图像保存的方法、装置及系统与流程

本发明涉及互联网技术领域,尤其涉及一种图像保存的方法、装置及系统。
背景技术:
HTML5(HTML5.0)是万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(Hyper Text Markup Language,简称HTML)的第五次重大修改。
HTML5中引入了画布(Canvas)元素,Canvas元素使用爪哇脚本(JavaScript,简称JS)在网页上绘制图像。因此,开发人员能够使用Canvas进行页面热力图的绘制,目前该应用非常广泛。
通常,在浏览器中绘制完页面热力图后,需要将当前生成的热力图截图并保存到系统中,方便用户随时查看。现有的热力图保存的方法是:用户点击包含热力图绘制功能的网站界面中的截图按钮;通过toDataURL接口将Canvas中的内容转化为图像的形式;toDataURL接口将返回的图像的地址指定给HTML图像标签元素的SRC(sparse representation-based classifier,SRC)属性,实现Canvas到图像的转换;用户手动将图像下载到本地;用户手动再将图像上传到服务端。
在上述保存热力图的过程中,发明人发现,当点击截图按钮后,需要用户手动将图像下载到本地,然后再将图像手动上传到服务端,整个操作过程复杂。
技术实现要素:
鉴于上述问题,提出了本发明以便提供一种克服上述问题或者至少部分地解决上述问题的一种图像保存的方法、装置及系统。
为解决上述技术问题,一方面,本发明提供了一种图像保存的方法,该方法包括:
客户端响应于图像保存指令,获取在画布Canvas上绘制的图像的二进 制数据,所述图像保存指令用于将客户端侧的图像保存到服务端侧的图像系统中;
所述客户端将所述二进制数据上传至服务端;
所述服务端将所述二进制数据转换为图像,并将所述图像存储为预设格式的图像文件;
所述服务端将所述图像文件保存到图像系统中。
另一方面,本发明还提供了一种图像保存的装置,该装置位于客户端侧,包括:
获取单元,用于响应于图像保存指令,获取在画布Canvas上绘制的图像的二进制数据,所述图像保存指令用于将客户端侧的图像保存到服务端侧的图像系统中;
发送单元,用于将所述二进制数据上传至服务端,以使得所述服务端将所述二进制数据转换为图像,并将所述图像存储为预设格式的图像文件,再将所述图像文件保存到图像系统中。
又一方面,本发明还提供了一种图像保存的装置,该装置位于服务端侧,包括:
接收单元,用于接收客户端上报的二进制数据,所述二进制数据为所述客户端响应于图像保存指令,获取在画布Canvas上绘制的图像的二进制数据,所述图像保存指令用于将客户端侧的图像保存到服务端侧的图像系统中;
数据转换单元,用于将所述二进制数据转换为图像,并将所述图像存储为预设格式的图像文件;
保存单元,用于将所述图像文件保存到图像系统中。
再一方面,本发明还提供了一种图像保存的系统,该系统包括客户端和服务端;
客户端,用于响应于图像保存指令,获取在画布Canvas上绘制的图像的二进制数据,所述图像保存指令用于将客户端侧的图像保存到服务端侧的图像系统中,将所述二进制数据上传至所述服务端;
服务端,用于将所述二进制数据转换为图像,并将所述图像存储为预 设格式的图像文件,再将所述图像文件保存到图像系统中。
借由上述技术方案,本发明提供的图像保存的方法、装置及系统,能够在客户端响应于图像保存指令之后,获取在Canvas上绘制的图像的二进制数据,并将二进制数据上传到服务端。然后服务端将接收到的二进制数据转化为图像,并将图像存储为预设格式的图像文件,最后将图像文件发送到图像系统中。与现有技术相比,本发明能够在客户端响应图像保存指令后,自动的获取图像的二进制数据并把图像的二进制数据自动转换为图像并上传至图像系统中,省去了在客户端接收图像保存指令之后,用户手动将Canvas中的图像下载到本地然后再手动上传至图像系统的步骤,使图像保存的操作过程更加简便。
