一种信息交互系统及信息展示方法与流程

1.本发明涉及数据处理技术领域,具体涉及一种信息交互系统及信息展示方法。
背景技术:
2.随着互联网的发展,电网等企业向用户提供可以办理多种业务的业务平台,用户通过移动应用端就可以在线办理多种业务。但是,目前用于办理业务的移动应用端为所有用户都提供相同的功能展示策略,无法满足用户办理业务时的个性化需求,用户使用体验较差。
技术实现要素:
3.有鉴于此,本发明实施例提供一种信息交互系统及信息展示方法,以满足用户办理业务时的个性化需求。
4.为实现上述目的,本发明实施例提供如下技术方案:
5.本发明实施例第一方面公开一种信息交互系统,所述信息交互系统包括:移动应用端、用户系统和应用后端服务;
6.所述移动应用端,用于将用户信息发送给所述用户系统;
7.所述用户系统,用于从所述用户系统已存在的菜单功能中查询与所述用户信息匹配的第一菜单功能,并将所述第一菜单功能的信息发送给所述应用后端服务;
8.所述应用后端服务,用于基于所述第一菜单功能的信息和预设的移动端菜单功能对应表,从所述应用后端服务已存在的菜单功能中查询与所述第一菜单功能相对应的第二菜单功能,并将所述第二菜单功能的功能代码和预先存储的功能排列顺序发送给所述移动应用端,所述移动端菜单功能对应表包含了所述用户系统已存在的菜单功能和所述应用后端服务已存在的菜单功能之间的对应关系;
9.所述移动应用端,还用于基于所述第二菜单功能的功能代码,在用户界面的常用菜单区域中按照所述功能排列顺序展示所述第二菜单功能对应的功能图标。
10.优选的,所述移动应用端还用于:检测到所述常用菜单区域中的指定控件被触发时,切换至服务界面;
11.其中,所述服务界面的第一区域包含所述第二菜单功能对应的功能图标,所述服务界面的第二区域包含所述应用后端服务已存在的菜单功能对应的功能图标。
12.优选的,所述移动应用端还用于:检测到所述服务界面的编辑控件被触发时,将所述服务界面的编辑状态切换为可编辑状态。
13.优选的,所述移动应用端还用于:响应于在所述第一区域中触发的第一编辑操作,移动和/或删除任意所述第一区域中所述第二菜单功能对应的功能图标,并更新所述功能排列顺序。
14.优选的,所述移动应用端还用于:响应于在所述第二区域中触发的第二编辑操作,将所述应用后端服务已存在的任意菜单功能对应的功能图标添加到所述第一区域中以作
为第二菜单功能对应的功能图标,并更新所述功能排列顺序。
15.本发明实施例第二方面公开一种信息展示方法,所述方法包括:
16.将用户信息发送给用户系统,使所述用户系统从所述用户系统已存在的菜单功能中查询与所述用户信息匹配的第一菜单功能并将所述第一菜单功能的信息发送给应用后端服务;
17.接收所述应用后端服务发送的第二菜单功能的功能代码和预先存储的功能排列顺序,其中,所述第二菜单功能由所述应用后端服务基于所述第一菜单功能的信息和预设的移动端菜单功能对应表从所述应用后端服务已存在的菜单功能中查询得到,所述第二菜单功能与所述第一菜单功能相对应,所述移动端菜单功能对应表包含了所述用户系统已存在的菜单功能和所述应用后端服务已存在的菜单功能之间的对应关系;
18.基于所述第二菜单功能的功能代码,在用户界面的常用菜单区域中按照所述功能排列顺序展示所述第二菜单功能对应的功能图标。
19.优选的,在用户界面的常用菜单区域中按照所述功能排列顺序展示所述第二菜单功能对应的功能图标之后,还包括:检测到所述常用菜单区域中的指定控件被触发时,切换至服务界面;
20.其中,所述服务界面的第一区域包含所述第二菜单功能对应的功能图标,所述服务界面的第二区域包含所述应用后端服务已存在的菜单功能对应的功能图标。
21.优选的,还包括:检测到所述服务界面的编辑控件被触发时,将所述服务界面的编辑状态切换为可编辑状态。
22.优选的,还包括:响应于在所述第一区域中触发的第一编辑操作,移动和/或删除所述第一区域中任意所述第二菜单功能对应的功能图标,并更新所述功能排列顺序。
