web系统开发方法、装置、设备及存储介质与流程

本发明涉及通信技术领域,尤其涉及一种web系统开发方法、装置、设备及存储介质。
背景技术:
随着web浏览器技术的飞速发展,web系统开发工作也越来越重要。现有的web系统开发过程中,对于功能相似、但布局、展示项或主色调不同的组件,通常会采用重复开发的方式;并且在应对后期系统的细微调整,比如静态文本展示、按钮颜色调整等,都是需要经过本地编译打包,再更新到测试环境进行测试,最后进行发布的一系列流程。
现有的web系统开发方法开发效率低下,并且需要耗费大量人力、物力,此外也不利于后期维护,系统维护成本较高。
技术实现要素:
本发明提供一种web系统开发方法、装置、设备及存储介质,以提升web系统开发效率、降低系统维护成本。
本发明的第一方面是提供一种web系统开发方法,包括:
前端页面管理系统接收web系统的创建指令,根据创建指令创建系统模板;
所述前端页面管理系统接收组件选择指令,并根据所述组件选择指令从组件库中选择预存的组件,所述组件包括头组件、尾组件及页面组件中的至少一项;
所述前端页面管理系统接收页面组装指令,并根据所述页面组装指令对所选择的所述组件组装到所述系统模板中;
所述前端页面管理系统接收发布指令,并根据所述发布指令将完成组装的系统进行保存并发布到服务器上。
进一步的,所述根据所述页面组装指令对所选择的所述组件组装到所述系统模板中后,还包括:
所述前端页面管理系统获取所述组件中的可修改项,并进行存储。
进一步的,所述方法还包括:
所述前端页面管理系统接收系统修改指令;
所述前端页面管理系统判断所述系统修改指令的修改对象是否属于所述组件中的可修改项;
若属于,所述前端页面管理系统根据所述系统修改指令对所述组件中的可修改项进行修改,并将修改后的系统发布到所述服务器上。
进一步的,所述组件为预先编辑并通过webpack打包工具打包而形成的组件。
进一步的,所述前端页面管理系统根据所述组件选择指令从组件库中选择预存的组件前,还包括:
所述前端页面管理系统对所述组件进行运行测试。
本发明的第二方面是提供一种web系统开发装置,包括:
创建模块,用于接收web系统的创建指令,根据创建指令创建系统模板;
组件选择模块,用于接收组件选择指令,并根据所述组件选择指令从组件库中选择预存的组件,所述组件包括头组件、尾组件及页面组件中的至少一项;
页面组装模块,用于接收页面组装指令,并根据所述页面组装指令对所选择的所述组件组装到所述系统模板中;
发布模块,用于接收发布指令,并根据所述发布指令将完成组装的系统进行保存并发布到服务器上。
进一步的,所述页面组装模块还用于:
获取所述组件中的可修改项,并进行存储。
进一步的,所述装置还包括修改模块,用于:
接收系统修改指令;
判断所述系统修改指令的修改对象是否属于所述组件中的可修改项;
若属于,根据所述系统修改指令对所述组件中的可修改项进行修改,并将修改后的系统发布到所述服务器上。
进一步的,所述组件为预先编辑并通过webpack打包工具打包而形成的组件。
进一步的,所述装置还包括测试模块,用于:
对所述组件进行运行测试。
本发明的第三方面是提供一种前端页面管理系统,包括:
存储器;
处理器;以及
计算机程序;
其中,所述计算机程序存储在所述存储器中,并被配置为由所述处理器执行以实现如第一方面所述的方法。
本发明的第四方面是提供一种计算机可读存储介质,其上存储有计算机程序;
所述计算机程序被处理器执行时实现如第一方面所述的方法。
本发明提供的web系统开发方法、装置、设备及存储介质,通过前端页面管理系统创建系统模板;并可从组件库中选择预存的组件,所述组件包括头组件、尾组件及页面组件中的至少一项;然后可对所选择的所述组件组装到所述系统模板中;完成组件组装后可将完成组装的系统进行保存并发布到服务器上。本实施例中通过前端页面管理系统进行web系统开发,可以显著地提升系统开发效率、降低系统维护成本,并且预先编写组件,并通过前端页面管理系统引用、组装,可调整各个组件的位置、样式,提高了组件的复用程度,可实现组件的灵活配置。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
