一种用于为图片切换画框的方法及显示终端与流程

本申请涉及电子技术领域,尤其涉及一种用于为图片切换画框的方法及显示终端。
背景技术:
目前,随着智能电视的广泛使用,其提供的功能也多种多样。例如:智能电视上提供了一个艺术画廊应用,启动该应用后,智能电视的显示屏上将显示一幅图片图案,这样尤其是智能电视安装在电视墙时,使用户感觉电视墙上挂了一幅艺术画。进一步的,还为显示屏上显示的图片图案提供了多种类型的画框图案,用户可以为图片图案选择不同的画框图案来展示,以增加艺术画的美观效果。
相关技术中,例如,在手机上为照片选择不同类型的边框时,每次添加边框后,手机都需要根据边框来重新解码、计算和绘制一次照片,且照片的画质效果也不能单独调整到最佳。
鉴于上述问题,本申请提供一种用于智能电视的为图片切换画框的方法,旨在减少系统解码、计算和绘制过程,且能够单独调整图片的画质效果。
技术实现要素:
本申请提供一种用于为图片切换画框的方法及显示终端,用以减少系统计算和绘制过程,且能够单独调整图片的画质效果。
第一方面,提供一种用于为图片切换画框的方法,包括:
接收切换指令;所述切换指令用于指示为显示在video层的图片图案切换画框图案;
响应于所述切换指令,将被选的画框图案绘制在所述video层之上的osd层;
其中,所述画框图案至少包括画框显示区和位于所述画框显示区内的图片显示区;所述video层与所述osd层的所述图片显示区相重叠区域中的图片图案可见。
可选的,所述画框图案还包括留白区,所述留白区为所述画框显示区和所述图片显示区之间的区域。
可选的,所述图片显示区四周的所述留白区的宽度相等。
可选的,所述方法还包括:
根据所述画框图案的所述画框显示区和所述留白区,确定所述图片显示区大小。
可选的,所述方法还包括:
将所述图片图案经长宽等比缩放,使所述图片图案的面积不小于所述图片显示区的面积。
可选的,所述将所述图片图案经长宽等比缩放,使所述图片图案的面积不小于所述图片显示区的面积,具体包括:
当所述图片图案的长宽比等于所述图片显示区的长宽比时,将所述图片图案进行长宽等比缩放后,使得所述图片图案的面积等于所述图片显示区的面积;
当所述图片图案的长宽比大于所述图片显示区的长宽比时,将所述图片图案进行长宽等比缩放后,使得所述图片图案的宽度等于所述图片显示区的宽度;
当所述图片图案的长宽比小于所述图片显示区的长宽比时,将所述图片图案进行长宽等比缩放后,使得所述图片图案的长度等于所述图片显示区的长度。
可选的,所述video层与所述osd层的所述图片显示区相重叠区域中的图片图案可见,具体包括:
将所述画框图案绘制在所述osd层中时,所述图片显示区中无像素数据,以使所述video层中的图片图案透过所述图片显示区而可见;
或者,将所述画框图案绘制在所述osd层中时,所述图片显示区中的像素数据的透明度设置为1,以使所述video层中的图片图案透过所述图片显示区而可见。
第二方面,提供一种显示终端,包括:显示屏;存储器;以及与所述存储器和所述显示屏通信的处理器,该处理器执行第一方面所述的方法。
第三方面,提供一种非暂态计算机可读存储介质,所述非暂态计算机可读存储介质存储计算机指令,所述计算机指令用于使所述计算机执行第一方面所述的方法。
本申请实施例中,由于画框图案包括画框显示区和位于该画框显示区之内的图片显示区,所以在显示艺术画的图片图案和画框图案时,将画框图案和图片图案设置于不同的显示层进行显示,画框图案在osd层显示,图片图案在video层显示;并且使video层中与osd层的图片显示区相重叠区域中的图片图案可见。这样,当画框图案在osd层显示,图片图案在video层显示时,图片图案能透过画框图案的图片显示区进行显示。
