一种基于ReactNative的虚拟礼物展示方法与流程

本发明涉及移动端交互式网络视频直播领域,更具体地,涉及一种基于React Native的虚拟礼物展示方法。
背景技术:
在常见的网络直播平台当中,为了增加主播与用户之间互动的趣味性,为了鼓励主播生产更加优质的视频直播内容,通常在视频直播的网络页面下,会设计虚拟礼物的选项。用户通过赠送礼物给主播引起主播的注意制造主播定向地与自己进行互动的机会。
目前,现有技术中网络直播平台中赠送虚拟礼物的方法,如果遇到跨平台移动应用开发的情形,都会存在同一套UI界面和业务逻辑在不同的平台上各实现一遍,耗时耗力而又没有什么创新的问题。多年以来,业内很多专家都会希望能将多个移动平台上的应用开发统一到同一个框架下。但这些尝试因为不能做到最好的“原生体验”而不被开发者认同。
2015年,Facebook公司的工程师终于推出了React Native,彻底解决了这个问题。React Native是由Facebook发布的开源框架,它的宣传语是“Learn once,write anywhere”,不仅如此,Facebook公司还开源了整个项目,让更多的移动应用开发者能参与React Native的演进过程,并在给自己的移动应用开发中使用React Native进行跨平台移动应用开发。
技术实现要素:
本发明为克服上述问题或者至少部分地解决上述问题,提供一种基于React Native的虚拟礼物展示方法。
根据本发明的一个方面,提供一种虚拟礼物展示方法,其特征在于,包括:
步骤1,基于客户终端点击礼物信息获取待展示礼物信息;
步骤2,基于当前直播聊天界面中正在展示礼物的情况和所述待展示礼物信息,确定所述待展示礼物动画的弹出方式;基于所述待展示礼物信息,确定所述待展示礼物动画的展示时长。
本申请提出一种基于React Native的虚拟礼物展示方法,本方法基于React Native框架利用React.Js实现直播聊天中的虚拟礼物展示方法,在增加直播平台中互动性、趣味性增加、参与感加强的同时,保证了该方法跨平台移动应用开发的便捷性。
附图说明
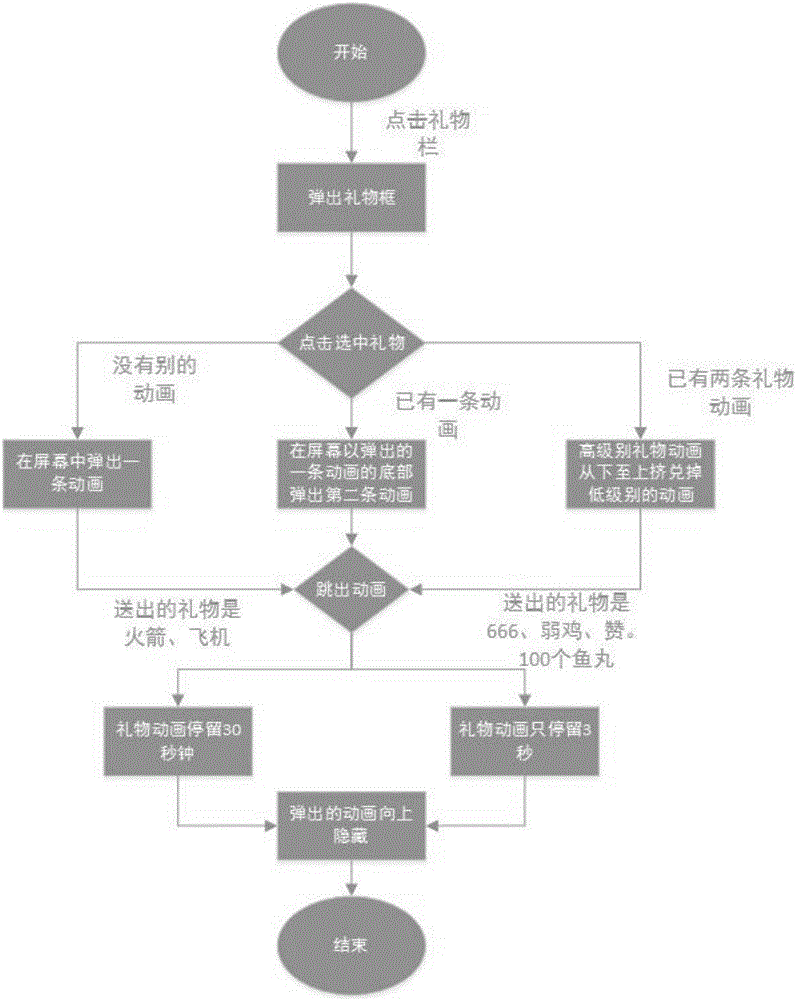
图1为根据本发明实施例一种基于React Native的虚拟礼物展示方法的整体流程示意图;
图2为根据本发明实施例一种基于React Native的虚拟礼物展示方法的流程示意图示意图。
具体实施方式
下面结合附图和实施例,对本发明的具体实施方式作进一步详细描述。以下实施例用于说明本发明,但不用来限制本发明的范围。
术语说明:
React Native:acebook对外公开的框架,允许使用React.js开发原生Android和iOS应用。
控件:android用来显示视图组件的统称。
Js:JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
ES6:ECMAScript 6(简称ES6)是JavaScript语言的下一代标准。因为当前版本的ES6是在2015年发布的,所以又称ECMAScript 2015。
Visual Studio Code:Visual Studio Code(简称VS Code/VSC)是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比Diff、GIT等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化
送礼物:在斗鱼的直播间,如果观众对主播表示认同,想进行打赏既可以选择不同的礼物赠送出去,在横屏直播间中礼物由高到低分为火箭、飞机、666、弱鸡、赞、100个鱼丸。
