一种信息处理方法及装置、终端与流程

本发明涉及浏览器显示技术,尤其涉及一种信息处理方法及装置、终端。
背景技术:
浏览器用来显示在万维网或局域网等内的文字、图像及其他信息。这些文字或图像,可以是连接其他网址的超链接,用户可迅速及轻易地浏览各种信息。一般来说,浏览器包括菜单栏、编辑工具栏、标准按钮、标签栏、地址路径、详细信息栏、关闭当前窗口、最大化当前窗口、最小化当前窗口等组成部分,其中标签栏作为标签页的容器,用于显示和管理标签页的区域,通常位于浏览器的顶部。标签栏是人们在使用浏览器所重点关注的对象,因为从标签栏可以直观看到该网页来自哪个网站,以及在该网页的标题。图1-1为相关技术中标签页的状态示意图,如图1-1的a图所示,浏览器一般通过标签栏11来实现对网页的管理,且一个标签页对应于一个网页,在图1-1的a图中,标签栏11一共包括四个标签页111至114。每一个标签页中一般会显示favicon 12和网页标题13,其中favicon是网站的图标,一般在标签页的左侧显示,也可以在书签和历史记录中显示;标签页是浏览器管理网页的一种方式,一个标签页对应于一个打开的网页。一般来说,标签页具有两种状态,即选中状态和非选中状态,为了区别标签页的选中和非选中状态,选中的标签页一般会使用深色的背景,图1-1的a图中,标签页111比标签页112至114的背景颜色要深,因此可以看出标签页111处于选中状态,而标签页112至114处于非选中状态,一般来说,在一个浏览器中处于选中状态的标签页只能有一个。
为了不同用户对界面个性化定制的需要,浏览器可以提供多彩机制和换肤功能,即标签页选中状态和非选中状态的背景都可能因为使用不同皮肤而发生 变化。图1-1的b图示出了现有技术中一种浏览器使用深色皮肤的一个效果图,在1-1的b图中的标签栏21有五个标签页,其中这个标签栏的颜色因为浏览器的换肤功能而变成深色,其中标签栏21中的第一个标签页211处于选中状态,而除标签页211之外的标签页都处于非选中状态。
favicon是网站一种标志,一般采用特定图片,除非网站设计重大改版,否则一般是不会发生变化。而浏览器的换肤和多彩机制,是会导致标签页的背景色发生变化。有些网站的favicon是会采用纯色图片(如图1-1中的b图所示),而如果favicon的颜色和标签页的背景色接近时,favicon就会和背景色混为一体,用户通过肉眼是很难在标签页中识别出favicon。如下图1-1的c图所示,在图a图中,微信的favicon的主体颜色为绿色,当微信的标签页212的背景色也是绿色的时候,微信的favicon 12就很难识别。
技术实现要素:
有鉴于此,本发明实施例为解决现有技术中存在的至少一个问题而提供一种信息处理方法及装置、终端,当favicon的主体色与标签页的背景色接近时,能够从标签页的深色背景中轻易地识别出favicon,从而提升用户感受。
本发明实施例的技术方案是这样实现的:
第一方面,本发明实施例提供一种信息处理方法,所述方法包括:
在绘制标签页中favicon的过程中,获取所述标签页的背景色信息和所述favicon的原始颜色信息;
从所述favicon的原始颜色信息中确定所述favicon的代表颜色信息;
判断所述标签页的背景色信息和所述favicon的代表颜色信息是否满足预设的第一条件,得到第一判断结果;
其中所述第一条件为确定所述favicon的代表颜色与标签页的背景色比较接近的条件;
当所述第一判断结果表明所述favicon的代表颜色信息与所述标签页的背景色信息满足所述第一条件时,在绘制所述favicon的过程中对所述favicon的 代表颜色进行第一处理,得到具有目标颜色信息的favicon;
其中,所述第一处理为将favicon的目标颜色处理成为所述标签页的背景色信息与favicon的目标颜色信息不满足所述第一条件的处理。
第二方面,本发明实施例提供一种信息处理装置,所述装置包括第一获取单元、第一确定单元、第一判断单元和处理单元,其中:
所述第一获取单元,用于在绘制标签页中favicon的过程中,获取所述标签页的背景色信息和所述favicon的原始颜色信息;
所述第一确定单元,用于从所述favicon的原始颜色信息中确定所述favicon的代表颜色信息;
所述第一判断单元,用于判断所述标签页的背景色信息和所述favicon的代表颜色信息是否满足预设的第一条件,得到第一判断结果;
其中所述第一条件为确定所述favicon的代表颜色与标签页的背景色比较接近的条件;
所述处理单元,用于当所述第一判断结果表明所述favicon的代表颜色信息与所述标签页的背景色信息满足所述第一条件时,在绘制所述favicon的过程中对所述favicon的代表颜色进行第一处理,得到具有目标颜色信息的favicon;
其中,所述第一处理为将favicon的目标颜色处理成为所述标签页的背景色信息与favicon的目标颜色信息不满足所述第一条件的处理。