采用上述方案,一方面,可以单独调整显示在video层的图片图案的画质效果,以及单独切换显示在osd层的画框图案;另一方面,在为图片图案切换画框图案时,video层不需要根据选择的画框图案而实时更新图片图案,减少了系统的解码、计算和绘制过程。
附图说明
为了更清楚地说明本申请实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简要介绍,显而易见地,下面描述中的附图仅仅是本申请的一些实施例,对于本领域的普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
图1为一种图片和画框的显示方法的流程图;
图2a-2b为一种艺术画的画框图案的示意图;
图3a为相关技术中一种艺术画显示的示意图;
图3b为相关技术中另一种艺术画显示的示意图;
图3c为相关技术中又一种艺术画显示的示意图;
图4为一种图片图案的位置与图片显示区的位置重叠的示意图;
图5为另一种图片图案的位置与图片显示区的位置重叠的示意图;
图6为一种图片图案的长宽比等于图片显示区的长宽比的示意图;
图7为一种图片图案的长宽比大于图片显示区的长宽比的示意图;
图8为一种图片图案的长宽比小于图片显示区的长宽比的示意图。
具体实施方式
为了使本申请的目的、技术方案和优点更加清楚,下面将结合附图对本申请作进一步地详细描述,显然,所描述的实施例仅仅是本申请一部份实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其它实施例,都属于本申请保护的范围。
为便于说明,本申请中的实施例以包括显示屏的可视终端作示例性说明,例如智能电视,其包括video层和位于video层之上的osd(屏幕菜单式调节方式,on-screendisplay)层,video层由智能电视的视频处理器控制,osd层由智能电视的osd发生器控制,进而实现video层显示画面和osd层显示内容的叠加。
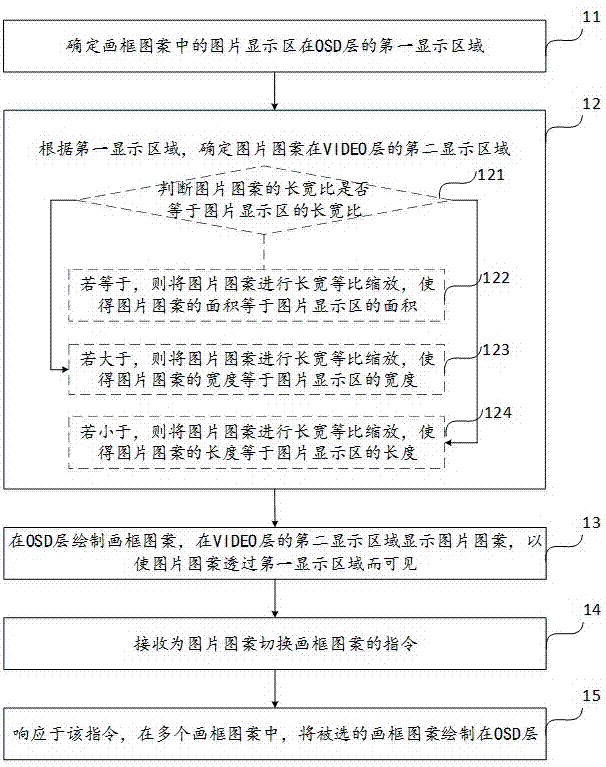
图1为一种图片和画框的显示方法的流程图。如图1所示,该方法包括以下步骤:
步骤11:确定画框图案中的图片显示区在osd层的第一显示区域。
这里,如图2a所示,艺术画的画框图案可以从外到内依次包括画框显示区21、留白区22、图片显示区23,此时可以根据艺术画四周的画框显示区的宽度和图片显示区四周的留白区的宽度,来计算出图片显示区的大小。进一步的,能够确定在osd层显示画框图案时,图片显示区在osd层的第一显示区域。
需要说明的是,如图2b所示,艺术画的画框图案还可以从外到内依次包括画框显示区21和图片显示区23,此时可以根据艺术画四周的画框显示区的宽度,来计算出图片显示区的大小,进而确定图片显示区在osd层的第一显示区域。
步骤12:根据第一显示区域,确定图片图案在video层的第二显示区域。
相关技术中,如图3a所示,图片图案长宽等比缩放于画框图案内,图片图案的两条长边缘与画框图案内的两条长边缘对齐,居中显示;如图3b所示,图片图案长宽等比缩放于画框图案内,居中显示,且图片图案边缘与画框图案内的边缘之间存在一定间隔;如图3c所示,图片图案拉伸至画框图案内显示,图片图案边缘与画框图案内的边缘对齐。
针对上述三种显示方式,当图片图案与画框图案中的图片显示区的长宽比不同时,图3a和图3b中,图片图案不能完全填满图片显示区,使得四周的留白区宽度大小不同,显示效果不美观;图3c中虽然图片图案在画框图案中铺满显示,但图片图案会由于不等比拉伸而失真。因此在图片图案与画框图案显示时,既要保证显示效果美观,又要保证图片不失真。
