页面的布局方法及装置、存储介质、电子装置与流程

本发明涉及计算机领域,具体而言,涉及一种页面的布局方法及装置、存储介质、电子装置。
背景技术:
展示页面是展示在屏幕上的界面,用户可以直接查看,由于屏幕的尺寸通常是固定的,在不同的屏幕上,要自动适配好控件的尺寸,如果展示页面没有根据屏幕大小自适应,将会非常影响用户的视觉体验。
相关技术中,视觉设计的工程师的设计稿转换的页面代码布局,都是静态布局页面,位置尺寸都是固定死的,如申请号为cn105630992a的申请文件中,公开了一种在静态页面中显示当前场景的方案,前端开发人员拿到这些静态布局代码后,只能重新改写前端代码,如将其根据屏幕的实际尺寸来改写,或者重写布局类型,将其改写成弹性布局的代码,工作量大,而且容易出错。
针对相关技术中存在的上述问题,目前尚未发现有效的解决方案。
技术实现要素:
本发明实施例提供了一种页面的布局方法及装置、存储介质、电子装置。
根据本发明的一个实施例,提供了一种页面的布局方法,包括:获取静态布局页面的第一描述文件,其中,所述第一描述文件用于在固定尺寸的固定位置上生成展示页面,所述第一描述文件包括多个第一元素;将所述第一元素装进容器中,并确定所述第一元素在所述容器中的布局方向;使用所述第一元素和所述布局方向生成第二描述文件,其中,所述第二描述文件用于生成弹性布局的展示页面。
可选的,确定所述第一元素在所述容器中的布局方向包括:确定直接子元素在所述容器中的布局方向;确定子子元素在所述直接子元素中的布局方向,其中,所述直接子元素在布局完成后为所述容器的子容器;其中,所述第一元素包括所述直接子元素和所述子子元素,所述子子元素是所述直接子元素的子元素。
可选的,确定直接子元素在所述容器中的布局方向包括:从多个起始位置分别扫描装进所述容器中的直接子元素,得到直接子元素的个数;根据得到直接子元素的个数最多的扫描方式确定所述直接子元素在所述容器中的布局方向。
可选的,从多个起始位置分别扫描装进所述容器中的直接子元素,得到直接子元素的个数包括:以直接子元素在x轴正方向上的最大位置为起始位置扫描装进所述容器中的直接子元素的直接子元素;以直接子元素在y轴负方向上的最大位置为起始位置扫描装进所述容器中的直接子元素的直接子元素。
可选的,以直接子元素在x轴正方向上的最大位置为起始位置扫描装进所述容器中的直接子元素的直接子元素包括:以第一直接子元素在x轴正方向上的最大位置为起始位置开始扫描,如果存在第二直接子元素在x轴正方向上的最大位置小于所述第一直接子元素在x轴正方向上的最大位置时,将所述第一直接子元素和所述第二直接子元素合并成一个组,并放进一个容器里面,其中,所述第一直接子元素为在x轴上的坐标值最大的直接子元素;以第二直接子元素在x轴正方向上的最大位置为起始位置继续扫描,直到遍历完所有的直接子元素,其中,每一次扫描完成后直接子元素的计数加1。
可选的,以直接子元素在y轴负方向上的最大位置为起始位置扫描装进所述容器中的直接子元素的直接子元素包括:以第三直接子元素在y轴负方向上的最大位置为起始位置开始扫描,如果存在第四直接子元素在y轴负方向上的最大位置小于所述第三直接子元素在y轴负方向上的最大位置时,将所述第三直接子元素和所述第四直接子元素合并成一个组,并放进一个容器里面,其中,所述第三直接子元素为在y轴上的坐标值最小的直接子元素;以第四直接子元素在y轴负方向上的最大位置为起始位置继续扫描,直到遍历完所有的直接子元素,其中,每一次扫描完成后直接子元素的计数加1。
可选的,根据得到直接子元素的个数最多的扫描方式确定所述直接子元素在所述容器中的布局方向包括:在采用第一扫描方式得到的直接子元素大于采用第二扫描方式得到的直接子元素时,确定所述直接子元素在所述容器中的布局方向为横向布局;在采用第一扫描方式得到的直接子元素小于采用第二扫描方式得到的直接子元素时,确定所述直接子元素在所述容器中的布局方向为纵向布局,其中,所述第一扫描方式为以直接子元素在x轴正方向上的最大位置为起始位置的扫描方式,所述第二扫描方式为以直接子元素在y轴负方向上的最大位置为起始位置的扫描方式。
