一种防止弹幕遮挡目标对象的方法与流程

本发明属于弹幕视频技术领域,更具体地,涉及一种防止弹幕遮挡目标对象的方法。
背景技术:
社交性成为了现代互联网的重要特征,视频网站也不例外,除了传统的评论功能外,弹幕技术已经成为了视频网站的核心所在。弹幕技术的出现对于提高用户观看体验,增强互动性、趣味性有着不可或缺的作用。然而,随着弹幕数量的增加,会导致无法看清视频中的画面,从而影响正常的视频观看。用户在观看视频时,可选择关闭弹幕,但直接关闭又会失去弹幕带来的互动性和趣味性。
针对上述情况,主流的解决方案是按照一定规则对弹幕进行屏蔽处理。但还是会出现视频中人物等被重点关注的目标对象被弹幕遮挡的问题。
技术实现要素:
针对现有技术的缺陷和改进需求,本发明提供了一种防止弹幕遮挡目标对象的方法,旨在解决现有的弹幕屏蔽方法会导致目标对象被弹幕遮挡的问题。
为实现上述目的,本发明提供了一种防止弹幕遮挡目标对象的方法,包括:
(1)根据视频播放场景对视频数据进行语义分割,得到目标对象的掩膜;
(2)使用r-distance方法对目标对象的掩膜进行处理,以生成用于识别目标对象区域内部和目标对象区域外部的目标蒙版;
(3)根据目标蒙版对视频画面的显示进行控制,使得位于目标对象区域内部的全部或部分弹幕被隐藏,且位于目标对象区域外部的全部或部分弹幕被显示;
其中,弹幕为预先收集且经过预处理的弹幕数据。
上述方法,根据掩模得到用于识别目标对象区域内部和目标对象区域外部的目标蒙版,并根据目标蒙版对视频画面的显示进行控制,使得位于目标对象区域内部的全部或部分弹幕被隐藏,且位于目标对象区域外部的全部或部分弹幕被显示,能够有效防止观看视频时目标对象被弹幕遮挡。
进一步地,步骤(1)包括:
若视频数据为直播视频的视频数据,则在用户端对视频数据进行语义分割以得到目标对象的掩膜;否则,在服务器端对视频数据进行语义分割以得到目标对象的掩膜;根据视频播放场景,在服务器端或用户端对视频数据进行语义分割,能够有效减轻服务器的压力,提高系统的利用效率。
更进一步地,在用户端对视频数据进行语义分割时,所采用的模型为基于tensorflow.js框架的light-weightrefinenet网络,以提高计算速度,从而保证视频播放的实时性;在服务器端对视频数据进行语义分割时,所采用的计算模型为基于tensorflow框架的maskr-cnn网络,以提高计算精度,从而保证画面质量。
进一步地,步骤(2)中的r-distance方法包括:
(s1)获得构成目标对象的轮廓边缘的二维点并采样,从而得到由采样所得的二维点组成的样本点集;
(s2)若视频为直播视频,则获得样本点集的凸包作为目标对象的轮廓,以识别目标对象区域内部和目标对象区域外部,并转入(s10);否则,转入(s3);
(s3)从样本点集中随机选择一个二维点作为起始点,并将起始点从样本点集移入有序点集;
(s4)若样本点集不为空,则遍历样本点集以计算起始点与样本点集中每一个二维点p1之间的距离d1,并转入(s5);否则,检测结束,转入(s9);
(s5)若d1<r-δ,则将二维点p1从样本点集中移除;若r-δ≤d1≤r+δ且d1≠r,则将二维点p1从样本点集中移入候选点集;若d1=r,则将二维点p1从样本点集中移入边集;若d1>r+δ,则不对二维点p1进行操作;
(s6)若边集为空,则将候选点集中与起始点之间的距离最大的二维点移入边集并转入(s7);否则,转入(s7);
(s7)随机从边集中选择一个二维点p0移入有序点集,并清空边集和候选集;
(s8)将二维点p0作为起始点,转入(s4);
(s9)根据有序点集确定目标对象区域内部和目标对象区域外部;
