移动终端及其控制方法与流程

1.本公开涉及一种移动终端,并且涉及一种具有尺寸能够改变的柔性显示器的移动终端及其控制方法。
背景技术:
2.根据终端的移动性,通常可以将终端分为移动终端或便携式终端/固定终端。根据用户是否可以直接携带终端,移动终端也可以被分类为手持终端或车载终端。
3.显示装置是具有接收、处理和显示用户可以观看的视频的功能的装置。例如,显示装置接收用户从广播站发送的广播信号中选择的广播,从接收到的信号中分离出视频信号,并将分离出的视频信号显示在显示器上。
4.近年来,由于广播技术和网络技术的发展,显示装置的功能也已经相当多样化,并且装置的性能因此得到改善。即,显示装置已经被开发成不仅向用户提供广播内容而且向用户提供各种其他内容。例如,显示装置可以使用各种应用来提供游戏玩法、音乐收听、互联网购物、用户定制信息等,并且还提供从广播站接收的节目。为了执行这样的扩展功能,显示装置可以使用各种通信协议基本上连接到其他装置或网络,并且可以向用户提供无处不在的计算环境。换句话说,显示装置已经发展成为能够连接到网络和进行连续计算的智能装置。
5.在一个示例中,近来开发了一种能够进行大的变形并具有足够弹性的柔性显示器。这种柔性显示器可能变形到能够卷曲的程度。移动终端可以容纳卷曲的柔性显示器,并且可以将显示器从其主体伸出到期望的尺寸。因此,通过使用柔性显示器,移动终端可以具有更紧凑的结构。另外,由于移动终端包括这种卷轴式显示器,该移动终端可以被称为卷轴式移动终端。
6.为了使用这种卷轴式移动终端,可以从主体收回显示器。与如此收回同时,可以将显示器延伸到用户期望的尺寸。然而,在上述延伸过程中,移动终端的重心可能改变,使得移动终端可能从用户的手中脱落。因此,需要一种使上述问题最小化并为用户提供便利的新的显示器延伸方法。
技术实现要素:
7.本公开的实施例的一个目的是提供一种能够延伸显示器的移动终端及其控制方法。
8.本公开的实施例的另一个目的是提供一种移动终端,其防止移动终端在延伸移动终端的显示器的过程中从用户的手中脱落并且为用户提供便利。
9.此外,本公开的实施例的另一目的是解决本文未提及的各种问题。本领域技术人员可以理解说明书和附图的精神。
10.本公开的一个方面提出了一种移动终端,包括:主体,其具有可变尺寸;柔性显示器,其包括位于主体的正面上的第一显示器和位于主体的背面上的第二显示器;驱动单元
(例如,驱动器),用于改变主体的尺寸和第一显示器的尺寸;感测单元(例如,传感器),用于感测输入信号;控制器(例如,处理器),当输入信号是具有等于或大于阈值的值的信号时,控制器控制驱动单元以改变主体的尺寸和第一显示器的尺寸,其中包括第一显示器和第二显示器的柔性显示器的总面积是恒定的,并且其中,随着第一显示器的尺寸增加,第二显示器的尺寸相应地减小。
11.在一个实施方式中,感测单元可以包括嵌入在柔性显示器中的触摸传感器,并且可以基于用户在第一显示器上的触摸面积来确定阈值。
12.在一个实施方式中,当用户的触摸面积等于或大于阈值时,控制器可以基于用户的触摸拖拽方向来改变第一显示器的尺寸。
13.在一个实施方式中,当触摸拖拽方向是第一方向时,控制器可以延伸第一显示器的尺寸,并且当触摸拖拽方向是第二方向时,控制器可以减小第一显示器的尺寸。
14.在一个实施方式中,当移动终端接收到消息时,控制器可以在基于用户的触摸拖拽而延伸的第一延伸显示器上提供关于该消息的信息。
15.在一个实施方式中,当移动终端接收到视频通话时,控制器可以在基于用户的触摸拖拽而延伸的整个第一显示器上提供视频通话画面。
16.在一个实施方式中,当感测单元在第一显示器上同时感测多个触摸信号时,控制器可以对基于多个触摸信号的面积彼此求和,并将和与阈值进行比较。
17.在一个实施方式中,当总面积等于或大于阈值时,控制器可以基于多个触摸信号的移动来改变第一显示器的尺寸。
18.在一个实施方式中,当多个触摸信号沿一方向移动而彼此远离时,控制器可以延伸第一显示器的尺寸,并且当多个触摸信号沿一方向移动而靠近彼此时,控制器可以减小第一显示器的尺寸。
19.在一个实施方式中,当输入信号是具有等于或大于阈值的值的信号时,控制器可以在第一显示器上显示用于确定是否改变第一显示器的尺寸的选择菜单。
20.在一个实施方式中,柔性显示器的第一显示器能够改变为多种尺寸中的一种,其中当输入信号是等于或大于阈值的信号时,控制器可以在第一显示器上显示用于选择多种尺寸之一的选择菜单。
21.在一个实施方式中,控制器可以控制选择菜单被显示为与用户触摸的第一显示器的区域重叠。
22.在一个实施方式中,感测单元可以包括力传感器,并且可以基于用户施加到感测单元的压力来确定阈值。
23.在一个实施方式中,感测单元可以包括指纹传感器,并且可以基于用户先前注册的指纹来确定阈值。
24.在一个实施方式中,主体的背面可以包括:第一背面,其包括布置在其上的柔性显示器的第二显示器;以及第二背面,其包括布置在其上的感测单元。
25.在一个实施方式中,感测单元可以包括嵌入在柔性显示器中的触摸传感器,并且可以基于当用户在第一显示器上输入触摸拖拽时用户与触摸传感器的总接触面积来确定阈值。
26.根据本公开的实施例,可以提供一种能够延伸显示器的移动终端及其控制方法。
27.具体地,当由移动终端的感测单元感测的输入信号等于或大于阈值时,基于触摸拖拽方向来延伸或缩小显示器,使得用户可以直观地控制移动终端。
28.另外,本公开的移动终端具有防止移动终端在延伸显示器的过程中从用户的手中脱落的优点。
29.另外,本公开的移动终端的输入信号可以被不同地设定为触摸信号、力信号、指纹识别信号等,从而为用户提供便利。
30.此外,根据本公开的另一实施例,存在本文未提及的其他技术效果。本领域技术人员可以理解说明书和附图的精神。
附图说明
31.附图被包含在本发明中以提供对本发明的进一步理解,并且附图被并入本申请并构成本申请的一部分,附图示出了本发明的实施例,并且与说明书一起用于解释本发明的原理。在附图中:
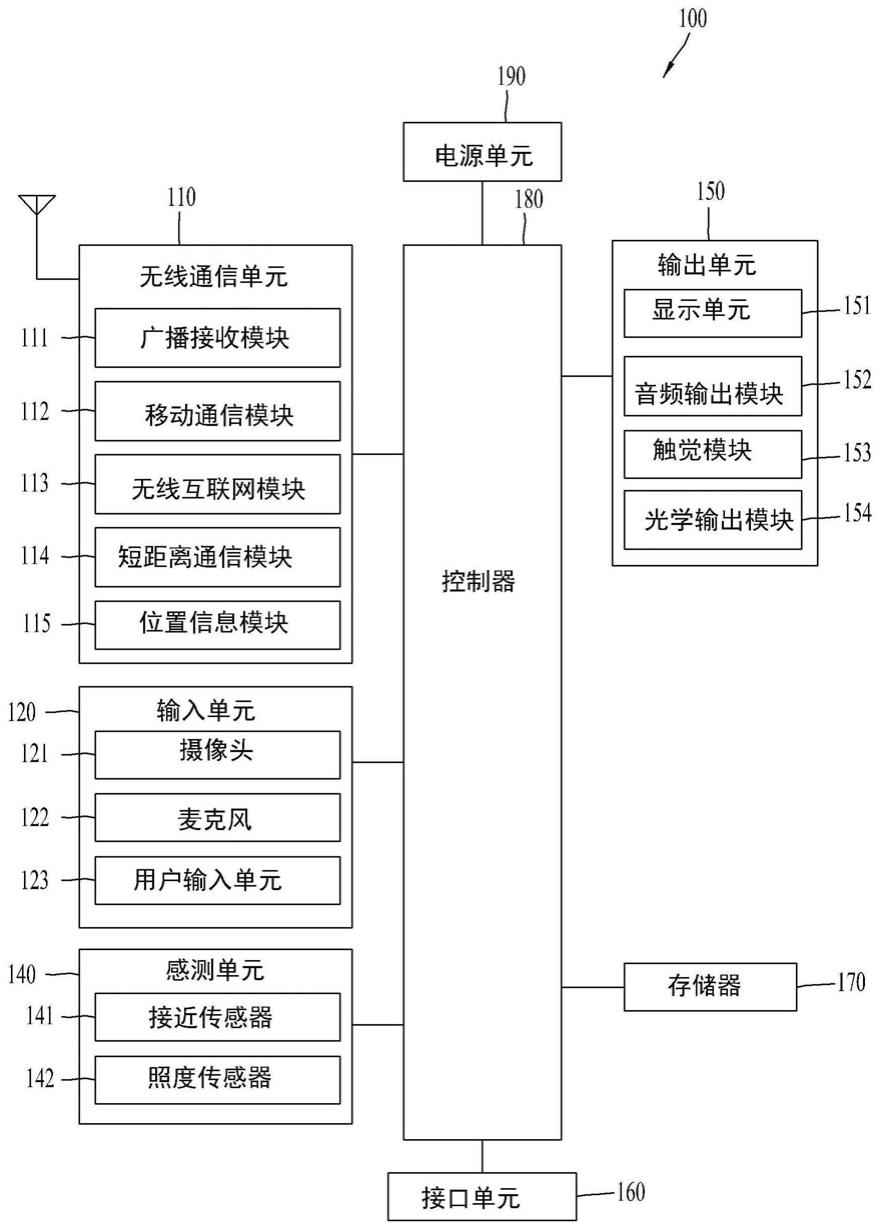
32.图1是根据本公开实施例的移动终端的框图;
33.图2是根据一个实施例的移动终端的分解透视图;
34.图3(包括部分(a)和(b))示出了分别说明从根据一个实施例的移动终端的一侧观看的第一状态和第二状态的透视图;
35.图4示出了分别说明根据一个实施例的移动终端的第一状态和第二状态的背面视图;
36.图5(包括部分(a)和(b))分别示出了根据本公开实施例的沿图3的线a-a和线b-b截取的截面图;
37.图6(包括部分(a)和(b))是示出通过物理键自动延伸移动终端的显示器时的问题的图;
38.图7是示出根据本公开实施例的用于控制移动终端的方法的框图;
39.图8是示出根据本公开实施例的用于控制移动终端的显示器的尺寸的触摸操作的图;
40.图9(包括部分(a)和(b))是示出根据本公开实施例的图8的触摸操作具有等于或大于阈值的值的状况的图;
41.图10是示出当输入信号的值等于或大于阈值时根据本公开实施例的屏幕上显示的选择菜单以及与选择菜单相关联的移动终端的显示器的延伸的图;
42.图11(包括部分(a)~(c))是示出根据本公开实施例的、本公开的移动终端的显示器基于触摸拖拽方向的尺寸变化的图;
43.图12a至图12c是示出当根据本公开的移动终端接收到消息时根据本公开实施例的用于延伸移动终端的显示器的方法的图;
44.图13(包括部分(a)和(b))示出当根据本公开的移动终端接收到视频通话时根据本公开实施例的与移动终端的显示器的延伸相关的图;
45.图14是当根据本公开的移动终端接收到呼叫时根据本公开实施例的与移动终端的显示器的延伸相关的图;
46.图15(包括部分(a)~(c))示出了用于说明当移动终端的显示器存在多种延伸尺
寸时根据本公开实施例的用于控制移动终端的显示器的多种延伸尺寸的方法的图;
47.图16是示出根据本公开的实施例的用于控制移动终端的显示器的尺寸的触摸操作的图;
48.图17(包括部分(a)和(b))示出了根据本公开实施例的用于控制移动终端的显示器的尺寸的触摸操作;
49.图18(包括部分(a)~(d))示出了用于说明根据本公开实施例的用于控制移动终端的显示器的尺寸的各种输入信号的图;以及
50.图19(包括部分(a)和(b))示出了根据本公开实施例的在移动终端中布置用于感测图18的输入信号的感测单元。
具体实施方式
51.现在将参考附图根据本文公开的示例实施例进行详细描述。为了参照附图进行简要描述,相同或等同的组件可以具有相同的附图标记,并且将不重复其描述。通常,诸如“模块”和“单元”之类的后缀可用于指代元件或组件。本文中使用这种后缀仅旨在便于说明书的描述,并且后缀本身并不旨在给出任何特殊含义或功能。在本公开中,为了简洁起见,总体上省略了相关领域的普通技术人员所公知的内容。附图用于帮助容易地理解各种技术特征,并且应当理解,本文提出的实施例不受附图的限制。这样,本公开应当被解释为延伸到附图中特别列出的那些之外的任何改变、等同和替代。
52.将理解的是,尽管在本文中可以使用术语第一、第二等来描述各种元件,但是这些元件不应受到这些术语的限制。这些术语通常仅用于将一个元素与另一元素区分开。
53.将理解的是,当元件被称为与另一元件“连接”时,该元件可以与另一元件直接连接,或者也可以存在中间元件。相反,当一个元件被称为与另一元件“直接连接”时,则不存在中间元件。
