配对应组件,把config字段数据以组件传参形式传入到子组件,组件中通过后台接口或者通过mqtt服务请求服务器数据,模板通过 template字段匹配,通过组件传参方式传入到模板组件中,以插槽形式进行组件展示。
20.进一步的,根据不同的组件类型,分别采用本地保存、mqtt通讯和接口获取更新的方式显示组件内容,具体如下:若显示组件内容为图片,将图片保存在本地文件中,满足显示时能够快速加载本地文件;若显示组件内容为互联网设备动态数据,主要包括环境传感器、人体存在传感器、电表、热量表等。则根据设备标识字段如环境传感器(type:
ꢀ‘
pad’)、人体存在传感器(type:
‘
pbg’)等,部署设备和变更信息到mqtt网关,然后mqtt协议与mqtt网关进行通信,采集数据;组件的操作项也可以下发指令到mqtt网关,通过mqtt网关发送给设备,设备执行不同功能,如:空调窗帘的开关指令、温度、模式等操作。
21.若显示组件内容为告警动态信息、视频监控画面、会议系统动态数据、能耗统计图表,则通过接口返回数据,进行数据展示;若显示组件内容为页面快捷跳转入口,则通过配置页面路由的方式,进行页面跳转。
22.在本实施例中,为满足数据驾驶舱在不同应用场景下的多端口多分辨率的适配展
示,采用了如下策略进行应对:数据驾驶舱大多是网格化布局,外层结构使用grid布局进行搭建,首先,在外层定义一个组件,将此组件作为外壳。组件中使用transform scale(css3缩放属性),使字体、间距跟随屏幕分辨率进行等比伸缩,然后定义网页规范,根据ui给出设计,比如: 1920*1080, 则计算公式为:const wh = window.innerheight / 1080const ww = window.innerwidth / 1920根据窗口视图比例,如上计算公式得出结果wh值和ww值,其中wh值是指浏览器窗口高度与ui图高度比例、ww值是指浏览器窗口宽度与ui图高度比例,若ww值小于等于wh值,则使用transform scale,按照(wh /ww)比例缩放,若ww值大于wh值,则使用transform scale,按照(ww /wh)比例缩放。
23.在本实施例中,为满足不同应用场景的显示需求,比如白天和黑夜不同关照度情况下的显示,采用了深色“a色值”和浅色“b色值”两种处理方式,并运用scss预编译语言技术,满足不同背景色下的数据呈现效果。
24.首先,设置唯一可维护的scss文件,定义代码约束,需要符合代码命名规范。然后,通过scss预处理编译语言定义颜色变量,数据驾驶舱设定深色系与浅色系,设定theme.scss文件进行维护。通过在window.document.documentelement(html标签)定义data-theme变量,如深色系data-theme设置为“dark”浅色系设置为“light”,根据操作dom方式修改data-theme变量,以此达到换肤的目的。
25.如theme.scss文件深色系背景设置为:[data-theme='dark'] {
ꢀꢀ‑‑
header-title-bg: xxx;
ꢀꢀ‑‑
header-title-color: xxx;
ꢀꢀ‑‑
header-line-color: xxx;
ꢀꢀ‑‑
content-bg: xxx;
ꢀꢀ‑‑
content-title-bg: xxx;}如index.scss文件浅色系背景设置为:[data-theme='light'] {
ꢀꢀ‑‑
header-title-bg: xxx;
ꢀꢀ‑‑
header-title-color: xxx;
ꢀꢀ‑‑
header-line-color: xxx;
ꢀꢀ‑‑
content-bg: xxx;
ꢀꢀ‑‑
content-title-bg: xxx;}然后,在靠近数据驾驶舱的显示屏附件位置设置光照传感器设备,通过mqtt协议实时监听光照传感器设备返回的光照强度数值;最后,通过实时采集到的实时光照数值l,单位为lux,对比深色和浅色模式的光照值区间值,自动切换深色或浅色背景,便于显示最佳的视觉显示效果。具体实现方式为:深色模式光照值区间250 lux以上,浅色模式光照值区间0-250 lux,区间值可基于实际情况
进行修正。当实时光照数值l≥250 lux时,自动调整所述的data-theme变量,进而自动切换为深色背景,当实时光照数值l<250 lux时,自动调整所述的data-theme变量,进而自动切换为浅色背景。
[0026]
进一步的,在数据呈现和刷新上,采用了轮询、主动刷新机制,兼顾物联网设备的实时呈现和加载效率的提升。具体的,首先,通过mqtt协议请求数据,对数据进行存储或默认数据,此处的数据是指云服务器数据:需要展示在数据驾驶舱的数据;在网络波动及mqtt协议断连下,先从缓存中取值,初始化从默认数据中取值,如环境传感器的实时数据刷新、设备实时状态的初始展示,避免空白的问题,如图2所示。
[0027]
然后,通过mqtt协议请求数据,当消息发送失败的情况下,有如下补偿方案(如图2所示),即错误消息将进行监控,写入本地文件,起定时任务进行重发或者赋默认值。
[0028]
最后,大屏预览页面,根据终端数据进行动态模板组件匹配,如:动态require引入(require(`@/view/homepage/template/${xxx}.tsx`).default),然后根据插槽形式导入不同组件进行可视化展示。
[0029]
需要说明的是,尽管在本文中已经对上述各实施例进行了描述,但并非因此限制本发明的专利保护范围。因此,基于本发明的创新理念,对本文所述实施例进行的变更和修改,或利用本发明说明书及附图内容所作的等效结构或等效流程变换,直接或间接地将以上技术方案运用在其他相关的技术领域,均包括在本发明的专利保护范围之内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1