第三方面,本发明实施例提供一种终端,所述终端包括显示屏和处理器,其中:
所述处理器,用于在绘制标签页中favicon的过程中,获取所述标签页的背景色信息和所述favicon的原始颜色信息;从所述favicon的原始颜色信息中确定所述favicon的代表颜色信息;判断所述标签页的背景色信息和所述favicon的代表颜色信息是否满足预设的第一条件,得到第一判断结果;其中所述第一条件为确定所述favicon的代表颜色与标签页的背景色比较接近的条件;当所述第一判断结果表明所述favicon的代表颜色信息与所述标签页的背景色信息满足所述第一条件时,在绘制所述favicon的过程中对所述favicon的代表颜色进 行第一处理,得到具有目标颜色信息的favicon;其中,所述第一处理为将favicon的目标颜色处理成为所述标签页的背景色信息与favicon的目标颜色信息不满足所述第一条件的处理;
所述显示屏,用于显示具有目标颜色信息的favicon。
本发明实施例提供的信息处理方法及装置、终端,其中,在绘制标签页中favicon的过程中,获取所述标签页的背景色信息和所述favicon的原始颜色信息;从所述favicon的原始颜色信息中确定所述favicon的代表颜色信息;判断所述标签页的背景色信息和所述favicon的代表颜色信息是否满足预设的第一条件,得到第一判断结果;其中所述第一条件为确定所述favicon的代表颜色与标签页的背景色比较接近的条件;当所述第一判断结果表明所述favicon的代表颜色信息与所述标签页的背景色信息满足所述第一条件时,在绘制所述favicon的过程中对所述favicon的代表颜色进行第一处理,得到具有目标颜色信息的favicon;其中,所述第一处理为将favicon的目标颜色处理成为所述标签页的背景色信息与favicon的目标颜色信息不满足所述第一条件的处理;如此,当favicon的主体色与标签页的背景色接近时,能够从标签页的深色背景中轻易地识别出favicon,从而提升用户感受。
附图说明
图1-1为相关技术中标签页的状态示意图;
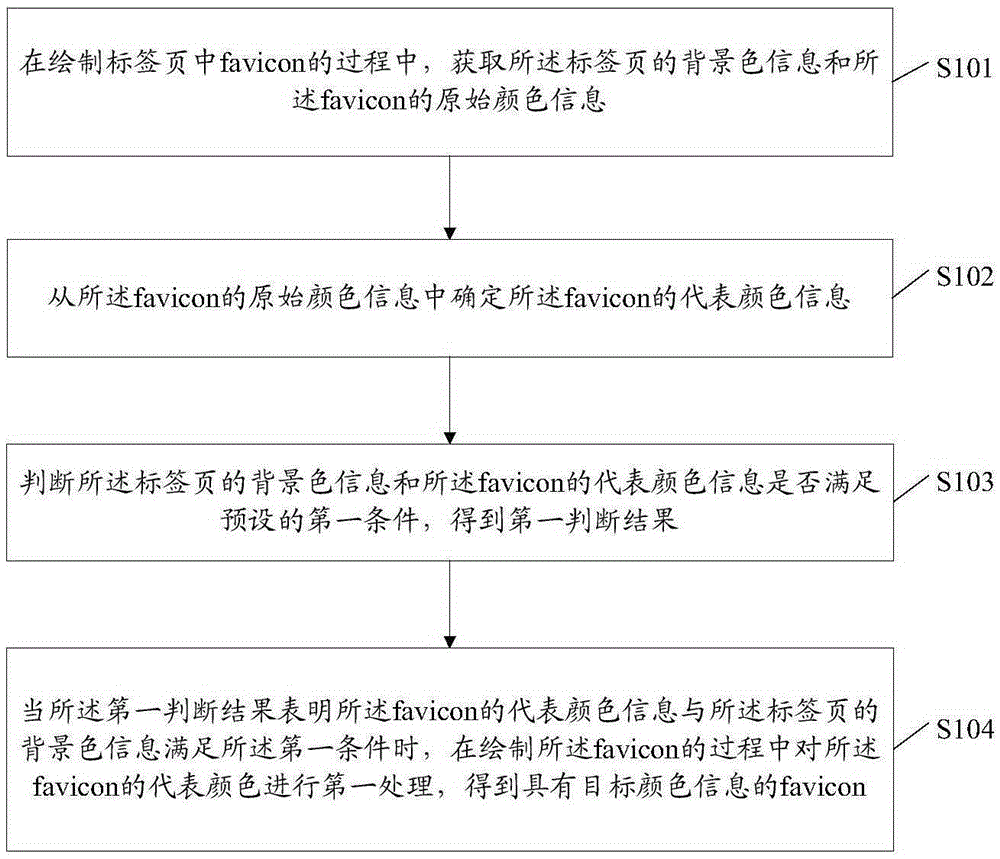
图1-2为本发明实施例一信息处理方法的实现流程示意图;
图1-3为本发明实施例中终端与服务器的连接示意图;
图2-1为本发明实施例二信息处理方法的实现流程示意图;
图2-2为本发明实施例的效果示意图;
图3为本发明实施例三信息处理方法的实现流程示意图;
图4-1为本发明实施例四中标签页绘制的实现流程示意图;
图4-2为本发明实施例四中色彩转换处理的实现流程示意图;
图5为本发明实施例五信息处理装置的组成结构示意图;
图6为本发明实施例六信息处理装置的组成结构示意图;
图7为本发明实施例七信息处理装置的组成结构示意图;
图8-1为本发明实施例八终端的组成结构示意图;
图8-2本发明实施例中终端与服务器在通信时的一种硬件实体结构示意图。
具体实施方式
下面先对本发明实施例所涉及的相关专业名词进行解释:
标签页:浏览器管理网页的一种方式,一个标签页对应于一个打开的网页。
标签栏:标签页的容器,用于显示和管理标签页的区域,通常位于浏览器的顶部。
favicon:网站的图标,一般在标签页的左侧显示,也可在书签或历史记录中显示。
ARGB:一种色彩模型,A(Alpha)表示透明度,R(Red)表示红色,G(Green)表示绿色,B(Blue)表示蓝色,使用32位的存储结构,A、R、G、B分别占用8位(bit),因此取值范围都为0至255之间。
本发明实施例要解决的技术问题在于,浏览器的多彩标签页和换肤机制,满足了用户界面个性化的需求。标签页中一般会显示favicon和网页标题,而由于各网站的favicon都是特定的图片,如果favicon为纯色的且与标签页的标签色比较类似,那么用户就很难在标签页中识别出favicon。在本发明以下的实施例中,当标签页为深色背景时,通过把favicon转换为纯白图片,保证了favicon在标签页中的显示效果。
下面结合附图和具体实施例对本发明的技术方案进一步详细阐述。
实施例一
为了解决背景技术中存在的问题,本发明实施例提供一种信息处理方法,该方法应用于终端,该信息处理方法所实现的功能可以通过终端中的处理器调用程序代码来实现,当然程序代码可以保存在计算机存储介质中,可见,该终端至少包括处理器和存储介质。
图1-2为本发明实施例一信息处理方法的实现流程示意图,如图1-2所示,该信息处理方法包括:
步骤S101,在绘制标签页中favicon的过程中,获取所述标签页的背景色信息和所述favicon的原始颜色信息;
这里,浏览器在显示网页的过程中,会对网页的内容以及浏览器的各个组成部分进行绘制,当然也包括对标签栏的绘制,而本实施例中并不将重点放在除标签栏以外的绘制上。
