信息处理装置和信息处理方法与流程

本公开涉及一种信息处理装置、一种信息处理方法和一种程序。
背景技术:
近年来,已知一种在显示屏幕上显示多个缩略图像的ui(用户接口),其可由用户操作,并且允许用户选择缩略图像。
例如,已知一种根据构成移动图像数据的场景中的每个预定时间间隔的场景来创建并显示缩略图像的ui。这种ui可以通过使用户选择给定的缩略图像,而从用户期望的场景重现移动图像数据。
注意,ui上显示的缩略图像的数目根据从移动图像数据中取出的场景的时间间隔而增加或减少。因此,例如,当用户执行增加缩略图像的数目的操作时,ui显示较短时间间隔的场景的缩略图像。作为增加或减少缩略图像的数目的用户操作,已知如下技术。
例如,当在移动图像数据的缩略图像上执行双指外扩操作时,在jp2011-003977a中公开的显示设备显示较短时间间隔的缩略图像。因此,用户可以容易地检查每个场景的细节。
技术实现要素:
然而,当响应于用户操作增加在ui上显示的诸如缩略图像或图标的列表项目的数目时,用户难于预先了解什么类型的列表项目将被添加到列表。
因此,期望提供一种信息处理装置、一种信息处理方法以及一种程序,它们是新型的和改进的,并且允许用户预先识别将添加到列表的列表项目。
根据本公开的一个实施例,提供了一种信息处理装置,其包括:检测单元,被配置成检测用户操作;以及显示控制单元,被配置成显示包括列表项目的列表,并且响应于检测到的用户操作,执行使新的列表项目逐渐显现在列表中的显示。
根据本公开的另一实施例,提供了一种信息处理方法,包括:检测用户操作;以及显示包括列表项目的列表,并且响应于检测到的用户操作,执行使新的列表项目逐渐显现在列表中的显示。
根据本公开的又一实施例,提供了一种使计算机执行如下操作的程序:检测用户操作;以及显示包括列表项目的列表,并且响应于检测到的用户操作,执行使新的列表项目逐渐显现在列表中的显示。
根据本公开的又一实施例,提供了一种装置,包括:显示器;触摸面板;至少一个处理器;以及编码有指令的计算机可读介质,指令在由至少一个处理器执行时使得装置进行以下操作:在显示器上显示第一缩略图像和第二缩略图像,第一缩略图像和第二缩略图像被布置成使得第一缩略图像和第二缩略图像均不与显示器上的任何其他缩略图像重叠;利用触摸面板来检测其中两个对象之间的距离增加的张开操作;以及响应于检测到张开操作,在显示器上同时显示:第一动画,其示出了第三缩略图像的至少一部分出现在显示器上并且从第一缩略图像和第三缩略图像重叠的第一位置改变至第一缩略图像和第三缩略图像不重叠的第二位置;以及第二动画,其示出了第四缩略图像的至少一部分出现在显示器上并且从第二缩略图像和第四缩略图像重叠的第三位置改变至第二缩略图像和第四缩略图像不重叠的第四位置。
根据本公开的又一实施例,提供了一种装置,包括:显示器;触摸面板;至少一个处理器;以及编码有指令的计算机可读介质,指令在由至少一个处理器执行时,使得装置进行以下操作:在显示器上显示第一缩略图像、第二缩略图像、第三缩略图像和第四缩略图像,第一缩略图像、第二缩略图像、第三缩略图像和第四缩略图像被布置成使得第一缩略图像、第二缩略图像、第三缩略图像和第四缩略图像均不与显示器上的任何其他缩略图像重叠;利用触摸面板来检测其中两个对象之间的距离减小的捏合操作;响应于检测到捏合操作,在显示器上同时显示:第一动画,其示出第三缩略图像从第一缩略图像和第三缩略图像不重叠的第一位置改变至第一缩略图像和第三缩略图像重叠的第二位置;以及第二动画,其示出第四缩略图像从第二缩略图像和第四缩略图像不重叠的第三位置改变至第二缩略图像和第四缩略图像重叠的第四位置;在显示第一动画之后停止在显示器上显示第三缩略图像的任何部分,以使得第一缩略图像被显示并且不与显示器上的任何其他缩略图像重叠;以及在显示第二动画之后停止在显示器上显示第四缩略图像的任何部分,以使得第二缩略图像被显示并且不与显示器上的任何其他缩略图像重叠。
根据本公开的又一实施例,提供了一种用于操作具有显示器和处理面板的装置的方法,方法包括:在显示器上显示第一缩略图像和第二缩略图像,第一缩略图像和第二缩略图像被布置成使得第一缩略图像和第二缩略图像均不与显示器上的任何其他缩略图像重叠;利用触摸面板来检测其中两个对象之间的距离增加的张开操作;以及响应于检测到张开操作,在显示器上同时显示:第一动画,其示出第三缩略图像的至少一部分出现在显示器上并且从第一缩略图像和第三缩略图像重叠的第一位置改变至第一缩略图像和第三缩略图像不重叠的第二位置;以及第二动画,其示出第四缩略图像的至少一部分出现在显示器上并且从第二缩略图像和第四缩略图像重叠的第三位置改变至第二缩略图像和第四缩略图像不重叠的第四位置。
根据本公开的又一实施例,提供了一种用于操作具有显示器和触摸面板的装置的方法,方法包括:在显示器上显示第一缩略图像、第二缩略图像、第三缩略图像和第四缩略图像,第一缩略图像、第二缩略图像、第三缩略图像和第四缩略图像被布置成使得第一缩略图像、第二缩略图像、第三缩略图像和第四缩略图像均不与显示器上的任何其他缩略图像重叠;利用触摸面板来检测其中两个对象之间的距离减小的捏合操作;响应于检测到捏合操作,在显示器上同时显示:第一动画,其示出第三缩略图像从第一缩略图像和第三缩略图像不重叠的第一位置改变至第一缩略图像和第三缩略图像重叠的第二位置;以及第二动画,其示出第四缩略图像从第二缩略图像和第四缩略图像不重叠的第三位置改变至第二缩略图像和第四缩略图像重叠的第四位置;在显示第一动画之后停止在显示器上显示第三缩略图像的任何部分,以使得第一缩略图像被显示并且不与显示器的任何其他缩略图像重叠;以及在显示第二动画之后停止在显示器上显示第四缩略图像的任何部分,以使得第二缩略图像被显示并且不与显示器上的任何其他缩略图像重叠。
根据本公开的又一实施例,提供了一种计算机可读存储介质,其上存储有计算机可执行指令,当计算机可执行指令被执行时,执行根据上述的用于操作具有显示器和触摸面板的装置的方法。
根据本公开的又一实施例,提供了一种信息处理装置,包括:显示器;触摸面板;控制单元,用于检测触摸面板上的张开操作,张开操作增大两个对象之间的距离;用于控制在显示器上显示第一缩略图像和第二缩略图像;当张开操作的操作量超过第一阈值时,基于第一信息粒度显示逐渐出现第一缩略图像的动画;当张开操作的操作量超过第二阈值时,基于第二信息粒度显示逐渐出现第二缩略图像的动画,第二阈值大于第一阈值。
根据本公开的又一实施例,提供了一种信息处理装置,包括:显示器;触摸面板;控制单元,用于检测触摸面板上的捏合操作,捏合操作减小两个对象之间的距离;用于控制在显示器上显示第一缩略图像和第二缩略图像;当捏合操作的操作量超过第一阈值时,基于第一信息粒度显示第一缩略图像逐渐消失的动画;当捏合操作的操作量超过第二阈值时,基于第二信息粒度显示第二缩略图像逐渐消失的动画,第二阈值大于第一阈值。
