一种图片呈现的方法以及图片呈现装置与流程

本发明涉及网页前端设计领域,具体涉及一种图片呈现的方法以及图片呈现装置。
背景技术:
随着计算机技术以及浏览器技术的快速发展,万维网Web前端应用发展得越发复杂与庞大。图片资源作为应用评价指标之一,与用户的交互越来越密切。当浏览器频繁载入大量高质量图片资源时,用户不得不被动的面对停滞的浏览器页面以等待资源加载完毕。当网络受到影响甚至中断的时候,会导致最终图片资源渲染失败或者页面呈现不完整等结果。这些都会使得用户受到不同程度的负面体验。
在现有技术中,通过加载等待动画过场特效使得用户的注意力得以转移,虽然该方法或可间接延长用户耐心度,但是当诸多图片同时加载的时候,会影响页面整体观赏性和一致性,并且始终单一的动画无法从根本上挽救用户体验,导致用户打开网页时,视觉体验低。
技术实现要素:
本发明实施例提供了一种图片呈现的方法以及图片呈现装置,用于当用户打开网页时,提高用户的视觉体验。
本发明实施例第一方面提供了一种图片呈现的方法,具体包括:
将图片容器覆盖于加载框上方,加载框用于加载目标图片的原图,图片容器与加载框属于浏览器中的元素;
通过图片容器对原图的数据进行压缩处理,得到目标图片的预览图,预览图呈现于图片容器中,且预览图的尺寸与原图一致;
通过加载框判断原图是否加载完成;
若加载完成,则对图片容器执行隐藏操作,使得原图呈现。
本发明实施例第二方面提供了一种图片呈现装置,具体包括:
覆盖单元,用于将图片容器覆盖于加载框上方,加载框用于加载目标图片的原图,图片容器与加载框属于浏览器中的元素;
压缩单元,用于通过图片容器对原图的数据进行压缩处理,得到目标图片的预览图,预览图呈现于图片容器中,且预览图的尺寸与原图一致;
判断单元,用于通过加载框判断原图是否加载完成;
隐藏单元,用于当判断单元判断原图加载完成时,对图片容器执行隐藏操作,使得原图呈现。
本发明实施例第三方面提供了一种图片呈现装置,具体包括:
输入装置、输出装置、处理器和存储器;
处理器通过调用存储器存储的操作指令,用于执行如下步骤:
将图片容器覆盖于加载框上方,加载框用于加载目标图片的原图,图片容器与加载框属于浏览器中的元素;
通过图片容器对原图的数据进行压缩处理,得到目标图片的预览图,预览图呈现于图片容器中,且预览图的尺寸与原图一致;
通过加载框判断原图是否加载完成;
若加载完成,则对图片容器执行隐藏操作,使得原图呈现。
从以上技术方案可以看出,本发明实施例具有以下优点:
本发明实施例中,图片呈现装置将图片容器覆盖于加载框上方,加载框用于加载目标图片的原图,图片容器与加载框属浏览器中的元素,通过图片容器对原图的数据进行压缩处理,得到目标图片的预览图,预览图呈现于图片容器中,且预览图的尺寸与原图一致,然后通过加载框判断原图是否加载完成,如果加载完成,则对图片容器执行隐藏操作,使得原图呈现。也就是说,用户在等待目标图片的原图在加载时,在目标图片原图的位置会显示与原图对应尺寸的预览图,用户在等待原图加载的时候能看到与原图相对应的预览图,使得用户打开网页时,提高用户的视觉体验。
附图说明
图1为本发明实施例中网络结构示意图;
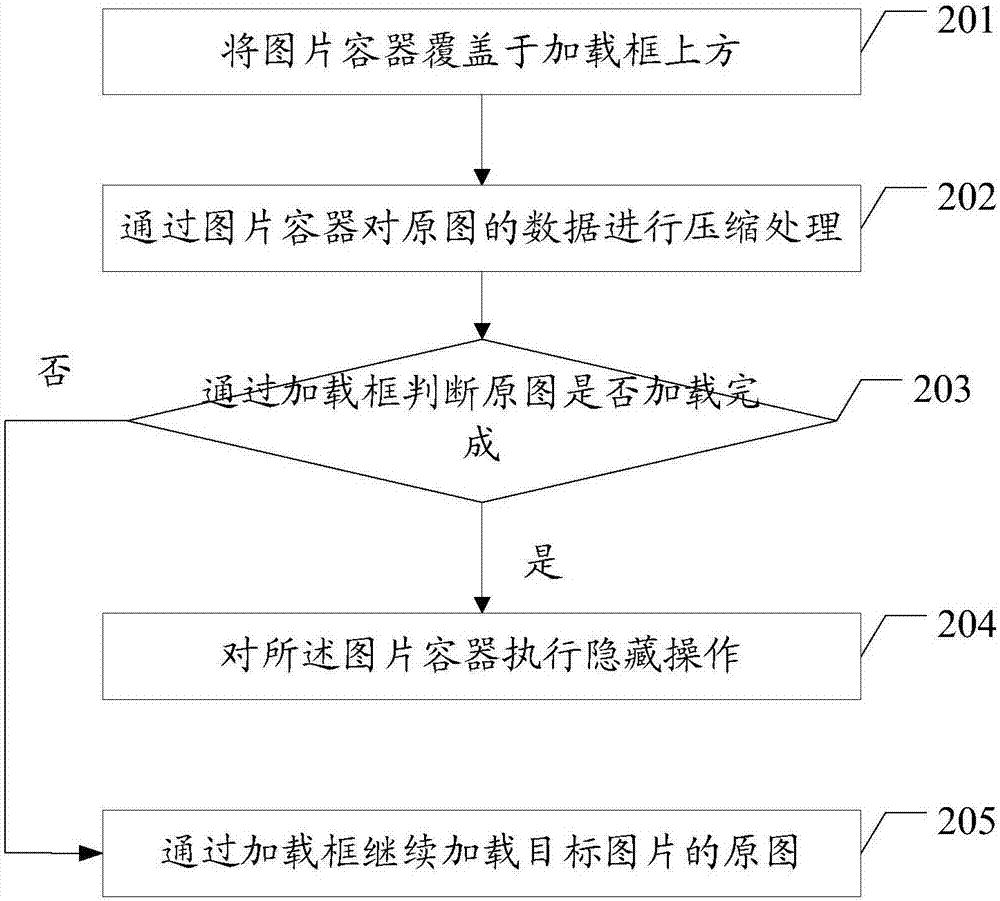
图2为本发明实施例中图片呈现的方法一实施例示意图;
图3为本发明实施例中图片呈现的方法另一实施例示意图;
图4为本发明实施例中图片呈现的方法另一实施例示意图;
图5为本发明实施例中图片呈现装置一实施例示意图;
