一种纯前端实现的Chat智能问答流式打字输出方法和系统与流程

本发明涉及打字输出,尤其涉及一种纯前端实现的chat智能问答流式打字输出方法和系统。
背景技术:
1、在web前端领域,目前针对于流式打字输出特效,主要采用以下技术方案。方案1基于css+html实现的流式输出打字特效;方案2基于javascript+html+css实现,通过操作页面dom元素的流式输出打字特效;方案3基于javascript+eventsource+fetch原生实现;方案4基于第三方插件@microsoft/fetch-event-source结合javacript+react/vue前端ui框架实现流式打字输出效果,与方案3实现原理一致。
2、在实际应用中,方案1和方案2都是纯前端实现,不需要服务端提供流式输出接口,通过普通接口,一次性获取需要流式输出的内容,在内容需要通过流式输出展示的时候,通过定时器以一定间隔时间周期执行累加截取文本内容,然后直接操作页面dom元素,将截取的文本赋值给dom元素,从而实现流式打字效果。但是,方案1无法对流式打字输出效果进行控制,适用场景单一;方案2通过操作页面dom,在网页端实现流式打字输出效果,频繁操作dom对网页性能消耗较大,对于输出效果的控制太单一,不适用于智能回答场景。方案3,4的实现,需要服务端配合提供流式输出接口,前端通过流式接口,实时获取内容,将实时获取的内容展示在页面上。在智能问答场景下,方案3和方案4,的整体开发成本较高,实现过程比较复杂,需要服务端配合提供流式输出接口。
3、因此,如何提供一种易于控制、适用场景多元、低成本的智能问答流式打字输出方法,成为亟待解决的技术问题。
技术实现思路
1、有鉴于此,为了克服现有技术的不足,本发明旨在提供一种纯前端实现的chat智能问答流式打字输出方法和系统。
2、根据本发明的第一方面,提供一种纯前端实现的chat智能问答流式打字输出方法,包括:
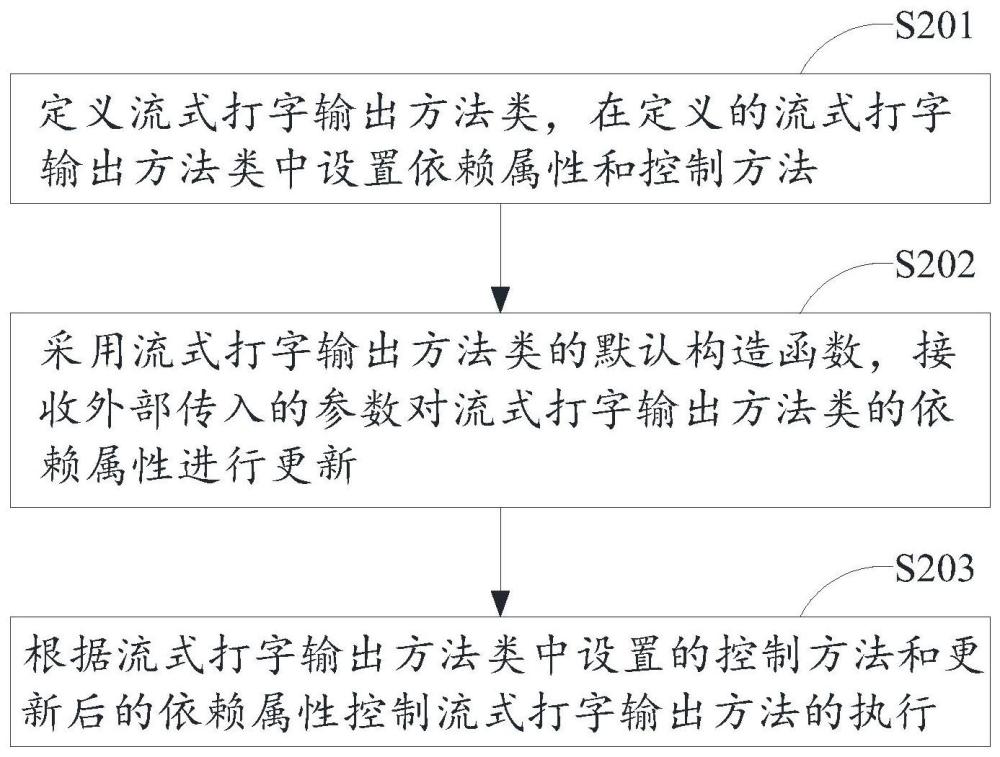
3、定义流式打字输出方法类,在定义的流式打字输出方法类中设置依赖属性和控制方法;
4、采用流式打字输出方法类的默认构造函数,接收外部传入的参数对流式打字输出方法类的依赖属性进行更新;
5、根据流式打字输出方法类中设置的控制方法和更新后的依赖属性控制流式打字输出方法的执行。
6、优选地,本发明纯前端实现的chat智能问答流式打字输出方法中,定义流式打字输出方法类,在定义的流式打字输出方法类中设置依赖属性和控制方法,包括:采用typescript定义实现流式打字输出方法的class方法类,在定义的class方法类中设置对应的依赖属性和控制方法。
7、本发明纯前端实现的chat智能问答流式打字输出方法中,依赖属性包括流式打字输出的内容属性、控制流式输出的定时器属性、内容输出完成后需执行动作的回调函数属性、每一帧文本输出后的钩子函数属性以及控制流式打字输出效果的配置参数属性。
8、本发明纯前端实现的chat智能问答流式打字输出方法中,控制流式打字输出效果的配置参数属性包括:每一帧的输出内容属性、控制是否停止流式输出属性和流式打字输出的速度属性。
9、本发明纯前端实现的chat智能问答流式打字输出方法中,控制方法包括:定义方法类的类构造函数、开始流式打字输出的方法、停止流式打字输出的方法、清除控制流式输出定时器的方法以及初始化方法。
10、本发明纯前端实现的chat智能问答流式打字输出方法中,采用流式打字输出方法类的默认构造函数,接收外部传入的参数值对流式打字输出方法类的依赖属性进行更新,包括:
11、接收控制流式打字输出效果的配置参数,采用接收的控制流式打字输出效果的配置参数对流式打字输出方法类的控制流式打字输出效果的配置参数属性进行赋值;
12、接收流式打字输出的内容参数,采用接收的流式打字输出的内容参数对流式打字输出方法类的流式打字输出的内容属性进行赋值;
13、接收内容输出完成后需执行动作的回调函数,采用接收的内容输出完成后需执行动作的回调函数对流式打字输出方法类的内容输出完成后需执行动作的回调函数属性进行赋值;
