一种基于深度学习技术的国产浏览器适配兼容方法与流程

本发明涉及网络信息处理,更具体地说,它涉及一种基于深度学习技术的国产浏览器适配兼容方法。
背景技术:
1、由于不同的浏览器所使用的内核及其支持的html等网页语言标准不同,使得同一个网页在不同的浏览器中显示效果不同。目前在解决国产浏览器兼容性问题方面,通常采用双核浏览器技术手段,实现ie内核和chrome内核的切换,从而提升浏览器的兼容性。但是双核技术只能适用于两种内核,无法应对多种浏览器内核的兼容问题,且双核浏览器会消耗更多的内存和系统资源,影响用户体验和运行速度。
技术实现思路
1、本发明提供一种基于深度学习技术的国产浏览器适配兼容方法,解决相关技术中国产浏览器内核的兼容性低的技术问题。
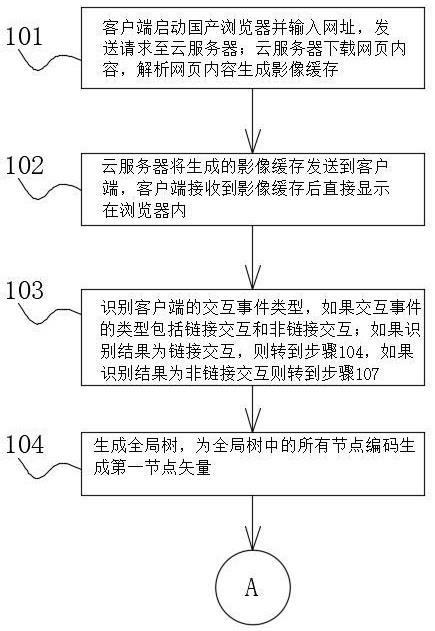
2、本发明提供了一种基于深度学习技术的国产浏览器适配兼容方法,包括以下步骤:步骤101,客户端启动国产浏览器并输入网址,发送请求至云服务器;云服务器接收请求后下载网页内容,然后解析网页内容进行渲染生成影像缓存;步骤102,云服务器将生成的影像缓存发送到客户端,客户端接收到影像缓存后直接显示在浏览器内;步骤103,识别客户端的交互事件的交互事件类型,交互事件的交互事件类型包括链接交互和非链接交互;如果识别结果为链接交互,则转到步骤104,如果识别结果为非链接交互则转到步骤107;步骤104,提取当前的网页的dom树、cssom树和渲染树,基于dom树、cssom树和渲染树生成全局树,全局树包含了dom树、cssom树和渲染树所有节点,并且保留了这些节点在dom树、cssom树和渲染树中的连接关系,此外在全局树中生成一个表示当前的非链接交互的交互事件的交互事件节点,并且将交互事件节点与对应的dom元素的节点连接;为全局树中的所有节点编码生成第一节点矢量;步骤105,将全局树以及第一节点矢量输入预渲染神经网络,预渲染神经网络的第一隐藏层对全局树中的节点的第一节点矢量进行更新生成第二节点矢量,预渲染神经网络的第一分类器、第二分类器、第三分类器和第四分类器输入dom元素的节点的第二节点矢量,第一分类器输出表示dom元素隐藏和不隐藏的两个分类标签,第二分类器输出表示dom元素尺寸缩放比例的分类标签;第三分类器输出表示dom元素沿横坐标移动的距离的分类标签;第四分类器输出表示dom元素沿纵坐标移动的距离的分类标签;步骤106,基于预渲染神经网络输出的dom元素的显示隐藏状态、尺寸缩放比例、横坐标移动距离、纵坐标移动距离来更新渲染树,通过更新后的渲染树来渲染生成影像缓存发送到客户端;步骤107,云服务器解析链接交互访问对应的地址链接来下载网页内容,生成新的影像缓存发送到客户端。
3、进一步地,交互事件包括鼠标事件和键盘事件。
4、进一步地,将尺寸缩放比例的值域进行离散化获得尺寸缩放比例的标量,每个标量对应一个表示dom元素尺寸缩放比例的分类标签。
5、进一步地,第一隐藏层的计算公式如下:
6、。
7、其中,,,表示第i个节点的第二节点矢量,和分别表示第i和j个节点的第一节点矢量,表示第一隐藏层的权重参数,表示第一隐藏层的权重矢量,t表示转置,表示与第i个节点直接连接的节点的集合,表示激活函数,表示leakyrelu激活函数。
8、进一步地,为交互事件生成节点时需要解析交互事件中所包含的要素,为每个要素生成一个对应的交互事件节点,其中交互事件类型对应的交互事件节点与dom元素对应的全局树中的节点连接,其余的交互事件节点与交互事件类型对应的交互事件节点连接。