根据本公开的又一实施例,提供了一种信息处理方法,信息包括若干项目列表,其特征在于,方法包括:检测在触摸面板上是否存在两个触摸点,如果存在则判断两个触摸点是否执行张开操作;如果是执行张开操作,则检测两个触摸点是否消失;如果两个触摸点没有消失,则判断张开操作的移动量是否大于第一阈值或第二阈值,如果张开操作的移动量大于第一阈值,则执行第一项目列表与第二项目列表的结合,如果张开操作的移动量大于第二阈值,则执行第一项目列表与第二项目列表、第三项目列表的结合;如果两个触摸点消失,则判断张开操作的速度是否超过速度阈值;如果张开操作的速度超过速度阈值,则执行第一项目列表与第二项目列表的结合,之后判断张开操作的速度是否为0,如果速度仍然不是0,则在执行第一项目列表与第二项目列表的结合后执行与第三项目列表的结合;如果张开操作的速度没有超过速度阈值,则判断张开操作的移动量是否超过第一阈值或第二阈值,如果张开操作的移动量超过第一阈值,则执行第一项目列表与第二项目列表的结合,如果张开操作的移动量大于第二阈值,则执行第一项目列表与第二项目列表、第三项目列表的结合;如果张开操作的移动量不超过第一移动量阈值,则动画结束。
根据本公开的又一实施例,提供了一种信息处理方法,信息包括若干项目列表,其特征在于,方法包括:检测在触摸面板上是否存在两个触摸点,如果存在则判断两个触摸点是否执行捏合操作;如果是执行捏合操作,则检测两个触摸点是否消失;如果两个触摸点没有消失,则判断捏合操作的移动量是否大于第一阈值或第二阈值,如果捏合操作的移动量大于第一阈值,则执行第一项目列表与第二项目列表的结合,如果捏合操作的移动量大于第二阈值,则执行第一项目列表与第二项目列表、第三项目列表的结合;如果两个触摸点消失,则判断捏合操作的速度是否超过速度阈值;如果捏合操作的速度超过速度阈值,则执行第一项目列表与第二项目列表的结合,之后判断捏合操作的速度是否为0,如果速度仍然不是0,则在执行第一项目列表与第二项目列表的结合后执行与第三项目列表的结合;如果捏合操作的速度没有超过速度阈值,则判断捏合操作的移动量是否超过第一阈值或第二阈值,如果捏合操作的移动量超过第一阈值,则执行第一项目列表与第二项目列表的结合,如果捏合操作的移动量大于第二阈值,则执行第一项目列表与第二项目列表、第三项目列表的结合;如果捏合操作的移动量不超过第一移动量阈值,则动画结束。
根据本公开的又一实施例,提供了一种信息处理方法,信息包括缩略图像,其特征在于,方法包括:检测用户的操作信息,操作信息包括操作的移动量或移动速度;基于操作信息和已显示的缩略图像,显示新增加缩略图像与已显示的缩略图像结合的动画,或显示已显示的缩略图像中的至少一部分消失的动画。
根据本公开的又一实施例,提供了一种信息处理装置,信息包括缩略图像,其特征在于,装置包括:显示器,用于显示缩略图像;触摸面板,用于供用户进行操作,以及检测用户的操作信息,操作信息包括操作的移动量或移动速度;控制单元,基于操作信息和已显示的缩略图像,控制显示新增加缩略图像与已显示的缩略图像结合的动画,或控制显示已显示的缩略图像中的至少一部分消失的动画。
根据本公开的又一实施例,提供了一种计算机可读存储介质,其上存储有计算机程序,计算机程序被计算机执行时实现上述的信息处理方法的步骤。
如上文所述,根据本公开,通过使新的列表项目逐渐显现在所显示的列表中,可以允许用户在完成结合之前预先识别要添加的列表项目。
如上文所述,根据本公开,可以允许用户预先识别要添加到列表的列表项目。
附图说明
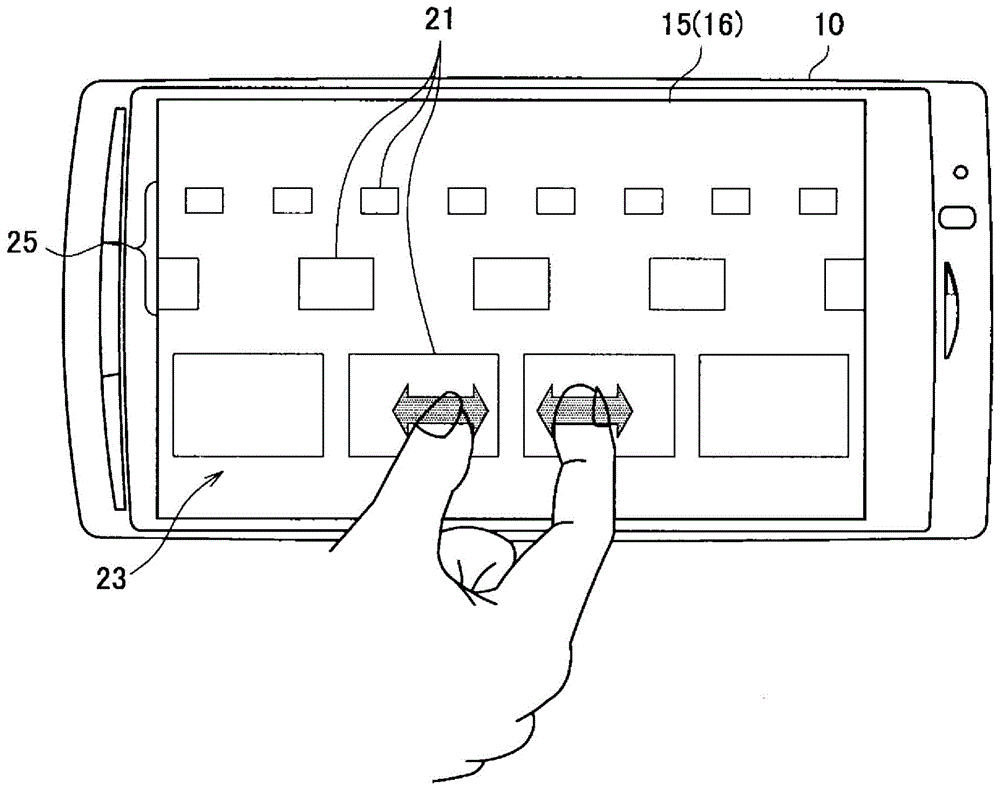
图1是图示本公开的一个实施例的概况的示图;
图2是示出根据该实施例的信息处理装置配置的配置框图;
图3是示出根据该实施例的多个列表的示例性显示的示图;
图4是图示根据该实施例的结合多个列表的动画的屏幕迁移图;
图5是图示根据该实施例的双指外扩操作的示图;
图6是图示根据该实施例的当结合双指外扩操作结合列表时的动画的屏幕迁移图;
图7是图示根据该实施例的另一双指外扩操作的示图;
图8是图示根据该实施例的双指内收操作的示图;
图9是图示根据该实施例的当结合双指内收操作分离列表时的动画的屏幕迁移图;
图10是图示根据该实施例的拖拽操作的示图;
图11是图示根据该实施例的当结合拖拽操作结合列表时的动画的屏幕迁移图;
图12是图示根据该实施例的放大按钮和缩小按钮的示图;
图13是示出根据该实施例的滑动条的示图;
图14是示出根据该实施例的其中多个列表竖直布置的示例性显示的示图;
图15是示出根据该实施例的其中多个列表重叠的示例性显示的示图;
图16是示出根据该实施例的其上显示多个列表的屏幕的示图,其中每个列表包括多个缩略图像;
图17是示出当结合图16中所示的多个列表时获得的结果的示图;
图18是示出当分离图16中所示的多个列表时获得的结果的示图;
图19是示出根据该实施例的显示基于与音乐数据相关的信息创建的多个列表的屏幕的示图;
图20是示出当结合图19中所示的多个列表时获得的结果的示图;
图21是示出当将图19中示出的两个子列表结合到目标列表时获得的结果的示图;
图22是示出根据该实施例的显示目标列表的屏幕的示图;
图23是图示根据该实施例的当结合双指外扩操作结合列表时的动画的屏幕迁移图;
图24是示出根据该实施例的、以列表形式显示单个列表的屏幕的示图;
图25是示出根据该实施例的、显示当正在结合列表时的动画的屏幕的示图;
图26是示出根据该实施例的、当列表的结合完成时的屏幕的示图;
图27是示出根据该实施例的、根据双指内收/外扩操作来结合/分离列表的显示控制处理的流程图;
图28是示例性示出根据该实施例的、双指内收/外扩操作的移动量和移动速度的计算的表格;以及
图29是图示改变当结合双指外扩操作结合列表时的动画的示例的屏幕迁移图。
具体实施方式
在下文中,将参照附图详细描述本公开的优选实施例。注意,在该说明书和附图中,具有基本上相同的功能和结构的结构元件由相同的附图标记表示,并且省略了对这些结构元件的重复说明。
本公开的一个实施例,提供了一种信息处理装置,其包括:检测单元,被配置成检测用户操作;以及显示控制单元,被配置成显示包括列表项目的列表,并且响应于检测到的用户操作,执行使新的列表项目逐渐显现在列表中的显示。
根据本公开的另一实施例,提供了一种信息处理方法,包括:检测用户操作;以及显示包括列表项目的列表,并且响应于检测到的用户操作,执行使新的列表项目逐渐显现在列表中的显示。
注意,将按以下顺序进行描述。
1.本公开的实施例
1-1.概况
1-2.基本配置
2.多个列表的结合/分离
2-1.多个列表的结合
2-2.列表的分离
2-3.用户操作
2-4.多个列表的其他示例性显示
2-5.所显示的信息的改变
3.单个列表的列表项目的结合/分离
3-1.单个列表的列表项目的结合
3-2.列表项目的分离
3-3.列表显示
4.操作处理
5.结论
根据这里描述的本公开的技术可以通过如上述“1.本公开的实施例”至“4.操作处理”中描述的各种形式来实施。此外,根据本公开的一个实施例的信息处理装置10包括:(a)检测单元(触摸面板16),其检测用户操作,以及(b)显示控制单元(gpu112),其显示包括列表项目的单个列表,并且响应于检测到的用户操作来执行显示控制,使得新的列表项目逐渐显现在单个列表中。
