多栏网页的布局方法及装置与流程

本发明涉及网络通信技术领域,具体涉及一种多栏网页的布局方法及装置。
背景技术:
随着互联网的应用和普及,互联网已经成为人们日常生活中一个重要工具,人们甚至每天都需要浏览互联网中的网页,以获取自己所需要的信息。由于一个网页中往往会包含大量不同类型的信息,因此,多栏网页得到了越多越多的应用。在多栏网页中,整个网页的页面内容被划分为多个栏,每个栏中所显示的内容可以根据实际需要而动态调整。
在实现本申请实施例的过程中,发明人发现现有技术中至少存在如下问题:由于各个栏中所显示的内容可以根据实际需求而动态调整,因此,当某一栏由于调整而导致内容增多时,将会导致该栏的长度变长;而某一栏由于调整而导致内容减少时,将会导致该栏的长度变短。相应地,由于各个栏的高度不同,导致各个栏的底部参差不齐,且有些栏的底部会出现大量的空白区域。由此可见,现有的多栏网页的布局方式不仅无法有效利用网页的页面空间,还导致网页的页面布局不够美观,影响网页页面的视觉效果。
技术实现要素:
鉴于上述问题,提出了本发明以便提供一种克服上述问题或者至少部分地解决上述问题的多栏网页的布局方法及装置。
依据本发明的一个方面,提供了一种多栏网页的布局方法,包括:设置用于存储所述多栏网页的网页内容的父容器;在所述父容器内设置多个分别用于存储对应栏的栏目数据元素的子容器,将所述父容器的高度定义为各个子容器对应的最大高度;在所述父容器内设置填补元素,通过绝对定位将所述填补元素固定在所述父容器的底部;设置所述填补元素的层级,使所述填补元素的层级低于所述栏目数据元素的层级。
可选地,所述在所述父容器内设置填补元素的步骤具体包括:在所述父容器内根据各个栏的栏目数据元素的元素类型设置多个分别与各个栏的栏目数据元素相对应的填补元素;其中,各个栏的栏目数据元素的元素类型包括:图片类型和/或文本类型,且所述填补元素包括:图片类型的填补元素、和/或文本类型的填补元素。
可选地,所述通过绝对定位将所述填补元素固定在所述父容器的底部的步骤进一步包括:确定各个栏的栏目数据元素在水平方向上对应的坐标范围,分别将各个填补元素固定在与对应栏的栏目数据元素对应的坐标范围内。
可选地,根据上述任一所述方法,其中,各个子容器的高度等于相应的子容器内存储的栏目数据元素的高度,且各个子容器的顶部与所述父容器的顶部对齐。
可选地,所述各个子容器的高度根据存储的栏目数据元素的高度变化进行自适应调整;其中,当各个子容器的高度相同时,所述父容器内的填补元素处于不可见状态;当各个子容器的高度不同时,高度小于父容器高度的子容器中存储的栏目数据元素所对应的填补元素处于可见状态。
依据本发明的另一方面,提供了一种多栏网页的布局装置,包括:父容器设置模块,适于设置用于存储所述多栏网页的网页内容的父容器;子容器设置模块,适于在所述父容器内设置多个分别用于存储对应栏的栏目数据元素的子容器,且所述父容器设置模块进一步用于将所述父容器的高度定义为各个子容器对应的最大高度;填补元素设置模块,适于在所述父容器内设置填补元素,通过绝对定位将所述填补元素固定在所述父容器的底部;层级设置模块,适于设置所述填补元素的层级,使所述填补元素的层级低于所述栏目数据元素的层级。
可选地,所述填补元素设置模块具体用于在所述父容器内根据各个栏的栏目数据元素的元素类型设置多个分别与各个栏的栏目数据元素相对应的填补元素;其中,各个栏的栏目数据元素的元素类型包括:图片类型和/或文本类型,且所述填补元素包括:图片类型的填补元素、和/或文本类型的填补元素。
可选地,所述填补元素设置模块进一步包括:设置单元,适于设置父容器内填补元素的元素类型;固定单元,适于通过绝对定位将所述填补元素固定在所述父容器的底部,并进一步确定各个栏的栏目数据元素在水平方向上对应的坐标范围,分别将各个填补元素固定在与对应栏的栏目数据元素对应的坐标范围内。
可选地,根据上述任一所述的装置,其中,各个子容器的高度等于相应的子容器内存储的栏目数据元素的高度,且各个子容器的顶部与所述父容器的顶部对齐。
