列表元素的展开控制方法和装置与流程

本发明涉及计算机领域,尤其涉及列表元素的展开控制方法和装置。
背景技术:
现有的列表元素在展开时,存在两种展开方法:
其一,如图1所示,需要展开列表项时,调整页面中所有列表项的高度,具体为:将除要展开的列表项以外的所有列表项的高度设置为0,并将要展开的列表项的高度设置为屏幕高度(或宽度);
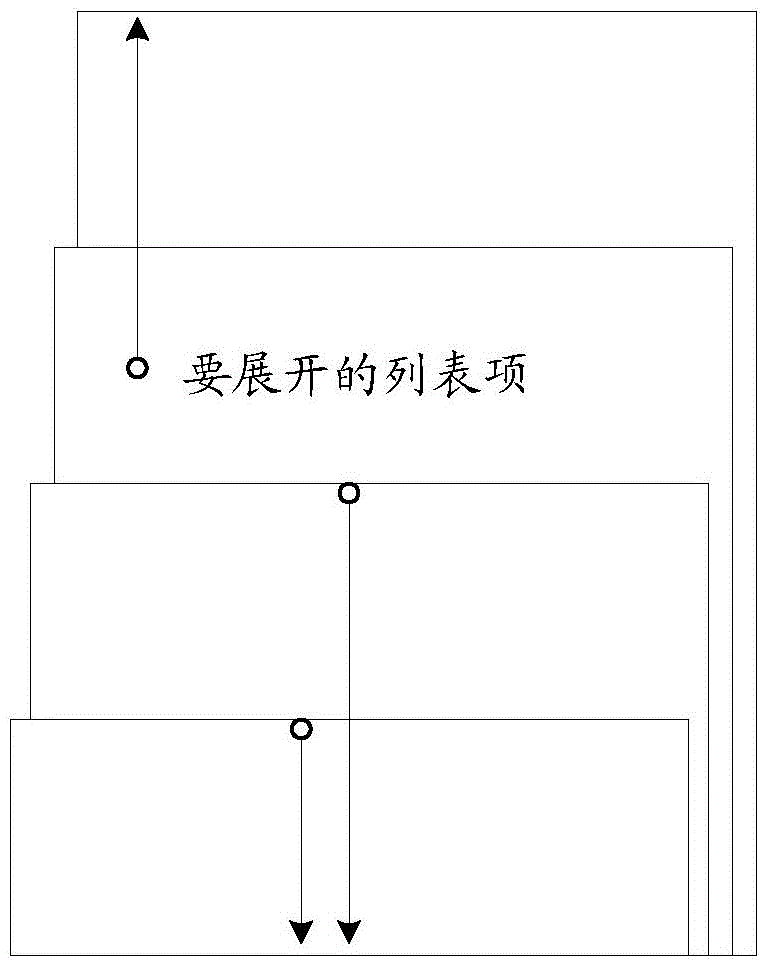
其二,如图2所示,需要展开列表项时,先将所有的列表项进行排列,然后将要展开的列表项移动到屏幕顶部,将列表项下方(或右方)的元素向下(或向右)移动到屏幕区域以外。
上述两种方法中,需要做动画的列表项较多,造成展开过程的动画不流畅。
技术实现要素:
本发明实施例的主要目的在于提供一种列表元素的展开控制方法和装置,旨在使得列表元素展开时,利用较少的元素移动即可达到展开效果,而且还使得展开过程中的动画流畅。
为实现上述目的,本发明实施例提供了一种列表元素的展开控制方法,包括以下步骤:
接收列表元素展开指令,所述列表元素展开指令包括目标列表元素;
根据所述列表元素展开指令,生成一空白元素,且所述空白元素的背景与目标列表元素的背景一致,所述空白元素的大小为屏幕大小,所述空白元素的层级低于目标列表元素、且高于其他列表元素的层级;
控制所述目标列表元素的内容展开显示。
此外,为实现上述目的,本发明实施例还提供了一种列表元素的展开控制装置,包括:
指令侦测模块,用于接收列表元素展开指令,所述列表元素展开指令包括目标列表元素;
元素生成模块,用于根据所述列表元素展开指令,生成一空白元素,且所述空白元素的背景与目标列表元素的背景一致,所述空白元素的大小为屏幕大小,所述空白元素的层级低于目标列表元素、且高于其他列表元素的层级;
显示控制模块,用于控制所述目标列表元素的内容展开显示。
本发明实施例通过动态创建与目标列表元素的背景一致、且大小为屏幕大小的空白元素,且将该空白元素的层级低于目标列表元素的层级、且高于其他列表元素的层级,然后控制列表元素的内容展开显示。通过本发明将使得列表元素展开时,要运动的元素少、展开动画更加顺畅。
附图说明
图1为现有技术中展开列表项一实施例的示例图;
图2为现有技术中展开列表项另一实施例的示意图;
图3为本发明列表元素的展开控制方法应用于终端时的终端硬件结构示意图;
图4为本发明列表元素的展开控制装置一实施例的功能模块示意图;
图5为本发明列表元素的展开过程中,动态创建空白元素的示例图;
图6为本发明列表元素的展开过程中,动态创建空白元素后,显示列表元素的内容一实施例的示例图;
图7为本发明列表元素的展开过程中,动态创建空白元素后,显示列表元素的内容另一实施例的示例图;
图8为本发明列表元素的展开过程中,动态创建空白元素后,显示列表元素的内容又一实施例的示例图;
图9为本发明列表元素的展开后,恢复列表显示状态的示例图;
图10为本发明列表元素的展开过程中,创建空白元素的具体实施例的示 例图;
图11为本发明列表元素的控制方法一实施例的流程示意图;
图12为本发明列表元素的控制方法另一实施例的流程示意图。
本发明目的的实现、功能特点及优点将结合实施例,参照附图做进一步说明。
具体实施方式