23.优选的,还包括:响应于在所述第二区域中触发的第二编辑操作,将所述应用后端服务已存在的任意菜单功能对应的功能图标添加到所述第一区域中以作为第二菜单功能对应的功能图标,并更新所述功能排列顺序。
24.基于上述本发明实施例提供的一种信息交互系统及信息展示方法,用户系统从用户系统已存在的菜单功能中查询与用户信息匹配的第一菜单功能;应用后端服务从应用后端服务已存在的菜单功能中查询与第一菜单功能相对应的第二菜单功能;移动应用端接收应用后端服务发送的第二菜单功能的功能代码和预先存储的功能排列顺序,并在用户界面的常用菜单区域中按照功能排列顺序展示第二菜单功能对应的功能图标。本方案中,从用户系统已存在的菜单功能中查询与用户信息匹配的第一菜单功能,并从应用后端服务已存在的菜单功能中查询与第一菜单功能相对应的第二菜单功能。在用户界面的常用菜单区域中按照功能排列顺序展示第二菜单功能对应的功能图标,第二菜单功能为与用户信息匹配的移动应用端菜单功能,能够满足用户办理业务时的个性化需求,提高用户的使用体验。
附图说明
25.为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据提供的附图获得其他的附图。
26.图1为本发明实施例提供的一种信息交互系统的结构框图;
27.图2为本发明实施例提供的用户界面的示例图;
28.图3为本发明实施例提供的用户界面的另一示例图;
29.图4为本发明实施例提供的服务界面的示例图;
30.图5为本发明实施例提供的服务界面的另一示例图;
31.图6为本发明实施例提供的服务界面的又一示例图;
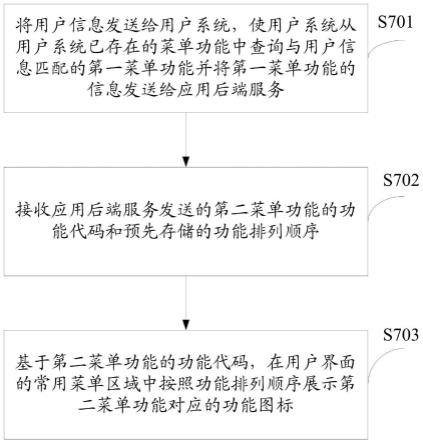
32.图7为本发明实施例提供的一种信息展示方法的流程图。
具体实施方式
33.下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
34.在本技术中,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个
……”
限定的要素,并不排除在包括所述要素的过程、方法、物品或者设备中还存在另外的相同要素。
35.由背景技术可知,目前用户通过移动应用端就可以在线办理多种业务。但是,目前用于办理业务的移动应用端为所有用户都提供相同的功能展示策略,无法满足用户办理业务时的个性化需求,用户使用体验较差。
36.因此,本发明实施例提供一种信息交互系统及信息展示方法,从用户系统已存在的菜单功能中查询与用户信息匹配的第一菜单功能,并从应用后端服务已存在的菜单功能中查询与第一菜单功能相对应的第二菜单功能。在用户界面的常用菜单区域中按照功能排列顺序展示第二菜单功能对应的功能图标,第二菜单功能为与用户信息匹配的移动应用端菜单功能,能够满足用户办理业务时的个性化需求,提高用户的使用体验。
37.需要说明的是,本发明实施例提出的一种信息交互系统及信息展示方法,可以应用在云平台(如国网新能源云平台)上,以下通过各个实施例对信息交互系统进行解释说明。
38.参见图1,示出了本发明实施例提供的一种信息交互系统的结构框图,该信息交互系统包括:移动应用端100、用户系统200和应用后端服务300;
39.具体地,移动应用端100用于将用户信息发送给用户系统200。
40.用户系统200用于从用户系统200已存在的菜单功能中查询与用户信息匹配的第一菜单功能,并将第一菜单功能的信息发送给应用后端服务300。
41.应用后端服务300用于基于第一菜单功能的信息和预设的移动端菜单功能对应表,从应用后端服务300已存在的菜单功能中查询与第一菜单功能相对应的第二菜单功能,并将第二菜单功能的功能代码和预先存储的功能排列顺序发送给移动应用端100,移动端菜单功能对应表包含了用户系统200已存在的菜单功能和应用后端服务300已存在的菜单功能之间的对应关系。