上述说明仅是本发明技术方案的概述,为了能够更清楚了解本发明的技术手段,而可依照说明书的内容予以实施,并且为了让本发明的上述和其它目的、特征和优点能够更明显易懂,以下特举本发明的具体实施方式。
附图说明
通过阅读下文优选实施方式的详细描述,各种其他的优点和益处对于本领域普通技术人员将变得清楚明了。附图仅用于示出优选实施方式的目的,而并不认为是对本发明的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:
图1示出了本发明实施例提供的一种图像保存的方法流程图;
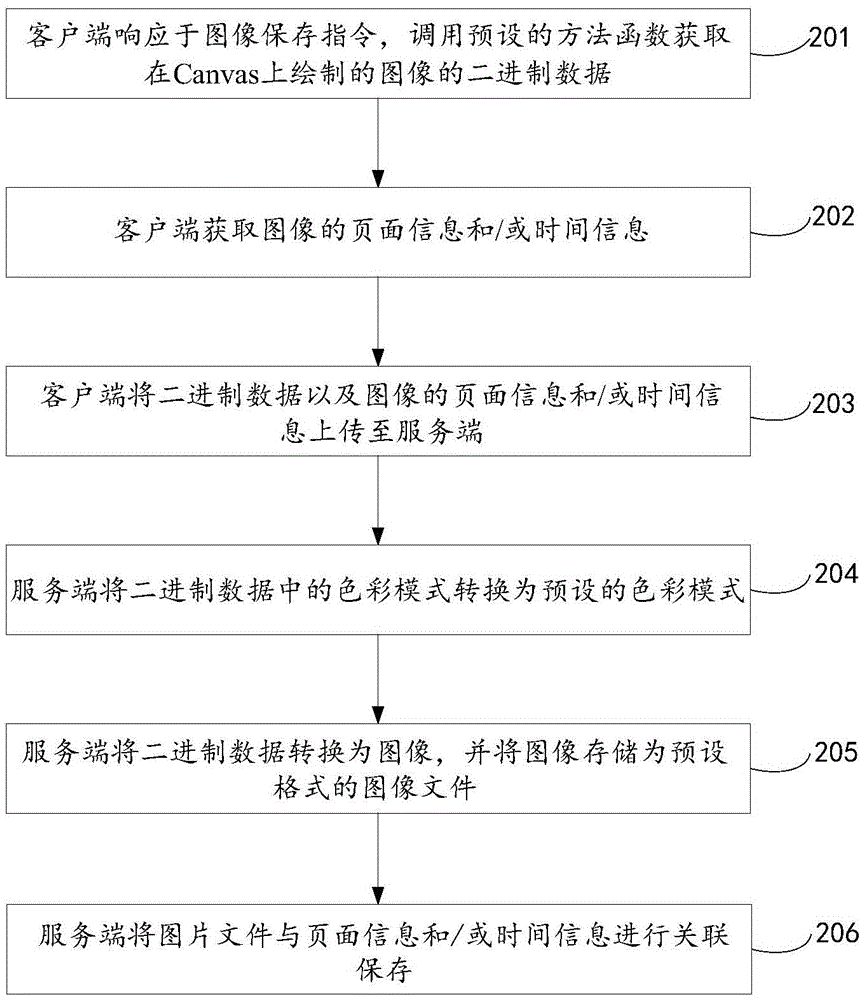
图2示出了本发明实施例提供的另一种图像保存的方法流程图;
图3示出了本发明实施例提供的一种图像保存的装置的组成框图;
图4示出了本发明实施例提供的另一种图像保存的装置的组成框图;
图5示出了本发明实施例提供的又一种图像保存的装置的组成框图;
图6示出了本发明实施例提供的又一种图像保存的装置的组成框图;
图7示出了本发明实施例提供的一种图像保存的系统框图。
具体实施方式
下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更 透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
为解决现有图像保存的操作过程复杂的问题,本发明实施例提供了一种图像保存的方法,如图1所示,该方法包括:
101、客户端响应于图像保存指令,获取在画布Canvas上绘制的图像的二进制数据。
本实施例是针对利用HTML5中的Canvas绘制的图像。当在Canvas中绘图完成后,根据实际业务的需要有可能需要将绘制的图像进行保存。保存图像时,首先需要用户点击保存图像按钮,然后客户端对图像保存指令进行响应,其中保存指令是用于将客户端侧的图像保存到服务端侧的图像系统中的指令。客户端在接收到保存指令后,首先需要获取在画布Canvas上绘制的图像的二进制数据。图像的二进制数据是指图像中所有像素点的二进制数据。
102、客户端将二进制数据上传至服务端。
客户端将获取的Canvas上绘制的图像的二进制数据上传到服务端,该服务端是与步骤101中的客户端对应的服务端。
103、服务端将二进制数据转换为图像,并将图像存储为预设格式的图像文件。
服务端在接收到图像的二进制数据后,需要将图像的二进制数据转换为图像,然后并将图像存储为预设格式的图像文件直接保存到服务端。其中预设格式为存放图像文件的格式,比如JPEG格式等。
服务端对图像的二进制数据进行转换是使用图像的二进制数据通过编程语言生成一个与Canvas上绘制的图像一致的图像。其中使用的编程语言可以是任意一种编程语言比如,C、C++、C#等计算机编程语言。
104、服务端将图像文件保存到图像系统中。
服务端将步骤104中得到的图像文件上传到图像系统中,以使用户可以随时的通过图像系统查看或是获取在Canvas上绘制并保存的图像。
本实施例提供的图像保存的方法,能够在客户端响应于图像保存指令之后,获取在Canvas上绘制的图像的二进制数据,并将二进制数据上传到 服务端。然后服务端将接收到的二进制数据转化为图像,并将图像存储为预设格式的图像文件,最后将图像文件发送到图像系统中。与现有技术相比,本实施例能够在客户端响应图像保存指令后,自动的获取图像的二进制数据并把图像的二进制数据自动转换为图像并上传至图像系统中,省去了在客户端接收图像保存指令之后,用户手动将Canvas中的图像下载到本地然后再手动上传至图像系统的步骤,使图像保存的操作过程更加简便。
进一步的,作为对图1所示实施例的细化及扩展,本发明还提供了另一实施例。如图2所示,该实施例中图像保存的方法包括:
201、客户端响应于图像保存指令,调用预设的方法函数获取在Canvas上绘制的图像的二进制数据。
