数据图表显示方法和装置与流程

本申请涉及数据处理领域,具体而言,涉及一种数据图表显示方法和装置。
背景技术:
随着移动互联网和智能手机的逐渐普及,越来越多传统的、在PC机上使用的软件逐渐向移动端转型,各类用于展示的商业报表也不例外,例如,ECharts,缩写来自Enterprise Charts,即商业级数据图表,它最初是为了满足公司商业体系里各种业务系统(如凤巢、广告管家等等)的报表需求,也可以适用于移动端。
现有许多数据图表都需要先指定容器以及容器的宽度高度进行绘制,例如,ECharts的图表绘制。此外,ECharts图表的装载必须要指定具体的高度(甚至不能用百分比来指定),如果不指定具体的高度,在ECharts的初始化阶段就会出错。虽然ECharts指定容器宽度和高度进行图表绘制的策略使得开发人员很容易进行PC端的前端布局,但是在移动端,设备种类繁多,各自的屏幕大小均不相同,使用固定长度固定宽度的容器来装载图表显然不具备通用性。虽然ECharts针对移动设备性能和用户体验优化推出了ECharts Mobile(ECharts-m)1.0.0版本,但是现阶段也没有解决这一问题。使用固定大小的容器来装载图表,在移动端可能会出现部分空白或者整个屏幕装载不下一个图表的情况,影响界面美观和用户体验。
针对相关技术中数据图表无法自适应移动端大小进行显示的问题,目前尚未提出有效的解决方案。
技术实现要素:
本申请的主要目的在于提供一种数据图表显示方法和装置,以解决相关技术中数据图表无法自适应移动端大小进行显示的问题。
为了实现上述目的,根据本申请的一个方面,提供了一种数据图表显示方法。该方法包括:获取目标设备屏幕中图表区域的大小,其中,目标设备为用于显示数据图表的设备,图表区域为目标设备屏幕中用于显示数据图表的区域;根据图表区域的大小生成数据图表;以及在目标设备屏幕中图表区域显示数据图表。
进一步地,获取目标设备屏幕中图表区域的大小包括:获取目标设备屏幕的大小;获取目标设备屏幕中非图表区域的大小,其中,非图表区域为目标设备屏幕中不是用 于显示数据图表的区域;以及根据目标设备屏幕的大小和非图表区域的大小确定图表区域的大小。
进一步地,根据图表区域的大小生成数据图表包括:获取图表区域的长度和宽度;将图表区域的长度和宽度分别作为数据图表的长度和宽度;以及根据数据图表的长度和宽度生成数据图表。
进一步地,根据图表区域的大小生成数据图表包括:判断图表区域的大小是否大于预设值;在判断出图表区域的大小大于预设值时,获取图表区域的长度和宽度;将图表区域的长度和宽度分别作为数据图表的长度和宽度;以及根据数据图表的长度和宽度生成数据图表。
进一步地,在判断出图表区域的大小不大于预设值时,该方法还包括:获取预设长度和预设宽度,并将预设长度和预设宽度分别作为数据图表的长度和宽度;以及根据数据图表的长度和宽度生成数据图表。
为了实现上述目的,根据本申请的另一方面,提供了一种据图表显示装置。该装置包括:第一获取单元,用于获取目标设备屏幕中图表区域的大小,其中,目标设备为用于显示数据图表的设备,图表区域为目标设备屏幕中用于显示数据图表的区域;第一生成单元,用于根据图表区域的大小生成数据图表;以及显示单元,用于在目标设备屏幕中图表区域显示数据图表。
进一步地,第一获取单元包括:第一获取模块,用于获取目标设备屏幕的大小;第二获取模块,用于获取目标设备屏幕中非图表区域的大小,其中,非图表区域为目标设备屏幕中不是用于显示数据图表的区域;以及确定模块,用于根据目标设备屏幕的大小和非图表区域的大小确定图表区域的大小。