这里,当用户未采用浏览器的换肤功能对浏览器进行换肤时,即标签页的背景色可以是指原始的标签页的背景色,其中原始的含义为网站本来所设置的标签页的背景色;当用户采用浏览器的换肤功能对浏览器进行换肤时,标签页的背景色可以是指用户在换肤时所采用或选择的颜色。参见图1-1的a图和c图,在图1-1的a图中用户未使用换肤功能,标签页113的背景色是第一颜色,假设第一颜色为灰色;在图1-1的c图中用户使用了换肤功能,标签页的背景色为第二颜色,第二颜色为用户在换肤时所采用或选择的颜色,假设第二颜色为绿色。
这里,favicon的原始颜色是指网站在设计favicon时所采用的颜色,需要说明的是,即使用户使用了浏览器的换肤功能,favicon的颜色一般是不会改变的。在图1-1的a图中,用户没有使用浏览器的换肤功能,微信favicon的颜色为第三颜色。参见图1-1的b图所示,用户使用了浏览器的换肤功能,将浏览器的颜色改变为第四颜色,但是微信favicon的颜色还是第三颜色,因此,换肤并不影响微信的favicon的颜色。需要说明的是,本实施例中所述第一颜色、第二颜色、第三颜色以及第四颜色,可能是单色的,也可能是多个颜色,多个颜色可能是混合的,也可以是相互独立,例如,微信favicon的颜色中包括两种颜色,一种绿色,另一种是黑色,其中黑色被绿色所包围。
这里,颜色信息是颜色在终端中的一种表示方式,颜色的表示有黑白、灰度、彩色等表示方式,其中彩色方式又分为RGB模式、CMYK模式、Lab模式、ARGB模式描述颜色,一般来说,在终端的显示器中一般采用RGB或ARGB 模式,那么步骤S101中的标签页的背景色信息和favicon的原始颜色信息都是用于颜色的信息。
步骤S102,从所述favicon的原始颜色信息中确定所述favicon的代表颜色信息;
这里,如前所述,favicon实际上是一种网站的图标,一般来说在具体实现的过程中,favicon的原始颜色一般都包括两种或两种以上,那么需要从几种以上的颜色信息中选出一种作为favicon的代表颜色,在具体实现的过程中,favicon的代表颜色可以为favicon的主体颜色,主体颜色就是众多颜色中所占有的像素最多的颜色。当favicon的原始颜色只包括一种时,那么唯一的颜色即为favicon的代表颜色。
步骤S103,判断所述标签页的背景色信息和所述favicon的代表颜色信息是否满足预设的第一条件,得到第一判断结果;
这里,所述第一条件为确定所述favicon的代表颜色与标签页的背景色比较接近的条件;如图1-1的c图所示,当标签页的背景色为绿色,而且favicon的代表颜色也为绿色,那么在这种情况下,即可以表明标签页的背景色信息和所述favicon的代表颜色信息是满足第一条件的。
这里,第一条件的判断可以根据标签页的背景色信息的数值和所述favicon的代表颜色信息的数值来确定,例如将标签页的背景色信息的数值与所述favicon的代表颜色信息的数值对应做差,得到差值,然后判断差值是否在预设的阈值范围内,当差值在预设的阈值范围内时,即标签页的背景色信息和所述favicon的代表颜色信息是满足第一条件的;当差值不在预设的阈值范围内时,即标签页的背景色信息和所述favicon的代表颜色信息是不满足第一条件的。需要说明的是,上述的对应做差的含义是,将颜色信息中各个对应项进行做差,例如当颜色信息采用RGB来表示时,标签页的颜色信息中的R数值应该减去favicon的代表颜色信息中的R数值。当颜色信息采用RGB来表示时,颜色信息[R,G,B]=[255,255,255]表示白色,如果标签的背景色信息为[255,255,255],当favicon的代表颜色信息的数值在[(240-255),(245-255),(235-255)]范围内时, 即认为标签页的背景色信息和所述favicon的代表颜色信息是满足第一条件的。
步骤S104,当所述第一判断结果表明所述favicon的代表颜色信息与所述标签页的背景色信息满足所述第一条件时,在绘制所述favicon的过程中对所述favicon的代表颜色进行第一处理,得到具有目标颜色信息的favicon;
其中,所述第一处理为将favicon的目标颜色处理成为所述标签页的背景色信息与favicon的目标颜色信息不满足所述第一条件的处理。
这里,在具体实施的过程中,所述第一处理可以为反色处理,反色处理是利用色彩中的互补色原理,红色与绿色互补,蓝色与橙色互补,紫色与黄色互补。在光学中指两种色光以适当地比例混合而能产生白色感觉时,则这两种颜色就称为“互为补色”。例如,当所述favicon的代表颜色为黑色时,进行反色处理后,所述favicon的代表颜色可以为白色。当所述标签页的背景色信息与favicon的目标颜色信息不满足所述第一条件时,那么能干保证favicon在标签页的深色背景中能够较大的识别度。
