跨浏览器的签名license控制方法与流程

本发明涉及浏览器安全控制技术领域,特别涉及一种跨浏览器的签名license控制方法。
背景技术:
现有的金融系统中,例如银行网银系统,在用户登录系统或者做业务等操作时,需要服务器认证操作者的身份,这样用户每次操作均需在操作时用本地key(服务器给每个用户颁发的证书存于内)中证书做签名,然后在服务器验证这个签名来确定此次操作是本人操作为之,达到防抵赖的作用,其他特殊操作或者是一个操作中的每个小步骤可能会用到加密技术,这样加密和签名同时应用,达到防抵赖和加密的效果。但是,现有的跨浏览器产品没有license许可控制机制控制,导致使用者可以随便拷贝安装使用。
技术实现要素:
本发明的目的旨在至少解决所述技术缺陷之一。
为此,本发明的目的在于提出一种跨浏览器的签名license控制方法。
为了实现上述目的,本发明的实施例提供一种跨浏览器的签名license控制方法,包括如下步骤:
步骤s1,对签发端设计license机制,包括:对所述签发端设置域名、开始日期、截至日期、功能码、license唯一序列号和当前license版本,采用预设私钥证书将上述信息做签名,在签名的基础上增加信封,将所述信封的私钥预置在服务端中;
步骤s2,所述服务端读取并解密验签每个license字符串是否为合法许可,如果验证成功则将合法的license字符串通过跨资源共享cors控制机制写入web返回页面中,允许web应用访问来自不同源服务端上的指定的资源。
进一步,在所述步骤s1中,从预置的功能码组合中选择授权功能码,所述功能码组合包括:detached签名、attached签名、裸签和获取证书数量功能。
进一步,在所述步骤s1中,获取本地mac地址,并结合所述域名、开始日期、截至日期、功能码、license唯一序列号和当前license版本组合成tlv字符串。
进一步,通过注册表存储license字符串,将新签发的license与现有license在客户端叠加存储。
进一步,在所述步骤s2中,所述服务端读取并解密验签每个license字符串是否为合法许可,包括如下步骤:依次对license字符串进行解密验签名、验证有效期、验证功能码、验证指定域名,当上述信息均验证成功后,则将合法的license字符串通过跨资源共享cors控制机制写入web返回页面中。
进一步,在所述步骤s2中,所述允许web应用访问来自不同源服务端上的指定的资源,包括:利用cors控制机制,通过额外的http报头通知web浏览器,允许web应用访问来自不同源服务器上的指定的资源,当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源发起一个跨域http请求。
进一步,当license中签发的域名与服务端接收到跨域http请求中应用域名不一致时,所述cors机制不允许web应用接收到资源。
进一步,在所述步骤s2中,服务端验签或解密验签时,判断是否有功能执行的权限,包括:每次web应用与服务端通讯时,所述服务端检测此次通讯是否具有相应功能接口的调用权限。
进一步,所述服务端上安装有跨浏览器通讯组件工具,通过在跨浏览器通讯组件中加入了license控制,避免非法应用调用跨浏览器通讯组件接口并完成执行动作。
根据本发明实施例的跨浏览器的签名license控制方法,通过在签发端和服务端设置license机制,在签发端将license签名或签名加密发送,服务端验签或解密验签,判断是否有该功能权限,在判断license合法后允许web应用接入资源。本发明解决了跨浏览器产品的license控制问题,实现license权限与功能管理和有效期管理,可以控制跨浏览器产品在使用方面的无限使用的问题,解决了现有技术中产品没有license控制,所有功能对外开放导致的安全隐患。本发明在跨浏览器通讯组件中加入了license控制,能够避免非法应用调用跨浏览器通讯组件接口并完成执行动作,更好的控制产品的使用对象,防止随意拷贝无限制使用,提高了数据的安全性管理。
