React项目配置化生成路由的方法、控制装置及存储介质与流程

本发明涉及计算机,具体提供一种react项目配置化生成路由的方法、控制装置及存储介质。
背景技术:
1、当前流行的单页面应用(spa)通过前端路由系统进行页面切换。前端通过监听地址栏变化,使用javascript动态渲染不同页面。通常情况下,开发人员需要编写路由配置文件,配置文件主要包括地址、页面组件、代码分割等内容。在react应用中,路由系统采用react-router,每个页面的路由配置都需要手动添加。
2、然而,手动编写路由配置文件存在以下问题:
3、重复性劳动:开发人员为每个页面编写路由配置,实际上只是在复制粘贴模板代码,这种工作缺乏技术含量。
4、代码冲突:当多个开发人员同时修改同一配置文件时,可能会导致代码冲突,从而增加项目维护成本。
5、页面组件维护:当页面组件不再需要时,开发人员需要同步手动更新路由配置文件,以保持项目的一致性。
6、综上所述,现有技术中的前端路由配置方式存在重复性劳动、代码冲突和页面组件维护等问题,导致开发人员需要耗费大量时间编写路由配置和解决冲突。
7、相应地,本领域需要一种新的生成路由配置的方案来解决上述问题。
技术实现思路
1、为了克服上述缺陷,提出了本发明,以提供解决或至少部分地解决现有技术需要逐个进行路由配置的问题。
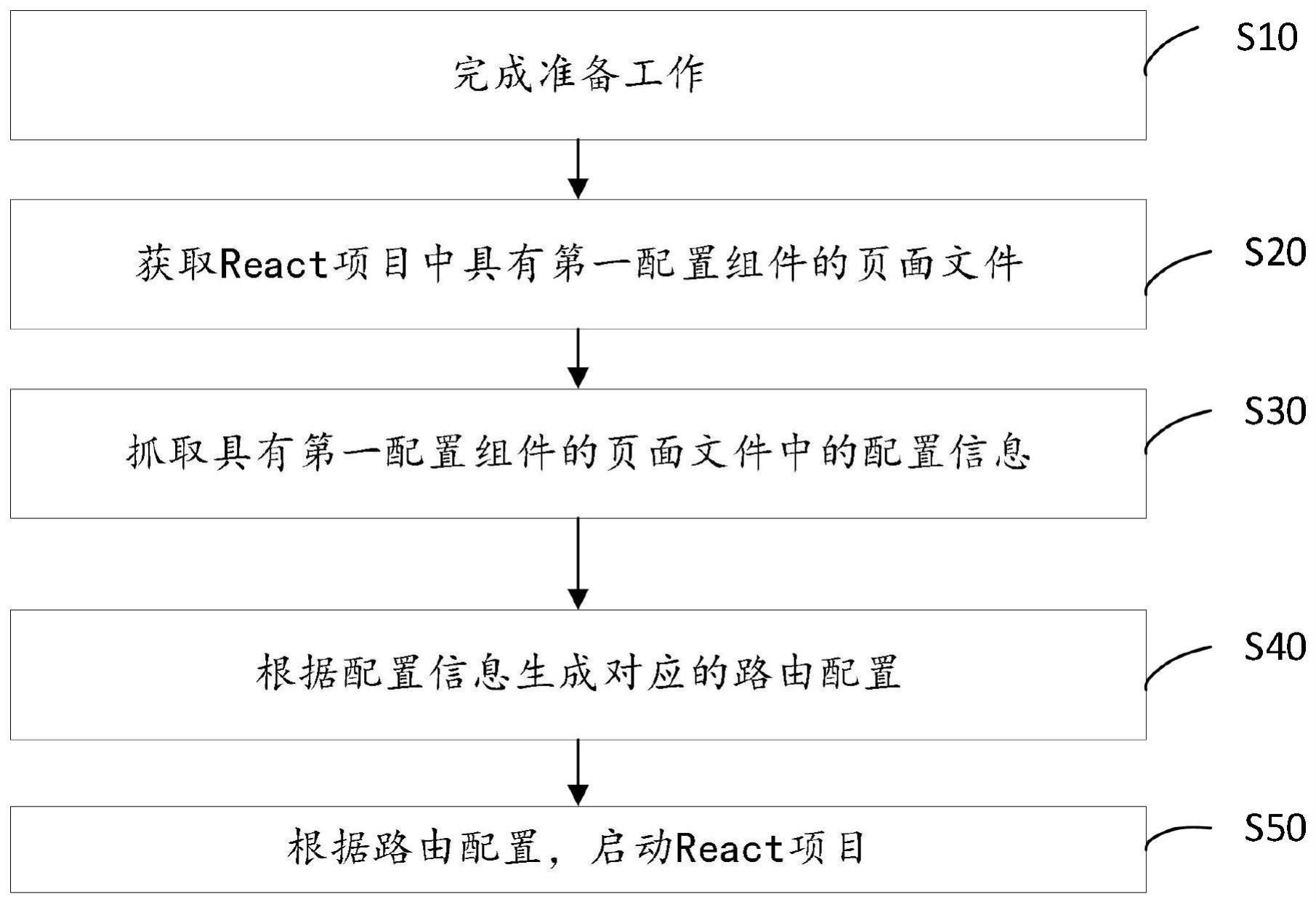
2、在第一方面,本发明提供一种react项目配置化生成路由的方法,所述方法包括:获取react项目中具有第一配置组件的页面文件,其中所述第一配置组件作为路由扫描标识;抓取所述具有第一配置组件的页面文件中的配置信息;根据所述配置信息生成对应的路由配置。
3、作为以上方案的替代或补充,在根据本发明一实施例的方法中,所述配置信息包括页面文件路由路径和/或组件文件路径,其中组件文件路径为页面组件在项目中的路径。
4、作为以上方案的替代或补充,在根据本发明一实施例的方法中,所述根据所述配置信息生成对应的路由配置,包括:将所述配置信息存储在内存中;基于所述配置信息生成对应的路由配置;或将所述配置信息存储在配置文件中;基于所述配置文件生成对应的路由配置。将所述配置信息存储在配置文件中;基于所述配置文件生成对应的路由配置。
5、作为以上方案的替代或补充,在根据本发明一实施例的方法中,根据所述路由配置,启动所述react项目。
6、所述方法还包括:在react项目的webpack的配置文件中添加loader组件,其中所述loader组件指定待处理的文件类型并配置@ra-lib/config-loader库;在react项目中创建第一配置文件,所述第一配置文件用于创建所述第一配置组件;在react项目的页面文件中选择性使用所述第一配置组件;在react项目中创建路由组件,所述路由组件用于根据配置信息设置所述react项目中各页面间的导航关系。
7、作为以上方案的替代或补充,在根据本发明一实施例的方法中,所述获取react项目项目中具有第一配置组件的页面文件,包括:通过所述@ra-lib/config-loader库遍历react项目中的所有页面文件;判断所遍历的页面文件中是否具有第一配置组件。
8、作为以上方案的替代或补充,在根据本发明一实施例的方法中,所述抓取所述具有第一配置组件的页面文件中的配置信息,包括:对于具有第一配置组件的页面文件,使用所述loader组件从对应的页面文件中抓取页面文件路由路径和组件文件路径。
9、作为以上方案的替代或补充,在根据本发明一实施例的方法中,所述对于具有第一配置组件的页面文件,使用所述loader组件从对应的页面文件中抓取页面文件路由路径和组件文件路径,包括:当所述loader组件检测到所述第一配置组件,提取路径属性值和组件文件的相对路径。
