一种前端无插件流媒体播放器及其工作方法与流程

本发明属于web开发和计算机多媒体,通过利用web标准技术,来实现在浏览器中无需额外插件即可播放音频和视频文件的功能,尤其涉及媒体流传输展示视频画面及系统,具体为一种前端无插件流媒体播放器及其工作方法。
背景技术:
1、在当前变电站监控系统中使用的是安装插件进行流媒体视频流播放形式的,无插件播放器是基于浏览器内核的方法进行的封装,不存在安装插件;插件式的播放器对浏览器,业务交互极度不友好,往往前端开发人员在调试视频流上困难。无插件播放器提供了支持业务系统业务的web视频流媒体方案,功能完备、开源、易扩展、播放流畅、高性能,长时间播放不卡顿,浏览器不崩溃,与浏览器交互好,一体化的一款无插件播放器。大大节省了开发人员之间对接的成本,调试的成本,浏览器消耗的成本,视觉上更加的一体化。
技术实现思路
1、为解决上述技术问题,本发明提出了一种前端无插件流媒体播放器及其工作方法,能够实现无插件流媒体播放器,无需安装插件,有效提高了开发效率并且可以更好的兼容浏览器,大大节省了开发人员的联调心智负担和扩展功能的复杂性。
2、为实现上述目的,本发明采取的技术方案是:
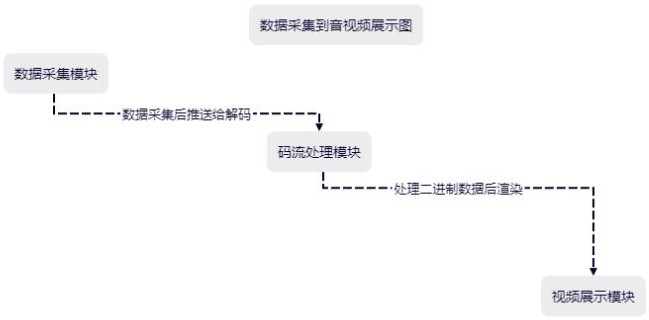
3、一种前端无插件流媒体播放器,包括流媒体播放器,其特征在于:还包括数据采集与音视频展示系统,所述数据采集与音视频展示系统包括数据采集模块、视频展示模块以及码流处理模块,所述流媒体播放器通过流媒体服务与数据采集模块数据连接,所述数据采集模块用于对流媒体播放器传输的码流数据进行收集,所述数据采集模块连接码流处理模块,当码流数据发送到数据采集模块时,所述数据采集模块针对码流数据的当前帧数据进行存储,并监听码流数据的变化,然后再将码流数据传递到码流处理模块中,所述码流处理模块接收到数据采集模块的码流数据后,判断是否是第一次传递,若是第一次传递,则创建编解码器,获取视频展示模块html5中的视频载体元素,初始化媒体源,后传递码流到媒体源进行编码和解码,并进行队列本地化排队并分区有序标记n1,后续数据依次类推([n1,n2....nn]),并根据先进先出原则将收集数据传输到媒体源处理,处理后的视频片段通过设置的src属性为mediasource对象的url完成;
4、所述码流处理模块连接视频展示模块,所述视频展示模块用于对视频流渲染展示,当解码后的音频和视频数据需要被渲染到屏幕上时,所述视频展示模块对音频和视频数据二进制数据后进行渲染;
5、还包括设备控制链路系统,所述设备控制链路系统包括设备控制模块和设备摄像机,所述设备控制模块通过流媒体播放器控制设备摄像机,所述设备控制模块连接流媒体播放器并通过用户鼠标输入对其发送控制信号,所述流媒体播放器发送控制指令到流媒体服务,流媒体服务控制设备摄像机进行移动和视角缩放;
6、还包括视频控制系统,所述视频控制系统包括视频控制模块,所述视频控制模块连接流媒体播放器,所述流媒体播放器经视屏控制模块控制后发送控制指令到流媒体服务,所述流媒体播放器连接视频展示模块,当音频和视频数据渲染之后,所述流媒体播放器经视频控制模块控制进行展示。
7、作为本发明的优选技术方案:经码流处理模块处理后且已经视频展示模块播放的视频片段进行抛掉,不进行存储,直至手动关闭流的传输,则不再进行数据的处理和视频的播放。
8、作为本发明的优选技术方案:当解码后的音频和视频数据为缓存后的音频和视频数据时,所述视频数据采用gpu加速技术进行渲染,所述音频通过浏览器提供的web audioapi进行渲染。
9、作为本发明的优选技术方案:当解码后的音频和视频数据为在线音频和视频数据时,前端无插件流媒体播放器具备网络适应性,能够根据网络状况而调整码率。
10、作为本发明的优选技术方案:所述视频控制模块包括控制按钮和显示屏,所述控制按钮包括播放/暂停按钮、静音按钮、全屏按钮、速度控制按钮、画质选择按钮、对话按钮、抓图按钮以及录像按钮,所述显示屏用于显示进度条、实时时间以及错误和加载状态提示。
11、本发明提出了一种前端无插件流媒体播放器,包括流媒体播放器,还包括数据采集与音视频展示系统,数据采集与音视频展示系统包括数据采集模块、视频展示模块以及码流处理模块,还包括设备控制链路系统,设备控制链路系统包括设备控制模块和设备摄像机,还包括视频控制系统,视频控制系统包括视频控制模块,视频控制模块连接流媒体播放器。