本发明附加的方面和优点将在下面的描述中部分给出,部分将从下面的描述中变得明显,或通过本发明的实践了解到。
附图说明
本发明的上述和/或附加的方面和优点从结合下面附图对实施例的描述中将变得明显和容易理解,其中:
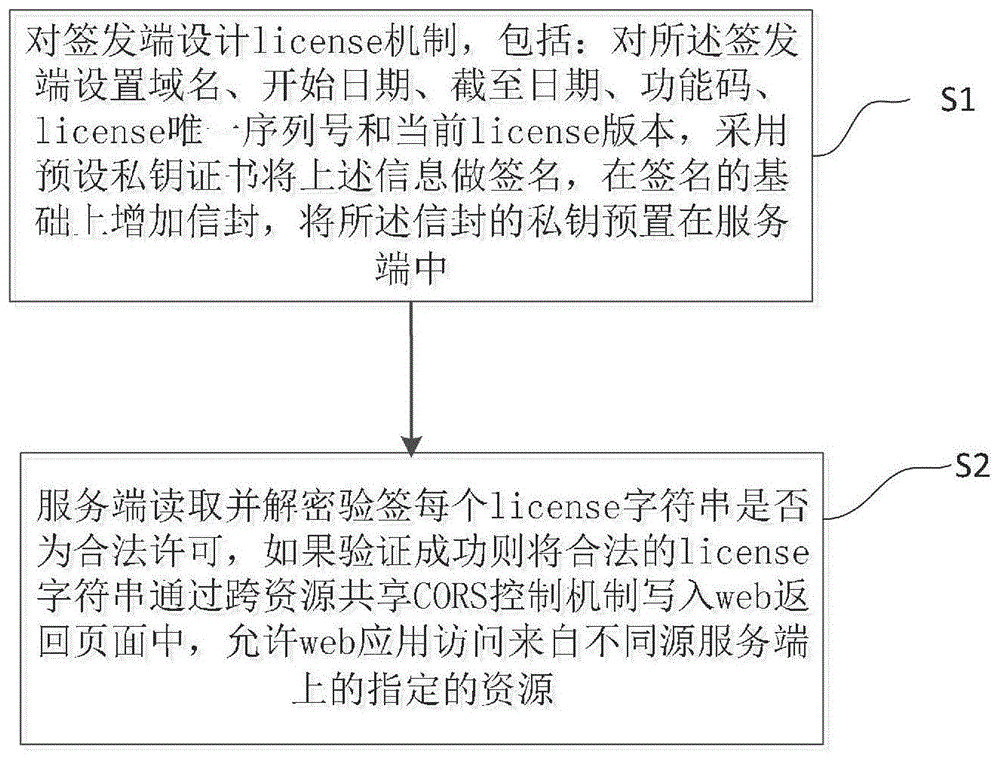
图1为根据本发明实施例的跨浏览器的签名license控制方法的流程图;
图2为根据本发明实施例的签发端的实施流程图;
图3根据本发明实施例的服务端的实施流程图;
图4根据本发明实施例的跨域资源共享(cors)机制的流程图;
图5为根据本发明实施例的网站应用与跨浏览器通讯组件通讯流程的示意图。
具体实施方式
下面详细描述本发明的实施例,所述实施例的示例在附图中示出,其中自始至终相同或类似的标号表示相同或类似的元件或具有相同或类似功能的元件。下面通过参考附图描述的实施例是示例性的,旨在用于解释本发明,而不能理解为对本发明的限制。
如图1所示,本发明实施例的跨浏览器的签名license控制方法,包括如下步骤:
步骤s1,对签发端设计license机制,包括:对签发端设置域名、开始日期、截至日期、功能码、license唯一序列号和当前license版本,采用预设私钥证书将上述信息做签名,在签名的基础上增加信封,将信封的私钥预置在服务端中,供解密使用,参图2所示。需要说明的是,最后生成的信息存储为base64格式。
在本发明的一个实施例中,签发端为可单独执行的exe程序。
下面对签发端各个设置内容分别进行说明:
(1)域名设置:该域名由客户提供,以此为访问控制,不能为*。例如:工行可以为www.icbc.com.cn或者*.icbc.com.cn
(2)功能接口:选择此域名拥有哪些功能接口,复选框,实现功能的增加删除。具体的,从预置的功能码组合中选择授权功能码,功能码组合包括:detached签名、attached签名、裸签和获取证书数量等功能。需要说明的是,功能码的内容不限于上述,还可以包括其他内容,根据用户需要进行设置,在此不再赘述。
(3)开始日期,例如:1899/01/0100:00:00;截至日期,例如:2099/12/3100:00:00license唯一的序列号。
(4)当前的license版本,用整数表示,并可向前兼容。
在本步骤中,获取本地mac地址,并结合域名、开始日期、截至日期、功能码、license唯一序列号和当前license版本组合成tlv字符串。其中,上述这里的tlv字符串即为licens字符串。
在本发明的实施例中,通过注册表存储license字符串,将新签发的license与现有license在客户端叠加存储。叠加后,新签发的license与现有license合并为一个license,兼具签发前后的所有功能。例如,现有license两个功能,新的license增加三个功能,那么当前的license就有五个功能。
步骤s2,服务端读取并解密验签每个license字符串是否为合法许可并计入内存,如果验证成功则将合法的license字符串通过跨资源共享cors控制机制写入web返回页面中,允许web应用访问来自不同源服务端上的指定的资源。通讯结束返回时将合法的license回写入返回页面中,可通过cors控制,参考图3所示。
具体的,服务端读取并解密验签每个license字符串是否为合法许可,包括如下步骤:依次对license字符串进行解密验签名、验证有效期、验证功能码、验证指定域名,当上述信息均验证成功后,则将合法的license字符串通过跨资源共享cors控制机制写入web返回页面中。
需要说明的是,本步骤中,需要新增加一个写入license接口供应用页面调用。如果应用调用license写入接口,则将已签发的license解密(如果有)验签叠加写入到保存机制中,并更新已读取的列表。
