一种显示应用图标的方法和装置与流程

本发明涉及互联网技术领域,具体涉及一种显示应用图标的方法和装置。
背景技术:
随着移动互联网技术的快速发展,移动终端已广泛应用于人们的生活、学习、工作、娱乐等各个方面,成为现代人不可或缺的必需品。然而,在现有技术中,移动终端桌面上所显示的应用图标大小不等,有些应用图标可能还存在透明边问题,当移动终端桌面要将应用图标展示出来的时候,需要尽可能地保证各个应用图标对于用户来说看起来的大小是一样的,然而,当将各个应用图标设为统一的固定大小显示出来后,由于有些图标有透明边,导致有透明边的应用图标比没有透明边的应用图标看起来小一些,尚且不能实现移动终端桌面上显示的应用图标的统一大小的视觉体验,影响用户的使用体验。
技术实现要素:
鉴于上述问题,提出了本发明以便提供一种克服上述问题或者至少部分地解决上述问题的显示应用图标的方法和装置。
依据本发明的一个方面,提供了一种显示应用图标的方法,包括:
响应于移动终端桌面的启动事件,获取在移动终端桌面中待显示的应用图标;
对于获取到的每个应用图标,根据预设策略判断该应用图标上是否存在透明边;是则,将该应用图标上的透明边去掉,得到该应用图标对应的待展示图标;否则,直接将该应用图标作为相应的待展示图标;
将各个应用图标对应的待展示图标均处理为预定显示尺寸并显示在移动终端桌面上。
可选地,所述根据预设策略判断该应用图标上是否存在透明边包括:
创建与该应用图标尺寸匹配的多点模型,将所述多点模型重合覆盖在该应用图标上;
判断所述多点模型中位于边缘的点所在位置处对应的应用图标的色值是否均为零,是则,确定该应用图标上存在透明边,否则,确定该应用图标上不存在透明边。
可选地,在确定该应用图标上存在透明边之后,该方法进一步包括:
将覆盖在该应用图标上的所述多点模型按比例缩小预定尺寸,判断缩小后的多点模型中位于边缘的点所在位置处对应的应用图标的色值是否均为零;
如果是,重复执行所述将覆盖在该应用图标上的所述多点模型按比例缩小预定尺寸并判断缩小后的多点模型中位于边缘的点所在位置处对应的应用图标的色值是否均为零的步骤,直至判断出缩小后的多点模型中位于边缘的点所在位置处对应的应用图标的色值不均为零;
则将所述多点模型的总缩小范围对应的应用图标的区域作为该应用图标上的透明边。
可选地,在确定该应用图标上存在透明边之后,该方法进一步包括:
保持覆盖在该应用图标上的所述多点模型的尺寸不变,将该应用图标按比例放大预定尺寸,判断所述多点模型中位于边缘的点所在位置处对应的放大后的应用图标的色值是否均为零;
如果是,重复执行所述将该应用图标按比例放大预定尺寸并判断所述多点模型中位于边缘的点所在位置处对应的放大后的应用图标的色值是否均为零的步骤,直至判断出所述多点模型中位于边缘的点所在位置处对应的放大后的应用图标的色值不均为零;
则放大后的该应用图标上未被所述多点模型覆盖到的区域作为该应用图标上的透明边。
可选地,所述多点模型中包括一个中心点;
当所述多点模型重合覆盖在该应用图标上时,所述多点模型中的中心点与该应用图标的中心点重合;
当所述多点模型按比例缩小预定尺寸时,缩小后的多点模型中的中心点与该应用图标的中心点保持重合;
当该应用图标按比例放大预定尺寸时,所述多点模型中的中心点与放大后的该应用图标的中心点保持重合。
