一种可扩展不同动画效果的弹窗组件的实现方法及装置与流程

本发明属于软件开发,具体涉及一种可扩展不同动画效果的弹窗组件的实现方法及装置。
背景技术:
1、组件,就是对象,在软件编程中,组件是对数据和方法的简单封装,组件可以有自己的属性和方法。弹窗又称为对话框,一般是指在打开网页、软件或手机app时自动弹出的与用户交互的窗口。弹窗通过组件的形式进行编写,就是弹窗组件,弹窗组件就是在页面中显示弹窗内容的可复用的ui组件。
2、传统的弹窗组件要实现动画效果,需要开发人员从头进行代码编码,不断进行弹窗的显示与隐藏的交互,进而来完成动画效果,此种方式仍然需要大量重复工作,不仅耗费开发人员大量精力,不能体现作为组件的可复用性,而且通过这种方式生成的弹窗组件的动画效果用户体验并不好,较为单调和枯燥。
3、综上,在软件开发中,组件因为可复用性被广泛使用,但作为与用户交互的非常重要的弹窗组件,在实现动画效果时仍然需要开发人员手动进行窗口的显示与隐藏的代码重复编写,相当耗费精力,并且用户体验效果差。
4、因此,针对上述缺陷,提供一种可扩展不同动画效果的弹窗组件的实现方法及装置,是非常有必要的。
技术实现思路
1、针对上述组件因为可复用性被广泛使用,但作为与用户交互的非常重要的弹窗组件,在实现动画效果时仍然需要开发人员手动进行窗口的显示与隐藏的代码重复编写,相当耗费精力,并且用户体验效果差的缺陷,本发明提供一种可扩展不同动画效果的弹窗组件的实现方法及装置,以解决上述技术问题。
2、第一方面,本发明提供一种可扩展不同动画效果的弹窗组件的实现方法,包括如下步骤:
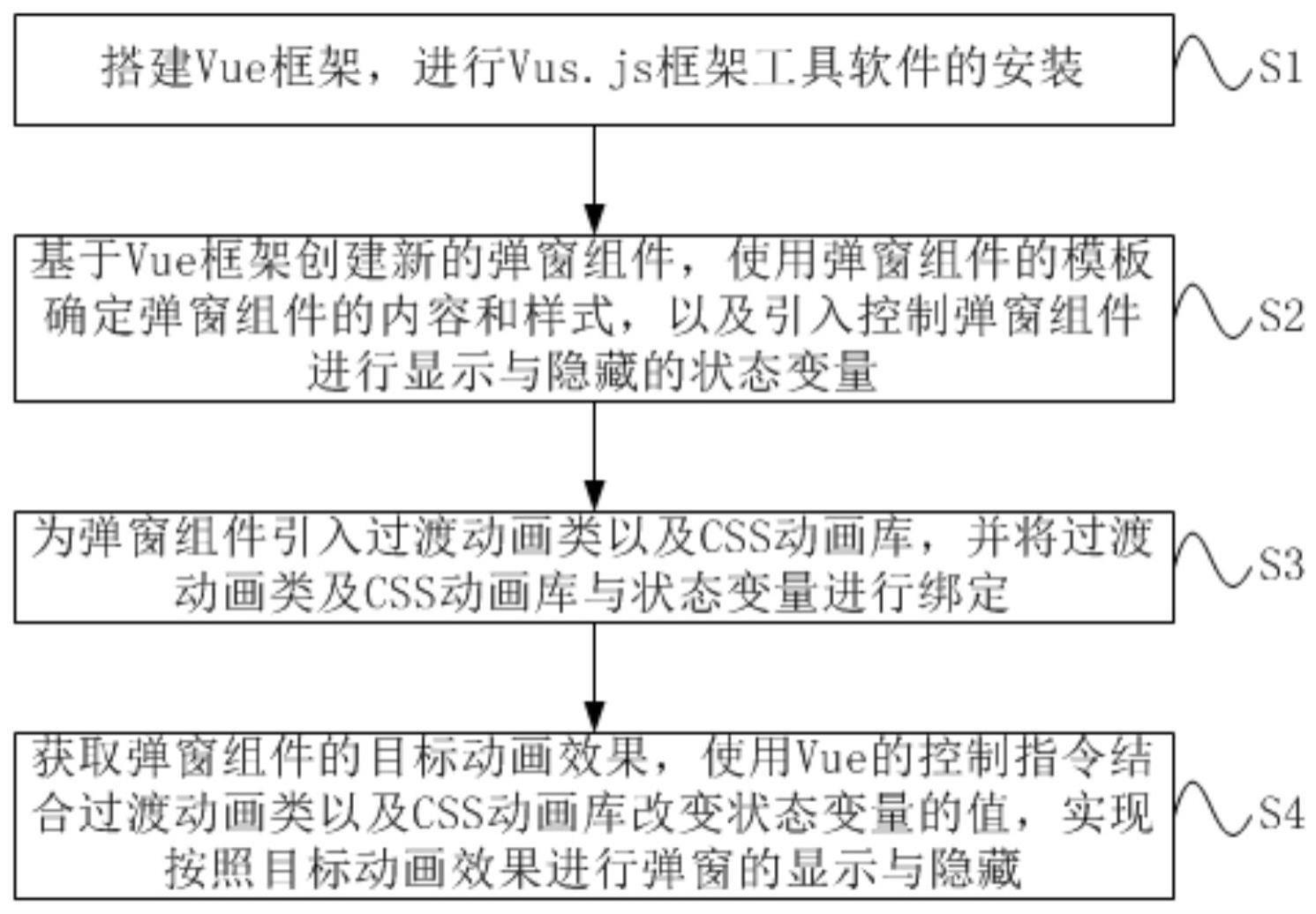
3、s1.搭建vue框架,进行vus.js框架工具软件的安装;
4、s2.基于vue框架创建新的弹窗组件,使用弹窗组件的模板确定弹窗组件的内容和样式,以及引入控制弹窗组件进行显示与隐藏的状态变量;
5、s3.为弹窗组件引入过渡动画类以及css动画库,并将过渡动画类及css动画库与状态变量进行绑定;
6、s4.获取弹窗组件的目标动画效果,使用vue的控制指令结合过渡动画类以及css动画库改变状态变量的值,实现按照目标动画效果进行弹窗的显示与隐藏。
7、进一步地,步骤s1具体步骤如下:
8、s11.根据功能需求选择对应版本的vus.js框架工具软件并进行安装,完成vue框架搭建;
9、s12.通过script标签方式引入vus.js框架工具软件。
10、进一步地,步骤s2具体步骤如下:
