一种基于物联网设备可视化编排方法与流程

本发明属于计算机技术领域,具体涉及一种基于物联网设备可视化编排方法。
背景技术:
随着物联网技术的发展,各种物联网设备开始出现我们生活中不同的位置和不同的场景中。在管理和部署这些设备时,常常需要编排和存储这些设备的位置信息。传统方法是按照实际需求,由专业人员制作场景平面图并在上面逐一标明设备位置,不同场景间的图不能共用,而且设备位置调整之后,需要重新制图。但由于实际使用场景和现实需求复杂多变,更加灵活便捷的一种编排方式成为一种迫切的需求。
技术实现要素:
本发明的目的在于针对现有技术的不足,本发明主要提供一种在网页上的各种场景中快速、便捷、灵活地编排、存储、发布智能设备的方法。为了实现上述目的,本发明采用了以下技术方案:
一种基于物联网设备可视化编排方法,选取至少一个场景素材图片,生成基础场景以及场景图;选取需要编排的设备,生成设备图片标签,并生成设备图片标签相对于场景图的位置关系;存储基础场景、选取的设备信息以及编排后的设备位置信息;将存储的基础场景、设备和位置信息在页面上组合展示。
进一步的,将选取的场景素材图片在页面上生成场景素材图片标签;按照实际的位置关系,拖动页面上的场景素材图片标签,调整各场景素材图片标签的位置关系并将位置关系和场景素材图片信息储存下来。
进一步的,按照实际需要选择已经生成的基础场景,获取场景素材图片以及场景素材图片之间的位置关系并在页面上按照获取的位置关系生成素材图片标签。
进一步的,选取需要编排的设备并获取设备信息;指定场景图上需要添加设备的位置,获取此指定位置相对于页面内场景图的位置信息,根据获取的设备信息在页面生成设备图片标签,根据获取到的指定位置信息生成设备图片。
进一步的,如果需要继续调整设备图片的位置,指定设备图片放置的位置,记录指定位置相对于页面内场景素材图片的位置信息,并按获取到的指定位置信息重新设置设备图片位置。
进一步的,保存选取的场景、设备图片标签、设备图片与场景素材图片的位置关系。
进一步的,生成基础场景后,在页面内至少指定一个需要设置为其他场景的入口的位置,获取指定位置相对于场景图的位置,在每个指定位置生成一个html标签;将需要切换到的场景与上一步设置的入口相关联。
进一步的,指定页面内需要设置为其他场景入口的场景素材图片,获取指定的场景素材图片标签,设置为其他场景的入口,将需要切换到的场景与上一步设置的入口相关联。
进一步的,储存选择的场景信息、设置的入口信息、入口和需要切换的场景之间的关联关系
进一步的,获取需要展示的场景数据和设备数据以及场景关联信息,所述场景关联信息包括:场景的入口位置、场景之间的切换逻辑,根据获取到的场景素材图片在页面生成场景素材图片标签,并按照获取的场景素材图片的位置关系在页面上显示;将图片标签按照获取的设备相对于场景图的位置关系在页面上显示;接入设备实时数据,根据实时数据更新设备信息。
本发明的有益效果:
本发明公开了一种基于物联网设备可视化编排方法,选取至少一个场景素材图片,生成基础场景以及场景图;选取需要编排的设备,生成设备图片标签,并生成设备图片标签相对于场景图的位置关系;存储基础场景、选取的设备信息以及编排后的设备位置信息;将存储的基础场景、设备和位置信息在页面上组合展示。选取不同场景素材图片进行组合获得所需的场景图。将设备的实际位置关系转化为设备图标相对于场景图的位置信息,通过拖动设置场景素材图片上设备图片的位置,来实现编排设备位置。通过存储设备信息、场景素材图片、编排后的设备图片标签相对于场景图的位置信息,来实现存储设备位置。依照存储的场景图、设备信息、位置信息生成新的页面,即可查看或者重新编排。
附图说明
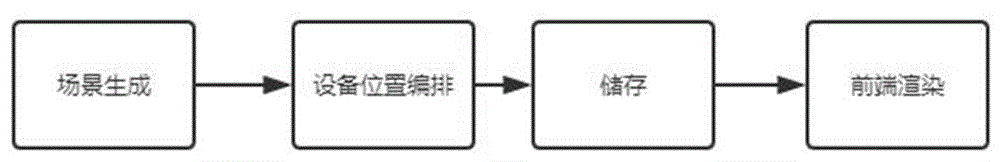
附图1是基于物联网设备可视化编排方法的原理示意图;
附图2是场景生成的原理示意图;
附图3是设备位置编排的原理示意图;
附图4是不同场景组合与切换的原理示意图;
附图5是前端渲染的原理示意图。
具体实施方式
下面详细描述本发明的实施例,所述实施例的示例在附图中示出,其中自始至终相同或类似的标号表示相同或类似的元件或具有相同或类似功能的元件。下面通过参考附图描述的实施例是示例性的,旨在用于解释本发明,而不能理解为对本发明的限制。
在本发明的描述中,需要理解的是,术语“长度”、“宽度”、“上”、“下”、“前”、“后”、“左”、“右”、“竖直”、“水平”、“顶”、“底”“内”、“外”等指示的方位或位置关系为基于附图所示的方位或位置关系,仅是为了便于描述本发明和简化描述,而不是指示或暗示所指的装置或元件必须具有特定的方位、以特定的方位构造和操作,因此不能理解为对本发明的限制。
