一种项目的分包打包方法及系统与流程

本发明涉及数据处理,尤其涉及一种项目的分包打包方法及系统。
背景技术:
1、产品或系统在随着业务的发展和迭代过程中,其前端工程内包含的代码量和逻辑也愈加复杂,而日益扩大的工程对于项目的启动时间、打包时间、可维护性、用户体验等有着直接影响。
2、在项目开发时,现有技术方案会将所有页面共用main.js、router和store,所有页面都存放在同一个pages文件夹下;在项目构建时,现有技术方案会将所有代码统一打包成一个bound.js文件。基于此,基于此,首先,现有技术部署的客户端必须等待整个项目或应用的代码包都加载完毕才能启动运行;其次,现有技术是将所有资源都打成一个包,如有迭代需求,即使修改一个字符,客户端都需要重新下载整个代码包,缓存命中率极低。其次,现有技术所有业务运行都在同一个主包中,不论访问是独立模块还是公共模块,都需要先下载主包。
3、综上所述,现有的项目存在维护性和扩展性差的问题。
技术实现思路
1、有鉴于此,本发明实施例提供一种项目的分包打包方法及系统,以解决采用现有项目存在维护性和扩展性差的问题。
2、为解决上述问题,本发明实施例提供如下技术方案:
3、本发明实施例第一方面公开了一种项目的分包打包方法,所述方法包括:
4、基于预先利用vue和webpack完成的webbpack配置文件、package.json文件和文件目录对目标项目执行打包构建命令,得到构建好的子项目分包;
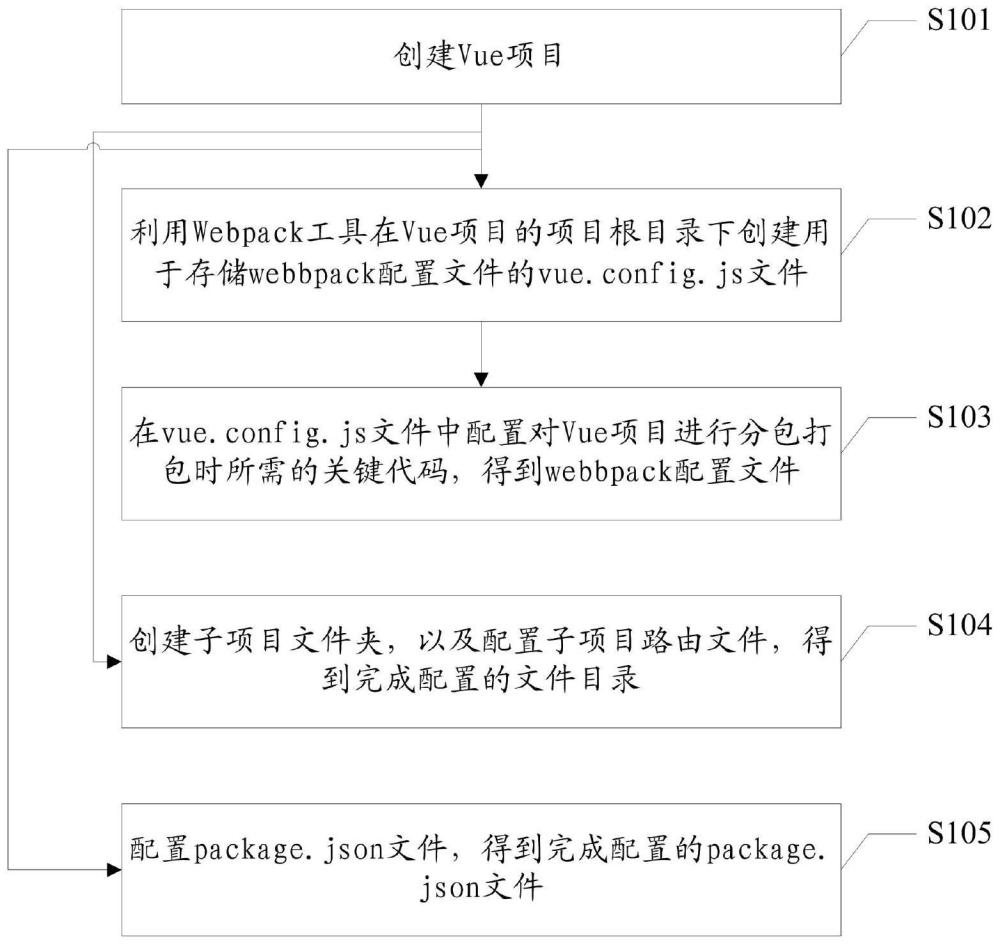
5、其中,所述预先利用vue和webpack完成的配置文件的过程包括:
6、创建vue项目;
7、利用webpack工具在所述vue项目的项目根目录下创建用于存储webbpack配置文件的vue.config.js文件;
8、在所述vue.config.js文件中配置对所述vue项目进行分包打包时所需的关键代码,得到webbpack配置文件;
9、创建子项目文件夹,以及配置子项目路由文件,得到完成配置的文件目录;
10、配置package.json文件,得到完成配置的package.json文件。
11、可选的,在所述vue.config.js文件中配置对所述vue项目进行分包打包时所需的关键代码,得到webbpack配置文件,包括:
12、在所述vue.config.js文件中配置获取子项目的子项目名称和子项目打包成功后的输出文件的名称的配置项;
13、在所述vue.config.js文件中配置打包入口、打包出口和所述输出文件存放位置的相对路径;
14、在所述vue.config.js文件中配置splitchunks代码,所述splitchunks代码具有分割功能;
15、将完成配置的所述vue.config.js文件作为webbpack配置文件。
16、可选的,还包括:
17、获取所述vue项目的配置需求,基于所述配置需求在所述vue.config.js文件中配置项目需求配置项。
18、可选的,所述创建子项目文件夹,以及配置子项目路由文件,得到完成配置的文件目录,包括:
19、在所述vue项目中存储源代码的src文件夹中创建projects项目文件夹,所述projects项目文件夹用于存储所述vue项目中所有业务模块的代码;
20、创建每个所述业务模块对应的子项目文件夹,所述子项目文件夹的名称为子项目名称;
21、在每个所述子项目文件夹中创建所属业务模块的入口文件、路由和状态管理;
22、在每个所述子项目文件夹中添加pages文件夹,完成创建子项目文件夹,所述pages文件夹用于存储与所属子项目相关的vue页面;
23、在所述子项目文件夹中创建的路由对应子项目路由配置中添加满足webbpack代码分割要求的分包代码,得到完成配置的文件目录。
24、可选的,配置package.json文件,得到完成配置的package.json文件,包括:
25、根据子项目名称为所有子项目进行分包、打包和运行命令的配置,得到完成配置的package.json文件,其中,所述进行分包、打包和运行命令的配置过程中所涉及到的文件夹名称与所述webbpack配置文件、子项目文件夹中配置相关的文件夹的文件夹名称一致。