42.移动应用端100还用于基于第二菜单功能的功能代码,在用户界面的常用菜单区域中按照功能排列顺序展示第二菜单功能对应的功能图标。
43.一些实施例中,移动应用端100向用户系统200发送查询请求,该查询请求中至少携带有登录用户的用户信息,该用户信息至少包含用户id。其中,登录用户为登录移动应用端100的用户。
44.可以理解的是,用户系统200在从用户系统200已存在的菜单功能中查询与用户信息匹配的第一菜单功能的过程中,主要包括以下两个层级的功能查询。
45.第一层级查询:用户系统200根据该用户信息查询该登录用户所属的角色名称、子角色名称等。用户系统200根据角色名称、子角色名称,确定登录用户这一角色所绑定的菜单功能池权限、每个菜单功能的数据权限、以及每个菜单功能的元素权限,进而从用户系统已存在的菜单功能中,查询得到与用户信息匹配的部分第一菜单功能。
46.第二层级查询:用户系统200判断登录用户是否关联相应的组织机构。如果该登录用户关联了任意组织机构,用户系统200确定该登录用户所属的组织机构名称以及所属组织机构的角色层级,进而从用户系统200已存在的菜单功能中,确定该角色层级对应的个性化菜单功能以作为另一部分第一菜单功能,如果该登录用户未关联任意组织机构,则跳过第二层级查询(或者说不查询个性化菜单功能)。
47.用户系统200通过上述第一层级查询和第二层级查询,即可查询得到与用户信息匹配的第一菜单功能。第一菜单功能即为:用户系统200已存在的菜单功能中与该用户信息匹配的菜单功能。
48.需要说明的是,用户系统200查询得到的与用户信息匹配的第一菜单功能,相当于针对登录用户所预制出的菜单功能集合(或者称为菜单功能池),该菜单功能集合包含了与该用户信息匹配的第一菜单功能;该菜单功能集合中的第一菜单功能需要满足云平台的用户权限体系下的权限控制框架,移动应用端100只能读取该菜单功能集合,而不能增加和删除该菜单功能集合中的第一菜单功能。
49.具体来说,根据登录用户的业务场景使用需求来划分用户群体,再基于用户权限体系下的权限控制框架,针对不同的用户群体来预制出相应的菜单功能集合。
50.进一步需要说明的是,用户系统200中已存在的菜单功能的详情信息和应用后端服务300中已存在的菜单功能的详情信息(如功能名称、表现形式等)有所不同,应用后端服务300中已存在的菜单功能相当于移动app端的菜单功能。故移动应用端100在展示由用户系统200查询得到的与用户信息匹配的第一菜单功能之前,需要先由应用后端服务300对第一菜单功能进行映射转换,以将第一菜单功能映射到相应的移动app端的菜单功能。
51.用户系统200在查询得到与用户信息匹配的第一菜单功能后,用户系统200将第一菜单功能的信息发送给应用后端服务300。具体来说,用户系统200以菜单功能列表的方式将第一菜单功能的信息发送给应用后端服务300。
52.一些实施例中,应用后端服务300基于第一菜单功能的信息和移动端菜单功能对应表,从应用后端服务300已存在的菜单功能中查询与第一菜单功能相对应的第二菜单功能,并将第二菜单功能的功能代码和预先存储的功能排列顺序发送给移动应用端100。
53.具体来说,预先建立移动端菜单功能对应表,该移动端菜单功能对应表用于确定每个第一菜单功能对应该应用后端服务300已存在的哪一个(或者哪些)菜单功能。所确定
得到的第二菜单功能即为:与第一菜单功能对应的该应用后端服务300已存在的菜单功能。
54.换而言之,应用后端服务300基于第一菜单功能的信息和移动端菜单功能对应表,将各个第一菜单功能和应用后端服务300已存在的菜单功能进行一一对应(也就是匹配映射),从而确定得到第二菜单功能。