此外,术语“第一”、“第二”仅用于描述目的,而不能理解为指示或暗示相对重要性或者隐含指明所指示的技术特征的数量。由此,限定有“第一”、“第二”的特征可以明示或者隐含地包括一个或者更多个该特征。在本发明的描述中,“多个”的含义是两个或两个以上,除非另有明确具体的限定。
在本发明实施例中,除非另有明确的规定和限定,术语“安装”、“相连”、“连接”、“固定”等术语应做广义理解,例如,可以是固定连接,也可以是可拆卸连接,或成一体;可以是机械连接,也可以是电连接;可以是直接相连,也可以通过中间媒介间接相连,可以是两个元件内部的连通或两个元件的相互作用关系。对于本领域的普通技术人员而言,可以根据具体情况理解上述术语在本发明中的具体含义。
参考附图1所示,一种基于物联网设备可视化编排方法,场景生成:选取至少一个场景素材图片,生成基础场景以及场景图;编排设备位置:选取需要编排的设备,生成设备图片标签,并生成设备图片标签相对于场景图的位置关系;储存:存储基础场景、选取的设备信息以及编排后的设备位置信息;前端渲染或可视化展现:将存储的基础场景、设备和位置信息在页面上组合展示。实施例中,生成的场景至少为一个并包括一个基础场景;基础场景图是一个相对的概念,使用者想生成一个目标场景图,在此过程中,所用到的先前已经生成的场景图就是基础场景图。
参考附图2所示,实施例中,将选取的场景素材图片在页面上生成场景素材图片标签;按照实际的位置关系,拖动页面上的场景素材图片标签,调整各场景素材图片标签的位置关系并将位置关系和场景素材图片信息储存下来。将场景素材图片转化为场景素材图片标签的形式进行位置上的调整,而不是直接将所有的场景素材图片进行位置上的调整,这种做法的优点在于充分增加调整时可展示的场景素材图片的数量,便于直接将大量的场景素材图片在一个页面上直接进行调整。
实施例中,所述场景素材图片标签的位置调整方式不限于传统方式上的鼠标拖动,还可以采用触摸屏感知或者两点指定的方式进行位置上的调整。
参考附图3所示,实施例中,按照实际需要选择已经生成的基础场景,获取场景素材图片以及场景素材图片之间的位置关系并在页面上按照获取的位置关系生成场景素材图片标签。实施例中,选取需要编排的设备并获取设备信息;指定场景图上需要添加设备的位置,获取此指定位置相对于页面内场景图的位置信息,根据获取的设备信息在页面生成设备图片标签,根据获取到的指定位置信息生成设备图片。此技术方案的优点在于:便捷地将设备编排到场景图中,并且,其中的设备信息也是被关联进场景图中,使用者可以根据生成的设备图片直观地知晓设备的种类、功能、型号等特征。实施例中,在获取指定位置的过程中,获取点击时或拖动结束时鼠标相对于页面内场景图的位置关系,将获取的鼠标位置信息赋值给设备图片标签的样式,使得页面上的设备图片被拖动。
实施例中,指定位置时可以采用鼠标点击拖动,两点定位式指定、也可以采用触摸屏感知等方式来进行位置的指定。
实施例中,如果需要继续调整设备图片的位置,指定设备图片放置的位置,记录指定位置相对于页面内场景素材图片的位置信息,并按获取到的指定位置信息重新设置设备图片位置。其优点在于便于对设备的位置进行不断的调整,直到将设备调整到满意的位置为止。
实施例中,将上述选取的所有场景、设备图片标签、设备图片与场景素材图片的位置关系进行保存。
参考附图4所示,实施例中,生成基础场景后,在页面内至少指定一个需要设置为其他场景的入口的位置,获取此指定位置相对于场景图的位置,在每个指定位置生成一个html标签;将需要切换到的场景与上一步设置的入口相关联;储存选择的场景信息、设置的入口信息、入口和需要切换的场景之间的关联关系。使用者点击在指定位置生成的html标签,才可以切换到对应的场景,快捷地在不同的场景中进行切换,一旦进入另一个场景又可以直观的看到该场景相关的设备信息。实施例中,生成的基础场景可以为一个也可以为多个,每一个基础场景中可以与多个其他场景关联,基础场景之间也设置入口互相关联。
在另一些实施例中,为了实现在一个基础场景中建立一个或多个其他场景的入口,需要按住ctrl键(或者其他键位),鼠标点击页面内需要设置为其他入口的场景素材图片,获取点击的场景素材图片标签,设置为其他场景的入口,将需要切换到的场景与上一步设置的入口相关联。
参考附图5所示,实施例中,获取需要展示的场景数据和设备数据以及场景关联信息,所述场景关联信息包括:场景的入口位置、场景之间的切换逻辑。根据获取到的场景素材图片在页面生成场景素材图片标签,并按照获取的场景素材图片的位置关系在页面上显示;将设备图片标签按照获取的设备相对于场景图的位置关系在页面上显示;接入设备实时数据,根据实时数据更新设备信息,所述页面还具有预览功能。
以上所述的实施例,只是本发明的较优选的具体方式之一,本领域的技术员在本发明技术方案范围内进行的通常变化和替换都应包含在本发明的保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!