可选地,所述各个子容器的高度根据存储的栏目数据元素的高度变化进行自适应调整;其中,当各个子容器的高度相同时,所述父容器内的填补元素处于不可见状态;当各个子容器的高度不同时,高度小于父容器高度的子容器中存储的栏目数据元素所对应的填补元素处于可见状态。
在本发明提供的多栏网页的布局方法及装置中,首先通过设置一个能够存储多栏网页的网页内容的父容器,然后在父容器中设置多个分别用于存储对应栏的栏目数据元素的子容器,并将父容器的高度定义为上述多个子容器中所对应的最大高度,最后在父容器中设置固定于父容器底部的填补元素,并将父容器中的填补元素设置为低于栏目数据的层级,以实现利用父容器中的填补元素来填补网页页面中的空白区域的效果。由此可见,本申请实施例中的方案解决了在对网页页面的内容进行增加或删减操作时,网页页面中的多个栏目由于无法自动对齐进而影响网页的美观性的问题,使网页的页面空间能够得到更有效的利用,并提升了网页布局的美观性。
上述说明仅是本发明技术方案的概述,为了能够更清楚了解本发明的技术手段,而可依照说明书的内容予以实施,并且为了让本发明的上述和其它目的、特征和优点能够更明显易懂,以下特举本发明的具体实施方式。
附图说明
通过阅读下文优选实施方式的详细描述,各种其他的优点和益处对于本领域普通技术人员将变得清楚明了。附图仅用于示出优选实施方式的目的,而并不认为是对本发明的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:
图1示出了本发明一个实施例提供的多栏网页的布局方法的流程图;
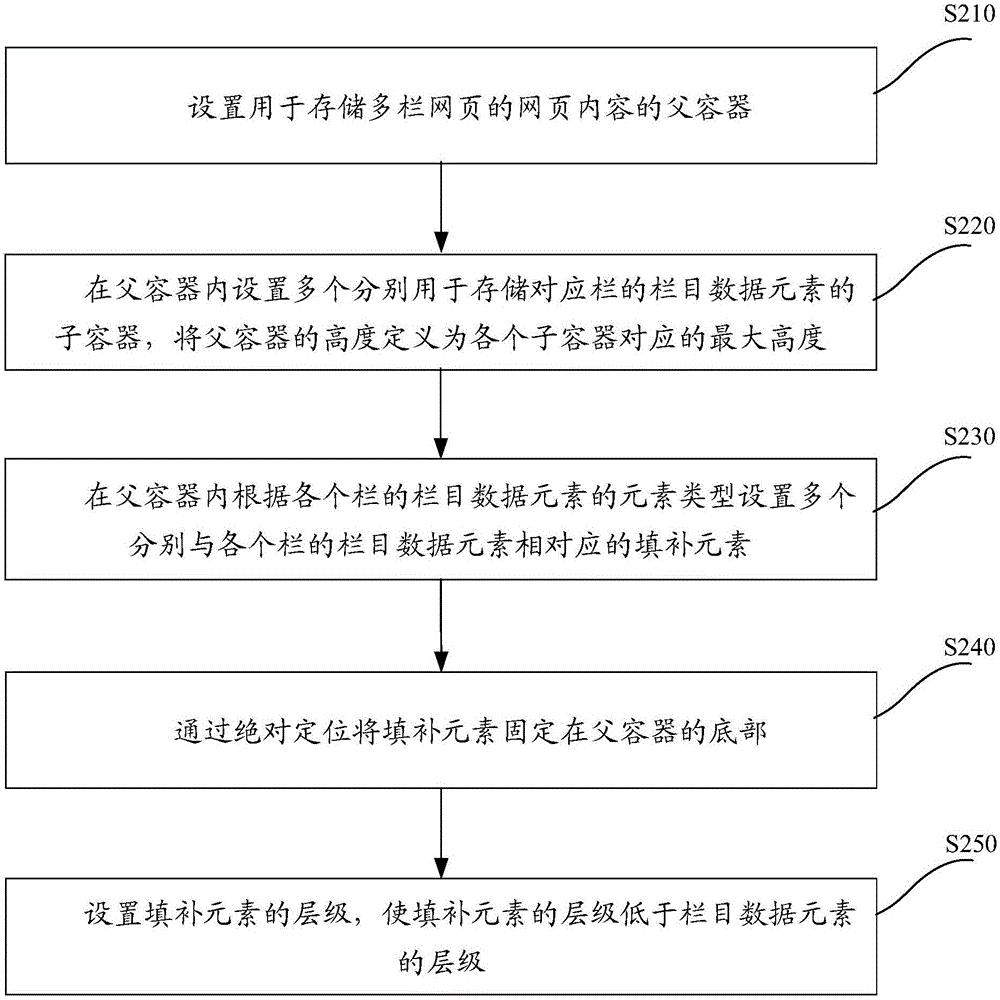
图2示出了本发明另一个具体实施例提供的多栏网页的布局方法的流程图;
图3a为本发明另一个具体实施例中填补元素填补效果显示示意图;
图3b为本发明另一个具体实施例中填补元素层级显示示意图;
图4示出了本发明再一实施例提供的一种多栏网页的布局装置的结构框图;
图5示出了本发明再一具体实施例提供的一种多栏网页的布局装置的结构框图。
具体实施方式
下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
本发明实施例提供了一种多栏网页的布局方法及装置,至少能够解决现有技术中在对多栏网页页面的内容进行增加或删减操作时,无法因为网页中栏目内容的改变而适应性调整网页页面布局,进而影响网页页面布局的美观性的技术问题。
图1示出了本发明一个实施例提供的多栏网页的布局方法的流程图。如图1所示,该方法包括以下步骤:
步骤S110:设置用于存储多栏网页的网页内容的父容器。
具体地,多栏网页具体为具有多个不同信息栏的网页,多栏网页的网页内容具体为上述多个信息栏中所包含的内容。例如导航网页中包含有“游戏”、“影视”、“购物”等多个不同的信息栏,则导航网页是一个多栏网页,“游戏”、“影视”、“购物”等多个信息栏中所包含的内容为导航网页对应信息栏中的网页内容。在设置用于存储多栏网页的网页内容的父容器时,具体为定义一个能够存储上述多栏网页的网页内容的空容器,将该空容器作为存储多栏网页的网页内容的父容器。
步骤S120:在父容器内设置多个分别用于存储对应栏的栏目数据元素的子容器,将父容器的高度定义为各个子容器对应的最大高度。
具体地,在设置父容器之后,在父容器中进一步定义多个子容器,并进一步定义上述多个子容器的高度、位置等相关参数。其中,上述多个子容器分别用于存储对应栏的栏目数据元素。在完成父容器与子容器的设置之后,进一步对包含多个子容器的父容器的高度进行定义,因为父容器要容纳多个子容器,因此定义父容器的高度具体为父容器中所包含的多个子容器所对应的最大高度,以实现当父容器中的多个子容器所对应的最大高度值改变时,父容器的高度也随之改变的效果。
步骤S130:在父容器内设置填补元素,通过绝对定位将填补元素固定在父容器的底部。
具体地,在父容器内设置填补元素时,可以根据父容器中子容器所存储的对应栏的栏目数据元素类型来设置填补元素。例如,若父容器中子容器1所存储的对应栏的栏目数据元素类型为图片类型,则将父容器中与子容器1对应部分的填补元素设置为图片类型的填补元素;若父容器中子容器1所存储的对应栏的栏目数据元素类型为文字类型,则将父容器中与子容器1对应部分的填补元素设置为文字类型的填补元素。在完成上述步骤之后,通过绝对定位的方法将上述所设置的填补元素固定在父容器的底部,以供后续步骤(对应步骤S140)中能够将所设置的填补元素显示出来。