55.需要说明的是,移动应用端100具有相应的专属菜单功能,该专属菜单功能不与用户系统200中已存在的菜单功能相对应。登录用户在使用移动应用端100的过程中,应用后端服务300记录并存储登录用户常用的菜单功能的排列顺序,进而可得到功能排列顺序,该功能排列顺序至少包含了第二菜单功能的排列顺序。
56.应用后端服务300确定第二菜单功能后,将第二菜单功能转换为相应的功能代码(例如数字代码),并将第二菜单功能的功能代码和功能排列顺序发送给移动应用端100。
57.一些实施例中,应用后端服务300还将登录成功参数反馈给移动应用端100。
58.一些实施例中,移动应用端100将第二菜单功能的功能代码转换为前端能识别的菜单功能,在用户界面的常用菜单区域中按照功能排列顺序展示第二菜单功能对应的功能图标。
59.例如图2提供的用户界面的示例图,用户界面至少包含常用菜单区域,该常用菜单区域中包含了按照功能排列顺序来排序的多个第二菜单功能对应的功能图标(功能图标1至功能图标5)。
60.可以理解的是,除了常用菜单区域以外,用户界面还包含了其它区域,其它区域中可以显示用户界面的其它信息。例如图3提供的用户界面的另一示例图,除了常用菜单区域以外,该用户界面中还包括搜索框、显示要闻的区域等。
61.以上各个实施例,是关于信息交互系统的解释说明,该信息交互系统的方案可以应用在各省市县的次级部署子系统、移动应用端和演示操作屏端等场景;在用户界面的常用菜单区域中按照功能排列顺序展示第二菜单功能对应的功能图标,第二菜单功能为与用户信息匹配的移动应用端菜单功能,能够满足用户办理业务时的个性化需求,提高用户的使用体验。
62.移动应用端100在用户界面的常用菜单区域中展示第二菜单功能对应的功能图标后,登录用户可以根据实际需求对菜单区域中展示的功能图标进行编辑(移动、删除和/或增加功能图标)。
63.一些实施例中,移动应用端100检测到常用菜单区域中的指定控件被触发时,切换至服务界面;其中,服务界面的第一区域包含第二菜单功能对应的功能图标,服务界面的第二区域包含应用后端服务300已存在的菜单功能对应的功能图标。服务界面的第一区域中所显示的内容即为用户界面的常用菜单区域中所显示的内容。
64.例如:登录用户点击图3示出的用户界面的常用菜单区域中的“更多”这一指定控件时,切换至如图4示出的服务界面。图4所示出的服务界面中,第一区域包含第二菜单功能对应的功能图标(补贴清单公示、企业入驻等第二菜单功能对应的功能图标),第二区域包含应用后端服务300已存在的菜单功能对应的功能图标(网上展厅、需求反馈等菜单功能对应的功能图标)。
65.移动应用端100切换显示服务界面之后,登录用户可以在服务界面中编辑第二菜单功能的功能图标,从而调整用户界面的菜单区域中所展示的功能图标。在服务界面中编
辑第二菜单功能的功能图标时,针对服务界面的定义,存在以下两种编辑场景。
66.第一种编辑场景:移动应用端100切换显示服务界面之后,登录用户可以直接在服务界面中编辑第二菜单功能的功能图标。
67.第二种编辑场景:移动应用端100切换显示服务界面之后,服务界面默认的编辑状态为不可编辑状态;登录用户将服务界面的编辑状态切换为可编辑状态才能继续在服务界面中编辑第二菜单功能的功能图标。
68.一些实施例中,针对上述第二种编辑场景,移动应用端100检测到服务界面的编辑控件被触发时,将服务界面的编辑状态切换为可编辑状态。
69.例如:登录用户点击图4示出的服务界面的“编辑”控件时,移动应用端100将服务界面的编辑状态切换为可编辑状态;处于可编辑状态下的服务界面可参见图5;登录用户可以在如图5示出的处于可编辑状态下的服务界面中编辑第二菜单功能的功能图标。
70.针对上述第一种编辑场景和上述第二种编辑场景,登录用户都可以在服务界面中编辑第二菜单功能的功能图标。
71.一些实施例中,移动应用端100响应于在第一区域中触发的第一编辑操作,移动和/或删除第一区域中任意第二菜单功能对应的功能图标,并更新功能排列顺序。
