自定义布局的在线表单页面数据存储方法和装置与流程

本发明主要涉及信息技术领域,尤其涉及一种自定义布局的在线表单页面数据存储方法和装置。
背景技术:
通常在web端的表单页面展示一个用于数据采集和统计的表格,采用的是<form>标签形式,并在内部嵌入<tr><td>标签的方式去实现。但是当表单需要随着数据采集的需求进行变化时,则需要修改源代码来变更表单展示效果。同时现有表单页面的实现方式,有的是由系统的前端固定的写入html代码中,有的则是通过一些简易的表单生成器生成,这种简易的表单生成器无法完成高度的个性化显示效果。
技术实现要素:
本发明要解决的技术问题是提供实现高度自定义布局的在线表单页面的存储,便于表单页面的灵活修改和存储。
为解决上述技术问题,本发明提供了一种自定义布局的在线表单页面数据存储方法,包括:在web端运行自定义布局表单设计器,所述web端与服务器端连接;判断是否有表单id;当存在表单id时,获取表单定义,根据获得的表单定义渲染页面;当不存在表单id时,渲染空表单页面;接收在表单设计器中进行的表单页面配置,配置的所述表单页面包括第一级表单区域,第二级表单区域和第三级表单区域;所述第一级表单区域包括一个或多个第二级表单区域,且所述第二级表单区域在所述第一级表单区域中的布局信息由第一级表单区域值定义;所述第二级表单区域包括一个或多个第三级表单区域,且所述第三级表单区域在所述第二级表单区域中的布局信息由第二级表单区域值定义;所述第三级表单区域包括数据输入区域和数据类型标识区域,且所述数据输入区域和数据类型标识区域的布局信息由第三级表单区域值定义。
将配置的表单页面数据传输至服务器端存储;其中,第一级表单区域值、第二级表单区域值和第三级表单区域值分别存储于第一级存储块、第二级存储块和第三级存储块;从服务器端获取所配置的自定义布局表单页面;判断所述自定义布局表单页面是否存在数据值id;当存在数据值id时,根据获得的数据值渲染表单页面;当不存在数据值id时,渲染表单空数据值区域;接收web端输入的数据;将表单页面数据转换为json格式,将所述表单页面数据传输至服务器端存储;其中,第三级存储块还包括输入数据存储区。
在本发明的一实施例中,所述第二级表单区域还包括第二级次表单区域,且所述第二级次表单区域在所述第二级表单区域的布局信息由所述第二级表单区域值定义。
在本发明的一实施例中,所述第二级次表单区域包括第三级表单区域,且所述第三级表单区域在所述第二级次表单区域中的布局信息由第二级次表单区域值定义。
在本发明的一实施例中,所述第二级次表单区域值存储于第二级次存储块。
在本发明的一实施例中,所述第一级表单区域值定义第一级表单区域包括的单记录、单记录组和多记录组信息。
在本发明的一实施例中,所述第二级表单区域值定义第二级表单区域包括的单记录、多记录和单记录组信息。
在本发明的一实施例中,所述第二级次表单区域值定义第二级次表单区域包括的单记录信息。
在本发明的一实施例中,第三级表单区域值定义第三级表单区域的数据输入类型,所述数据输入类型包括以下任一种:多行文本,单行文本,数值,单选框,下拉框,复选框,日期,时间,文件上传,签名,富文本。
本发明还提供一种自定义布局的在线表单页面数据存储装置,包括:
存储器,用于存储可由处理器执行的指令;以及处理器,用于执行所述指令以实现如前述任一项所述的方法。
本发明还提供一种存储有计算机程序代码的计算机可读介质,所述计算机程序代码在由处理器执行时实现如前述任一项所述的方法。
与现有技术相比,本发明具有以下优点:实现高度自定义布局的在线表单页面的存储,便于表单页面在根据数据采集和统计的需求进行修改时的灵活变更和存储。例如表单页面中不同类型数据采集组件的嵌套和自定义配置。
附图说明
附图是为提供对本申请进一步的理解,它们被收录并构成本申请的一部分,附图示出了本申请的实施例,并与本说明书一起起到解释本发明原理的作用。附图中:
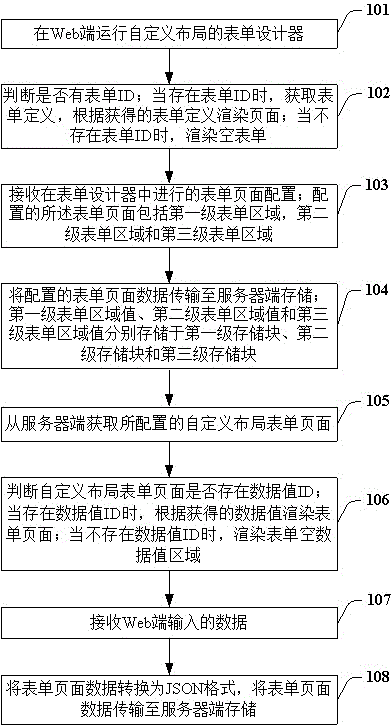
图1是本发明一实施例的自定义布局的在线表单页面数据存储方法的流程图。
图2是本发明一实施例的自定义布局的在线表单页面的示意图。