步骤S140:设置填补元素的层级,使填补元素的层级低于栏目数据元素的层级。
具体地,一个数据元素只对应有一个层级,当两个数据元素的位置相互重叠时,层级低的数据元素会被层级高的数据元素覆盖,即只显示层级高的数据元素对应的内容而不显示层级低的数据元素对应的内容。因此在设置完填补元素之后,为了使填补元素仅在网页页面的各个信息栏即将出现空白时显示出来,则需要进一步设置填补元素的层级,将上述填补元素的层级设置为低于各个信息栏的栏目数据元素的层级,以实现当网页页面中的信息栏内显示的栏目数据元素能够填满网页页面时,填补元素位于所显示的信息栏的栏目数据元素之下,为隐藏状态;当网页页面中的信息栏内显示的栏目数据元素不能填满网页页面时,低层级的填补元素会对应显示出来并对应补全网页中的空白,进而使网页的布局更加完整,网页页面更加美观。
由此可见,在本发明提供的多栏网页的布局方法中,首先通过设置一个能够存储多栏网页的网页内容的父容器,然后在父容器中设置多个分别用于存储对应栏的栏目数据元素的子容器,并将父容器的高度定义为上述多个子容器所对应的最大高度,最后在父容器中设置固定于父容器底部的填补元素,并将父容器中的填补元素设置为低于栏目数据的层级。在本申请实施例的方案中,由于父容器的高度等于高度最大的子容器的高度,因此,除高度最大的子容器之外,其他的子容器由于高度较小而致使下方的内容出现空白(各个子容器默认与父容器的顶部对齐),而填补元素通过绝对定位固定在父容器的底部且层级低于子容器内显示的栏目数据元素的层级,因此,一旦其他子容器由于高度较小而致使其中的栏目数据元素下方出现空白时,在这些高度较小的子容器所对应的位置处设置的层级较低的填补元素将显露出来,从而实现自动填补空白,提高美观性的效果。
图2示出了本发明另一个具体实施例提供的多栏网页的布局方法的流程图。如图2所示,该方法包括以下步骤:
步骤S210:设置用于存储多栏网页的网页内容的父容器。
具体地,多栏网页为具有多个不同信息栏的网页,多栏网页的网页内容包括上述多个信息栏中所包含的内容。例如导航网页中具有“游戏”、“影视”、“购物”等多个不同的信息栏,则导航网页是一个多栏网页,“游戏”、“影视”、“购物”等多个信息栏中所包含的内容为导航网页对应信息栏中的网页内容。在设置用于存储多栏网页的网页内容的父容器时,具体为首先定义一个空容器,将该空容器作为存储多栏网页的网页内容的父容器。其中,上述空容器能够存储上述多栏网页的网页内容,并且在该空容器中,还能够进一步定义多个空的子容器,以实现对每一栏的网页内容的对应存储。具体实施中,上述父容器具体可以通过<div>(在HTML中可以把文档分割为独立的、不同的部分)代码实现。
步骤S220:在父容器内设置多个分别用于存储对应栏的栏目数据元素的子容器,将父容器的高度定义为各个子容器对应的最大高度。
具体地,与设置父容器相类似地,在设置子容器时,首先在父容器中定义多个空容器,然后将上述定义的多个空容器作为上述父容器中的多个子容器,其中,上述多个子容器用于存储网页中对应栏的栏目数据元素,同时,在设置完用于存储对应栏的栏目数据元素的子容器之后,进一步对子容器的高度、位置的相关参数进行设置:针对于每个子容器的高度,设置子容器的高度为该子容器内存储的栏目数据元素的高度,即每一行的栏目数据元素都有一个对应的高度,在设置子容器的高度时,具体为将每个子容器的高度设置为该子容器中所包含的各行栏目数据元素的高度之和;针对于每个子容器的位置,设置每个子容器的顶部与包含该子容器的父容器的顶部对齐,即从视觉效果上看,每个子容器都是挂在父容器的最上方(在不采取绝对定位技术的前提下,每个子容器的顶部均默认与父容器的顶部对齐)。在完成上述设置之后,进一步对包含该子容器的父容器的高度进行定义,具体地,将父容器的高度定义为父容器中所包含的各个子容器的高度中所对应的最大高度,即父容器中包含的各个子容器的高度值的最大值。例如,若父容器中包含有子容器1、子容器2以及子容器3一共3个子容器,并且这3个子容器对应的高度分别为10、20、30,则父容器的高度便对应为上述高度值中的最大高度值30。