图6为本发明实施例中图片呈现装置另一实施例示意图;
图7为本发明实施例中图片呈现装置另一实施例示意图。
具体实施方式
本发明实施例提供了一种图片呈现的方法以及图片呈现装置,用于当用户打开网页时,提高用户的视觉体验。
为了使本技术领域的人员更好地理解本发明方案,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分的实施例,而不是全部的实施例。基于本发明中的实施例。
本发明的说明书和权利要求书及上述附图中的术语“第一”、“第二”、“第三”、“第四”等(如果存在)是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的实施例能够以除了在这里图示或描述的内容以外的顺序实施。此外,术语“包括”或“具有”及其任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
本发明实施例可应用于如图1所示的网络架构,该网络架构中,用户可通过用户设备(例如个人计算机、笔记本电脑、平板电脑、手机等)连接到服务器上,然后通过安装于用户设备上的图片呈现装置获取服务器上的网络资源。
请参阅图2,本发明实施例中图片呈现的方法一个实施例包括:
201、将图片容器覆盖于加载框上方。
本实施例中,当图片呈现装置接收到下载指令之后,将会把图片容器覆盖于加载框上方,使得图片容器遮挡住加载框,其中,加载框用于加载目标图片的原图,图片容器与加载框属于浏览器中的元素。
202、通过图片容器对原图的数据进行压缩处理。
本实施例中,当图片呈现装置接收到下载指令之后,将会通过图片容器对原图的数据进行压缩处理,得到一张与目标图片尺寸一致的预览图,其中,预览图呈现于图片容器中,即,图片容器上显示预览图,在原图加载的过程中,向用户展现出来的是位于图片容器中的预览图。
需要说明的是,预览图质量约为原图质量的20%。
203、通过加载框判断原图是否加载完成,若加载完成,则执行步骤204;若未加载完成,则执行步骤205。
本实施例中,图片呈现装置接收到下载指令之后,该图片呈现装置中的加载框将根据该下载指令进行下载操作,然后通过加载框判断原图是否加载完成。
204、对图片容器执行隐藏操作。
本实施例中,当图片呈现装置通过加载框判断目标图片的原图已经加载完成之后,将对该图片容器执行隐藏操作,以使得加载框中已经加载完成的原图呈现出来。
205、通过加载框继续加载目标图片的原图。
本实施例中,当图片呈现装置通过加载框判断目标图片的原图还没有加载完成,则该加载框继续执行下载操作。
本发明实施例中,图片呈现装置将图片容器覆盖于加载框上方,加载框用于加载目标图片的原图,图片容器与加载框属于浏览器中的元素,通过图片容器对原图的数据进行压缩处理,得到目标图片的预览图,预览图呈现于图片容器中,且预览图的尺寸与原图一致,然后通过加载框判断原图是否加载完成,如果加载完成,则对图片容器执行隐藏操作,使得原图呈现。也就是说,用户在等待目标图片的原图在加载时,在目标图片原图的位置会显示与原图对应尺寸的预览图,用户在等待原图加载的时候能看到与原图相对应的预览图,使得用户打开网页时,提高用户的视觉体验。
请参阅图3,本发明实施例中图片呈现的方法另一个实施例包括:
301、将图片容器覆盖于加载框上方。
本实施例中,当图片呈现装置接收到下载指令之后,将会把图片容器覆盖于加载框上方,其中,加载框用于加载目标图片的原图,图片容器与加载框属于浏览器中的元素。其中,将图片容器覆盖于加载框上方之前,需要提前确定加载框在网页中的位置信息,然后再根据该位置信息将图片容器覆盖于加载框上方,使得图片容器遮挡住加载框。
