一种页面展示方法及装置与流程

本发明属于信息技术领域,尤其涉及一种页面展示方法及装置。
背景技术:
随着智能移动终端的不断发展,移动终端的屏幕越来越大,用户在其有限的聚集视野范围内通常难以将整个屏幕的内容尽收眼底,经常需要移动视线才能将整个屏幕的内容读完。而且现在显示在移动终端上的网页、电子书、文档、短信息等内容容量也一般都比较大,大部分情况下无法一次性将所有内容如网页内容显示在一个屏幕上,需要使屏幕的页面内容上下滚动,以使内容能够完全显示。
现有控制页面上下滚动显示的方法主要是通过手指在屏幕上拖动,从而使屏幕显示内容随着手指拖动的方向而移动。例如,当需要查看或阅读屏幕下方未显示的内容时,需要用手指按住屏幕向上拖动以显示屏幕下方未显示的内容;或当需要查看或阅读屏幕上方未显示的内容时,需要用手指按住屏幕向下拖动以显示屏幕上方未显示的内容。
然而,用户手指在屏幕上拖动过程中,手指会遮挡页面中内容,给用户阅读带来不便。
技术实现要素:
本发明实施例提供一种页面展示方法,旨在解决现有技术中用户在控制页面滚动过程中,手指会遮挡页面中内容,给用户阅读带来不便的问题。
本发明实施例是这样实现的,一种页面展示方法,应用于智能终端,所述智能终端包括设置在侧面的触摸感应模块,所述方法包括如下步骤:
接收通过所述触摸感应模块录入的触摸事件;
根据预设的触摸事件与页面滚动规则之间的对应关系,获取与所述接收的触摸事件对应的页面滚动规则;
按照获取的页面滚动规则展示当前页面。
本发明实施例还提供一种页面展示装置,应用于智能终端,所述智能终端包括设置在侧面的触摸感应模块,所述装置包括:
触摸事件接收单元,用于接收通过所述触摸感应模块录入的触摸事件;;
页面滚动规则获取单元,用于根据预设的触摸事件与页面滚动规则之间的对应关系,获取与所述接收的触摸事件对应的页面滚动规则;以及
当前页面展示单元,用于按照获取的页面滚动规则展示当前页面。
本发明实施例提供的页面展示方法,智能终端通过设置在边框侧面的触摸感应模块接收用户录入的触摸事件,按照预设的触摸事件与页面滚动规则之间的对应关系,获取对应的页面滚动规则滚动展示当前页面,避免了手指遮挡页面内容的现象发生,并且用户在不调整握持姿势的情况下就可通过该触摸感应模块实现页面滚动展示,操作简单,使用方便,用户体验效果好。
附图说明
图1是本发明实施例提供的一种页面展示方法的实现流程;
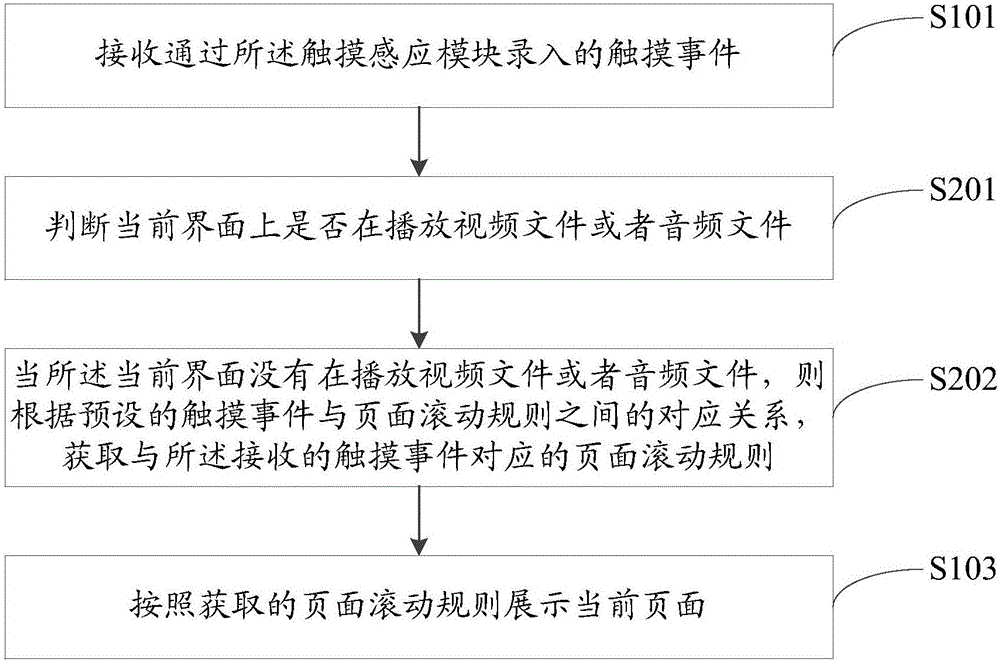
图2是本发明实施例提供的另一种页面展示方法的实现流程;
图3是本发明实施例提供的一种触摸方向为向上的结构图;
图4是本发明实施例提供的一种触摸方向为向下的结构图;
图5是本发明实施例提供的一种页面展示装置的结构示意图;
图6是本发明实施例提供的另一种页面展示装置的结构示意图;
图7是本发明实施例提供的一种当前页面展示单元的功能模块示意图;
图8是本发明实施例提供的一种第一当前页面展示模块的功能模块示意图;
图9是本发明实施例提供的一种第二当前页面展示模块的功能模块示意图;
图10是本发明实施例提供的一种具有控制页面滚动速度功能的页面展示装置的结构示意图。
具体实施方式
为了使本发明的目的、技术方案及优点更加清楚明白,以下结合附图及实施例,对本发明进行进一步详细说明。应当理解,此处所描述的具体实施例仅仅用以解释本发明,并不用于限定本发明。