以下结合说明书附图及具体实施例进一步说明本发明的技术方案。应当理解,此处所描述的具体实施例仅仅用以解释本发明,并不用于限定本发明。
本发明提供一种列表元素的展开方案,通过动态创建与目标列表元素的背景一致、且大小为屏幕大小的空白元素,且将该空白元素的层级低于目标列表元素的层级、且高于其他列表元素的层级,然后控制列表元素的内容展开显示。通过该方案将使得列表元素展开时,要运动的元素少、展开动画更加顺畅。
上述列表元素为列表中的每一个元素值,且多个元素值按照一定的顺序排列后,组合成一个列表。由于显示空间有限,每个列表元素的显示区域中仅显示部分内容,其余内容均设置为隐藏。需要查看列表元素的其余内容时,则将其展开。上述列表元素可以为浏览器的页面中的列表元素,也可以为终端上安装的应用中的列表元素,还可以为终端系统的列表元素。
如图3所示,上述列表元素的展开控制方案可应用于PC终端,也可以一个用于移动终端,当然还可以具有列表展开功能的其他终端,在此统称为终端。该终端可包括处理器101、存储器102、用户交互单元103、数据总线104。其中数据总线104用于终端各组件之间的数据交互。用户交互单元103可包括显示屏、按键组件、指纹录入设备、读卡接口、证件识别设备等等。另外,该按键组件可包括物理按键,也可包括虚拟的触摸按键,在此并不做限定。存储器102可包括内部存储设备,也可包括外部存储设备,用于存储终端需要处理的数据以及运行终端需要的数据,例如操作系统、列表元素的展开控制装置等等。处理器101调用存储器102中存储的数据以及其他各组件,以实现相应的功能,例如列表元素的展开控制等等。可以理解的是,若 该终端需要与其他设备通讯,还可以设置通讯模块105。另外,图3示出的终端各组件并不限定终端,该终端还可具有其他组件,例如电源等等。
基于上述终端,本发明提出了一种列表元素的展开控制装置第一实施例。如图4所示,该列表元素的展开控制装置包括:
指令接收模块110,用于接收列表元素展开指令,所述列表元素展开指令包括目标列表元素;
元素生成模块120,用于根据所述列表元素展开指令,生成一空白元素,且所述空白元素的背景与目标列表元素的背景一致,所述空白元素的大小为屏幕大小,所述空白元素的层级低于目标列表元素、且高于其他列表元素的层级;
显示控制模块130,用于控制所述目标列表元素的内容展开显示。
如图5所示,若用户需要展开列表元素A3,则通过鼠标或手指等等触发显示屏幕中的列表元素A的显示区域,触发列表元素展开指令。终端侦测到列表元素A3被触发,且触发指令为列表元素展开指令,则生成与目标列表元素的背景一致、大小为屏幕大小的空白元素A3’,且该空白元素A3’的层级低于目标列表元素A3的层级、且高于其他列表元素(例如,A1、A2、A4等等)的层级。然后,控制目标列表元素的内容展开显示。由于空白元素的背景与目标列表元素的背景一致,且空白元素的大小与屏幕大小,该空白元素的层级低于列表元素A的层级,则从显示效果来看,该空白元素与目标列表元素实际上是融为一体的。另外,由于空白元素的层级还高于其他列表元素的层级,因此该空白元素将其他列表元素覆盖。此时,若要展开显示列表元素A3的内容时,则不再需要移动列表元素和其他元素,即可达到现有技术中展开列表元素A3的显示效果。而且,由于列表元素展开时,相对于现有技术运动的列表元素少了,从而展开过程中的动画效果更加流畅了。