鱼翅:斗鱼专有货币单位,一个鱼翅一块钱人民币。
如图1,本发明一个具体实施例中,示出一种虚拟礼物展示方法整体流程图。总的来说,包括:步骤1,基于客户终端点击礼物信息获取待展示礼物信息;步骤2,基于当前直播聊天界面中正在展示礼物的情况和所述待展示礼物信息,确定所述待展示礼物动画的弹出方式;基于所述待展示礼物信息,确定所述待展示礼物动画的展示时长。
本发明一个具体实施例中,示出一种虚拟礼物展示方法,所述步骤1中待展示礼物信息至少包含:赠送对象信息、图片信息、价值信息、以及发送用户终端的身份信息。
本发明一个具体实施例中,示出一种虚拟礼物展示方法,所述步骤2中基于所述待展示礼物信息,结合直播聊天界面中正在展示礼物的情况,确定所述待展示礼物的弹出方式还包括:判断当前直播聊天界面正在展示的礼物动画数量信息;如果当前直播聊天界面中没有正在展示的礼物动画,则在所述直播聊天界面中弹出所述待展示礼物的动画;如果当前直播聊天界面中有一条正在展示的礼物动画,则在所述正在展示的礼物动画底部弹出所述待展示礼物的动画;如果当前直播聊天界面中有多于一条正在展示的礼物动画,则在所述直播聊天界面中弹出所述待展示礼物的动画,根据礼物级别的高低对所有所述在展示礼物进行筛选。
本发明一个具体实施例中,示出一种虚拟礼物展示方法,所述步骤2中基于所述待展示礼物信息,确定所述待展示礼物的展示时长还包括:高级别礼物停留M秒,低级别礼物停留N秒,所述M>N。
本发明一个具体实施例中,示出一种虚拟礼物展示方法,所述M=30,N=3
本发明一个具体实施例中,示出一种虚拟礼物展示方法,所述礼物停留时间结束,礼物动画以向上渐进方式消失。
本发明一个具体实施例中,示出一种虚拟礼物展示方法,所述方法基于React Native框架,利用React.Js实现。
本发明一个具体实施例中,示出一种虚拟礼物展示方法,所述客户终端为ios或Android系统的移动终端。
本发明一个具体实施例中,示出一种虚拟礼物展示方法,所述步骤1还包括:在react native框架下,利用_giftClick()函数调用_giftClick(giftType)函数,获得取礼物类型信息、礼物数据信息、礼物数量信息和礼物动画信息;其中所述_giftClick()函数用于感应单击相应礼物控件对象的特定区域,所述_giftClick(giftType)用于调用所述礼物类型信息、礼物数据信息、礼物数量信息和礼物动画信息。
本发明一个具体实施例中,示出一种虚拟礼物展示方法,所述步骤2还包括:
高级别礼物和低级别礼物分别运行数组对应数组giftItems.splice()和数组data进行展示;所述giftItems.splice()用于有选择的将当前直播聊天界面中低于所述待展示礼物级别的礼物动画删除。
本发明一个具体实施例中,示出一种虚拟礼物展示方法,所述步骤1还包括:通过用于接收礼物栏view组件的点击事件来获取点击礼物的信息,基于所述点击礼物的信息,从服务器中获取待展示礼物相关信息。
本发明一个具体实施例中,示出一种虚拟礼物展示方法,所述方法描述了一种React Native应用中在直播间送出礼物并带有动画效果的方法,在React Native构成的直播间中送礼物。
所述方法是由React Native框架构成,该框架解构简便使用单一语言构建界面和功能页。开始执行方法时候,进入斗鱼视频列表,选择并点击选中房间,在房间底部有一个礼物按键,点击屏幕底端礼物键,弹出礼物栏,此处的按键用来显示或隐藏礼物栏。
