电子杂志界面素材替换方法及其相关设备与流程

1.本技术涉及ui设计技术领域,尤其涉及一种电子杂志界面素材替换方法及其相关设备。
背景技术:
2.随着行政部门对产品宣传线上化的升级,希望将过去纸质的公司月刊转为线上电子杂志面向全体公司用户开放,并且希望在pc端可以有更好的交互体验,做出翻书的效果。
3.目前常见的方式是通过引入相关的开源插件如turn.js或者使用网上制作电子杂志的网站来实现,但会带来信息安全、质量、产品持续维护等方面的问题,并且像turn.js插件依赖于jquery库,而这个库属于较旧的依赖库,无法融入现有的代码体系中,会带来开发上的难度。
技术实现要素:
4.本技术实施例的目的在于提出一种电子杂志界面素材替换方法及其相关设备,以解决现有技术在实现电子杂志功能的开发上存在性能和依赖资源较差,造成开发困难的问题。
5.为了解决上述技术问题,本技术实施例提供一种电子杂志界面素材替换方法,采用了如下所述的技术方案:
6.一种电子杂志界面素材替换方法,包括下述步骤:
7.接收电子杂志界面初始化请求指令,其中,所述初始化请求指令中包括进行初始化的界面素材的获取路径,所述界面素材包括图片资源;
8.解析所述初始化请求指令,获取所述进行初始化的界面素材的获取路径;
9.根据所述获取路径获得所述进行初始化的界面素材,并将所述进行初始化的界面素材渲染在所述电子杂志界面的预留展示区域;
10.接收用户在所述电子杂志界面通过点击方式发出的调取更新指令;
11.解析所述调取更新指令,获取所述调取更新指令对应的解析结果;
12.根据所述解析结果,调用相应的更新函数对所述进行初始化的界面素材进行调取更新。
13.进一步的,在执行所述接收电子杂志界面初始化请求指令的步骤之前,所述方法还包括:
14.获取构成所述电子杂志所需要的所有图片资源;
15.根据各所述图片资源在所述电子杂志中排版的先后顺序,将所述所有图片资源放置入预设数组中。
16.进一步的,在执行所述根据各所述图片资源在所述电子杂志中排版的先后顺序,将所述所有图片资源放置入预设数组中的步骤之前,所述方法还包括:
17.步骤301,统计所述所有图片资源的数量,记为第一数量;
18.步骤302,调用数组长度获取函数,获取所述预设数组内可存放图片资源的数量,记为第二数量;
19.步骤303,通过比较,判断所述第二数量是否小于所述第一数量;
20.步骤304,若所述第二数量小于所述第一数量,则调用数组扩容函数对所述预设数组进行扩容处理,获取扩容处理之后的新数组;
21.步骤305,重复执行步骤302至步骤304,直到所述第二数量不小于所述第一数量,停止扩容处理,获取并将最后一次扩容处理之后的新数组更新为所述预设数组。
22.进一步的,在执行所述根据所述获取路径获得所述进行初始化的界面素材,并将所述进行初始化的界面素材渲染在所述电子杂志界面的预留展示区域的步骤之前,所述方法还包括:
23.根据预设界面分屏组件,在所述电子杂志界面内划分出左侧预留展示区域和右侧预留展示区域两个展示部分;
24.分别为所述左侧预留展示区域和所述右侧预留展示区域匹配预先设置的h5页面标识;
25.根据所述左侧预留展示区域对应的h5页面标识生成所述左侧预留展示区域对应的图片渲染路径;
26.根据所述右侧预留展示区域对应的h5页面标识生成所述右侧预留展示区域对应的图片渲染路径;
27.所述将所述进行初始化的界面素材渲染在所述电子杂志界面的预留展示区域的步骤,具体包括:
28.通过将所述左侧预留展示区域对应的图片渲染路径作为目标路径,从所述预设数组中获取第一展示素材,通过所述第一展示素材和所述目标路径,完成所述电子杂志的左侧预留展示区域的界面素材渲染,其中,所述第一展示素材为初始化时预设渲染在左侧预留展示区域的界面素材;