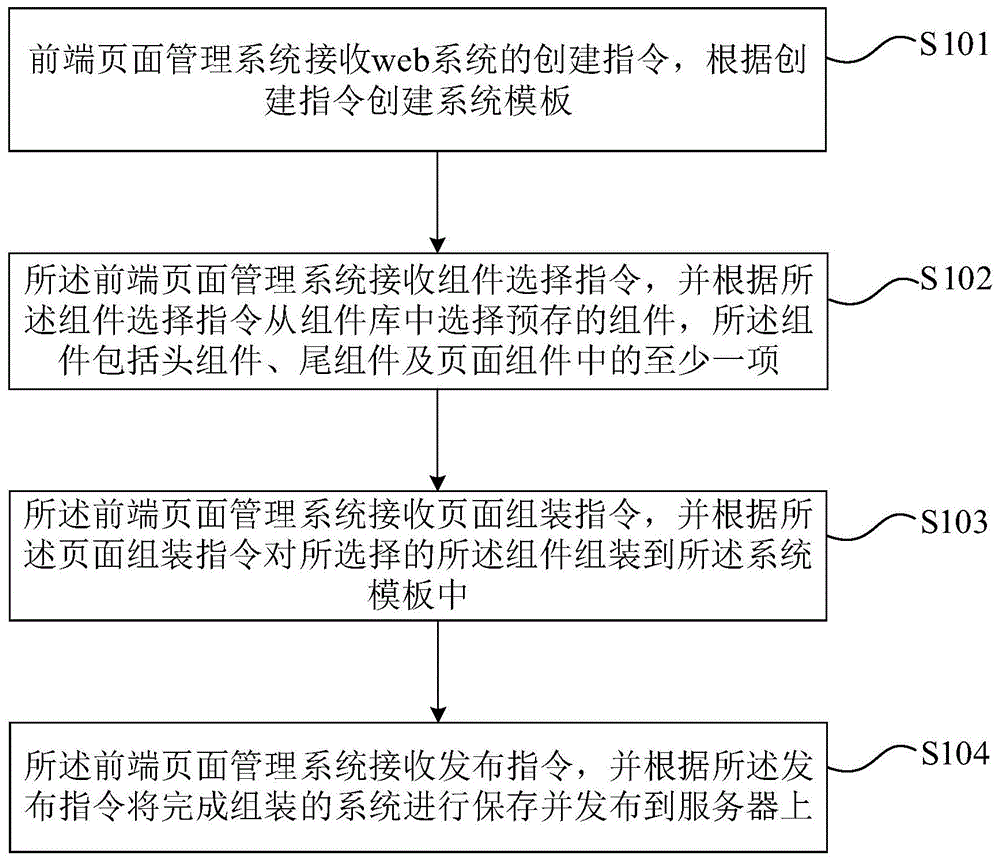
图1为本发明实施例提供的web系统开发方法流程图;
图2为本发明另一实施例提供的web系统开发方法流程图;
图3为本发明实施例提供的web系统开发装置的结构图;
图4为本发明实施例提供的前端页面管理系统的结构图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,本发明实施例所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
图1为本发明实施例提供的web系统开发方法流程图。本实施例提供了一种web系统开发方法,执行主体为前端页面管理系统,该方法具体步骤如下:
s101、前端页面管理系统接收web系统的创建指令,根据创建指令创建系统模板。
在本实施例中,可预先配置web系统的系统模板,当需要创建web系统时,可通过前端页面管理系统获取系统模板,其中前端页面管理系统可基于vue.js框架,进一步的,可将系统模板导出到本地进行操作,例如对系统页面、样式、图片文件的增删改查等,在本地完成操作后再导入到前端页面管理系统中,进而可以通过前端页面管理系统进行保存和发布。
s102、所述前端页面管理系统接收组件选择指令,并根据所述组件选择指令从组件库中选择预存的组件,所述组件包括头组件、尾组件及页面组件中的至少一项。
在本实施例中,系统模板中可包括一些固定的公用部分,例如头模块、尾模块等,其中头模块、尾模块分别包括头组件、尾组件的引用代码,引用代码如下所示:
<!--#includevirtual="header.html"-->引用头组件
<!--#includevirtual="footer.html"-->引用尾组件
用户可根据需要从组件库的多个备选的头组件、尾组件中选择所需头组件、所需尾组件,然后通过上述代码引用所需头组件、所需尾组件的名称,从而将所需头组件、所需尾组件添加到系统模板中,实现头组件、尾组件的引用。
此外,本实施例中还可通过前端页面管理系统对web系统的系统模板配置html(hypertextmarkuplanguage,超级文本标记语言)页面、css(cascadingstylesheets,层叠样式表)样式以及各种格式的图片文件,在对html页面进行配置时,可以通过前端页面管理系统从组件库中预存的页面组件中选择所需的页面组件,例如轮播组件、咨询组件、广告列表组件、资讯排行组件等,本实施例中的所述组件为预先编辑并通过webpack打包工具打包而形成的组件,所述组件分别能够实现预设的功能,每一组件均可采用灵活的配置方式,提高了组件的复用程度。
进一步的,本实施例中还可通过前端页面管理系统查看web系统包含的所有html页面、css样式和各种格式的图片文件列表,以便于对对系统页面、样式和图片文件的增删改查。
s103、所述前端页面管理系统接收页面组装指令,并根据所述页面组装指令对所选择的所述组件组装到所述系统模板中。
在本实施例中,通过前端页面管理系统可将所选择的组件组装到系统模板中,可调整各个组件的位置、样式等,本实施例中不限制组件的布局(例如上下结构、左右结构),不固定组件显示项(例如展示商品名称、价格),也不固定列表展示项的个数,本实施例中可根据需求进行灵活配置。具体的组装过程可包括对系统页面、样式和图片文件进行增删改查等操作。
此外,本实施例中还可通过前端页面管理系统对页面进行预览,可便于在线查看页面效果。
s104、所述前端页面管理系统接收发布指令,并根据所述发布指令将完成组装的系统进行保存并发布到服务器上。
在本实施例中,在完成对组件的组装后,可通过前端页面管理系统将完成组装的系统进行保存并发布到服务器上。