<1.本公开的实施例>
[1-1.概况]
图1是图示本公开的一个实施例的概况的示图。如图1中所示,根据该实施例的信息处理装置10包括显示器15和与显示器15集成在一起的触摸面板16。
信息处理装置10在显示器15上显示列表,每个列表具有列表项目21。例如,如图1中所示,信息处理装置10显示目标列表23和多个子列表25,目标列表和每个子列表都具有列表项目21。较之目标列表23,子列表25显示更详细的信息。在该实施例中,目标列表23被显示成待由用户操作的列表。然而,子列表25也可以由用户操作。
当用户已执行某个操作或者当应用的内部状态已改变时,信息处理装置10改变显示列表的方法。更具体地,信息处理装置10执行显示控制,使得响应于触摸面板16检测到的用户操作来结合/分离列表。当结合列表时,信息处理装置10例如通过使子列表25逐渐移动接近目标列表23来将子列表25结合到目标列表23。同时,当分离列表时,信息处理装置10例如通过将列表项目21布置成逐渐从目标列表23分离来创建新的子列表25。
信息处理装置10当结合/分离在显示器15上显示的列表时,执行逐渐改变显示屏幕上的每个列表项目的控制。因此,在列表的结合/分离完成之前,用户能够预先检查将结合到目标列表23的列表项目或者将从目标列表23分离的列表项目21。此外,用户还能够在检查要结合/分离的列表项目21时,在结合/分离完成之前取消结合/分离的显示控制。
子列表25是目标列表23的辅助列表。因此,如上文所述,较之目标列表23,子列表25在其中已经布置了呈现更详细信息的列表项目21。因此,当结合列表时,由目标列表23呈现的信息变得更详细。在下文的[2-5.显示信息的改变]中更详细地描述了通过列表的结合/分离而进行的每个列表的所显示信息的改变。
上文已描述了根据本公开的一个实施例的信息处理装置10的概况。接下来,将参照图2描述根据该实施例的信息处理装置10的配置。
[1-2.基本配置]
图2是示出根据该实施例的信息处理装置10配置的配置框图。如图2中所示,信息处理装置10包括控制单元11、ram12、存储介质13、显示处理单元14、显示器15、触摸面板16、操作单元17和通信单元18。
控制单元11用作算术处理单元和控制单元并且对信息处理装置10的每个部件进行控制。更具体地,如图2中所示,根据该实施例的控制单元11包括cpu(中央处理单元)111和gpu(图形处理单元)112。
cpu111根据各种程序对信息处理装置10的每个部件进行控制。此外,cpu111还可以是微处理器。
gpu112是响应于用户操作生成将显示在显示器15上的图像或者改变显示屏幕的显示控制单元。更具体地,gpu112执行显示控制,使得在显示器15上显示多个列表,每个列表中布置有列表项目21。此外,gpu112响应于用户操作执行显示控制,使得作为第一列表的子列表的第二列表的列表项目21结合到第一列表。
替选地,gpu112可以执行显示控制使得在显示器15上显示其中布置有列表项目21的单个列表。在该情况下,gpu112可以响应于用户操作执行显示控制,使得新的列表项目逐渐显现在列表中。
同时,gpu112还可以响应于用户操作执行显示控制,使得列表项目21逐渐从第一列表分离,并且通过布置分离的列表项目21来创建新的列表。
gpu112响应于触摸面板16检测到的用户操作来执行结合/分离列表的显示控制。例如,当检测到双指外扩/内收操作时,gpu112执行显示控制,使得根据触摸触摸面板16的两个手指之间的距离变化来结合/分离列表。替选地,gpu112可以执行显示控制,使得根据触摸触摸面板16的手指的移动量或移动速率来结合/分离列表。注意,在<2.多个列表的结合/分离>至<4.操作处理>中将详细描述响应于用户操作而执行的gpu112的显示控制。
ram(随机存取存储器)12临时地存储在执行控制单元1时使用的程序、在执行期间适当改变的参数等。
存储介质13存储控制单元11使用的程序、操作参数等。存储单元13还存储诸如移动图像数据和音乐文件的内容。
注意,存储介质13可以是例如:诸如闪速rom(或闪速存储器)、eeprom(电可擦除可编程只读存储器)或eprom(可擦除可编程rom)的非易失性存储器;诸如硬盘或盘形磁体的磁盘;诸如cd(致密盘)、dvd-r(可记录数字多用途光盘)或bd(蓝光盘(注册商标))的光盘;或者诸如mo(磁光)盘的存储介质。
显示处理单元14使显示器15根据gpu112的显示控制输出从gpu112输出的图像数据。
显示器15是输出从显示处理单元14输入的显示屏幕的显示装置。该显示器15可以是例如,诸如液晶显示器(lcd)或有机el(电致发光)显示器的显示装置。此外,根据该实施例的显示器15显示包括例如列表图标21的列表。
触摸面板16是检测屏幕上的用户操作的检测单元。例如,触摸面板16检测诸如触摸屏幕的手指的输入对象的位置(操作位置),并且根据操作位置随时间的改变来检测用户操作。触摸面板16检测的用户操作的示例包括双指外扩、双指内收、拖拽、轻拂、点击和双击。该触摸面板16与显示器15一体地设置。此外,触摸面板16向控制单元11输出检测到的用户操作。尽管触摸面板16被作为该实施例中的检测单元的示例给出,但是根据本公开的信息处理装置10不限于此。例如,信息处理装置10可以例如使用检测非接触状态下的用户操作的检测单元,诸如接近传感器。
操作单元17接收用户的操作指令,并且向控制单元11输出关于操作的信息。该操作单元17可以是诸如按钮或开关的物理构造。
通信单元18是与通信终端通信的模块。具体地,通信单元18包括从通信终端接收数据的接收单元,以及向通信终端发送数据的发送单元。此外,通信单元18可以经由诸如wi-fi或蓝牙的短程无线通信来发送和接收数据。
上文已详细描述了根据该实施例的信息处理装置10的配置。接下来,将参照具体示例具体地描述由信息处理装置10的gpu112执行的显示控制。
<2.多个列表的结合/分离>
gpu112显示如上文所述的多个列表,并且响应于用户操作,将子列表25结合到目标列表23或者使列表项目21从目标列表23分离,从而增加/减少所显示的列表项目21的数目(列表项目的数目)。在下文中,将参照附图依次描述多个列表的结合和列表的分离。
[2-1.多个列表的结合]
图3是示出多个列表的示例性显示的示图。如图3中所示,gpu112执行控制使得显示目标列表23和多个子列表25的屏幕31显示在显示器15中,其中目标列表23和每个子列表25包括列表项目21。
如图3中所示,目标列表23的列表项目21以比在目标列表23上方显示的子列表25a的列表项目21大的尺寸来显示。此外,子列表25a的列表项目21以比在子列表25a上方显示的子列表25b的列表项目21大的尺寸来显示。
当如上文所述显示多个列表时,如果检测到指示列表结合的用户操作,则gpu112执行显示控制,使得子列表25的列表项目21逐渐移动接近目标列表23并且因此与其结合。列表的结合的执行例如伴有动画,诸如图4中示出的动画。