步骤S230:在父容器内根据各个栏的栏目数据元素的元素类型设置多个分别与各个栏的栏目数据元素相对应的填补元素。
具体地,各个栏的栏目数据元素的元素类型包括:图片类型和/或文本类型;则对应于上述栏目数据元素的元素类型,填补元素的类型包括:图片类型的填补元素、和/或文本类型的填补元素。在设置父容器内的填补元素时,具体为根据父容器中每个子容器所存储的栏目数据元素的元素类型来设置与其对应的填补元素的类型。例如,父容器中包含了2个子容器,分别位于父容器的左边和右边,以下对应简称为左栏和右栏。其中,左栏包含的栏目数据元素的元素类型为文本类型,右栏包含的栏目数据元素的元素类型为图片类型,则在设置父容器的填补元素时,将父容器中对应于左栏区域的填补元素设置为文本类型的填补元素,将父容器中对应于右栏区域的填补元素设置为图片类型的填补元素。并且,在设置完填补元素的类型之后,还可以进一步根据子容器中栏目数据元素的具体内容来进一步设置父容器中的填补元素的内容,例如,若上述左栏的栏目数据为文本类型,具体内容为新闻报道,则可以对应将父容器中的填补元素也设置为新闻报道等。
步骤S240:通过绝对定位将填补元素固定在父容器的底部。
具体地,在设置完填补元素的元素类型之后,进一步通过绝对定位的方法将所设置的填补元素固定在父容器的底部。具体实施中,通过绝对定位将填补元素与父容器底部之间的距离长度设为0,使填补元素的底部与父容器的底部对齐,以供在后续步骤(对应步骤S250)中能够将所设置的填补元素显示出来。
另外,当填补元素包括分别与各个栏相对应的、多种类型的填补元素时,在本步骤中还需要进一步确定各个栏的栏目数据元素在水平方向上对应的坐标范围,分别将各个填补元素固定在与对应栏的栏目数据元素对应的坐标范围内。具体地,在将填补元素固定在父容器的底部之后,还要进一步设置填补元素在水平方向上的坐标范围,以实现在水平坐标上填补元素与对应栏的栏目数据元素的重叠。具体实施中,可以设置一个获取函数,该函数用于确定并获取各个栏的栏目数据元素在水平方向上对应的坐标范围,然后根据上述结果对应确定与各个栏的栏目数据元素对应的各个填补元素在水平方向上的坐标范围,最后可以通过绝对定位的方法将各个填补元素固定在上述所确定的坐标范围内,以实现在水平坐标范围上设置填补元素与对应栏的栏目数据元素重叠的效果。
步骤S250:设置填补元素的层级,使填补元素的层级低于栏目数据元素的层级。
具体地,每个数据元素都有且只对应有一个层级,当两个数据元素的位置相互重叠时,层级高的数据元素会覆盖在层级低的数据元素之上,即在显示效果上遮盖住层级低的数据元素进而只显示层级高的数据元素;当层级低的数据元素之上没有层级更高的数据元素覆盖(或层级更高的数据元素为透明)时,层级低的数据元素会对应显示出来。因此,在完成步骤S240中的设置之后,进一步对父容器中的填补元素的层级进行设置,将填补元素的层级设置为低于该填补元素的对应栏的栏目数据元素的层级,以实现当父容器中的一个或多个子容器的底部均与该父容器的底部对齐时,设置在父容器中该对应栏的栏目数据元素的填补元素被覆盖,网页页面中只显示父容器中对应栏的栏目数据元素的内容;当父容器中的一个或多个子容器的底部没有与该父容器的底部对齐时,即网页页面中出现空白时,设置在父容器中该对应栏的栏目数据元素的填补元素会对应显示出来,以实现以填补元素填补上述子容器底部与父容器底部之间的空白的效果,也就是说,由于父容器的高度等于高度最大的子容器的高度,而各个子容器的高度能够根据存储的栏目数据元素的高度变化进行自适应调整,因此,当各个子容器的高度相同时,父容器内的填补元素处于不可见状态;当各个子容器的高度不同时,高度小于父容器高度的子容器中存储的栏目数据元素所对应的填补元素处于可见状态。即:一旦其他子容器由于高度较小而致使其中的栏目数据元素下方出现空白时,在这些高度较小的子容器所对应的位置处设置的层级较低的填补元素将显露出来,从而实现自动填补空白,提高网页页面布局的美观性的效果。具体实施中,在设置填补元素的层级时,为了使填补元素位于所有数据元素的最下层,可以将填补元素CSS格式中的z-index的参数设置为-1。