可选地,在所述对于获取到的每个应用图标,根据预设策略判断该应用图标上是否存在透明边之前,该方法进一步包括:将获取到的各个应用图标均处理为预定处理尺寸;
则所述创建与该应用图标尺寸匹配的多点模型包括:创建预定处理尺寸的多点模型。
可选地,所述创建与该应用图标尺寸匹配的多点模型包括:创建与该应用图标尺寸匹配的九点模型;
所述判断所述多点模型中位于边缘的点所在位置处对应的应用图标的色值是否均为零包括:判断所述九点模型中位于边缘的八个点所在位置处对应的应用图标的色值是否均为零。
可选地,所述判断所述多点模型中位于边缘的点所在位置处对应的应用图标的色值是否均为零包括:
判断所述多点模型中位于边缘的点所在位置对应的像素的色值是否均为零。
可选地,所述判断所述多点模型中位于边缘的点所在位置对应的像素的色值是否均为零包括:
判断所述多点模型中位于边缘的点所在位置对应的像素的Alpha通道中存储的数值是否均为零。
依据本发明的另一个方面,提供了一种显示应用图标的装置,包括:
应用图标获取单元,适于响应于移动终端桌面的启动事件,获取在移动终端桌面中待显示的应用图标;
应用图标处理单元,适于对于获取到的每个应用图标,根据预设策略判断该应用图标上是否存在透明边;是则,将该应用图标上的透明边去掉,得到该应用图标对应的待展示图标;否则,直接将该应用图标作为相应的待展示图标;
应用图标展示单元,适于将各个应用图标对应的待展示图标均处理为预定显示尺寸并显示在移动终端桌面上。
可选地,所述应用图标处理单元,适于创建与该应用图标尺寸匹配的多点模型,将所述多点模型重合覆盖在该应用图标上;判断所述多点模型中位于边缘的点所在位置处对应的应用图标的色值是否均为零,是则,确定该应用图标上存在透明边,否则,确定该应用图标上不存在透明边。
可选地,所述应用图标处理单元,进一步适于在确定该应用图标上存在透明边之后,将覆盖在该应用图标上的所述多点模型按比例缩小预定尺寸,判断缩小后的多点模型中位于边缘的点所在位置处对应的应用图标的色值是否均为零;如果是,重复执行所述将覆盖在该应用图标上的所述多点模型按比例缩小预定尺寸并判断缩小后的多点模型中位于边缘的点所在位置处对应的应用图标的色值是否均为零的步骤,直至判断出缩小后的多点模型中位于边缘的点所在位置处对应的应用图标的色值不均为零;则将所述多点模型的总缩小范围对应的应用图标的区域作为该应用图标上的透明边。
可选地,所述应用图标处理单元,进一步适于在确定该应用图标上存在透明边之后,保持覆盖在该应用图标上的所述多点模型的尺寸不变,将该应用图标按比例放大预定尺寸,判断所述多点模型中位于边缘的点所在位置处对应的放大后的应用图标的色值是否均为零;如果是,重复执行所述将该应用图标按比例放大预定尺寸并判断所述多点模型中位于边缘的点所在位置处对应的放大后的应用图标的色值是否均为零的步骤,直至判断出所述多点模型中位于边缘的点所在位置处对应的放大后的应用图标的色值不均为零;则放大后的该应用图标上未被所述多点模型覆盖到的区域作为该应用图标上的透明边。
可选地,所述多点模型中包括一个中心点;
当所述多点模型重合覆盖在该应用图标上时,所述多点模型中的中心点与该应用图标的中心点重合;
当所述多点模型按比例缩小预定尺寸时,缩小后的多点模型中的中心点与该应用图标的中心点保持重合;