图4是图示结合多个列表的动画的屏幕迁移图。如图4中的屏幕33中所示,gpu112显示目标列表23和子列表25。当检测到指示结合列表的用户操作时,gpu112执行显示控制使得如屏幕35中所示地结合列表。
具体地,gpu112如屏幕35中所示扩宽目标列表23的每个列表项目之间的空间,并且将子列表25a的每个列表项目移动到目标列表23的每个列表项目之间的空间。如上文所述,随着待结合到目标列表23的列表项目逐渐向目标列表23移动,用户能够在结合完成之前检查将通过结合而增加的列表项目。此外,在该情况下,gpu112如屏幕35中所示逐渐地使子列表25b的位置降低一个层级并且调整子列表25b的列表项目的尺寸。
随后,如屏幕37中所示,gpu112调整子列表25a的列表项目的尺寸和位置,使得它们变得均匀,并且终止结合。在结合之后获得的目标列表23x较之结合之前的目标列表23具有增加的信息量。
此外,在图4中所示的示例中,在gpu112已结合子列表25a时,每个剩余的子列表显示在降低了一个层级的位置处。因此,如屏幕37中所示,新的子列表25c显现。
如上文所述,当根据该实施例的gpu112在屏幕上显示多个列表并且响应于用户操作移动待添加的列表的每个列表项目21时,用户变得可以在结合完成之前预先检查将通过结合而增加的列表项目21。此外,尽管gpu112显示在各个层级处分割的子列表25,但是当达到分割极限时,所显示的子列表25的数目变为零。因此,用户能够直观地了解不再可能分割目标列表23。
上文已描述了多个列表的结合。尽管前述示例示出了其中子列表25a结合到目标列表23的情况,但是根据本公开的多个列表的结合不限于此。例如,多个层级处的子列表(诸如子列表25a和子列表25b)可以结合到目标列表23。
[2-2.列表的分离]
接下来,将描述列表的分离。gpu112响应于用户操作首先使预定数目的列表项目从目标列表23分离,从而减少目标列表23的信息量。随后,gpu112通过布置从目标列表23分离的列表项目21来创建新的子列表25,由此完成列表的分离。
gpu112可以按与图4中的屏幕33至屏幕37中所示的结合列表的动画的顺序相反的顺序,执行这种分离列表的动画。具体地,gpu112执行显示控制,使得将从目标列表23分离的列表项目21的尺寸逐渐变小并且移动远离目标列表23。随后,gpu112通过布置分离的列表项目21来创建新的子列表25。
如上文所述,在根据该实施例的gpu112逐渐改变将从目标列表23分离的列表项目21的显示时,用户能够预先检查将通过分离而减少的列表项目21。
上文已描述了列表的分离。注意,在从目标列表23分离之后新创建的子列表25可以被布置在一个层级处或更多个层级处。
[2-3.用户操作]
结合各种用户操作执行前文所述的列表的结合/分离。用户操作的示例包括双指外扩操作、双指内收操作、拖拽操作、轻拂操作、点击/双击操作、和按钮/条操作。在下文中,将参照附图依次描述由gpu112响应于每个检测到的用户操作而执行的列表的结合/分离。
(双指外扩操作)
当检测到双指外扩操作时,gpu112根据双指外扩操作来结合列表。注意,双指外扩操作指的是在用两个手指触摸屏幕上的两个点时扩宽两个手指之间的间隙的触摸操作。在下文中,将参照图5和6进行具体描述。
图5是图示用户的双指外扩操作的示图。如图5中的屏幕39中所示,当检测到目标列表23上的双指外扩操作时,gpu112结合列表。
图6是图示当结合双指外扩操作结合列表时的动画的屏幕迁移图。如图6中的屏幕41中所示,在正在触摸列表项目a2和列表项目a3时,执行扩宽触摸位置之间的间隙d1的操作(双指外扩操作)。gpu112根据用户的触摸位置来移动列表项目a2和列表项目a3的显示位置。
接下来,如屏幕43中所示,当触摸位置之间的间隙d2超过阈值时,子列表25a的列表项目b2自动地移动并且被插入到列表项目a2和列表项目a3之间的空间中。此时,例如,诸如列表项目b1和列表项目b3的子列表25a的其他列表项目被相似地插入到目标列表23的每个列表项目之间的空间中。注意,当检测到缩窄执行双指外扩操作的两个手指的触摸位置之间的间隙的操作时,gpu112执行显示控制,使得取消列表的结合并且列表项目b2等恢复到它们的初始显示位置。
随后,如图6中的屏幕45中所示,gpu112将插入到列表项目a2和列表项目a3之间的空间中的列表项目b2放大到与目标列表23的每个列表项目的尺寸相似的尺寸,由此完成列表的结合。
如上文所述,gpu112根据双指外扩操作使屏幕上显示的子列表25结合到目标列表23,从而增加目标列表23的信息量。当待结合的子列表25显示在屏幕上时,用户能够预先检查将结合到目标列表23的子列表25的列表项目21。
此外,用户还能够在列表结合完成之前、在检查通过结合而增加的信息时取消列表结合。
尽管图6中所示的示例图示了其中结合单个子列表25的视图,但是根据该实施例的通过双指外扩操作结合列表不限于此,并且gpu112可以根据双指外扩操作的幅值以多个层级执行结合。例如,当触摸位置之间的间隙d2超过列表项目b2的宽度的两倍时,gpu112以两个层级执行结合。就是说,gpu112执行显示控制,使得子列表25a和子列表25b都结合到目标列表23。
此外,尽管前述实施例描述了用两个手指触摸目标列表23的两个列表项目并且扩宽手指之间的间隙的双指外扩操作,但是根据该实施例的双指外扩操作的位置不限于此。不论在屏幕上的哪个位置检测到双指外扩操作,gpu112都根据触摸位置之间的间隙d的宽度以及在正在触摸屏幕时扩宽间隙d的移动来结合列表。
将参照图7描述双指外扩操作的检测位置的应用示例。图7是图示用户的另一双指外扩操作的示图。如图7中的屏幕47中所示,用户在给定位置处,例如在单个列表项目上,执行扩宽两个手指之间的间隙的双指外扩操作。随后,gpu112根据两个手指之间扩宽的间隙d5的距离来结合列表。
(双指内收操作)
当检测到双指内收操作时,gpu112根据双指内收操作使列表分离。注意,双指内收操作指的是在用两个手指触摸屏幕上的两个点时缩窄两个手指之间的间隙的触摸操作。在下文中,将参照图8和9进行具体描述。
图8是图示用户的双指内收操作的示图。如图8中的屏幕49中所示,当检测到目标列表23上的双指内收操作时,gpu112使列表分离。
图9是图示当结合双指内收操作使列表分离时的动画的屏幕迁移图。如图9中的屏幕51中所示,在正在触摸列表项目a2和列表项目a4时,执行缩窄触摸位置之间的间隙d3的操作(双指内收操作)。gpu112根据用户的触摸位置来移动列表项目a2和列表项目a4的显示位置,使得它们移动以彼此接近。此外,gpu112根据双指内收操作显示列表项目a3,使得列表项目a3逐渐缩小。
接下来,如屏幕53中所示,当触摸位置之间的间隙d4超过阈值时,gpu112执行显示控制,使得列表项目a3移动远离目标列表23并且从其分离。此时,目标列表23的其他列表项目,例如布置在目标列表23中的每个其他列表项目,诸如列表项目a1和列表项目a5,自动地移动并且因此分离。注意,当检测到扩宽执行双指内收操作的两个手指的触摸位置之间的间隙的操作时,gpu112执行显示控制,使得取消列表的分离并且列表项目a3等恢复到它们的初始显示位置。