302、通过图片容器对原图的数据进行压缩处理。
本实施例中,当图片呈现装置接收到下载指令之后,将会通过图片容器对原图的数据进行压缩处理,得到一张与目标图片尺寸一致的预览图,其中,预览图呈现于图片容器中,即,图片容器上显示预览图,在原图加载的过程中,向用户展现出来的是位于图片容器中的预览图,其中,预览图与目标图片的尺寸一致目的是为了当原图加载完毕并呈现出来的时候,网页不需要再重排,提高用户的视觉体验。
需要说明的是,预览图质量约为原图质量的20%。
303、通过加载框判断原图是否加载完成,若加载完成,则执行步骤304和305;若未加载完成,则执行步骤306。
本实施例中,图片呈现装置接收到下载指令之后,将根据该下载指令获取下载资源,其中该下载资源包括目标图片的原图的数据,图片呈现装置获取到原图的数据之后便触发加载框对原图进行下载操作,然后图片呈现装置通过加载框判断原图是否加载完成。
304、接收用户的隐藏指令。
本实施例中,当图片呈现装置通过加载框判断目标图片的原图已经加载完成之后,为了隐藏图片容器,使得原图呈现出来,需要接收用户的隐藏指令,具体做法可以是,用户通过鼠标点击网页上的图片容器。
305、根据隐藏指令对图片容器执行隐藏操作。
本实施例中,当图片呈现装置接收到来自用户的隐藏指令之后,将会根据该隐藏指令对该图片容器进行隐藏操作,使得原图可以呈现出来。
306、通过加载框继续加载目标图片的原图。
本实施例中,当图片呈现装置通过加载框判断目标图片的原图还没有加载完成,则该加载框继续执行下载操作。
本发明实施例中,图片呈现装置将图片容器覆盖于加载框上方,加载框用于加载目标图片的原图,图片容器与加载框属于浏览器中的元素,通过图片容器对原图的数据进行压缩处理,得到目标图片的预览图,预览图呈现于图片容器中,且预览图的尺寸与原图一致,然后通过加载框判断原图是否加载完成,如果加载完成,则对图片容器执行隐藏操作,使得原图呈现。也就是说,用户在等待目标图片的原图在加载时,在目标图片原图的位置会显示与原图对应尺寸的预览图,用户在等待原图加载的时候能看到与原图相对应的预览图,使得用户打开网页时,提高用户的视觉体验。
请参阅图4,本发明实施例中图片呈现的方法另一个实施例包括:
401、将图片容器覆盖于加载框上方。
本实施例中,当图片呈现装置接收到下载指令之后,将会把图片容器覆盖于加载框上方,其中,加载框用于加载目标图片的原图,图片容器与加载框属于浏览器中的元素。其中,将图片容器覆盖于加载框上方之前,需要提前确定加载框在网页中的位置信息,然后再根据该位置信息将图片容器覆盖于加载框上方,使得图片容器遮挡住加载框。
402、通过图片容器对原图的数据进行压缩处理。
本实施例中,当图片呈现装置接收到下载指令之后,将会通过图片容器对原图的数据进行压缩处理,得到一张与目标图片尺寸一致的预览图,其中,预览图呈现于图片容器中,即,图片容器上显示预览图,在原图加载的过程中,向用户展现出来的是位于图片容器中的预览图,其中,预览图与目标图片的尺寸一致目的是为了当原图加载完毕并呈现出来的时候,网页不需要再重排,提高用户的视觉体验。
需要说明的是,预览图质量约为原图质量的20%。
403、通过加载框判断原图是否加载完成,若加载完成,则执行步骤404和405;若未加载完成,则执行步骤406。