当该应用图标按比例放大预定尺寸时,所述多点模型中的中心点与放大后的该应用图标的中心点保持重合。
可选地,所述应用图标处理单元,进一步适于在所述对于获取到的每个应用图标,根据预设策略判断该应用图标上是否存在透明边之前,将获取到的各个应用图标均处理为预定处理尺寸;
则所述应用图标处理单元适于创建预定处理尺寸的多点模型。
可选地,所述应用图标处理单元,适于创建与该应用图标尺寸匹配的九点模型;将所述九点模型重合覆盖在该应用图标上;判断所述九点模型中位于边缘的八个点所在位置处对应的应用图标的色值是否均为零,是则,确定该应用图标上存在透明边,否则,确定该应用图标上不存在透明边。
可选地,所述应用图标处理单元,适于判断所述多点模型中位于边缘的点所在位置对应的像素的色值是否均为零,是则,确定该应用图标上存在透明边,否则,确定该应用图标上不存在透明边。
可选地,所述应用图标处理单元,适于判断所述多点模型中位于边缘的点所在位置对应的像素的Alpha通道中存储的数值是否均为零,是则,确定该应用图标上存在透明边,否则,确定该应用图标上不存在透明边。
由上述可知,本发明提供的技术方案在移动终端桌面绘制显示之前,先获取移动终端桌面上待显示的应用图标,对于每个应用图标分别进行处理,将带有透明边的应用图标上的透明边去掉,得到全部没有透明边的待显示的应用图标作为待展示图标,再将待展示图标处理为统一的预定显示尺寸在移动终端桌面上进行展示。对于每个应用图标,透明边表达的是无用信息,而应用图标中除透明边之外的非透明部分表达的是该应用图标的相关信息,本方案将移动终端桌面上待显示的各个应用图标边缘的透明边部分裁掉,使得每个应用图标中非透明部分占据的尺寸等于应用图标本身的尺寸;对于用户来说,用户从一个应用图标上看到的部分即应用图标中的非透明部分,而当应用图标中的非透明部分占据的尺寸等于应用图标本身的尺寸时,用户所看到的尺寸即是应用图标的实际尺寸,则将这些去掉了透明边的应用图标处理成统一的预定显示尺寸并显示在移动终端桌面上时,各个应用图标尺寸一致导致应用图标中的非透明部分所占据的尺寸也一致,使得用户从移动终端桌面上看到各个应用图标大小一致,形成了移动终端桌面上的整齐有致的视觉效果,给用户提供更为完美的使用体验。
上述说明仅是本发明技术方案的概述,为了能够更清楚了解本发明的技术手段,而可依照说明书的内容予以实施,并且为了让本发明的上述和其它目的、特征和优点能够更明显易懂,以下特举本发明的具体实施方式。
附图说明
通过阅读下文优选实施方式的详细描述,各种其他的优点和益处对于本领域普通技术人员将变得清楚明了。附图仅用于示出优选实施方式的目的,而并不认为是对本发明的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:
图1示出了根据本发明一个实施例的一种显示应用图标的方法的流程图;
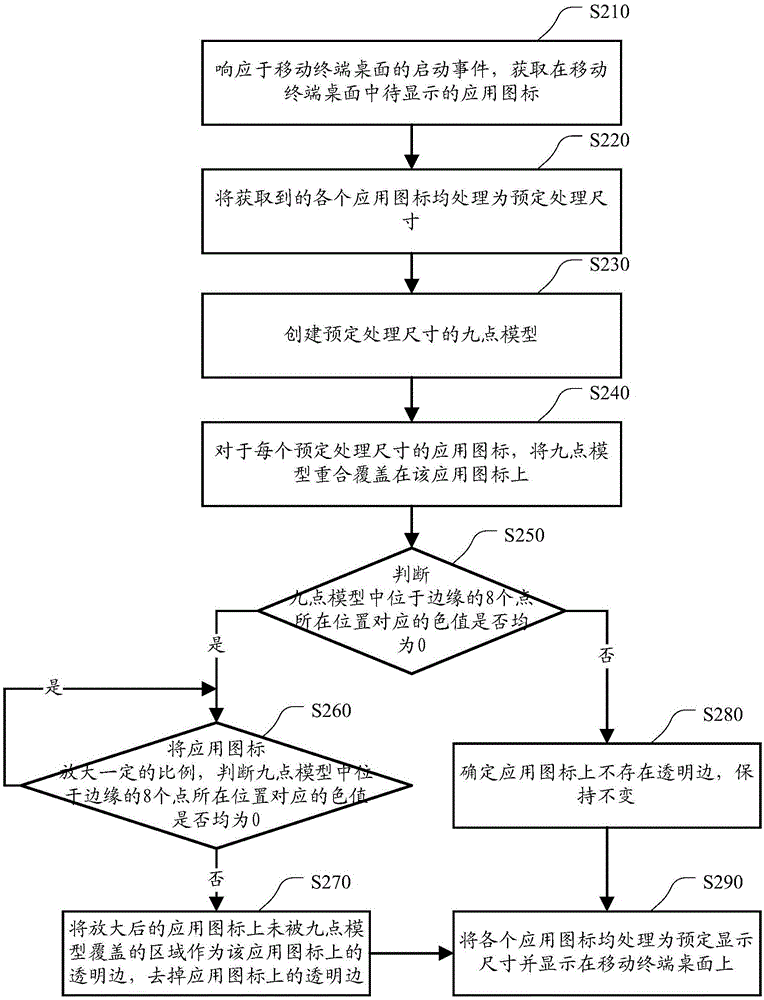
图2示出了根据本发明另一个实施例的一种显示应用图标的方法的流程图;
图3A示出了根据本发明一个实施例的九点模型重合覆盖在应用图标上的示意图;
图3B示出了根据本发明另一个实施例的九点模型重合覆盖在应用图标上的示意图;
图4示出了根据本发明一个实施例的一种显示应用图标的装置的示意图。
具体实施方式
下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