随后,如图9中的屏幕55中所示,gpu112通过布置从目标列表23分离的列表项目a1、a3和a5来创建新的子列表25x。此外,如屏幕55中所示,gpu112调整列表项目的数目已通过列表分离而减少的目标列表23x的每个列表项目的显示位置。
如上文所述,gpu112根据双指内收操作使预定数目的列表项目从屏幕上显示的目标列表23分离,并且通过布置预定数目的分离的列表项目来创建新的子列表25x。
在从目标列表23分离的列表项目逐渐缩小时,用户能够在分离完成之前预先检查哪些列表项目将被分离。
此外,用户还能够在列表分离完成之前、在检查通过分离而减少的目标列表23的信息时取消列表分离。
尽管图9中所示的示例图示了其中创建不止一个新的子列表25x的视图,但是根据该实施例的通过双指内收操作使列表分离不限于此,并且gpu112可以根据双指内收操作新创建多个子列表25。例如,如果在触摸位置之间的间隙d3是列表项目的宽度的两倍时执行双指内收操作,则gpu112新创建两个子列表25。
此外,尽管前述实施例描述了在用两个手指触摸目标列表23的两个列表项目时缩窄手指之间的间隙的双指内收操作,但是根据该实施例的双指内收操作的位置不限于此。不论在屏幕上的什么位置检测到双指内收操作,gpu112都根据触摸位置之间的间隙d的宽度以及在正在触摸屏幕时缩窄间隙d的移动来使列表分离。
(拖拽操作)
接下来,将描述其中gpu112根据拖拽操作结合/分离列表的情况。注意,拖拽操作指的是在用手指触摸屏幕上的一个点时移动手指的触摸操作。在下文中,将参照图10和11描述结合拖拽操作执行的列表的耦合。
图10是图示用户的拖拽操作的示图。如图10中的屏幕57中所示,当检测到使子列表25a的列表项目b2移动到目标列表23的拖拽操作时,gpu112结合列表。
图11是图示当结合拖拽操作结合列表时的动画的屏幕迁移图。如图11中的屏幕61中所示,gpu112根据拖拽操作沿向下的方向移动列表项目b2,并且还沿向下的方向移动操作目标子列表25a的其他列表项目b1和b3。此外,gpu112执行显示控制使得列表项目b2移动接近目标列表23,目标列表23的每个列表项目之间的空间扩宽。
接下来,如图11中的屏幕63中所示,用户将列表项目b2拖拽到目标列表23的每个列表项目之间的扩宽的空间,并且随后抬起触摸手指使其离开屏幕。
这里,gpu112可以接受列表结合的取消直至列表项目b2被拖拽到目标列表23中的预定位置。例如,当检测到以触摸状态沿向上的方向向回移动列表项目b2的拖拽操作时,gpu112执行显示控制,使得每个列表项目的位置恢复到初始位置。
随后,如图11中的屏幕65中所示,gpu112使拖拽到目标列表23中的位置的列表项目b2放大,使得列表项目b2的尺寸变得与目标列表23的每个列表项目的尺寸相似,并且因此完成列表的结合。
如上文所述,gpu112根据拖拽操作使屏幕上显示的子列表25结合到目标列表23并且增加目标列表23的信息量。当待结合的子列表25显示在屏幕上时,用户能够预先检查将结合到目标列表23的子列表25的列表项目21。
此外,用户还能够在列表结合完成之前、在检查通过结合而增加的信息时取消列表结合。
上文已描述了通过拖拽操作进行的列表结合。接下来,将描述通过拖拽操作进行的列表分离。
当检测到沿向上的方向拖拽目标列表23的列表项目的操作时,gpu112使列表分离。作为当使列表分离时(例如当沿向上的方向拖拽列表项目a2时)的动画,gpu112显示列表项目a2,使得其逐渐变小。此外,gpu112同时显示将从目标列表23分离的其他列表项目a,使得在它们沿向上的方向移动时逐渐变小。
此外,gpu112将列表项目的数目已通过列表的分离而减少的目标列表23的每个剩余列表项目布置成使得每个列表项目之间的空间变窄。
此外,gpu112通过布置从目标列表23分离的列表项目来创建新的子列表,使得它们在目标列表23上方对准,由此完成列表的分离。
上文已描述了通过拖拽操作进行的列表的结合/分离。通过利用拖拽操作移动单个列表项目来执行这样的列表的结合/分离。然而,还可以通过轻拂操作而非拖拽操作来移动单个列表项目。在下文中,将描述结合轻拂操作执行的列表的结合/分离。
(轻拂操作)
轻拂操作指的是在用手指触摸屏幕上的一个点时使手指沿一个方向上轻扫的触摸操作。gpu112通过轻拂操作来结合/分离列表。
通过轻拂操作来结合列表的动画与参照图11描述的通过拖拽操作来结合列表的动画大致相似。例如,当检测到用手指触摸子列表25的列表项目b2并且使手指沿向下的方向扫动的操作时,gpu112沿向下的方向移动子列表25的每个列表项目。此外,gpu112执行显示控制使得目标列表23的每个列表项目之间的空间扩宽。
随后,子列表25a的每个列表项目移动到目标列表23的每个列表项目之间的扩宽的空间。gpu112将子列表25a的每个移动的列表项目放大到与目标列表23的每个列表项目的尺寸相似的尺寸,由此完成列表的结合。
注意,当gpu112根据用户的轻拂速度来移动列表项目b2时,可能存在如下情况,其中根据轻拂速度,列表项目b2可能未到达目标列表23中的点。在这种情况下,gpu112可以执行显示控制,使得每个列表项目的显示位置恢复到初始位置。
上文已描述了通过轻拂操作进行的列表的结合。接下来,将描述通过轻拂操作进行的列表的分离。
当检测到沿向上的方向轻拂目标列表23的列表项目的操作时,使列表分离。作为当列表分离时(例如当沿向上的方向轻拂列表项目a2时)的动画,gpu112在沿向上的方向移动列表项目a2的同时,逐渐以较小尺寸显示列表项目a2。同时,gpu112还在使从目标列表23分离的其他列表项目a沿向上的方向移动时,逐渐以较小尺寸显示这些其他列表项目a。
gpu112将列表项目的数目已通过列表的分离而减少的目标列表23的每个剩余列表项目布置成使得每个列表项目之间的空间变窄。
gpu112通过使从目标列表23分离的列表项目排列在目标列表23上方来创建新的子列表,由此完成列表的分离。
(点击/双击操作)
此外,gpu112可以结合点击/双击操作来结合/分离列表。例如,如图4中所示,子列表25a的每个点击/双击的列表项目被移动到目标列表23的每个列表项目之间的空间,由此完成列表的结合。
同时,对目标列表23执行点击/双击操作,gpu112使预定数目的列表项目从目标列表23分离,从而减少目标列表23的信息量。随后,gpu112通过布置从目标列表23分离的列表项目来创建新的子列表,由此完成列表的分离。
(按钮/条操作)
gpu112还可以响应于针对按钮或条的用户操作来结合/分离列表。在下文中,将参照图12和13具体地进行描述。
图12是示出放大按钮28和缩小按钮27的示图。当检测到针对图12中所示的缩小按钮27的用户操作时,gpu112将预定数目的列表项目从目标列表23分离,并且通过布置分离的列表项目来创建新的子列表25,由此完成列表的分离。
