时间同步方法、装置、电子设备及计算机可读存储介质与流程

1.本技术涉及计算机技术领域及通信技术领域,具体而言,涉及一种时间同步方法、装置、电子设备及计算机可读存储介质。
背景技术:
2.在web(world wide web,全球广域网)开发中,一直存在通过客户端网页展示服务器的最新时间数据的需求,目前最常见的方法是客户端通过发送http(hyper text transfer protocol,超文本传输协议)请求获取到服务器的时间数据,得到时间数据后,客户端再通过定时器每经过一定时间间隔就更新时间数据,例如,每过一秒就将时间数据增加一秒,得到最新时间数据,并将得到的最新时间数据在客户端上进行展示。
3.但是,由于客户端通过定时器完成时间数据更新操作的线程是单线程,在任务较多的情况下会将时间数据更新的操作延后执行,因此会导致时间数据更新不及时,展示的时间数据与实际的时间数据存在细微偏差,多次延迟之后,这些细微偏差会累积变成巨大偏差。
4.针对上述的问题,目前尚未提出有效的解决方案。
技术实现要素:
5.本技术实施例提供了一种时间同步方法、装置、电子设备及计算机可读存储介质,以至少解决现有技术中客户端与服务器之间时间同步不准确的技术问题。
6.根据本技术实施例的一个方面,提供了一种时间同步方法,包括:通过客户端向服务器发送时间获取请求;通过客户端接收服务器根据时间获取请求生成的时间数据,并将客户端接收到时间数据时的时间确定为第一时间,其中,时间数据用于表征服务器在接收到时间获取请求时已经运行的时长;依据定时器对客户端和服务器执行时间同步操作,并将时间同步操作成功执行时的时间确定为第二时间,其中,定时器为部署在客户端中的计时程序;根据第一时间、第二时间以及时间数据进行计算,得到目标时间数据,其中,目标时间数据用于表征在第二时间下服务器已经运行的时长。
7.进一步地,时间同步方法还包括:获取客户端的显示页面进行一次页面展示的最小展示时长;根据最小展示时长确定预设间隔时长;依据定时器每间隔预设间隔时长对客户端和服务器执行一次时间同步操作,并将时间同步操作成功执行时的时间确定为第二时间。
8.进一步地,时间同步方法还包括:在依据定时器每间隔预设间隔时长对客户端和服务器执行一次时间同步操作时,检测时间同步操作是否成功执行;在时间同步操作未成功执行时,依据定时器持续对客户端以及服务器执行时间同步操作,直至时间同步操作成功执行,并将时间同步操作成功执行时的时间确定为第二时间。
9.进一步地,时间同步方法还包括:在检测到时间同步操作未执行的情况下,确定时间同步操作未成功执行。
10.进一步地,时间同步方法还包括:在检测到时间同步操作执行失败的情况下,确定时间同步操作未成功执行。
11.进一步地,时间同步方法还包括:计算第二时间与第一时间的差值,得到目标间隔时长;对目标间隔时长与时间数据进行求和,得到目标时间数据。
12.进一步地,时间同步方法还包括:在根据第一时间、第二时间以及时间数据进行计算,得到目标时间数据之后,将目标时间数据发送至显示页面上进行显示。
13.根据本技术实施例的另一方面,还提供了一种时间同步装置,包括:发送模块,用于通过客户端向服务器发送时间获取请求;接收模块,用于通过客户端接收服务器根据时间获取请求生成的时间数据,并将客户端接收到时间数据时的时间确定为第一时间,其中,时间数据用于表征服务器在接收到时间获取请求时已经运行的时长;确定模块,用于依据定时器对客户端和服务器执行时间同步操作,并将时间同步操作成功执行时的时间确定为第二时间,其中,定时器为部署在客户端中的计时程序;计算模块,用于根据第一时间、第二时间以及时间数据进行计算,得到目标时间数据,其中,目标时间数据用于表征在第二时间下服务器已经运行的时长。
14.根据本技术实施例的另一方面,还提供了一种计算机可读存储介质,计算机可读存储介质中存储有计算机程序,其中,计算机程序被设置为运行时执行上述的时间同步方法。
15.根据本技术实施例的另一方面,还提供了一种电子设备,电子设备包括一个或多个处理器;存储装置,用于存储一个或多个程序,当一个或多个程序被一个或多个处理器执行时,使得一个或多个处理器实现用于运行程序,其中,程序被设置为运行时执行上述的时间同步方法。
16.在本技术实施例中,采用将时间同步操作成功执行的时间确定为第二时间,并根据第一时间、第二时间以及时间数据计算得到目标时间数据的方式,首先通过客户端向服务器发送时间获取请求;然后通过客户端接收服务器根据时间获取请求生成的时间数据,并将客户端接收到时间数据时的时间确定为第一时间,随后依据定时器对客户端和服务器执行时间同步操作,并将时间同步操作成功执行时的时间确定为第二时间,最后,根据第一时间、第二时间以及时间数据进行计算,得到目标时间数据,其中,时间数据用于表征服务器在接收到时间获取请求时已经运行的时长,定时器为部署在客户端中的计时程序,目标时间数据用于表征在第二时间下服务器已经运行的时长。
17.由上述内容可知,本技术通过将定时器成功执行时间同步操作时的时间确定为第二时间,确保只有在时间同步操作已经成功执行的情况下,再根据第二时间开始计算目标时间数据,因此可以避免由于时间同步操作延后执行导致的时间同步不准确的问题,实现了在每次依据定时器对客户端以及服务器执行时间同步操作时都能准确得到最新的服务器运行时长的效果。