图1示出了根据本发明一个实施例的一种显示应用图标的方法的流程图。如图1所示,该方法包括:
步骤S110,响应于移动终端桌面的启动事件,获取在移动终端桌面中待显示的应用图标。
其中,移动终端桌面具有对应的桌面配置数据库,该桌面配置数据库中包括在该移动终端桌面上待显示的各种元素的信息,则本步骤可以从该桌面配置数据库中获取待显示的一个或多个应用图标。以及,移动终端桌面的启动事件包括移动终端首次开机启动移动终端桌面的事件也包括从移动终端中的其他应用界面中跳转到移动终端桌面的事件。
步骤S120,对于获取到的每个应用图标,根据预设策略判断该应用图标上是否存在透明边;是则,将该应用图标上的透明边去掉,得到该应用图标对应的待展示图标;否则,直接将该应用图标作为相应的待展示图标。
步骤S130,将各个应用图标对应的待展示图标均处理为预定显示尺寸并显示在移动终端桌面上。
可见,图1所示的方法在移动终端桌面绘制显示之前,先获取移动终端桌面上待显示的应用图标,对于每个应用图标分别进行处理,将带有透明边的应用图标上的透明边去掉,得到全部没有透明边的待显示的应用图标作为待展示图标,再将待展示图标处理为统一的预定显示尺寸在移动终端桌面上进行展示。对于每个应用图标,透明边表达的是无用信息,而应用图标中除透明边之外的非透明部分表达的是该应用图标的相关信息,本方案将移动终端桌面上待显示的各个应用图标边缘的透明边部分裁掉,使得每个应用图标中非透明部分占据的尺寸等于应用图标本身的尺寸;对于用户来说,用户从一个应用图标上看到的部分即应用图标中的非透明部分,而当应用图标中的非透明部分占据的尺寸等于应用图标本身的尺寸时,用户所看到的尺寸即是应用图标的实际尺寸,则将这些去掉了透明边的应用图标处理成统一的预定显示尺寸并显示在移动终端桌面上时,各个应用图标尺寸一致导致应用图标中的非透明部分所占据的尺寸也一致,使得用户从移动终端桌面上看到各个应用图标大小一致,形成了移动终端桌面上的整齐有致的视觉效果,给用户提供更为完美的使用体验。
在本发明的一个实施例中,上述步骤S120根据预设策略判断该应用图标上是否存在透明边包括:
步骤S121,创建与该应用图标尺寸匹配的多点模型,将所述多点模型重合覆盖在该应用图标上。
步骤S122,判断所述多点模型中位于边缘的点所在位置处对应的应用图标的色值是否均为零,是则,确定该应用图标上存在透明边,否则,确定该应用图标上不存在透明边。
本步骤中,判断所述多点模型中位于边缘的点所在位置处对应的应用图标的色值是否均为零包括:对于多点模型中位于边缘的每个点,获取该点所在位置对应的像素的色值,判断该色值是否为零;如果多点模型中位于边缘的各个点对应的像素的色值均为零,确定该多点模型中位于边缘的点所在位置处对应的应用图标的色值均为零,进而确定该应用图标上存在透明边。
其中,在一个具体的实施例中,每个像素对应的色值可以通过该像素对应的透明度来等效替代,当一个像素对应的透明度为100%时,相当于该像素对应的色值为0;每个像素对应的透明度通过存储于该像素对应的Alpha通道中的数值来表征,当Alpha通道中存储的数值为0时,表示对应的像素的透明度为100%,即等效地表示该像素对应的色值为0。举例说明,当应用图标为使用32位存储格式的图片时,该应用图标上的每个像素对应的Alpha通道为8位的灰度通道,该通道用256级灰度来记录表征图像中像素的透明度的数值,以定义透明、不透明和半透明区域,因此,在本实施例中,判断所述多点模型中位于边缘的点所在位置对应的像素的色值是否均为零的具体方式是:判断所述多点模型中位于边缘的点所在位置对应的像素的Alpha通道中存储的数值是否均为零。