(s10)对目标对象区域外部进行填充,并且对目标对象区域内部不进行填充,以生成目标蒙版;
其中,r为预先设定的距离阈值,δ为预先设定的距离偏差,且
上述生成目标蒙版的r-distance方法中,通过采样将目标对象区域的轮廓边缘离散化为一个二维点集,能够有效减少信息量,降低计算复杂度;对于直播视频,通过r-distance方法将轮廓二维点集采样排序问题转化为凸包问题能够快速识别目标对象区域内部和目标对象区域外部,保证视频播放的实时性;对于非直播视频,r-distance方法能够准确地识别目标对象区域内部和目标对象区域外部,从而能够准确地放置弹幕遮挡目标对象,提高观看画面的质量。
更进一步地,所生成的目标蒙版为svg图像;svg(scalabelvectorgraphics,可缩放矢量图),是一种基于xml语法的图像格式,与png、jpg等一般图像格式不同,svg是基于矢量图形格式的,本质上为文本文件,体积较小,且无论放大多少倍都不会失真,因此它可以在任意分辨率上显示,而不破坏图像的清晰度和细节;由于svg矢量图体积小,加载快,因此在用作弹幕蒙版时,可以快速渲染使弹幕播放比较流畅而不会产生卡顿的现象。
进一步地,步骤(3)包括:
(t1)判断用于观看视频的浏览器是否支持mask样式属性,若是,则转入(t2);否则,转入(t3);
(t2)设置弹幕容器的样式属性并将目标蒙版覆盖于弹幕上方,使得位于目标蒙版填充区域的全部或部分弹幕被显示,并且位于目标蒙版未填充区域的全部或部分弹幕被隐藏;转入(t5);
(t3)监听每条弹幕的移动事件以获得弹幕的位置几何信息;
(t4)根据弹幕的位置几何信息、目标对象区域内部的几何信息以及目标对象区域外部的几何信息,对弹幕的显示进行控制,使得位于目标对象区域内部的全部或部分弹幕被隐藏,且位于目标对象区域外部的全部或部分弹幕被显示;转入(t5);
(t5)处理结束。
在上述控制画面显示的方法中,对于支持mask样式属性的浏览器,通过生成目标蒙版并设置弹幕容器的样式属性的方式使得位于目标对象区域内部的全部或部分弹幕被隐藏,且位于目标对象区域外部的全部或部分弹幕被显示,能够有效简化对画面的控制操作。
总体而言,通过本发明所构思的以上技术方案,能够取得以下有益效果:
(1)本发明所提供的防止弹幕遮挡目标对象的方法,根据目标对象的掩模得到用于识别目标对象区域内部和目标对象区域外部的目标蒙版,并根据目标蒙版对视频画面的显示进行控制,使得位于目标对象区域内部的全部或部分弹幕被隐藏,且位于目标对象区域外部的全部或部分弹幕被显示,能够有效防止观看视频时目标对象被弹幕遮挡。
(2)本发明所提供的防止弹幕遮挡目标对象的方法,根据视频播放场景,在服务器端或用户端对视频数据进行语义分割,能够有效减轻服务器的压力,提高系统的利用效率。
(3)本发明所提供的防止弹幕遮挡目标对象的方法,使用r-distance方法识别目标对象区域内部和目标对象区域外部时,通过采样将目标对象区域的轮廓边缘离散化为一个二维点集,能够有效减少信息量,降低计算复杂度;对于直播视频,通过凸包能够快速识别目标对象区域内部和目标对象区域外部,保证视频播放的实时性;对于非直播视频,能够准确地识别目标对象区域内部和目标对象区域外部,从而能够准确地放置弹幕遮挡目标对象,提高观看画面的质量。
(4)本发明所提供的防止弹幕遮挡目标对象的方法,对于支持mask样式属性的浏览器,通过生成目标蒙版并设置弹幕容器的样式属性的方式使得位于目标对象区域内部的全部或部分弹幕被隐藏,且位于目标对象区域外部的全部或部分弹幕被显示,能够有效简化对画面的控制操作。
附图说明