在本发明实施例中所提及的智能终端包括智能手机、平板电脑(PAD)或者个人数码助理(PDA)等电子设备。
在本发明实施例中,智能终端边框设置有触摸感应模块,该触摸感应模块可为压力感应器或者电容感应器,触摸感应模块可设置在智能终端左侧面或者右侧面,具体不做限制。其中,电容感应器可设于智能终端边框内侧,可以直接感应识别用户在边框上录入的触摸事件的方向;压力感应器可设于智能终端边框上,至少设置两个,可通过按压的顺序识别用户录入的触摸事件的方向。
本发明实施例提供的页面展示方法,应用于智能终端,该智能终端侧面设置有触摸感应模块,用户可通过该触摸感应模块实现滚动展示当前页面,避免了手指遮挡页面内容的现象发生,并且用户在不调整握持姿势的情况下就可通过该触摸感应模块实现页面滚动展示,操作简单,使用方便,用户体验效果好。
图1示出了本发明实施例提供的一种页面展示方法的实现流程,详述如下:
在步骤S101中,接收通过所述触摸感应模块录入的触摸事件。
在本发明实施例中,所述触摸事件可以为但不限于滑动事件、点触事件,或者按压事件。
在本发明实施例中,所述触摸事件包括但不限于触摸方向、触摸速度或者触摸位置。其中,所述触摸方向可以为向上、向下、向左或者向右,具体不做限制。
在步骤S102中,根据预设的触摸事件与页面滚动规则之间的对应关系,获取与所述接收的触摸事件对应的页面滚动规则。
在本发明实施例中,所述页面滚动规则可以为将页面以向上滚动的方式展示、将页面以向下滚动的方式进行展示、将页面以向左滚动的方式进行展示,或者将页面以向右滚动的方式进行展示,具体不做限制。
在步骤S103中,按照获取的页面滚动规则展示当前页面。
本发明实施例提供的页面展示方法,智能终端通过设置在边框侧面的触摸感应模块接收用户录入的触摸事件,按照预设的触摸事件与页面滚动规则之间的对应关系,获取对应的页面滚动规则滚动展示当前页面,避免了手指遮挡页面内容的现象发生,并且用户在不调整握持姿势的情况下就可通过该触摸感应模块实现页面滚动展示,操作简单,使用方便,用户体验效果好。
图2示出了本发明实施例提供的另一种页面展示方法的实现流程,详述如下:
所述步骤S101之后,包括如下步骤:
在步骤S201中,判断当前界面上是否在播放视频文件或者音频文件。
所述步骤S102具体包括如下步骤:
在步骤S202中,当所述当前界面没有在播放视频文件或者音频文件时,根据预设的触摸事件与页面滚动规则之间的对应关系,获取与所述接收的触摸事件对应的页面滚动规则。
在本发明实施例中,所述触摸感应模块包括音量调节功能,例如,当前界面上在播放视频文件或者音频文件时,可通过手指在触摸感应模块上的上下滑动来实现音量调节功能,例如,上滑增大音量,下滑减小音量。
为了实现通过触摸感应模块实现滚动页面的功能,需要该功能与音量调节功能在所述触摸感应模块上进行复用。例如,当接收到通过所述触摸感应模块录入的触摸事件时,判断当前界面上是否在播放视频文件或者音频文件,若所述当前界面没有在播放视频文件或者音频文件,根据预设的触摸事件与页面滚动规则之间的对应关系,获取与所述接收的触摸事件对应的页面滚动规则,按照获取的页面滚动规则展示当前页面;又如,当接收到通过所述触摸感应模块录入的触摸事件时,判断当前界面上是否在播放视频文件或者音频文件,若所述当前界面在播放视频文件或者音频文件,用户可通过手指在触摸感应模块上的上下滑动来实现音量调节功能。通过页面滚动功能与音量调节功能在所述触摸感应模块上进行复用,用户无需通过手指接触当前界面实现页面滚动,避免了手指遮挡页面中内容的现象发生,设计更加智能化,操作简单,使用方便,用户体验效果好。
