页面显示方法及终端设备与流程

本发明实施例涉及通信
技术领域:
,尤其涉及一种页面显示方法及终端设备。
背景技术:
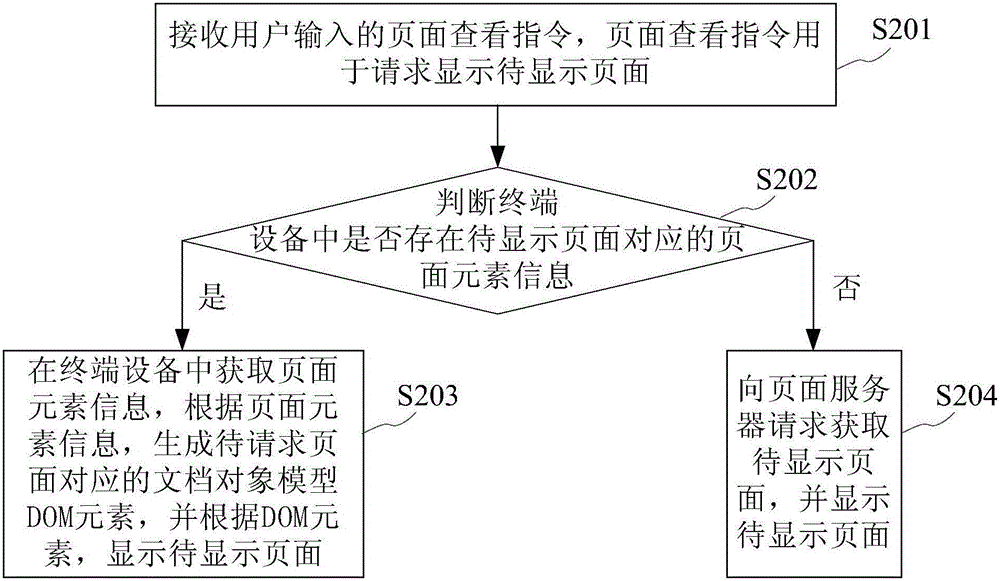
:目前,用户可以通过终端设备中的浏览器查看网页以及web应用程序中的页面(下文统称页面)。在现有技术中,在用户通过终端设备浏览页面的过程中,当用户需要查看任意一个页面时,均需要终端设备向页面服务器请求获取相应的页面信息。为了保证数据传输的安全性,终端设备需要先和页面服务器建立连接并进行三次握手,然后终端设备向页面服务器发送页面请求消息,以获取相应的页面信息,并对请求得到的页面信息进行处理,以对页面进行显示。然而,在上述过程中,终端设备和页面服务器建立连接和进行三次握手需要消耗较多的时长,使得终端设备获取页面信息的速度较慢,且终端设备还需要对页面信息进行处理才能对页面进行显示,导致终端设备显示页面的效率较低。技术实现要素:本发明实施例提供一种页面显示方法及终端设备,用于提高页面显示效率。第一方面,本发明实施例提供一种页面显示方法,应用于终端设备,所述方法包括:接收用户输入的页面查看指令,所述页面查看指令用于请求显示待显示页面;判断所述终端设备中是否存在所述待显示页面对应的页面元素信息;若是,则在所述终端设备中获取页面元素信息,根据所述页面元素信息,生成所述待请求页面对应的文档对象模型DOM元素,并根据所述DOM元素,显示所述待显示页面;若否,则向页面服务器请求获取所述待显示页面,并显示所述待显示页面。在一种可能的实施方式中,所述根据所述DOM元素,显示所述待显示页面,包括:确定所述终端设备当前显示的原始页面,所述待显示页面为所述原始页面中的子页面;在所述原始页面中,将所述DOM元素的状态设置为显示状态,以在所述原始页面中显示所述待显示页面。在另一种可能的实施方式中,所述在所述终端设备中获取页面元素信息,包括:获取所述待请求页面对应的页面元素集合,所述页面元素集合中包括至少两个页面对应的页面元素信息;在所述页面元素集合中获取所述待请求页面对应的页面元素信息。在另一种可能的实施方式中,所述页面查看指令中包括页面传递参数;页面元素集合中包括至少两个页面对应的私有页面元素信息、以及公共页面元素信息,所述公共页面元素信息为至少两个页面对应的相同的页面元素信息;相应的,在所述页面元素集合中获取所述待请求页面对应的页面元素信息,包括:根据所述待显示页面的标识,在所述页面元素信息集合中获取所述待显示页面的标识对应的私有页面元素信息;根据所述页面传递参数,在所述公共页面元素信息中获取所述待显示页面对应的公共页面元素信息。在另一种可能的实施方式中,所述页面元素信息包括如下文件中的至少一种:超文本标记语言HTML文件、层叠式样表CSS文件、JavaScript文件。第二方面,本发明实施例提供一种终端设备,包括:接收模块,用于接收用户输入的页面查看指令,所述页面查看指令用于请求显示待显示页面;判断模块,用于判断所述终端设备中是否存在所述待显示页面对应的页面元素信息;第一获取模块,用于在所述判断模块判断所述终端设备中存在所述待显示页面对应的页面元素信息时,在所述终端设备中获取页面元素信息;生成模块,用于根据所述页面元素信息,生成所述待请求页面对应的文档对象模型DOM元素;显示模块,用于根据所述DOM元素,显示所述待显示页面;第二获取模块,用于在所述判断模块判断所述终端设备中不存在所述待显示页面对应的页面元素信息时,向页面服务器请求获取所述待显示页面,以使所述显示模块显示所述待显示页面。在一种可能的实施方式中,所述显示模块具体用于:确定所述终端设备当前显示的原始页面,所述待显示页面为所述原始页面中的子页面;在所述原始页面中,将所述DOM元素的状态设置为显示状态,以在所述原始页面中显示所述待显示页面。