举例说明,如图3a所示,图3a为填补元素填补效果显示示意图,子容器2底部与父容器底部没有重合,对应的填补元素(阴影部分)会显示出来,进而实现填补这部分(阴影部分区域)空白区域的效果,其中,填补元素的层级低于栏目数据的层级,因此图中子容器1与子容器2的栏目数据元素均覆盖了图中的填补元素;再如图3b所示,图3b为图3a中填补元素层级显示示意图,为了清楚起见,图3b仅示出了填补元素,而未示出栏目数据元素,其中阴影部分均为填补元素,填补元素1所对应位置(左边一栏的位置)处的子容器1中的栏目数据的元素类型为图片类型,填补元素2所对应位置(右边一栏的位置)处的子容器2中的栏目数据的元素类型为文本类型,无论是否存在栏目数据元素,填补元素都被固定在父容器的底部,其层级低于对应栏的栏目数据元素的层级,元素类型与对应子容器中栏目数据元素的元素类型一致。
由此可见,在本发明提供的多栏网页的布局方法中,首先通过设置一个能够存储多栏网页的网页内容的父容器,然后在父容器中设置多个分别用于存储对应栏的栏目数据元素的子容器,并将父容器的高度定义为上述多个子容器所对应的最大高度,最后通过在父容器中设置填补元素,将填补元素的类型设置为该填补元素对应栏的栏目数据元素的类型,并通过绝对定位的方法将该填补元素固定在父容器的底部,并将该填补元素的层级设置为低于对应栏的栏目数据元素的层级。在本申请实施例的方案中,由于父容器的高度等于高度最大的子容器的高度,因此,除高度最大的子容器之外,其他的子容器由于高度较小而致使下方的内容出现空白(各个子容器默认与父容器的顶部对齐),而填补元素通过绝对定位固定在父容器的底部且层级低于子容器内显示的栏目数据元素的层级,一旦其他子容器由于高度较小而致使其中的栏目数据元素下方出现空白时,在这些高度较小的子容器所对应的位置处设置的层级较低的填补元素将显露出来,从而实现自动填补空白,提高网页页面布局的美观性的效果。
图4示出了本发明再一实施例提供的一种多栏网页的布局装置的结构框图。如图4所示,该装置包括:父容器设置模块41、子容器设置模块42、填补元素设置模块43以及层级设置模块44。
父容器设置模块41适于设置用于存储所述多栏网页的网页内容的父容器。
具体地,多栏网页具体为具有多个不同信息栏的网页,多栏网页的网页内容具体为上述多个信息栏中所包含的内容。例如导航网页中包含有“游戏”、“影视”、“购物”等多个不同的信息栏,则导航网页是一个多栏网页,“游戏”、“影视”、“购物”等多个信息栏中所包含的内容为导航网页对应信息栏中的网页内容。在设置用于存储多栏网页的网页内容的父容器时,具体为父容器设置模块41定义一个能够存储上述多栏网页的网页内容的空容器,将该空容器作为存储多栏网页的网页内容的父容器。并且,在子容器设置模块42设置完子容器之后,父容器设置模块41对上述所设置的父容器的高度进行进一步的定义,将上述所设置的父容器的高度定义为子容器设置模块42所设置的各个子容器对应的最大高度。
子容器设置模块42适于在父容器内设置多个分别用于存储对应栏的栏目数据元素的子容器。
具体地,在设置父容器之后,子容器设置模块42在父容器中进一步定义多个子容器,并进一步定义上述多个子容器的高度、位置等相关参数。其中,上述多个子容器分别用于存储对应栏的栏目数据元素。在子容器设置模块42完成子容器的设置之后,父容器设置模块41进一步从子容器设置模块42中获取所设置的多个子容器所对应的最大高度,然后将上述所获取的做大高度定义为父容器的最大高度。
填补元素设置模块43适于在父容器内设置填补元素,通过绝对定位将所述填补元素固定在父容器的底部。
具体地,填补元素设置模块43可以根据父容器中子容器所存储的对应栏的栏目数据元素类型来设置填补元素。例如,若父容器中子容器1所存储的对应栏的栏目数据元素类型为图片类型,则将父容器中与子容器1对应部分的填补元素设置为图片类型的填补元素;若父容器中子容器1所存储的对应栏的栏目数据元素类型为文字类型,则将父容器中与子容器1对应部分的填补元素设置为文字类型的填补元素。在完成上述步骤之后,填补元素设置模块33通过绝对定位的方法将上述所设置的填补元素固定在父容器的底部,以在通过后续模块对填补元素进行相关处理后(对应层级设置模块44),能够将所设置的填补元素显示出来。