18.由此可见,通过本技术的技术方案,达到了在客户端上精确地展示服务器的最新时间数据的目的,从而实现了提高客户端与服务器之间时间同步准确性的技术效果,进而解决了现有技术中客户端与服务器之间时间同步不准确的技术问题。
附图说明
19.此处所说明的附图用来提供对本技术的进一步理解,构成本技术的一部分,本技术的示意性实施例及其说明用于解释本技术,并不构成对本技术的不当限定。在附图中:
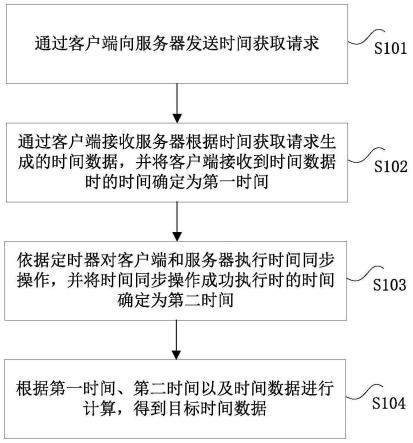
20.图1是根据本技术实施例的一种可选的时间同步方法的流程图;
21.图2是根据本技术实施例的另一种可选的时间同步方法的流程图;
22.图3是根据本技术实施例的一种对时间数据进行更新的流程图;
23.图4是根据现有技术的一种可选的时间同步方法的示意图;
24.图5是根据本技术实施例的一种可选的时间同步方法的示意图;
25.图6是根据两种时间同步方法的对照示意图;
26.图7是根据本技术实施例的一种可选的时间同步装置示意图。
具体实施方式
27.为了使本技术领域的人员更好地理解本技术方案,下面将结合本技术实施例中的附图,对本技术实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本技术一部分的实施例,而不是全部的实施例。基于本技术中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本技术保护的范围。
28.需要说明的是,本技术的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本技术的实施例能够以除了在这里图示或描述的那些以外的顺序实施。此外,术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
29.实施例1
30.在web开发中一直会存在网页展示服务器的最新时间数据的需求,目前最常见的方法是客户端通过发送http请求获取到服务器的时间数据,得到时间数据后,客户端再通过定时器每经过一定时间间隔就更新时间数据,例如,每过一秒就将时间数据增加一秒,得到最新时间数据,并将得到的最新时间数据在客户端进行展示。
31.但是,在现有技术中,客户端通常是采用javascript(一种浏览器脚本语言)调用定时器的方式,从而实现对客户端与服务器执行用于更新时间数据的时间同步操作的,因此,如果要保证时间数据及时更新,就必须要保证javascript能够第一时间成功执行时间同步操作,可是,由于javascript是单线程的,因此javascript无法同时执行多段代码,当javascript正在执行某一段代码时,所有后续的任务都必须排队等待,这就会导致出现任务阻塞的情况。
32.举例而言,如果当前javascript正在执行一段很耗时的代码,而且原本设置的定时器是每隔1秒就需要进行一次时间数据的更新,恰好此时与上次更新时间数据的时长间隔到达了1秒,按照设计初衷此时需要立即对时间数据进行更新处理,即将原本的时间数据加上预设时间间隔(此处为1秒)得到新的时间数据并将新的时间数据展示。但是,由于此时
javascript正在执行其他任务,因此更新时间数据的任务只能排队等待,假设在0.05秒之后才轮到执行更新时间数据的任务,那么,此时客户端所得到的新的时间数据便已经比服务器的实际时间数据慢了0.05秒,换言之,客户端此时展示的时间数据与服务器的实际时间数据之间已经出现了0.05秒的偏差。在多次细小偏差的累积下,时间数据后续会可能会存在几分钟甚至几小时的偏差。
33.为了解决现有技术中的上述问题,根据本技术实施例,提供了一种时间同步方法的方法实施例,需要说明的是,在附图的流程图示出的步骤可以在诸如一组计算机可执行指令的计算机系统中执行,并且,虽然在流程图中示出了逻辑顺序,但是在某些情况下,可以以不同于此处的顺序执行所示出或描述的步骤。
34.图1是根据本技术实施例的一种可选的时间同步方法的流程图,如图1所示,该方法包括如下步骤:
35.步骤s101,通过客户端向服务器发送时间获取请求。
36.在步骤s101中,上述的时间获取请求可以是包含有时间获取指令的http请求,上述客户端包括但不限于智能手机、智能平板、笔记本计算机、台式计算机以及智能可佩戴设备等终端设备,上述的服务器可以是本地服务器,也可以是云服务器。其中,时间获取请求中包含有时间获取指令,服务器在接收到时间获取请求之后,响应于时间获取指令,会将服务器当前的时间数据返回给客户端。
37.步骤s102,通过客户端接收服务器根据时间获取请求生成的时间数据,并将客户端接收到时间数据时的时间确定为第一时间。
38.在步骤s102中,时间数据用于表征服务器在接收到时间获取请求时已经运行的时长。其中,为了方便描述,以下将时间数据用t来表示,将第一时间用t0来表示。
39.步骤s103,依据定时器对客户端和服务器执行时间同步操作,并将时间同步操作成功执行时的时间确定为第二时间。