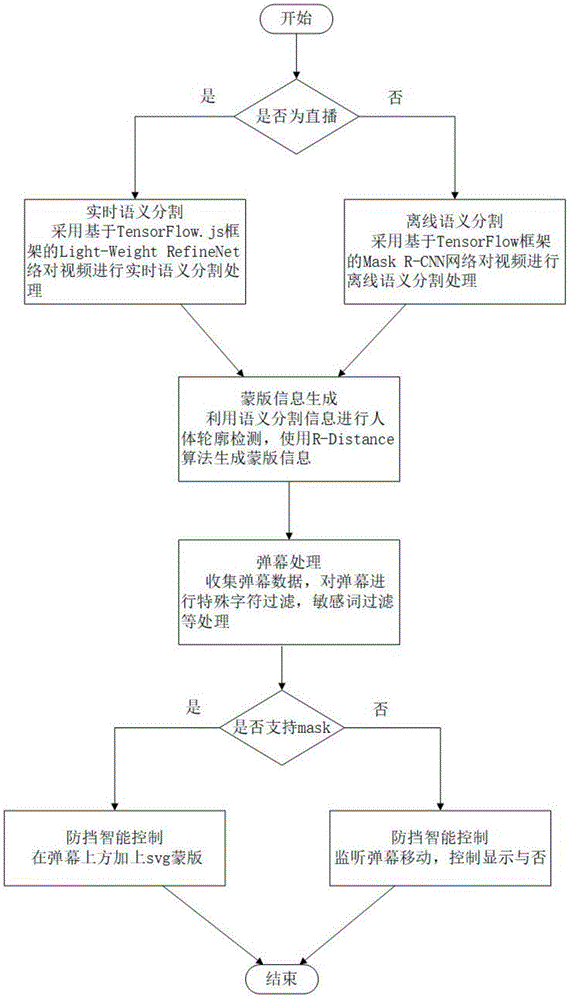
图1为本发明实施例提供的防止弹幕遮挡目标对象的方法;
图2为本发明实施例提供的r-distance方法示意图;(a)、(b)为识别有序点集中连续的两个二维点的方法示意图。
具体实施方式
为了使本发明的目的、技术方案及优点更加清楚明白,以下结合附图及实施例,对本发明进行进一步详细说明。应当理解,此处所描述的具体实施例仅仅用以解释本发明,并不用于限定本发明。此外,下面所描述的本发明各个实施方式中所涉及到的技术特征只要彼此之间未构成冲突就可以相互组合。
本发明提供了一种防止弹幕遮挡目标对象的方法,用于防止在通过浏览器观看视频时目标对象被弹幕遮挡,其整体思路在于:根据视频播放场景对视频数据进行语义分割,并根据语义分割结果识别目标对象区域内部和目标对象区域外部;对画面的显示进行控制,使得位于目标对象区域内部的全部或部分弹幕被隐藏,并且位于目标对象区域外部的全部或部分弹幕被显示。
如图1所示,本发明所提供的防止弹幕遮挡目标对象的方法,包括:
(1)根据视频播放场景对视频数据进行语义分割,得到目标对象的掩膜;
在一个可选的实施方式中,步骤(1)具体包括:
若视频数据为直播视频的视频数据,则在用户端对视频数据进行语义分割以得到目标对象的掩膜;否则,在服务器端对视频数据进行语义分割以得到目标对象的掩膜;根据视频播放场景,在服务器端或用户端对视频数据进行语义分割,能够有效减轻服务器的压力,提高系统的利用效率;
在本实施例中,在用户端对视频数据进行语义分割时,所采用的模型为基于tensorflow.js框架的light-weightrefinenet网络,以提高计算速度,从而保证视频播放的实时性;在服务器端对视频数据进行语义分割时,所采用的计算模型为基于tensorflow框架的maskr-cnn网络,以提高计算精度,从而保证画面质量;应当理解的是,在用户端对视频数据进行语义分割时,也可采用其他能够快速实现语义分割的方法或模型,在服务器端对视频数据进行语义分割时,也可采用其他能够精确实现语义分割的方法或模型;
(2)使用r-distance方法对目标对象的掩膜进行处理,以生成用于识别目标对象区域内部和目标对象区域外部的目标蒙版;
在一个可选的实施方式中,步骤(2)中的r-distance方法具体包括:
(s1)获得构成目标对象的轮廓边缘的二维点并采样,从而得到由采样所得的二维点组成的样本点集;
(s2)若视频为直播视频,则获得样本点集的凸包作为目标对象的轮廓,以识别目标对象区域内部和目标对象区域外部,并转入(s10);否则,转入(s3);
在本实施例中,采用andrew算法获得样本点集的凸包,也可采用其他凸包算法;
(s3)从样本点集中随机选择一个二维点作为起始点,并将起始点从样本点集移入有序点集;
(s4)若样本点集不为空,则遍历样本点集以计算起始点与样本点集中每一个二维点p1之间的距离d1,并转入(s5);否则,检测结束,转入(s9);
(s5)若d1<r-δ,则将二维点p1从样本点集中移除;若r-δ≤d1≤r+δ且d1≠r,则将二维点p1从样本点集中移入候选点集;若d1=r,则将二维点p1从样本点集中移入边集;若d1>r+δ,则不对二维点p1进行操作;
(s6)若边集为空,则将候选点集中与起始点之间的距离最大的二维点移入边集并转入(s7);否则,转入(s7);
(s7)随机从边集中选择一个二维点p0移入有序点集,并清空边集和候选集;
(s8)将二维点p0作为起始点,转入(s4);
(s9)根据有序点集确定目标对象区域内部和目标对象区域外部;