54.本公开中使用的术语仅用于描述特定实施例,而无意于限制本公开。除非表示与上下文有绝对不同的含义,否则单数表示可以包括复数表示。
55.在本文中使用诸如“包括”或“具有”之类的术语,并且应当理解,它们旨在指示存在说明书中公开的若干组件、功能或步骤,并且还应当理解,同样可以使用更多或更少的组件、功能或者步骤。
56.图1是根据本公开的移动终端的框图。
57.示出的移动终端100具有诸如无线通信单元110、输入单元120、感测单元140、输出单元150、接口单元160、存储器170、控制器180和电源单元190之类的组件。现在参考图1,示出了移动终端100具有配置有若干常规实现的组件的无线通信单元110。应该理解的是,不是必需实现所有图示的组件,并且替代地可以实现更多或更少的组件。
58.更具体地,无线通信单元110通常包括允许进行通信的一个或多个模块,诸如移动终端100与无线通信系统之间的无线通信、移动终端100与另一移动终端之间的通信、移动终端100与外部服务器之间的通信。此外,无线通信单元110通常包括将移动终端100连接到一个或多个网络的一个或多个模块。
59.为了便于这种通信,无线通信单元110包括广播接收模块111、移动通信模块112、无线互联网模块113、短距离通信模块114和位置信息模块115中的一个或多个。
60.关于无线通信单元110,广播接收模块111通常被配置为经由广播信道从外部广播管理实体接收广播信号和/或广播相关信息。广播信道可以包括卫星信道、地面信道或包括这两者。在一些实施例中,可以利用两个或更多个广播接收模块111来促进同时接收两个或更多个广播信道,或者支持广播信道之间的切换。
61.移动通信模块112可以向一个或多个网络实体发送无线信号和/或从一个或多个网络实体接收无线信号。网络实体的典型示例包括基站、外部移动终端、服务器等。这样的网络实体形成移动通信网络的一部分,该移动通信网络根据用于移动通信的技术标准或通信方法(例如,全球移动通信系统(gsm)、码分多址(cdma)、cdma2000(码分多址2000)、ev-do(增强型语音数据优化或增强型语音数据)、宽带cdma(wcdma)、高速下行分组接入(hsdpa)、hsupa(高速上行分组接入)、长期演进(lte)以及lte-a(高级长期演进)等)构造。
62.经由移动通信模块112发送和/或接收的无线信号的示例包括音频呼叫信号、视频(电话)呼叫信号或各种格式的数据以支持文本和多媒体消息的通信。
63.无线互联网模块113被配置为促进无线互联网访问。该模块可以内部或外部耦接至移动终端100。无线互联网模块113可以根据无线互联网技术经由通信网络发送和/或接收无线信号。
64.此类无线互联网访问的示例包括无线局域网(wlan)、无线保真(wi-fi),无线直连、数字生活网络联盟(dlna)、无线宽带(wibro)、全球微波访问互操作性(wimax)、高速度下行链路分组接入(hsdpa)、hsupa(高速上行链路分组接入)、长期演进(lte)、lte-a(高级长期演进)等。无线互联网模块113可以根据一种或多种这样的无线互联网技术以及其他互联网技术来发送/接收数据。
65.在一些实施例中,当根据例如wibro、hsdpa、hsupa、gsm、cdma、wcdma、lte、lte-a等实现无线互联网接入时,作为移动通信网络的一部分,无线互联网模块113执行这种无线互联网接入。这样,互联网模块113可以与移动通信模块112协作或用作移动通信模块112。
66.短距离通信模块114被配置为促进短距离通信。用于实施此类短距离通信的适当技术包括蓝牙(注册商标)、射频识别(rfid)、红外数据协会(irda)、超宽带(uwb)、紫蜂(zigbee)、近场通信(nfc)、无线保真(wi-fi)、无线直连以及无线usb(无线通用串行总线)等。短距离通信模块114通常支持移动终端100与无线通信系统之间的无线通信、移动终端100与另一移动终端100之间的通信,或者移动终端经由无线局域网与另一移动终端100(或外部服务器)所位于的网络之间的通信。无线局域网的一个示例是无线个人局域网。
67.位置信息模块115通常被配置为检测、计算、导出或以其他方式识别移动终端的位置。作为示例,位置信息模块115包括全球定位系统(gps)模块、wi-fi模块或全球定位系统(gps)模块和wi-fi模块两者。替代地或附加地,位置信息模块115可以根据需要与无线通信单元110的任何其他模块一起作用,以获得与移动终端的位置有关的数据。作为一个示例,当移动终端使用gps模块时,可以使用从gps卫星发送的信号来获取移动终端的位置。作为另一示例,当移动终端使用wi-fi模块时,可以基于与无线接入点(ap)有关的信息来获取移动终端的位置,该无线接入点向wi-fi发送无线信号或接收来自wi-fi的无线信号。
68.输入单元120包括:摄像头121,用于获取图像或视频;麦克风122,其为用于输入音频信号的一种音频输入装置;以及用户输入单元123(例如,触摸键、按钮、机械键、软键等),用于允许用户输入信息。数据(例如,音频、视频、图像等)由输入单元120获得,并且可以由
控制器180根据装置参数、用户命令及其组合来分析和处理。
69.这样的摄像头121可以在视频或图像捕获模式下处理由图像传感器获得的静止图片或视频的图像帧。可以将处理后的图像帧显示在显示单元151上或存储在存储器170中。在某些情况下,摄像头121可以以矩阵配置布置,以允许将具有各种角度或焦点的多个图像输入到移动终端100。在另一示例中,摄像头121可以以立体布置定位,以获取左图像和右图像以实现立体图像。
70.麦克风122通常被实现为允许音频输入到移动终端100。可以根据在移动终端100中执行的功能,以各种方式来处理音频输入。根据需要,麦克风122可以包括各种噪声去除算法以消除在接收外部音频的过程中产生的不需要的噪声。
71.用户输入单元123是允许用户输入的组件。这样的用户输入可以使控制器180能够控制移动终端100的操作。用户输入单元123可以包括机械输入元件(例如,位于移动终端100的正和/或背表面或侧面上的键、按钮、圆顶开关、滚轮、滚轮开关等)或触敏输入等中的一个或多个。作为一个示例,触敏输入可以是通过软件处理显示在触摸屏上的虚拟键或软键,或者是位于移动终端上触摸屏之外的位置的触摸键。另一方面,虚拟键或可视键可以以各种形状显示在触摸屏上,例如,图形、文本、图标、视频或其组合。
72.通常使用用于感测移动终端的内部信息、移动终端的周围环境、用户信息等的一个或多个传感器来实现感测单元140。例如,感测单元140可以可替代地或附加地包括其他类型的传感器或装置,诸如接近传感器141和照度传感器142、触摸传感器、加速度传感器、磁传感器、g-传感器、陀螺仪传感器、运动传感器、rgb传感器、红外(ir)传感器、手指扫描传感器、超声波传感器、光学传感器(例如摄像头121)、麦克风122、电池电量计、环境传感器(例如,气压计、湿度计、温度计、放射线检测传感器、热传感器和气体传感器等),以及化学传感器(例如电子鼻、保健传感器、生物特征传感器等等),仅举几例。移动终端100可以被配置为利用从感测单元140获得的信息,特别是,从感测单元140的一个或多个传感器以及它们的组合获得的信息。
73.输出单元150通常被配置为输出各种类型的信息,例如音频、视频、触觉输出等。输出单元150示出为具有显示单元151、音频输出模块152、触觉模块153和光学输出模块154。显示单元151可以具有夹层结构或具有触摸传感器的集成结构,以形成触摸屏。触摸屏可以提供移动终端100和用户之间的输出接口,也可用作提供移动终端100和用户之间的输入接口的用户输入单元123。
74.音频输出模块152通常被配置为输出音频数据。可以从许多不同的源中的任何一个获得这样的音频数据,使得可以从无线通信单元110接收音频数据,或者可以将音频数据存储在存储器170中。可以在诸如信号接收模式、呼叫模式、记录模式、语音识别模式、广播接收模式等模式下输出音频数据。音频输出模块152可以提供与由移动终端100执行的特定功能(例如,呼叫信号接收声音、消息接收声音等)有关的可听输出。音频输出模块152还可以被实现为接收器、扬声器、蜂鸣器等。
75.触觉模块153可以被配置为生成用户感觉、感知或以其他方式体验的各种触觉效果。触觉模块153产生的触觉效果的典型示例是振动。可以通过用户的选择或控制器设置来控制触觉模块153产生的振动的强度、样式等。例如,触觉模块153可以以组合方式或顺序方式输出不同的振动。
76.光学输出模块154可以使用光源的光输出用于指示事件发生的信号。在移动终端100中生成的事件的示例可以包括消息接收、呼叫信号接收、未接呼叫、警报、时间表通知、电子邮件接收、通过应用的信息接收等。
77.接口单元160用作与可以耦接至移动终端100的各种类型的外部装置的接口。接口单元160例如可以包括有线或无线端口、外部电源端口、有线或无线数据端口、存储卡端口、用于连接具有识别模块的装置的端口、音频输入/输出(i/o)端口、视频i/o端口、耳机端口等中的任何一个。在一些情况下,响应于外部装置连接至接口单元160,移动终端100可以执行与所连接的外部装置相关联的各种控制功能。