所以,在根据第一显示区域来确定图片图案在video层的第二显示区域时,需要考虑图片图案的长宽比和图片显示区的长宽比,具体包括以下步骤:
步骤121:判断图片图案的长宽比是否等于图片显示区的长宽比。
步骤122:若等于,则将图片图案进行长宽等比缩放,使得图片图案的面积等于图片显示区的面积。
步骤123:若大于,则将图片图案进行长宽等比缩放,使得图片图案的宽度等于图片显示区的宽度。
步骤124:若小于,则将图片图案进行长宽等比缩放,使得图片图案的长度等于图片显示区的长度。
上述步骤122-124,图片图案和图片显示区适配的处理方式,使得图片图案的面积不小于图片显示区的面积,即第二显示区域的面积不小于第一显示区域的面积,进而使得osd层中第一显示区域在video层的投影位于第二显示区域内,那么一方面,图片图案能够将画框图案的图片显示区填满,保证艺术画显示的美观;另一方面,图片图案等长宽比缩放,保证了图片图案不变形不失真。
进一步的,第二显示区域的具体位置可以根据图片图案的内容以及第一显示区域的具体位置来确定。如,将图片图案的位置设置为与图片显示区的位置重叠,且图片图案左上角的坐标与图片显示区左上角的坐标相同,如图4所示,图4中虚线的框401为图片图案,最内侧的实线的框402为图片显示区,可以看出图片图案被画框图案遮挡住一部分。
较佳地,可以根据画框图案的图片显示区的位置和面积,确定图片图案在video层的位置和面积。也即根据第一显示区域和图片图案的面积,确定第二显示区域,包括:
将第一显示区域的中心确定为第二显示区域的中心;
根据第二显示区域的中心和图片图案的面积,确定第二显示区域。
这是由于图片图案中的内容一般都是在图片的中间位置进行呈现,因此为了更好的显示效果,将第一显示区域的中心与第二显示区域的中心重合,再根据第二显示区域的中心和图片图案的面积,确定第二显示区域。如图5所示,图5中虚线的框501为图片图案,最内侧的实线的框502为图片显示区,图片图案对应的video层的第二显示区域和图片显示区对应的osd层的第一显示区域中心重合,从而保证图片图案在整个艺术画内居中显示。
步骤13:在osd层绘制画框图案,在video层的第二显示区域显示图片图案,以使图片图案透过第一显示区域而可见。
具体的,将画框图案绘制在osd层中时,图片显示区中不填充像素数据,所以video层第二显示区域中的图片图案能够透过图片显示区对应的osd层的第一显示区域而可见,图片图案在图片显示区对应的osd层的第一显示区域之外的区域,被画框显示区或者画框显示区和留白区遮挡而不可见,从而达到图片图案被剪裁的显示效果。同时将画框图案绘制在osd层时,图片显示区无像素数据,所以更加节省系统计算量以及内存,提高绘制速度。
或者,将画框图案绘制在osd层中时,图片显示区中有像素数据,这里一个像素数据的属性包括该像素数据的rgb(色彩模式)和alpha值。其中,alpha值标示了一个像素数据的透明和半透明度,一般alpha值取在0~1之间,0为不透明,1为透明。所以将这些像素数据的透明度设置为1,也可实现video层第二显示区域中的图片图案能够透过图片显示区对应的osd层的第一显示区域而可见,从而达到图片图案被剪裁的显示效果。
这里,为了保证图片的完整性,本实施例仅作遮挡处理,一方面,当画框图案的图片显示区发生变化时,由于video层的图片图案仍保存了完整的图片数据,未进行过裁剪,只需再通过拉伸缩放操作就可以重新适配新的图片显示区,而无需因为裁剪操作丢失图片图案的部分数据,无需对图片图案重新解码获取完整数据。另一方面,当图片图案不变时,切换画框图案时仅仅更新osd层的画框图案,无需更新video层的图片图案,可以减少cpu(中央处理器,centralprocessingunit)的计算量,减少gpu(图形处理器,graphicsprocessingunit)更新屏幕的操作。