可选的,在确定子子元素在所述直接子元素中的布局方向之前,所述方法还包括:遍历每个直接子元素的子子元素,确定所述子子元素的个数大于1。
可选的,在使用所述第一元素和所述布局方向生成第二描述文件之前,所述方法还包括:将第一元素的绝对位置修改为所述第一元素在所述容器中的相对于父节点的相对位置,其中,所述相对位置包括所述直接子元素在所述容器中的x轴坐标值,y轴坐标值,高度值,宽度值。
可选的,获取静态布局页面的第一描述文件包括:接收静态布局页面的原始代码;解析所述原始代码,得到第一描述文件。
可选的,在使用所述第一元素和所述布局方向生成第二描述文件之后,所述方法还包括至少之一:加载所述第二描述文件,在用户界面上展示native页面;加载所述第二描述文件,在用户界面上展示h5页面。
根据本发明的另一个实施例,提供了一种页面的布局装置,包括:获取模块,用于获取静态布局页面的第一描述文件,其中,所述第一描述文件用于在固定尺寸的固定位置上生成展示页面,所述第一描述文件包括多个第一元素;处理模块,用于将所述第一元素装进容器中,并确定所述第一元素在所述容器中的布局方向;生成模块,用于使用所述第一元素和所述布局方向生成第二描述文件,其中,所述第二描述文件用于生成弹性布局的展示页面。
可选的,所述处理模块包括:第一确定单元,用于确定直接子元素在所述容器中的布局方向;第二确定单元,用于确定子子元素在所述直接子元素中的布局方向,其中,所述直接子元素在布局完成后为所述容器的子容器;其中,所述第一元素包括所述直接子元素和所述子子元素,所述子子元素是所述直接子元素的子元素。
可选的,所述第一确定单元包括:扫描子单元,用于从多个起始位置分别扫描装进所述容器中的直接子元素,得到直接子元素的个数;确定子单元,用于根据得到直接子元素的个数最多的扫描方式确定所述直接子元素在所述容器中的布局方向。
可选的,所述扫描子单元还用于:以直接子元素在x轴正方向上的最大位置为起始位置扫描装进所述容器中的直接子元素的直接子元素;以直接子元素在y轴负方向上的最大位置为起始位置扫描装进所述容器中的直接子元素的直接子元素。
可选的,所述扫描子单元还还用于:以第一直接子元素在x轴正方向上的最大位置为起始位置开始扫描,如果存在第二直接子元素在x轴正方向上的最大位置小于所述第一直接子元素在x轴正方向上的最大位置时,将所述第一直接子元素和所述第二直接子元素合并成一个组,并放进一个容器里面,其中,所述第一直接子元素为在x轴上的坐标值最大的直接子元素;以第二直接子元素在x轴正方向上的最大位置为起始位置继续扫描,直到遍历完所有的直接子元素,其中,每一次扫描完成后直接子元素的计数加一。
可选的,所述扫描子单元还还用于:以第三直接子元素在y轴负方向上的最大位置为起始位置开始扫描,如果存在第四直接子元素在y轴负方向上的最大位置小于所述第三直接子元素在y轴负方向上的最大位置时,将所述第三直接子元素和所述第四直接子元素合并成一个组,并放进一个容器里面,其中,所述第三直接子元素为在y轴上的坐标值最小的直接子元素;以第四直接子元素在y轴负方向上的最大位置为起始位置继续扫描,直到遍历完所有的直接子元素,其中,每一次扫描完成后直接子元素的计数加一。
可选的,所述确定子单元还用于:在采用第一扫描方式得到的直接子元素大于采用第二扫描方式得到的直接子元素时,确定所述直接子元素在所述容器中的布局方向为横向布局;在采用第一扫描方式得到的直接子元素小于采用第二扫描方式得到的直接子元素时,确定所述直接子元素在所述容器中的布局方向为纵向布局,其中,所述第一扫描方式为以直接子元素在x轴正方向上的最大位置为起始位置的扫描方式,所述第二扫描方式为以直接子元素在y轴负方向上的最大位置为起始位置的扫描方式。
可选的,所述装置还包括至少之一:第一展示模块,用于在所述生成模块使用所述第一元素和所述布局方向生成第二描述文件之后,加载所述第二描述文件,在用户界面上展示native页面;第二展示模块,用于在所述生成模块使用所述第一元素和所述布局方向生成第二描述文件之后,加载所述第二描述文件,在用户界面上展示h5页面。