图3是本发明一实施例的自定义布局的在线表单页面数据存储装置的系统实施环境示意图。
具体实施方式
为让本发明的上述目的、特征和优点能更明显易懂,以下结合附图对本发明的具体实施方式作详细说明。
在下面的描述中阐述了很多具体细节以便于充分理解本发明,但是本发明还可以采用其它不同于在此描述的其它方式来实施,因此本发明不受下面公开的具体实施例的限制。
本申请中使用了流程图用来说明根据本申请的实施例的系统所执行的操作。应当理解的是,前面或下面操作不一定按照顺序来精确地执行。相反,可以按照倒序或同时处理各种步骤。同时,或将其他操作添加到这些过程中,或从这些过程移除某一步或数步操作。
本发明的实施例描述一种自定义布局的在线表单页面数据存储方法和装置。图1是本发明一实施例的自定义布局的在线表单页面数据存储方法的流程图。如图1所示,自定义布局的在线表单页面数据存储方法包括以下步骤。步骤101,在web端运行自定义布局表单设计器。步骤102,判断是否有表单id;当存在表单id时,获取表单定义,根据获得的表单定义渲染页面;当不存在表单id时,渲染空表单。步骤103,接收在表单设计器中进行的表单页面配置,配置的表单页面包括第一级表单区域,第二级表单区域和第三级表单区域。步骤104,将配置的表单页面数据传输至服务器端存储;其中,第一级表单区域值、第二级表单区域值和第三级表单区域值分别存储于第一级存储块、第二级存储块和第三级存储块。步骤105,从服务器端获取所配置的自定义布局表单页面。步骤106,判断自定义布局表单页面是否存在数据值id;当存在数据值id时,根据获得的数据值渲染表单页面;当不存在数据值id时,渲染表单空数据值区域。步骤107,接收web端输入的数据。步骤108,将表单页面数据转换为json格式,将表单页面数据传输至服务器端存储。
在步骤101,在web端运行自定义布局表单设计器。web端与服务器端连接。自定义布局表单设计器可创建、打开、修改和保存一表单页面。表单设计器可配置组成表单页面的组件和元素,实现高度自定义的表单页面,并可根据需求的变化对表单页面进行修改和调整。web端与服务器端可通过网络连接。
在步骤102,判断是否有表单id;当存在表单id时,获取表单定义,根据获得的表单定义渲染页面;当不存在表单id时,渲染空表单。在web端运行自定义布局表单设计器,并与服务器端连接时,判断从服务器端接收的数据中,是否存在表单id。数据格式例如为json格式。json(javascriptobjectnotation,javascript对象表示法)是一种数据存储和传输格式。当存在表单id时,获取表单定义,根据获得的表单定义渲染页面。当不存在表单id时,渲染空表单。具体的,例如接收到的json格式数据
中,"formid"、"groupid"和"itemid"是否已被赋予数值。json格式的数据例如为
{
……
"formid"
……
"groups"[{
"groupid"
……
}
"items"[{
"itemid"
……
}
]
……
]
……
}
其中的"formid"、"groupid"和"itemid"所赋予的数值对应服务器端的数据库中定义的页面渲染元素。因而当存在表单id时,表单设计器将从服务器端获取表单定义,根据获得的表单定义在表单设计器的表单页面设计区域渲染页面。在一些实施例中,form(格式)对应表单页面中的一片矩形区域。group(组)对应form(格式)中的一行区域(其也可看作一片矩形区域),也可为多行区域。item(项)对应group(组)中的一小片矩形区域。
在一些实施例中,当不存在表单id时,具体的,即为"formid"、"groupid"和"itemid"的赋值为空(null)时,此时将无表单定义从服务器端传输至web端,因而将表单设计器中初始渲染的页面为空表单页面。
在步骤103,接收在表单设计器中进行的表单页面配置,配置的表单页面包括第一级表单区域,第二级表单区域和第三级表单区域。图2是本发明一实施例的自定义布局的在线表单页面的示意图。图2的示意图为一完整表单页面中的一部分。