40.在步骤s103中,定时器为部署在客户端中的计时程序。其中,客户端通过javascript调用定时器对客户端以及服务器执行时间同步操作,时间同步操作也可以理解是对时间数据t的更新操作。需要注意到的是,本技术中的上述第二时间为时间同步操作成功执行时的时间。其中,在javascript还没有调用定时器对客户端和服务器执行时间同步操作的情况下,不能将时间同步操作确定为成功执行,换言之,在javascript出现任务堵塞导致无法立即调用定时器执行时间同步操作的情况下,本技术中的客户端会将此时的时间同步操作确定为未成功执行的状态,只有在javascript调用定时器成功执行时间同步操作时,本技术才会将时间同步操作确定为成功执行的状态,并将时间同步成功执行时的时间确定为第二时间。另外,为了方便描述,以下将第二时间用t1表示。
41.步骤s104,根据第一时间、第二时间以及时间数据进行计算,得到目标时间数据。
42.在步骤s104中,目标时间数据用于表征在第二时间下服务器已经运行的时长。在根据第一时间、第二时间以及时间数据进行计算,得到目标时间数据之后,客户端还会将目标时间数据发送至显示页面上进行显示。
43.其中,为了方便描述,以下将目标时间数据用t1表示。具体的,在得到第一时间t0、第二时间t1以及时间数据t之后,客户端首先会计算第二时间与第一时间的差值,得到目标间隔时长。计算公式如下:
44.δt=t1-t0
45.其中,δt为目标间隔时长。
46.然后,客户端对目标间隔时长与时间数据进行求和,得到目标时间数据。计算公式如下:
47.t1=t+δt
48.为了更清楚地说明本技术实施例中的方案,以下通过一种示例对本技术实施例中时间同步方法进行说明。
49.可选的,客户端首先向服务器发送获取时间获取请求,并且记录客户端在接收到服务器返回的时间数据t时的第一时间t0,其中,时间数据t表征服务器在接收到时间获取请求时已经运行的时长,例如,时间数据t为2小时25分26秒。
50.为了能够在客户端的显示页面上精准动态地展示服务器的实时运行时长,客户端需要对时间数据t进行更新处理,也就是对客户端以及服务器执行时间同步操作。具体的,客户端可以通过预先部署在客户端中的定时器的来执行对时间数据的更新处理,定时器需要两个参数,一个参数是更新时间数据的预设间隔时长,假设客户端的显示页面进行一次页面展示的时间最小单位为秒,则预设间隔时长可以设为1秒,即客户端依据定时器每间隔1秒对客户端以及服务器执行一次时间同步操作,也就是对时间数据t进行一次更新;另一个参数是客户端依据定时器对客户端以及服务器执行时间同步操作时所用到的时间数据更新函数。时间数据更新函数的具体处理逻辑是获取时间同步操作成功执行时的第二时间t1,然后通过公式δt=t1-t0计算得到第二时间t1与第一时间t0之间的目标间隔时长δt,最后再根据公式t1=t+δt,将最初得到的时间数据t(2小时25分26秒)与δt相加得到最新的时间数据(即目标时间数据)。例如,如果在时间同步操作成功执行时已经距离服务端返回时间数据经过了4秒,则通过执行时间数据更新函数得到的目标时间数据应该为2小时25分30秒(2小时25分26秒+4秒)。
51.另外,本技术在客户端中设置好定时器之后,每间隔预设间隔时长就会对时间数据一次更新处理(即对客户端以及服务器执行时间同步操作),并且客户端在执行时间数据更新函数时所使用的第二时间t1为定时器成功执行时间同步操作时的时间,从而确保了只有在时间同步操作已经成功执行的情况下,客户端才会根据第二时间开始计算目标时间数据,进而避免了由于时间同步操作延后执行导致的时间同步不准确的问题,确保了客户端每次得到的目标时间数据都是准确的。
52.由上述步骤s101至步骤s104的内容可知,在本技术实施例中,采用将时间同步操作成功执行的时间确定为第二时间,并根据第一时间、第二时间以及时间数据计算得到目标时间数据的方式,首先通过客户端向服务器发送时间获取请求;然后通过客户端接收服务器根据时间获取请求生成的时间数据,并将客户端接收到时间数据时的时间确定为第一时间,随后依据定时器对客户端和服务器执行时间同步操作,并将时间同步操作成功执行时的时间确定为第二时间,最后,根据第一时间、第二时间以及时间数据进行计算,得到目标时间数据,其中,时间数据用于表征服务器在接收到时间获取请求时已经运行的时长,定时器为部署在客户端中的计时程序,目标时间数据用于表征在第二时间下服务器已经运行的时长。
53.由上述内容可知,本技术通过将定时器成功执行时间同步操作时的时间确定为第
二时间,确保只有在时间同步操作已经成功执行的情况下,再根据第二时间开始计算目标时间数据,因此可以避免由于时间同步操作延后执行导致的时间同步不准确的问题,实现了在每次依据定时器对客户端以及服务器执行时间同步操作时都能准确得到最新的服务器运行时长的效果。
54.由此可见,通过本技术的技术方案,达到了在客户端上精确地展示服务器的最新时间数据的目的,从而实现了提高客户端与服务器之间时间同步准确性的技术效果,进而解决了现有技术中客户端与服务器之间时间同步不准确的技术问题。