进一步地,第一生成单元包括:第三获取模块,用于获取图表区域的长度和宽度;第一赋值模块,用于将图表区域的长度和宽度分别作为数据图表的长度和宽度;以及第一生成模块,用于根据数据图表的长度和宽度生成数据图表。
进一步地,第一生成单元包括:判断模块,用于判断图表区域的大小是否大于预设值;第四获取模块,用于在判断出图表区域的大小大于预设值时,获取图表区域的长度和宽度;第二赋值模块,用于将图表区域的长度和宽度分别作为数据图表的长度和宽度;以及第二生成模块,用于根据数据图表的长度和宽度生成数据图表。
进一步地,该装置还包括:第二获取单元,用于获取预设长度和预设宽度,并将预设长度和预设宽度分别作为数据图表的长度和宽度;以及第二生成单元,用于根据数据图表的长度和宽度生成数据图表。
本申请通过获取目标设备屏幕中图表区域的大小,其中,目标设备为用于显示数据图表的设备,图表区域为目标设备屏幕中用于显示数据图表的区域;根据图表区域的大小生成数据图表;以及在目标设备屏幕中图表区域显示数据图表,解决了相关技术中数据图表无法自适应移动端大小进行显示的问题,进而达到了自适应移动端大小显示数据图表的效果。
附图说明
构成本申请的一部分的附图用来提供对本申请的进一步理解,本申请的示意性实施例及其说明用于解释本申请,并不构成对本申请的不当限定。在附图中:
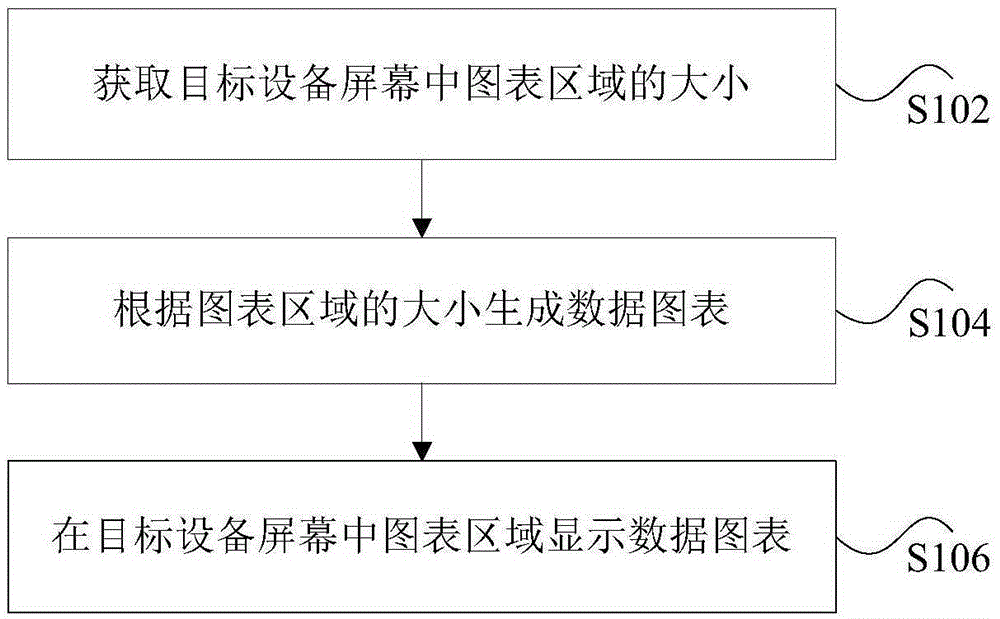
图1是根据本申请第一实施例的数据图表显示方法的流程图;
图2是根据本申请实施例的移动设备屏幕的示意图;
图3是根据本申请第二实施例的数据图表显示方法的流程图;以及
图4是根据本申请实施例的数据图表显示装置的示意图。
具体实施方式
需要说明的是,在不冲突的情况下,本申请中的实施例及实施例中的特征可以相互组合。下面将参考附图并结合实施例来详细说明本申请。
为了使本技术领域的人员更好地理解本申请方案,下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本申请一部分的实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本申请保护的范围。
需要说明的是,本申请的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本申请的实施例。此外,术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
根据本申请实施例,提供了一种数据图表显示方法。图1是根据本申请第一实施例的数据图表显示方法的流程图,如图1所示,该方法包括如下的步骤S102至步骤 S106:
步骤S102,获取目标设备屏幕中图表区域的大小,其中,目标设备为用于显示数据图表的设备,图表区域为目标设备屏幕中用于显示数据图表的区域。
本申请实施例的目标设备可以是任意可以显示数据图表的终端设备,例如,PC机、手机、平板电脑等。本申请实施例的数据图表是指无法自适应终端设备大小进行显示的图表,例如,ECharts图表。
具体地,可以通过JavaScript(简称为JS)或是原生语言(与目标设备的操作系统对应,例如,Android操作系统对应的原生语言为JAVA语言)提供的方法获取目标设备屏幕显示区域的大小,例如,可以采用JQuery提供的$(window).height(),$(window).width()获取目标设备屏幕显示区域的大小,并可以将目标设备屏幕显示区域的大小作为目标设备屏幕中图表区域的大小。
优选地,为了提高数据图表的显示效果,获取目标设备屏幕中图表区域的大小包括:获取目标设备屏幕的大小;获取目标设备屏幕中非图表区域的大小,其中,非图表区域为目标设备屏幕中不是用于显示数据图表的区域;以及根据目标设备屏幕的大小和非图表区域的大小确定图表区域的大小。