本实施例提供的web系统开发方法,通过前端页面管理系统创建系统模板;并可从组件库中选择预存的组件,所述组件包括头组件、尾组件及页面组件中的至少一项;然后可对所选择的所述组件组装到所述系统模板中;完成组件组装后可将完成组装的系统进行保存并发布到服务器上。本实施例中通过前端页面管理系统进行web系统开发,可以显著地提升系统开发效率、降低系统维护成本,并且预先编写组件,并通过前端页面管理系统引用、组装,可调整各个组件的位置、样式,提高了组件的复用程度,可实现组件的灵活配置。
在上述实施例的基础上,所述根据所述页面组装指令对所选择的所述组件组装到所述系统模板中后,还包括:
所述前端页面管理系统获取所述组件中的可修改项,并进行存储。
在本实施例中,在web系统开发过程中,即可对组件中的可修改项进行预先获取和存储,例如组件中显示项(展示商品名称、价格),再如列表展示项的个数等,以便于后续可对可修改项更快捷的修改。
进一步的,如图2所示,所述web系统开发方法还包括:
s201、所述前端页面管理系统接收系统修改指令;
s202、所述前端页面管理系统判断所述系统修改指令的修改对象是否属于所述组件中的可修改项;
s203、若属于,所述前端页面管理系统根据所述系统修改指令对所述组件中的可修改项进行修改,并将修改后的系统发布到所述服务器上。
在本实施例中,在web系统发布后还可通过前端页面管理系统对web系统进行修改,若修改对象属于上述的组件中的可修改项,则可直接通过前端页面管理系统对组件中的可修改项进行修改,并将修改后的系统发布到服务器上。本实施例中不需要经过本地修改编译打包、再更新部署到测试环境进行测试、最后才能发布到服务器上,通过前端页面管理系统即可实现快速修改,提高了系统修改的效率,降低成本。此外,本实施例中还可通过前端页面管理系统对修改后的页面进行预览,可便于在线查看页面效果。
在上述实施例的基础上,所述前端页面管理系统根据所述组件选择指令从组件库中选择预存的组件前,还包括:
所述前端页面管理系统对所述组件进行运行测试。
本实施例中,由于组件可复用,尤其是web系统的核心组件复用程度较高,系统的核心处理过程和组件在各类系统的校验过程中都频繁的被调用,因此组件需要经过完善的运行测试,具体的可在用户环境下进行运行测试,提高组件的稳定性,进而可提高web系统的稳定性,降低故障率。
图3为本发明实施例提供的web系统开发装置的结构图。该web系统开发装置具体可以是上述实施例中的前端页面管理系统。本实施例提供的web系统开发装置可以执行方法实施例提供的处理流程,如图3所示,所述web系统开发装置包括创建模块31、组件选择模块32、页面组装模块33及发布模块34。
创建模块31,用于接收web系统的创建指令,根据创建指令创建系统模板;
组件选择模块32,用于接收组件选择指令,并根据所述组件选择指令从组件库中选择预存的组件,所述组件包括头组件、尾组件及页面组件中的至少一项;
页面组装模块33,用于接收页面组装指令,并根据所述页面组装指令对所选择的所述组件组装到所述系统模板中;
发布模块34,用于接收发布指令,并根据所述发布指令将完成组装的系统进行保存并发布到服务器上。
进一步的,所述页面组装模块33还用于:
获取所述组件中的可修改项,并进行存储。
进一步的,所述装置还包括修改模块,用于:
接收系统修改指令;
判断所述系统修改指令的修改对象是否属于所述组件中的可修改项;
若属于,根据所述系统修改指令对所述组件中的可修改项进行修改,并将修改后的系统发布到所述服务器上。
进一步的,所述组件为预先编辑并通过webpack打包工具打包而形成的组件。
进一步的,所述装置还包括测试模块,用于:对所述组件进行运行测试。
本发明实施例提供的web系统开发装置,可以具体用于执行上述图1和图2所提供的方法实施例,具体功能此处不再赘述。