55.在一种可选的实施例中,客户端会获取显示页面进行一次页面展示的最小展示时长,然后根据最小展示时长确定预设间隔时长,最后客户端依据定时器每间隔预设间隔时长对客户端和服务器执行一次时间同步操作,并将时间同步操作成功执行时的时间确定为第二时间。
56.可选的,显示页面进行一次页面展示的最小展示时长可以理解为显示页面进行一次页面展示的最小时间单位,例如,秒、分钟。通常而言,如果最小展示时长为1秒,则预设间隔时长可以设置为1秒,如果最小展示时长为1分钟,则预设间隔时长可以设置为1分钟。在一些应用场景中,预设间隔时长还可以大于或者小于最小展示时长,本技术对预设间隔时长的设置不做特殊限定。
57.在一种可选的实施例中,在依据定时器每间隔预设间隔时长对客户端和服务器执行一次时间同步操作时,客户端会检测时间同步操作是否成功执行;在时间同步操作未成功执行时,客户端会依据定时器持续对客户端以及服务器执行时间同步操作,直至时间同步操作成功执行,并将时间同步操作成功执行时的时间确定为第二时间。
58.可选的,在检测到时间同步操作未执行的情况下,客户端会确定时间同步操作未成功执行,并且,在检测到时间同步操作执行失败的情况下,客户端也会确定时间同步操作未成功执行。
59.具体而言,在每次依据定时器对客户端以及服务器执行时间同步操作时,客户端都是通过javascript调用定时器的,但是由于javascript是单线程的,因此javascript无法同时执行多段代码,当javascript正在执行某一段代码时,所有后续的任务都必须排队等待,这就会导致出现任务阻塞的情况。在此基础上,如果javascript还没有调用定时器对客户端和服务器执行时间同步操作,也就是时间同步操作还未执行,则本技术中的客户端会将此时的时间同步操作确定为未成功执行的状态。另外,如果javascript调用了定时器对客户端和服务器执行时间同步操作,但是调用过程中出现异常导致时间同步操作执行失败,则本技术中的客户端也会将此时的时间同步操作确定为未成功执行的状态。本技术中的客户端只有在javascript调用定时器成功执行时间同步操作时,才会将时间同步操作确定为成功执行的状态,并将时间同步成功执行时的时间确定为第二时间。
60.在一种可选的实施例中,图2示出了根据本技术实施例的另一种可选的时间同步方法的流程图,如图2所示,本技术主要对依据定时器实现时间数据的更新处理进行了重新构思,从服务器时间与客户端时间的差值始终不变这个恒等关系方面入手,整个时间数据的维护方案主要围绕恒等式δt=t1-t0、t1=t+δt设计。首先,客户端向服务器发送时间获取请求,然后服务器在接收到时间获取请求之后,将当前的时间数据返回给客户端,客户端将接收到时间数据时的时间记录为t0,并将时间数据记录为t。客户端依据定时器每间隔
预设间隔时长对客户端以及服务器执行一次时间同步操作,也就是对时间数据t进行一次更新处理,在每次更新处理之后,客户端会得到一个目标时间数据,并将目标时间数据在显示页面中进行显示。
61.可选的,如图3所示,客户端在对时间数据t进行更新处理时,会将时间同步操作成功执行时的时间记录为t1,结合之前客户端记录的时间数据t以及客户端收到时间数据时的第一时间t0,客户端首先会通过计算计算t1与t0的差值,得到目标间隔时长δt,其中,δt表示的是客户端在获得时间数据后到执行时间同步操作时所间隔的时长。最后,客户端将时间数据t与目标间隔时长δt相加,即可得到目标时间数据。
62.以下结合附图通过与现有技术进行比较,以说明本技术实施例中的时间同步方法与现有技术之间的区别。
63.假设客户端的展示时间精确到0.1秒,客户端需要每隔1秒就通过定时器更新一次时间数据并展示。
64.其中,现有技术中的时间数据更新处理逻辑是将上一次的时间数据与预先设置的时间间隔相加得到新的时间数据并展示,在不考虑javascript调用定时器对时间数据进行更新时会发生任务阻塞的情况下,其执行过程如图4所示:
65.客户端在t0时收到服务器返回的时间数据t,在t0+1秒时触发定时器执行时间同步操作,即对时间数据t进行更新处理,由于此时客户端中的javascript的任务队列为空,因此javascript线程可以立即调用定时器对时间数据t进行更新处理,通过将时间数据t与预设的间隔1秒进行相加,得到更新后的时间数据t1,其中,t1=t+1秒;同理,在t0+2秒时,客户端触发定时器执行时间同步操作,即对上一次的时间数据t1进行更新处理,由于此时javascript的任务队列仍为空,javascript还可以立即调用定时器对时间数据t1进行更新处理,通过将时间数据t1与预设的间隔1秒进行相加,得到更新后的时间数据t2,其中,t2=t1+1秒。
66.与图4中的方案进行对比,图5示出了根据本技术实施例的时间同步方法的示意图。如图5所示,客户端在t0时收到服务器返回的时间数据t,在t0+1秒时触发定时器执行时间同步操作,即对时间数据t进行更新处理,由于此时客户端中的javascript的任务队列为空,因此javascript线程可以立即调用定时器对时间数据t进行更新处理,客户端会将时间同步操作成功执行的时间记录为t1,然后根据公式δt=t1-t0计算得到目标间隔时长δt,最后根据公式t1=t+δt得到目标时间数据t1,其中,t1可以理解为是时间数据t实际被成功更新处理时的时间。同理,在t0+2秒时,客户端再次触发定时器执行时间同步操作,由于此时客户端中的javascript的任务队列仍为空,因此javascript线程还可以立即调用定时器对时间数据t进行更新处理,客户端会将本次时间同步操作成功执行的时间记录为新的t1,然后根据公式δt=t1-t0计算得到本次的目标间隔时长δt,最后根据公式t1=t+δt得到新的目标时间数据t1。