可选的,所述处理模块还包括:遍历单元,用于在所述第一确定单元确定子子元素在所述直接子元素中的布局方向之前,遍历每个直接子元素的子子元素,确定所述子子元素的个数大于1。
可选的,所述装置还包括:修改模块,用于在所述生成模块使用所述第一元素和所述布局方向生成第二描述文件之前,将第一元素的绝对位置修改为所述第一元素在所述容器中的相对于父节点的相对位置,其中,所述相对位置包括所述直接子元素在所述容器中的x轴坐标值,y轴坐标值,高度值,宽度值。
可选的,所述获取模块包括:接收单元,用于接收静态布局页面的原始代码;解析单元,用于解析所述原始代码,得到第一描述文件。
根据本发明的又一个实施例,还提供了一种存储介质,所述存储介质中存储有计算机程序,其中,所述计算机程序被设置为运行时执行上述任一项方法实施例中的步骤。
根据本发明的又一个实施例,还提供了一种电子装置,包括存储器和处理器,所述存储器中存储有计算机程序,所述处理器被设置为运行所述计算机程序以执行上述任一项方法实施例中的步骤。
通过本发明,在获取到静态布局页面的第一描述文件后,将其包含的第一元素装进用于弹性布局的容器中,并确定第一元素在所述容器中的布局方向,进而生成可生成弹性布局的展示页面的第二描述文件,通过将静态布局的描述文件转换成弹性布局的描述文件,解决了相关技术中无法自动将静态布局转换为弹性布局的技术问题,简化了编辑前端代码的工作量,提高了工作效率。
附图说明
此处所说明的附图用来提供对本发明的进一步理解,构成本申请的一部分,本发明的示意性实施例及其说明用于解释本发明,并不构成对本发明的不当限定。在附图中:
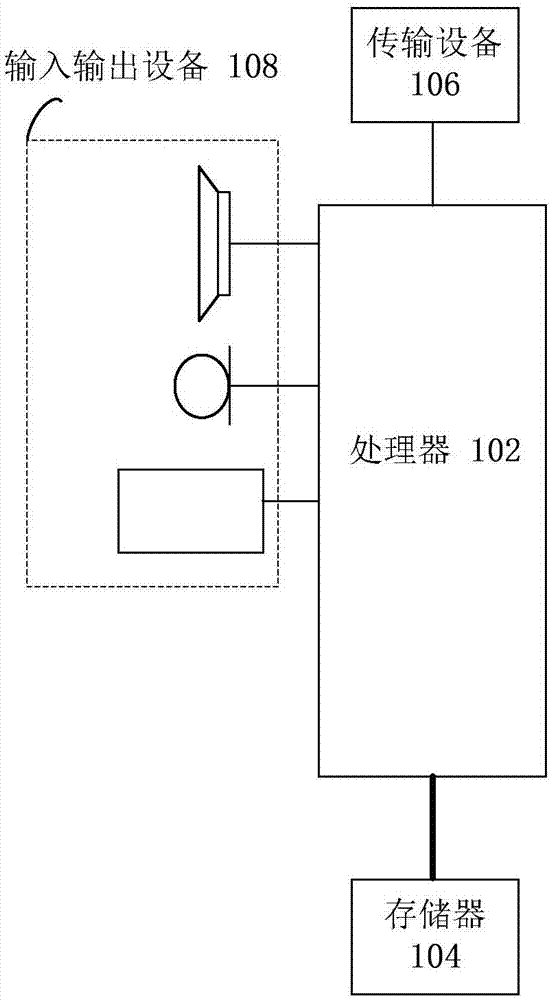
图1是本发明实施例的一种页面的布局移动终端的硬件结构框图;
图2是根据本发明实施例的页面的布局方法的流程图;
图3是本发明实施中静态布局页面和弹性布局页面的示意图;
图4是本发明弹性布局的树形结构图;
图5是本发明实施例以x轴正方向上的最大位置为起始位置进行扫描的示意图;
图6是本发明实施例以y轴负方向上的最大位置为起始位置进行扫描的示意图;
图7是根据本发明实施例的页面的布局终端的结构框图;
图8是根据本发明实施例的服务器的结构框图。
具体实施方式
下文中将参考附图并结合实施例来详细说明本发明。需要说明的是,在不冲突的情况下,本申请中的实施例及实施例中的特征可以相互组合。
需要说明的是,本发明的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。
实施例1
本申请实施例一所提供的方法实施例可以在移动终端、计算机终端、服务器或者类似的运算装置中执行。以运行在移动终端上为例,图1是本发明实施例的一种页面的布局移动终端的硬件结构框图。如图1所示,移动终端10可以包括一个或多个(图1中仅示出一个)处理器102(处理器102可以包括但不限于微处理器mcu或可编程逻辑器件fpga等的处理装置)和用于存储数据的存储器104,可选地,上述移动终端还可以包括用于通信功能的传输设备106以及输入输出设备108。本领域普通技术人员可以理解,图1所示的结构仅为示意,其并不对上述移动终端的结构造成限定。例如,移动终端10还可包括比图1中所示更多或者更少的组件,或者具有与图1所示不同的配置。
存储器104可用于存储计算机程序,例如,应用软件的软件程序以及模块,如本发明实施例中的页面的布局方法对应的计算机程序,处理器102通过运行存储在存储器104内的计算机程序,从而执行各种功能应用以及数据处理,即实现上述的方法。存储器104可包括高速随机存储器,还可包括非易失性存储器,如一个或者多个磁性存储装置、闪存、或者其他非易失性固态存储器。在一些实例中,存储器104可进一步包括相对于处理器102远程设置的存储器,这些远程存储器可以通过网络连接至移动终端10。上述网络的实例包括但不限于互联网、企业内部网、局域网、移动通信网及其组合。