78.存储器170通常被实现为存储数据以支持移动终端100的各种功能或特征。例如,存储器170可以被配置为存储在移动终端100中执行的应用程序、用于移动终端100的操作的数据或指令等。这些应用程序中的某些可以通过无线通信从外部服务器下载。可以在制造或发货时将其他应用安装在移动终端100中,这通常是移动终端100的基本功能(例如,接收呼叫、发出呼叫、接收消息、发送消息等)的情况。应用程序通常存储在存储器170中,安装在移动终端100中,并由控制器180执行以对移动终端100的操作(或功能)。
79.除了与应用程序相关联的操作之外,控制器180通常还用于控制移动终端100的整体操作。控制器180可以通过处理输入或输出的信号、数据、信息等或激活存储在存储器170中的应用程序来提供或处理适合于用户的信息或功能。
80.为了驱动存储在存储器170中的应用程序,控制器180可以被实现为控制以上参考图1所提到的预定数量的组件。此外,控制器180可以被实现为组合地操作布置在移动终端100中的两个或更多个组件以驱动应用程序。
81.电源单元190可以被配置为接收外部电源或提供内部电源,以便提供用于操作移动终端100中包括的元件和组件所需的适当电源。电源单元190可以包括电池,并且电池可以被配置为嵌入在终端主体中,或者被配置为可从终端主体拆卸。
82.根据本公开的实施例,一些或多个组件可以被协作地操作以体现移动终端的操作、控制或控制方法。另外,可以通过驱动存储在存储器170中的一个或多个应用问题在移动终端上实现移动终端的操作、控制或控制方法。
83.图2是根据一个实施例的移动终端的分解透视图。此外,图3示出了分别示出根据一个实施例的从移动终端的一侧观看的第一状态和第二状态的透视图。此外,图4示出了分别示出根据一个实施例的移动终端的第一状态和第二状态的背面视图。此外,图5示出了沿图3的线a-a和线b-b截取的截面图。在这些附图中,图3(a)、4(a)和5(a)示出了移动终端的第一状态,并且图3(b)、4(b)和5(b)示出了移动终端的第二状态。
84.如图所示,处于第一状态的移动终端100是缩回的,并且与处于第二状态的移动终端100相比,具有较小的尺寸。另外,布置在移动终端100的正面上的显示单元151的尺寸也变得小于第二状态下的显示单元151的尺寸。第一状态的移动终端100在第一方向d1上延伸而处于第二状态。在第二状态下,移动终端100的尺寸和显示单元151的正面的尺寸大于其在第一状态下的尺寸。在下面的描述中,将移动终端100及其显示器151延伸或放大的方向称为第一方向d1,将移动终端100及其显示器151收缩/缩回或者减小以从第二状态转换为第一状态的方向称为第二方向d2,将与第一方向d1和第二方向d2垂直的方向称为第三方向。
85.本公开的移动终端100可以通过放大其屏幕而从如图3(a)所示的显示单元151位于条形移动终端的正面的第一状态转换为如图3(b)所示的第二状态。如图4(b)所示,在第二状态下,显示单元151的正面的面积扩大,而显示单元151的背面的面积减小。即,在第一状态下位于移动终端100的背面上的显示单元151在第二状态下移动到移动终端100的正面。
86.这样,显示单元可以使用可弯曲的柔性显示单元151,使得可以改变显示单元的位置。柔性显示器是一种轻巧、坚固且耐用的显示器,它建立在薄而可弯曲、弯折、折叠、扭曲或卷起同时保持传统平板显示器的性能的柔性基板上。
87.另外,电子纸是一种显示技术,其应用了普通墨水的特性。电子纸在使用反射光方面可以与传统平板显示器不同。电子纸可以使用扭转球或使用胶囊的电泳来改变信息。
88.在柔性显示单元151不变形的状态(例如,具有无限曲率半径的状态,以下称为基本状态)下,柔性显示单元151的显示区域变得平坦。在柔性显示单元151由于外力从基本状态变形的状态(例如,具有有限的曲率半径的状态,以下称为变形状态)下,显示区域可以变成弯曲面。如图所示,在变形状态下显示的信息可以是在弯曲面上输出的视觉信息。通过独立地控制布置以矩阵排列的子像素的发光来实现这种视觉信息。子像素是指用于实现一种颜色的最小单位。
89.柔性显示单元151可以在基本状态下处于弯曲状态(例如,垂直或水平弯曲状态)而不是平坦状态。在这种情况下,当外力施加至柔性显示单元151时,柔性显示单元151可以变形为平坦状态(或弯曲程度较小的状态)或更弯曲的状态。
90.柔性显示单元151可以与触摸传感器结合以实现柔性触摸屏。当在柔性触摸屏上进行触摸时,控制器180(见图1)可以执行与该触摸输入相对应的控制。柔性触摸屏可以被配置为在变形状态以及基本状态下检测触摸输入。
91.触摸传感器使用诸如电阻膜方案、电容方案、红外方案、超声波方案、磁场方案等多种触摸方案中的至少一种来检测施加在触摸屏上的触摸(或触摸输入)。
92.作为示例,触摸传感器可以被配置为将施加在触摸屏的特定部分上的压力的变化以及在该特定部分处产生的电容等转换为电输入信号。可以配置触摸传感器,使得在触摸屏上施加触摸的触摸对象可以检测触摸传感器上的触摸位置和区域、触摸期间的压力、触摸期间的电容等。
93.此外,移动终端100可以具有用于检测柔性显示单元151的形变的形变检测装置。这种形变检测装置可以包括在感测单元140中(参见图1)。
94.形变检测装置可以被布置在柔性显示单元151中或壳体(稍后描述的第一至第三框架101~103)中,以检测与柔性显示单元151的形变有关的信息。在这一点上,与形变有关的信息可以包括柔性显示单元151变形的方向、形变程度、变形位置、变形时间、变形的柔性显示单元151恢复的加速度等。另外,与形变有关的信息可以是由于柔性显示单元151的弯曲而可以检测到的各种信息。
95.另外,控制器180可以基于由形变检测装置检测到的与柔性显示单元151的形变有关的信息,来改变在柔性显示单元151上显示的信息或者生成用于控制移动终端100的功能的控制信号。
96.可以通过使用者施加力来手动地执行柔性显示单元151的状态转换(第一或第二
状态),例如,基于移动终端100的尺寸变化,显示单元151在移动终端100的正面和背面的尺寸变化,但不限于这种手动方式。例如,当移动终端100或柔性显示单元151处于第一状态时,通过用户或者通过应用命令而无需用户施加外力,可以将移动终端100或柔性显示单元151转换为第二状态。这样,为了使柔性显示单元151在没有外力的情况下自动变形,移动终端100可以包括稍后描述的驱动单元200。
97.当在移动终端100的两侧之一卷起本公开的柔性显示单元151时,柔性显示单元151弯曲180度。因此,基于该侧,显示单元151的一部分被布置在移动终端100的正面上,并且其它部分被布置在移动终端100的背面上。位于移动终端100的正面上的显示单元151的一部分可以被固定到正面而不移动。此外,位于移动终端100的背面上的其它部分可以移动到背面。
98.另外,显示单元151可以从侧面卷起或释放。因此,布置在移动终端100的背面上的部分移动,从而可以调节布置在移动终端100的正面上的部分的尺寸。由于柔性显示单元151的面积是确定的并且柔性显示单元151由一个连续的主体形成,所以随着正面上的部分的面积增加,背面上的部分的面积减小。可以在第二框架102中(更准确地,在第二框架102的一侧边上)卷起该显示单元151,第二框架102相对于稍后描述的第一框架101可移动。当在第二框架102中沿着第二框架102的移动方向卷起显示单元151时,可以从第二框架102中缩回或拉出显示单元151,或将显示单元151插入或推入第二框架102中,从而调整显示单元151在移动终端100的正面上的面积。下面将结合移动终端100的其他相关组件更详细地描述这种操作。
99.通常,天线被布置在移动终端100的外壳或外罩中,但是由于柔性显示单元151不仅覆盖移动终端100的正面,而且覆盖其背面,所以外壳或外罩中安装天线的部分可能受到限制。为此,可以在柔性显示单元151上实现天线。屏上天线(aod)是其中形成有透明膜的天线,该透明膜通过分别堆叠其上刻有图案的电极层和介电层而形成。屏上天线可以实现为比使用传统的铜镍电镀方案的激光直接成型(lds)技术实现的天线更薄,使得在不影响厚度的情况下,屏上天线不会暴露在外面。另外,屏上天线可以直接向显示单元151发送信号或从显示单元151直接接收信号。因此,屏上天线可以被用在如本公开的移动终端100中,其中显示单元151位于移动终端100的两个面上。
100.参考图2至图5,下面将详细描述本公开的移动终端100的详细配置。以下描述基本上参考示出了总体配置的图2来实现。图3至图5说明了在移动终端100的第一状态和第二状态下相应组件的详细特征。
101.本公开的移动终端100包括其中安装有组件的主框架,并且本公开的主框架在第一方向上的尺寸可以变化,如图2所示。一个或多个框架相对于彼此移动,并且其尺寸可以在第一方向上变化。电子部件被安装在主框架中,并且柔性显示单元151位于主框架之外。
102.由于本公开的移动终端100包括柔性显示单元,所以可以以围绕主框架的正面和背面的形式组合柔性显示单元151。主框架可以包括第一框架101至第三框架103。主框架可以包括第一框架101、相对于第一框架101在第一方向上移动的第二框架102以及相对于第二框架102在第一方向上移动的第三框架103。第一框架101和第二框架102分别包括正面部分、背面部分和侧面部分,并且这些部分彼此耦接。因此,通过如此耦接的第一框架101和第二框架102,移动终端100可以具有六面体外形。考虑到第一框架101至第三框架103的所示