29.通过将所述右侧预留展示区域对应的图片渲染路径作为目标路径,从所述预设数组中获取第二展示素材,通过所述第二展示素材和所述目标路径,完成所述电子杂志的右侧预留展示区域的界面素材渲染,其中,所述第二展示素材为初始化时预设渲染在右侧预留展示区域的界面素材。
30.进一步的,在执行所述接收用户在所述电子杂志界面通过点击方式发出的调取更新指令的步骤之前,所述方法还包括:
31.根据预设css属性为所述左侧预留展示区域匹配设置向左翻页功能和第一点击交互区域;
32.根据预设css属性为所述右侧预留展示区域匹配设置向右翻页功能和第二点击交互区域;
33.根据预设css属性为所述左侧预留展示区域和所述右侧预留展示区域匹配设置图片放大功能、图片缩小功能、左侧常规交互区域和右侧常规交互区域。
34.进一步的,所述解析所述调取更新指令,获取所述调取更新指令对应的解析结果的步骤,具体包括:
35.对所述通过点击方式发出的调取更新指令进行解析,获取所述用户进行点击时点
击触点在所述电子杂志界面处的坐标位置信息,其中,所述调取更新指令中包括所述用户进行点击时点击触点在所述电子杂志界面处的坐标位置信息;
36.所述根据所述解析结果,调用相应的更新函数对所述进行初始化的界面素材进行调取更新的步骤,具体包括:
37.根据所述坐标位置信息,识别所述点击触点所处的点击交互区域;
38.若所述点击触点所处的点击交互区域属于所述第一点击交互区域,则调用所述向左翻页功能所对应的更新函数,实现向左翻页;
39.若所述点击触点所处的点击交互区域属于所述第二点击交互区域,则调用所述向右翻页功能所对应的更新函数,实现向右翻页;
40.若所述点击触点所处的点击交互区域属于所述左侧常规交互区域或右侧常规交互区域,则根据预设判断规则实现界面素材的缩放。
41.进一步的,所述根据预设判断规则实现界面素材的缩放的步骤,具体包括:
42.根据预设的监测日志,识别进行本次点击交互之前所述点击交互区域处对应图片的缩放状态,其中,所述监测日志中记录了所述电子杂志界面内正在展示的图片资源的缩放状态信息;
43.若进行本次点击交互之前所述点击交互区域处对应图片处于缩小状态,则调用所述图片放大功能所对应的更新函数,对所述点击交互区域处对应图片进行放大展示;
44.若进行本次点击交互之前所述点击交互区域处对应图片处于放大状态,则调用所述图片缩小功能所对应的更新函数,对所述点击交互区域处对应图片进行缩小展示。
45.为了解决上述技术问题,本技术实施例还提供一种电子杂志界面素材替换装置,采用了如下所述的技术方案:
46.一种电子杂志界面素材替换装置,包括:
47.初始化指令接收模块,用于接收电子杂志界面初始化请求指令,其中,所述初始化请求指令中包括进行初始化的界面素材的获取路径,所述界面素材包括图片资源;
48.第一指令解析模块,用于解析所述初始化请求指令,获取所述进行初始化的界面素材的获取路径;
49.界面素材渲染模块,用于根据所述获取路径获得所述进行初始化的界面素材,并将所述进行初始化的界面素材渲染在所述电子杂志界面的预留展示区域;
50.更新指令接收模块,用于接收用户在所述电子杂志界面通过点击方式发出的调取更新指令;
51.第二指令解析模块,用于解析所述调取更新指令,获取所述调取更新指令对应的解析结果;
52.界面素材更新执行模块,用于根据所述解析结果,调用相应的更新函数对所述进行初始化的界面素材进行调取更新。
53.为了解决上述技术问题,本技术实施例还提供一种计算机设备,采用了如下所述的技术方案:
54.一种计算机设备,包括存储器和处理器,所述存储器中存储有计算机可读指令,所述处理器执行所述计算机可读指令时实现上述所述的电子杂志界面素材替换方法的步骤。
55.为了解决上述技术问题,本技术实施例还提供一种计算机可读存储介质,采用了
如下所述的技术方案:
56.一种计算机可读存储介质,所述计算机可读存储介质上存储有计算机可读指令,所述计算机可读指令被处理器执行时实现如上述所述的电子杂志界面素材替换方法的步骤。
57.与现有技术相比,本技术实施例主要有以下有益效果:
58.本技术实施例所述电子杂志界面素材替换方法,通过接收并解析初始化请求指令,获取进行初始化的界面素材的获取路径;根据获取路径获得进行初始化的界面素材,并将进行初始化的界面素材渲染在电子杂志界面的预留展示区域;接收用户在电子杂志界面通过点击方式发出的调取更新指令;解析调取更新指令,根据解析结果,调用相应的更新函数对进行初始化的界面素材进行调取更新。通过界面分屏和h5实现的方式,使得界面素材渲染到预留展示区域后实现电子杂志的便捷开发展示,设置左右翻页功能、图片缩放功能,实现模拟书本左右翻页动态化更新,提高电子杂志阅读用户的体验度。
附图说明
59.为了更清楚地说明本技术中的方案,下面将对本技术实施例描述中所需要使用的附图作一个简单介绍,显而易见地,下面描述中的附图是本技术的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
60.图1是本技术可以应用于其中的示例性系统架构图;
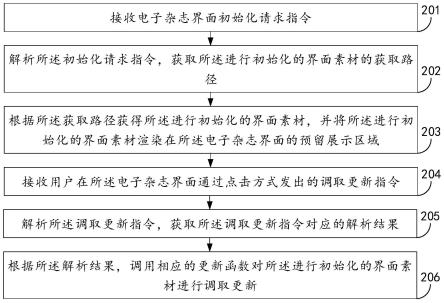
61.图2根据本技术的电子杂志界面素材替换方法的一个实施例的流程图;
62.图3根据本技术的电子杂志界面素材替换方法中为素材存放创建预设数组的一个实施例的流程图;
63.图4是图2所示步骤206的一种具体实施方式的流程图;
64.图5是图4所示步骤404的一种具体实施方式的流程图;
65.图6根据本技术的电子杂志界面素材替换装置的一个实施例的结构示意图;
66.图7根据本技术的计算机设备的一个实施例的结构示意图。
具体实施方式
67.除非另有定义,本文所使用的所有的技术和科学术语与属于本技术的技术领域的技术人员通常理解的含义相同;本文中在申请的说明书中所使用的术语只是为了描述具体的实施例的目的,不是旨在于限制本技术;本技术的说明书和权利要求书及上述附图说明中的术语“包括”和“具有”以及它们的任何变形,意图在于覆盖不排他的包含。本技术的说明书和权利要求书或上述附图中的术语“第一”、“第二”等是用于区别不同对象,而不是用于描述特定顺序。
68.在本文中提及“实施例”意味着,结合实施例描述的特定特征、结构或特性可以包含在本技术的至少一个实施例中。在说明书中的各个位置出现该短语并不一定均是指相同的实施例,也不是与其它实施例互斥的独立的或备选的实施例。本领域技术人员显式地和隐式地理解的是,本文所描述的实施例可以与其它实施例相结合。
69.为了使本技术领域的人员更好地理解本技术方案,下面将结合附图,对本技术实施例中的技术方案进行清楚、完整地描述。
70.如图1所示,系统架构100可以包括终端设备101、102、103,网络104和服务器105。网络104用以在终端设备101、102、103和服务器105之间提供通信链路的介质。网络104可以包括各种连接类型,例如有线、无线通信链路或者光纤电缆等等。
71.用户可以使用终端设备101、102、103通过网络104与服务器105交互,以接收或发送消息等。终端设备101、102、103上可以安装有各种通讯客户端应用,例如网页浏览器应用、购物类应用、搜索类应用、即时通信工具、邮箱客户端、社交平台软件等。
72.终端设备101、102、103可以是具有显示屏并且支持网页浏览的各种电子设备,包括但不限于智能手机、平板电脑、电子书阅读器、mp3播放器(movingpictureexpertsgroupaudiolayeriii,动态影像专家压缩标准音频层面3)、mp4(movingpictureexpertsgroupaudiolayeriv,动态影像专家压缩标准音频层面4)播放器、膝上型便携计算机和台式计算机等等。