本实施例中,图片呈现装置接收到下载指令之后,将根据该下载指令获取下载资源,其中该下载资源包括目标图片的原图的数据,图片呈现装置获取到原图的数据之后便触发加载框对原图进行下载操作,然后图片呈现装置通过加载框判断原图是否加载完成。
404、接收加载完成指令。
本实施例中,当图片呈现装置通过加载框判断目标图片的原图已经加载完成之后,将会接收加载完成指令,其中,加载完成指令根据加载框判断原图加载完成时生成。
405、将加载完成指令反馈至图片容器,图片容器根据加载完成指令对图片容器执行隐藏操作。
本实施例中,当图片呈现装置将加载完成指令反馈至图片容器之后,图片容器将根据加载完成指令对图片容器执行隐藏操作,使得原图可以呈现出来。本实施例中,隐藏操作不需要用户参与,当加载框中的原图加载完毕之后,加载框自动隐藏。
406、通过加载框继续加载目标图片的原图。
本实施例中,当图片呈现装置通过加载框判断目标图片的原图还没有加载完成,则该加载框继续执行下载操作。
本发明实施例中,图片呈现装置将图片容器覆盖于加载框上方,加载框用于加载目标图片的原图,图片容器与加载框属于浏览器中的元素,通过图片容器对原图的数据进行压缩处理,得到目标图片的预览图,预览图呈现于图片容器中,且预览图的尺寸与原图一致,然后通过加载框判断原图是否加载完成,如果加载完成,则对图片容器执行隐藏操作,使得原图呈现。也就是说,用户在等待目标图片的原图在加载时,在目标图片原图的位置会显示与原图对应尺寸的预览图,用户在等待原图加载的时候能看到与原图相对应的预览图,使得用户打开网页时,提高用户的视觉体验。
上面对本发明实施例中的图片呈现的方法进行了描述,下面对本发明实施例中的图片呈现装置进行描述,请参阅图5,本发明实施例中的图片呈现装置包括:
覆盖单元501,用于将图片容器覆盖于加载框上方,加载框用于加载目标图片的原图,图片容器与加载框属于图片呈现装置中的元素;
压缩单元502,用于通过图片容器对原图的数据进行压缩处理,得到目标图片的预览图,预览图呈现于图片容器中,且预览图的尺寸与原图一致;
判断单元503,用于通过加载框判断原图是否加载完成;
隐藏单元504,用于当判断单元判断原图加载完成时,对图片容器执行隐藏操作,使得原图呈现。
本发明实施例中,覆盖单元501将图片容器覆盖于加载框上方,加载框用于加载目标图片的原图,图片容器与加载框属于浏览器中的元素,压缩单元502通过图片容器对原图的数据进行压缩处理,得到目标图片的预览图,预览图呈现于图片容器中,且预览图的尺寸与原图一致,然后判断单元503通过加载框判断原图是否加载完成,如果加载完成,则隐藏单元504对图片容器执行隐藏操作,使得原图呈现。也就是说,用户在等待目标图片的原图在加载时,在目标图片原图的位置会显示与原图对应尺寸的预览图,用户在等待原图加载的时候能看到与原图相对应的预览图,使得用户打开网页时,提高用户的视觉体验。
请参阅图6,本发明实施例中图片呈现装置的另一个实施例包括:
覆盖单元601,用于将图片容器覆盖于加载框上方,加载框用于加载目标图片的原图,图片容器与加载框属于浏览器中的元素;
其中,覆盖单元601包括:
确定子单元6011,用于确定加载框在网页中的位置信息;
覆盖子单元6012,用于根据确定子单元确定的位置信息将图片容器覆盖于加载框上方。
接收单元602,用于接收原图的数据。
压缩单元603,用于通过图片容器对原图的数据进行压缩处理,得到目标图片的预览图,预览图呈现于图片容器中,且预览图的尺寸与原图一致;
判断单元604,用于通过加载框判断原图是否加载完成;