9、进一步地,一个交互事件的节点包括一个交互事件类型对应的交互事件节点。
10、进一步地,步骤107包括:解析当前的链接交互类型的交互事件,并提取当前的交互事件之前发生的n个链接交互类型的交互事件,为这n+1个链接交互类型的交互时间分别生成局部树,局部树是基于交互事件发生时的网页的dom树生成的,包括dom树的所有节点和连接关系,同时还包括表示交互事件的节点;交互事件的节点与对应的dom元素的节点连接。
11、为局部树中的所有节点编码生成第三节点矢量,将局部树以及第三节点矢量输入预测神经网络模型中,预测神经网络模型包括第三隐藏层和第四隐藏层和第五分类器,其中第三隐藏层对节点的第三节点矢量进行更新生成第四节点矢量,第四隐藏层的第t个时间步输入第t个交互事件的交互事件类型对应的节点的第四节点矢量,在第n+1个时间步输出表示html dom anchor对象的属性的类型标签。
12、根据输出的html dom anchor对象的属性从当前的网页的dom树中寻找对应的属性的html dom anchor对象,并对这些html dom anchor对象对应的地址进行访问下载网页内容生成影像缓存存储在中间空间内。
13、如果下一个链接交互类型的交互事件指向的html dom anchor对象属于根据上一个链接交互类型的交互事件获得的html dom anchor对象,则从中间空间中直接提取对应的影像缓存发送到客户端,否则根据当前的链接交互类型的交互事件指向的html domanchor对象对应的地址进行访问下载网页内容生成影像缓存发送到客户端。
14、进一步地,第t个交互事件是指交互事件按照发生时间的顺序进行排序后的第t个。
15、进一步地,一个类型标签对应于一个html dom anchor对象的属性。
16、进一步地,第四隐藏层包括rnn单元,rnn单元的第t个时间步输入第t个交互事件的交互事件类型对应的节点的第四节点矢量。
17、本发明的有益效果在于:本发明采用云服务转换技术,利用云计算的技术将用户在国产浏览器中访问的网页传送至云服务进行解析和渲染,再将处理后的页面返回给用户,具有较强的通用性和可适应性,不存在网页不兼容的问题。
18、另外辅助快速响应的手段,降低了云服务作为中介导致的信息传输环节的增加导致的延迟。
技术特征:
1.一种基于深度学习技术的国产浏览器适配兼容方法,其特征在于,包括以下步骤:步骤101,客户端启动国产浏览器并输入网址,发送请求至云服务器;云服务器接收请求后下载网页内容,然后解析网页内容进行渲染生成影像缓存;步骤102,云服务器将生成的影像缓存发送到客户端,客户端接收到影像缓存后直接显示在浏览器内;步骤103,识别客户端的交互事件的交互事件类型,交互事件的交互事件类型包括链接交互和非链接交互;如果识别结果为链接交互,则转到步骤104,如果识别结果为非链接交互则转到步骤107;步骤104,提取当前的网页的dom树、cssom树和渲染树,基于dom树、cssom树和渲染树生成全局树,全局树包含了dom树、cssom树和渲染树所有节点,并且保留了这些节点在dom树、cssom树和渲染树中的连接关系,此外在全局树中生成一个表示当前的非链接交互的交互事件的交互事件节点,并且将交互事件节点与对应的dom元素的节点连接;为全局树中的所有节点