传输装置106用于经由一个网络接收或者发送数据。上述的网络具体实例可包括移动终端10的通信供应商提供的无线网络。在一个实例中,传输装置106包括一个网络适配器(networkinterfacecontroller,简称为nic),其可通过基站与其他网络设备相连从而可与互联网进行通讯。在一个实例中,传输装置106可以为射频(radiofrequency,简称为rf)模块,其用于通过无线方式与互联网进行通讯。
在本实施例中提供了一种运行于终端或服务器的页面的布局方法,图2是根据本发明实施例的页面的布局方法的流程图,如图2所示,该流程包括如下步骤:
步骤s202,获取静态布局页面的第一描述文件,其中,所述第一描述文件用于在固定尺寸的固定位置上生成展示页面,所述第一描述文件包括多个第一元素;
步骤s204,将所述第一元素装进容器中,并确定所述第一元素在所述容器中的布局方向;
步骤s206,使用所述第一元素和所述布局方向生成第二描述文件,其中,所述第二描述文件用于生成弹性布局的展示页面。
使用上述方法,在获取到静态布局页面的第一描述文件后,将其包含的第一元素装进用于弹性布局的容器中,并确定第一元素在所述容器中的布局方向,进而生成可生成弹性布局的展示页面的第二描述文件,通过将静态布局的描述文件转换成弹性布局的描述文件,解决了相关技术中无法自动将静态布局转换为弹性布局的技术问题,简化了编辑前端代码的工作量,提高了工作效率。
在本实施例中,静态布局(也叫绝对布局)是位置和尺寸固定的布局,只能在界面生成一个固定的页面,另一方面,弹性布局(flexiblebox),是对容器中的子元素进行排列、对齐和分配空白空间的布局方式,可以根据屏幕或界面的实际展示尺寸灵活生成展示页面。图3是本发明实施中静态布局页面和弹性布局页面的示意图,其中,左边是静态布局页面,页面是固定的,不能自动适配,不能占满屏幕(也可以是超出屏幕的范围),右边是弹性布局页面,可以根据屏幕尺寸来自动适配,灵活展示,静态布局是不管在什么屏幕上,展现的大小和位置都不变,弹性布局则会在不同的屏幕尺寸上,做计算来调整控件尺寸,然后再展示。
弹性布局的容器有12个属性,其中6个设置在容器上,6个设置在项目上,其中,设置在容器上的属性包括:justify-content–将flex元素和主轴对齐;flex-direction–定义主轴方向;flex-wrap–flex元素必须单行或者自动换行;flex-flow–flex-direction和flex-wrap的缩写;align-items–将flex元素在交叉轴上对齐;align-content–当交叉轴有多余空间时,对齐容器内的轴线。设置在项目上的属性包括:order–决定flex元素的顺序;align-self–自身对齐交叉轴,覆盖父元素设置的align-items;flex-grow–定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大;flex-shrink–定义项目的缩小比例,默认为1,即如果空间不足,该项目将缩小;flex-basis–在分配多余空间之前,项目占据的主轴空间;flex–flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为01auto。后两个属性可选。
在本实施例的一个实施方式中,确定所述第一元素在所述容器中的布局方向包括:
s11,确定直接子元素在所述容器中的布局方向;
s12,确定子子元素在所述直接子元素中的布局方向,其中,所述直接子元素在布局完成后为所述容器的子容器;其中,所述第一元素是个元素集合,包括所述直接子元素和所述子子元素,所述子子元素是所述直接子元素的子元素。
弹性布局的描述文件包括多个容器,每个容器可以装很多元素,元素又可以包括子元素,呈一个树形结构,容器用于做计算和布局,元素用于展示看得见的页面,另一发明,在静态布局中,描述文件中没有容器,子元素是控件,元素就是控件+复合控件,子元素是控件,呈树形结构,在弹性布局完成后,元素的父节点是容器,未布局前,元素的父节点是元素,图4是本发明弹性布局的树形结构图,弹性布局的容器也是树形结构,根在顶层的容器里面,子节点在对应的子容器节点里面。
