一种动态表单设计方法与流程

本发明涉及计算机,更具体的说,本发明涉及一种动态表单设计方法。
背景技术:
1、随着信息化技术的普及,信息管理系统应用越来越广泛,而在信息管理系统中表单占了很重要的地位。在对表单的开发中,一般是根据用户的业务需求定制具体的表单。但是当业务有改变,表单录入的信息随之需要改变,定制化的表单不灵活,需要开发人员重新开发。
2、而随着互联网的快速发展和智能化的需求增加,动态表单设计成为了许多应用开发中的重要环节。传统的表单设计通常需要开发人员手动编写代码,耗费时间和精力。而随着可视化和低代码开发的兴起,开发人员需要一种能够快速设计和生成动态表单的技术。
技术实现思路
1、为了克服现有技术的不足,本发明提供一种动态表单设计方法,无需开发人员手动编写代码,能够快速设计和生成动态表单。
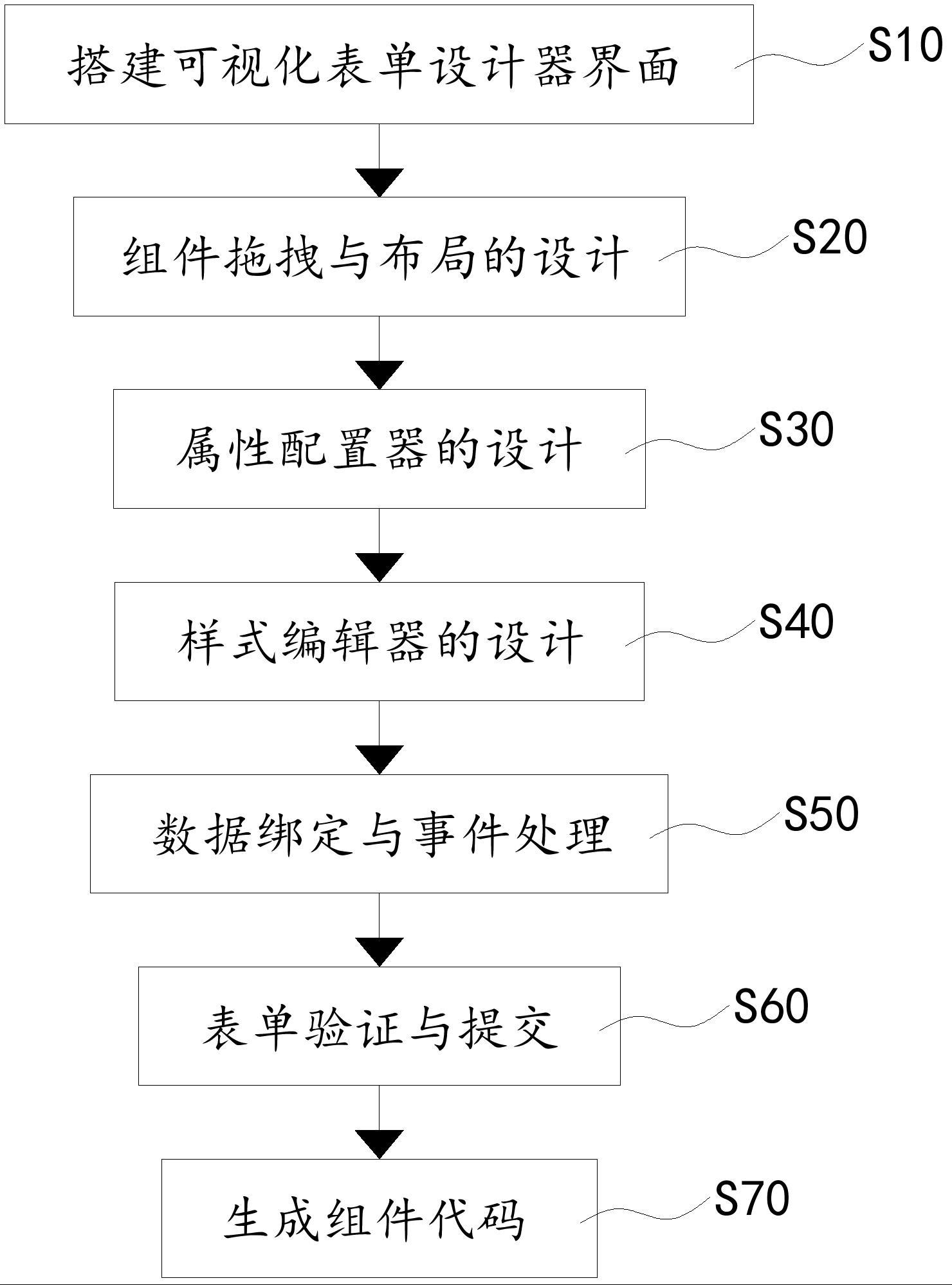
2、本发明解决其技术问题所采用的技术方案是:一种动态表单设计方法,其改进之处在于,该方法包括以下步骤:
3、s10、搭建可视化表单设计器界面,创建基于vue3.x的项目,并引入elementplus组件库;
4、设计可视化表单设计器界面,使用vue router创建路由页面,将组件库展示区、表单设计器区和属性配置器区作为不同的组件进行划分;
5、s20、组件拖拽与布局的设计,使用html5的拖拽api,在组件库中为每个表单组件设置draggable属性为true,使其可拖拽,在表单设计器中实现表单组件的拖拽功能;
6、s30、属性配置器的设计,为每个表单组件提供对应的属性配置器,并根据组件类型动态展示相应的属性选项;
7、s40、样式编辑器的设计,通过样式编辑器,设置表单的样式;
8、s50、数据绑定与事件处理,通过配置属性将表单组件与数据模型进行绑定,实现表单数据的双向绑定;
9、s60、表单验证与提交,通过配置属性设置表单的验证规则,当表单验证不通过时,提供相应的错误提示;通过配置提交按钮的事件处理函数,提供表单提交的功能;
10、s70、生成组件代码,根据表单设计器中的设计结果,生成对应的vue组件代码。
11、进一步的,所述步骤s10中,使用vue cli创建项目,并在项目中安装elementplus,在项目的入口文件中引入element plus的样式文件和组件库。
12、进一步的,步骤s20中,当用户拖拽组件时,通过监听拖拽事件,获取拖拽的位置和大小,并在表单设计器中显示。
13、进一步的,步骤s30中,属性配置器包括表单组件的基本属性、验证规则以及默认值的选项。