在另一种可能的实施方式中,所述第一获取模块包括第一获取单元和第二获取单元,其中,所述第一获取单元用于,获取所述待请求页面对应的页面元素集合,所述页面元素集合中包括至少两个页面对应的页面元素信息;所述第二获取单元用于,在所述页面元素集合中获取所述待请求页面对应的页面元素信息。在另一种可能的实施方式中,所述页面查看指令中包括页面传递参数;页面元素集合中包括至少两个页面对应的私有页面元素信息、以及公共页面元素信息,所述公共页面元素信息为至少两个页面对应的相同的页面元素信息;相应的,所述第二获取单元具体用于:根据所述待显示页面的标识,在所述页面元素信息集合中获取所述待显示页面的标识对应的私有页面元素信息;根据所述页面传递参数,在所述公共页面元素信息中获取所述待显示页面对应的公共页面元素信息。在另一种可能的实施方式中,所述页面元素信息包括如下文件中的至少一种:超文本标记语言HTML文件、层叠式样表CSS文件、JavaScript文件。本发明实施例提供的页面显示方法及终端设备,在终端设备接收到用户输入的页面查看指令之后,若终端设备本地存在待显示页面对应的页面元素信息,则终端设备在本地中获取页面元素信息,根据页面元素信息,生成待请求页面对应的文档对象模型DOM元素,并根据DOM元素,显示待显示页面,以使终端设备无需向页面服务器请求获取页面信息,提高了终端设备进行页面显示的效率。若终端设备本地存在待显示页面对应的页面元素信息,则向页面服务器请求获取待显示页面,并直接对待显示页面进行显示,由于终端设备向页面服务器获取的为待显示页面,使得终端设备无需对待显示页面进行处理,直接对待显示页面进行显示即可,进而提高了页面显示的效率。附图说明为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作一简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。图1为本发明提供的页面显示方法的应用场景示意图;图2为本发明提供的页面显示方法的流程示意图;图3为本发明提供的显示待显示页面方法的流程示意图;图4为本发明提供的获取页面元素信息方法的流程示意图;图5为本发明提供的终端界面示意图;图6为本发明提供的终端设备的结构示意图一;图7为本发明提供的终端设备的结构示意图二。具体实施方式为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。图1为本发明提供的页面显示方法的应用场景示意图,请参见图1,包括终端设备101和页面服务器102,可选的,该终端设备可以为电脑、手机等设备。用户可以通过终端设备101浏览网页、web应用程序页面(下文统称页面)等,页面服务器102可以向终端设备101提供用于进行页面显示的数据信息。在本申请中,在终端设备进行页面显示时,终端设备101可以在终端设备本地获取页面元素信息,并根据页面元素信息进行页面显示,或者,终端设备101也可以向页面服务器102请求获取页面服务器102生成的页面,并直接对页面服务器生成的页面进行显示。下面,通过具体实施例对本申请所示的技术方案进行详细说明。需要说明的是,下面这几个具体的实施例可以相互结合,对于相同或相似的概念或过程可能在某些实施例中不再赘述。图2为本发明提供的页面显示方法的流程示意图,该方法的执行主体为终端设备,请参见图2,该方法可以包括:S201、接收用户输入的页面查看指令,页面查看指令用于请求显示待显示页面;S202、判断终端设备中是否存在待显示页面对应的页面元素信息;若是,执行S203;若否,执行S204;S203、在终端设备中获取页面元素信息,根据页面元素信息,生成待请求页面对应的文档对象模型DOM元素,并根据DOM元素,显示待显示页面;S204、向页面服务器请求获取待显示页面,并显示待显示页面。