在本实施例中,确定直接子元素在所述容器中的布局方向包括:从多个起始位置分别扫描装进所述容器中的直接子元素,得到直接子元素的个数;根据得到直接子元素的个数最多的扫描方式确定所述直接子元素在所述容器中的布局方向。多个起始位置可以是在x轴或y轴方向上的位置,如直接子元素在x轴正方向上的最大坐标值,直接子元素在x轴负方向上的最大坐标值,直接子元素在y轴正方向上的最大坐标值,直接子元素在y轴负方向上的最大坐标值。
在本实施例中详细解释其中两种示例:以直接子元素在x轴正方向上的最大位置为起始位置扫描装进所述容器中的直接子元素的直接子元素;以直接子元素在y轴负方向上的最大位置为起始位置扫描装进所述容器中的直接子元素的直接子元素。
在扫描方式1中,以直接子元素在x轴正方向上的最大位置为起始位置扫描装进所述容器中的直接子元素的直接子元素包括:
以第一直接子元素在x轴正方向上的最大位置为起始位置开始扫描,如果存在第二直接子元素在x轴正方向上的最大位置小于所述第一直接子元素在x轴正方向上的最大位置时,将所述第一直接子元素和所述第二直接子元素合并成一个组,并放进一个容器里面,其中,所述第一直接子元素为在x轴上的坐标值最大的直接子元素;
以第二直接子元素在x轴正方向上的最大位置为起始位置继续扫描,直到遍历完所有的直接子元素,其中,每一次扫描完成后直接子元素的计数加一。
图5是本发明实施例以x轴正方向上的最大位置为起始位置进行扫描的示意图,图5中示意了根节点有5个直接子元素,其中,元素a为第一直接子元素,没有元素的最左边位置小于该元素的右边位置,右边大于该元素的右边位置,在x轴上的坐标值最大的直接子元素,元素b、元素c、元素d、元素e均在元素a的左侧,以元素a开始向左开始(x轴的负方向)扫描,发现元素b最右边x位置小于元素a的最右边的位置,则元素a和b合并成一个组,放到一个弹性容器里面,继续以元素b的右边为界限,开始扫描,得到元素c,元素c和b合并成一个组,放到一个弹性容器里面,继续以元素c的右边为界限,一直到扫描完最后一个元素e,直接子元素的计数为4。
在扫描方式2中,以直接子元素在y轴负方向上的最大位置为起始位置扫描装进所述容器中的直接子元素的直接子元素包括:以第三直接子元素在y轴负方向上的最大位置为起始位置开始扫描,如果存在第四直接子元素在y轴负方向上的最大位置小于所述第三直接子元素在y轴负方向上的最大位置时,将所述第三直接子元素和所述第四直接子元素合并成一个组,并放进一个容器里面,其中,所述第三直接子元素为在y轴上的坐标值最小的直接子元素;以第四直接子元素在y轴负方向上的最大位置为起始位置继续扫描,直到遍历完所有的直接子元素,其中,每一次扫描完成后直接子元素的计数加一。
图6是本发明实施例以y轴负方向上的最大位置为起始位置进行扫描的示意图,图6中示意了根节点有5个直接子元素,其中,元素d为第一直接子元素,没有元素的最下边位置(y轴负方向上的绝对值)大于该元素的下边位置,在y轴负方向上的坐标值最大的直接子元素,元素b、元素c、元素a、元素e均在元素e的上侧,以元素e开始向上开始(y轴的正方向)扫描,发现元素e和元素c最下边位置小于元素a的最下边的位置,则元素a和b合并成一个组,放到一个弹性容器里面,继续以元素e或元素c的右边为界限,开始扫描,得到元素b,元素e、元素c和b合并成一个组,放到一个弹性容器里面,继续以元素b的下边为界限,一直到扫描完最后一个元素a,直接子元素的计数为3。
在本实施例中,根据得到直接子元素的个数最多的扫描方式确定所述直接子元素在所述容器中的布局方向包括:在采用第一扫描方式得到的直接子元素大于采用第二扫描方式得到的直接子元素时,确定所述直接子元素在所述容器中的布局方向为横向布局;在采用第一扫描方式得到的直接子元素小于采用第二扫描方式得到的直接子元素时,确定所述直接子元素在所述容器中的布局方向为纵向布局,其中,所述第一扫描方式为以直接子元素在x轴正方向上的最大位置为起始位置的扫描方式,所述第二扫描方式为以直接子元素在y轴负方向上的最大位置为起始位置的扫描方式。以图5和图6的示意,在x轴的横向扫描得到的直接子元素大于在y轴的纵向扫描得到的直接子元素,采用纵向布局。