72.也就是说,登录用户可以通过第一编辑操作,来移动和/或删除第一区域中任意第二菜单功能对应的功能图标。通过第一编辑操作编辑完第一区域中的第二菜单功能对应的功能图标之后,用户界面的常用菜单区域中所显示的第二菜单功能对应的功能图标也会随着发生变化。
73.因此,通过第一编辑操作编辑完第一区域中的第二菜单功能对应的功能图标之后,移动应用端100更新功能排列顺序,并在用户界面的常用菜单区域中,按照更新后的功能排列顺序来展示已完成编辑的第二菜单功能对应的功能图标。
74.一些实施例中,移动应用端100响应于在第二区域中触发的第二编辑操作,将应用后端服务300已存在的任意菜单功能对应的功能图标添加到第一区域中以作为第二菜单功能对应的功能图标,并更新功能排列顺序。
75.也就是说,登录用户可以通过第二编辑操作,来将应用后端服务300已存在的其它任意菜单功能(除了第一区域中已有的第二菜单功能以外的菜单功能)对应的功能图标添加到第一区域中,添加到第一区域中的其它任意菜单功能对应的功能图标即为第二菜单功能对应的功能图标。将其它任意菜单功能对应的功能图标添加到第一区域中之后,用户界面的常用菜单区域中所显示的第二菜单功能对应的功能图标也会随着发生变化。
76.因此,通过第二编辑操作编辑完第一区域中的第二菜单功能对应的功能图标之后,移动应用端100更新功能排列顺序,并在用户界面的常用菜单区域中,按照更新后的功能排列顺序来展示已完成编辑的第二菜单功能对应的功能图标。
77.一些实施例中,移动应用端100将更新后的功能排列顺序上传到应用后端服务300进行存储。
78.为更好解释说明上述在服务界面中编辑第二菜单功能对应的功能图标,结合图6示出的服务界面的示例图进行举例说明。
79.如图6示出的服务界面,登录用户可以长按第一区域中的任意功能图标并进行拖动,从而来移动第一区域中的功能图标。登录用户可以点击第一区域中的任意功能图标右
上角的
“‑”
这一控件,从而来删除第一区域中的功能图标。登录用户可以点击第二区域中的任意功能图标右上角的“+”这一控件,从而将第二区域中任意菜单功能对应的功能图标添加到第一区域。登录用户完成第一区域的功能图标的编辑后,登录用户点击服务界面的“完成”这一控件,即可完成第一区域的功能图标的编辑,此时移动应用端100更新并保存功能排列顺序。
80.以上是关于编辑用户界面的常用菜单区域中的第二菜单功能对应的功能图标的相关说明;登录用户通过第一编辑操作和第二编辑操作,来编辑用户界面的常用菜单区域中所展示的功能图标,从而进一步满足用户的个性化需求。
81.为更好解释说明上述信息交互系统的相关内容,通过过程a1至过程a6进行举例说明。
82.a1、登录用户登录移动应用端100,移动应用端100向用户系统200发送查询请求。
83.a2、用户系统200执行上述提及的“第一层级查询”和“第二层级查询”,从用户系统200已存在的菜单功能中查询得到与用户信息匹配的第一菜单功能。用户系统200将第一菜单功能的信息发送给应用后端服务300。
84.a3、应用后端服务300基于第一菜单功能的信息和移动端菜单功能对应表,从应用后端服务300已存在的菜单功能中查询与第一菜单功能相对应的第二菜单功能,并将第二菜单功能的功能代码和预先存储的功能排列顺序发送给移动应用端100。
85.a4、移动应用端100将第二菜单功能的功能代码转换为前端能识别的菜单功能,在用户界面的常用菜单区域中按照功能排列顺序展示第二菜单功能对应的功能图标。
86.a5、移动应用端100检测到常用菜单区域中的指定控件被触发时,切换至服务界面。
87.a6、移动应用端100响应于上述提及的“第一编辑操作”和/或“第二编辑操作”,对第一区域中显示的内容进行编辑(移动、删除和增加等编辑操作),并更新功能排列顺序。移动应用端100将更新后的功能排列顺序上传到应用后端服务300进行存储。