12、数据采集模块获取到媒体流传输的数据后对传递到码流处理模块进行编解码数据进行队列处理,异步获取数据根据传入的服务地址,如websocket、http上送的二进制数据,连接并传递到码流处理模块,码流处理模块整合并编解码二进制数据并进行数据处理。码流处理模块获取到第一次码流采集数据时,选择相应的解码器进行解码。获取原生html5的video标签,调用原生的mediasource技术生成链接地址给到视频展示模块中原生html5的video标签,并进行播放,后续码流的进入队列进行排队解码器喂给video进行播放,以此为基点而后根据时序采集数据动态生成画面的方法,依次生成实时画面,直至手动关闭直播监控,录像回放功能需要时序采集数据传输完成。
13、一种前端无插件流媒体播放器工作方法,其特征在于:
14、使用预测值(p(n))和当前像素(x(n))之间的差异进行差分脉冲编码(dpcm),
15、p(n)=σ[w(n,m)*x(n-m)](m为与x(n)邻近的像素)
16、这个公式中,w(n,m)是给定的权值,根据像素与中心像素的距离而变化,这个预测值p(n)然后被用作dpcm编码的基础,
17、此外,解码过程中产生的量化误差可以通过以下方式表示:
18、x’(n)=x(n)+δq
19、其中,x’(n)是解码输出,x(n)是原始信号,δq是量化误差,
20、运动补偿(motion compensation):
21、运动矢量:mv,表示两帧之间的运动矢量,
22、当前帧像素值:i(x,y),表示当前帧图像上坐标(x,y)处的像素值,
23、运动补偿帧像素值:
24、i'(x,y)=i(x+mv_x,y+mv_y)
25、这个公式表示,通过在当前帧上根据运动矢量的信息,找到对应的参考帧中的像素值,实现运动补偿,
26、变换(transform):
27、变换系数:t(u,v),表示图像变换的系数,通常使用离散余弦变换(dct),
28、图像块像素值:i(x,y),表示输入图像上坐标(x,y)处的像素值,
29、变换后的系数:
30、
31、c(u,v)是变换后的频域系数,表示在频域中的位置(u,v)处的幅度,
32、i(x,y)是输入图像在空域中的像素值,表示在空域中的位置(x,y)处的强度,
33、u和v分别表示在频域中的水平和垂直方向上的频率,
34、在图像压缩和视频编码中,dct的系数通常会通过量化来减小数值的表示范围,
35、(dct)视频解码算法公式
36、n-1
37、dct[i]=2*z cos(/n*(k-1/2)*i+t/n*(-1/2)*j)*input[k][]
38、i=0,j=0,k=0,l=0
39、其中,n是宏块的大小,i和i是当前宏块的位置索引,k和是输入数据的索引,input[k][]是输入数据的值,dctod是经过dct变换后的输出值,
40、这个公式表示离散余弦变换的计算过程,将图像块转换为频域的变换系数,
41、熵编码(entropy coding):
42、熵编码算法,如霍夫曼编码或上下文自适应二进制算术编码(cabac),
43、熵编码算法的示例公式是香农的熵编码理论值计算公式:
44、h(x)=-∑i=1npilog2(pi),
45、视频渲染界面控制采用了矩阵算法:
46、公式如下:
47、
48、二维空间中2*2矩阵线性变换使用以下矩阵转换公式:
49、[x′]=[a b][x]
50、[y′]=[c d][y]
51、其中,a、b、c和d是矩阵的元素,x和y是输入坐标,x'和y'是输出坐标,
52、视频图像渲染算法:
53、颜色混合公式:
54、r=s+d*(1-sa)
55、这个公式用于计算两个像素的颜色混合,假设有两个像素s和d,s在z轴方向相对靠前,即在上面,d在z轴方向相对靠后,即在下面,那么最终的颜色值就是s,即上面像素的颜色+d即下面像素的颜色*1-s颜色的透明度,
56、光照公式:
57、l(v)=ls(v)+lt(v)+lb(v)
58、纹理映射:uv映射是一种纹理映射算法,uv映射的公式如下:
59、(u,v)=(u',v')×t
60、其中,(u,v)是纹理坐标,(u',v')是顶点坐标,t是变换矩阵,
61、z缓冲算法:z缓冲算法是一种深度测试算法,z缓冲算法的公式如下:
62、znew=zold+znear*(1-alpha)
63、其中,znew是新的深度值,zold是旧的深度值,znear是物体的深度值,alpha是物体的透明度。
64、本发明提出了
65、与现有技术相比,本发明的有益效果为:
66、本发明通过视频展示模块、视频控制模块、码流处理模块、设备控制模块的连接和配合,实现了无插件流媒体播放器,无需安装插件,提高了开发效率并且可以更好的兼容浏览器,大大节省了开发人员的联调心智负担和扩展功能的复杂性。
- 还没有人留言评论。精彩留言会获得点赞!