隐藏单元605,用于当判断单元判断原图加载完成时,对图片容器执行隐藏操作,使得原图呈现。
其中,隐藏单元605包括:
第一接收子单元6051,用于接收用户的隐藏指令;
隐藏子单元6052,用于根据第一接收子单元接收到的隐藏指令对图片容器执行隐藏操作。
或,
第二接收子单元6053,用于接收加载完成指令,加载完成指令根据加载框判断原图加载完成时生成;
反馈子单元6054,用于将第二接收子单元接收到的加载完成指令反馈至图片容器,图片容器根据加载完成指令对图片容器执行隐藏操作。
本发明实施例中,覆盖单元601将图片容器覆盖于加载框上方,加载框用于加载目标图片的原图,图片容器与加载框属于浏览器中的元素,接收单元602接收原图的数据,压缩单元603通过图片容器对原图的数据进行压缩处理,得到目标图片的预览图,预览图呈现于图片容器中,且预览图的尺寸与原图一致,然后判断单元604通过加载框判断原图是否加载完成,如果加载完成,则隐藏单元605对图片容器执行隐藏操作,使得原图呈现。也就是说,用户在等待目标图片的原图在加载时,在目标图片原图的位置会显示与原图对应尺寸的预览图,用户在等待原图加载的时候能看到与原图相对应的预览图,使得用户打开网页时,提高用户的视觉体验。
请参阅图7,图7是本发明实施例提供的一种图片呈现装置结构示意图,该图片呈现装置700可因配置或性能不同而产生比较大的差异,可以包括一个或一个以上中央处理器(central processing units,CPU)722(例如,一个或一个以上处理器)和存储器732,一个或一个以上存储应用程序742或数据744的存储介质730(例如一个或一个以上海量存储设备)。其中,存储器732和存储介质730可以是短暂存储或持久存储。存储在存储介质730的程序可以包括一个或一个以上模块(图示没标出),每个模块可以包括对图片呈现装置中的一系列指令操作。更进一步地,中央处理器722可以设置为与存储介质730通信,打开器700上执行存储介质730中的一系列指令操作。
图片呈现装置700还可以包括一个或一个以上电源726,一个或一个以上有线或无线网络接口750,一个或一个以上输入输出接口758,和/或,一个或一个以上操作系统741,例如Windows ServerTM,Mac OS XTM,UnixTM,LinuxTM,FreeBSDTM等等。
上述实施例中由图片呈现装置所执行的步骤可以基于该图7所示的图片呈现装置结构。
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统,装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
在本申请所提供的几个实施例中,应该理解到,所揭露的系统,装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本发明各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
所述集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:U盘、移动硬盘、只读存储器(ROM,Read-Only Memory)、随机存取存储器(RAM,Random Access Memory)、磁碟或者光盘等各种可以存储程序代码的介质。
以上所述,以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!