一种自适应混合应用JavaScript桥接的方法与流程

本发明涉及软件开发,尤其涉及一种自适应混合应用javascript桥接的方法。
背景技术:
1、混合应用开发已成为移动应用领域的一种流行开发方式,它结合了web技术(如html、css、javascript)和本地移动应用,使开发者能够跨多个平台共享代码并减少开发成本。javascript桥接是混合应用开发中的重要技术,用于在本地应用和嵌入的h5页面之间建立通信渠道。这种通信允许本地应用与web视图之间传递数据、触发操作和实现功能的互操作性。
2、然而,它伴随着一个严重的技术挑战:不同平台间javascript桥接(jsbridge)的不一致性。虽然不同平台提供了不同的jsbridge实现,但它们的接口和功能通常千差万别,甚至仅提供了基本的双向通信功能。这导致了多个问题:
3、开发效率下降:开发者不得不为不同平台编写和维护不同的jsbridge适配代码,这增加了开发工作量和时间成本。这是一个重要的挑战,尤其是对于需要快速推出应用的开发者来说。
4、一致性问题:由于jsbridge的不一致性,混合应用在不同平台上可能表现出不一致的行为,影响了用户体验。这降低了应用的可用性和吸引力。
5、技术门槛高:混合应用开发对于某些开发者来说可能过于复杂,因为他们需要了解不同平台上的细节,这加大了技术门槛。
6、维护困难:随着时间的推移,不同平台的jsbridge适配代码需要不断维护,这会增加维护成本,尤其是在应用升级和新功能添加时。
7、综上所述,混合应用开发中的jsbridge不一致性问题对开发者和用户都构成了严重问题。本发明旨在解决这一问题,提供一种全面的解决方案,以提高开发效率、确保跨平台兼容性,并降低技术障碍,从而改善混合应用开发的质量和可维护性。这一发明的目的是为了使开发者能够更轻松地处理不同平台的jsbridge需求,提供更一致的用户体验,从而为移动应用领域带来更好的解决方案。
技术实现思路
1、针对上述问题,本发明提供一种自适应混合应用javascript桥接的方法,为解决上述问题,本发明所采用的技术方案是:
2、一种自适应混合应用javascript桥接的方法,包括平台识别模块、自适应桥接模块、统一数据交互模块以及jssdk的架构实现模块;
3、所述平台识别模块采用多层策略来识别目标设备的操作系统平台;
4、所述平台识别模块检测设备的用户代理字符串以确定设备类型和操作系统信息,然后根据用户代理信息及方法将进一步分析设备的硬件和软件特征,以确定具体的操作系统平台;
5、所述自适应桥接模块在操作系统平台被确定之后,自动选择适用于该平台的javascript桥接技术,所述自适应桥接模块不会去限制各个应用系统平台jsbridge的具体实现,但会规范约定jsbridge暴露出来的实现接口以及适配封装的实现;
6、所述统一数据交互模块规范javascript和本地代码之间的数据交互,包括数据传递、函数调用和事件触发,数据传输采用json格式,以确保数据结构的一致性;
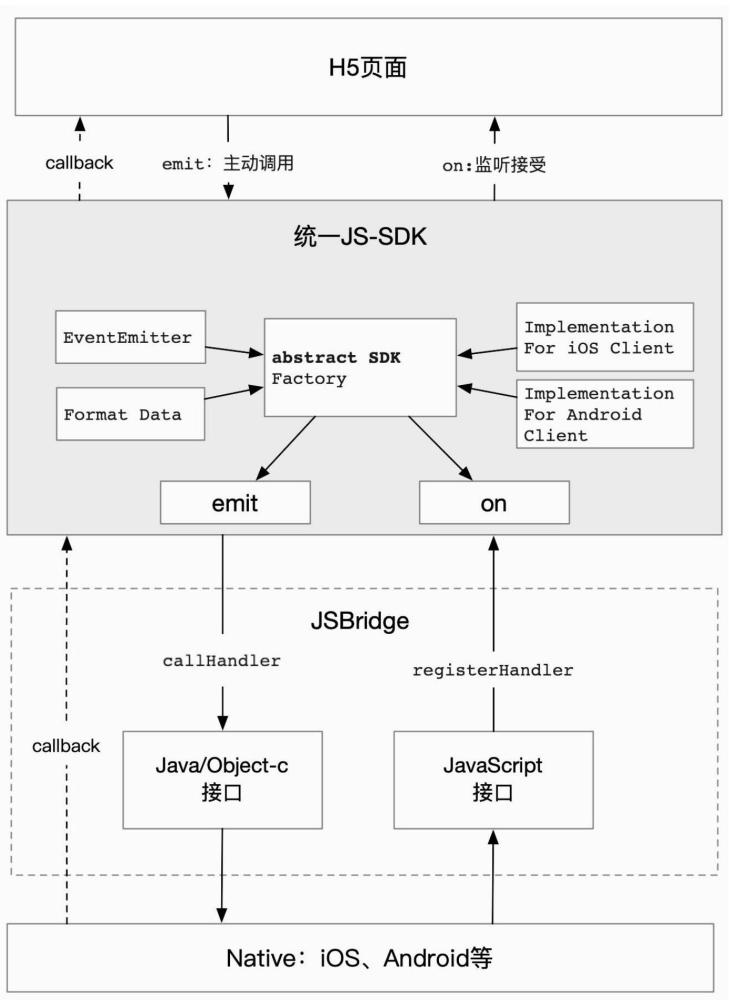
7、所述jssdk的架构实现模块通过jssdk来解耦前端业务层和不同native层的处理,jssdk采用工厂设计模式,主要分为包含3个核心类client、clientfacttory以及jssdk。
8、优选地,所述平台识别模块中的操作系统平台包括ios系统、android系统以及鸿蒙系统,确保准确的平台识别,使jssdk能够针对性地执行适配操作。
9、优选地,所述自适应桥接模块中,native端可以直接集成成熟的jsbridge sdk,在android上使用webview的javascript桥接方法,在ios上使用wkwebview的javascript桥接技术,通过封装的jssdk根据操作系统版本和设备型号来优化桥接配置。
10、优选地,所述client集成不同平台系统native的jsbridge能力的基类,规范实现统一抽象方法,由各个平台的子类去具体实现;
11、不同平台的实现通过具体实现的子类去继承基类实现,确保其适配于特定平台的jsbridge接口,如android端的jsbridge,ios端的webviewjavascriptbridge。
12、优选地,所述client还包括内建eventemiter消息通信机制,优化消息回调,优化bridge初始化延迟导致无法直接调用bridge方法的问题;
13、以及统一交互数据结构,转化成js对象;通过规范化的数据结构定义,约定业务处理规则:
14、// 接口响应通用格式,通过不同的 code,进行不同的业务处理exportinterface apiresponse<t = any>{
15、code: number
16、message: string