在本发明实施例中,在用户通过终端设备浏览页面的过程中,在终端设备中可以缓存多个页面的页面元素信息,该缓存的页面元素信息可以为用户在浏览预设页面时向页面服务器请求获取得到的。例如,当用户需要浏览页面1时,终端设备在向页面服务请求获取页面1的同时,也向页面服务器请求获取了页面2-页面5的页面元素信息,并对页面2-页面5的页面元素信息进行了缓存。当然,终端设备缓存的页面元素信息还可以为用户历史浏览页面的页面元素信息。在实际应用过程中,可以在终端设备中安装浏览器,以使用户可以通过终端设备中的浏览器对页面进行浏览。当用户需要对页面进行浏览时,用户可以在终端设备中输入页面查看指令,可选的,用户可以对页面中的预设图标(例如,链接图标)进行点击操作,以使终端设备获取到用户输入的页面查看指令,该页面查看指令用于请求终端设备对待显示页面进行显示,可选的,该页面查看指令中可以包括待显示页面的标识。在终端设备接收到用户输入的页面查看指令之后,终端设备判断终端设备中是否存在待显示页面对应的页面元素信息。若终端设备中存在待显示页面对应的页面元素信息,则终端设备在本地中获取页面元素信息,可选的,页面元素信息包括如下文件中的至少一种:超文本标记语言(HyperTextMarkupLanguage,简称HTML)文件、层叠式样表(CascadingStyleSheets,简称CSS)文件、JavaScript文件。终端设备根据页面元素信息,生成待请求页面对应的文档对象模型(DocumentObjectModel,简称DOM)元素,并根据DOM元素,显示待显示页面。若终端设备中不存在待显示页面对应的页面元素信息,则向页面服务器请求获取待显示页面,并显示待显示页面。可选的,终端设备可以向页面服务器发送包括待显示页面的标识的页面请求信息,以使页面服务器根据该页面请求信息,生成待显示页面,并向终端设备发送该待显示页面。本发明实施例提供的页面显示方法,在终端设备接收到用户输入的页面查看指令之后,若终端设备本地存在待显示页面对应的页面元素信息,则终端设备在本地中获取页面元素信息,根据页面元素信息,生成待请求页面对应的文档对象模型DOM元素,并根据DOM元素,显示待显示页面,以使终端设备无需向页面服务器请求获取页面信息,提高了终端设备进行页面显示的效率。若终端设备本地存在待显示页面对应的页面元素信息,则向页面服务器请求获取待显示页面,并直接对待显示页面进行显示,由于终端设备向页面服务器获取的为待显示页面,使得终端设备无需对待显示页面进行处理,直接对待显示页面进行显示即可,进而提高了页面显示的效率。在图2所示实施例的基础上,可选的,可以通过如下可行的实现方式根据DOM元素,显示待显示页面(图2所示实施例中的S203),具体的,请参见图3所示的实施例。图3为本发明提供的显示待显示页面方法的流程示意图,请参见图3,该方法可以包括:S301、确定终端设备当前显示的原始页面,待显示页面为原始页面中的子页面;S302、在原始页面中,将DOM元素的状态设置为显示状态,以在原始页面中显示待显示页面。在图3所示的实施例中,一个原始页面中包括多个子页面,其中,待显示页面为原始页面的多个子页面中的任意一个子页面。每一个子页面相当于原始页面中的一个DOM元素,可以通过对各个DOM元素的状态(显示状态或隐藏状态)进行控制,以确定在原始页面中显示的子页面。在实际应用过程中,当需要对待显示页面进行显示时,终端设备先确定在当前显示的原始页面,待显示页面为该原始页面的一个子页面。