作为本发明的一个实施例,所述触摸事件包括触摸方向。
当所述触摸方向为第一方向时,将所述当前页面以向上滚动的方式进行展示,或者
当所述触摸方向为第二方向时,将所述当前页面以向下滚动的方式进行展示。
在本发明实施例中,触摸事件的触摸方向分为预设的两个方向,与页面向上或者向下滚动展示方式相对应,用户可快速、方便地滚动展示当前页面。
例如图3所示,当触摸感应模块接收到用户录入的上滑操作,智能终端获取到的对应的页面滚动规则为向上滚动页面,将当前页面以向上滚动的方式进行展示。又如图4所示,当触摸感应模块接收到用户录入的下滑操作,智能终端获取到的对应的页面滚动规则为向下滚动页面,将当前页面以向下滚动的方式进行展示,操作简单,使用方便,设计更加智能化,用户使用体验效果好。
进一步的,在本发明实施例中,所述将所述当前页面以向上滚动的方式进行展示时,具体包括:检测用户通过所述触摸感应模块录入的触摸方向;当检测到所述触摸方向为第二方向时,停止页面滚动,或者,所述将所述当前页面以向下滚动的方式进行展示时,具体包括:检测用户通过所述触摸感应模块录入的触摸方向;当检测到所述触摸方向为第一方向时,停止页面滚动,
例如,在用户录入上滑操作,当前页面以向上的滚动方式进行展示时,触摸感应模块再次接收到用户录入的触摸事件,并检测到该触摸事件的触摸方向为向下时,停止页面滚动。或者,在用户录入下滑操作,当前页面以向下的滚动方式进行展示时,触摸感应模块再次接收到用户录入的触摸事件,并检测到该触摸事件的触摸方向为向上时,停止页面滚动。用户可通过调整触摸方向控制页面滚动、停止,进而快速定格当前页面中内容,以及避免了当前页面滚动展示过头的现象发生,提高了用户阅读体验效果。
作为本发明的一个实施例,所述触摸事件包括触摸速度。
所述根据预设的触摸事件与页面滚动规则之间的对应关系,获取与所述触摸事件对应的页面滚动规则,具体步骤包括:根据预设的触摸速度与页面滚动速度之间的对应关系,获取与所述触摸速度对应的页面滚动速度;
所述按照获取的页面滚动规则展示当前页面,具体步骤包括:按照所述页面滚动速度滚动展示当前页面。
常见的,用户在滚动展示页面的时,若页面所需滚动的距离较短时,用户滚动页面的速度相对较慢,避免页面滚动速度过快错过了所需展示的页面;若页面所需滚动的距离较长时,用户滚动页面的速度相对较快,以便节省时间。
在本发明实施例中,为了便于用户对页面滚动速度的控制,触摸感应模块接收到用户录入的触摸事件时,获取该触摸事件对应的触摸速度,智能终端根据预设的触摸速度与页面滚动速度之间的对应关系,获取与触摸感应模块获取的触摸速度对应的页面滚动速度,并按照触摸感应模块获取的触摸速度对应的页面滚动速度滚动展示当前页面。用户可通过对智能终端边框触摸速度的控制,进而控制页面滚动展示速度,操作简单,使用方便,设计更加智能化,提高了用户体验效果。
图5示出了本发明实施例提供的一种页面展示装置的结构示意图,为了便于说明,仅示出于本发明相关的部分。
页面展示装置100,包括触摸事件接收单元110、页面滚动规则获取单元120和当前页面展示单元130。其中:
触摸事件接收单元110,用于接收通过所述触摸感应模块录入的触摸事件。