11、s21.通过vus.js框架工具软件创建窗口组件的新的vue实例,通过定义对象和方法的方式控制窗口组件是否显示;
12、s22.通过vus.js框架工具软件的创建窗口组件的新的模板,设定窗口组件名称、以对象的形式描述窗口组件以及窗口组件的模板内容,完成窗口组件的内容和样式设定。
13、进一步地,步骤s21具体步骤如下:
14、s211.在vus.js框架工具软件创建作为父组件的vue实例的应用;
15、s212.定义数据对象对窗口组件是否被显示进行控制;
16、s213.定义方法函数控制打开和关闭窗口组件。
17、进一步地,步骤s22具体步骤如下:
18、s221.在vus.js框架工具软件使用component函数创建作为子组件的新的窗口组件的模板;
19、s222.判断是否使用窗口组件的模板中弹窗的默认内容和样式;
20、若是,进入步骤s223;
21、若否,进入步骤s224;
22、s223.确定窗口组件的名称,使用窗口组件的模板默认的内容以及默认的窗口组件样式,进入步骤s225;
23、s224.确定窗口组件的名称后,在模板中自定义窗口组件的内容,以及自定义窗口组件的样式;
24、s225.在窗口组件的模板中引入状态变量,将状态变量与打开和关闭窗口组件的方法函数进行绑定,按照模板中窗口组件定义的内容和样式进行窗口组件的显示与隐藏。
25、进一步地,步骤s3具体步骤如下:
26、s31.在弹窗组件模板的外层标签添加过渡动画类;
27、s32.将过渡效果与状态变量进行绑定;
28、s33.在弹窗组件模板中引入css动画库;
29、s34.选择所需动画效果,在弹窗组件模板的过渡样式中添加所需动画效果对应的动画类;
30、s35.将动画效果与状态变量进行绑定。
31、进一步地,步骤s4具体步骤如下:
32、s41.获取弹窗组件的目标动画效果,并对弹窗的触发事件进行监听;
33、s42.满足弹窗触发事件,则触发弹窗;
34、s43.弹窗组件使用vue的条件渲染控制指令,结合过渡动画类以及css动画库改变状态变量的值,按照目标动画中设定的动画延迟以及动画持续时间进行弹窗的显示与隐藏。
35、第二方面,本发明提供一种可扩展不同动画效果的弹窗组件的实现装置,包括:
36、vue框架搭建模块,用于搭建vue框架,进行vus.js框架工具软件的安装;
37、弹窗组件创建模块,用于基于vue框架创建新的弹窗组件,使用弹窗组件的模板确定弹窗组件的内容和样式,以及引入控制弹窗组件进行显示与隐藏的状态变量;