为了有效地去掉应用图标的透明边,则在确定该应用图标上存在透明边之后,本方案需要进一步地确定透明边的分布范围,为此提出了两种方案来确定应用图标边缘的透明边的分布范围:
方案一,多点模型重合覆盖在应用图标上之后,保持应用图标不变,多点模型不断缩小直至多点模型的边缘不再覆盖应用图标上的透明边,即找到透明边的边缘,包括:
步骤S123,将覆盖在该应用图标上的所述多点模型按比例缩小预定尺寸,判断缩小后的多点模型中位于边缘的点所在位置处对应的应用图标的色值是否均为零。
步骤S124,如果是,重复执行所述将覆盖在该应用图标上的所述多点模型按比例缩小预定尺寸并判断缩小后的多点模型中位于边缘的点所在位置处对应的应用图标的色值是否均为零的步骤,直至判断出缩小后的多点模型中位于边缘的点所在位置处对应的应用图标的色值不均为零。
步骤S125,则将所述多点模型的总缩小范围对应的应用图标的区域作为该应用图标上的透明边。
依据此方案,原本应用图标与多点模型完全重合,大小一致,多点模型逐渐缩小,且在每次缩小后都判断其边缘的多个点所在位置对应的像素的色值是否均为零,如果是,说明多点模型的边缘依然覆盖在应用图标的透明边上,则多点模型继续缩小,直至多点模型缩小到其边缘刚刚不再覆盖在应用图标的透明边上,说明多点模型到目前为止的缩小范围对应了应用图标上的透明边,即确定的透明边所在区域。例如,初始状态下,应用图标与多点模型均为1cm×1cm的正方形,此时多点模型中位于边缘的多个点所在位置对应的像素的色值均为0,将多点模型缩小为0.9cm×0.9cm,检测此时多点模型中位于边缘的多个点所在位置对应的色值均为0,重复缩小和检测的过程,直至多点模型缩小为0.6cm×0.6cm时,多点模型中位于边缘的多个点所在位置对应的色值不均为0,确定多点模型从1cm×1cm缩小至0.6cm×0.6cm对应缩小的范围对应了应用图标上的透明边所在区域,更明确地说,在1cm×1cm的正方形的应用图标上,以正方形的左下角的点为坐标原点,则(x=0~0.2,x=0.8~1,y=0~0.2,y=0.8~1)cm所构成的环形区域为透明边所在区域。
方案二,多点模型覆盖在应用图标上之后,保持多点模型不变,应用图标不断放大直至其上的透明边不再被多点模型所覆盖,即找到透明边的边缘,包括:
步骤S123’,保持覆盖在该应用图标上的所述多点模型的尺寸不变,将该应用图标按比例放大预定尺寸,判断所述多点模型中位于边缘的点所在位置处对应的放大后的应用图标的色值是否均为零。
步骤S124’,如果是,重复执行所述将该应用图标按比例放大预定尺寸并判断所述多点模型中位于边缘的点所在位置处对应的放大后的应用图标的色值是否均为零的步骤,直至判断出所述多点模型中位于边缘的点所在位置处对应的放大后的应用图标的色值不均为零。
步骤S125’,则放大后的该应用图标上未被所述多点模型覆盖到的区域作为该应用图标上的透明边。
