网页组件的状态管理方法和装置、电子设备和存储介质与流程

本公开涉及互联网,尤其是一种网页组件的状态管理方法和装置、电子设备和存储介质。
背景技术:
1、web(world wide web)即全球广域网,也称为万维网,是一种基于超文本和http的、全球性的、动态交互的、跨平台的分布式图形信息系统。react,是一种web框架,用于构建用户界面的javascript库。文档对象模型(documentobject mode,dom)是w3c组织推荐的处理可扩展标志语言的标准编程接口。
2、在现代web前端领域,react的声明式设计、组件化、虚拟dom、异步并发式更新让前端开发人员能够更加高效地构建交互式的前端应用程序。状态管理是现代web程序应用中的重要组成部分,随着应用程序复杂性的增加,不同的状态管理库被开发出来,目标是创建一个中央的存储来管理这些状态,在各个组件分发数据。
3、相关技术对react状态管理解决方案,采用中央存储和跨组件通信的方式,即利用中央存储库存储react状态,各个页面组件在需要使用react状态时,从中央存储库读取react状态,然后react状态在各个页面组件之间进行通信。相关技术采用中央存储和跨组件通信的方式,由于当某个页面组件中存储的react状态,与该页面组件关联的页面组件中的react状态需要改变,与该页面组件没有关联的页面组件中的react状态不需要变化,因此容易导致页面状态管理混乱的问题。
技术实现思路
1、本公开实施例提供一种网页组件的状态管理方法和装置、电子设备和存储介质,以解决上述问题。
2、本公开实施例的第一方面,提供一种网页组件的状态管理方法,包括:
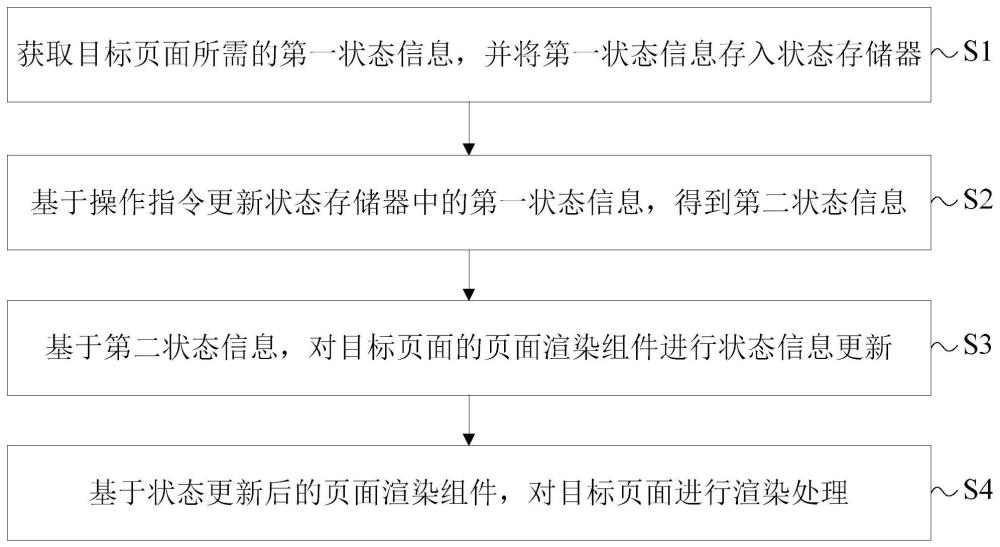
3、获取目标页面所需的第一状态信息,并将所述第一状态信息存入状态存储器;
4、响应于针对所述目标页面的操作指令,基于所述操作指令更新所述状态存储器中的所述第一状态信息,得到第二状态信息;
5、基于所述第二状态信息,对所述目标页面的页面渲染组件进行状态信息更新;
6、基于状态更新后的页面渲染组件,对所述目标页面进行渲染处理。
7、在本公开的一些实施例中,所述基于所述操作指令更新所述状态存储器中的所述第一状态信息,包括:
8、执行所述操作指令后,获取所述操作指令的关联状态信息的状态变化;
9、基于所述关联状态信息的状态变化,对所述状态存储器中存储的所述第一状态信息进行全量更新或增量更新,其中,在所述全量更新或增量更新后,所述状态存储器存储所述第二状态信息。
10、在本公开的一些实施例中,所述基于所述第二状态信息,对所述目标页面的页面渲染组件进行状态信息更新,包括:
11、从所述状态存储器中读取所述关联状态信息的状态变化;
12、在所述目标页面的页面渲染组件中,确定存储有所述关联状态信息的关联页面渲染组件;
13、基于所述关联状态信息的状态变化,对所述关联页面渲染组件进行状态信息更新。
14、在本公开的一些实施例中,所述将所述第一状态信息存入状态存储器,包括:
15、创建所述状态存储器;
16、将所述第一状态信息和状态更新函数集合存入所述状态存储器,其中,所述状态更新函数集合包括第一状态更新函数和第二状态更新函数,所述状态存储器利用所述第一状态更新函数更新所述第一状态信息,所述目标页面的页面渲染组件利用所述第二状态更新函数进行状态更新。
17、在本公开的一些实施例中,所述状态更新函数集合还包括异步状态更新函数,所述异步状态更新函数包括用于进行副作用操作的钩子函数;
18、在所述将所述第一状态信息和状态更新函数集合存入所述状态存储器之后,还包括:
19、基于所述钩子函数,确定所述异步状态更新函数的执行条件;
20、响应于满足所述异步状态更新函数的执行条件,根据所述异步状态更新函数执行所述副作用操作。
21、在本公开的一些实施例中,还包括:
