基于WebGL的MPR三维重建方法与流程

本发明涉及图像处理技术,尤其涉及一种基于WebGL的MPR三维重建方法。
背景技术:
多平面重组(multi-planar reconstruction,MPR),指多层螺旋CT后处理技术之一,在横断面扫描的基础上,对某些标线指定的组织进行不同方位的重组,从而得到冠状、矢状、斜位、曲面等方位的二维图像。
一般MPR都是由桌面应用程序或者APP实现,其中,MPR的桌面应用程序有用ITK等库实现的。但目前还没有在Web上实现MPR的。其原因在于,浏览器的容量较小,当需要在浏览器中查看大量网页时,将会导致大量图像缓存很慢,严重影响对大量图像的获取和查看速率,也更加无法实现从大量图像中生成所需要的切面图像。
技术实现要素:
针对上述技术问题,本发明提供了一种基于WebGL的MPR三维重建方法,其首次真正在浏览器中实现了MPR的三维重建,计算速度快,响应速度快,对大数据的序列的兼容性好。
本发明提供的技术方案为:
一种基于WebGL的MPR三维重建方法,包括:
步骤一、提供多个轴位图像,通过canvas将各轴位图像绘制到一个指定区域,并缓存成WebGL的texture对象,其中,每个轴位图像上的各点对应有三维坐标和像素值;
步骤二、根据所需要显示的切面图像在由多个轴位图像所构建的三维对象中的位置,确定所需要显示的切面图像上的各点的三维坐标;再根据所需要显示的切面图像上的各点的三维坐标确定该点所在的轴位图像,进而得到该轴位图像所在的texture对象及该texture对象所在区域,使用GLSL的texture2D函数从该texture对象中取出该点的像素值;
步骤三、根据所需要显示的切面图像上的各点的像素值,将所需要显示的切面图像以二维图像的形式显示出来。
优选的是,所述的基于WebGL的MPR三维重建方法中,所述步骤一中,通过canvas将各轴位图像绘制到一个指定区域,并缓存成WebGL的texture对象,其具体过程为:
构建一个canvas对象,并从该canvas对象取得WebGL context;从WebGL Conext中取出当前设备支持的texture个数的最大值和texture大小的最大值;根据texture大小的最大值生成Canvas对象的最大值,并将需要缓存的轴位图像使用canvas的drawimage方法绘制到指定的区域;当该canvas绘制满后,将该canvas转换成WebGL的texture对象。
优选的是,所述的基于WebGL的MPR三维重建方法中,所述步骤二中,所需要显示的切面图像为冠状位图像或矢状位图像。
优选的是,所述的基于WebGL的MPR三维重建方法中,所述步骤二中,当所需要显示的切面图像为斜位图像时,根据所需要显示的切面图像在由多个轴位图像所构建的三维对象中的位置,确定所需要显示的切面图像上的各点的三维坐标,其具体过程为:
先根据与所需要显示的切面图像成一定角度的冠状位图像或矢状位图像在由多个轴位图像所构建的三维对象中的位置,确定该冠状位图像或矢状位图像上的各点的三维坐标;再根据该角度,通过三维坐标变换计算出所需要显示的切面图像上的各点的三维坐标。
优选的是,所述的基于WebGL的MPR三维重建方法中,所述步骤二中,当所需要显示的切面图像为曲面图像时,根据所需要显示的切面图像在由多个轴位图像所构建的三维对象中的位置,确定所需要显示的切面图像上的各点的三维坐标,其具体过程为:
根据所需要显示的切面图像在由多个轴位图像所构建的三维对象中的位置以及该切面图像的弧度,确定所需要显示的切面图像上的各点的三维坐标。
本发明所述的基于WebGL的MPR三维重建方法具有以下有益效果:
(1)首次实现真正在浏览器中实现了MPR的三维重建;
(2)本发明中,大量的计算都使用WebGL实现,计算速度快(仅为1~5ms),响应速度快,对大数据的序列的兼容性好(可以支持500~1000张轴位图像);
(3)可以在显示时直接支持窗宽窗位处理等图像操作。
附图说明
图1为本发明所述的基于WebGL的MPR三维重建方法的流程示意图;
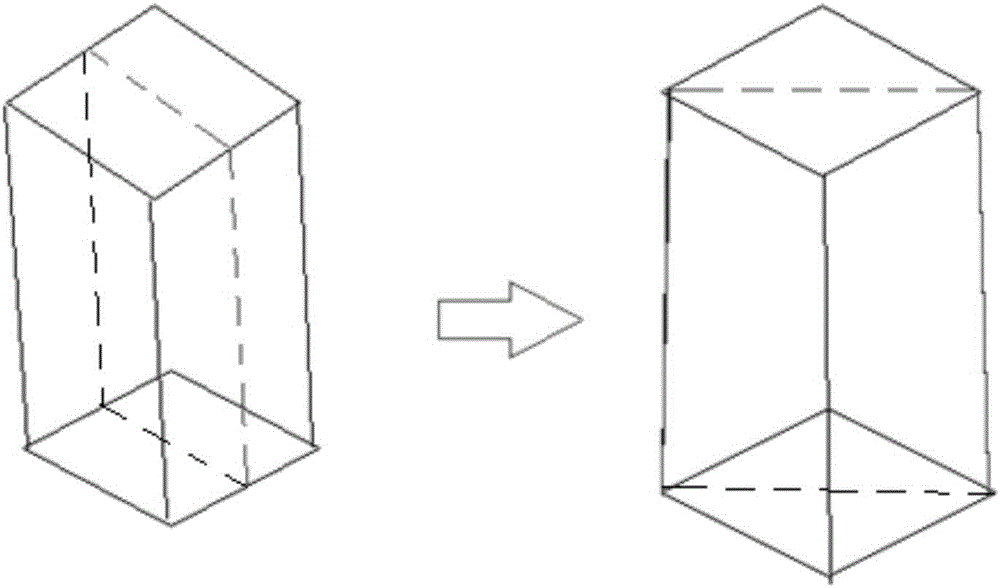
图2为本发明所述的基于WebGL的MPR三维重建方法的实施例一的示意图;
图3(a)为本发明所述的基于WebGL的MPR三维重建方法的实施例二中的一个头部轴位图像,图3(b)为本发明所述的基于WebGL的MPR三维重建方法的实施例二中所获得的头部冠状位图像,图3(c)为本发明所述的基于WebGL的MPR三维重建方法的实施例二中所获得的头部矢状位图像;
图4(a)为本发明所述的基于WebGL的MPR三维重建方法的实施例三中的一个胸部轴位图像,图4(b)为本发明所述的基于WebGL的MPR三维重建方法的实施例三中所获得的胸部冠状位图像,图4(c)为本发明所述的基于WebGL的MPR三维重建方法的实施例三中所获得的胸部矢状位图像。
具体实施方式
下面结合附图对本发明做进一步的详细说明,以令本领域技术人员参照说明书文字能够据以实施。
如图1所示,本发明提供一种基于WebGL的MPR三维重建方法,包括:
步骤一、提供多个轴位图像,通过canvas将各轴位图像绘制到一个指定区域,并缓存成WebGL的texture对象,其中,每个轴位图像上的各点对应有三维坐标和像素值;
步骤二、根据所需要显示的切面图像在由多个轴位图像所构建的三维对象中的位置,确定所需要显示的切面图像上的各点的三维坐标;再根据所需要显示的切面图像上的各点的三维坐标确定该点所在的轴位图像,进而得到该轴位图像所在的texture对象及该texture对象所在区域,使用GLSL(一种WebGL编程的Shader编程语言)的texture2D函数从该texture对象中取出该点的像素值;
步骤三、根据所需要显示的切面图像上的各点的像素值,将所需要显示的切面图像以二维图像的形式显示出来。
本发明所述方法的原理是根据坐标变化来实现的,即根据轴位图像可得到所有坐标的像素值,当需要显示某一切面图像,根据该切面图像的位置,针对切面图像上的每个点的坐标,可以换算得到该点在由轴面图像构造出来的三维对象中的坐标,从而得到该点的像素值。把切面图像上所有点的像素值都显示出来,就完成一个完整的切面展示了。
此外,步骤二中,由于WebGL对象平面坐标都是小数,当根据所需要显示的切面图像上的各点的三维坐标确定该点所在的轴位图像时,可以通过所需要显示的切面图像上的各点的三维坐标找到一个近似的轴位图像。
如果采用传统Web编程的方法来实现,取图片(即轴位图像)和取图片里某点的像素值都是十分费时的操作。换句话说,采用传统Web编程方法不可能实现MPR的三维重建。但是这种计算方式却正是WebGL所擅长的。
在一个优选的实施例中,所述的基于WebGL的MPR三维重建方法中,所述步骤一中,通过canvas将各轴位图像绘制到一个指定区域,并缓存成WebGL的texture对象,其具体过程为:
构建一个canvas对象,并从该canvas对象取得WebGL context;从WebGL Conext中取出当前设备支持的texture个数的最大值和texture大小的最大值;根据texture大小的最大值生成Canvas对象的最大值,并将需要缓存的轴位图像使用canvas的drawimage方法绘制到指定的区域;当该canvas绘制满后,将该canvas转换成WebGL的texture对象。
即,在该实施例中,通过采用WebGL,极大地提高了计算速度,缩短了响应时间。
在一个优选的实施例中,所述的基于WebGL的MPR三维重建方法中,所述步骤二中,所需要显示的切面图像为冠状位图像或矢状位图像。
在一个优选的实施例中,所述的基于WebGL的MPR三维重建方法中,所述步骤二中,当所需要显示的切面图像为斜位图像时,根据所需要显示的切面图像在由多个轴位图像所构建的三维对象中的位置,确定所需要显示的切面图像上的各点的三维坐标,其具体过程为:
先根据与所需要显示的切面图像成一定角度的冠状位图像或矢状位图像在由多个轴位图像所构建的三维对象中的位置,确定该冠状位图像或矢状位图像上的各点的三维坐标;再根据该角度,通过三维坐标变换计算出所需要显示的切面图像上的各点的三维坐标。
请查阅图2,所需要显示的切面图像为一个对角线图像(为由右侧三维对象中的虚线表示),以采用冠状位图像(为由左侧三维对象中虚线表示)为例,先根据该冠状位图像在三维对象中的位置,来确定该冠状位图像上各点的三维坐标,再根据冠状位图像与对角线图像所成角度(本实施例中为45°),就可以通过三维坐标变换计算出对角线图像上各点的三维坐标。
在一个优选的实施例中,所述的基于WebGL的MPR三维重建方法中,所述步骤二中,当所需要显示的切面图像为曲面图像时,根据所需要显示的切面图像在由多个轴位图像所构建的三维对象中的位置,确定所需要显示的切面图像上的各点的三维坐标,其具体过程为:
根据所需要显示的切面图像在由多个轴位图像所构建的三维对象中的位置以及该切面图像的弧度,确定所需要显示的切面图像上的各点的三维坐标。
实施例二
利用本发明所述的基于WebGL的MPR三维重建方法获取切面图像。图3(a)为头部的一个轴位图像;图3(b)为经过运算后获得的头部冠状位图像,图3(c)为经过运算后获得的头部矢状位图像。
实施例三
利用本发明所述的基于WebGL的MPR三维重建方法获取切面图像。图4(a)为胸部的一个轴位图像;图4(b)为经过运算后获得的胸部冠状位图像,图4(c)为经过运算后获得的胸部矢状位图像。
本发明所述的基于WebGL的MPR三维重建方法具有以下优点:
(1)首次实现真正在浏览器中实现了MPR的三维重建;
(2)本发明中,大量的计算都使用WebGL实现,计算速度快(仅为1~5ms),响应速度快,对大数据的序列的兼容性好(可以支持500~1000张轴位图像);
(3)可以在显示时直接支持窗宽窗位处理等图像操作。
尽管本发明的实施方案已公开如上,但其并不仅仅限于说明书和实施方式中所列运用,它完全可以被适用于各种适合本发明的领域,对于熟悉本领域的人员而言,可容易地实现另外的修改,因此在不背离权利要求及等同范围所限定的一般概念下,本发明并不限于特定的细节和这里示出与描述的图例。
- 还没有人留言评论。精彩留言会获得点赞!