在确定子子元素在所述直接子元素中的布局方向时,与确定直接子元素在所述容器中的布局方向,也是一个递归的过程,在确定子子元素在所述直接子元素中的布局方向之前,所述方法还包括:遍历每个直接子元素的子子元素,确定所述子子元素的个数大于1。子子元素的个数大于1时进行扫描,否则为空,不进行扫描。
在本实施例的一个示例中,在使用所述第一元素和所述布局方向生成第二描述文件之前,还包括:将第一元素的绝对位置修改为所述第一元素在所述容器中的相对于父节点的相对位置,其中,所述相对位置包括所述直接子元素在所述容器中的x轴坐标值,y轴坐标值,高度值,宽度值。每个元素的位置可以用(x,y,high,width)来表示,其中,x,y,high,width在修改前,是固定的值,在修改后,x是在x轴上相对父节点的相对位置,y是在y轴上相对父节点的相对位置。
在本实施例的中,获取静态布局页面的第一描述文件包括:接收静态布局页面的原始代码;解析所述原始代码,得到第一描述文件。静态布局的描述文件中没有容器,因此可以通过是否包含容器来判断。
在本实施例的中,在使用所述第一元素和所述布局方向生成第二描述文件之后,还包括至少之一:加载所述第二描述文件,在用户界面上展示native页面,可以用来自动生成native的界面;加载所述第二描述文件,在用户界面上展示h5页面。
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到根据上述实施例的方法可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件,但很多情况下前者是更佳的实施方式。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质(如rom/ram、磁碟、光盘)中,包括若干指令用以使得一台终端设备(可以是手机,计算机,服务器,或者网络设备等)执行本发明各个实施例所述的方法。
实施例2
在本实施例中还提供了一种页面的布局装置,可以是终端或服务器等,该装置用于实现上述实施例及优选实施方式,已经进行过说明的不再赘述。如以下所使用的,术语“模块”可以实现预定功能的软件和/或硬件的组合。尽管以下实施例所描述的装置较佳地以软件来实现,但是硬件,或者软件和硬件的组合的实现也是可能并被构想的。
图7是根据本发明实施例的页面的布局终端的结构框图,如图7所示,该装置包括:
获取模块70,用于获取静态布局页面的第一描述文件,其中,所述第一描述文件用于在固定尺寸的固定位置上生成展示页面,所述第一描述文件包括多个第一元素;
处理模块72,用于将所述第一元素装进容器中,并确定所述第一元素在所述容器中的布局方向;
生成模块74,用于使用所述第一元素和所述布局方向生成第二描述文件,其中,所述第二描述文件用于生成弹性布局的展示页面。
在本实施例的中,所述处理模块包括:第一确定单元,用于确定直接子元素在所述容器中的布局方向;第二确定单元,用于确定子子元素在所述直接子元素中的布局方向,其中,所述直接子元素在布局完成后为所述容器的子容器;其中,所述第一元素包括所述直接子元素和所述子子元素,所述子子元素是所述直接子元素的子元素。
在本实施例的一个实施方式中,所述第一确定单元包括:扫描子单元,用于从多个起始位置分别扫描装进所述容器中的直接子元素,得到直接子元素的个数;确定子单元,用于根据得到直接子元素的个数最多的扫描方式确定所述直接子元素在所述容器中的布局方向。
在本实施例的一个示例中,所述扫描子单元还用于:以直接子元素在x轴正方向上的最大位置为起始位置扫描装进所述容器中的直接子元素的直接子元素;以直接子元素在y轴负方向上的最大位置为起始位置扫描装进所述容器中的直接子元素的直接子元素。