服务端验签或解密验签时,判断是否有功能执行的权限,包括:每次web应用与服务端通讯时,服务端检测此次通讯是否具有相应功能接口的调用权限。需要说明的是,上述权限判断不包括以下操作:获取版本号、设置license等开放接口。
当验证license合法后,允许web应用访问来自不同源服务端上的指定的资源,包括:如图3所示,利用cors控制机制,通过额外的http报头通知,让运行在一个origin(domain)上的web浏览器,允许web应用访问来自不同源服务器上的指定的资源,当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源发起一个跨域http请求。服务程序通过控制“access-control-allow-origin”字段内容来实现屏蔽掉非法应用调用,当license中签发的域名与服务端接收到跨域http请求中应用域名不一致时,cors机制不允许web应用接收到资源。图4根据本发明实施例的跨域资源共享(cors)机制的流程图。
例如,站点http://domain-a.com的某html页面通过<img>的src请求http://domain-b.com/image.jpg。网络上的许多页面都会加载来自不同域的css样式表,图像和脚本等资源。
出于安全原因,浏览器限制从脚本内发起的跨源http请求。例如,xmlhttprequest和fetchapi遵循同源策略。这意味着使用这些api的web应用程序只能从加载应用程序的同一个域请求http资源,除非响应报文包含了正确cors响应头。
跨域资源共享(cors)机制允许web应用服务器进行跨域访问控制,从而使跨域数据传输得以安全进行。
图5为根据本发明实施例的网站应用与跨浏览器通讯组件通讯流程的示意图.
1、new跨浏览器通讯组件对象。
2、调用检测服务程序是否可用接口。
3、调用写入license接口将签发的许可写入。
4、调用跨浏览器通讯组件内部功能函数。
在本发明的实施例中,服务端上安装有跨浏览器通讯组件工具,通过在跨浏览器通讯组件中加入了license控制,避免非法应用调用跨浏览器通讯组件接口并完成执行动作。
需要说明的是,在应用方面,任何应用均可以在安装跨浏览器通讯组件的电脑上调用跨浏览器通讯组件中的功能实现已达到应用的目的。在跨浏览器通讯组件中加入了license控制,能够避免非法应用调用跨浏览器通讯组件接口并完成执行动作,能够更好的控制产品的使用对象,防止随意拷贝无限制使用。
根据本发明实施例的跨浏览器的签名license控制方法,通过在签发端和服务端设置license机制,在签发端将license签名或签名加密发送,服务端验签或解密验签,判断是否有该功能权限,在判断license合法后允许web应用接入资源。本发明解决了跨浏览器产品的license控制问题,实现license权限与功能管理和有效期管理,可以控制跨浏览器产品在使用方面的无限制使用的问题,解决了现有技术中产品没有license控制,所有功能对外开放导致的安全隐患。本发明在跨浏览器通讯组件中加入了license控制,能够避免非法应用调用跨浏览器通讯组件接口并完成执行动作,更好的控制产品的使用对象,防止随意拷贝无限制使用,提高了数据的安全性管理。
在本说明书的描述中,参考术语“一个实施例”、“一些实施例”、“示例”、“具体示例”、或“一些示例”等的描述意指结合该实施例或示例描述的具体特征、结构、材料或者特点包含于本发明的至少一个实施例或示例中。在本说明书中,对上述术语的示意性表述不一定指的是相同的实施例或示例。而且,描述的具体特征、结构、材料或者特点可以在任何的一个或多个实施例或示例中以合适的方式结合。
尽管上面已经示出和描述了本发明的实施例,可以理解的是,上述实施例是示例性的,不能理解为对本发明的限制,本领域的普通技术人员在不脱离本发明的原理和宗旨的情况下在本发明的范围内可以对上述实施例进行变化、修改、替换和变型。本发明的范围由所附权利要求及其等同限定。
- 还没有人留言评论。精彩留言会获得点赞!