的配置,第二框架102和第三框架103的移动可以为滑动。
103.首先,第一框架101对应于移动终端100的主体,并且其中可以具有用于容纳各种组件的空间。另外,第一框架101可以在该空间中容纳可移动地耦接至第一框架101的第二框架102。更具体地,如图2和图5所示,第一框架101可以包括布置在移动终端100的正面部分的第一正面部分1011和布置在移动终端的背面部分的第一背面部分1012和第二背面部分1013。
104.该第一正面部分1011、第一背面部分1012和第二背面部分1013可以分别由大致平坦的板状构件形成。第一背面部分1012和第二背面部分1013可以分别由彼此耦接的独立构件形成,或者可以如图所示由一个构件形成。第一正面部分1011和第一背面部分1012/第二背面部分1013可以以预定间隔彼此间隔开以在其间限定预定空间,并且可以通过侧面部分1014彼此耦接。控制器180和电源单元190可以作为移动终端100的组件被容纳在第一框架101中的空间中。例如,控制器180可以是包括处理器和用于控制移动终端的操作的电子电路的电路板,并且电源单元190可以是电池和相关组件。另外,第二框架102和稍后描述的驱动单元200也可以被容纳在第一框架101中。
105.如上所述,显示单元151具有连续的主体,因此,当在移动终端100中卷显示单元时,显示单元151可以被布置在移动终端100的正面和背面两者上。显示单元151可以包括定位在移动终端100的正面上的正面、定位在移动终端100的背面上的背面,以及定位在显示单元的正面和背面之间并围绕移动终端的侧面的侧面。显示单元151的正面和背面是平坦的,并且显示单元151的侧面可以形成弯曲面。当柔性显示单元151弯曲时,可能被损坏。因此,柔性显示单元151可以形成为以预定曲率弯曲。
106.显示单元151可以分为固定部分和可变部分。固定部分是指固定到框架的部分。由于被固定至框架,所以固定部分保持恒定的形状而不改变弯曲程度。另一方面,可变部分是指弯曲部分的弯曲角度或位置改变的部分。弯曲部分的位置或弯曲角度改变的可变部分需要用于响应于该改变而支撑可变部分的背面的结构。
107.显示单元151的第一区域可以被耦接至与移动终端100的正面相对应的第一正面部分1011。
108.在一个示例中,如图4所示,用于操纵移动终端100和感测单元140的各种物理输入单元120可以位于第一背面部分1012上,并且显示单元151可以仅被布置在第二背面部分1013上。由于无论移动终端的状态如何,第一背面部分1012都不与柔性显示单元151重叠,并且总是暴露于外部,输入单元120(诸如各种按钮、开关、摄像头121和闪光灯)以及感测单元140(诸如接近传感器141)可以被布置在第一背面部分1012上。在传统的条形终端中,显示单元仅被布置在终端的正面上。因此,主摄像头被放置在终端的背面上,以使用户在浏览显示单元时捕获相对侧的对象。另一方面,需要在终端的正面上布置附加的辅助摄像头,以便用户在通过显示单元观看自己时捕获自己。
109.然而,显示单元151位于本公开的移动终端100的正面和背面两者上。因此,当用户捕获自己时,可以使用与摄像头121相同的面上的显示单元,即,附图中在移动终端100的背面上的显示单元151的部分。此外,当用户捕获用户的相对侧上的对象时,可以使用摄像头121的相对面上的显示单元,即,附图中在移动终端100的正面上的显示单元151的部分。为此,移动终端100可以捕获在用户的相对侧的对象并且使用单个摄像头121来捕获用户。摄
像头可以包括具有不同视角(例如,广角、超广角)的多个摄像头和远摄摄像头。除了摄像头之外,接近传感器声音输出单元可以位于第一背面部分1012上,并且天线116可以被安装在第一背面部分1012上。
110.侧面部分1014可以沿着第一正面部分1011和第一背面部分1012/第二背面部分1013的边缘延伸以围绕第一框架101,并且可以形成移动终端100的外形。然而,如上所述,由于第二框架102被容纳在第一框架101中并且可移动地耦接至第一框架101,为了允许第二框架102相对于第一框架101移动,需要敞开第一框架101的一部分。如图2所示,作为一个示例,第二框架102可移动地耦接至第一框架101的两个侧面部分之一,使得在该同一侧面部分上不形成侧面部分1014,由此第一框架101的一部分敞开。因此,第一框架101可以包括基本闭合的第一侧面部分101a和第二侧面部分101b,该第二侧面部分101b被布置为与第一侧面部分101a相对并且敞开。侧面部分1014暴露于移动终端100的外部,使得可以在侧面部分1014上布置用于连接供电端口或耳机插孔的接口单元160以及用户输入单元120(诸如音量按钮)等。当包含金属材料时,侧面部分1014可以用作天线。
111.第一框架101的第二背面部分1013可以被显示单元覆盖,但是可以使用透明材料布置在显示单元的正面上。
112.第二框架102可以包括布置在移动终端100的正面部分的第二正面部分1021和布置在移动终端100的背面部分的第三背面部分1022。类似于第一框架101的第一正面部分1011和第一背面部分1012,第二正面部分1021和第三背面部分1023可以由大致平坦的板状构件形成。另外,第二框架102也容纳各种组件,并且在移动期间不应干扰容纳在第一框架101中的组件。因此,第二正面部分1021和第三背面部分1022可以在彼此间隔开的状态下彼此耦接以在其间限定预定空间,并且可以具有不干扰第一框架101中的组件的形状。
113.另外,当显示单元151在第二框架102中被卷起时,显示单元可以弯曲180度而被布置在移动终端100的正面和背面两者上。对于显示单元151的这种布置,第二框架102可包括可旋转地布置在其中的辊1028。辊1028可以被布置在第二框架102内部的任何位置。但是,显示单元151应当在移动终端100的正面和背面上平展开,以向用户提供高质量的屏幕。此外,为了这种展开,应该在显示单元151上提供适当的张力。为了提供适当的张力,辊1028可以被布置在第二框架102的第一方向端。辊1028可以在第三方向上端延伸,并且可以可旋转地耦接至第二框架102。
114.显示单元151可以在以预定曲率缓慢弯曲时绕着辊1028卷起。柔性显示单元151可以包括第一面和内部面,在第一面上输出视频并且第一面暴露在外部,内部面面向相对侧的框架。辊1028可以被安装为在与显示单元151的内部面接触的同时在第二框架102中自由地旋转。因此,辊1028可以实际上在移动终端100的横向方向上(即,在垂直于纵向的方向上)移动显示单元151。如稍后将描述的,当第二框架102滑动时,由于第二框架102施加的张力,显示单元151在相对于第二框架102的不同方向(例如,第一方向d1或第二方向d2)上移动至移动终端100的正面或背面。辊1028可在旋转的同时引导这种移动。
115.另外,辊1028被布置在第二框架102的第一侧面部分102a上,并且第一侧面部分102a实际上对应于移动终端100的最外侧部分。当第二框架102的第一侧面部分102a暴露时,在辊1028上卷起的显示单元151可能被损坏。因此,第二框架102可以包括设置于第一侧面部分102a上的侧面框架1024。
116.侧面框架1024在第二框架102的纵向上延伸以覆盖第一侧面部分102a,从而保护辊1028和其上卷起的显示单元151。即,侧面框架1024覆盖显示单元151的侧面,并且其侧面位于第三区域中。第一至第三区域在柔性显示单元上的指定位置处,并且尺寸或位置不变化,但是正面和背面的尺寸以及侧面的位置是基于主框架的状态来确定的。
117.第一区域和第二区域对应于上述固定部分,并且第三区域对应于上述可变部分。
118.第三区域可以根据移动终端的状态而改变位置。因为侧面通过辊被卷起,所以侧面以预定曲率弯曲,并且侧面框架的内部面可以包括与侧面的曲率相对应的弯曲面。
119.由于侧面框架1024、第二框架102可以具有基本上闭合的第一侧面部分102a,侧面框架1024可以与第一框架101的侧面1014一起基本上形成移动终端100的外形。另外,第二框架102可以包括第二侧面部分102b,该第二侧面部分102b被布置为与第一侧面部分102a相对以最小化移动期间对第一框架101内的组件的干扰,并且第二侧面部分敞开。
120.这种第二框架102可移动地耦接至第一框架101,并且因此可以相对于第一框架101在预定的第一方向d1或第二方向d2上滑动。更具体地,第二框架102可以通过第一框架101的侧面部分(更确切地说,通过敞开的第二侧面部分101b,如图所示)可移动地耦接至第一框架101。更具体地,第二框架的第二侧面部分102b被布置为与闭合的第一框架101的第一侧面部分101a相对地邻近。因此,第二框架的第一侧面部分102a可以被布置成与第一侧面部分101a相对。因此,第二侧面部分102b通过第一框架的侧面部分(即其第二侧面部分101b)插入第一框架101。第一侧面部分102a不插入第一框架101中,而是始终位于第一框架101的外侧,从而形成如上所述的移动终端100的外形。然而,必要时,第二框架102的该第一侧面部分102a也可以插入第一框架101中。