客户端响应于用户发出的图像保存指令,调用函数获取在Canvas上绘制的图像的二进制数据。具体的,调用的函数是预设的方法函数,其中预设的方法函数是Canvas提供的获取图像数据getImageData方法函数,getImageData方法函数可以从Canvas上取得任何区域的图像数据。具体的在本实施例中获取在Canvas上绘制的图像的二进制数据,包括:
首先,根据图像保存指令中携带的图像标识查找Canvas对象,其中图像标识指身份标识号码(Identity,简称ID)。具体的查找过程为:先根据ID获取Canvas对象,需要说明的是在Canvas上绘制图像时会提前规定Canvas的ID等,所以通过Canvas的ID可以找到对应的Canvas对象,然后就可以找到对应的在Canvas上的图像;然后通过Canvas的获取上下文对象getContext()方法来获取二维2D环境对象,2D环境对象包括了所有在Canvas上绘图所需要的所有方法和属性;最后通过getImageData方法函数在2D环境对象中得到Canvas上的图像,并返回图像数据ImageData对象。
然后,获取Canvas对象上绘制的图像的二进制数据。具体的是从返回的ImageData对象的数据Data属性中获取到图像的二进制数据,得到的二进制数据是8位二进制无符号整数型Uint8ClampedArray的数据。
给出具体的代码对上述获取在Canvas上绘制的图像的二进制数据的过程进行说明,如下所示:
var canvas=document.getElementById("myCanvas");/根据ID获取 Canvas对象,其中"myCanvas"是之前绘制图像时规定的Canvas的ID;
var ctx=canvas.getContext("2d");/通过getContext方法获取2D环境对象;
var imageData=ctx.getImageData(0,0,width,height);/通过getImageData方法函数获取Canvas上的图像,其中(0,0,width,height)规定了获取图像的范围,前两位(0,0)表示起始点坐标,width表示所要获取的图像的宽度值,height表示所要获取的图像的高度值。该方法返回的是ImageData对象。
var data=ImageData.data;/从ImageData对象的Data属性中获取图像二进制数据。
202、客户端获取图像的页面信息和/或时间信息。
本实施例中,客户端除了获取Canvas上的图像二进制数据外还需要获取Canvas上的图像的页面信息和/或时间信息。获取图像的页面信息和/或时间信息是为后续的图像的保存做准备的。其中图像的页面信息是指Canvas上的图像对应的页面的标题属性或是能够识别该Canvas上图像内容的标识信息;图像的时间信息是指在Canvas上绘制图像的当前时间。
需要说明的是,本实施例中的图像对应的页面是适用于在Canvas上绘制页面热力图时,热力图对应的页面。
203、客户端将二进制数据以及图像的页面信息和/或时间信息上传至服务端。
将客户端由步骤201获取到的在Canvas上绘制的图像二进制数据以及由步骤202获取到的图像的页面信息和/或时间信息上传到服务端。该服务端是与本实施例中的客户端对应的服务端。
204、服务端将二进制数据中的色彩模式转换为预设的色彩模式。
当服务端获取到的二进制数据中的色彩模式与预设的色彩模式不统一时,需要将色彩模型进行转换。其中预设的色彩模式是RGB色彩模式,即每个像素点的色彩用是三个分量表示,分别为R、G、B。R代表红色通道,G代表绿色通道,B代表蓝色通道。