在本实施例的另一个示例中,所述扫描子单元还还用于:以第一直接子元素在x轴正方向上的最大位置为起始位置开始扫描,如果存在第二直接子元素在x轴正方向上的最大位置小于所述第一直接子元素在x轴正方向上的最大位置时,将所述第一直接子元素和所述第二直接子元素合并成一个组,并放进一个容器里面,其中,所述第一直接子元素为在x轴上的坐标值最大的直接子元素;以第二直接子元素在x轴正方向上的最大位置为起始位置继续扫描,直到遍历完所有的直接子元素,其中,每一次扫描完成后直接子元素的计数加一。
可选的,所述扫描子单元还还用于:以第三直接子元素在y轴负方向上的最大位置为起始位置开始扫描,如果存在第四直接子元素在y轴负方向上的最大位置小于所述第三直接子元素在y轴负方向上的最大位置时,将所述第三直接子元素和所述第四直接子元素合并成一个组,并放进一个容器里面,其中,所述第三直接子元素为在y轴上的坐标值最小的直接子元素;以第四直接子元素在y轴负方向上的最大位置为起始位置继续扫描,直到遍历完所有的直接子元素,其中,每一次扫描完成后直接子元素的计数加一。
可选的,所述确定子单元还用于:在采用第一扫描方式得到的直接子元素大于采用第二扫描方式得到的直接子元素时,确定所述直接子元素在所述容器中的布局方向为横向布局;在采用第一扫描方式得到的直接子元素小于采用第二扫描方式得到的直接子元素时,确定所述直接子元素在所述容器中的布局方向为纵向布局,其中,所述第一扫描方式为以直接子元素在x轴正方向上的最大位置为起始位置的扫描方式,所述第二扫描方式为以直接子元素在y轴负方向上的最大位置为起始位置的扫描方式。
可选的,所述终端还包括至少之一:第一展示模块,用于在所述生成模块使用所述第一元素和所述布局方向生成第二描述文件之后,加载所述第二描述文件,在用户界面上展示native页面;第二展示模块,用于在所述生成模块使用所述第一元素和所述布局方向生成第二描述文件之后,加载所述第二描述文件,在用户界面上展示h5页面。
图8是根据本发明实施例的服务器的结构框图,如图8所示,该装置包括:
获取模块80,用于获取静态布局页面的第一描述文件,其中,所述第一描述文件用于在固定尺寸的固定位置上生成展示页面,所述第一描述文件包括多个第一元素;
处理模块82,用于将所述第一元素装进容器中,并确定所述第一元素在所述容器中的布局方向;
生成模块84,用于使用所述第一元素和所述布局方向生成第二描述文件,其中,所述第二描述文件用于生成弹性布局的展示页面。
在本实施例的中,所述处理模块包括:第一确定单元,用于确定直接子元素在所述容器中的布局方向;第二确定单元,用于确定子子元素在所述直接子元素中的布局方向,其中,所述直接子元素在布局完成后为所述容器的子容器;其中,所述第一元素包括所述直接子元素和所述子子元素,所述子子元素是所述直接子元素的子元素。
在本实施例的一个实施方式中,所述第一确定单元包括:扫描子单元,用于从多个起始位置分别扫描装进所述容器中的直接子元素,得到直接子元素的个数;确定子单元,用于根据得到直接子元素的个数最多的扫描方式确定所述直接子元素在所述容器中的布局方向。
在本实施例的一个示例中,所述扫描子单元还用于:以直接子元素在x轴正方向上的最大位置为起始位置扫描装进所述容器中的直接子元素的直接子元素;以直接子元素在y轴负方向上的最大位置为起始位置扫描装进所述容器中的直接子元素的直接子元素。
在本实施例的另一个示例中,所述扫描子单元还还用于:以第一直接子元素在x轴正方向上的最大位置为起始位置开始扫描,如果存在第二直接子元素在x轴正方向上的最大位置小于所述第一直接子元素在x轴正方向上的最大位置时,将所述第一直接子元素和所述第二直接子元素合并成一个组,并放进一个容器里面,其中,所述第一直接子元素为在x轴上的坐标值最大的直接子元素;以第二直接子元素在x轴正方向上的最大位置为起始位置继续扫描,直到遍历完所有的直接子元素,其中,每一次扫描完成后直接子元素的计数加一。
可选的,所述扫描子单元还还用于:以第三直接子元素在y轴负方向上的最大位置为起始位置开始扫描,如果存在第四直接子元素在y轴负方向上的最大位置小于所述第三直接子元素在y轴负方向上的最大位置时,将所述第三直接子元素和所述第四直接子元素合并成一个组,并放进一个容器里面,其中,所述第三直接子元素为在y轴上的坐标值最小的直接子元素;以第四直接子元素在y轴负方向上的最大位置为起始位置继续扫描,直到遍历完所有的直接子元素,其中,每一次扫描完成后直接子元素的计数加一。