67.由上述内容可知,在不考虑javascript调用定时器对时间数据进行更新时会发生任务阻塞的情况下,两种方案都能准确的实现是客户端与服务端之间的时间同步。但是在客户端的显示页面中,时间信息的展示往往只是显示功能的一部分,而其他功能的执行很有可能就会阻塞时间数据的更新处理,下面结合附图展示现有技术与本技术的技术方案在一段时间内遇到两次阻塞后的执行过程。
68.如图6所示,在图6中,客户端在t0时收到服务器返回的时间数据t,在t0+1秒时,按照预先设计的流程,需要触发定时器对客户端与服务器执行时间同步操作,也就是要对时间数据t进行更新处理,但是由于javascript此时正在处理其他任务,因此导致javascript无法立即调用定时器对时间数据t进行更新处理,需要进行排队等待,假设排队等待的时间为0.5秒,则在t0+1.5秒时,时间同步操作成功执行,依据现有技术的方案,更新后的时间数据为t1=t+1秒,其中,假设t为10秒,则t1为11秒。而依据本技术的时间同步方法,首先确定时间同步操作成功执行时的时间为t1,即t1=t0+1.5秒,然后根据公式δt=t1-t0计算得到目标间隔时长δt=1.5秒,最后根据公式t1=t+δt得到目标时间数据t1=11.5秒。
69.进一步地,如图6所示,在t0+2.5秒时,客户端需要再次触发定时器执行时间同步操作,但是由于此时客户端中的javascript仍然无法立即调用定时器,因此,更新时间数据的相关操作仍然需要排队等待,假设排队等待的时间仍然是0.5秒,则在t0+3秒时,时间同步操作成功执行,依据现有技术的方案,更新后的时间数据为t2=t1+1秒,即t2为12秒。而依据本技术的时间同步方法,首先确定本次时间同步操作成功执行的时间为新的t1,即新的t1=t0+3秒,然后根据公式δt=t1-t0计算得到本次的目标间隔时长δt=3秒,最后根据公式t1=t+δt得到本次的目标时间数据t1=10秒+3秒=13秒。
70.由上述内容可知,现有技术在遭遇到一次阻塞(即时间同步操作延时执行)后展示的时间数据和实际应该展示的时间数据之间产生了0.5秒的偏差,在遭遇第二次阻塞后又产生了0.5秒的偏差,两次偏差累积导致最后展示的时间数据比实际应该展示的时间数据慢了1秒,该情况说明依据现有技术的时间同步方法,如果遭遇阻塞就会产生细小偏差,并且这些细小偏差会累积成巨大偏差。而依据本技术的技术方案,在遭遇到阻塞情况时能够通过时间数据更新函数的处理逻辑预防细小偏差的产生,从而避免了细小偏差累积的问题,进而实现了提高服务器与客户端之间的时间同步准确度的效果。
71.另外,由于本技术中的技术方案只需要维护时间数据更新函数,即可实现精准维护时间数据的目的,因此,本技术无需在客户端中额外存储过多的时间差值,从而简化了代码复杂度,提高了对客户端以及服务器之间进行时间同步操作的处理效率。
72.实施例2
73.根据本技术实施例,还提供了一种时间同步装置实施例,其中,图7是根据本技术实施例的一种可选的时间同步装置示意图,如图7所示,该装置包括:发送模块701、接收模块702、确定模块703以及计算模块704。
74.其中,发送模块701,用于通过客户端向服务器发送时间获取请求。
75.具体的,上述的时间获取请求可以是包含有时间获取指令的http请求,上述客户端包括但不限于智能手机、智能平板、笔记本计算机、台式计算机以及智能可佩戴设备等终端设备,上述的服务器可以是本地服务器,也可以是云服务器。其中,时间获取请求中包含有时间获取指令,服务器在接收到时间获取请求之后,响应于时间获取指令,会将服务器当前的时间数据返回给客户端。
76.接收模块702,用于通过客户端接收服务器根据时间获取请求生成的时间数据,并将客户端接收到时间数据时的时间确定为第一时间,其中,时间数据用于表征服务器在接收到时间获取请求时已经运行的时长;
77.具体的,为了方便描述,以下将时间数据用t来表示,将第一时间用t0来表示。
78.确定模块703,用于依据定时器对客户端和服务器执行时间同步操作,并将时间同步操作成功执行时的时间确定为第二时间,其中,定时器为部署在客户端中的计时程序。
79.具体的,客户端通过javascript调用定时器对客户端以及服务器执行时间同步操作,时间同步操作也可以理解是对时间数据t的更新操作。需要注意到的是,本技术中的上述第二时间为时间同步操作成功执行时的时间。其中,在javascript还没有调用定时器对客户端和服务器执行时间同步操作的情况下,不能将时间同步操作确定为成功执行,换言之,在javascript出现任务堵塞导致无法立即调用定时器执行时间同步操作的情况下,本技术中的客户端会将此时的时间同步操作确定为未成功执行的状态,只有在javascript调用定时器成功执行时间同步操作时,本技术才会将时间同步操作确定为成功执行的状态,并将时间同步成功执行时的时间确定为第二时间。另外,为了方便描述,以下将第二时间用t1表示。计算模块704,用于根据第一时间、第二时间以及时间数据进行计算,得到目标时间数据,其中,目标时间数据用于表征在第二时间下服务器已经运行的时长。