依据此方案,原本应用图标与多点模型完全重合,大小一致,应用图标逐渐放大,且在应用图标每次放大后都判断多点模型中位于边缘的多个点所在位置对应的像素的色值是否均为零,如果是,说明多点模型的边缘依然覆盖在应用图标的透明边上,则应用图标继续放大,直至多点模型的边缘刚刚不再覆盖在应用图标的透明边上,此时放大后的应用图标上未被多点模型覆盖到的区域为透明边所在区域,即确定的透明边所在区域。例如,初始状态下,应用图标与多点模型均为1cm×1cm的正方形,此时多点模型中位于边缘的多个点所在位置对应的像素的色值均为0,将应用图标放大为1.1cm×1.1cm,检测此时多点模型中位于边缘的多个点所在位置对应的色值均为0,重复放大并检测的过程,直至应用图标放大为1.3cm×1.3cm时,多点模型中位于边缘的多个点所在位置对应的色值不均为0,确定应用图标从1cm×1cm放大至1.3cm×1.3cm增大的范围对应了透明边所在区域,更明确地说,在1.3cm×1.3cm的正方形的应用图标上,以正方形的左下角的点为坐标原点,则(x=0~0.15,x=1.15~1.3,y=0~0.15,y=1.15~1.3)cm所构成的环形区域为透明边所在区域。
在上述两种方案中,需要说明的是:在多点模型缩小或者应用图标放大的过程中,多点模型与应用图标的位置均不发生变化。在具体的例子中,多点模型中包括一个中心点;当所述多点模型重合覆盖在该应用图标上时,所述多点模型中的中心点与该应用图标的中心点重合;当所述多点模型按比例缩小预定尺寸时,缩小后的多点模型中的中心点与该应用图标的中心点保持重合;当该应用图标按比例放大预定尺寸时,所述多点模型中的中心点与放大后的该应用图标的中心点保持重合。
在本发明的一个实施例中,在上述步骤S120对于获取到的每个应用图标,根据预设策略判断该应用图标上是否存在透明边之前,图1所示的方法进一步包括:将获取到的各个应用图标均处理为预定处理尺寸;则所述创建与该应用图标尺寸匹配的多点模型包括:创建预定处理尺寸的多点模型。依据本方案,移动终端桌面上待显示的各个应用图标被统一处理为预定处理尺寸,使得各个应用图标可以通过同一尺寸的多点模型进行批量处理,加快处理效率。
通过一个具体的例子来说明本方案的实施过程,在本例中所用到的多点模型为九点模型,该九点模型具有1个中心点和8个位于边缘的点。图2示出了根据本发明另一个实施例的一种显示应用图标的方法的流程图,如图2所示,该方法包括:
步骤S210,响应于移动终端桌面的启动事件,获取在移动终端桌面中待显示的应用图标。
步骤S220,将获取到的各个应用图标均处理为预定处理尺寸。
步骤S230,创建预定处理尺寸的九点模型。
步骤S240,对于每个预定处理尺寸的应用图标,将九点模型重合覆盖在该应用图标上。
步骤S250,判断九点模型中位于边缘的8个点所在位置对应的色值是否均为0,是则执行步骤S260,否则执行步骤S280。
步骤S260,将应用图标放大一定的比例,判断九点模型中位于边缘的8个点所在位置对应的色值是否均为0,是则执行重复步骤S260,否则执行步骤S270。
步骤S270,将放大后的应用图标上未被九点模型覆盖的区域作为该应用图标上的透明边,去掉应用图标上的透明边。
步骤S280,确定应用图标上不存在透明边,保持不变。
步骤S290,将各个应用图标均处理为预定显示尺寸并显示在移动终端桌面上。