然后,在原始页面中,将DOM原的状态设置为显示状态,同时将该原始页面的其他子页面的状态设置为隐藏状态,以使的在原始页面中显示该待显示页面。在上述过程中,通过设置待显示页面对应的DOM元素的状态,即可控制在原始页面中显示待显示页面,进一步的提高了对待显示页面进行显示的效率。在上述任意一个实施例的基础上,可以通过如下可行的实现方式在终端设备中获取页面元素信息(图2所示实施例中的S203),具体的,请参见图4所示的实施例。图4为本发明提供的获取页面元素信息方法的流程示意图,请参见图4,该方法可以包括:S401、获取待请求页面对应的页面元素集合,页面元素集合中包括至少两个页面对应的页面元素信息;S402、在页面元素集合中获取待请求页面对应的页面元素信息。在图4所示的实施例中,当终端设备需要对待显示页面进行显示,且终端设备中包括待显示页面对应的页面元素信息时,在终端设备本地获取待显示页面对应的页面元素信息。在终端设备对页面元素信息进行存储时,终端设备以页面元素信息集合的形式对页面元素信息进行存储,一个页面元素信息集合中包括至少两个页面对应的页面元素信息。一个页面元素信息集合中页面元素信息可以为终端设备通过一次请求向页面服务器请求得到的。在实际应用过程中,当需要在终端设备中获取待显示页面的页面元素信息时,终端设备可以先根据待显示页面的标识,在终端设备中获取待显示页面的标识对应的页面元素信息集合,并在页面元素信息集合中获取待显示页面的页面元素信息。可选的,页面元素信息集合中的页面元素信息可以以多种方式进行存储,当页面元素信息集合中的页面元素信息的存储方式不同时,在页面元素信息集合中获取待显示页面的页面元素信息的过程也不相同,具体的,至少包括以下两种可行的实现方式:一种可行的实现方式:页面元素信息集合包括至少两个页面对应的页面元素信息。在该种可行的实现方式中,页面元素信息集合中各个页面的页面元素信息分别存储,可选的,该页面元素信息集合中页面元素信息的存储方式可以如表1所示:表1在实际应用过程中,终端设备可以根据待显示页面的标识,在页面元素信息集合中获取待显示页面的标识对应的页面元素信息。在上述过程中,终端设备只需根据待显示页面的标识,即可在页面元素信息集合中获取其对应的页面元素信息,使得终端设备可以快速获取待显示页面对应的页面元素信息。另一种可行的实现方式:页面元素集合中包括至少两个页面对应的私有页面元素信息、以及公共页面元素信息,公共页面元素信息为至少两个页面对应的相同的页面元素信息;在该种可行的实现方式中,待显示页面的页面元素信息包括待显示页面的私有页面元素信息和公共页面元素信息中的部分或全部。可选的,该页面元素信息集合中页面信元素息的存储方式可以如表2所示:表2在实际应用过程中,当终端设备需要在页面元素信息集合中获取待显示页面的页面元素信息时,根据待显示页面的标识,在页面元素信息集合中获取待显示页面的标识对应的私有页面元素信息,在公共页面元素信息中获取待显示页面对应的公共页面元素信息。可选的,页面查看指令中还包括页面传递参数,相应的,终端设备可以根据页面传递参数,在公共页面元素信息中获取待显示页面对应的公共页面元素信息。在上述过程中,通过在页面元素信息集合中设置公共页面元素信息,将页面元素信息集合中各页面中包括的相同的页面元素信息存放至公共页面元素信息集合中。这样,在数据服务器向终端设备发送页面元素信息集合时,可以避免数据服务器向终端设备发送重复的页面元素信息,进而提高数据服务器向终端设备发送页面元素信息集合的效率。在上述任意一个实施例的基础上,在终端设备向页面服务器请求获取待显示页面的过程中,为了减少终端设备和页面服务器的交互次数,终端设备在向页面服务器请求获取待显示页面的同时,还可以向页面服务器请求获取待显示页面对应的关联页面的页面元素信息。