17、data: t
18、[key: stringl: any
19、}
20、//h5主动向 native 发送消息的回调
21、export type typecallcallback =(data?: apiresponse) =>void
22、export type typeresponsecallback =(data?: any) =>void
23、// h5 监听 native 发出的消息回调
24、export type typeregistercallback =(data?: apiresponse,
25、responsecallback?: typeresponsecallback) =>void。
26、优选地,所述clientfacttory通过 creator() 根据平台系统创建实例,示例如下:
27、public static creator(): client null {
28、if (isios) {
29、return new losclient()
30、} else if (is android) {
31、return new androidclient()
32、}
33、return null
34、}
35、}。
36、优选地,所述jssdk属于sdk对外暴露的入口类,提供具体对外的调用方法,具体对外提供的方法可以根据业务进行自定义扩展,类的结构示例如下:
37、class jssdk {
38、private client: client null
39、private config: config
40、constructor(){
41、this.client = clienrfactory.creator()
42、if (!this.client){
43、console.warn(当前环境并非 app 允许运行环境,jssdk 无法使用
44、// 初始化处理
45、init(config:any): void {
46、this.config = config
47、//todo 根据 config,来做特定业务逻辑的处理,比如授权验证、默认配置等
48、}
49、//jssdk 初始化完成后可调用
50、ready(callback:() =>void): void{
51、this.client?.ready(callback)
52、}
53、// 通用调用 native js
54、emit(action: string, data: record<string, any>, callback:typecallcalback): void {
55、this.client?.callhandler(action, data, callback)
56、//注册监听
57、on(action: string, callback: typeregistercallback): void{this.client?.registerhandler(action,callback)
58、// 取消时间监听
59、off(action: string, callback: typeregistercallback): void[this.client?.removehandler(action,callback)
60、}
61、//自定义方法,更加针对性的方法navigateto(data: record<string, any>,callback: typeregistercallback):void{
62、// todo 可以封装 logi 特有处理逻辑,最后调用 this.emit()方法
63、}
64、}
65、jssdk暴露出去是一个jssdk的实例对象,如下:
66、const jssdk = new jssdk()
67、export default jssdk
68、前端开发人员可以直接通过调用sdk的实例方法:
69、import jssdk from‘xxx-jssdk’
70、//调用方法
71、jssdk.navigateto(furl:'/xx/xxx})。
72、优选地,所述统一数据交互模块通过数据传递队列和异步事件处理,jssdk内部实现了可靠的数据交互和统一数据结构体。
73、本发明的有益效果为:
74、1.通过自动适配不同平台的特性,开发者可以减少编写和维护不同版本代码的工作量,从而提高开发效率。这有助于快速推出应用程序,并降低开发成本。
75、2.确保混合应用在多个操作系统上具有一致的行为和用户体验。有助于提高应用的可用性,并使其更具吸引力。
76、3.降低技术障碍,使更多的开发者能够参与混合应用开发,有助于促进跨平台开发的普及,并推动移动应用生态系统的发展。
- 还没有人留言评论。精彩留言会获得点赞!