80.在一种可选的实施例中,在根据第一时间、第二时间以及时间数据进行计算,得到目标时间数据之后,客户端还会将目标时间数据发送至显示页面上进行显示。
81.其中,为了方便描述,以下将目标时间数据用t1表示。具体的,在得到第一时间t0、第二时间t1以及时间数据t之后,客户端首先会计算第二时间与第一时间的差值,得到目标间隔时长。计算公式如下:
82.δt=t1-t0
83.其中,δt为目标间隔时长。
84.然后,客户端对目标间隔时长与时间数据进行求和,得到目标时间数据。计算公式如下:
85.t1=t+δt
86.为了更清楚地说明本技术实施例中的方案,以下通过一种示例对本技术实施例中时间同步方法进行说明。
87.可选的,客户端首先向服务器发送获取时间获取请求,并且记录客户端在接收到服务器返回的时间数据t时的第一时间t0,其中,时间数据t表征服务器在接收到时间获取请求时已经运行的时长,例如,时间数据t为2小时25分26秒。
88.为了能够在客户端的显示页面上精准动态地展示服务器的实时运行时长,客户端需要对时间数据t进行更新处理,也就是对客户端以及服务器执行时间同步操作。具体的,客户端可以通过预先部署在客户端中的定时器的来执行对时间数据的更新处理,定时器需要两个参数,一个参数是更新时间数据的预设间隔时长,假设客户端的显示页面进行一次页面展示的时间最小单位为秒,则预设间隔时长可以设为1秒,即客户端依据定时器每间隔1秒对客户端以及服务器执行一次时间同步操作,也就是对时间数据t进行一次更新;另一个参数是客户端依据定时器对客户端以及服务器执行时间同步操作时所用到的时间数据更新函数。时间数据更新函数的具体处理逻辑是获取时间同步操作成功执行时的第二时间t1,然后通过公式δt=t1-t0计算得到第二时间t1与第一时间t0之间的目标间隔时长δt,最后再根据公式t1=t+δt,将最初得到的时间数据t(2小时25分26秒)与δt相加得到最新的时间数据(即目标时间数据)。例如,如果在时间同步操作成功执行时已经距离服务端返回时间数据经过了4秒,则通过执行时间数据更新函数得到的目标时间数据应该为2小时25
分30秒(2小时25分26秒+4秒)。
89.另外,本技术在客户端中设置好定时器之后,每间隔预设间隔时长就会对时间数据一次更新处理(即对客户端以及服务器执行时间同步操作),并且客户端在执行时间数据更新函数时所使用的第二时间t1为定时器成功执行时间同步操作时的时间,从而确保了只有在时间同步操作已经成功执行的情况下,客户端才会根据第二时间开始计算目标时间数据,进而避免了由于时间同步操作延后执行导致的时间同步不准确的问题,确保了客户端每次得到的目标时间数据都是准确的。
90.由上述内容可知,本技术通过将定时器成功执行时间同步操作时的时间确定为第二时间,确保只有在时间同步操作已经成功执行的情况下,再根据第二时间开始计算目标时间数据,因此可以避免由于时间同步操作延后执行导致的时间同步不准确的问题,实现了在每次依据定时器对客户端以及服务器执行时间同步操作时都能准确得到最新的服务器运行时长的效果。
91.由此可见,通过本技术的技术方案,达到了在客户端上精确地展示服务器的最新时间数据的目的,从而实现了提高客户端与服务器之间时间同步准确性的技术效果,进而解决了现有技术中客户端与服务器之间时间同步不准确的技术问题。可选的,上述确定模块还包括:第一获取单元、第一确定单元以及第二确定单元。其中,第一获取单元,用于获取客户端的显示页面进行一次页面展示的最小展示时长;第一确定单元,用于根据最小展示时长确定预设间隔时长;第二确定单元,用于依据定时器每间隔预设间隔时长对客户端和服务器执行一次时间同步操作,并将时间同步操作成功执行时的时间确定为第二时间。
92.可选的,显示页面进行一次页面展示的最小展示时长可以理解为显示页面进行一次页面展示的最小时间单位,例如,秒、分钟。通常而言,如果最小展示时长为1秒,则预设间隔时长可以设置为1秒,如果最小展示时长为1分钟,则预设间隔时长可以设置为1分钟。在一些应用场景中,预设间隔时长还可以大于或者小于最小展示时长,本技术对预设间隔时长的设置不做特殊限定。
93.可选的,时间同步装置还包括:检测模块以及第一确定模块。其中,检测模块,用于在依据定时器每间隔预设间隔时长对客户端和服务器执行一次时间同步操作时,检测时间同步操作是否成功执行;第一确定模块,用于在时间同步操作未成功执行时,依据定时器持续对客户端以及服务器执行时间同步操作,直至时间同步操作成功执行,并将时间同步操作成功执行时的时间确定为第二时间。
94.可选的,上述检测模块还包括:第三确定单元,用于在检测到时间同步操作未执行的情况下,确定时间同步操作未成功执行。