由于上述目标设备屏幕的显示区域可能并不全是用于图表显示的区域,它还可能包括了边框、状态栏、标题栏等非图表区域,如图2所示,在手机上运行数据图表的应用程序,在手机屏幕的显示区域,包括手机系统状态栏、标题栏、边框、应用状态栏等非图标区域。如果直接以目标设备屏幕的显示区域的大小对将要加载的数据图表(例如,ECharts图表)的容器进行大小赋值,该数据图表显示时可能会溢出。
因此,本申请实施例可以根据数据图表的应用程序的具体用户界面(User Interface,简称为UI)布局去除上述非图表区域。具体地,也可以采用JS/JQuery、原生语言提供的方法获取目标设备屏幕的非图表区域中各部分内容的长度和宽度以及目标设备屏幕显示区域的长度和宽度(即目标设备屏幕的大小),根据非图表区域中各部分内容的长度和宽度以及目标设备屏幕的显示区域的长度和宽度就可得到图表区域的长度和宽度,从而保证了图表能够在目标设备屏幕中完整显示。
步骤S104,根据图表区域的大小生成数据图表。
本申请实施例在获得图表区域的大小之后,可以根据图表区域的大小对数据图表的容器的大小进行赋值,例如,按照图表区域的长度和宽度的预设比例(例如,0.9)对数据图表的容器的长度和宽度进行赋值,例如,图表区域的长度和宽度分别为5000px和3000px,则可以取4500px和2700px分别作为数据图表的容器的长度和宽度。在指定数据图表的容器的大小之后,即可以载入数据图表的数据并在数据图表的容器 中绘制指定的图表。
优选地,为了提高数据图表的显示效果,根据图表区域的大小生成数据图表包括:获取图表区域的长度和宽度;将图表区域的长度和宽度分别作为数据图表的长度和宽度;以及根据数据图表的长度和宽度生成数据图表。
本申请实施例获取图表区域的长度和宽度,并直接将图表区域的长度和宽度分别作为数据图表的容器的长度和宽度,并在该容器下绘制对应的数据图表,从而使得数据图表能够完整显示且不会存在过多空白区域。
优选地,为了进一步提高数据图表的显示效果,根据图表区域的大小生成数据图表包括:判断图表区域的大小是否大于预设值;在判断出图表区域的大小大于预设值时,获取图表区域的长度和宽度;将图表区域的长度和宽度分别作为数据图表的长度和宽度;以及根据数据图表的长度和宽度生成数据图表。
由于存在一些显示设备屏幕较小,或是屏幕中图表区域过小,如果在较小的显示区域内完整显示数据图表,可能会导致一些数据图表显示不清楚,或是用户看不清楚该数据图表中的内容。因此,本申请实施例在获取到图表区域的大小之后,判断图表区域的大小是否大于预设值,其中,预设值可以根据数据图表的显示效果进行设置,例如,可以在满足数据图表能够被用户看清楚的条件下进行设置。具体地,判断图表区域的大小是否大于预设值可以是将图表区域的长度与预设值比较,也可以是将图表区域的宽度与预设值比较,也可以是将图表区域的长度和宽度分别与两个预设值比较,并将上述比较结果作为图表区域的大小与预设值的比较结果。
本申请实施例在判断出图表区域的大小大于预设值时,获取图表区域的长度和宽度并将图表区域的长度和宽度分别作为数据图表的长度和宽度,在判断出图表区域的大小不大于预设值时,获取预设长度和预设宽度,并将预设长度和预设宽度分别作为数据图表的长度和宽度。
例如,图表区域的长度和宽度分别为300px和200px,预设值包括第一预设值和第二预设值,其中,第一预设值和第二预设值分别为1000px和800px,由于图表区域的长度小于第一预设值且图表区域的宽度小于第二预设值,则说明图表区域的大小小于预设值,此时可以直接取第一预设值和第二预设值作为预设长度和预设宽度,并赋值给数据图表的容器的长度和宽度,此时,用户可能需要通过滑动滚动条才能完全查看数据图表。