本发明实施例通过动态创建与目标列表元素的背景一致、且大小为屏幕大小的空白元素,且将该空白元素的层级低于目标列表元素的层级、且高于其他列表元素的层级,然后控制列表元素的内容展开显示。通过本发明将使得列表元素展开时,要运动的元素少、展开动画更加顺畅。
进一步地,上述显示控制模块130用于:将所述目标列表元素的内容的 显示属性设置为显示。具体为:列表元素位于列表显示状态时,列表元素的部分内容显示,其余内容均隐藏。因此在展开显示状态时,将目标列表元素的内容的显示属性均设置为显示,即可将被隐藏的内容显示出来。由于空白元素与目标列表元素从显示效果上已经融为一体了,因此该显示的内容如同展开显示在空白元素上,也即整个屏幕上,从而达到展开显示的效果。如图6所示,该列表具有4个列表元素,即列表元素A1、列表元素A2、列表元素A3、列表元素A4。该列表元素中均仅显示各列表元素对应的标题。若用户希望浏览列表元素A3对应的内容,则可以出发展开指令。终端则动态产生空白元素,并控制列表元素A3的内容均显示出来。
由图6可知,该列表元素的内容仅仅是被控制进行显示,而对于显示位置是否合适则没有考虑。因此,进一步地,为了更好地显示效果,上述显示控制模块130还用于:根据目标列表元素的内容,调整所述内容在目标列表元素中的显示位置。具体为:根据目标列表元素的显示内容,对其进行上移或下移处理,使其位于屏幕的最佳位置。例如,列表元素的显示内容较多并占满整个屏幕时,则将列表元素的内容整体移动,以使从屏幕的最上部开始显示列表元素的显示内容。再例如,列表元素的显示内容较小且未占满整个屏幕时,则将列表元素的内容整体移动,以使列表元素的内容显示在屏幕的中部。如图7所示,当列表元素A3被展开时,由于该列表元素A3的内容较多,因此,将该列表元素A3的内容由屏幕的上部位置开始显示。当然,若该列表元素A3的内容非常多,且一个屏幕无法显示完,则可以设置拖动功能。即用户可以拖动页面,终端侦测到拖动指令时,将其余的内容根据拖动轨迹显示在屏幕上。如图8所示,当列表元素A2被展开时,由于该列表元素A2的内容较少,因此将该列表元素A2的内容显示在屏幕的中部位置。
进一步地,上述显示控制模块130还用于:接收到目标列表元素恢复指令时,删除所述空白元素及其层级,并控制目标列表元素的内容恢复至列表显示状态。
如图9所示,将列表元素A展开显示后,用户可通过列表元素的展开显示区域中的“关闭”按钮或者通过鼠标或者手指等单击该显示区域,则触发 列表回复指令。终端侦测到该列表回复指令时,则删除所述空白元素及其层级,同时控制目标列表元素的内容恢复至列表显示状态。即设置列表元素在列表显示状态中需隐藏的内容的显示属性设置为隐藏,需显示的内容的显示属性设置为显示。由于该空白元素及其层级被删除,则其余列表元素不再被覆盖,即与恢复列表显示状态的列表元素一同显示在屏幕上。