(s10)对目标对象区域外部进行填充,并且对目标对象区域内部不进行填充,以生成目标蒙版;
其中,r为预先设定的距离阈值,r的取值根据采样率、目标对象的尺寸及要求的显示精度来确定,一般而言,r=采样率*目标对象尺寸,δ为预先设定的距离偏差,且
上述生成目标蒙版的r-distance方法中,通过采样将目标对象区域的轮廓边缘离散化为一个二维点集,能够有效减少信息量,降低计算复杂度;对于直播视频,通过r-distance方法将轮廓二维点集采样排序问题转化为凸包问题能够快速识别目标对象区域内部和目标对象区域外部,保证视频播放的实时性;对于非直播视频,r-distance方法能够准确地识别目标对象区域内部和目标对象区域外部,从而能够准确地放置弹幕遮挡目标对象,提高观看画面的质量;图2(a)和图2(b)所示为采用r-distance方法识别有序点集中连续的两个点的过程示意图;
在本实施例中,所生成的目标蒙版为svg图像;svg(scalabelvectorgraphics,可缩放矢量图),是一种基于xml语法的图像格式,与png、jpg等一般图像格式不同,svg是基于矢量图形格式的,本质上为文本文件,体积较小,且无论放大多少倍都不会失真,因此它可以在任意分辨率上显示,而不破坏图像的清晰度和细节;由于svg矢量图体积小,加载快,因此在用作弹幕蒙版时,可以快速渲染使弹幕播放比较流畅而不会产生卡顿的现象;
应当理解的是,根据具体的应用需求,目标蒙版也可采用其他格式;
(3)根据目标蒙版对视频画面的显示进行控制,使得位于目标对象区域内部的全部或部分弹幕被隐藏,且位于目标对象区域外部的全部或部分弹幕被显示;
在一个可选的实施方式中,步骤(3)具体包括:
(t1)判断用于观看视频的浏览器是否支持mask样式属性,若是,则转入(t2);否则,转入(t3);
(t2)设置弹幕容器的样式属性并将目标蒙版覆盖于弹幕上方,使得位于目标蒙版填充区域(即目标对象区域外部)的全部或部分弹幕被显示,并且位于目标蒙版未填充区域(即目标对象区域内部)的全部或部分弹幕被隐藏;转入(t5);
(t3)监听每条弹幕的移动事件以获得弹幕的位置几何信息;
(t4)根据弹幕的位置几何信息、目标对象区域内部的几何信息以及目标对象区域外部的几何信息,对弹幕的显示进行控制,使得位于目标对象区域内部的全部或部分弹幕被隐藏,且位于目标对象区域外部的全部或部分弹幕被显示;转入(t5);
(t5)处理结束;
在上述控制画面显示的方法中,对于支持mask样式属性的浏览器(例如webkit内核的浏览器),通过生成目标蒙版并设置弹幕容器的样式属性的方式(例如给弹幕容器加上“-webkit-mask”样式属性)使得位于目标对象区域内部的全部或部分弹幕被隐藏,且位于目标对象区域外部的全部或部分弹幕被显示,能够有效简化对画面的控制操作;
其中,弹幕为预先收集且经过预处理的弹幕数据;通常,会对原始弹幕数据进行特殊字符过滤操作以保证弹幕能够正常显示,以及敏感词过滤操作以保证弹幕内容符合相关规定,同时,为了满足用户的个性化需求,也可根据用户的实际需求对弹幕进行相应的操作。
上述方法,通过识别目标对象区域内部和目标对象区域外部,并根据识别结果对视频画面的显示进行控制,使得位于目标对象区域内部的全部或部分弹幕被隐藏,且位于目标对象区域外部的全部或部分弹幕被显示,能够有效防止观看视频时目标对象被弹幕遮挡。
本领域的技术人员容易理解,以上所述仅为本发明的较佳实施例而已,并不用以限制本发明,凡在本发明的精神和原则之内所作的任何修改、等同替换和改进等,均应包含在本发明的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!