本发明实施例中,上述终端可以为个人计算机(PC,Personal Computer)这种固定的电子设备,还可以为如个人数字助理(PAD)、平板电脑、手提电脑这种便携式的电子设备,当然还可以为如智能手机这种电子设备,只要终端能够启动浏览器即可。一般来说,浏览器作为一种软件应用程序,被安装在终端上,当用户想看万维网或局域网等内的文字、图像及其他信息,那么终端就向网页的服务器发送web请求,服务器接收到web请求后,向终端返回web响应,web响应中携带有网页的显示内容。
从上面的描述可以看出,浏览器一般都是基于客户端服务器(Client Server Model,C/S)的,即浏览器客户端作为一种应用程序安装在终端上,C/S结构的搜索引擎可参见图1-3所示的架构,终端52通过网络51连接服务器53,用户通过安装在终端51上的浏览器输入网页的链接地址(通常是通过搜索引擎来实现的),然后浏览器客户端将web请求发送给服务器53,其中web请求中携带有链接地址,由服务器53将web请求中的链接地址的内容返回给终端51,最终有终端51将搜索结果呈现给用户。
本发明实施例中,在绘制标签页中favicon的过程中,获取所述标签页的背景色信息和所述favicon的原始颜色信息;从所述favicon的原始颜色信息中确定所述favicon的代表颜色信息;判断所述标签页的背景色信息和所述favicon的代表颜色信息是否满足预设的第一条件,得到第一判断结果;其中所述第一条件为确定所述favicon的代表颜色与标签页的背景色比较接近的条件;当所述第一判断结果表明所述favicon的代表颜色信息与所述标签页的背景色信息满足所述第一条件时,在绘制所述favicon的过程中对所述favicon的代表颜色进行第一处理,得到具有目标颜色信息的favicon;其中,所述第一处理为将favicon的目标颜色处理成为所述标签页的背景色信息与favicon的目标颜色信息不满足所述第一条件的处理;如此,当favicon的主体色与标签页的背景色接近时,能够从标签页的深色背景中轻易地识别出favicon,从而提升用户感受。
实施例二
基于前述的实施例,本发明实施例提供一种信息处理方法,该方法应用于终端,该信息处理方法所实现的功能可以通过终端中的处理器调用程序代码来实现,当然程序代码可以保存在计算机存储介质中,可见,该终端至少包括处理器和存储介质。
图2-1为本发明实施例二信息处理方法的实现流程示意图,如图2-1所示,该信息处理方法包括:
步骤201,在绘制标签页中favicon的过程中,获取所述标签页的背景色信息和所述favicon的原始颜色信息;
步骤202,从所述favicon的原始颜色信息中确定所述favicon的代表颜色信息;
步骤203,判断所述标签页的背景色信息是否满足预设的第二条件,得到第二判断结果;
这里,所述第二条件为本领域的技术人员设置一些关于标签页在特定颜色下的一些条件,例如,第二条件可以是标签页的背景色为深色背景的条件。那 么在本例中,只有当标签页的背景色为深色时,才会判断所述标签页的背景色与所述favicon的颜色是否相近。换句话说,本实施例只有当标签页的颜色较深且标签页的颜色与favicon的颜色相近时,才会改变favicon的颜色。
步骤204,当所述第二判断所述标签页的背景色信息满足所述第二条件时,判断所述标签页的背景色信息和所述favicon的代表颜色信息是否满足预设的第一条件,得到第一判断结果;
其中所述第一条件为确定所述favicon的代表颜色与标签页的背景色比较接近的条件;
这里,上述的步骤201至步骤202、步骤204分别对应于实施例一中的步骤S101至步骤S103,因此,本领域的技术人员可以参阅实施例一而理解上述的步骤201至202、步骤204,为节约篇幅,这里不再赘述。
步骤205,当所述第一判断结果表明所述favicon的代表颜色信息与所述标签页的背景色信息满足所述第一条件时,获取favicon的目标颜色信息;
步骤206,按照所述favicon的目标颜色信息将对所述favicon的代表颜色进行第一处理,得到具有目标颜色信息的favicon。
这里,所述favicon的目标颜色信息可以为预先设置好的一种颜色信息,例如不管favicon的代表颜色信息是什么,而favicon的目标颜色信息都是白色。在实现的过程中,只要所述favicon的代表颜色信息与所述标签页的背景色信息满足所述第一条件,那么就将favicon处理成为白色。本实施例中,以第二条件为深色为例,来说明实施例二,当同时满足以下条件时:1)favicon的为纯色图片;2)标签页的背景色为深色背景。此时,绘制favicon时,把favicon的代表颜色转换为白色,然后绘制转换后的favicon。下面继续以微信的favicon为例,如图2-2所示,在图2-2的a图与图1-1中的c图是一样的,图2-2的b是第一处理后的微信的favicon,从图2-2的b图可以看出,微信的favicon 12的主体色已经从绿色变为了白色(白色即为目标颜色)。