进一步地,上述元素生成模块120用于:根据所述列表元素展开指令,生成目标列表元素的背景及大小均一致的空白元素;将所述空白元素的大小设置为屏幕大小。具体地,如图10所示,根据列表元素展开指令,则动态生成一空白元素,且该空白元素的背景与目标列表元素的背景一致,大小可以为默认大小,也可以与目标列表元素的大小一致。然后将空白元素的大小设置为屏幕大小,即将该空白元素的高度设置为屏幕高度,从而使得该空白元素可以将其他列表元素覆盖,且位于目标列表元素下方。由于空白元素的背景与目标列表元素的背景一致,则该空白元素与目标列表元素从显示效果上融为一体。因此,控制目标列表元素的内容进行显示时,该显示的内容就如同显示在空白元素上,也即整个屏幕上,从而达到列表元素的展开效果。
可以理解的是,上述图例中显示的列表元素的背景均为白色背景或无背景。但是并不限定本发明的列表元素具有其他背景。另外,上述列表元素的显示区域的边界是不显示的,图中的边界显示只是为了方便理解,并不限定本发明。
对应地,本发明提出一种列表元素的展开控制方法。如图11所示,该列表元素的展开控制方法包括以下步骤:
步骤S110、接收列表元素展开指令,所述列表元素展开指令包括目标列表元素;
步骤S120、根据所述列表元素展开指令,生成一空白元素,且所述空白元素的背景与目标列表元素的背景一致,所述空白元素的大小为屏幕大小,所述空白元素的层级低于目标列表元素、且高于其他列表元素的层级;
步骤S130、控制所述目标列表元素的内容展开显示。
如图5所示,若用户需要展开列表元素A3,则通过鼠标或手指等等触 发显示屏幕中的列表元素A的显示区域,触发列表元素展开指令。终端侦测到列表元素A3被触发,且触发指令为列表元素展开指令,则生成与目标列表元素的背景一致、大小为屏幕大小的空白元素A3’,且该空白元素A3’的层级低于目标列表元素A3的层级、且高于其他列表元素(例如,A1、A2、A4等等)的层级。然后,控制目标列表元素的内容展开显示。由于空白元素的背景与目标列表元素的背景一致,且空白元素的大小与屏幕大小,该空白元素的层级低于列表元素A的层级,则从显示效果来看,该空白元素与目标列表元素实际上是融为一体的。另外,由于空白元素的层级还高于其他列表元素的层级,因此该空白元素将其他列表元素覆盖。此时,若要展开显示列表元素A3的内容时,则不再需要移动列表元素和其他元素,即可达到现有技术中展开列表元素A3的显示效果。而且,由于列表元素展开时,相对于现有技术运动的列表元素少了,从而展开过程中的动画效果更加流畅了。
本发明实施例通过动态创建与目标列表元素的背景一致、且大小为屏幕大小的空白元素,且将该空白元素的层级低于目标列表元素的层级、且高于其他列表元素的层级,然后控制列表元素的内容展开显示。通过本发明将使得列表元素展开时,要运动的元素少、展开动画更加顺畅。
进一步地,上述步骤S130包括:将所述目标列表元素的内容的显示属性设置为显示。具体为:列表元素位于列表显示状态时,列表元素的部分内容显示,其余内容均隐藏。因此在展开显示状态时,将目标列表元素的内容的显示属性均设置为显示,即可将被隐藏的内容显示出来。由于空白元素与目标列表元素从显示效果上已经融为一体了,因此该显示的内容如同展开显示在空白元素上,也即整个屏幕上,从而达到展开显示的效果。如图6所示,该列表具有4个列表元素,即列表元素A1、列表元素A2、列表元素A3、列表元素A4。该列表元素中均仅显示各列表元素对应的标题。若用户希望浏览列表元素A3对应的内容,则可以出发展开指令。终端则动态产生空白元素,并控制列表元素A3的内容均显示出来。