编码生成第一节点矢量;步骤105,将全局树以及第一节点矢量输入预渲染神经网络,预渲染神经网络的第一隐藏层对全局树中的节点的第一节点矢量进行更新生成第二节点矢量,预渲染神经网络的第一分类器、第二分类器、第三分类器和第四分类器输入dom元素的节点的第二节点矢量,第一分类器输出表示dom元素隐藏和不隐藏的两个分类标签,第二分类器输出表示dom元素尺寸缩放比例的分类标签;第三分类器输出表示dom元素沿横坐标移动的距离的分类标签;第四分类器输出表示dom元素沿纵坐标移动的距离的分类标签;步骤106,基于预渲染神经网络输出的dom元素的显示隐藏状态、尺寸缩放比例、横坐标移动距离、纵坐标移动距离来更新渲染树,通过更新后的渲染树来渲染生成影像缓存发送到客户端;步骤107,云服务器解析链接交互访问对应的地址链接来下载网页内容,生成新的影像缓存发送到客户端。
2.根据权利要求1所述的一种基于深度学习技术的国产浏览器适配兼容方法,其特征在于,交互事件包括鼠标事件和键盘事件。
3.根据权利要求1所述的一种基于深度学习技术的国产浏览器适配兼容方法,其特征在于,将尺寸缩放比例的值域进行离散化获得尺寸缩放比例的标量,每个标量对应一个表示dom元素尺寸缩放比例的分类标签。
4.根据权利要求1所述的一种基于深度学习技术的国产浏览器适配兼容方法,其特征在于,第一隐藏层的计算公式如下:
5.根据权利要求1所述的一种基于深度学习技术的国产浏览器适配兼容方法,其特征在于,为交互事件生成节点时需要解析交互事件中所包含的要素,为每个要素生成一个对应的交互事件节点,其中交互事件类型对应的交互事件节点与dom元素对应的全局树中的节点连接,其余的交互事件节点与交互事件类型对应的交互事件节点连接。
6.根据权利要求5所述的一种基于深度学习技术的国产浏览器适配兼容方法,其特征在于,一个交互事件的节点包括一个交互事件类型对应的交互事件节点。
7.根据权利要求1所述的一种基于深度学习技术的国产浏览器适配兼容方法,其特征在于,步骤107包括:
8.根据权利要求7所述的一种基于深度学习技术的国产浏览器适配兼容方法,其特征在于,第t个交互事件是指交互事件按照发生时间的顺序进行排序后的第t个。
9.根据权利要求7所述的一种基于深度学习技术的国产浏览器适配兼容方法,其特征在于,一个类型标签对应于一个html dom anchor对象的属性。
10.根据权利要求7所述的一种基于深度学习技术的国产浏览器适配兼容方法,其特征在于,第四隐藏层包括rnn单元,rnn单元的第t个时间步输入第t个交互事件的交互事件类型对应的节点的第四节点矢量。
技术总结
本发明涉及网络信息处理技术领域,公开了一种基于深度学习技术的国产浏览器适配兼容方法,包括以下步骤:客户端启动国产浏览器并输入网址,发送请求至云服务器;云服务器接收请求后下载网页内容,然后解析网页内容进行渲染生成影像缓存;云服务器将生成的影像缓存发送到客户端,客户端接收到影像缓存后直接显示在浏览器内;本发明采用云服务转换技术,利用云计算的技术将用户在国产浏览器中访问的网页传送至云服务进行解析和渲染,再将处理后的页面返回给用户,具有较强的通用性和可适应性,不存在网页不兼容的问题。
技术研发人员:李强,许元斌,陈又咏,程明,蔡清远,陈志彬,张富林,陈瑞兴
受保护的技术使用者:国网信息通信产业集团有限公司
技术研发日:
技术公布日:2024/1/16
- 还没有人留言评论。精彩留言会获得点赞!