121.由于这种位置关系,第二框架102可以在与移动终端100或第一框架101的纵向垂直的方向上从第一框架101延伸或收缩至第一框架101。即,第一方向d1和第二方向d2基本上可以是垂直于移动终端100或第一框架101的纵向的方向。此外,第一方向d1和第二方向d2也可以被描述为移动终端100或第一框架101的横向或水平方向。另外,沿第一方向d1移动期间,第二框架102从第一框架101延伸。因此,第一方向d1可以是第二框架102从第一框架101移开的方向,即,向移动终端100或第一框架101外部移动的方向。另一方面,沿第二方向d2移动期间,第二框架102收缩至第一框架101。因此,第二方向d2是与第一方向d1相反的方向,使得第二方向d2可以是第二框架102移动而变得更靠近第一框架101的方向,即,向移动终端100或第一框架101内侧移动的方向。当沿第一方向d1移动时,该第二框架102延伸并向放置于移动终端100的背面上的显示单元151的部分施加力,使得显示单元151的这部分可以被放置在移动终端100的正面上,并且可以限定用于这种附加布置的区域。因此,第二框架102可以通过沿第一方向d1移动而将移动终端100转换为第二状态,在第二状态下,显示单元151具有相对地伸展的正面。另一方面,当第二框架102沿第二方向d2移动时,第二框架102收缩成其原始状态,并且向放置于移动终端100的正面上的显示单元151的部分施加力以使其再次返回到移动终端100的背面。因此,第二框架102可以通过沿第二方向d2移动而将移动终端100转换为第一状态,在第一状态下,显示单元151具有相对地收缩的正面。因此,第二框架102根据移动方向(例如,第一方向d1和第二方向d2)将显示单元151选择性地暴露于移动终端100的正面。因此,移动终端100可以被转换成以上定义的第一或第二状态。
122.在沿该第一方向d1和第二方向d2进行扩展和收缩时,第二框架102可以与第一框
架101重叠,更确切地说,与第一框架的第一正面部分1011和第一背面部分1012重叠而不干扰第一框架101。更具体地,如上所述,显示单元151可以耦接至第一框架101的第一正面部分1011并由其支撑。因此,显示单元151不需要由第二框架102的第二正面部分1021额外地支撑。相反,当第二正面部分1021被插入第一正面部分1011和显示单元151之间时,显示单元151可能由于与反复移动的第二正面部分1021的摩擦而变形或损坏。因此,第二正面部分1021可以被布置在第一正面部分1011的下方,如图5所示。即,第二正面部分1021的正面可以面向第一正面部分1011的背面。此外,第一正面部分1011的背面可以与第二正面部分1021的正面接触,以稳定地支撑第二框架102的移动。
123.第二框架102的第三背面部分1022可以被布置在第一框架101的第二背面部分1013的下方。即,第三背面部分1022的正面可以面向第二背面部分1013的背面。另外,第二背面部分1013的背面可以与第三背面部分1022的正面接触,以稳定地支撑第二框架102的移动。由于这种布置,第三背面部分1022可以暴露于第一框架的外部(更确切地说,暴露于第二背面部分1013的外部),并且可以耦接至显示单元151。
124.可替代地,当第二背面部分1013由透明材料制成时,第二背面部分1013可以形成移动终端的背面的外形。第二背面部分1013可以位于第二框架的第三背面部分1022的后方,并且柔性显示单元在第一状态下可以布置在第二背面部分1013和第三背面部分1022之间。
125.当第二背面部分1013由诸如透明玻璃的材料制成以形成移动终端的背面的外形时,第一背面部分1012可以使用与第二背面部分1013相同的构件来实现。即,可以通过局部涂覆透明玻璃材料的板状构件以不允许内部组件可见并且仅不涂覆所需部分的方式来布置摄像头121、闪光灯或感测单元140等。
126.另外,第二框架102可以通过在第一方向d1和第二方向d2上的扩展和收缩来扩展和收缩移动终端100本身的尺寸,尤其是移动终端100正面的尺寸。因此,显示单元151应当通过这样的延伸或减小的正面尺寸而移动,以获得期望的第一状态和第二状态。然而,当被固定至第二框架102时,显示单元151可能无法平滑地移动以适应扩展的或收缩的移动终端100的正面。为此,显示单元151可以可移动地耦接至第二框架102。更具体地,显示单元151可以包括布置在移动终端100的正面上的第一侧边(或侧端)151d和与第一侧边151d相对且布置在移动终端100的背面上的第二侧边151e。第一侧边151d可以被布置在第一框架101的正面上(即,第一框架的第一侧面部分1011的正面),并且可以被布置为邻近移动终端100的侧面部分(即第一框架的第一侧面部分101a)。另一方面,由于第二侧边151e与移动终端100的背面和第二框架102的第三背面部分1022相邻,所以第二侧边151e可以耦接第二框架102的第三背面部分1022,以可沿第一方向d1和第二方向d2移动。另外,由于显示单元151在结构上不牢固,因此可以将第三框架103耦接至第二侧边151e。第三框架103可以由在移动终端100的纵向方向上延伸的板状构件形成。因此,第三框架103可以耦接至第二框架(即第二框架的第三背面部分1022)以可沿第一方向d1和第二方向d2而不是第二侧边151e移动。另外,第二框架102可以包括在移动终端100或第二框架102的横向(即垂直于其纵向的方向)上延伸的槽1025。此外,第三框架103在由槽1025引导时可以稳定地移动。第三框架103可以包括例如插入槽1025中的突起以沿着槽1025移动。
127.参考图3至图5,结合第一框架101、第二框架102和第三框架103的这种配置,显示
单元151可以包括:第一区域1511,其从显示单元151的一侧(即第一侧边151d)朝向第二侧边151e延伸预定长度;以及第二区域1512,其布置成与第一区域1511相对,并从第二侧边151e朝向第一侧边151d延伸预定长度。另外,显示单元151可以包括布置在第一区域1511和第二区域1512之间的第三区域1513。这种第一区域1511、第三区域1512和第三区域1513可以彼此连接,并且可以构成显示单元151的连续主体。此外,如上所述,为了根据第二框架102的移动方向使第三区域1513朝向移动终端100的正面或背面移动,第一区域1511可以被固定而不移动到移动终端100的正面,并且第二区域1512可以设置为在移动终端的背面上可移动。显示单元151的这种配置将在下面更详细地描述。
128.第一区域1511可以被布置在移动终端100的正面上,更具体地,在第一框架101上(即,在第一正面部分1011的正面上)。第一区域1511被固定至第一框架101(即,第一正面部分1011的正面),使得在第二框架102的移动期间不会移动,并且因此,第一区域1511可以总是被暴露于移动终端100的正面。第三区域1513可以与第一区域1511相邻,并且可以延伸到第二框架102中并且在辊1028上被卷起。第三区域1513可以继续连续地延伸出第二框架102并且局部覆盖第二框架102,即覆盖第三背面部分1022的背面。此外,第二框架102(即,第三背面部分1022)与第一框架101(即,第二背面部分1013)相邻,并且一起形成移动终端100的后壳,因此可以描述为,第三区域1513也被布置在第一框架101的背面。
129.第二区域1512可以与第三区域1513相邻,并且可以被布置在移动终端100的背面上,更具体地,在第二框架上(即,第二框架的第三背面部分1022的背面上)。第二区域1512可以耦接至第三框架103,而无需直接耦接至第二框架102。如图4(b)所示,限定在横向(例如,垂直于移动终端100的纵向的方向)上延伸到第二框架102(即延伸到第三背面部分1022)的槽1025。此外,第三框架103可以沿着槽1025移动。在图4(b)中,示出了槽1025被限定在第二框架102的背面,但是槽1025可以被限定在第二框架102的侧面。尽管第二区域1512可以和第三框架103一起相对于第二框架102在第一方向d1或第二方向d2上移动,第二区域1512的移动可以通过槽1025限制在移动终端100的背面内。也就是说,即使第二框架102延伸或收缩,第二区域1512也不会移出第二框架102,并且可以沿着第二框架102内的槽1025移动第二框架102延伸或收缩的距离。因此,第二区域1512可以总是暴露在移动终端100的背面。
130.结果,第一区域1511可以被布置在移动终端100的正面上且不管第二框架102如何移动总是暴露于正面,并且第二区域1512可以被布置在移动终端100的背面上且无论第二框架102如何移动总是暴露于背面。另外,第三区域1513可以布置在第一区域1511和第二区域1512之间,并且可以取决于第二框架102的移动方向d1和d2而选择性地布置在移动终端100的正面或背面上。
131.由于第三区域1513的这种选择性放置,如图4(b)所示,在第一状态下,第一框架101的第二背面部分1013被显示单元151的第二区域1512和第三区域1513以及第三背面部分1022覆盖,但是在第二状态下,第三区域1513移动到移动终端100的正面,并且第三背面部分1022也沿第一方向d1移动,使得移动终端100可以被暴露于外部。另外,第二框架102的第二正面部分1021在第一状态下被布置在第一框架101的第一正面部分1011的下方,但是在第二状态下,从第一框架101移出并支撑布置在移动终端100的正面上的显示单元151的第三区域1513。
