图片展示方法、装置、电子设备及存储介质与流程

本发明涉及图像处理,具体而言,涉及一种图片展示方法、装置、电子设备及存储介质。
背景技术:
1、现有的浏览器展示图片的方法是,图片地址固定,不同分辨率的场景都采用同一张图片,若是使用手机等小屏幕设备查看大体积图片,则会存在图片下载时间过长,消耗网络资源多的问题;而若使用高清投影大屏展示小体积图片,则会导致展示的图片模糊不清。
2、一种改进方法是在前期设计时就给定多张图片,对不同分辨率的浏览器设置不同的图片地址,不同的图片地址对应不同尺寸的图片,这一方法需要预先提供多种不同尺寸的图片,并对不同分辨率的浏览器分别进行设置,操作上比较复杂,占用时间、人力成本较高。
技术实现思路
1、为了解决上述技术问题,本申请实施例提供了一种图片展示方法、装置、电子设备及存储介质。
2、第一方面,本申请实施例提供了一种图片展示方法,所述方法包括:
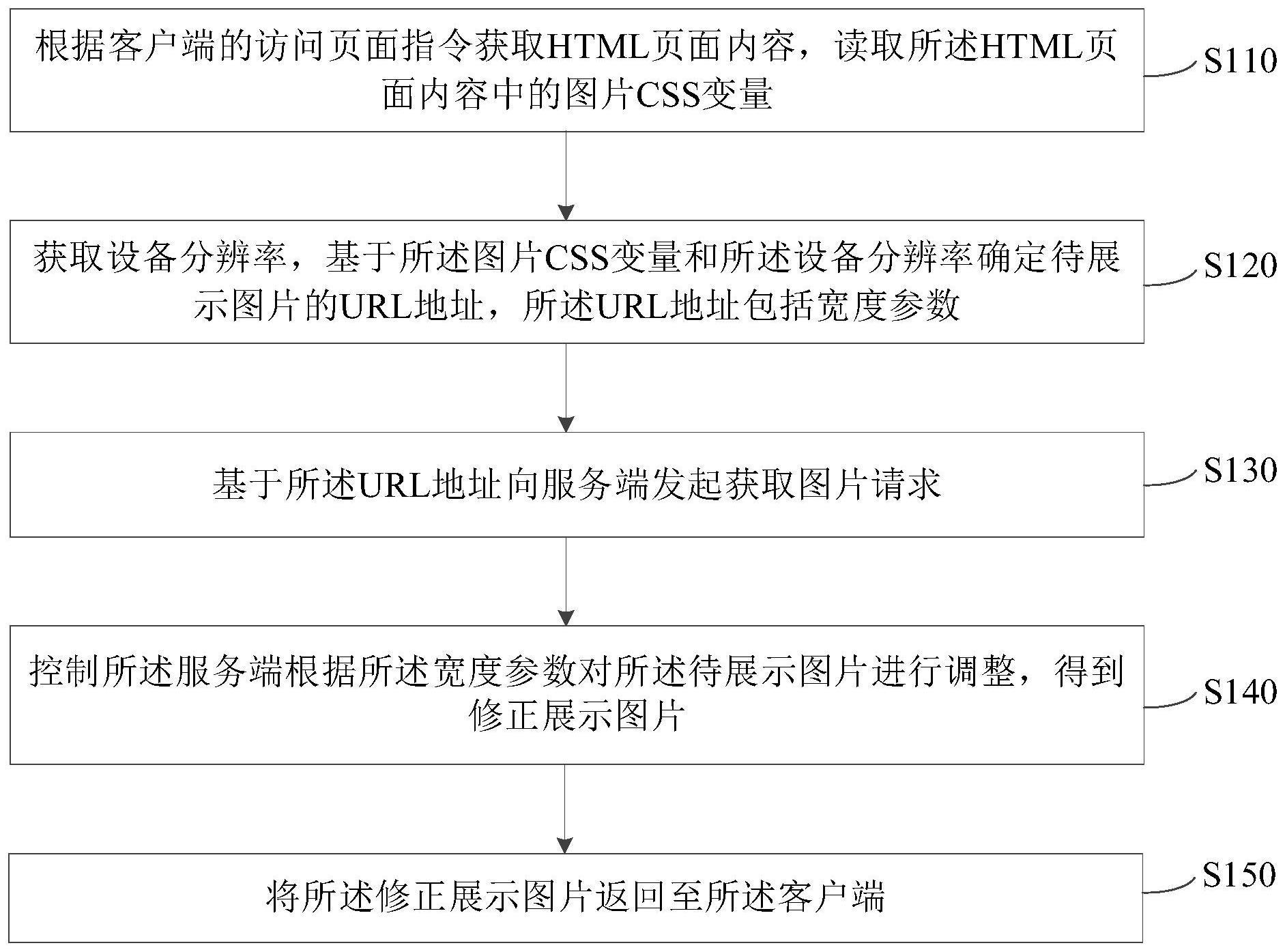
3、根据客户端的访问页面指令获取html页面内容,读取所述html页面内容中的图片css变量;
4、获取设备分辨率,基于所述图片css变量和所述设备分辨率确定待展示图片的url地址,所述url地址包括宽度参数;
5、基于所述url地址向服务端发起获取图片请求;
6、控制所述服务端根据所述宽度参数对所述待展示图片进行调整,得到修正展示图片;
7、将所述修正展示图片返回至所述客户端。
8、在一实施方式中,所述图片css变量包括sizes变量和srcset变量,所述基于所述图片css变量和所述设备分辨率确定待展示图片的url地址,包括:
9、根据所述设备分辨率和所述sizes变量确定图片显示宽度;
10、基于所述图片显示宽度计算图片像素宽度;
11、根据所述图片像素宽度和所述srcset变量确定图片url地址。
12、在一实施方式中,所述根据所述设备分辨率和所述sizes变量确定图片显示宽度,包括:
13、获取所述设备分辨率所在的当前分辨率断点区间;
14、基于所述sizes变量,确定所述当前分辨率断点区间对应的所述图片显示宽度。
15、在一实施方式中,所述获取所述设备分辨率对应的当前分辨率断点区间之前,还包括:
16、判断所述设备分辨率是否为百分比数;
17、若是,则将所述百分比数乘以预设分辨率最大值的积赋值给所述设备分辨率。
18、在一实施方式中,所述基于所述图片显示宽度计算图片像素宽度,包括:
19、获取客户端的设备像素比;
20、将所述设备像素比乘以所述图片显示宽度,得到所述图片像素宽度。
21、在一实施方式中,所述根据所述图片像素宽度和所述srcset变量确定图片url地址,包括:
22、基于所述srcset变量查找所述图片像素宽度对应的图片url地址。
23、在一实施方式中,所述根据所述宽度参数对所述待展示图片进行调整,得到修正展示图片,包括:
24、根据所述宽度参数确定修正尺寸;
25、通过修正算法将所述待展示图片调整至所述修正尺寸,得到所述修正展示图片。
26、第二方面,本申请实施例提供了一种图片展示装置,所述图片展示装置包括:
27、获取模块,用于根据客户端的访问页面指令获取html页面内容,读取所述html页面内容中的图片css变量;