由图6可知,该列表元素的内容仅仅是被控制进行显示,而对于显示位置是否合适则没有考虑。因此,进一步地,为了更好地显示效果,上述步骤 S130还包括:根据所述目标列表元素的内容,调整所述内容在目标列表元素中的显示位置。具体为:根据目标列表元素的显示内容,对其进行上移或下移处理,使其位于屏幕的最佳位置。例如,列表元素的显示内容较多并占满整个屏幕时,则将列表元素的内容整体移动,以使从屏幕的最上部开始显示列表元素的显示内容。再例如,列表元素的显示内容较小且未占满整个屏幕时,则将列表元素的内容整体移动,以使列表元素的内容显示在屏幕的中部。如图7所示,当列表元素A3被展开时,由于该列表元素A3的内容较多,因此,将该列表元素A3的内容由屏幕的上部位置开始显示。当然,若该列表元素A3的内容非常多,且一个屏幕无法显示完,则可以设置拖动功能。即用户可以拖动页面,终端侦测到拖动指令时,将其余的内容根据拖动轨迹显示在屏幕上。如图8所示,当列表元素A2被展开时,由于该列表元素A2的内容较少,因此将该列表元素A2的内容显示在屏幕的中部位置。
进一步地,如图12所示,上述列表元素的展开控制方法还包括:
步骤S140、接收到目标列表元素恢复指令时,删除所述空白元素及其层级,并控制目标列表元素的内容恢复至列表显示状态。
如图9所示,将列表元素A展开显示后,用户可通过列表元素的展开显示区域中的“关闭”按钮或者通过鼠标或者手指等单击该显示区域,则触发列表回复指令。终端侦测到该列表回复指令时,则删除所述空白元素及其层级,同时控制目标列表元素的内容恢复至列表显示状态。即设置目标列表元素在列表显示状态中需隐藏的内容的显示属性设置为隐藏,需显示的内容的显示属性设置为显示。由于该空白元素及其层级被删除,则其余列表元素不再被覆盖,即与恢复列表显示状态的列表元素一同显示在屏幕上。
进一步地,上述步骤S120中根据所述列表元素展开指令,生成与目标列表元素的背景一致、大小为屏幕大小的空白元素可包括:
根据所述列表元素展开指令,生成与目标列表元素的背景及大小均一致的空白元素;将所述空白元素的大小设置为屏幕大小。
具体地,具体地,如图10所示,根据列表元素展开指令,则动态生成一空白元素,且该空白元素的背景与目标列表元素的背景一致,大小可以为 默认大小,也可以与目标列表元素的大小一致。然后将空白元素的大小设置为屏幕大小,即将该空白元素的高度设置为屏幕高度,从而使得该空白元素可以将其他列表元素覆盖,且位于目标列表元素下方。由于空白元素的背景与目标列表元素的背景一致,则该空白元素与目标列表元素从显示效果上融为一体。因此,控制目标列表元素的内容进行显示时,该显示的内容就如同显示在空白元素上,也即整个屏幕上,从而达到列表元素的展开效果。
可以理解的是,上述图例中显示的列表元素的背景均为白色背景或无背景。但是并不限定本发明的列表元素具有其他背景。另外,上述列表元素的显示区域的边界是不显示的,图中的边界显示只是为了方便理解,并不限定本发明。
以上所述仅为本发明的优选实施例,并非因此限制其专利范围,凡是利用本发明说明书及附图内容所作的等效结构或等效流程变换,直接或间接运用在其他相关的技术领域,均同理包括在本发明的专利保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!