95.可选的,上述检测模块还包括:第四确定单元,用于在检测到时间同步操作执行失败的情况下,确定时间同步操作未成功执行。
96.具体而言,在每次依据定时器对客户端以及服务器执行时间同步操作时,客户端都是通过javascript调用定时器的,但是由于javascript是单线程的,因此javascript无法同时执行多段代码,当javascript正在执行某一段代码时,所有后续的任务都必须排队等待,这就会导致出现任务阻塞的情况。在此基础上,如果javascript还没有调用定时器对客户端和服务器执行时间同步操作,也就是时间同步操作还未执行,则本技术中的客户端会将此时的时间同步操作确定为未成功执行的状态。另外,如果javascript调用了定时器
对客户端和服务器执行时间同步操作,但是调用过程中出现异常导致时间同步操作执行失败,则本技术中的客户端也会将此时的时间同步操作确定为未成功执行的状态。本技术中的客户端只有在javascript调用定时器成功执行时间同步操作时,才会将时间同步操作确定为成功执行的状态,并将时间同步成功执行时的时间确定为第二时间。
97.可选的,上述计算模块还包括:第一计算单元以及第二计算单元,其中,第一计算单元,用于计算第二时间与第一时间的差值,得到目标间隔时长;第二计算单元,用于对目标间隔时长与时间数据进行求和,得到目标时间数据。
98.可选的,时间同步装置还包括:显示模块,用于将目标时间数据发送至显示页面上进行显示。
99.在一种可选的实施例中,图2示出了根据本技术实施例的另一种可选的时间同步方法的流程图,如图2所示,本技术主要对依据定时器实现时间数据的更新处理进行了重新构思,从服务器时间与客户端时间的差值始终不变这个恒等关系方面入手,整个时间数据的维护方案主要围绕恒等式δt=t1-t0、t1=t+δt设计。首先,客户端向服务器发送时间获取请求,然后服务器在接收到时间获取请求之后,将当前的时间数据返回给客户端,客户端将接收到时间数据时的时间记录为t0,并将时间数据记录为t。客户端依据定时器每间隔预设间隔时长对客户端以及服务器执行一次时间同步操作,也就是对时间数据t进行一次更新处理,在每次更新处理之后,客户端会得到一个目标时间数据,并将目标时间数据在显示页面中进行显示。
100.可选的,如图3所示,客户端在对时间数据t进行更新处理时,会将时间同步操作成功执行时的时间记录为t1,结合之前客户端记录的时间数据t以及客户端收到时间数据时的第一时间t0,客户端首先会通过计算计算t1与t0的差值,得到目标间隔时长δt,其中,δt表示的是客户端在获得时间数据后到执行时间同步操作时所间隔的时长。最后,客户端将时间数据t与目标间隔时长δt相加,即可得到目标时间数据。
101.以下结合附图通过与现有技术进行比较,以说明本技术实施例中的时间同步方法与现有技术之间的区别。
102.假设客户端的展示时间精确到0.1秒,客户端需要每隔1秒就通过定时器更新一次时间数据并展示。
103.其中,现有技术中的时间数据更新处理逻辑是将上一次的时间数据与预先设置的时间间隔相加得到新的时间数据并展示,在不考虑javascript调用定时器对时间数据进行更新时会发生任务阻塞的情况下,其执行过程如图4所示:
104.客户端在t0时收到服务器返回的时间数据t,在t0+1秒时触发定时器执行时间同步操作,即对时间数据t进行更新处理,由于此时客户端中的javascript的任务队列为空,因此javascript线程可以立即调用定时器对时间数据t进行更新处理,通过将时间数据t与预设的间隔1秒进行相加,得到更新后的时间数据t1,其中,t1=t+1秒;同理,在t0+2秒时,客户端触发定时器执行时间同步操作,即对上一次的时间数据t1进行更新处理,由于此时javascript的任务队列仍为空,javascript还可以立即调用定时器对时间数据t1进行更新处理,通过将时间数据t1与预设的间隔1秒进行相加,得到更新后的时间数据t2,其中,t2=t1+1秒。
105.与图4中的方案进行对比,图5示出了根据本技术实施例的时间同步方法的示意
图。如图5所示,客户端在t0时收到服务器返回的时间数据t,在t0+1秒时触发定时器执行时间同步操作,即对时间数据t进行更新处理,由于此时客户端中的javascript的任务队列为空,因此javascript线程可以立即调用定时器对时间数据t进行更新处理,客户端会将时间同步操作成功执行的时间记录为t1,然后根据公式δt=t1-t0计算得到目标间隔时长δt,最后根据公式t1=t+δt得到目标时间数据t1,其中,t1可以理解为是时间数据t实际被成功更新处理时的时间。同理,在t0+2秒时,客户端再次触发定时器执行时间同步操作,由于此时客户端中的javascript的任务队列仍为空,因此javascript线程还可以立即调用定时器对时间数据t进行更新处理,客户端会将本次时间同步操作成功执行的时间记录为新的t1,然后根据公式δt=t1-t0计算得到本次的目标间隔时长δt,最后根据公式t1=t+δt得到新的目标时间数据t1。