在本发明实施例中,所述触摸事件可以为但不限于滑动事件、点触事件,或者按压事件。
在本发明实施例中,所述触摸事件包括但不限于触摸方向、触摸速度或者触摸位置。其中,所述触摸方向可以为向上、向下、向左或者向右,具体不做限制。
页面滚动规则获取单元120,用于根据预设的触摸事件与页面滚动规则之间的对应关系,获取与所述接收的触摸事件对应的页面滚动规则。
在本发明实施例中,所述页面滚动规则可以为将页面以向上滚动的方式展示、将页面以向下滚动的方式进行展示、将页面以向左滚动的方式进行展示,或者将页面以向右滚动的方式进行展示,具体不做限制。
当前页面展示单元130,用于按照获取的页面滚动规则展示当前页面。
图6示出了本发明实施例提供的另一种页面展示装置的结构示意图,为了便于说明,仅示出于本发明相关的部分。
所述页面展示装置100,还包括:
判断单元140,用于判断当前界面上是否在播放视频文件或者音频文件。
所述页面滚动规则获取单元120,用于当所述当前界面没有在播放视频文件或者音频文件时,根据预设的触摸事件与页面滚动规则之间的对应关系,获取与所述接收的触摸事件对应的页面滚动规则。
在本发明实施例中,所述触摸感应模块包括音量调节功能,例如,当前界面上在播放视频文件或者音频文件时,可通过手指在触摸感应模块上的上下滑动来实现音量调节功能,例如,上滑增大音量,下滑减小音量。
为了实现通过触摸感应模块实现滚动页面的功能,需要该功能与音量调节功能在所述触摸感应模块上进行复用。例如,当接收到通过所述触摸感应模块录入的触摸事件时,判断当前界面上是否在播放视频文件或者音频文件,若所述当前界面没有在播放视频文件或者音频文件,则根据预设的触摸事件与页面滚动规则之间的对应关系,获取与所述接收的触摸事件对应的页面滚动规则,按照获取的页面滚动规则展示当前页面;又如,当接收到通过所述触摸感应模块录入的触摸事件时,判断当前界面上是否在播放视频文件或者音频文件,若所述当前界面在播放视频文件或者音频文件,则用户可通过手指在触摸感应模块上的上下滑动来实现音量调节功能。通过页面滚动功能与音量调节功能在所述触摸感应模块上进行复用,用户无需通过手指接触当前界面实现页面滚动,避免了手指遮挡页面中内容的现象发生,设计更加智能化,操作简单,使用方便,用户体验效果好。
图7示出了本发明实施例提供的一种当前页面展示单元的功能模块示意图,为了便于说明,仅示出于本发明相关的部分。
作为本发明的一个实施例,所述触摸事件包括触摸方向。
所述当前页面展示单元130,包括:
第一当前页面展示模块131,用于当所述触摸方向为第一方向时,将所述当前页面以向上滚动的方式进行展示;以及
第二当前页面展示模块132,用于当所述触摸方向为第二方向时,将所述当前页面以向下滚动的方式进行展示。
在本发明实施例中,触摸事件的触摸方向分为预设的两个方向,与页面向上或者向下滚动展示方式相对应,用户可快速、方便地滚动展示当前页面。
例如图3所示,当触摸感应模块接收到用户录入的上滑操作,智能终端获取到的对应的页面滚动规则为向上滚动页面,将当前页面以向上滚动的方式进行展示。又如图4所示,当触摸感应模块接收到用户录入的下滑操作,智能终端获取到的对应的页面滚动规则为向下滚动页面,将当前页面以向下滚动的方式进行展示,操作简单,使用方便,设计更加智能化,用户使用体验效果好。