在终端设备接收到待显示页面对应的关联页面的页面元素信息时,可以先对关联页面的页面元素信息进行缓存。可选的,可以时研发人员在对网页开发的过程中,设置待请求页面与关联页面的对应关系。可选的,一个待请求页面可以对应一个或多个关联页面,一个待请求页面也可以不对应任何关联页面。可选的,待请求页面和关联页面的对应关系可以如表3所示:表3待请求页面的标识关联页面的标识待请求页面1关联页面1、关联页面2待请求页面2/待请求页面3关联页面4待请求页面4关联页面5、关联页面6、关联页面7…………需要说明的是,表3只是以示例的形式示意待请求页面和关联页面的对应关系,并不是对该对应关系的限定,在实际应用过程中,可以根据实际需要设置该对应关系,本发明对此不作具体限定。下面,结合图5所示的终端界面示意图,通过具体示例,对上述实施例所示的技术方案进行详细说明。图5为本发明提供的终端界面示意图,请参见图5,包括页面501-504,其中,用户在浏览当前页面(页面501)的过程中,当用户需要查看“我的礼包”对应的页面时,用户对“我的礼包”链接图标进行点击操作,以使终端设备获取得到页面查看指令,该页面查看指令用于请求显示礼包列表页面(页面502)。在终端设备获取得到页面查看指令之后,终端设备判断在终端设备本地未存储有礼包列表页面对应的页面元素信息,则终端设备向页面服务器请求获取礼包列表页面。具体的:终端设备获取礼包列表页面对应的关联页面:礼包详情页面(页面503)和领取详情页面(页面504),并向页面服务器请求获取礼包列表页面,同时,向页面服务器请求获取礼包详情页面和领取详情页面对应的页面元素信息集合1,在页面元素信息集合1中包括礼包详情页面的私有页面元素信息、领取详情页面的私有页面元素信息、以及公共页面元素信息,在公共页面元素信息中包括礼包详情页面和领取详情页面中相同的页面元素信息(例如,礼包的名称、礼包码、礼包使用方式等)。在终端设备获取得到页面服务器发送的礼包列表页面之后,终端设备对礼包列表页面进行显示。在页面502中,当用户需要查看礼包1的详情信息时,用户可以对礼包1的“详情”链接图标进行点击操作,以实现在终端设备中输入页面查看指令,该页面查看指令中包括“礼包1”的标识。在终端设备获取到包括“礼包1”的标识的页面查看指令之后,终端设备判断本地存储有礼包详情页面对应的页面元素信息,则终端设备在本地获取礼包详情页面的页面元素信息集合1,并在页面元素信息集合1中获取礼包详情页面的私有页面元素信息(页面布局),并在公共页面元素信息中获取礼包1对应的页面元素信息(例如,礼包1的名称、礼包1的礼包码等),并根据礼包详情页面的私有页面元素信息和公共页面元素信息,生成礼包详情页面对应的DOM元素,并将该DOM元素设置为显示状态,以在终端设备中显示礼包详情页面。在页面503中,当用户需要领取礼包1时,用户可以对礼包1的“领取”链接图标进行点击操作,以实现在终端设备中输入页面查看指令,该页面查看指令中包括“礼包1”的标识。在终端设备获取到包括“礼包1”的标识的页面查看指令之后,终端设备判断本地存储有领取详情页面对应的页面元素信息,则终端设备在本地获取领取详情页面的页面元素信息集合1,并在页面元素信息集合1中获取领取详情的私有页面元素信息(页面布局),并在公共页面元素信息中获取礼包1对应的页面元素信息(例如,礼包1的礼包码、礼包1的使用方式),并根据领取详情页面的私有页面元素信息和公共页面元素信息,生成领取详情页面对应的DOM元素,并将该DOM元素设置为显示状态,以在终端设备中显示领取详情页面。