14、接收每一帧文本输出后的钩子函数,采用接收的每一帧文本输出后的钩子函数对流式打字输出方法类的每一帧文本输出后的钩子函数属性进行赋值;
15、将控制流式输出的定时器属性的值设置为0,执行流式打字输出方法类的初始化方法。
16、本发明纯前端实现的chat智能问答流式打字输出方法中,根据流式打字输出方法类中设置的控制方法和更新后的依赖属性控制流式打字输出方法的执行,包括:
17、获取流式打字输出方法类的流式打字输出的内容属性的值,当获取的流式打字输出的内容属性的值为0,通过执行流式打字输出方法类的内容输出完成后需执行动作的回调函数,结束开始流式打字输出的方法;
18、当获取的流式打字输出的内容属性的值不为0,通过定义一个初始值为0的定时器执行次数记录变量记录控制流式输出的定时器的执行次数,以流式打字输出的速度为执行间隔执行控制流式输出的定时器。
19、本发明纯前端实现的chat智能问答流式打字输出方法中,当获取的流式打字输出的内容属性的值不为0,通过定义一个初始值为0的定时器执行次数记录变量记录控制流式输出的定时器的执行次数,以流式打字输出的速度为执行间隔执行控制流式输出的定时器,包括:
20、每执行一次控制流式输出的定时器,对定时器执行次数记录变量的值进行加1处理,判断加1处理后定时器执行次数记录变量的值是否与流式打字输出的内容属性的值相等;
21、当加1处理后定时器执行次数记录变量的值与流式打字输出的内容属性的值相等,将定时器执行次数记录变量的值重置为0,调用清除控制流式输出定时器的方法对控制流式输出的定时器进行清除,结束开始流式打字输出的方法;
22、获取定时器执行次数记录变量的记录值,在流式打字输出的内容中从第1位截取到记录值对应位数的文本,将截取的文本作为每一帧的输出内容;
23、将截取的文本构成的每一帧的输出内容作为传入参数,执行每一帧文本输出后的钩子函数。
24、本发明纯前端实现的chat智能问答流式打字输出方法中,根据流式打字输出方法类中设置的控制方法和更新后的依赖属性控制流式打字输出方法的执行,包括:
25、每执行一次控制流式输出的定时器,获取控制是否停止流式输出属性的值,当控制是否停止流式输出属性的值为true,调用清除控制流式输出定时器的方法对控制流式输出的定时器进行清除,结束开始流式打字输出的方法;
26、获取定时器执行次数记录变量的记录值,在流式打字输出的内容中从第1位截取到记录值对应位数的文本,将截取的文本作为每一帧的输出内容;
27、将截取的文本构成的每一帧的输出内容作为传入参数,执行每一帧文本输出后的钩子函数。
28、根据本发明的第二方面,提供一种纯前端实现的chat智能问答流式打字输出系统,该系统包括流式打字输出服务端,该流式打字输出服务端用于定义流式打字输出方法类,在定义的流式打字输出方法类中设置依赖属性和控制方法;采用流式打字输出方法类的默认构造函数,接收外部传入的参数对流式打字输出方法类的依赖属性进行更新;根据流式打字输出方法类中设置的控制方法和更新后的依赖属性控制流式打字输出方法的执行。
29、根据本发明的第三方面,提供一种计算机设备,包括存储器、处理器及存储在所述存储器上并可在所述处理器上运行的计算机程序,所述处理器执行所述程序时实现本发明第一方面所述的方法。
30、本发明实施例方法的纯前端实现的chat智能问答流式打字输出方法和系统,在没有直接操作dom的情况下,可以提高网页性能;不需要服务端配合提供流式输出接口,既适用于网页的ui交互动效,使用流式打字特效场景,也适用于智能问答场景没有服务端提供流式接口的情况下,前端就可以快速模拟实现流式输出打字效果,可以给用户提供好的交互体验,降低开发成本、开发周期及实现复杂度;可以对流式输出打字效果进行精确控制,提供流式打字输出效果的开始、停止、打字速度以及输出完成执行回调的控制;适用场景广泛,可以用于智能问答场景或者网页的ui交互动效,使用流式打字特效场景,适用于原生js及react/vue的项目中有流式打字输出效果的场景。
- 还没有人留言评论。精彩留言会获得点赞!