层级设置模块44适于设置填补元素的层级,使填补元素的层级低于栏目数据元素的层级。
具体地,一个数据元素只对应有一个层级,当两个数据元素的位置相互重叠时,层级低的数据元素会被层级高的数据元素覆盖,即只显示层级高的数据元素对应的内容而不显示层级低的数据元素对应的内容。因此在层级设置模块44设置填补元素的层级时,将上述填补元素的层级设置为低于各个信息栏的栏目数据元素的层级,以实现当网页页面中的信息栏内显示的栏目数据元素能够填满网页页面时,填补元素位于所显示的信息栏的栏目数据元素之下,为隐藏状态;当网页页面中的信息栏内显示的栏目数据元素不能填满网页页面时,低层级的填补元素会对应显示出来并对应补全网页中的空白,进而使网页的布局更加完整,网页页面更加美观。
由此可见,在本发明提供的多栏网页的布局装置中,首先通过父容器设置模块41设置一个能够存储多栏网页的网页内容的父容器,然后通过子容器模块42在上述所设置的父容器中设置多个分别用于存储对应栏的栏目数据元素的子容器,并通过父容器设置模块41进一步将父容器的高度定义为上述多个子容器所对应的最大高度,最后通过填补元素设置模块43在父容器中设置固定于父容器底部的填补元素,并通过层级设置模块44将父容器中的填补元素设置为低于栏目数据的层级。因此,本申请实施例中的方案能够通过设置一个父容器并在父容器中设置多个子容器,然后通过在父容器中设置对应的填补元素来实现多栏网页的布局,并且,由于父容器的高度等于高度最大的子容器的高度,因此,除高度最大的子容器之外,其他的子容器由于高度较小而致使下方的内容出现空白(各个子容器默认与父容器的顶部对齐),而填补元素通过绝对定位固定在父容器的底部且层级低于子容器内显示的栏目数据元素的层级,因此,一旦其他子容器由于高度较小而致使其中的栏目数据元素下方出现空白时,在这些高度较小的子容器所对应的位置处设置的层级较低的填补元素将显露出来,从而实现自动填补空白,提高美观性的效果
图5示出了本发明再一具体实施例提供的一种多栏网页的布局装置的结构框图。如图5所示,该装置包括:父容器设置模块51、子容器设置模块52、填补元素设置模块53以及层级设置模块54。其中,填补元素设置模块53进一步包括设置单元531以及固定单元532。
父容器设置模块51适于设置用于存储多栏网页的网页内容的父容器。
具体地,父容器设置模块51在设置用于存储多栏网页的网页内容的父容器时,具体为首先定义一个空容器,将该空容器作为存储多栏网页的网页内容的父容器。其中,上述空容器能够存储上述多栏网页的网页内容,并且在该空容器中,还能够进一步定义多个空的子容器,以实现对每一栏的网页内容的对应存储。具体实施中,父容器设置模块51所设置的父容器具体可以通过<div>(在HTML中可以把文档分割为独立的、不同的部分)代码实现。并且,在子容器设置模块52设置完子容器之后,父容器设置模块51对上述设置的父容器的高度进行进一步的定义,具体为将上述所设置的父容器的高度定义为子容器设置模块52所设置的各个子容器对应的最大高度。
子容器设置模块52适于在父容器内设置多个分别用于存储对应栏的栏目数据元素的子容器。
具体地,与父容器设置模块51设置父容器相类似地,子容器设置模块52在设置子容器时,首先在父容器中定义多个空容器,然后将上述定义的多个空容器作为上述父容器中的多个子容器,其中,上述多个子容器用于存储网页中对应栏的栏目数据元素,同时,在设置完用于存储对应栏的栏目数据元素的子容器之后,子容器设置模块52进一步对子容器的高度、位置的相关参数进行设置:针对于每个子容器的高度,设置子容器的高度为该子容器内存储的栏目数据元素的高度,即每一行的栏目数据元素都有一个对应的高度,在设置子容器的高度时,具体为将每个子容器的高度设置为该子容器中所包含的各行栏目数据元素的高度之和;针对于每个子容器的位置,设置每个子容器的顶部与包含该子容器的父容器的顶部对齐,即从视觉效果上看,每个子容器都是挂在父容器的最上方(在不采取绝对定位技术的前提下,每个子容器的顶部均默认与父容器的顶部对齐)。