本发明实施例中,步骤205与步骤206实际上提供一种实现实施例一中步骤S104的实现方式。
这里,所述步骤205中,所述获取favicon的目标颜色信息,包括:根据所述标签页的背景色信息和预设的第一规则确定favicon的目标颜色信息。
这里,所述第一规则可以互补色原理,例如,当标签页的背景色信息为黑色时,那么根据互补色原理,favicon的目标颜色信息为白色。
实施例三
基于前述的实施例,本发明实施例提供一种信息处理方法,该方法应用于终端,该信息处理方法所实现的功能可以通过终端中的处理器调用程序代码来实现,当然程序代码可以保存在计算机存储介质中,可见,该终端至少包括处理器和存储介质。
图3为本发明实施例三信息处理方法的实现流程示意图,如图3所示,该信息处理方法包括:
步骤301,在绘制标签页中favicon的过程中,获取所述标签页的背景色信息和所述favicon的原始颜色信息;
步骤302,确定第一颜色信息所占有的像素数目与所述favicon总像素的比值;
这里,所述第一颜色信息为所述favicon的原始颜色信息中的任意一种颜色信息;
步骤303,判断所述第一颜色信息对应的比值是否满足预设的第三条件,得到第三判断结果;
这里,所述第三条件可以为一种阈值条件,具体实施的过程中,阈值可以为0.5,当比值超过0.5时,那么第一颜色信息对应的第一颜色即为favicon的主体色。
步骤304,当所述第三判断结果表明所述第一颜色信息对应的比值满足所述第三条件时,将所述第一颜色信息作为所述favicon的代表颜色信息;
这里,上述的步骤302至步骤304实际上提供一种实现实施例一中步骤S102“从所述favicon的原始颜色信息中确定所述favicon的代表颜色信息”的 具体方式,其中代表颜色信息是主体颜色信息。
步骤305,判断所述标签页的背景色信息和所述favicon的代表颜色信息是否满足预设的第一条件,得到第一判断结果;
其中所述第一条件为确定所述favicon的代表颜色与标签页的背景色比较接近的条件;
步骤306,当所述第一判断结果表明所述favicon的代表颜色信息与所述标签页的背景色信息满足所述第一条件时,在绘制所述favicon的过程中对所述favicon的代表颜色进行第一处理,得到具有目标颜色信息的favicon;
其中,所述第一处理为将favicon的目标颜色处理成为所述标签页的背景色信息与favicon的目标颜色信息不满足所述第一条件的处理。
这里,所述第一处理为反色处理。
这里,上述的步骤301、步骤305至步骤306分别对应于实施例一中的步骤S101、步骤S103至步骤S104,因此,本领域的技术人员可以参阅实施例一而理解上述的步骤301、步骤305至步骤306为节约篇幅,这里不再赘述。
本发明实施例中,所述对所述favicon的代表颜色进行第一处理,得到具有目标颜色信息的favicon,包括:
获取favicon的目标颜色信息;
按照所述favicon的目标颜色信息将对所述favicon的代表颜色进行第一处理,得到具有目标颜色信息的favicon。
本发明实施例中,所述方法还包括:判断所述标签页的背景色信息是否满足预设的第二条件,得到第二判断结果;当所述第二判断所述标签页的背景色信息满足所述第二条件时,再判断所述favicon的目标颜色信息和标签页的背景色信息是否满足预设的第一条件。
本发明实施例中,步骤302中第一颜色信息所占有的像素数目可以通过下面的步骤获得:
步骤3021,获取第一像素点;
这里,所述第一像素点为所述favicon中的一个像素点;
步骤3022,判断所述第一像素点的RGB值与所述第一颜色信息中的RGB值是否相同;
步骤3023,当所述第一像素点的RGB值与所述第一颜色信息中的RGB值相同时,将第一像素点作为所述第一颜色信息所占有的一个像素;
步骤3024,遍历完所述favicon的所有像素,得到第一颜色信息所占有的像素数目。
实施例四
本实施例中,以第二条件为深色为例,来说明实施例二,当同时满足以下条件时:1)favicon的为纯色图片;2)标签页的背景色为深色背景。此时,绘制favicon时,把favicon的代表颜色转换为白色,然后绘制转换后的favicon。下面继续以微信的favicon为例,如图2-2所示,在图2-2的a图与图1-1中的c图是一样的,图2-2的b是第一处理后的微信的favicon,从图2-2的b图可以看出,微信的favicon 12的主体色已经从绿色变为了白色(白色即为目标颜色)。
继续承接上述的条件1)和条件2),来介绍一下标签页的绘制流程