给出示例进行说明,若从服务端得到的图像二进制数据的色彩模式为 ARGB(typedef DWORD ARGB,简称ARGB)色彩模式。AGRB色彩模式中像素点是由4个分量表示的,分别为A、R、G、B,其中A代表透明度Alpha,R代表红色通道,G代表绿色通道,B代表蓝色通道。这种情况下需要将ARGB色彩模式转换为预设的RGB色彩模式。本实施例对色彩模式的转换方式不作限制,可以是任意一种现有的可以实现色彩转换的方法函数。
205、服务端将二进制数据转换为图像,并将图像存储为预设格式的图像文件。
将经过色彩模式转换后的图像二进制数据转换为图像,该步骤中的将二进制数据转换为图像实现方式与图1步骤103的实现方式相同,此处不再赘述。
206、服务端将图像文件与页面信息和/或时间信息进行关联保存。
将服务端中的图像文件与对应的页面信息和/或时间信息进行关联,并将关联后图像文件上传到图像系统中,以使用户可以随时的在图像系统中通过页面信息和/或时间信息查看或者获取在Canvas上绘制并保存的与页面信息和/或时间信息对应的图像。
进一步的,作为对上述图1和图2所示方法的实现,本发明实施例另一实施例还提供了一种图像保存的装置,该装置位于客户端侧,用于对上述图1和图2所示的方法进行实现。该装置实施例与前述方法实施例对应,为便于阅读,本装置实施例不再对前述方法实施例中的细节内容进行逐一赘述,但应当明确,本实施例中的装置能够对应实现前述方法实施例中的客户端侧的全部内容。如图3所示,该装置包括:获取单元31和发送单元32。
获取单元31,用于响应于图像保存指令,获取在画布Canvas上绘制的图像的二进制数据,图像保存指令用于将客户端侧的图像保存到服务端侧的图像系统中;
发送单元32,用于将二进制数据上传至服务端,以使得服务端将二进制数据转换为图像,并将图像存储为预设格式的图像文件,再将图像文件保存到图像系统中。
进一步的,获取单元31用于:
调用预设的方法函数获取在Canvas上绘制的图像的二进制数据。
进一步的,如图4所示,获取单元31,包括:
查找模块311,用于根据图像保存指令中携带的图像标识查找Canvas对象;
获取模块312,用于获取Canvas对象上绘制的图像的二进制数据。
进一步的,获取单元31,用于在响应于图像保存指令之后,获取图像的页面信息和/或时间信息;
发送单元32,用于将图像的页面信息和/或时间信息上报给服务端,以使得服务端将图像文件与页面信息和/或时间信息进行关联保存。
所述客户端侧的图像保存装置包括处理器和存储器,上述获取单元31和发送单元32等均作为程序单元存储在存储器中,由处理器执行存储在存储器中的上述程序单元来实现相应的功能。
进一步的,作为对上述图1和图2所示方法的实现,本发明实施例另一实施例还提供了一种图像保存的装置,该装置位于服务端侧,用于对上述图1和图2所示的方法进行实现。该装置实施例与前述方法实施例对应,为便于阅读,本装置实施例不再对前述方法实施例中的细节内容进行逐一赘述,但应当明确,本实施例中的装置能够对应实现前述方法实施例中的服务端侧的全部内容。如图5所示,该装置包括:接收单元51、数据转换单元52以及保存单元53。
接收单元51,用于接收客户端上报的二进制数据,二进制数据为客户端响应于图像保存指令,获取在画布Canvas上绘制的图像的二进制数据,图像保存指令用于将客户端侧的图像保存到服务端侧的图像系统中;
数据转换单元52,用于将二进制数据转换为图像,并将图像存储为预设格式的图像文件;
保存单元53,用于将图像文件保存到图像系统中。
进一步的,如图6所示,该装置进一步包括:
模式转换单元54,用于在将二进制数据转换为图像,并将图像存储为预设格式的图像文件之前,将二进制数据中的色彩模式转换为预设的色彩 模式。
进一步的,接收单元51,用于接收客户端上报的图像的页面信息和/或时间信息;
保存单元53,用于将图像文件与页面信息和/或时间信息进行关联保存。
所述服务端侧的图像保存装置包括处理器和存储器,接收单元51、数据转换单元52以及保存单元53等均作为程序单元存储在存储器中,由处理器执行存储在存储器中的上述程序单元来实现相应的功能。