38、过渡类及动画引入模块,用于为弹窗组件引入过渡动画类以及css动画库,并将过渡动画类及css动画库与状态变量进行绑定;
39、动画效果实现模块,用于获取弹窗组件的目标动画效果,使用vue的控制指令结合过渡动画类以及css动画库改变状态变量的值,实现按照目标动画效果进行弹窗的显示与隐藏。
40、进一步地,vue框架搭建模块包括:
41、vue工具安装单元,用于根据功能需求选择对应版本的vus.js框架工具软件并进行安装,完成vue框架搭建;
42、vue工具引入单元,通过script标签方式引入vus.js框架工具软件;
43、弹窗组件创建模块包括:
44、vue实例创建单元,用于通过vus.js框架工具软件创建窗口组件的新的vue实例,通过定义对象和方法的方式控制窗口组件是否显示;
45、vue模板创建单元,用于通过vus.js框架工具软件的创建窗口组件的新的模板,设定窗口组件名称、以对象的形式描述窗口组件以及窗口组件的模板内容,完成窗口组件的内容和样式设定。
46、进一步地,过渡类及动画引入模块包括:
47、过渡动画类引入单元,用于在弹窗组件模板的外层标签添加过渡动画类;
48、过渡效果绑定单元,用于将过渡效果与状态变量进行绑定;
49、动画库引入单元,用于在弹窗组件模板中引入css动画库;
50、动画类添加单元,用于选择所需动画效果,在弹窗组件模板的过渡样式中添加所需动画效果对应的动画类;
51、动画效果绑定单元,用于将动画效果与状态变量进行绑定;
52、动画效果实现模块包括:
53、弹窗触发监听单元,用于获取弹窗组件的目标动画效果,并对弹窗的触发事件进行监听;
54、弹窗触发单元,用于满足弹窗触发事件,则触发弹窗;
55、动画显示单元,用于令弹窗组件使用vue的条件渲染控制指令,结合过渡动画类以及css动画库改变状态变量的值,按照目标动画中设定的动画延迟以及动画持续时间进行弹窗的显示与隐藏。
56、本发明的有益效果在于:
57、本发明提供的可扩展不同动画效果的弹窗组件的实现方法及装置,通过使用动画库与vue编写的弹窗组件结合,实现弹窗组件的多种动画效果,提升用户界面的交互效果,并且可复用的弹窗组件可以大幅减少开发人员在这一功能上的开发时间,降低开发成本。
58、此外,本发明设计原理可靠,结构简单,具有非常广泛的应用前景。
59、由此可见,本发明与现有技术相比,具有突出的实质性特点和显著的进步,其实施的有益效果也是显而易见的。
- 还没有人留言评论。精彩留言会获得点赞!