在标签页的绘制过程中,会判断favicon和标签页是否同时满足对favicon进行色彩转换的条件,如果满足条件1)和条件2),就在绘制前,先把favicon转换为纯白色图片,如图4-1所示,标签页绘制的处理流程包括:
步骤S221,绘制标签栏的背景色;
步骤S222,读取favicon的原始颜色信息;
步骤S223,判断标签栏的背景色是否深色背景?是时,进入步骤S224,反之,进入步骤S226;
步骤S224,判断favicon是否纯色图片?是时,进入步骤S225,反之,进入步骤S226;
步骤S225,对favicon进行色彩转换处理;
步骤S226,绘制favicon。
上述流程的步骤S224中,判断favicon是否纯色图片,可以包括:假设favicon图片采用ARGB模型,在判断favicon是否为纯色图片时,可以去除全透明(即A=0)像素点。同时,判断两个像素点是否相同时,可以不考虑像素点的透明度,只要RGB值相同,即可判定两个像素点的色彩相同。
上述流程的步骤S224中favicon的色彩转换,包括:在深色的背景中,把favicon转换为白色图片可保证较好的显示效果。为了更保真地还原favicon的图形,色彩转换时,需要保留favicon中的所有像素点原有的透明度。如果原有像素点的ARGB指为[a1,r1,g1,b1],转换后的像素点的ARGB值应该是[a1,255,255,255],其中白色R、G、B值均为255。
在对favicon的进行色彩转换处理,需要遍历favicon的所有像素点,如图4-2所示,转换过程也可以忽略全透明的像素点,该流程以忽略全透明的像素点为例,该流程包括:
步骤S411,转到第一个像素;
步骤S412,读取像素值;
步骤S413,判断是否全透明像素?是时,进入步骤S415;反之,进入步骤S414;
步骤S414,将像素值转换为白色;
步骤S415,判断是否已遍历所有像素?是时,结束;反之,进入步骤S411。
实施例五
基于前述的实施例,本发明实施例再提供一种信息处理装置,该装置中的第一获取单元、第一确定单元、第一判断单元和处理单元等单元,都可以终端中的处理器来实现;当然也可通过具体的逻辑电路实现;在具体实施例的过程中,处理器可以为中央处理器(CPU)、微处理器(MPU)、数字信号处理器(DSP)或现场可编程门阵列(FPGA)等。
图5为本发明实施例五信息处理装置的组成结构示意图,如图5所示,该装置500包括:第一获取单元501、第一确定单元502、第一判断单元503和处 理单元504,其中:
所述第一获取单元501,用于在绘制标签页中favicon的过程中,获取所述标签页的背景色信息和所述favicon的原始颜色信息;
所述第一确定单元502,用于从所述favicon的原始颜色信息中确定所述favicon的代表颜色信息;
所述第一判断单元503,用于判断所述标签页的背景色信息和所述favicon的代表颜色信息是否满足预设的第一条件,得到第一判断结果;
其中所述第一条件为确定所述favicon的代表颜色与标签页的背景色比较接近的条件;
所述处理单元504,用于当所述第一判断结果表明所述favicon的代表颜色信息与所述标签页的背景色信息满足所述第一条件时,在绘制所述favicon的过程中对所述favicon的代表颜色进行第一处理,得到具有目标颜色信息的favicon;
其中,所述第一处理为将favicon的目标颜色处理成为所述标签页的背景色信息与favicon的目标颜色信息不满足所述第一条件的处理。
本发明实施例中,所述第一处理为反色处理。
本发明实施例中,所述装置还包括第二判断单元,用于判断所述标签页的背景色信息是否满足预设的第二条件,得到第二判断结果;当所述第二判断所述标签页的背景色信息满足所述第二条件时,触发所述第一判断单元。
这里需要指出的是:以上装置实施例的描述,与上述方法实施例的描述是类似的,具有同方法实施例相似的有益效果,因此不做赘述。对于本发明装置实施例中未披露的技术细节,请参照本发明方法实施例的描述而理解,为节约篇幅,因此不再赘述。
实施例六
基于前述的实施例,本发明实施例再提供一种信息处理装置,该装置中的第一获取单元、第一确定单元、第一判断单元和处理单元等单元,都可以终端 中的处理器来实现;当然也可通过具体的逻辑电路实现;在具体实施例的过程中,处理器可以为中央处理器(CPU)、微处理器(MPU)、数字信号处理器(DSP)或现场可编程门阵列(FPGA)等。
图6为本发明实施例六信息处理装置的组成结构示意图,如图6所示,该装置500包括:第一获取单元501、第一确定单元502、第一判断单元503和处理单元504,其中所述处理单元504包括第一获取模块5041和第一处理模块5042,其中:
所述第一获取单元501,用于在绘制标签页中favicon的过程中,获取所述标签页的背景色信息和所述favicon的原始颜色信息;
所述第一确定单元502,用于从所述favicon的原始颜色信息中确定所述favicon的代表颜色信息;