因此,在本实施例中,由于画框图案至少包括画框显示区和位于该画框显示区之内的图片显示区,所以在显示艺术画的图片图案和画框图案时,将画框图案和图片图案设置于不同的显示层进行显示,画框图案在osd层显示,图片图案在video层显示;并且使video层中与osd层的图片显示区相重叠区域中的图片图案可见。这样,当画框图案在osd层显示,图片图案在video层显示时,图片图案能透过画框图案的图片显示区进行显示,保证了艺术画的正常显示。
步骤14:接收为图片图案切换画框图案的指令。
步骤15:响应于该指令,在多个画框图案中,将被选的画框图案绘制在osd层。
这里,若被选的画框图案的图片显示区的大小不变,则直接将被选的画框图案替换原画框图案绘制在osd层,而video层的图片图案不作更新。与相关技术中为手机中的照片切换边框相比,由于仅需要替换绘制在osd层的画框图案,所以减少了系统重新计算和绘制图片图案的过程。
若被选的画框图案的图片显示区的大小改变,则需要重新执行步骤11-13,也即重新计算画框图案中的图片显示区在osd层的第一显示区域,图片图案在video层的第二显示区域,进而分别在video层的第二显示区域显示图片图案,在osd层绘制画框图案。与相关技术中为手机中的照片切换边框相比,由于一直未对video层显示的图片图案进行裁剪,所以不需要重新解码图片图案,仅需要根据第二显示区域重新将图片图案显示在video层。
采用上述方案,由于画框图案和图片图案分层显示,一方面,可以单独调整显示在video层的图片图案的画质效果以达到最佳显示效果,以及单独切换显示在osd层的画框图案;另一方面,在为图片图案切换画框图案时,video层不需要根据选择的画框图案而实时更新图片图案,减少了系统的解码、计算和绘制过程。
本实施例中,上述步骤122-124,使得图片图案的面积不小于图片显示区的面积,是为了使图片图案将图片显示区完全填充。如图5所示,图片图案的第二显示区域为虚线501框出的区域,图片显示区的第一显示区域为实线502框出的区域,可以看出,第一显示区域的长度大于第二显示区域的长度,第一显示区域的宽度大于第二显示区域的宽度。为了在图片显示区中呈现出更多图片图案中的内容,也为了降低计算和绘制的工作量,本实施例中将第一显示区域的长度设置为与第二显示区域的长度相同,或者将第一显示区域的宽度设置为与第二显示区域的宽度相同,即在保证图片图案能填充满图片显示区。
下面分别描述步骤122-124所示的这三种情况。
在步骤122中,若图片图案的长宽比等于图片显示区的长宽比,则将图片图案进行长宽等比缩放,使得图片图案的面积等于图片显示区的面积。
这里,图片图案经等比缩放后可以不被osd层的画框图案遮挡,图片图案的面积等于图片显示区的面积,即图片图案与画框图案的图片显示区重合。如图5所示,该种显示方式即将图5中虚线的框501对应的图片图案和最内侧的实线的框502对应的图片显示区完全重合。
在步骤123中,若图片图案的长宽比大于图片显示区的长宽比,则将图片图案进行长宽等比缩放,使得图片图案的宽度等于图片显示区的宽度。
如图7所示,将图片图案进行长宽等比缩放,直至图片图案的宽度与图片显示区的宽度相等,此时图片图案的长度大于图片显示区的长度。若将图片图案的中心设置为与图片显示区的中心重合,则图片图案被画框图案遮挡的区域为图7中虚线与实线围成的区域701。
在步骤124中,若图片图案的长宽比小于图片显示区的长宽比,则将图片图案进行长宽等比缩放,使得图片图案的长度等于图片显示区的长度。