可选的,所述确定子单元还用于:在采用第一扫描方式得到的直接子元素大于采用第二扫描方式得到的直接子元素时,确定所述直接子元素在所述容器中的布局方向为横向布局;在采用第一扫描方式得到的直接子元素小于采用第二扫描方式得到的直接子元素时,确定所述直接子元素在所述容器中的布局方向为纵向布局,其中,所述第一扫描方式为以直接子元素在x轴正方向上的最大位置为起始位置的扫描方式,所述第二扫描方式为以直接子元素在y轴负方向上的最大位置为起始位置的扫描方式。
可选的,所述终端还包括至少之一:第一展示模块,用于在所述生成模块使用所述第一元素和所述布局方向生成第二描述文件之后,加载所述第二描述文件,在用户界面上展示native页面;第二展示模块,用于在所述生成模块使用所述第一元素和所述布局方向生成第二描述文件之后,加载所述第二描述文件,在用户界面上展示h5页面。
需要说明的是,终端和服务器仅是方案在执行主体上的差异,上述识别终端中的各个示例和可选方案同样适应在服务器中,并产生相同的技术效果。
需要说明的是,上述各个模块是可以通过软件或硬件来实现的,对于后者,可以通过以下方式实现,但不限于此:上述模块均位于同一处理器中;或者,上述各个模块以任意组合的形式分别位于不同的处理器中。
实施例3
本发明的实施例还提供了一种存储介质,该存储介质中存储有计算机程序,其中,该计算机程序被设置为运行时执行上述任一项方法实施例中的步骤。
可选地,在本实施例中,上述存储介质可以被设置为存储用于执行以下步骤的计算机程序:
s1,获取静态布局页面的第一描述文件,其中,所述第一描述文件用于在固定尺寸的固定位置上生成展示页面,所述第一描述文件包括多个第一元素;
s2,将所述第一元素装进容器中,并确定所述第一元素在所述容器中的布局方向;
s3,使用所述第一元素和所述布局方向生成第二描述文件,其中,所述第二描述文件用于生成弹性布局的展示页面。
可选地,在本实施例中,上述存储介质可以包括但不限于:u盘、只读存储器(read-onlymemory,简称为rom)、随机存取存储器(randomaccessmemory,简称为ram)、移动硬盘、磁碟或者光盘等各种可以存储计算机程序的介质。
本发明的实施例还提供了一种电子装置,包括存储器和处理器,该存储器中存储有计算机程序,该处理器被设置为运行计算机程序以执行上述任一项方法实施例中的步骤。
可选地,上述电子装置还可以包括传输设备以及输入输出设备,其中,该传输设备和上述处理器连接,该输入输出设备和上述处理器连接。
可选地,在本实施例中,上述处理器可以被设置为通过计算机程序执行以下步骤:
s1,获取静态布局页面的第一描述文件,其中,所述第一描述文件用于在固定尺寸的固定位置上生成展示页面,所述第一描述文件包括多个第一元素;
s2,将所述第一元素装进容器中,并确定所述第一元素在所述容器中的布局方向;
s3,使用所述第一元素和所述布局方向生成第二描述文件,其中,所述第二描述文件用于生成弹性布局的展示页面。
可选地,本实施例中的具体示例可以参考上述实施例及可选实施方式中所描述的示例,本实施例在此不再赘述。
显然,本领域的技术人员应该明白,上述的本发明的各模块或各步骤可以用通用的计算装置来实现,它们可以集中在单个的计算装置上,或者分布在多个计算装置所组成的网络上,可选地,它们可以用计算装置可执行的程序代码来实现,从而,可以将它们存储在存储装置中由计算装置来执行,并且在某些情况下,可以以不同于此处的顺序执行所示出或描述的步骤,或者将它们分别制作成各个集成电路模块,或者将它们中的多个模块或步骤制作成单个集成电路模块来实现。这样,本发明不限制于任何特定的硬件和软件结合。
以上所述仅为本发明的优选实施例而已,并不用于限制本发明,对于本领域的技术人员来说,本发明可以有各种更改和变化。凡在本发明的原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!