132.由于第一区域1511和第二区域1512总是分别布置在移动终端100的正面和背面上,因此第一区域1511和第二区域1512的曲率不变,并且第一区域1511和第二区域1512可以保持在平坦的基本状态。然而,第三区域1513可以卷在辊1028上并且向第二框架102中弯曲。当从第一状态转换为第二状态时,第三区域1513可以沿一个方向卷在辊1028上同时从第二框架102延伸至移动终端100的正面。另一方面,当从第二状态转换为第一状态时,第三区域1513可以沿相反方向卷在辊1028上同时从移动终端100的正面缩回第二框架102,并且同时,可能会从第二框架102返回到移动终端100的背面。可折叠移动终端的特定位置以向书本那样的形式展开,由于仅特定位置被反复折叠,因此特定位置容易损坏。另一方面,柔性显示单元151的变形部分(即,在卷在辊1028上的部分)可以基于移动终端100的第一状态和第二状态(即第二框架102的移动)而改变。因此,本公开的移动终端100可以显著减少反复施加到显示单元151的特定部分的变形和疲劳,从而防止对显示单元151的损坏。
133.基于上述配置,下面将描述移动终端100的整体操作。作为示例,可以由用户手动执行状态转换,并且将描述这种手动状态转换期间移动终端100的操作。然而,当使用用户力量以外的电源时(例如,当使用下文描述的驱动单元200时),可以以相同的方式执行以下描述的第一框架101~第三框架103和显示单元151的操作。
134.如图3(a)、4(a)和5(a)所示,第二框架102在第一状态下完全缩回到第一框架101中。因此,仅固定至第一框架101的正面的显示单元151的第一区域1511可以暴露于移动终端100的正面。这种第一区域1511可以被固定至第一框架101(即,第一框架的第一正面部分1011)并由其支撑。另外,第三区域1513的主要部分可以与第二区域1512一起被布置在移动终端100的背面上,并且第三区域1513可以被布置在第二框架102中并且部分卷在辊1028上。移动终端100的背面的第三区域1513可以由第二框架(即第二框架的第三背面部分1022)支撑。第二区域1512可以由布置在第二框架(例如,第三背面部分1022)上的第三框架103固定,并且可以可移动地耦接至第二框架1012。
135.在这样的第一状态下,当第二框架102沿第一方向d1移动时,移动终端100可以转换为第二状态。如图3(b)、图4(b)和图5(b)所示,第二框架102可以通过在第一方向d1上的移动而从第一框架101延伸,并且移动终端100的整体尺寸可以增加,特别是移动终端正面的尺寸。在沿第一方向d1移动期间,第二框架102可以在第一方向d1向显示单元151施加力(即张力)。显示单元151被固定到第一框架101,但耦接到第二框架102以使用第三框架103可移动,使得第二框架102施加的力允许第三区域1513从第二框架102的辊1028展开至移动终端100的正面。即,第三区域1513可以从第二框架102收回(或拉出),或者延伸到第二框架102(或从第二框架102移出)。同时,第三区域1513(特别是位于第三区域1513的背面上的部分)可以从背面卷入第二框架102的辊1028中,或者可以被插入(或推入)、缩回或移动到第二框架102中。不是整个第三区域1513都从第二框架102收回到移动终端100的正面,并且第三区域1513的一部分可以布置在第二框架102中且仍卷在辊1028上。另外,为了第三区域1513的平滑移动,第二区域1512也可以与第三框架103一起相对于第二框架102在第一方向d1上移动。另外,如上所述,第二区域1512和第三框架103可以被限制到第二框架102,并且可以与第二框架102一起相对于第一框架101在第一方向d1上移动。因此,第二区域1512和第三框架103可以在第一方向d1上相对于第一框架101和第二框架102移动,并相应地移动比第二框架102的移动距离长的距离。因此,由于第二区域1512在第一方向d1上的移动距离
如此长,第三区域1513可以平滑地延伸到移动终端100的正面。此外,对于第三区域1513的移动(其与第二框架102的扩展成比例),第二区域1512和第三框架103在第一方向d1上的移动可以与该第三区域1513和第二框架102在第一方向d1上的移动同时进行,以便与第三区域1513和第二框架102的移动成比例。
136.当第二框架102在第一方向d1上完全展开时,第一区域1511和第三区域1513可以布置在移动终端100的正面,并且仅第二区域1512可以布置在移动终端100的背面。该第一区域1511和第三区域1513可以由第一框架(例如,其第一正面部分1011)和第二框架(例如,其第二正面部分1021)支撑。另外,第二框架102(例如,其第三背面部分1022)在沿第一方向d1延伸时暴露出第一框架的第二背面部分1013,并支撑移动的第三区域1513。因此,在第二状态下,移动终端100可以具有延长的正面显示单元151。
137.另一方面,当第二框架102在第二状态下沿第二方向d2移动时,移动终端100可以再次返回到如图3(a)、4(a)和5(a)所示的第一状态。第二框架102可以通过第二方向d2上的移动而收缩到第一框架101,并且可以减小移动终端100的整体尺寸,特别是其正面的尺寸。显示单元151在第二框架102的这种移动期间的移动可以以与上述第一方向d1上的移动相反的顺序执行。简而言之,第三区域1513可以从移动终端100的正面卷入第二框架102的辊1028,或者可以插入、收回或移动到第二框架102中。同时,第三区域1513可以被卷起、收回、延伸或移出第二框架102的辊1028而到移动终端100的背面。并非整个第三区域1513可以从第二框架102收回到移动终端100的背面,并且第三区域1513的一部分仍可以被放置在第二框架102中且仍卷在辊1028上。另外,为了第三区域1513的这种平滑移动,第二区域1512也可以与第三框架103一起相对于第二框架102沿第二方向d2移动。第二区域1512和第三框架103可以限制于第二框架102而与第二框架102一起相对于第一框架101沿第二方向d2移动。因此,第二区域1512和第三框架103不仅可以相对于第二框架102而且可以相对于第一框架101在第二方向d2上相对地移动。结果,第二区域1512和第三框架103可以沿第二方向d2移动大于第二框架102的移动距离的距离。因此,由于第二区域1512的这种长距离移动,第三区域1513可以被平滑地返回到移动终端100的背面。此外,为了使第三区域1513的移动与第二框架102的收缩成比例,第二区域1512和第三框架103在第二方向d2上的移动可以与第三区域1513和第二框架102在第二方向d2上的移动同时执行,以便与第三区域1513和第二框架102的移动成比例。当第二框架102在第二方向d2上完全收回时,移动终端100可以转换成如上所述的第一状态,并且与第二状态相比,在第一状态下,显示单元151具有相对减小的正面。
138.图6是示出通过物理键自动延伸移动终端的显示器时的问题的图。
139.在显示器311能够延伸的移动终端300中,作为延伸的方便控制方法,可以使用物理键321来自动延伸显示器311。然而,如图6所示,在用户按下物理键321且延伸位于移动终端300的正面上的显示器311的过程中,移动终端300的重心可能移动。
140.图6(b)是示出通过物理键321扩展了移动终端300的显示器的状态的图。该显示器包括:固定显示器311a,其中,在图6(a)中,固定显示器311a的尺寸不变;以及通过物理键321延伸的扩展显示器311b。
141.如图6(b)所示,随着移动终端的显示器在握持移动终端300的用户的手的一个方向上延伸,移动终端300的重心可能改变,并且用户手支撑移动终端300的部分可能很难再
继续支撑移动终端300。因此,移动终端300可能从用户的手脱落。
142.可以考虑用户手的握持位置来布置物理键。当物理键布置在图6(a)中的位置时,如上所述,移动终端300的支撑可能变得不稳定,而就机械特性而言,很难在延伸方向上布置物理键。另外,将物理键布置在移动终端300的顶面或底面上可能给用户带来不便。
143.因此,需要一种新型的移动终端,用于稳定地改变显示器能够延伸的移动终端中的屏幕的尺寸。
144.在下文中,将在图7至图19中描述新型的移动终端。
145.图7是示出根据本公开的用于控制移动终端的方法的框图。
146.根据本公开的移动终端包括:具有可变尺寸的主体450;柔性显示器410,其包括位于主体450的正面上的第一显示器和位于主体450的背面上的第二显示器;驱动单元440,用于改变主体450的尺寸和第一显示器的尺寸;感测单元420,用于感测输入信号;以及控制器430,用于在输入信号是具有等于或大于阈值的值的信号时控制驱动单元440以改变主体450的尺寸和第一显示器的尺寸。另外,包括第一显示器和第二显示器的柔性显示器410的总面积是恒定的,柔性显示器410的特征在于,随着第一显示器的尺寸增加,第二显示器的尺寸相应地减小。