图8示出了本发明实施例提供的一种第一当前页面展示模块的功能模块示意图,为了便于说明,仅示出于本发明相关的部分。
在本发明实施例中,所述第一当前页面展示模块131,包括:
第一触摸方向检测子模块1311,用于检测用户通过所述触摸感应模块录入的触摸方向。
第一当前页面滚动停止子模块1312,用于当检测到所述触摸方向为第二方向时,停止页面滚动。
例如,在用户录入上滑操作,当前页面以向上的滚动方式进行展示时,触摸感应模块再次接收到用户录入的触摸事件,并检测到该触摸事件的触摸方向为向下时,停止页面滚动。用户可通过调整触摸方向控制页面滚动、停止,进而快速定格当前页面中内容,以及避免了当前页面滚动展示过头的现象发生,提高了用户阅读体验效果。
图9示出了本发明实施例提供的一种第二当前页面展示模块的功能模块示意图,为了便于说明,仅示出于本发明相关的部分。
在本发明实施例中,所述第二当前页面展示模块132,包括:
第二触摸方向检测子模块1321,用于检测用户通过所述触摸感应模块录入的触摸方向;
第二当前页面滚动停止子模块1322,用于当检测到所述触摸方向为第一方向时,停止页面滚动。
例如,在用户录入下滑操作,当前页面以向下的滚动方式进行展示时,触摸感应模块再次接收到用户录入的触摸事件,并检测到该触摸事件的触摸方向为向上时,停止页面滚动。用户可通过调整触摸方向控制页面滚动、停止,进而快速定格当前页面中内容,以及避免了当前页面滚动展示过头的现象发生,提高了用户阅读体验效果。
图10示出了本发明实施例提供的一种具有控制页面滚动速度功能的页面展示装置的结构示意图,为了便于说明,仅示出于本发明相关的部分。
作为本发明的一个实施例,所述触摸事件包括触摸速度。
所述页面滚动规则获取单元120,包括:
页面滚动速度获取模块121,用于根据预设的触摸速度与页面滚动速度之间的对应关系,获取与所述触摸速度对应的页面滚动速度;
所述当前页面展示单元130,包括:
滚动速度控制模块1301,用于按照所述页面滚动速度滚动展示当前页面。
常见的,用户在滚动展示页面的时,若页面所需滚动的距离较短时,用户滚动页面的速度相对较慢,避免页面滚动速度过快错过了所需展示的页面;若页面所需滚动的距离较长时,用户滚动页面的速度相对较快,以便节省时间。
在本发明实施例中,为了便于用户对页面滚动速度的控制,触摸感应模块接收到用户录入的触摸事件时,获取该触摸事件对应的触摸速度,智能终端根据预设的触摸速度与页面滚动速度之间的对应关系,获取与触摸感应模块获取的触摸速度对应的页面滚动速度,并按照触摸感应模块获取的触摸速度对应的页面滚动速度滚动展示当前页面。用户可通过对智能终端边框触摸速度的控制,进而控制页面滚动展示速度,操作简单,使用方便,设计更加智能化,提高了用户体验效果。
本领域普通技术人员可以理解上述实施例的各种方法中的全部或部分步骤是可以通过程序来指令相关的硬件来完成,该程序可以存储于一计算机可读存储介质中,存储介质可以包括:只读存储器(ROM,Read Only Memory)、随机存取记忆体(RAM,Random Access Memory)、磁盘或光盘等。
以上所述仅为本发明的较佳实施例而已,并不用以限制本发明,凡在本发明的精神和原则之内所作的任何修改、等同替换和改进等,均应包含在本发明的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!