所述第一判断单元503,用于判断所述标签页的背景色信息和所述favicon的代表颜色信息是否满足预设的第一条件,得到第一判断结果;
其中所述第一条件为确定所述favicon的代表颜色与标签页的背景色比较接近的条件;
所述第一获取模块5041,用于当所述第一判断结果表明所述favicon的代表颜色信息与所述标签页的背景色信息满足所述第一条件时,获取favicon的目标颜色信息;
所述第一处理模块5042,用于按照所述favicon的目标颜色信息将对所述favicon的代表颜色进行第一处理,得到具有目标颜色信息的favicon。
本发明实施例中,所述第一获取模块,用于根据所述标签页的背景色信息和预设的第一规则确定favicon的目标颜色信息。
本发明实施例中,所述装置还包括第二判断单元,用于判断所述标签页的背景色信息是否满足预设的第二条件,得到第二判断结果;当所述第二判断所述标签页的背景色信息满足所述第二条件时,触发所述第一判断单元。
这里需要指出的是:以上装置实施例的描述,与上述方法实施例的描述是类似的,具有同方法实施例相似的有益效果,因此不做赘述。对于本发明装置 实施例中未披露的技术细节,请参照本发明方法实施例的描述而理解,为节约篇幅,因此不再赘述。
实施例器
基于前述的实施例,本发明实施例再提供一种信息处理装置,该装置中的第一获取单元、第一确定单元、第一判断单元和处理单元等单元,都可以终端中的处理器来实现;当然也可通过具体的逻辑电路实现;在具体实施例的过程中,处理器可以为中央处理器(CPU)、微处理器(MPU)、数字信号处理器(DSP)或现场可编程门阵列(FPGA)等。
图7为本发明实施例七信息处理装置的组成结构示意图,如图7所示,该装置500包括:第一获取单元501、第一确定单元502、第一判断单元503和处理单元504,其中所述第一确定单元502包括确定模块5021、第一判断模块5022和第二处理模块5023,其中:
所述第一获取单元501,用于在绘制标签页中favicon的过程中,获取所述标签页的背景色信息和所述favicon的原始颜色信息;
所述确定模块5021,用于确定第一颜色信息所占有的像素数目与所述favicon总像素的比值,其中所述第一颜色信息为所述favicon的原始颜色信息中的任意一种颜色信息;
所述第一判断模块5022,用于判断所述第一颜色信息对应的比值是否满足预设的第三条件,得到第三判断结果;
所述第二处理模块5023,用于当所述第三判断结果表明所述第一颜色信息对应的比值满足所述第三条件时,将所述第一颜色信息作为所述favicon的代表颜色信息。
所述第一判断单元503,用于判断所述标签页的背景色信息和所述favicon的代表颜色信息是否满足预设的第一条件,得到第一判断结果;
其中所述第一条件为确定所述favicon的代表颜色与标签页的背景色比较接近的条件;
所述处理单元504,用于当所述第一判断结果表明所述favicon的代表颜色信息与所述标签页的背景色信息满足所述第一条件时,在绘制所述favicon的过程中对所述favicon的代表颜色进行第一处理,得到具有目标颜色信息的favicon;
本发明实施例中,所述第一确定单元还包括第二获取模块、第二判断模块、第三处理模块和第四处理模块,其中:
所述第二获取模块,用于获取第一像素点,所述第一像素点为所述favicon中的一个像素点;
所述第二判断模块,用于判断所述第一像素点的RGB值与所述第一颜色信息中的RGB值是否相同;
所述第三处理模块,用于当所述第一像素点的RGB值与所述第一颜色信息中的RGB值相同时,将第一像素点作为所述第一颜色信息所占有的一个像素;
所述第四处理模块,用于遍历完所述favicon的所有像素,得到第一颜色信息所占有的像素数目。
这里需要指出的是:以上装置实施例的描述,与上述方法实施例的描述是类似的,具有同方法实施例相似的有益效果,因此不做赘述。对于本发明装置实施例中未披露的技术细节,请参照本发明方法实施例的描述而理解,为节约篇幅,因此不再赘述。
实施例八
基于前述的实施例,本发明实施例再提供一种终端,图8-1为本发明实施例八终端的组成结构示意图,如图8-1所示,该终端800包括显示屏801和处理器802,其中:
所述处理器801,用于在绘制标签页中favicon的过程中,获取所述标签页的背景色信息和所述favicon的原始颜色信息;从所述favicon的原始颜色信息中确定所述favicon的代表颜色信息;判断所述标签页的背景色信息和所述favicon的代表颜色信息是否满足预设的第一条件,得到第一判断结果;其中所 述第一条件为确定所述favicon的代表颜色与标签页的背景色比较接近的条件;当所述第一判断结果表明所述favicon的代表颜色信息与所述标签页的背景色信息满足所述第一条件时,在绘制所述favicon的过程中对所述favicon的代表颜色进行第一处理,得到具有目标颜色信息的favicon;其中,所述第一处理为将favicon的目标颜色处理成为所述标签页的背景色信息与favicon的目标颜色信息不满足所述第一条件的处理;