73.服务器105可以是提供各种服务的服务器,例如对终端设备101、102、103上显示的页面提供支持的后台服务器。
74.需要说明的是,本技术实施例所提供的电子杂志界面素材替换方法一般由服务器/终端设备执行,相应地,电子杂志界面素材替换装置一般设置于服务器/终端设备中。
75.应该理解,图1中的终端设备、网络和服务器的数目仅仅是示意性的。根据实现需要,可以具有任意数目的终端设备、网络和服务器。
76.继续参考图2,示出了根据本技术的电子杂志界面素材替换方法的一个实施例的流程图。所述的电子杂志界面素材替换方法,包括以下步骤:
77.步骤201,接收电子杂志界面初始化请求指令。
78.本实施例中,所述初始化请求指令中包括进行初始化的界面素材的获取路径,所述界面素材包括图片资源。
79.本实施例中,在执行所述接收电子杂志界面初始化请求指令的步骤之前,所述方法还包括:获取构成所述电子杂志所需要的所有图片资源;根据各所述图片资源在所述电子杂志中排版的先后顺序,将所述所有图片资源放置入预设数组中。
80.继续参考图3,在执行所述根据各所述图片资源在所述电子杂志中排版的先后顺序,将所述所有图片资源放置入预设数组中的步骤之前,图3示出了根据本技术的电子杂志界面素材替换方法中为素材存放创建预设数组的一个实施例的流程图,包括:
81.步骤301,统计所述所有图片资源的数量,记为第一数量;
82.步骤302,调用数组长度获取函数,获取所述预设数组内可存放图片资源的数量,记为第二数量;
83.步骤303,通过比较,判断所述第二数量是否小于所述第一数量;
84.步骤304,若所述第二数量小于所述第一数量,则调用数组扩容函数对所述预设数组进行扩容处理,获取扩容处理之后的新数组;
85.步骤305,重复执行步骤302至步骤304,直到所述第二数量不小于所述第一数量,停止扩容处理,获取并将最后一次扩容处理之后的新数组更新为所述预设数组。
86.通过对预设数组的判断和扩容,保证了界面素材能够完全放入预设数组内。
87.进一步的,所述根据各所述图片资源在所述电子杂志中排版的先后顺序,将所述所有图片资源放置入预设数组中的一种具体实现方式为:获取预先创建的空数组
filelist,其中,所述空数组filelist内可存放图片资源的数量,即所述空数组filelist的长度不小于所述所有图片资源的数量;将所述所有图片资源放置入所述空数组内。
88.步骤202,解析所述初始化请求指令,获取所述进行初始化的界面素材的获取路径。
89.步骤203,根据所述获取路径获得所述进行初始化的界面素材,并将所述进行初始化的界面素材渲染在所述电子杂志界面的预留展示区域。
90.本实施例中,在执行所述根据所述获取路径获得所述进行初始化的界面素材,并将所述进行初始化的界面素材渲染在所述电子杂志界面的预留展示区域的步骤之前,所述方法还包括:根据预设界面分屏组件,在所述电子杂志界面内划分出左侧预留展示区域和右侧预留展示区域两个展示部分;分别为所述左侧预留展示区域和所述右侧预留展示区域匹配预先设置的h5页面标识;根据所述左侧预留展示区域对应的h5页面标识生成所述左侧预留展示区域对应的图片渲染路径;根据所述右侧预留展示区域对应的h5页面标识生成所述右侧预留展示区域对应的图片渲染路径。
91.通过界面分屏的方式,使得界面素材渲染到预留展示区域后所述电子杂志实现图书版式化展示,模拟书本左右页展示的方式更加符合人们的阅读查看习惯。通过原生h5的方式实现的电子杂志具备更好的兼容性,可以不限制所在的平台和浏览器进行无差别展示,也便于业务人员集中和安全的维护数据。