填补元素设置模块53适于在父容器内设置填补元素,通过绝对定位将所述填补元素固定在父容器的底部。其中,填补元素设置模块53进一步包括设置单元531以及固定单元532。
设置单元531适于设置父容器内填补元素的元素类型。
具体地,各个栏的栏目数据元素的元素类型包括:图片类型和/或文本类型;则对应于上述栏目数据元素的元素类型,填补元素的类型包括:图片类型的填补元素、和/或文本类型的填补元素。设置单元531在设置父容器内的填补元素时,具体为根据父容器中每个子容器所存储的栏目数据元素的元素类型来设置与其对应的填补元素的类型。例如,父容器中包含了2个子容器,分别位于父容器的左边和右边,以下对应简称为左栏和右栏。其中,左栏包含的栏目数据元素的元素类型为文本类型,右栏包含的栏目数据元素的元素类型为图片类型,则设置单元531在设置父容器的填补元素时,将父容器中对应于左栏区域的填补元素设置为文本类型的填补元素,将父容器中对应于右栏区域的填补元素设置为图片类型的填补元素。并且,设置单元531在设置完填补元素的类型之后,还可以进一步根据子容器中栏目数据元素的具体内容来进一步设置父容器中的填补元素的内容,例如,若上述左栏的栏目数据为文本类型,具体内容为新闻报道,则可以对应将父容器中的填补元素也设置为新闻报道等。
固定单元532适于通过绝对定位将所述填补元素固定在所述父容器的底部,并进一步确定各个栏的栏目数据元素在水平方向上对应的坐标范围,分别将各个填补元素固定在与对应栏的栏目数据元素对应的坐标范围内。
具体地,固定单元532通过绝对定位将填补元素与父容器底部之间的距离长度设为0,使填补元素的底部与父容器的底部对齐,并且,当填补元素包括分别与各个栏相对应的、多种类型的填补元素时,固定单元532还需要进一步确定各个栏的栏目数据元素在水平方向上对应的坐标范围,分别将各个填补元素固定在与对应栏的栏目数据元素对应的坐标范围内。具体地,固定单元532在将填补元素固定在父容器的底部之后,还要进一步设置填补元素在水平方向上的坐标范围,以实现在水平坐标上填补元素与对应栏的栏目数据元素的重叠。具体实施中,可以设置一个获取函数,该函数用于确定并获取各个栏的栏目数据元素在水平方向上对应的坐标范围,然后根据上述结果对应确定与各个栏的栏目数据元素对应的各个填补元素在水平方向上的坐标范围,最后可以通过绝对定位的方法将各个填补元素固定在上述所确定的坐标范围内,以实现在水平坐标范围上设置填补元素与对应栏的栏目数据元素重叠的效果。
层级设置模块54适于设置填补元素的层级,使填补元素的层级低于栏目数据元素的层级。
具体地,层级设置模块54在对父容器中的填补元素的层级进行设置时,层级设置模块54将父容器中填补元素的层级设置为低于该填补元素的对应栏的栏目数据元素的层级,由于父容器的高度等于高度最大的子容器的高度,而各个子容器的高度能够根据存储的栏目数据元素的高度变化进行自适应调整,因此,当各个子容器的高度相同时,父容器内的填补元素处于不可见状态;当各个子容器的高度不同时,高度小于父容器高度的子容器中存储的栏目数据元素所对应的填补元素处于可见状态。也就是说,一旦其他子容器由于高度较小而致使其中的栏目数据元素下方出现空白时,在这些高度较小的子容器所对应的位置处设置的层级较低的填补元素将显露出来,从而实现自动填补空白,提高美观性的效果。
上述各个模块的具体结构和工作原理可参照装置实施例中相应模块的描述,此处不再赘述。