本发明实施例提供的web系统开发装置,通过前端页面管理系统创建系统模板;并可从组件库中选择预存的组件,所述组件包括头组件、尾组件及页面组件中的至少一项;然后可对所选择的所述组件组装到所述系统模板中;完成组件组装后可将完成组装的系统进行保存并发布到服务器上。本实施例中通过前端页面管理系统进行web系统开发,可以显著地提升系统开发效率、降低系统维护成本,并且预先编写组件,并通过前端页面管理系统引用、组装,可调整各个组件的位置、样式,提高了组件的复用程度,可实现组件的灵活配置。
图4为本发明实施例提供的前端页面管理系统的结构示意图。本发明实施例提供的前端页面管理系统可以执行web系统开发方法实施例提供的处理流程,如图4所示,前端页面管理系统40包括存储器41、处理器42、计算机程序和通讯接口43;其中,计算机程序存储在存储器41中,并被配置为由处理器42执行以上实施例所述的web系统开发方法。
具体的,处理器42运行所述存储器中存储的计算机程序以实现:接收web系统的创建指令,根据创建指令创建系统模板;接收组件选择指令,并根据所述组件选择指令从组件库中选择预存的组件,所述组件包括头组件、尾组件及页面组件中的至少一项;接收页面组装指令,并根据所述页面组装指令对所选择的所述组件组装到所述系统模板中;接收发布指令,并根据所述发布指令将完成组装的系统进行保存并发布到服务器上。
进一步的,在所述处理器根据所述页面组装指令对所选择的所述组件组装到所述系统模板中后,所述处理器还被配置为:
获取所述组件中的可修改项,并进行存储。
进一步的,所述处理器还被配置为:
接收系统修改指令;
判断所述系统修改指令的修改对象是否属于所述组件中的可修改项;
若属于,根据所述系统修改指令对所述组件中的可修改项进行修改,并将修改后的系统发布到所述服务器上。
进一步的,所述组件为预先编辑并通过webpack打包工具打包而形成的组件。
进一步的,在所述处理器根据所述组件选择指令从组件库中选择预存的组件前,所述处理器还被配置为:对所述组件进行运行测试。
图4所示实施例的前端页面管理系统可用于执行上述方法实施例的技术方案,其实现原理和技术效果类似,此处不再赘述。
另外,本实施例还提供一种计算机可读存储介质,其上存储有计算机程序,所述计算机程序被处理器执行以实现上述实施例所述的web系统开发方法。
在本发明所提供的几个实施例中,应该理解到,所揭露的装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本发明各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用硬件加软件功能单元的形式实现。
上述以软件功能单元的形式实现的集成的单元,可以存储在一个计算机可读取存储介质中。上述软件功能单元存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)或处理器(processor)执行本发明各个实施例所述方法的部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(read-onlymemory,rom)、随机存取存储器(randomaccessmemory,ram)、磁碟或者光盘等各种可以存储程序代码的介质。
本领域技术人员可以清楚地了解到,为描述的方便和简洁,仅以上述各功能模块的划分进行举例说明,实际应用中,可以根据需要而将上述功能分配由不同的功能模块完成,即将装置的内部结构划分成不同的功能模块,以完成以上描述的全部或者部分功能。上述描述的装置的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
最后应说明的是:以上各实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述各实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分或者全部技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的范围。
- 还没有人留言评论。精彩留言会获得点赞!