在一非限制性实施例中,第一级表单区域包括一个或多个第二级表单区域。第二级表单区域在第一级表单区域中的布局信息由第一级表单区域值定义。第一级表单区域为表单页面中的一片矩形区域,第一级表单区域例如为图2中的区域201。第二级表单区域为第一级表单区域中的一行或多行区域。第二级表单区域例如为图2中的区域202、区域203和区域204。
具体地,第一级表单区域值可定义第一级表单区域包括的单记录、单记录组和多记录组信息。单记录为表单页面中单行构成的区域。单记录组为多个单行区域构成的区域。多记录组为多个多行区域构成的区域。例如,图2中,区域202、区域203为单记录。区域204为单记录组,当区域204为可以动态添加单记录时,其可作为多记录。
第二级表单区域包括一个或多个第三级表单区域,且所述第三级表单区域在所述第二级表单区域中的布局信息由第二级表单区域值定义。在一些实施例中,第二级表单区域还包括第二级次表单区域。例如图2中的区域205即为第二级次表单区域。
具体地,第二级表单区域值定义第二级表单区域包括的单记录、多记录和单记录组信息。当第二级表单区域包括第二级次表单区域时,此时第二级次表单区域在第二级表单区域的布局信息由第二级表单区域值定义。第二级次表单区域值定义第二级次表单区域包括的第三级表单区域信息。具体的,第二级次表单区域值定义第二级次表单区域包括的单记录信息。
第三级表单区域包括数据输入区域和数据类型标识区域,且数据输入区域和数据类型标识区域的布局信息由第三级表单区域值定义。具体地,第三级表单区域为第二级表单区域中的一小片矩形区域。例如图2的自定义布局的在线表单页面的示意图中的区域206、区域207和区域208即为第三级表单区域。第三级表单区域包括数据输入区域和数据类型标识区域。
第三级表单区域值定义第三级表单区域的数据输入类型。数据输入类型包括以下任一种:多行文本,单行文本,数值,单选框,下拉框,复选框,日期,时间,文件上传,签名和富文本。表单页面中还可包括按钮类型的页面元素,例如图2中的‘新增’、‘保存’按钮。
在步骤104,将配置的表单页面数据传输至服务器端存储;其中,第一级表单区域值、第二级表单区域值和第三级表单区域值分别存储于第一级存储块、第二级存储块和第三级存储块。第二级次表单区域值存储于第二级次存储块。第二级存储块可与第一级存储块进行关联。第三级存储块可与第二级存储块进行关联。例如第一级存储块中可设定第二级存储块的存储地址。第二级存储块中可设定第三级存储块的存储地址。在一些实施例中,第二级次存储块与第二级存储块进行关联,第三级存储块与第二级次存储块进行关联。
在将配置的表单页面数据传输至服务器端存储后,在步骤105,可从服务器端获取所配置的自定义布局表单页面。此时的页面为在线表单页面。
在步骤106,判断自定义布局表单页面是否存在数据值id;当存在数据值id时,根据获得的数据值渲染表单页面;当不存在数据值id时,渲染表单空数据值区域。具体的,当从服务器端接收的json格式数据中,"formvalueid"、"groupvalueid"和"itemvalueid"已被赋予数值时,则根据获得的数据值渲染表单页面。获得的数据值在服务器端数据库中对应的页面中第一级表单区域、第二级表单区域和第三级表单区域的渲染方式,例如渲染的配色,线条样式等。其中,"itemvalueid"还对应第三级表单区域的数据输入区域是否已填充数据。如果"formvalueid"、"groupvalueid"和"itemvalueid"未被赋值,而是为空(null)时,则渲染表单空数据值区域。具体的数据值区域可在表单设计器中进行配置和修改。此时的表单页面也可直接渲染至web端的浏览器中进行数据采集的录入流程。在web端将json数据解析和渲染的过程可通过调用react框架中的组件,对所述json数据的代码进行编译和调用,并将编译后的表单代码展示到页面上。
在步骤107,接收web端输入的数据。输入的数据包括多行文本,单行文本,数值,单选框,下拉框,复选框,日期,时间,文件上传,签名和富文本等不同类型的数据。具体的输入数据可包括前述不同类型中的一种或多种。例如,单选框的点选、下拉框中的具体内容项的选择、文件的上传等。
在步骤108,将录入数据后的表单页面数据转换为json格式,并将表单页面数据传输至服务器端存储。其中,第三级存储块包括输入数据存储区。此时在线表单页面的数据已传输并存储至服务器端。