147.因此,如图7所示,当感测单元420感测到具有等于或大于阈值的值的输入信号时,可以将该信号发送给控制器430,并且控制器430可以控制驱动单元440改变主体450和柔性显示器410的第一显示器的尺寸。另外,可以选择诸如触摸信号、力信号等的各种信号中的至少一种作为输入信号。可以在移动终端发行时预设输入信号,或者可以由用户单独设定输入信号。在一个示例中,柔性显示器410可以被认为具有与图3和图4中提到的柔性显示器151相同的功能。
148.图8是示出用于控制根据本公开的移动终端的显示器的尺寸的触摸操作的图。
149.在图8中示出的位于根据本公开的移动终端400的正面上的第一显示器411可以包括触摸传感器。因此,当触摸第一显示器411的特定区域时,可以基于触摸区域421来确定是否满足阈值,从而确定是否延伸移动终端400的第一显示器411。关于这一点,用于延伸显示器的输入信号可以是触摸信号,并且可以基于触摸面积来确定阈值。作为阈值的触摸面积可以在移动终端发行时基本设定,或者可以由用户任意地重置。
150.如图8所示,用户握持移动终端400的正面和背面的一些区域(包括移动终端400的一侧),从而即使当沿移动终端400的另一侧的方向延伸屏幕时也稳定地支撑移动终端400。另外,代替位于移动终端400的侧面部分上的物理键,通过触摸位于正面上的第一显示器411来确定是否延伸显示器,从而能够单手支撑移动终端400。例如,在使用图6所示的物理键延伸显示器的情况下,为了按压物理键,用户的手握持移动终端同时环绕移动终端的两侧面部分。在这种情况下,当移动终端的显示器在一个方向上延伸时,在延伸的一侧面部分处的握持可能变得不稳定。另一方面,图8中的移动终端400能够通过对于位于正面上的第一显示器411的触摸来延伸显示器,并且因此,用户可以从一开始就仅握持包括一个侧部的区域。因此,在显示器的延伸过程中,可以稳定地支撑移动终端400。
151.图9是示出图8的触摸操作具有等于或大于阈值的值的状况的图。
152.在移动终端中,当触摸操作的触摸面积变为用于确定是否延伸显示器的阈值时,需要额外的注意。通常,移动终端的显示器包括触摸传感器,并且甚至常规的移动终端也通
过各种触摸或触摸拖拽操作来执行特定功能,因此优选地,作为本公开中的阈值的触摸面积避免与常规触摸操作冲突。
153.图9(a)示出了当用户在移动终端上执行各种活动时用户通常触摸的位于正面上的第一显示器411的区域。如图所示,触摸面积421a可以是第一显示器411的如下区域的面积:正在触摸的手指关节的一部分接触的区域。
154.另一方面,如图9(b)所示,当用户有意触摸位于正面的第一显示器411的大区域时,触摸面积421b可以是第一显示器411的如下区域的面积:正在触摸的手指关节的大部分接触的区域。
155.因此,可以区分触摸面积421a和421b之间的面积差,并且可以将其用作用于确定是否延伸移动终端的显示器的阈值。
156.在一个示例中,为了使用同一根手指获得触摸面积差,用户有意识地调整触摸面积。但是,当使用不同的手指时,自然会发生触摸面积差。例如,当用户相同时,拇指和其它手指的面积可能明显不同。因此,当使用拇指触摸时,可以基于平均触摸面积来设定用于延伸显示器的阈值。
157.在一个示例中,每个用户的手指、触摸面积的尺寸等可以不同,从而用户可以使用移动终端的控制器将触摸面积设置为适于用户。
158.图10是示出当存在值等于或大于阈值的输入信号时屏幕上显示的选择菜单以及与选择菜单相关联的移动终端的显示器的延伸的图。
159.图10示出在移动终端400的输入信号是触摸信号的情况下当触摸面积421等于或大于阈值时在第一显示器411上显示的选择菜单461。
160.选择菜单461可以在第一显示器411上显示用于确定是否延伸第一显示器411的菜单。此外,如图10所示,选择菜单461可以被显示为与用户触摸第一显示器411的区域421重叠。
161.当用户选择延伸第一显示器411时,位于移动终端400的正面上的第一显示器411可以包括:固定的第一固定显示器411a,其大小固定而不变化;以及第一延伸显示器411b,在第一延伸显示器411b中,屏幕被延伸。如稍后将描述的,第一延伸显示器411b可以被延伸至多种尺寸。因此,包括第一延伸显示器411b的第一显示器411也可以被延伸至多种尺寸。另外,如以上参考图2至图5所述,根据本公开的移动终端是可卷曲的移动终端,其特征在于,背面上的显示器减小与正面上的显示器的延伸尺寸相对应的尺寸。
162.图11是示出根据本公开的移动终端的显示器基于触摸拖拽方向的尺寸变化的图。
163.当触摸面积等于或大于阈值并且通过选择图10中的选择菜单之一确定了是否延伸显示器时,可以基于触摸拖拽方向来确定是否延伸显示器。
164.如图11的(a)所示,当在第一方向422a上从位于移动终端400正面上的第一显示器411执行触摸拖拽时,移动终端400的第一显示器411可以包括第一固定显示器411a,并且可以在第一方向422a上延伸第一延伸显示器411b的尺寸。
165.通过移动终端400的机械设计,第一方向422a与延伸方向相同。然而,第一方向422a不必如图所示是明显的直线,并且当基于触摸拖拽的初始位置与触摸拖拽的最终位置彼此比较时延伸方向与第一方向422a类似也是可以的。例如,曲线的触摸拖拽也是可以的。可以在移动终端发行时预设相似度,并且稍后可以使用移动终端的控制器来校正。
166.图11(b)是示出在第二方向422b上执行触摸拖拽以缩小先前延伸的移动终端400上的延伸显示器的情况的图。可以减小位于移动终端400的正面上的第一显示器411的延伸区域,并且最终可以减小到第一固定显示器411a的尺寸。通过移动终端400的机械设计,第二方向422b与减小方向相同。然而,第二方向422b不必如图所示是明显的直线,并且当基于触摸拖拽的初始位置与触摸拖拽的最终位置彼此比较时第二方向422b与缩小方向类似也是可以的。例如,曲线的触摸拖拽也是可以的。可以在移动终端发行时预设相似度,并且稍后可以使用移动终端的控制器来校正。
167.图11中的(a)示出了在通常位置处握持移动终端的情况,图11中的(c)示出了移动终端400被握持在不同位置的情况。在这种情况下同样地,当在移动终端400的第一显示器411上沿第一方向422a执行触摸拖拽时,移动终端400的第一显示器411可以包括第一固定显示器411a,并且可以延伸第一延伸显示器411b的尺寸。
168.在一个示例中,图10和图11示出在基于用户触摸位于移动终端的正面上的显示器时的触摸面积确定阈值之后基于选择菜单或触摸拖拽方向来确定延伸显示器。
169.另一方面,作为阈值的触摸面积可以被设定为从触摸位于移动终端的正面上的第一显示器的时刻到通过拖拽触摸在屏幕上结束触摸的时间点之间的总触摸面积。即,可以基于用户在第一显示器上输入触摸拖拽时与触摸传感器接触的总面积来确定阈值。最后,可以基于总面积来确定阈值,并且当总面积等于或大于阈值时,可以同时基于触摸拖拽方向来控制是否改变显示器的尺寸。
170.图12a至图12c是示出了根据本公开的移动终端接收到消息时用于延伸移动终端的显示器的方法的图。
171.图12a示出了如下情况:当移动终端400接收到消息时,在第一显示器411上显示该消息的通知462,并且用户在第一方向422a上执行触摸拖拽。
172.值等于或大于阈值的触摸信号引起触摸拖拽,使得可以延伸移动终端400的第一显示器411。然而,与图11中(a)中的延伸不同,当显示消息的通知462时,可以以各种方案延伸移动终端400的第一显示器411。
173.首先,如图12b所示,可以仅在基于用户在移动终端400的第一显示器中的触摸拖拽而延伸的显示器411b上提供消息信息。延伸显示器411b是指第一延伸显示器411b。另外,第一固定显示器411a可以显示除通知之外的现有任务屏幕。
174.作为用于延伸显示器的另一种方案,如图12c所示,可以在包括移动终端400的第一延伸显示器的延伸的第一显示器411的大部分中原封不动地显示除了通知之外的现有任务屏幕。更具体地,可以在延伸的第一显示器411上显示现有任务屏幕和未出现在第一固定显示器上的现有任务屏幕的其余区域。此外,通知可以被修改并被显示为单独的小通知标签463。此后,当用户点击通知标签463时,可以在延伸的第一显示器411的单独屏幕上显示对应于通知标签的消息信息。可以通过在屏幕的外部执行触摸拖拽来将单独的屏幕改变为用户期望的尺寸。
175.图13示出了根据本公开的移动终端接收到视频通话时与移动终端的显示器的延伸相关的图。
176.通常,当接收到视频通话时,可以执行触摸拖拽操作以确定是否接受视频通话。如图13的(a)所示,当在根据本公开的移动终端400的第一显示器411上用薄触摸区域执行触
摸拖拽操作时,尽管在与屏幕的延伸方向相同的方向422c上执行触摸拖拽操作,移动终端400可以在第一固定显示器411a上显示视频通话画面而不进行独立的显示器延伸。另一方面,如图13的(b)所示,当在显示器延伸的第一方向422a上执行包括厚触摸区域的触摸拖拽操作时,移动终端400可以在包括第一固定显示器411a和第一延伸显示器411b的整个第一显示器上显示视频通话画面。另外,第一固定显示器411a和第一延伸显示器411b可以彼此分开,并且可以分别单独地显示用户和对方的图像。然而,对方的图像可以被显示在整个第一显示器上,并且对方的图像的一部分可以与用户的图像重叠,并且可以显示用户的图像。