同时,检测到针对图12中所示的放大按钮28的用户操作时,gpu112使子列表25的每个列表项目移动到目标列表23的每个列表项目之间的空间,并且调整每个移动的列表项目的尺寸,由此完成列表的结合。
图13是示出滑动条29的示图。当检测到沿“-”方向移动图13中所示的滑动条29的滑动块(knob)的用户操作时,gpu112使预定数目的列表项目从目标列表23分离。随后,gpu112通过布置分离的列表项目来创建新的子列表25,由此完成列表的分离。
同时,当检测到沿“+”方向移动图13中所示的滑动条29的滑块的用户操作时,gpu112使子列表25的每个列表项目移动到目标列表23的每个列表项目之间的空间,并且调整每个移动的列表项目的尺寸,由此完成列表的结合。
注意,在滑动条29的滑块向靠近“减”符号的方向移动时,gpu112减少目标列表23的信息量,该信息量通过列表的结合/分离而改变,并且在滑动条29的滑块向靠近“加”符号的方向移动时,gpu112增加目标列表23的信息量(增加分割层级)。
已详细描述了结合用户操作执行的多个列表的结合/分离。接下来,将描述显示这些多个列表的另一方法。
[2-4.多个列表的其他示例性显示]
在图1中所示的示例中,gpu112显示以阶梯方式布置在竖直方向上多个列表,每个列表具有布置在水平方向上的列表项目21。然而,根据该实施例的显示多个列表的方法不限于图1中所示的示例。在下文中,将参照图14和15描述显示多个列表的另一示例。
图14是示出其中竖直布置多个列表的示例性显示的示图。如图14中所示,gpu112在水平方向上以阶梯方式布置多个列表,每个列表具有布置在竖直方向上的列表项目21。在该情况下,当检测到例如针对目标列表23的双指外扩/双指内收操作时,gpu112结合/分离列表。
图15是示出其中多个列表重叠的示例性显示的示图。如图15中的屏幕69中所示,gpu112显示目标列表23使得其与子列表25重叠。用户能够检查目标列表23的每个列表项目之间的子列表25的每个列表项目。
当检测到针对以该方式显示的目标列表23的双指外扩操作时,gpu112如图15中的屏幕71中所示,根据双指外扩操作沿水平方向移动目标列表23的每个列表项目。同时gpu112还执行控制,使得子列表25的每个列表项目逐渐放大,从而显示具有与其结合的子列表25的目标列表23x。
[2-5.显示信息的改变]
接下来,将描述如何通过列表的结合/分离来改变列表的显示信息。如上文所述,当结合列表时,目标列表23的列表项目的数目增加,并且当使列表分离时,目标列表23的列表项目的数目减少。在下文中将参照具体示例详细描述根据列表项目的数目(信息量)的变化的目标列表23的显示信息的改变。
(第一示例;信息粒度)
作为第一示例,当目标列表23的列表项目的数目增加时,信息粒度变细,并且当目标列表23的列表项目的数目减少时,信息粒度变粗。将参照图16至图18具体描述信息粒度。图16至18示例性地图示了缩略图像作为列表项目,这些缩略图像是根据每个预定时间段的移动图像数据的场景而创建的。
图16是示出显示多个列表的屏幕72的示图,其中每个列表包括多个缩略图像。如图16中所示,目标列表73是在其中布置有每分钟的移动图像数据的场景的列表。
此外,如图16中所示,子列表75是具有在其中布置的场景的列表,每个场景将内插在每分钟的目标列表73的场景之间。例如,子列表75a包括在其中布置的4:30的缩略图像,其将内插在目标列表73的4:00的缩略图像和5:00的缩略图像之间;5:30的缩略图像,其将内插在目标列表73的5:00的缩略图像和6:00的缩略图像之间;6:30的缩略图像,其将内插在目标列表73的6:00的缩略图像和7:00的缩略图像之间,等等。
此外,如图16中所示,子列表75b是具有在其中布置的场景的列表,其中每两个场景将内插在子列表75a中布置的场景之间。例如,布置4:45和5:15的缩略图像,将它们将内插在子列表75a的4:30的缩略图像和5:30的缩略图像之间。
随后,当检测到指示图16中所示的多个列表的结合的用户操作时,gpu112使子列表75a与目标列表73结合,由此目标列表73的列表项目的数目增加。将参照图17描述其中图16中所示的目标列表73的列表项目的数目增加的情况。
图17是示出当结合图16中所示的多个列表时获得的结果的示图。通过使子列表75a结合到图16中所示的目标列表73,获得了图17中所示的目标列表73x。通过列表的结合,目标列表73x的列表项目的数目增加,从而布置了每30秒的缩略图像。如上文所述,当通过列表的结合来增加列表项目的数目时,信息粒度变细。
图18是示出当分离图16中所示的多个列表时获得的结果的示图。通过使列表从图16中所示的目标列表73分离,获得了图18中所示的目标列表73y。此外,图18中所示的子列表75x是通过布置从图16中所示的目标列表73分离的列表项目而新创建的子列表。通过列表的分离,目标列表73y的列表项目的数目减少,从而布置了每两分钟的缩略图像。如上文所述,当通过列表的分离来减少列表项目的数目时,信息粒度变粗。
(第二示例;信息类型)
作为第二示例,当目标列表23的列表项目的数目增加时,信息类型增加,并且目标列表23的列表项目的数目减少时,信息类型减少。将参照图19和21具体地描述信息类型。图19至21示例性地图示了与音乐数据相关的信息类型作为列表项目。
图19是示出显示基于与音乐数据相关的信息创建的多个列表的屏幕81的示图。如图19中所示,目标列表83是在其中布置有音乐专辑的封面图像的列表。
子列表85a是在其中布置有每个音乐专辑上的歌曲名称列表的列表。此外,子列表85b是在其中布置有每首歌曲的歌词的列表。
当检测到指示结合图19中所示的多个列表的用户操作时,gpu112使子列表85a结合到目标列表83,由此目标列表83的列表项目的数目增加。将参照图20描述其中图19中所示的目标列表83的列表项目的数目增加的情况。
图20是示出当结合图19中所示的多个列表时获得的结果的示图。通过使图19中所示的子列表85a结合到目标列表83,获得了图20中所示的目标列表83x。通过列表的结合,目标列表83x的列表项目的数目增加,并且布置音乐封面的图像和歌曲的列表。如上文所述,当通过列表的结合来增加列表项目的数目时,信息类型增加。
注意,如图20中所示,gpu122可以改变关于目标列表83x中的每个相关信息(列表项目)的背景。
图21是示出当图19中示出的两个子列表85结合到目标列表时获得的结果的示图。通过将图19中所示的子列表85a和子列表85b结合到目标列表83,获得了图21中所示的目标列表83y。通过列表的结合,目标列表83y的列表项目的数目增加,并且布置音乐封面的图像、歌曲的列表和每首歌曲的歌词。如上文所述,当通过列表的结合来增加列表项目的数目时,信息类型增加。
注意,在图21中所示的示例中,也可以改变关于目标列表83y中的每个相关信息(列表项目)的背景。此外,如图21中所示,gpu112也可以使子列表85a和子列表85b中的每个结合到目标列表83,而不改变子列表85a和子列表85b的每个列表项目的显示尺寸。