14、进一步的,采用vue的响应式数据绑定机制,将属性与数据模型进行绑定,当属性的值发生变化时,数据模型的相应字段也会随之更新;
15、使用element plus提供的表单组件,展示和设置属性的值;
16、使用表单校验库,验证表单组件的合法性;
17、根据属性的值,动态生成表单组件的代码,并将其应用到表单设计器中。
18、进一步的,所述步骤s40中,样式编辑器中可调节的选项包括背景色、字体大小以及边框样式,表单的样式设置包括:
19、使用css的样式属性,设置表单的样式;
20、使用滑块组件调节样式属性的值;
21、使用颜色选择器组件,选择颜色的值;
22、使用样式预览区,实时展示表单的样式效果;
23、使用css的伪类选择器,设置鼠标的样式;
24、使用css的动画效果,实现表单的动态效果。
25、进一步的,所述步骤s50中,使用vue的响应式数据绑定机制,将数据模型的字段与表单组件的值进行绑定;当表单组件的值发生变化时,数据模型的相应字段也会随之更新。
26、进一步的,使用vue的计算属性,对表单数据进行处理和计算;使用vue的watch监听器,监听表单数据的变化,并进行相应的逻辑处理;使用vue的指令,来实现数据的绑定和事件的处理。
27、进一步的,步骤s60中,配置属性设置表单的验证规则包括:
28、使用表单校验库,验证表单的合法性;
29、使用element plus提供的表单组件,展示和验证表单的值;
30、使用表单验证库的规则,验证表单的值;
31、所述提供相应的错误提示包括:使用element plus提供的弹窗组件,展示验证的结果;
32、当用户点击提交按钮时,调用相应的函数进行表单数据的提交操作:使用ajax请求库,发送表单数据到服务器进行处理或保存;使用路由导航守卫,对表单数据进行校验和拦截,确保数据的完整性和安全性。
33、进一步的,步骤s70包括:
34、使用模板引擎,根据模板引擎生成组件代码;
35、使用字符串拼接、正则表达式的方式,将组件的属性、样式、事件的信息转换为代码;
36、通过文件操作库,将生成的组件代码保存到文件中;
37、使用版本控制工具,对生成的组件代码进行管理和追踪。
38、本发明的有益效果是:该方法允许开发人员通过拖拽组件、配置属性和样式等方式来设计表单,无需手动编写代码;通过搭建可视化表单设计器界面,开发人员可以直观地设计表单,并实时预览表单的效果;在设计完成后,系统会根据设计结果生成对应的vue组件代码,开发人员可以直接在项目中使用这些组件。
技术特征:
1.一种动态表单设计方法,其特征在于,该方法包括以下步骤:
2.根据权利要求1所述的一种动态表单设计方法,其特征在于,所述步骤s10中,使用vue cli创建项目,并在项目中安装 element plus,在项目的入口文件中引入elementplus的样式文件和组件库。
3.根据权利要求1所述的一种动态表单设计方法,其特征在于,步骤s20中,当用户拖拽组件时,通过监听拖拽事件,获取拖拽的位置和大小,并在表单设计器中显示。
4.根据权利要求1所述的一种动态表单设计方法,其特征在于,步骤s30中,属性配置器包括表单组件的基本属性、验证规则以及默认值的选项。
5.根据权利要求4所述的一种动态表单设计方法,其特征在于,采用vue的响应式数据绑定机制,将属性与数据模型进行绑定,当属性的值发生变化时,数据模型的相应字段也会随之更新;
6.根据权利要求1所述的一种动态表单设计方法,其特征在于,所述步骤s40中,样式编辑器中可调节的选项包括背景色、字体大小以及边框样式,表单的样式设置包括:
7.根据权利要求1所述的一种动态表单设计方法,其特征在于,所述步骤s50中,使用vue的响应式数据绑定机制,将数据模型的字段与表单组件的值进行绑定;当表单组件的值发生变化时,数据模型的相应字段也会随之更新。
8.根据权利要求7所述的一种动态表单设计方法,其特征在于,使用vue的计算属性,对表单数据进行处理和计算;使用vue的watch监听器,监听表单数据的变化,并进行相应的逻辑处理;使用vue的指令,来实现数据的绑定和事件的处理。
9.根据权利要求1所述的一种动态表单设计方法,其特征在于,步骤s60中,配置属性设置表单的验证规则包括:
10.根据权利要求1所述的一种动态表单设计方法,其特征在于,步骤s70包括:
技术总结
本发明公开了一种动态表单设计方法;该方法包括以下步骤:S10、搭建可视化表单设计器界面;S20、组件拖拽与布局的设计;S30、属性配置器的设计;S40、样式编辑器的设计;S60、表单验证与提交;S70、生成组件代码,根据表单设计器中的设计结果,生成对应的Vue组件代码;本发明的有益效果是:该方法允许开发人员通过拖拽组件、配置属性和样式等方式来设计表单,无需手动编写代码;通过搭建可视化表单设计器界面,开发人员可以直观地设计表单,并实时预览表单的效果。
技术研发人员:王超,何杜,周波涛,凡宸,黄浩翔,何智
受保护的技术使用者:深圳云图数智信息科技有限公司
技术研发日:
技术公布日:2024/1/16
- 还没有人留言评论。精彩留言会获得点赞!