26、本发明实施例第二方面公开了一种项目的分包打包系统,所述系统包括:
27、分包打包模块,用于基于预先利用vue和webpack完成的webbpack配置文件、package.json文件和文件目录对项目执行打包构建命令,得到构建好的子项目分包;
28、预构建模块,包括:
29、项目创建单元,用于创建vue项目;
30、webbpack配置单元,用于利用webpack工具在所述vue项目的项目根目录下创建用于存储webbpack配置文件的vue.config.js文件,以及在所述vue.config.js文件中配置对所述vue项目进行分包打包时所需的关键代码,得到webbpack配置文件;
31、文件目录配置单元,用于创建子项目文件夹,以及配置子项目路由文件,得到完成配置的文件目录;
32、package.json配置单元,用于配置package.json文件,得到完成配置的package.json文件。
33、可选的,webbpack配置单元具体用于:
34、在所述vue.config.js文件中配置获取子项目的子项目名称和子项目打包成功后的输出文件的名称的配置项;在所述vue.config.js文件中配置打包入口、打包出口和所述输出文件存放位置的相对路径;在所述vue.config.js文件中配置splitchunks代码,所述splitchunks代码具有分割功能;将完成配置的所述vue.config.js文件作为webbpack配置文件。
35、可选的,所述webbpack配置单元,还用于:
36、获取所述vue项目的配置需求,基于所述配置需求在所述vue.config.js文件中配置项目需求配置项。
37、可选的,所述文件目录配置单元具体用于:
38、在所述vue项目中存储源代码的src文件夹中创建projects项目文件夹,所述projects项目文件夹用于存储所述vue项目中所有业务模块的代码;创建每个所述业务模块对应的子项目文件夹,所述子项目文件夹的名称为子项目名称;在每个所述子项目文件夹中创建所属业务模块的入口文件、路由和状态管理;在每个所述子项目文件夹中添加pages文件夹,完成创建子项目文件夹,所述pages文件夹用于存储与所属子项目相关的vue页面;在所述子项目文件夹中创建的路由对应子项目路由配置中添加满足webbpack代码分割要求的分包代码,得到完成配置的文件目录。
39、可选的,所述package.json配置单元具体用于:
40、根据子项目名称为所有子项目进行分包、打包和运行命令的配置,得到完成配置的package.json文件,其中,所述进行分包、打包和运行命令的配置过程中所涉及到的文件夹名称与所述webbpack配置文件、子项目文件夹中配置相关的文件夹的文件夹名称一致。
41、基于上述本发明实施例提供的一种项目的分包打包方法及系统,该方法包括基于预先利用vue和webpack完成的webbpack配置文件、package.json文件和文件目录对项目执行打包构建命令,得到构建好的子项目分包;具体预先利用vue和webpack完成的配置文件的过程包括:创建vue项目;利用webpack工具在所述vue项目的项目根目录下创建用于存储webbpack配置文件的vue.config.js文件;在所述vue.config.js文件中配置对所述vue项目进行分包打包时所需的关键代码,得到webbpack配置文件;创建子项目文件夹,以及配置子项目路由文件,得到完成配置的文件目录;配置package.json文件,得到完成配置的package.json文件;基于所述webbpack配置文件、所述package.json文件和所述文件目录执行打包构建命令,得到构建好的子项目分包。在本发明实施例中,基于vue和webpack进行分包打包配置,利用配置文件执行打包构建命令将大项目拆分为若干小项目,且确保每个子项目具有独立的生命周期,可独立对子项目进行启动、开发、构建、打包、维护管理等,大大提高了项目的可维护性和扩展性。
- 还没有人留言评论。精彩留言会获得点赞!