步骤S106,在目标设备屏幕中图表区域显示数据图表。
本申请实施例通过获取目标设备屏幕中图表区域的大小,其中,目标设备为用于显示数据图表的设备,图表区域为目标设备屏幕中用于显示数据图表的区域;根据图 表区域的大小生成数据图表;以及在目标设备屏幕中图表区域显示数据图表,由于本申请实施例能够根据目标设备屏幕的图表区域的大小自适应生成数据图表并进行显示,解决了相关技术中数据图表无法自适应移动端大小进行显示的问题,进而达到了自适应移动端大小显示数据图表的效果。
图3是根据本申请第二实施例的数据图表显示方法的流程图,如图3所示,该方法包括如下步骤:
步骤S202,获取设备屏幕大小。
上述设备屏幕为当前显示数据图表的设备屏幕(即目标设备屏幕)。具体地,可以通过JavaScript(简称为JS)或是原生语言(与目标设备的操作系统对应,例如,Android操作系统对应的原生语言为JAVA语言)提供的方法获取目标设备屏幕大小,例如,可以采用JQuery提供的$(window).height(),$(window).width()获取目标设备屏幕大小。需要说明的是,本申请实施例的目标设备屏幕大小即目标设备屏幕显示区域的大小。
步骤S204,根据设备屏幕大小做数据处理。
具体地,根据设备屏幕大小做数据处理即根据数据图表的应用程序的具体用户界面(User Interface,简称为UI)布局去除设备屏幕中非图表区域,即可得到设备屏幕的图表区域。
步骤S206,获得数据图表容器大小。
将得到设备屏幕的图表区域之后,分别将设备屏幕的图表区域的长度和宽度赋值给数据图表容器的长度和宽度。
步骤S208,绘制Echarts图表。
在将设备屏幕的图表区域的长度和宽度赋值给数据图表容器的长度和宽度之后,载入数据图表对应的数据,并在ECharts图表容器下绘制指定的图表以进行显示。
从以上的描述可以看出,本申请实施例仅需增加少量的代码且无需修改ECharts源码即可实现ECharts图表在移动端的大小自适应,操作方法简单,并且大大改善了用户体验和移动端的显示效果。
需要说明的是,在附图的流程图示出的步骤可以在诸如一组计算机可执行指令的计算机系统中执行,并且,虽然在流程图中示出了逻辑顺序,但是在某些情况下,可以以不同于此处的顺序执行所示出或描述的步骤。
根据本申请实施例的另一方面,提供了一种数据图表显示装置,该数据图表显示装置可以用于执行本申请实施例的数据图表显示方法,本申请实施例的数据图表显示 方法也可以通过本申请实施例的数据图表显示装置来执行。
图4是根据本申请实施例的数据图表显示装置的示意图,如图4所示,该装置包括:第一获取单元10、第一生成单元20和显示单元30。
第一获取单元10,用于获取目标设备屏幕中图表区域的大小,其中,目标设备为用于显示数据图表的设备,图表区域为目标设备屏幕中用于显示数据图表的区域。
优选地,第一获取单元10包括:第一获取模块,用于获取目标设备屏幕的大小;第二获取模块,用于获取目标设备屏幕中非图表区域的大小,其中,非图表区域为目标设备屏幕中不是用于显示数据图表的区域;以及确定模块,用于根据目标设备屏幕的大小和非图表区域的大小确定图表区域的大小。
第一生成单元20,用于根据图表区域的大小生成数据图表。
优选地,第一生成单元20包括:第三获取模块,用于获取图表区域的长度和宽度;第一赋值模块,用于将图表区域的长度和宽度分别作为数据图表的长度和宽度;以及第一生成模块,用于根据数据图表的长度和宽度生成数据图表。