所述显示屏802,用于显示具有目标颜色信息的favicon。
其中,对于终端中用于数据处理的处理器而言,在执行处理时,可以采用微处理器、中央处理器(CPU,Central Processing Unit)、数字信号处理器(DSP,Digital Signal Processor)或可编程逻辑阵列(FPGA,Field-Programmable Gate Array)实现;对于存储介质来说,包含操作指令,该操作指令可以为计算机可执行代码,通过所述操作指令来实现上述本发明实施例方法流程中的各个步骤。
上述终端的硬件实体的一个示例如图8-2所示,该硬件实体包括处理器61、存储介质62以及至少一个外部通信接口63;所述处理器61、存储介质62以及外部通信接口63均通过总线64连接,其中外部通信接口用于自身与服务器之间的通信。
这里需要指出的是:以上电子设备实施例项的描述,与上述方法描述是类似的,具有同方法实施例相同的有益效果,因此不做赘述。对于本发明电子设备实施例中未披露的技术细节,本领域的技术人员请参照本发明方法实施例的描述而理解,为节约篇幅,这里不再赘述。
应理解,说明书通篇中提到的“一个实施例”或“一实施例”意味着与实施例有关的特定特征、结构或特性包括在本发明的至少一个实施例中。因此,在整个说明书各处出现的“在一个实施例中”或“在一实施例中”未必一定指相同的实施例。此外,这些特定的特征、结构或特性可以任意适合的方式结合在一个或多个实施例中。应理解,在本发明的各种实施例中,上述各过程的序号的大小并不意味着执行顺序的先后,各过程的执行顺序应以其功能和内在逻辑确定,而不应对本发明实施例的实施过程构成任何限定。上述本发明实施例 序号仅仅为了描述,不代表实施例的优劣。
需要说明的是,在本文中,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者装置不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者装置所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括该要素的过程、方法、物品或者装置中还存在另外的相同要素。
在本申请所提供的几个实施例中,应该理解到,所揭露的设备和方法,可以通过其它的方式实现。以上所描述的设备实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,如:多个单元或组件可以结合,或可以集成到另一个系统,或一些特征可以忽略,或不执行。另外,所显示或讨论的各组成部分相互之间的耦合、或直接耦合、或通信连接可以是通过一些接口,设备或单元的间接耦合或通信连接,可以是电性的、机械的或其它形式的。
上述作为分离部件说明的单元可以是、或也可以不是物理上分开的,作为单元显示的部件可以是、或也可以不是物理单元;既可以位于一个地方,也可以分布到多个网络单元上;可以根据实际的需要选择其中的部分或全部单元来实现本实施例方案的目的。
另外,在本发明各实施例中的各功能单元可以全部集成在一个处理单元中,也可以是各单元分别单独作为一个单元,也可以两个或两个以上单元集成在一个单元中;上述集成的单元既可以采用硬件的形式实现,也可以采用硬件加软件功能单元的形式实现。
本领域普通技术人员可以理解:实现上述方法实施例的全部或部分步骤可以通过程序指令相关的硬件来完成,前述的程序可以存储于计算机可读取存储介质中,该程序在执行时,执行包括上述方法实施例的步骤;而前述的存储介质包括:移动存储设备、只读存储器(Read Only Memory,ROM)、磁碟或者光盘等各种可以存储程序代码的介质。
或者,本发明上述集成的单元如果以软件功能模块的形式实现并作为独立的产品销售或使用时,也可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明实施例的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机、服务器、或者网络设备等)执行本发明各个实施例所述方法的全部或部分。而前述的存储介质包括:移动存储设备、ROM、磁碟或者光盘等各种可以存储程序代码的介质。
以上所述,仅为本发明的具体实施方式,但本发明的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本发明揭露的技术范围内,可轻易想到变化或替换,都应涵盖在本发明的保护范围之内。因此,本发明的保护范围应以所述权利要求的保护范围为准。
- 还没有人留言评论。精彩留言会获得点赞!