信息类型不限于与图19和21中作为示例给出的音乐数据相关的信息类型。例如,可以根据移动图像数据的每个场景的热衷程度以阶梯方式对信息类型进行分类。具体地,控制单元11预先分析移动图像数据,并且gpu112通过布置具有最高热衷程度的场景的缩略图像来创建第一列表。随后,gpu112通过结合将具有次最高热衷程度的场景添加到第一列表。
上文所述的与多个列表的结合/分离相关联的显示信息的改变对于<3.单个列表的列表项目的结合/分离>同样成立。
<3.单个列表的列表项目的结合/分离>
如上文所述,根据该实施例的gpu112还可以响应于用户操作显示单个列表并且结合/分离该列表的列表项目。gpu112响应于指示列表的结合的用户操作来增加所显示的单个列表的列表项目的数目。
此外,gpu112响应于指示列表分离的用户操作,减少所显示的单个列表的列表项目的数目,并且通过布置从单个列表分离的列表项目来创建新的子列表。
这里,指示单个列表的列表项目的结合/分离的用户操作的示例包括[2-3.用户操作]中描述的双指外扩/内收操作、轻击/双击操作和按钮/条操作。对于下文描述的单个列表的列表项目的结合/分离的具体控制,将示例性地描述其中检测到双指外扩/内收操作作为用户操作的情况。
[3-1.单个列表的列表项目的结合]
gpu112响应于指示列表的结合的用户操作,使新的列表项目逐渐显现在列表中,从而增加列表项目的数目。在下文中,将参照图22和23描述单个列表的列表项目的结合。
图22是示出显示目标列表93的屏幕91的示图。如图22中所示,检测到用两个手指触摸目标列表93的列表项目a2和a3并且在正在触摸屏幕时扩宽两个触摸位置之间的间隙的双指外扩操作。随后,gpu112根据双指外扩操作结合目标列表93的列表项目。
图23是图示当结合双指外扩操作结合列表项目时的动画的屏幕迁移图。如图23中的屏幕95中所示,在正在触摸列表项目a2和列表项目a3时,执行增加两个触摸位置之间的间隙的操作(双指外扩操作)。gpu112根据用户的触摸位置移动列表项目a2和列表项目a3的显示位置。
接下来,如屏幕97和屏幕99中所示,新的列表项目逐渐显现在通过双指外扩操作扩宽的目标列表93的每个列表项目之间的空间中。
随后,gpu112放大要显现在目标列表93的每个列表项目之间的列表项目,使得列表项目的尺寸变得与目标列表93的每个列表项目的尺寸相似,由此完成列表项目的结合。
注意,当检测到缩窄执行双指外扩操作的两个手指的触摸位置之间的间隙的操作时,gpu112可以取消列表项目的结合并且隐藏新的列表项目。
如上文所述,在gpu112根据双指外扩操作使新的列表项目逐渐显现在目标列表93中时,用户能够预先检查待结合到目标列表93的列表项目。
此外,用户还能够在检查通过结合而增加的信息时,在列表项目的结合完成之前取消结合。
[3-2.列表项目的分离]
gpu112可以根据双指内收操作,使所显示的单个目标列表的预定数目的列表项目逐渐消失,并且因此使列表项目分离。在目标列表中的列表项目逐渐消失时,用户能够预先检查将从目标列表分离的列表项目。
此外,当检测到扩宽执行双指内收操作的两个手指的触摸位置之间的间隙的操作时,gpu112取消列表项目的分离,并且使已经消失的列表项目再次显现。
[3-3.列表显示]
前述示例已描述了通过单个列表的列表项目的结合/分离来增加/减少列表项目的数目。这里,当通过列表项目的结合来增加列表项目的数目时,从屏幕排除一些列表项目。
这里,当通过列表项目的结合来增加或减少目标列表的列表项目的数目时,根据该实施例的gpu112放大/缩小列表项目的显示尺寸,从而执行在屏幕内显示所有列表项目的列表显示。当gpu112执行列表显示时,用户能够检查屏幕内通过列表项目的结合而增加的所有列表项目。将参照图24至26描述gpu112的列表显示。在图24至26中,根据每个预定时间段的移动图像数据的场景创建的缩略图像以栅格列表形式被显示为列表项目。
图24是示出以列表形式显示单个列表的屏幕的示图。如图24中的屏幕201中所示,gpu112布置每两分钟的移动图像数据的所有缩略图像。将参照图25和26描述该情况下的当响应于用户操作来结合列表项目时的动画。
图25是示出显示当正在结合列表项目时的动画的屏幕203的示图。如图25中所示,gpu112缩小每个缩略图像,并且使新的缩略图像在每个缩略图像之间逐渐显现。
图26是示出当列表项目的结合完成时的屏幕205的示图。如图26中的屏幕205中所示,即使当通过列表项目的结合来增加列表项目的数目时,gpu112仍在单个屏幕上显示所有缩略图像。
上文已描述了其中将单个列表作为前述列表显示来显示的示例的情况。然而,gpu112还可以控制当结合多个列表时的列表显示。
<4.操作处理>
接下来,将描述当根据该实施例的gpu112根据双指内收/外扩操作来执行前文所述的结合/分离列表的显示控制时执行的操作处理。尽管图6和9图示了其中gpu112根据执行双指内收/外扩操作的两个手指之间的间隙d来分别执行结合/分离列表的显示控制的示例,但是该实施例不限于此。例如,gpu112还可以根据例如执行触摸操作的手指的移动量或者手指的移动速度来结合/分离列表。在下文中,将参照图27描述当gpu112根据双指内收/外扩操作的移动量或移动速度来结合/分离列表时执行的操作处理。
图27是示出根据双指内收/外扩操作来结合/分离列表的显示控制处理的流程图。如图27中所示,当在步骤s102中触摸面板16检测到两个触摸时,在下一步骤s104中触摸面板16进一步基于这两个触摸的操作位置的移动来检测双指内收/外扩操作。触摸面板16在检测到双指内收/外扩操作时,向控制单元11输出检测结果。
接下来,在步骤s106中,根据触摸面板16检测到的双指内收/外扩操作,控制单元11的gpu112开始在显示器15上显示的结合/分离列表的动画。例如,gpu112根据双指内收/外扩操作来移动所触摸的列表项目。
接下来,在步骤s108中,当触摸面板16检测到触摸两个点的操作时,处理进行到步骤s110。接下来,在步骤s110中,cpu112确定双指内收/外扩操作的移动量是否大于阈值。例如如图28中所示计算这里使用的双指内收/外扩操作的移动量。
图28是示例性示出双指内收/外扩操作的移动量和移动速度的计算的表格。如图28中所示,每个双指内收/外扩操作的移动量是在双指内收/外扩操作中列表项目相对初始状态的移动距离之和。
替选地,每个双指内收/外扩操作的移动量可以是双指内收/外扩操作的两个触摸位置中的每个的移动距离之和。
在前述步骤s110中,如果双指内收/外扩操作的移动量超过阈值,则处理进行到步骤s112。接下来,在步骤s112中,gpu112结合/分离列表。注意,如果在步骤s110中移动量超过第一阈值,则在步骤s112中执行一个层级的列表的结合/分离。例如,结合单个子列表或者通过分离创建单个子列表。
接下来,处理进行到步骤s108,并且双指内收/外扩操作进一步继续。随后,如果在步骤s110中移动量超过第二阈值,则gpu112执行在另一层级的列表的结合/分离。例如,gpu112结合另一子列表,或者通过分离创建另一子列表。如上文所述,gpu112根据双指内收/外扩操作执行多个层级的列表的结合/分离。