92.进一步的,所述分别为所述左侧预留展示区域和所述右侧预留展示区域匹配预先设置的h5页面标识的具体实现方式为:对左侧预留展示区域匹配预先设置的h5页面标识scopea,即区域a,对右侧预留展示区域匹配预先设置的h5页面标识scopeb,即区域b。
93.本实施例中,所述将所述进行初始化的界面素材渲染在所述电子杂志界面的预留展示区域的步骤,具体包括:通过将所述左侧预留展示区域对应的图片渲染路径作为目标路径,从所述预设数组中获取第一展示素材,通过所述第一展示素材和所述目标路径,完成所述电子杂志的左侧预留展示区域的界面素材渲染,其中,所述第一展示素材为初始化时预设渲染在左侧预留展示区域的界面素材;通过将所述右侧预留展示区域对应的图片渲染路径作为目标路径,从所述预设数组中获取第二展示素材,通过所述第二展示素材和所述目标路径,完成所述电子杂志的右侧预留展示区域的界面素材渲染,其中,所述第二展示素材为初始化时预设渲染在右侧预留展示区域的界面素材。
94.步骤204,接收用户在所述电子杂志界面通过点击方式发出的调取更新指令。
95.本实施例中,在执行所述接收用户在所述电子杂志界面通过点击方式发出的调取更新指令的步骤之前,所述方法还包括:根据预设css属性为所述左侧预留展示区域匹配设置向左翻页功能和第一点击交互区域;根据预设css属性为所述右侧预留展示区域匹配设置向右翻页功能和第二点击交互区域;根据预设css属性为所述左侧预留展示区域和所述右侧预留展示区域匹配设置图片放大功能、图片缩小功能、左侧常规交互区域和右侧常规交互区域。
96.通过设置左右翻页功能、图片缩放功能,使得模拟书本左右页展示的方式动态化,提高电子杂志阅读用户的体验度。
97.步骤205,解析所述调取更新指令,获取所述调取更新指令对应的解析结果。
98.本实施例中,所述解析所述调取更新指令,获取所述调取更新指令对应的解析结
果的步骤,具体包括:对所述通过点击方式发出的调取更新指令进行解析,获取所述用户进行点击时点击触点在所述电子杂志界面处的坐标位置信息,其中,所述调取更新指令中包括所述用户进行点击时点击触点在所述电子杂志界面处的坐标位置信息。
99.步骤206,根据所述解析结果,调用相应的更新函数对所述进行初始化的界面素材进行调取更新。
100.继续参考图4,图4是图2所示步骤206的一种具体实施方式的流程图,包括:
101.步骤401,根据所述坐标位置信息,识别所述点击触点所处的点击交互区域;
102.步骤402,若所述点击触点所处的点击交互区域属于所述第一点击交互区域,则调用所述向左翻页功能所对应的更新函数,实现向左翻页;
103.步骤403,若所述点击触点所处的点击交互区域属于所述第二点击交互区域,则调用所述向右翻页功能所对应的更新函数,实现向右翻页;
104.步骤404,若所述点击触点所处的点击交互区域属于所述左侧常规交互区域或右侧常规交互区域,则根据预设判断规则实现界面素材的缩放。
105.继续参考图5,图5是图4所示步骤404的一种具体实施方式的流程图,包括:
106.步骤501,根据预设的监测日志,识别进行本次点击交互之前所述点击交互区域处对应图片的缩放状态,其中,所述监测日志中记录了所述电子杂志界面内正在展示的图片资源的缩放状态信息;
107.步骤502,若进行本次点击交互之前所述点击交互区域处对应图片处于缩小状态,则调用所述图片放大功能所对应的更新函数,对所述点击交互区域处对应图片进行放大展示;
108.步骤503,若进行本次点击交互之前所述点击交互区域处对应图片处于放大状态,则调用所述图片缩小功能所对应的更新函数,对所述点击交互区域处对应图片进行缩小展示。