本申请的自定义布局的在线表单页面数据存储方法,可实现高度自定义布局的在线表单页面的存储,便于表单页面在根据数据采集和统计的需求进行修改时的灵活变更和存储。例如表单页面中不同类型数据采集组件的嵌套和自定义配置。
本发明还提供一种自定义布局的在线表单页面数据存储装置,包括:存储器,用于存储可由处理器执行的指令;以及处理器,用于执行指令以实现前述的方法。
图3示出了根据本申请一实施例示出的自定义布局的在线表单页面数据存储装置的系统实施环境示意图。自定义布局的在线表单页面数据存储装置300可包括内部通信总线301、处理器(processor)302、只读存储器(rom)303、随机存取存储器(ram)304、以及通信端口305。自定义布局的在线表单页面数据存储装置300通过通信端口连接网络,并与服务器端连接。内部通信总线301可以实现装置300组件间的数据通信。处理器302可以进行判断和发出提示。在一些实施例中,处理器302可以由一个或多个处理器组成。通信端口305可以实现从网络发送和接受信息及数据。在图3中,通信端口305可通过网络与服务器端的服务器a306、服务器数据存储a307、服务器b308、服务器数据存储b309连接,以实现表单对应的json数据的传输。自定义布局的在线表单页面数据存储装置300还可以包括不同形式的程序储存单元以及数据储存单元,例如只读存储器(rom)303和随机存取存储器(ram)304,能够存储计算机处理和/或通信使用的各种数据文件,以及处理器302所执行的可能的程序指令。处理器执行这些指令以实现方法的主要部分。处理器处理的结果通过通信端口传给用户设备,在用户界面上显示。
上述的自定义布局的在线表单页面数据存储装置可以实施为计算机程序,保存在存储器中,并可记载到处理器302中执行,以实施本申请的自定义布局的在线表单页面数据存储方法。
本申请还提供了一种存储有计算机程序代码的计算机可读介质,该计算机程序代码在由处理器执行时实现前述的自定义布局的在线表单页面数据存储方法。
本申请的一些方面可以完全由硬件执行、可以完全由软件(包括固件、常驻软件、微码等)执行、也可以由硬件和软件组合执行。以上硬件或软件均可被称为“数据块”、“模块”、“引擎”、“单元”、“组件”或“系统”。处理器可以是一个或多个专用集成电路(asic)、数字信号处理器(dsp)、数字信号处理器件(dapd)、可编程逻辑器件(pld)、现场可编程门阵列(fpga)、处理器、控制器、微控制器、微处理器或者其组合。此外,本申请的各方面可能表现为位于一个或多个计算机可读介质中的计算机产品,该产品包括计算机可读程序编码。例如,计算机可读介质可包括,但不限于,磁性存储设备(例如,硬盘、软盘、磁带……)、光盘(例如,压缩盘cd、数字多功能盘dvd……)、智能卡以及闪存设备(例如,卡、棒、键驱动器……)。
计算机可读介质可能包含一个内含有计算机程序编码的传播数据信号,例如在基带上或作为载波的一部分。该传播信号可能有多种表现形式,包括电磁形式、光形式等等、或合适的组合形式。计算机可读介质可以是除计算机可读存储介质之外的任何计算机可读介质,该介质可以通过连接至一个指令执行系统、装置或设备以实现通讯、传播或传输供使用的程序。位于计算机可读介质上的程序编码可以通过任何合适的介质进行传播,包括无线电、电缆、光纤电缆、射频信号、或类似介质、或任何上述介质的组合。
同理,应当注意的是,为了简化本申请披露的表述,从而帮助对一个或多个发明实施例的理解,前文对本申请实施例的描述中,有时会将多种特征归并至一个实施例、附图或对其的描述中。但是,这种披露方法并不意味着本申请对象所需要的特征比权利要求中提及的特征多。实际上,实施例的特征要少于上述披露的单个实施例的全部特征。
虽然本申请已参照当前的具体实施例来描述,但是本技术领域中的普通技术人员应当认识到,以上的实施例仅是用来说明本申请,在没有脱离本申请精神的情况下还可作出各种等效的变化或替换,因此,只要在本申请的实质精神范围内对上述实施例的变化、变型都将落在本申请的权利要求书的范围内。
- 还没有人留言评论。精彩留言会获得点赞!