10、作为以上方案的替代或补充,在根据本发明一实施例的方法中,所述react项目的创建和初始化包括:安装@ra-lib/config-loader库、react-router以及react-router-dom库的软件包;初始化react项目;进入react项目目录并暴露项目配置文件。
11、在第二方面,提供一种控制装置,该控制装置包括处理器和存储装置,所述存储装置适于存储多条程序代码,所述程序代码适于由所述处理器加载并运行以执行上述react项目配置化生成路由的方法的技术方案中任一项技术方案所述的react项目配置化生成路由的方法。
12、在第三方面,提供一种计算机可读存储介质,该计算机可读存储介质其中存储有多条程序代码,所述程序代码适于由处理器加载并运行以执行上述react项目配置化生成路由的方法的技术方案中任一项技术方案所述的react项目配置化生成路由的方法。
13、本发明上述一个或多个技术方案,至少具有如下一种或多种
14、有益效果:
15、在实施本发明的技术方案中,在程序开发阶段,对于前端页面的路由配置,通过使用配置加载器库自动从页面文件中抓取和加载页面配置。这种方法消除了手动维护页面配置列表的需求,提高了开发效率和可维护性。减少了项目结构的复杂性,使得项目更易于理解和维护,降低了维护成本。进一步的,在其中使用了高阶组件可以轻松地为页面添加新的功能,提高了项目的可扩展性。
技术特征:
1.一种react项目配置化生成路由的方法,其特征在于,包括:
2.根据权利要求1所述的react项目配置化生成路由的方法,其特征在于,
3.根据权利要求1所述的react项目配置化生成路由的方法,其特征在于,所述根据所述配置信息生成对应的路由配置,包括:
4.根据权利要求1-3中任意一项所述的react项目配置化生成路由的方法,其特征在于,所述方法还包括:
5.根据权利要求1-3中任意一项所述的react项目配置化生成路由的方法,其特征在于,所述方法还包括:
6.根据权利要求5所述的react项目配置化生成路由的方法,其特征在于,所述获取react项目中具有第一配置组件的页面文件,包括:
7.根据权利要求6所述的react项目配置化生成路由的方法,其特征在于,
8.根据权利要求1或7所述的react项目配置化生成路由的方法,其特征在于,所述react项目的创建和初始化包括:
9.一种控制装置,包括处理器和存储装置,所述存储装置适于存储多条程序代码,其特征在于,所述程序代码适于由所述处理器加载并运行以执行权利要求1至8中任一项所述的react项目配置化生成路由的方法。
10.一种计算机可读存储介质,其中存储有多条程序代码,其特征在于,所述程序代码适于由处理器加载并运行以执行权利要求1至8中任一项所述的react项目配置化生成路由的方法。
技术总结
本发明涉及一种React项目配置化生成路由的方法、控制装置及存储介质,所述方法包括:获取React项目中具有第一配置组件的页面文件,其中所述第一配置组件作为路由扫描标识;抓取所述具有第一配置组件的页面文件中的配置信息;根据所述配置信息生成对应的路由配置。这种方法消除了手动维护页面配置列表的需求,提高了开发效率和可维护性。减少了项目结构的复杂性,使得项目更易于理解和维护,降低了维护成本。进一步的,在其中使用了高阶组件可以轻松地为页面添加新的功能,提高了项目的可扩展性。
技术研发人员:王淑彬
受保护的技术使用者:北京结慧科技有限公司
技术研发日:
技术公布日:2024/1/14
- 还没有人留言评论。精彩留言会获得点赞!