109.本技术通过接收并解析初始化请求指令,获取进行初始化的界面素材的获取路径;根据获取路径获得进行初始化的界面素材,并将进行初始化的界面素材渲染在电子杂志界面的预留展示区域;接收用户在电子杂志界面通过点击方式发出的调取更新指令;解析调取更新指令,根据解析结果,调用相应的更新函数对进行初始化的界面素材进行调取更新。通过界面分屏和h5实现的方式,使得界面素材渲染到预留展示区域后实现电子杂志的便捷开发展示,设置左右翻页功能、图片缩放功能,实现模拟书本左右翻页动态化更新,提高电子杂志阅读用户的体验度。
110.本技术实施例可以基于人工智能技术对相关的数据进行获取和处理。其中,人工智能(artificialintelligence,ai)是利用数字计算机或者数字计算机控制的机器模拟、延伸和扩展人的智能,感知环境、获取知识并使用知识获得最佳结果的理论、方法、技术及应用系统。
111.人工智能基础技术一般包括如传感器、专用人工智能芯片、云计算、分布式存储、大数据处理技术、操作/交互系统、机电一体化等技术。人工智能软件技术主要包括计算机视觉技术、机器人技术、生物识别技术、语音处理技术、自然语言处理技术以及机器学习/深度学习等几大方向。
112.本技术实施例中,通过接收并解析初始化请求指令,获取进行初始化的界面素材
的获取路径;根据获取路径获得进行初始化的界面素材,并将进行初始化的界面素材渲染在电子杂志界面的预留展示区域;接收用户在电子杂志界面通过点击方式发出的调取更新指令;解析调取更新指令,根据解析结果,调用相应的更新函数对进行初始化的界面素材进行调取更新。通过界面分屏和h5实现的方式,使得界面素材渲染到预留展示区域后实现电子杂志的便捷开发展示,设置左右翻页功能、图片缩放功能,实现模拟书本左右翻页动态化更新,提高电子杂志阅读用户的体验度。
113.进一步参考图6,作为对上述图2所示方法的实现,本技术提供了一种电子杂志界面素材替换装置的一个实施例,该装置实施例与图2所示的方法实施例相对应,该装置具体可以应用于各种电子设备中。
114.如图6所示,本实施例所述的电子杂志界面素材替换装置600包括:初始化指令接收模块601、第一指令解析模块602、界面素材渲染模块603、更新指令接收模块604、第二指令解析模块605和界面素材更新执行模块606。其中:
115.初始化指令接收模块601,用于接收电子杂志界面初始化请求指令,其中,所述初始化请求指令中包括进行初始化的界面素材的获取路径,所述界面素材包括图片资源;
116.第一指令解析模块602,用于解析所述初始化请求指令,获取所述进行初始化的界面素材的获取路径;
117.界面素材渲染模块603,用于根据所述获取路径获得所述进行初始化的界面素材,并将所述进行初始化的界面素材渲染在所述电子杂志界面的预留展示区域;
118.更新指令接收模块604,用于接收用户在所述电子杂志界面通过点击方式发出的调取更新指令;
119.第二指令解析模块605,用于解析所述调取更新指令,获取所述调取更新指令对应的解析结果;
120.界面素材更新执行模块606,用于根据所述解析结果,调用相应的更新函数对所述进行初始化的界面素材进行调取更新。
121.在本技术的一些具体的实施方式中,所述的电子杂志界面素材替换装置600还包括界面分屏设置模块,所述界面分屏设置模块用于根据预设界面分屏组件,在所述电子杂志界面内划分出左侧预留展示区域和右侧预留展示区域两个展示部分;还用于分别为所述左侧预留展示区域和所述右侧预留展示区域匹配预先设置的h5页面标识;还用于根据所述左侧预留展示区域对应的h5页面标识生成所述左侧预留展示区域对应的图片渲染路径;还用于根据所述右侧预留展示区域对应的h5页面标识生成所述右侧预留展示区域对应的图片渲染路径。
122.在本技术的一些具体的实施方式中,所述的电子杂志界面素材替换装置600还包括动态功能设置模块,所述动态功能设置模块用于根据预设css属性为所述左侧预留展示区域匹配设置向左翻页功能和第一点击交互区域;还用于根据预设css属性为所述右侧预留展示区域匹配设置向右翻页功能和第二点击交互区域;还用于根据预设css属性为所述左侧预留展示区域和所述右侧预留展示区域匹配设置图片放大功能、图片缩小功能、左侧常规交互区域和右侧常规交互区域。