22、通过网页中间件提供持久化存储函数,其中,所述持久化存储函数封装有所述目标页面的页面数据的本地存储方法;
23、基于所述持久化存储函数,持久化存储所述目标页面的页面数据。
24、本公开实施例的第二方面,提供一种网页组件的状态管理装置,包括:
25、状态信息集中存储模块,用于获取目标页面所需的第一状态信息,并将所述第一状态信息存入状态存储器;
26、状态信息集中更新模块,用于响应于针对所述目标页面的操作指令,基于所述操作指令更新所述状态存储器中的所述第一状态信息,得到第二状态信息;
27、页面渲染组件管理模块,用于基于所述第二状态信息,对所述目标页面的页面渲染组件进行状态信息更新;
28、渲染模块,用于基于状态更新后的页面渲染组件,对所述目标页面的渲染处理。
29、在本公开的一些实施例中,所述状态信息集中更新模块用于执行所述操作指令后,获取所述操作指令的关联状态信息的状态变化;所述状态信息集中更新模块还用于基于所述关联状态信息的状态变化,对所述状态存储器中存储的所述第一状态信息进行全量更新或增量更新。
30、在本公开的一些实施例中,所述页面渲染组件管理模块用于从所述状态存储器中读取所述关联状态信息的状态变化;所述页面渲染组件管理模块还用于在所述目标页面的页面渲染组件中,确定存储有所述关联状态信息的关联页面渲染组件;所述页面渲染组件管理模块还用于基于所述关联状态信息的状态变化,对所述关联页面渲染组件进行状态信息更新,其中,在所述状态信息更新后,所述关联页面渲染组件存储所述第二状态信息。
31、在本公开的一些实施例中,所述状态信息集中存储模块用于创建所述状态存储器;所述状态信息集中存储模块还用于将所述第一状态信息和状态更新函数集合存入所述状态存储器,其中,所述状态更新函数集合包括第一状态更新函数和第二状态更新函数,所述状态存储器利用所述第一状态更新函数更新所述第一状态信息,所述目标页面的页面渲染组件利用所述第二状态更新函数进行状态更新。
32、在本公开的一些实施例中,所述装置还包括:
33、副作用操作模块,用于基于钩子函数,确定异步状态更新函数的执行条件;
34、响应于满足所述异步状态更新函数的执行条件,根据所述异步状态更新函数执行所述副作用操作;
35、其中,所述状态更新函数集合还包括所述异步状态更新函数,所述异步状态更新函数包括用于进行副作用操作的所述钩子函数。
36、在本公开的一些实施例中,所述装置还包括:
37、持久化存储模块,用于通过网页中间件提供持久化存储函数,其中,所述持久化存储函数封装有所述目标页面的页面数据的本地存储方法;所述持久化存储模块还用于基于所述持久化存储函数,持久化存储所述目标页面的页面数据。
38、本公开实施例的第三方面,提供一种电子设备,包括:
39、存储器,用于存储计算机程序产品;
40、处理器,用于执行所述存储器中存储的计算机程序产品,且所述计算机程序产品被执行时,实现上述第一方面所述的方法。
41、本公开实施例的第四方面,提供一种计算机可读存储介质,其上存储有计算机程序指令,该计算机程序指令被处理器执行时,实现上述第一方面所述的方法。
42、本公开实施例的网页组件的状态管理方法和装置、电子设备和存储介质,利用状态存储器集中存储目标页面所需的第一状态信息,并在执行针对目标页面的操作指令后在状态存储器更新第一状态信息得到第二状态信息。当发现状态存储器中存储的第一状态信息更新为第二状态信息时,对目标页面的页面渲染组件中存储的状态信息进行更新,并利用更新状态信息后的监控组件对目标页面进行渲染。本公开实施例通过对页面状态信息进行集中存储和集中更新,相对于采用中央存储和跨组件通信的方式,可以避免页面状态信息在各个页面之间进行通信导致各个页面组件中的页面状态信息管理混乱的问题,实现了对页面状态信息的有效管理。
43、下面通过附图和实施例,对本公开的技术方案做进一步的详细描述。
- 还没有人留言评论。精彩留言会获得点赞!