优选地,第一生成单元20包括:判断模块,用于判断图表区域的大小是否大于预设值;第四获取模块,用于在判断出图表区域的大小大于预设值时,获取图表区域的长度和宽度;第二赋值模块,用于将图表区域的长度和宽度分别作为数据图表的长度和宽度;以及第二生成模块,用于根据数据图表的长度和宽度生成数据图表。
显示单元30,用于在目标设备屏幕中图表区域显示数据图表。
优选地,该装置还包括:第二获取单元,用于获取预设长度和预设宽度,并将预设长度和预设宽度分别作为数据图表的长度和宽度;以及第二生成单元,用于根据数据图表的长度和宽度生成数据图表。
本申请实施例通过第一获取单元10获取目标设备屏幕中图表区域的大小,其中,目标设备为用于显示数据图表的设备,图表区域为目标设备屏幕中用于显示数据图表的区域;第一生成单元20根据图表区域的大小生成数据图表;以及显示单元30在目标设备屏幕中图表区域显示数据图表,解决了相关技术中数据图表无法自适应移动端大小进行显示的问题,进而达到了自适应移动端大小显示数据图表的效果。
所述数据图表显示装置包括处理器和存储器,上述第一获取单元、第一生成单元和显示单元等均作为程序单元存储在存储器中,由处理器执行存储在存储器中的上述程序单元来实现相应的功能。
处理器中包含内核,由内核去存储器中调取相应的程序单元。内核可以设置一个 或以上,通过调整内核参数来自适应移动端大小显示数据图表。
存储器可能包括计算机可读介质中的非永久性存储器,随机存取存储器(RAM)和/或非易失性内存等形式,如只读存储器(ROM)或闪存(flash RAM),存储器包括至少一个存储芯片。
本申请还提供了一种计算机程序产品,当在数据处理设备上执行时,适于执行初始化有如下方法步骤的程序代码:获取目标设备屏幕中图表区域的大小,其中,目标设备为用于显示数据图表的设备,图表区域为目标设备屏幕中用于显示数据图表的区域;根据图表区域的大小生成数据图表;以及在目标设备屏幕中图表区域显示数据图表。
上述本申请实施例序号仅仅为了描述,不代表实施例的优劣。
在本申请的上述实施例中,对各个实施例的描述都各有侧重,某个实施例中没有详述的部分,可以参见其他实施例的相关描述。
在本申请所提供的几个实施例中,应该理解到,所揭露的技术内容,可通过其它的方式实现。其中,以上所描述的装置实施例仅仅是示意性的,例如所述单元的划分,可以为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,单元或模块的间接耦合或通信连接,可以是电性或其它的形式。
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本申请各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
所述集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本申请的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可为个人计算机、服务器或者网络设备等)执行本申请各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:U盘、只读存储器(ROM,Read-Only Memory)、随机存取存储器(RAM,Random Access Memory)、移动硬盘、 磁碟或者光盘等各种可以存储程序代码的介质。
以上所述仅是本申请的优选实施方式,应当指出,对于本技术领域的普通技术人员来说,在不脱离本申请原理的前提下,还可以做出若干改进和润饰,这些改进和润饰也应视为本申请的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!