88.与上述本发明实施例提供的一种信息交互系统相对应,参见图7,本发明实施例还提供了一种信息展示方法的流程图,该信息展示方法包括:
89.步骤s701:将用户信息发送给用户系统,使用户系统从用户系统已存在的菜单功能中查询与用户信息匹配的第一菜单功能并将第一菜单功能的信息发送给应用后端服务。
90.步骤s702:接收应用后端服务发送的第二菜单功能的功能代码和预先存储的功能排列顺序。
91.需要说明的是,第二菜单功能由应用后端服务基于第一菜单功能的信息和预设的移动端菜单功能对应表从应用后端服务已存在的菜单功能中查询得到,第二菜单功能与第一菜单功能相对应,移动端菜单功能对应表包含了用户系统已存在的菜单功能和应用后端服务已存在的菜单功能之间的对应关系。
92.步骤s703:基于第二菜单功能的功能代码,在用户界面的常用菜单区域中按照功能排列顺序展示第二菜单功能对应的功能图标。
93.一些实施例中,在用户界面的常用菜单区域中按照功能排列顺序展示第二菜单功能对应的功能图标之后,当检测到常用菜单区域中的指定控件被触发时,切换至服务界面;其中,服务界面的第一区域包含第二菜单功能对应的功能图标,服务界面的第二区域包含
应用后端服务已存在的菜单功能对应的功能图标。
94.一些实施例中,检测到服务界面的编辑控件被触发时,将服务界面的编辑状态切换为可编辑状态。
95.一些实施例中,响应于在第一区域中触发的第一编辑操作,移动和/或删除第一区域中任意第二菜单功能对应的功能图标,并更新功能排列顺序。
96.一些实施例中,响应于在第二区域中触发的第二编辑操作,将应用后端服务已存在的任意菜单功能对应的功能图标添加到第一区域中以作为第二菜单功能对应的功能图标,并更新功能排列顺序。
97.步骤s701至步骤s703的具体内容,在上述信息交互系统的实施例中已有详细的说明,在此不再赘述。
98.综上所述,本发明实施例提供一种信息交互系统及信息展示方法,从用户系统已存在的菜单功能中查询与用户信息匹配的第一菜单功能,并从应用后端服务已存在的菜单功能中查询与第一菜单功能相对应的第二菜单功能。在用户界面的常用菜单区域中按照功能排列顺序展示第二菜单功能对应的功能图标,第二菜单功能为与用户信息匹配的移动应用端菜单功能,能够满足用户办理业务时的个性化需求,提高用户的使用体验。
99.本说明书中的各个实施例均采用递进的方式描述,各个实施例之间相同相似的部分互相参见即可,每个实施例重点说明的都是与其他实施例的不同之处。尤其,对于系统或系统实施例而言,由于其基本相似于方法实施例,所以描述得比较简单,相关之处参见方法实施例的部分说明即可。以上所描述的系统及系统实施例仅仅是示意性的,其中所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本实施例方案的目的。本领域普通技术人员在不付出创造性劳动的情况下,即可以理解并实施。
100.专业人员还可以进一步意识到,结合本文中所公开的实施例描述的各示例的单元及算法步骤,能够以电子硬件、计算机软件或者二者的结合来实现,为了清楚地说明硬件和软件的可互换性,在上述说明中已经按照功能一般性地描述了各示例的组成及步骤。这些功能究竟以硬件还是软件方式来执行,取决于技术方案的特定应用和设计约束条件。专业技术人员可以对每个特定的应用来使用不同方法来实现所描述的功能,但是这种实现不应认为超出本发明的范围。
101.对所公开的实施例的上述说明,使本领域专业技术人员能够实现或使用本发明。对这些实施例的多种修改对本领域的专业技术人员来说将是显而易见的,本文中所定义的一般原理可以在不脱离本发明的范围的情况下,在其它实施例中实现。因此,本发明将不会被限制于本文所示的这些实施例,而是要符合与本文所公开的原理和新颖特点相一致的最宽的范围。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1