123.本技术通过接收并解析初始化请求指令,获取进行初始化的界面素材的获取路径;根据获取路径获得进行初始化的界面素材,并将进行初始化的界面素材渲染在电子杂
志界面的预留展示区域;接收用户在电子杂志界面通过点击方式发出的调取更新指令;解析调取更新指令,根据解析结果,调用相应的更新函数对进行初始化的界面素材进行调取更新。通过界面分屏和h5实现的方式,使得界面素材渲染到预留展示区域后实现电子杂志的便捷开发展示,设置左右翻页功能、图片缩放功能,实现模拟书本左右翻页动态化更新,提高电子杂志阅读用户的体验度。
124.本领域普通技术人员可以理解实现上述实施例方法中的全部或部分流程,是可以通过计算机可读指令来指令相关的硬件来完成,该计算机可读指令可存储于计算机可读取存储介质中,该程序在执行时,可包括如上述各方法的实施例的流程。其中,前述的存储介质可为磁碟、光盘、只读存储记忆体(read-onlymemory,rom)等非易失性存储介质,或随机存储记忆体(randomaccessmemory,ram)等。
125.应该理解的是,虽然附图的流程图中的各个步骤按照箭头的指示依次显示,但是这些步骤并不是必然按照箭头指示的顺序依次执行。除非本文中有明确的说明,这些步骤的执行并没有严格的顺序限制,其可以以其他的顺序执行。而且,附图的流程图中的至少一部分步骤可以包括多个子步骤或者多个阶段,这些子步骤或者阶段并不必然是在同一时刻执行完成,而是可以在不同的时刻执行,其执行顺序也不必然是依次进行,而是可以与其他步骤或者其他步骤的子步骤或者阶段的至少一部分轮流或者交替地执行。
126.为解决上述技术问题,本技术实施例还提供计算机设备。具体请参阅图7,图7为本实施例计算机设备基本结构框图。
127.所述计算机设备7包括通过系统总线相互通信连接存储器7a、处理器7b、网络接口7c。需要指出的是,图中仅示出了具有组件7a-7c的计算机设备7,但是应理解的是,并不要求实施所有示出的组件,可以替代的实施更多或者更少的组件。其中,本技术领域技术人员可以理解,这里的计算机设备是一种能够按照事先设定或存储的指令,自动进行数值计算和/或信息处理的设备,其硬件包括但不限于微处理器、专用集成电路(applicationspecificintegratedcircuit,asic)、可编程门阵列(field-programmablegatearray,fpga)、数字处理器(digitalsignal processor,dsp)、嵌入式设备等。
128.所述计算机设备可以是桌上型计算机、笔记本、掌上电脑及云端服务器等计算设备。所述计算机设备可以与用户通过键盘、鼠标、遥控器、触摸板或声控设备等方式进行人机交互。
129.所述存储器7a至少包括一种类型的可读存储介质,所述可读存储介质包括闪存、硬盘、多媒体卡、卡型存储器(例如,sd或dx存储器等)、随机访问存储器(ram)、静态随机访问存储器(sram)、只读存储器(rom)、电可擦除可编程只读存储器(eeprom)、可编程只读存储器(prom)、磁性存储器、磁盘、光盘等。在一些实施例中,所述存储器7a可以是所述计算机设备7的内部存储单元,例如该计算机设备7的硬盘或内存。在另一些实施例中,所述存储器7a也可以是所述计算机设备7的外部存储设备,例如该计算机设备7上配备的插接式硬盘,智能存储卡(smartmedia card,smc),安全数字(securedigital,sd)卡,闪存卡(flashcard)等。当然,所述存储器7a还可以既包括所述计算机设备7的内部存储单元也包括其外部存储设备。本实施例中,所述存储器7a通常用于存储安装于所述计算机设备7的操作系统和各类应用软件,例如电子杂志界面素材替换方法的计算机可读指令等。此外,所述存储器7a还可以用于暂时地存储已经输出或者将要输出的各类数据。