进一步的,作为对图1或图2所示方法的实现,本发明另一实施例还提供了一种图像保存的系统。本系统实施例与前述方法实施例对应,能够实现前述方法实施例中的全部内容。为便于阅读,本系统实施例仅对前述方法实施例中的内容进行概要性描述,不对方法实施例中的细节内容进行逐一赘述。如图7所示,该系统包括:客户端71和服务端72,其中,客户端71包括上述图3或图4所示的装置,服务端72包括上述图5或图6所示的装置。具体的:
客户端71,用于响应于图像保存指令,获取在画布Canvas上绘制的图像的二进制数据,图像保存指令用于将客户端侧的图像保存到服务端侧的图像系统中,将二进制数据上传至服务端;
服务端72,用于将二进制数据转换为图像,并将图像存储为预设格式的图像文件,再将图像文件保存到图像系统中。
本实施例提供的图像保存的装置及系统,能够在客户端响应于图像保存指令之后,获取在Canvas上绘制的图像的二进制数据,并将二进制数据上传到服务端。然后服务端将接收到的二进制数据转化为图像,并将图像存储为预设格式的图像文件,最后将图像文件发送到图像系统中。与现有技术相比,本实施例能够在客户端响应图像保存指令后,自动的获取图像的二进制数据并把图像的二进制数据自动转换为图像并上传至图像系统中,省去了在客户端接收图像保存指令之后,用户手动将Canvas中的图像下载到本地然后再手动上传至图像系统的步骤,使图像保存的操作过程更加简便。
本申请还提供了一种计算机程序产品,当在数据处理设备上执行时,适于执行初始化有如下方法步骤的程序代码:客户端响应于图像保存指令,获取在画布Canvas上绘制的图像的二进制数据,所述图像保存指令用于将客户端侧的图像保存到服务端侧的图像系统中;所述客户端将所述二进制数据上传至服务端;所述服务端将所述二进制数据转换为图像,并将所述图像存储为预设格式的图像文件;所述服务端将所述图像文件保存到图像系统中。
本领域内的技术人员应明白,本申请的实施例可提供为方法、系统、或计算机程序产品。因此,本申请可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本申请可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、CD-ROM、光学存储器等)上实施的计算机程序产品的形式。
本申请是参照根据本申请实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的 功能的步骤。
在一个典型的配置中,计算设备包括一个或多个处理器(CPU)、输入/输出接口、网络接口和内存。
存储器可能包括计算机可读介质中的非永久性存储器,随机存取存储器(RAM)和/或非易失性内存等形式,如只读存储器(ROM)或闪存(flash RAM)。存储器是计算机可读介质的示例。
计算机可读介质包括永久性和非永久性、可移动和非可移动媒体可以由任何方法或技术来实现信息存储。信息可以是计算机可读指令、数据结构、程序的模块或其他数据。计算机的存储介质的例子包括,但不限于相变内存(PRAM)、静态随机存取存储器(SRAM)、动态随机存取存储器(DRAM)、其他类型的随机存取存储器(RAM)、只读存储器(ROM)、电可擦除可编程只读存储器(EEPROM)、快闪记忆体或其他内存技术、只读光盘只读存储器(CD-ROM)、数字多功能光盘(DVD)或其他光学存储、磁盒式磁带,磁带磁磁盘存储或其他磁性存储设备或任何其他非传输介质,可用于存储可以被计算设备访问的信息。按照本文中的界定,计算机可读介质不包括暂存电脑可读媒体(transitory media),如调制的数据信号和载波。
以上仅为本申请的实施例而已,并不用于限制本申请。对于本领域技术人员来说,本申请可以有各种更改和变化。凡在本申请的精神和原理之内所作的任何修改、等同替换、改进等,均应包含在本申请的权利要求范围之内。
- 还没有人留言评论。精彩留言会获得点赞!