该礼物栏用<view>组件构成,通过<TouchableOpacity>触发<view>控件的点击事件,点击后礼物框显现在屏幕下方。礼物框由六种礼物构成分别是如图500个鱼翅的火箭礼物、100个鱼翅的飞机礼物、6个鱼翅的666礼物、0.2个鱼翅的弱鸡礼物、0.1个鱼翅的赞礼物、100个鱼丸的礼物,点击后分别送出。礼物框是由<modal>组件写成,其初始变量<modalVisible>不为true,点击功能就是使<modalVisible>值更变为true,从而显示礼物框。<modal>礼物框中<animationType>动画效果选择的是“slide”,即显示一个页面使其在屏幕的底端。<modal>中<transparent>背景透明效果设置为“true”,使<modal>弹框无背景颜色,即只显示礼物部分,其余部分为空。
该种方式的优点在于使用React Native框架结构简便功能界面和UI界面在一起,无需像原生Android程序那样用XML写UI,用Java写功能页。
礼物框每一个小礼物栏都是由可点击的控件<TouchableOpacity>组成,每次点击都会在屏幕上从左侧边框弹出一条橙色礼物动画,礼物动画左侧会显示送出礼物的用户的昵称,该礼物的鱼翅价位,右侧会显示礼物的图片和礼物赠送的数量,每点击一次礼物动画右侧礼物赠送的数量会加1,点击多少次赠送多少次。
使用react native中的<TouchableOpacity>可以轻易的设置点击功能:
在礼物动画部分用_giftClick()调用_giftClick(giftType)函数取三个值giftItems,giftData,optionNum和一个giftlistActions。if(keyIndex>-1)程序中当运行已有显示动画的礼物时,则继续点击一次数量加一,else if(giftData.length<2)当礼物动画少于2个时,插入新礼物动画,在此程序中if(giftType<3)在此程序中火箭、飞机的编号是1,2所以当礼物是火箭、飞机时,运行数组giftItems.splice()和数组data,当送的礼物编号不小于3时(即礼物为666、弱鸡、赞、100个鱼丸)则运行另一端程序。
礼物的赠送在不同的情况有不同的规则,当没有别的礼物动画在屏幕上显示时,则屏幕中弹出一条橙色礼物动画,该条动画是唯一一条在显的礼物动画。
当有一条礼物动画在屏上显示时(即已经赠送出一个礼物动画,这个动画并未消失),且赠送的礼物动画是666、弱鸡、赞、100个鱼丸时,则新赠送的礼物从下方插入,在第一条礼物动画的下方显示。新插入的礼物动画不影响原先第一条礼物动画,并且待第一条礼物动画向上消失后,新插入的第二条礼物动画移到第一条礼物动画的位子上。
当已有一条橙色礼物动画在屏上显示时,且赠送的礼物动画是火箭、飞机,则新赠送的礼物从上方插入,在第一条礼物动画的上方显示。此时原先第一条礼物动画将被向下挤到第二条,原有显示时间不受影响,待显示时间到了这条礼物动画自动渐进消失。
使用这种方法可使程序运行顺畅并且逻辑清晰。
不同的礼物停留的时间不一样,当用户送出的是火箭、飞机礼物时将停留30秒,其它礼物如666、弱鸡、赞、100个鱼丸将停留3秒。
等礼物动画显示时间到了,礼物动画会自动向上渐进消失。
本发明区别与其它送礼物方法主要点在于本发明使用React Native框架用React.Js写成,一种全新前沿的框架加上一套成熟的编程语言可以完美的展示赠送礼物时的动画效果,可以更好的表达出用户通过赠送礼物的方式打赏主播及其节目的内心。本发明的是一次在原有逻辑上的新尝试,良好的用户体验一定能获得众多好评。
最后,本申请的方法仅为较佳的实施方案,并非用于限定本发明的保护范围。凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!