106.由上述内容可知,在不考虑javascript调用定时器对时间数据进行更新时会发生任务阻塞的情况下,两种方案都能准确的实现是客户端与服务端之间的时间同步。但是在客户端的显示页面中,时间信息的展示往往只是显示功能的一部分,而其他功能的执行很有可能就会阻塞时间数据的更新处理,下面结合附图展示现有技术与本技术的技术方案在一段时间内遇到两次阻塞后的执行过程。
107.如图6所示,在图6中,方案1是现有技术中的时间同步方案,方案2是本技术实施例所提供的时间同步方案。客户端在t0时收到服务器返回的时间数据t,在t0+1秒时,按照预先设计的流程,需要触发定时器对客户端与服务器执行时间同步操作,也就是要对时间数据t进行更新处理,但是由于javascript此时正在处理其他任务,因此导致javascript无法立即调用定时器对时间数据t进行更新处理,需要进行排队等待,假设排队等待的时间为0.5秒,则在t0+1.5秒时,时间同步操作成功执行,依据现有技术的方案,更新后的时间数据为t1=t+1秒,其中,假设t为10秒,则t1为11秒。而依据本技术的时间同步方法,首先确定时间同步操作成功执行时的时间为t1,即t1=t0+1.5秒,然后根据公式δt=t1-t0计算得到目标间隔时长δt=1.5秒,最后根据公式t1=t+δt得到目标时间数据t1=11.5秒。
108.进一步地,如图6所示,在t0+2.5秒时,客户端需要再次触发定时器执行时间同步操作,但是由于此时客户端中的javascript仍然无法立即调用定时器,因此,更新时间数据的相关操作仍然需要排队等待,假设排队等待的时间仍然是0.5秒,则在t0+3秒时,时间同步操作成功执行,依据现有技术的方案,更新后的时间数据为t2=t1+1秒,即t2为12秒。而依据本技术的时间同步方法,首先确定本次时间同步操作成功执行的时间为新的t1,即新的t1=t0+3秒,然后根据公式δt=t1-t0计算得到本次的目标间隔时长δt=3秒,最后根据公式t1=t+δt得到本次的目标时间数据t1=10秒+3秒=13秒。
109.由上述内容可知,现有技术在遭遇到一次阻塞(即时间同步操作延时执行)后展示的时间数据和实际应该展示的时间数据之间产生了0.5秒的偏差,在遭遇第二次阻塞后又产生了0.5秒的偏差,两次偏差累积导致最后展示的时间数据比实际应该展示的时间数据慢了1秒,该情况说明依据现有技术的时间同步方法,如果遭遇阻塞就会产生细小偏差,并且这些细小偏差会累积成巨大偏差。而依据本技术的技术方案,在遭遇到阻塞情况时能够通过时间数据更新函数的处理逻辑预防细小偏差的产生,从而避免了细小偏差累积的问题,进而实现了提高服务器与客户端之间的时间同步准确度的效果。
110.另外,由于本技术中的技术方案只需要维护时间数据更新函数,即可实现精准维
护时间数据的目的,因此,本技术无需在客户端中额外存储过多的时间差值,从而简化了代码复杂度,提高了对客户端以及服务器之间进行时间同步操作的处理效率。
111.实施例3
112.根据本技术实施例的另一方面,还提供了一种计算机可读存储介质,该计算机可读存储介质中存储有计算机程序,其中,计算机程序被设置为运行时执行上述实施例1中的时间同步方法。
113.实施例4
114.根据本技术实施例的另一方面,还提供了一种电子设备,该电子设备包括一个或多个处理器;存储装置,用于存储一个或多个程序,当一个或多个程序被一个或多个处理器执行时,使得一个或多个处理器实现用于运行程序,其中,程序被设置为运行时执行上述实施例1中的时间同步方法。
115.上述本技术实施例序号仅仅为了描述,不代表实施例的优劣。
116.在本技术的上述实施例中,对各个实施例的描述都各有侧重,某个实施例中没有详述的部分,可以参见其他实施例的相关描述。
117.在本技术所提供的几个实施例中,应该理解到,所揭露的技术内容,可通过其它的方式实现。其中,以上所描述的装置实施例仅仅是示意性的,例如单元的划分,可以为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,单元或模块的间接耦合或通信连接,可以是电性或其它的形式。
118.作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
119.另外,在本技术各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
120.集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本技术的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可为个人计算机、服务器或者网络设备等)执行本技术各个实施例方法的全部或部分步骤。而前述的存储介质包括:u盘、只读存储器(rom,read-only memory)、随机存取存储器(ram,random access memory)、移动硬盘、磁碟或者光盘等各种可以存储程序代码的介质。
121.以上仅是本技术的优选实施方式,应当指出,对于本技术领域的普通技术人员来说,在不脱离本技术原理的前提下,还可以做出若干改进和润饰,这些改进和润饰也应视为本技术的保护范围。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1