需要说明的是,在上述任意一个实施例中,在用户对页面进行访问的过程中,终端设备可以通过数据结构-栈的形式记录用户对页面的访问过程。具体的,当用户打开一个新的页面后,终端设备将该新的页面的标识入栈,当用户需要返回上一层访问的页面时,终端设备可以将栈顶的页面标识出栈,并在终端设备中展示当前处于栈顶的页面标识对应的页面。图6为本发明提供的终端设备的结构示意图一,请参见图6,该终端设备可以包括:接收模块601,用于接收用户输入的页面查看指令,所述页面查看指令用于请求显示待显示页面;判断模块602,用于判断所述终端设备中是否存在所述待显示页面对应的页面元素信息;第一获取模块603,用于在所述判断模块判断所述终端设备中存在所述待显示页面对应的页面元素信息时,在所述终端设备中获取页面元素信息;生成模块604,用于根据所述页面元素信息,生成所述待请求页面对应的文档对象模型DOM元素;显示模块605,用于根据所述DOM元素,显示所述待显示页面;第二获取模块606,用于在所述判断模块判断所述终端设备中不存在所述待显示页面对应的页面元素信息时,向页面服务器请求获取所述待显示页面,以使所述显示模块604显示所述待显示页面。本发明实施例提供的终端设备可以执行上述方法实施例所示的技术方案,其实现原理以及有益效果类似,此处不再进行赘述。在一种可能的实施方式中,可选的,所述显示模块605具体可以用于:确定所述终端设备当前显示的原始页面,所述待显示页面为所述原始页面中的子页面;在所述原始页面中,将所述DOM元素的状态设置为显示状态,以在所述原始页面中显示所述待显示页面。图7为本发明提供的终端设备的结构示意图二,在图6所示实施例的基础上,请参见图7,所述第一获取模块603包括第一获取单元6031和第二获取单元6032,其中,所述第一获取单元6031用于,获取所述待请求页面对应的页面元素集合,所述页面元素集合中包括至少两个页面对应的页面元素信息;所述第二获取单元6032用于,在所述页面元素集合中获取所述待请求页面对应的页面元素信息。可选的,所述页面查看指令中包括页面传递参数;页面元素集合中包括至少两个页面对应的私有页面元素信息、以及公共页面元素信息,所述公共页面元素信息为至少两个页面对应的相同的页面元素信息;相应的,所述第二获取单元6032具体可以用于:根据所述待显示页面的标识,在所述页面元素信息集合中获取所述待显示页面的标识对应的私有页面元素信息;根据所述页面传递参数,在所述公共页面元素信息中获取所述待显示页面对应的公共页面元素信息。可选的,所述页面元素信息包括如下文件中的至少一种:超文本标记语言HTML文件、层叠式样表CSS文件、JavaScript文件。本发明实施例提供的终端设备可以执行上述方法实施例所示的技术方案,其实现原理以及有益效果类似,此处不再进行赘述。本领域普通技术人员可以理解:实现上述各方法实施例的全部或部分步骤可以通过程序指令相关的硬件来完成。前述的程序可以存储于一计算机可读取存储介质中。该程序在执行时,执行包括上述各方法实施例的步骤;而前述的存储介质包括:ROM、RAM、磁碟或者光盘等各种可以存储程序代码的介质。最后应说明的是:以上各实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述各实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分或者全部技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的范围。当前第1页1 2 3
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1