130.所述处理器7b在一些实施例中可以是中央处理器(central processingunit,cpu)、控制器、微控制器、微处理器、或其他数据处理芯片。该处理器7b通常用于控制所述计算机设备7的总体操作。本实施例中,所述处理器7b用于运行所述存储器7a中存储的计算机可读指令或者处理数据,例如运行所述电子杂志界面素材替换方法的计算机可读指令。
131.所述网络接口7c可包括无线网络接口或有线网络接口,该网络接口7c通常用于在所述计算机设备7与其他电子设备之间建立通信连接。
132.本实施例提出的计算机设备,属于ui设计技术领域。本技术通过接收并解析初始化请求指令,获取进行初始化的界面素材的获取路径;根据获取路径获得进行初始化的界面素材,并将进行初始化的界面素材渲染在电子杂志界面的预留展示区域;接收用户在电子杂志界面通过点击方式发出的调取更新指令;解析调取更新指令,根据解析结果,调用相应的更新函数对进行初始化的界面素材进行调取更新。通过界面分屏和h5实现的方式,使得界面素材渲染到预留展示区域后实现电子杂志的便捷开发展示,设置左右翻页功能、图片缩放功能,实现模拟书本左右翻页动态化更新,提高电子杂志阅读用户的体验度。
133.本技术还提供了另一种实施方式,即提供一种计算机可读存储介质,所述计算机可读存储介质存储有计算机可读指令,所述计算机可读指令可被处理器执行,以使所述处理器执行如上述的电子杂志界面素材替换方法的步骤。
134.本实施例提出的计算机可读存储介质,属于ui设计技术领域。本技术通过接收并解析初始化请求指令,获取进行初始化的界面素材的获取路径;根据获取路径获得进行初始化的界面素材,并将进行初始化的界面素材渲染在电子杂志界面的预留展示区域;接收用户在电子杂志界面通过点击方式发出的调取更新指令;解析调取更新指令,根据解析结果,调用相应的更新函数对进行初始化的界面素材进行调取更新。通过界面分屏和h5实现的方式,使得界面素材渲染到预留展示区域后实现电子杂志的便捷开发展示,设置左右翻页功能、图片缩放功能,实现模拟书本左右翻页动态化更新,提高电子杂志阅读用户的体验度。
135.通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到上述实施例方法可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件,但很多情况下前者是更佳的实施方式。基于这样的理解,本技术的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质(如rom/ram、磁碟、光盘)中,包括若干指令用以使得一台终端设备(可以是手机,计算机,服务器,空调器,或者网络设备等)执行本技术各个实施例所述的方法。
136.显然,以上所描述的实施例仅仅是本技术一部分实施例,而不是全部的实施例,附图中给出了本技术的较佳实施例,但并不限制本技术的专利范围。本技术可以以许多不同的形式来实现,相反地,提供这些实施例的目的是使对本技术的公开内容的理解更加透彻全面。尽管参照前述实施例对本技术进行了详细的说明,对于本领域的技术人员来而言,其依然可以对前述各具体实施方式所记载的技术方案进行修改,或者对其中部分技术特征进行等效替换。凡是利用本技术说明书及附图内容所做的等效结构,直接或间接运用在其他相关的技术领域,均同理在本技术专利保护范围之内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1