如图8所示,将图片图案进行长宽等比缩放,直至图片图案的长度与图片显示区的长度相等,此时图片图案的宽度大于图片显示区的宽度。若将图片图案的中心设置为与图片显示区的中心重合,则图片图案被画框图案遮挡的区域为图8中虚线与实线围成的区域801。
上述步骤123和124中,在图片图案的长宽比不等于图片显示区的长宽比时,将图片图案长宽等比缩放后,video层的图片图案需要部分被osd层的画框图案遮挡,虽然损失了一小部分图片图案的内容,但保证了图片图案不失真不变形。
为了更清楚地理解本申请,下面以具体的实施例对上述流程进行详细描述,且下述实施例中将画框图案中的留白区的宽度设置为四周等宽,保证了艺术画显示的美观效果。
实施例一如图6所示,图片显示区的长宽比等于图片图案的长宽比。
确定画框图案的图片显示区在osd层的第一显示区域。若电视屏幕的长为1920,宽为1080,画框图案中画框的宽度为m,留白的宽度为n,以屏幕的左上角为坐标原点建立坐标系,则图片显示区的位置(x,y)以及图片显示区的长l和宽w可以根据以下公式计算得出:
确定图片显示区的长宽比等于图片图案的长宽比,将图片图案进行长宽等比缩放,使图片图案的长等于图片显示区的长l,图片图案的宽度等于图片显示区的宽度w。同时,确定图片图案的位置等于图片显示区的位置(x,y)。
在osd层显示画框图案,在video层的(x,y)位置显示图片图案。
实施例二如图7所示,图片图案的长宽比大于图片显示区的长宽比。
确定画框图案的图片显示区在osd层的第一显示区域。电视屏幕的长为1920,宽为1080,画框图案中画框的宽度为m,留白的宽度为n,图片显示区的位置(x,y)以及图片显示区的长l和宽w根据公式1至公式4计算得出
确定图片图案的长宽比大于图片显示区的长宽比,将图片图案进行长宽等比缩放,使图片图案的宽度等于图片显示区的宽度,若此时图片图案的长为bl,图片图案的宽为bw,则需计算图片图案的位置(bx,by),具体的计算过程如下:
设定图7中的遮挡区域宽度为k,则k可以根据以下公式5计算得到:
因此,图片图案的位置可以根据以下公式6和公式7得到:
在osd层显示画框图案,在video的(bx,by)位置显示图片图案。
实施例三如图8所示,图片图案的长宽比小于图片显示区的长宽比。
确定画框图案的图片显示区在osd层的第一显示区域。电视屏幕的长为1920,宽为1080,画框图案中画框的宽度为m,留白的宽度为n,图片显示区的位置(x,y)以及图片显示区的长l和宽w根据公式1至公式4计算得出
确定图片图案的长宽比小于图片显示区的长宽比,将图片图案进行长宽等比缩放,使图片图案的长度等于图片显示区的长度,若此时图片图案的长为bl,图片图案的宽为bw,则需计算图片图案的位置(bx,by),具体的计算过程如下:
设定图8中的遮挡区域宽度为h,则h可以根据以下公式8计算得到:
因此,图片图案的位置可以根据以下公式9和公式10得到:
在osd层显示画框图案,在video层的(bx,by)位置显示图片图案。
本申请实施例还提供一种显示终端,包括:显示屏;存储器;以及与该存储器和该显示屏通信的处理器,该处理器执行图1所述的方法。
本申请实施例还提供一种非暂态计算机可读存储介质,该非暂态计算机可读存储介质存储计算机指令,该计算机指令用于使计算机执行图1所述的方法。
尽管已描述了本申请的优选实施例,但本领域内的技术人员一旦得知了基本创造性概念,则可对这些实施例作出另外的变更和修改。所以,所附权利要求意欲解释为包括优选实施例以及落入本申请范围的所有变更和修改。
显然,本领域的技术人员可以对本申请进行各种改动和变型而不脱离本申请的精神和范围。这样,倘若本申请的这些修改和变型属于本申请权利要求及其等同技术的范围之内,则本申请也意图包括这些改动和变型在内。
- 还没有人留言评论。精彩留言会获得点赞!