28、确定模块,用于获取设备分辨率,基于所述图片css变量和所述设备分辨率确定待展示图片的url地址,所述url地址包括宽度参数;
29、发起模块,用于基于所述url地址向服务端发起获取图片请求;
30、调整模块,用于控制所述服务端根据所述宽度参数对所述待展示图片进行调整,得到修正展示图片;
31、返回模块,用于将所述修正展示图片返回至所述客户端。
32、第三方面,本申请实施例提供了一种电子设备,包括存储器以及处理器,所述存储器用于存储计算机程序,所述计算机程序在所述处理器运行时执行第一方面提供的图片展示方法。
33、第四方面,本申请实施例提供了一种计算机可读存储介质,其存储有计算机程序,所述计算机程序在处理器上运行时执行第一方面提供的图片展示方法。
34、上述本申请提供的图片展示方法,能够在不同宽度的浏览器展示不同尺寸的图片,屏幕较小的客户端可以使用小尺寸的图片,在保证了图片清晰度的同时减少了图片带宽,加快了图片的加载速度,进而加快了查看速度;而较大的高清显示屏则使用较大尺寸的高清图片,而不会出现图片模糊等情况。因此,本实施例具有展示的图像质量好、加载速度快、给用户的体验较好等优点。
技术特征:
1.一种图片展示方法,其特征在于,所述方法包括:
2.根据权利要求1所述的图片展示方法,其特征在于,所述图片css变量包括sizes变量和srcset变量,所述基于所述图片css变量和所述设备分辨率确定待展示图片的url地址,包括:
3.根据权利要求2所述的图片展示方法,其特征在于,所述根据所述设备分辨率和所述sizes变量确定图片显示宽度,包括:
4.根据权利要求3所述的图片展示方法,其特征在于,所述获取所述设备分辨率对应的当前分辨率断点区间之前,还包括:
5.根据权利要求2所述的图片展示方法,其特征在于,所述基于所述图片显示宽度计算图片像素宽度,包括:
6.根据权利要求2所述的图片展示方法,其特征在于,所述根据所述图片像素宽度和所述srcset变量确定图片url地址,包括:
7.根据权利要求1所述的图片展示方法,其特征在于,所述根据所述宽度参数对所述待展示图片进行调整,得到修正展示图片,包括:
8.一种图片展示装置,其特征在于,所述装置包括:
9.一种电子设备,其特征在于,包括存储器以及处理器,所述存储器存储有计算机程序,所述计算机程序在所述处理器运行时执行权利要求1至7中任一项所述的图片展示方法。
10.一种计算机可读存储介质,其特征在于,其存储有计算机程序,所述计算机程序在处理器上运行时执行权利要求1至7中任一项所述的图片展示方法。
技术总结
本发明提供了一种图片展示方法、装置、电子设备及存储介质,涉及图像处理技术领域。包括:根据客户端的访问页面指令获取HTML页面内容,读取所述HTML页面内容中的图片CSS变量;获取设备分辨率,基于所述图片CSS变量和所述设备分辨率确定待展示图片的URL地址,所述URL地址包括宽度参数;基于所述URL地址向服务端发起获取图片请求;控制所述服务端根据所述宽度参数对所述待展示图片进行调整,得到修正展示图片;将所述修正展示图片返回至所述客户端。本申请可以提高展示图像的质量、加载速度,给用户的体验好。
技术研发人员:潘炎彬,刘业兴
受保护的技术使用者:深圳复临科技有限公司
技术研发日:
技术公布日:2024/1/14
- 还没有人留言评论。精彩留言会获得点赞!