接下来,再次参照步骤s108,将描述检测到其中两个触摸不再被检测到的情况。在该情况下,处理前往步骤s114,并且在步骤s114中gpu112确定双指内收/外扩操作的速度是否超过阈值。这里使用的双指内收/外扩操作的速度是例如如图28中所示的在双指内收/外扩操作中的每个列表项目的移动速度之和。
如果在前述步骤s114中双指内收/外扩操作的移动速度超过阈值,则处理进行到步骤s116。接下来,在步骤s116中,gpu112执行列表的结合/分离。注意,如果在步骤s114中移动速度超过第一阈值,则在步骤s116中执行一个层级的列表的结合/分离。例如,结合单个子列表,或者通过分离创建单个子列表。
接下来,处理返回步骤s114,并且如果移动速度不是零,则在步骤s116中gpu112再次执行另一层级的列表的结合/分离。例如,gpu112结合另一子列表,或者通过分离创建另一子列表。如上文所述,gpu112根据依照双指内收/外扩操作移动的列表项目的速度执行多个层级的列表的结合/分离。
同时,如果在步骤s114中速度未超过阈值,则处理进行到步骤s118。在步骤s118中,gpu112确定双指内收/外扩操作的移动量是否超过阈值。如果移动量超过阈值,则处理进行到步骤s120。
接下来,在步骤s120中,gpu112执行列表的结合/分离。注意,gpu112还可以具有多个阈值并且可以根据双指内收/外扩操作的移动量超过了哪个阈值来控制列表的结合/分离的层级。例如,如果双指内收/外扩操作的移动量超过阈值a,则gpu112结合子列表,或者通过分离创建子列表。同时,如果双指内收/外扩操作的移动量超过阈值b,则gpu112结合两个子列表,或者通过分离创建两个子列表。
接下来,在步骤s122中,gpu112终止结合/分离列表的动画。
<5.结论>
如上文所述,依照根据该实施例的信息处理装置10,通过在屏幕上显示多个列表,用户能够预先检查将结合到目标列表23的子列表25的列表项目。
此外,依照根据该实施例的信息处理装置10,即使当在屏幕上显示单个列表时,如果响应于用户操作使新的列表项目逐渐显现在列表中,则用户仍能够在结合完成之前预先检查待添加的列表项目。
此外,在将要从目标列表23分离的列表项目根据用户操作逐渐改变时,用户能够预先检查将通过列表项目的分离从目标列表23去除的列表项目。
此外,用户还能够通过结合或分离列表的动画在检查而增加或减少的列表项目时,在列表的结合或分离完成之前将其取消。
此外,当通过结合列表项目来增加列表项目的数目时,gpu112可以通过控制所有列表项目使得它们显示在屏幕内,在确保列表的列表性质时,显示更详细的信息。
尽管参照附图详细描述了本公开的优选实施例,但是本公开不限于此。对于本领域技术人员明显的是,在所附权利要求或其等同物的技术范围内,各种修改或变化是可能的。应当理解,这些修改或变化也在本公开的技术范围内。
例如,尽管已参照图6描述了当结合前述[2-3.用户操作]中的双指外扩操作来结合列表时的动画,但是当结合列表时的动画不限于图6中所示的示例。例如,待结合的子列表25a的每个列表项目可以基本上与列表项目朝向目标列表23的移动的开始定时的同时,被逐渐放大,并且列表项目的放大可以基本上在与列表项目插入在目标列表23的每个列表项目之间终止的同时终止。图29示出了改变上文所述的当结合双指外扩操作结合列表时的动画的示例。如图29中的屏幕44中所示,当触摸位置之间的间隙d2超过阈值时,子列表25b的列表项目b2移动同时被逐渐放大。随后,如屏幕46中所示,列表项目的放大基本上在列表项目插入在列表项目a2和列表项目a3之间时的同时终止。
尽管在前述实施例中依次显示目标列表23、子列表25a和子列表25b,但是每个列表可以切换或者所有列表可以根据用户操作移动。
此外,尽管图1中所示的信息处理装置10通过诸如智能电话或便携式音频播放器的移动终端来实现,但是根据本公开的信息处理装置10不限于此。例如,信息处理装置10可以实现个人计算机(pc),并且响应于用户操作结合或分离列表的动画可以显示在pc的gui屏幕上。
还可以创建用于发挥等同于根据前述实施例的信息处理装置10的每个配置的功能的计算机程序。此外,还可以提供其上记录有计算机程序的记录介质。记录介质的示例包括磁盘、光盘、磁光盘和闪速存储器。此外,前述计算机程序可以例如通过网络分送而不使用记录介质。
还可以如下配置本技术。
(1)一种信息处理装置,包括:
检测单元,被配置成检测用户操作;以及
显示控制单元,被配置成显示包括列表项目的列表,并且响应于检测到的用户操作,执行使新的列表项目逐渐显现在列表中的显示。
(2)根据(1)所述的信息处理装置,其中显示控制单元被配置成:当检测单元检测到扩宽多个操作位置之间的距离的操作时,执行使新的列表项目逐渐显现在列表中的显示。
(3)根据(1)或(2)所述的信息处理装置,其中显示控制单元被配置成:当检测单元检测到缩窄多个操作位置之间的距离的操作时,执行使列表中的预定数目的列表项目逐渐消失的显示。
(4)根据(1)至(3)中任一项所述的信息处理装置,其中显示控制单元被配置成:根据操作位置的移动量或移动速率,改变将显现在列表中或将从列表中消失的列表项目的数目。
(5)根据(1)至(4)中任一项所述的信息处理装置,其中述显示控制单元被配置成:当通过新的列表项目显现在述列表中而使列表的列表项目的数目增加时,改变每个列表项目的尺寸并且在显示屏幕内显示列表中的所有列表项目。
(6)一种信息处理方法,包括:
检测用户操作;以及
显示包括列表项目的列表,并且响应于检测到的用户操作,执行使新的列表项目逐渐显现在列表中的显示。
(7)一种程序,使计算机执行如下处理:
检测用户操作;以及
显示包括列表项目的列表,并且响应于检测到的用户操作,执行使新的列表项目逐渐显现在列表中的显示。
(8)根据(7)所述的程序,使计算机进一步执行如下处理:当所述的检测处理检测到扩宽多个操作位置之间的距离的操作时,执行使新的列表项目逐渐显现在所述列表中的显示。
(9)根据(7)或(8)所述的程序,使计算机进一步执行如下处理:当所述的检测处理检测到缩窄多个操作位置之间的距离的操作时,执行使所述列表中的预定数目的列表项目逐渐消失的显示。
(10)根据(7)至(9)中任一项所述的程序,使计算机进一步执行如下处理:根据操作位置的移动量或移动速率,改变将显现在所述列表中或将从所述列表中消失的列表项目的数目
(11)根据(7)至(10)中任一项所述的程序,使计算机进一步执行如下处理:当通过新的列表项目显现在所述列表中而使所述列表的列表项目的数目增加时,改变每个列表项目的尺寸并且在显示屏幕内显示所述列表中的所有列表项目。例
本公开包含与在2011年8月1日提交日本专利局的日本在先专利申请jp2011-168261中公开的主题内容相关的主题内容,该申请的整体内容通过引用合并于此。
- 还没有人留言评论。精彩留言会获得点赞!