177.图14是与根据本公开的移动终端接收到呼叫时的移动终端的显示器的延伸有关的图。
178.图13是接收到视频通话时的实施例。图14是接收到包括常规呼叫的呼叫时与显示器的延伸相关联的实施例。如图14所示,位于移动终端400的正面上的第一显示器411的区域可以被划分为两个区域,由此左右区域上的任务屏幕可以彼此不同。如稍后将描述的,根据本公开的移动终端400的第一显示器411可以被延伸为多种尺寸,并且在图14的左侧示出的移动终端400可以处于延伸至中间尺寸的状态。关于这一点,可以在第一固定显示器上执行第一任务,并且可以在延伸到中间尺寸的第一延伸显示器上执行第二操作。在这种情况下,当接收到呼叫时,用户可以通过用于延伸显示器的触摸拖拽操作来延伸第一显示器。第一显示器可以被进一步延伸,并且可以在进一步延伸的第一延伸显示器411b上显示呼叫屏幕。另一方面,呼叫接收之前已经执行的第一任务仍可以显示在第一固定显示器411a上。
179.图15示出了移动终端显示器存在多种延伸尺寸时用于控制移动终端的显示器的多种延伸尺寸的方法的图。
180.如上所述,根据本公开的移动终端的显示器可以被延伸到多种尺寸。例如,如图15的(a)所示,可以通过两个步骤延伸位于根据本公开的移动终端400的正面上的第一显示器411。
181.在这种情况下,如图15的(b)所示,可以通过多个触摸拖拽操作来逐步延伸移动终端400的第一显示器411。触摸拖拽操作是指触摸面积等于或大于用于延伸显示器的阈值的触摸拖拽操作。因此,当通过一次触摸拖拽操作在步骤1中延伸了显示器,然后再次执行触摸拖拽操作时,可以通过两个步骤延伸显示器。在一个示例中,当在包括在步骤1中延伸的显示器的移动终端上执行用于减小显示器的触摸拖拽操作时,可以将移动终端转换为仅具有基本尺寸的第一固定显示器的移动终端。
182.另外,如图15的(c)所示,当在移动终端400的第一显示器411上执行用于延伸的显示器的触摸拖拽操作时,可以显示独立的选择菜单465。选择菜单465可以被显示为与触摸拖拽区域重叠。在这种情况下,用户可以在选择菜单465中选择用户期望的延伸的显示器的尺寸。因此,可以改变移动终端400的第一显示器411的尺寸。
183.在一个示例中,示出了图15的移动终端400的显示器的三种尺寸,包括基本设定尺寸和两种能够额外延伸的显示器尺寸,但是本公开不限于此。例如,示出了移动终端的纵横比分别为21:9、16:9、4:3的三种显示器尺寸,但可以基于移动终端上显示的图像或内容的质量和类型等改变或重新设定显示器尺寸的步骤。
184.图16是示出根据本公开的用于控制移动终端的显示器的尺寸的触摸操作的另一实施例的图。
185.在图8至图15中,所确定的是:当向移动终端的显示器输入一个触摸信号时,所计算出的触摸信号的触摸面积是否等于或大于阈值。图16示出同时输入多个触摸信号的情况。同时输入多个触摸信号的情况是如下情况:用户的多个手指同时触摸移动终端400的第一显示器411,例如如图16所示。在这种情况下,移动终端400的控制器可以对多个手指的触摸面积求和,然后确定总触摸面积是否等于或大于预设阈值。
186.当输入信号是一个触摸信号时,可以由与触摸信号连续或不连续执行的触摸拖拽方向来确定是否延伸显示器。此外,当输入信号是多个触摸信号时,可以基于多个触摸信号的移动来确定是否延伸显示器。例如,在如下情况下,可以延伸第一显示器411的尺寸:在移动终端400的第一显示器411上输入了多个触摸信号且这些触摸信号等于或大于阈值,并且随后这些触摸信号沿彼此远离的方向移动。相反,当多个触摸信号沿彼此接近的方向移动时,可以减小第一显示器411的尺寸。即,当用户的多个手指同时触摸移动终端400的第一显示器411,然后多个手指在第一显示器411上展开或夹紧时,可以改变移动终端400的显示器的尺寸。
187.图17示出根据本公开的用于控制移动终端的显示器的尺寸的触摸操作的另一实施例。
188.在基于触摸面积确定用于延伸显示器的阈值时,对于用户来说,使用用户的拇指来触摸移动终端的显示器可能是有利的。除了拇指之外,还可以通过如图17所示的各种触摸操作来控制显示器411的尺寸。例如,如图17的(a)所示,可以使用手侧来延伸触摸面积的大小。此外,如图17的(b)所示,可使用手掌触摸显示器411,这不同于手指的整体触摸。在这种情况下,当触摸操作(使用手侧或手掌的触摸)具有等于或大于阈值的值时,可以通过上述触摸拖拽方向来控制是否扩大或缩小显示器411。
189.图18示出了根据本公开的用于控制移动终端的显示器的尺寸的各种输入信号的图。
190.图8至图17示出了在输入信号是触摸信号的情况下的各种实施例。图18是使用触摸信号以外的各种信号作为用于改变显示器的输入信号的示例。
191.在图18的(a)的情况下,移动终端400包括力传感器,并且用户向移动终端400的力传感器所处的区域施加压力以确定力是否具有等于或大于用于改变屏幕的阈值的值。当感测到等于或大于阈值的力时,可以通过上述触摸拖拽方向来控制是延伸还是缩小显示器。
192.另外,在图18的(b)的情况下,移动终端400包括指纹传感器,并且用户识别移动终端400的指纹传感器所在区域中的手指的指纹,以确定手指的指纹是否具有等于或大于阈值的值。可以根据与用户先前注册的指纹的相似度来确定阈值。当指纹被识别为用户预设的指纹时,可以通过上述触摸拖拽方向来控制是延伸还是缩小显示器。
193.另外,在图18的(c)的情况下,当移动终端400包括敲击传感器且用户使用手指的后节点等来敲击移动终端400的敲击传感器所处的区域时,可以确定该敲击的值是等于还是大于用于改变显示器的阈值的值。敲击传感器可以是塑料中的金属感测冲击或振动并输出感测到的冲击或振动的传感器。因此,一般的触摸操作和敲击操作可以彼此区分。当感测到具有等于或大于阈值的值的敲击时,可以延伸移动终端400的显示器。当在显示器延伸的状态下再次执行敲击时,可以减小移动终端400的显示器。
194.另外,在图18的(d)的情况下,移动终端400可以包括物理键423。关于这一点,物理
键423不同于图6所示的物理键。通过按压图6中的物理键,可以自动延伸显示器。然而,在图18的(d)中,当按下物理键423时,移动终端400可以激活显示器可延伸模式。在显示器可延伸模式下,可以通过常规的触摸拖拽操作来延伸显示器,而无需触摸面积等于或大于阈值。在这种情况下,可以在位于移动终端的正面上的屏幕上显示指示显示器可延伸模式的独立指示符。
195.图19示出了一个实施例,其中,在根据本公开的移动终端中布置用于感测图18的输入信号的感测单元。
196.在图18中,用于感测各种输入信号的传感器示出为布置在移动终端的显示器中,但是本公开不限于此。
197.例如,如图19的(a)和(b)所示,根据本公开的移动终端400包括显示器,该显示器包括位于移动终端400的正面上的第一显示器411和位于移动终端400的背面上的第二显示器412。另外,第一显示器411连续地连接到第二显示器,使得显示器可以具有围绕移动终端的一个侧面的结构。在一个示例中,移动终端400的正面几乎被第一显示器411覆盖。然而,移动终端400的背面可以被划分为第二显示器412所处的第一背面和排除第一背面的第二背面451。因此,可以在第二背面451上布置包括用于感测图18的各种输入信号的传感器的感测单元。
198.感测单元可以包括力传感器、指纹传感器等,并且可以位于第二背面451的整个区域或特定区域中。感测单元布置在第二背面451中的情况的优点如下。例如,当用户握持根据本公开的移动终端400以延伸显示器时,如图19的(a)所示,与不延伸的一个侧面相邻的移动终端400的正面和背面的一些区域可以被支撑。当触摸正面的用户的拇指通过触摸拖拽确定显示器的改变方向时,位于第二背面451上的感测单元自然地可以与除用户的拇指以外的其余手指接触,如图19的(b)所示。因此,可以基于剩余手指的力、指纹等来确定是否满足阈值。
199.例如,指纹传感器可以包括在第二背面451中,并且可以基于其余手指的指纹识别来确定指纹传感器的阈值。当用户将移动终端用于延伸显示器之外的一般任务时,可能很少如图19的(a)所示握持移动终端400。即,在大多数情况下,使用者自然地采用如图19的(a)所示的握持形式以用于延伸显示器。在这种情况下,当在握持位置处确定是否满足阈值时,用户可以更精确和安全地控制显示器延伸功能。
200.此外,除了将感测单元布置在第二背面451中之外,可以将指纹传感器或力传感器布置在握持形式下拇指所处的第一显示器411的特定区域中。该特定区域可以形成在移动终端400的第一固定显示器的不延伸的一个侧面上。
201.以上描述仅是本公开的技术构思的示例,并且本领域技术人员可以在不脱离本公开的主要特征的情况下进行各种修改和改变。
202.因此,本公开中公开的实施例并非旨在限制本公开的技术构思,而是用于说明本公开,并且本公开的技术构思的范围不受实施例的限制。
203.本公开的范围应被解释为由所附权利要求的范围覆盖,并且落入权利要求的范围内的所有技术构思应被解释为包括在本公开的范围内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1