由此可见,在本发明提供的多栏网页的布局装置中,首先通过父容器设置模块51设置一个能够存储多栏网页的网页内容的父容器,然后通过子容器设置模块52在父容器中设置多个分别用于存储对应栏的栏目数据元素的子容器,并进一步通过父容器设置模块51将父容器的高度定义为上述多个子容器所对应的最大高度,最后通过填补元素设置模块53中的设置单元531设置父容器中填补元素的类型,以及通过固定单元532使用绝对定位的方法将该填补元素固定在父容器的底部,最后通过层级设置模块54将该填补元素的层级设置为低于对应栏的栏目数据元素的层级。在本申请实施例的方案中,由于父容器的高度等于高度最大的子容器的高度,因此,除高度最大的子容器之外,其他的子容器由于高度较小而致使下方的内容出现空白(各个子容器默认与父容器的顶部对齐),而填补元素通过绝对定位固定在父容器的底部且层级低于子容器内显示的栏目数据元素的层级,一旦其他子容器由于高度较小而致使其中的栏目数据元素下方出现空白时,在这些高度较小的子容器所对应的位置处设置的层级较低的填补元素将显露出来,从而实现自动填补空白,提高网页页面布局的美观性的效果。
在此提供的算法和显示不与任何特定计算机、虚拟系统或者其它设备固有相关。各种通用系统也可以与基于在此的示教一起使用。根据上面的描述,构造这类系统所要求的结构是显而易见的。此外,本发明也不针对任何特定编程语言。应当明白,可以利用各种编程语言实现在此描述的本发明的内容,并且上面对特定语言所做的描述是为了披露本发明的最佳实施方式。
在此处所提供的说明书中,说明了大量具体细节。然而,能够理解,本发明的实施例可以在没有这些具体细节的情况下实践。在一些实例中,并未详细示出公知的方法、结构和技术,以便不模糊对本说明书的理解。
类似地,应当理解,为了精简本公开并帮助理解各个发明方面中的一个或多个,在上面对本发明的示例性实施例的描述中,本发明的各个特征有时被一起分组到单个实施例、图、或者对其的描述中。然而,并不应将该公开的方法解释成反映如下意图:即所要求保护的本发明要求比在每个权利要求中所明确记载的特征更多的特征。更确切地说,如下面的权利要求书所反映的那样,发明方面在于少于前面公开的单个实施例的所有特征。因此,遵循具体实施方式的权利要求书由此明确地并入该具体实施方式,其中每个权利要求本身都作为本发明的单独实施例。
本领域那些技术人员可以理解,可以对实施例中的设备中的模块进行自适应性地改变并且把它们设置在与该实施例不同的一个或多个设备中。可以把实施例中的模块或单元或组件组合成一个模块或单元或组件,以及此外可以把它们分成多个子模块或子单元或子组件。除了这样的特征和/或过程或者单元中的至少一些是相互排斥之外,可以采用任何组合对本说明书(包括伴随的权利要求、摘要和附图)中公开的所有特征以及如此公开的任何方法或者设备的所有过程或单元进行组合。除非另外明确陈述,本说明书(包括伴随的权利要求、摘要和附图)中公开的每个特征可以由提供相同、等同或相似目的的替代特征来代替。
此外,本领域的技术人员能够理解,尽管在此的一些实施例包括其它实施例中所包括的某些特征而不是其它特征,但是不同实施例的特征的组合意味着处于本发明的范围之内并且形成不同的实施例。例如,在下面的权利要求书中,所要求保护的实施例的任意之一都可以以任意的组合方式来使用。
本发明的各个部件实施例可以以硬件实现,或者以在一个或者多个处理器上运行的软件模块实现,或者以它们的组合实现。本领域的技术人员应当理解,可以在实践中使用微处理器或者数字信号处理器(DSP)来实现根据本发明实施例的装置中的一些或者全部部件的一些或者全部功能。本发明还可以实现为用于执行这里所描述的方法的一部分或者全部的设备或者装置程序(例如,计算机程序和计算机程序产品)。这样的实现本发明的程序可以存储在计算机可读介质上,或者可以具有一个或者多个信号的形式。这样的信号可以从因特网网站上下载得到,或者在载体信号上提供,或者以任何其他形式提供。
应该注意的是上述实施例对本发明进行说明而不是对本发明进行限制,并且本领域技术人员在不脱离所附权利要求的范围的情况下可设计出替换实施例。在权利要求中,不应将位于括号之间的任何参考符号构造成对权利要求的限制。单词“包含”不排除存在未列在权利要求中的元件或步骤。位于元件之前的单词“一”或“一个”不排除存在多个这样的元件。本发明可以借助于包括有若干不同元件的硬件以及借助于适当编程的计算机来实现。在列举了若干装置的单元权利要求中,这些装置中的若干个可以是通过同一个硬件项来具体体现。单词第一、第二、以及第三等的使用不表示任何顺序。可将这些单词解释为名称。
- 还没有人留言评论。精彩留言会获得点赞!