图3A示出了根据本发明一个实施例的九点模型重合覆盖在应用图标上的示意图,图3B示出了根据本发明另一个实施例的九点模型重合覆盖在应用图标上的示意图。如图3A所示,九点模型中位于边缘的8个点所在位置对应的应用图标没有色值,说明该应用图标上有透明边,九点模型中位于边缘的8个点所在位置对应在应用图标上的透明边所在区域了;如图3B所示,九点模型中位于边缘的8个点所在位置对应的应用图标有色值,说明该应用图标上没有透明边。
图4示出了根据本发明一个实施例的一种显示应用图标的装置的示意图。如图4所示,该显示应用图标的装置400包括:
应用图标获取单元410,适于响应于移动终端桌面的启动事件,获取在移动终端桌面中待显示的应用图标。
应用图标处理单元420,适于对于获取到的每个应用图标,根据预设策略判断该应用图标上是否存在透明边;是则,将该应用图标上的透明边去掉,得到该应用图标对应的待展示图标;否则,直接将该应用图标作为相应的待展示图标。
应用图标展示单元430,适于将各个应用图标对应的待展示图标均处理为预定显示尺寸并显示在移动终端桌面上。
可见,图4所示的显示应用图标的装置在移动终端桌面绘制显示之前,先获取移动终端桌面上待显示的应用图标,对于每个应用图标分别进行处理,将带有透明边的应用图标上的透明边去掉,得到全部没有透明边的待显示的应用图标作为待展示图标,再将待展示图标处理为统一的预定显示尺寸在移动终端桌面上进行展示。对于每个应用图标,透明边表达的是无用信息,而应用图标中除透明边之外的非透明部分表达的是该应用图标的相关信息,本方案将移动终端桌面上待显示的各个应用图标边缘的透明边部分裁掉,使得每个应用图标中非透明部分占据的尺寸等于应用图标本身的尺寸;对于用户来说,用户从一个应用图标上看到的部分即应用图标中的非透明部分,而当应用图标中的非透明部分占据的尺寸等于应用图标本身的尺寸时,用户所看到的尺寸即是应用图标的实际尺寸,则将这些去掉了透明边的应用图标处理成统一的预定显示尺寸并显示在移动终端桌面上时,各个应用图标尺寸一致导致应用图标中的非透明部分所占据的尺寸也一致,使得用户从移动终端桌面上看到各个应用图标大小一致,形成了移动终端桌面上的整齐有致的视觉效果,给用户提供更为完美的使用体验。
在本发明一个实施例中,应用图标处理单元420,适于创建与该应用图标尺寸匹配的多点模型,将所述多点模型重合覆盖在该应用图标上;判断所述多点模型中位于边缘的点所在位置处对应的应用图标的色值是否均为零,是则,确定该应用图标上存在透明边,否则,确定该应用图标上不存在透明边。
具体地,应用图标处理单元420,进一步适于在确定该应用图标上存在透明边之后,将覆盖在该应用图标上的所述多点模型按比例缩小预定尺寸,判断缩小后的多点模型中位于边缘的点所在位置处对应的应用图标的色值是否均为零;如果是,重复执行所述将覆盖在该应用图标上的所述多点模型按比例缩小预定尺寸并判断缩小后的多点模型中位于边缘的点所在位置处对应的应用图标的色值是否均为零的步骤,直至判断出缩小后的多点模型中位于边缘的点所在位置处对应的应用图标的色值不均为零;则将所述多点模型的总缩小范围对应的应用图标的区域作为该应用图标上的透明边。
或者,具体地,应用图标处理单元420,进一步适于在确定该应用图标上存在透明边之后,保持覆盖在该应用图标上的所述多点模型的尺寸不变,将该应用图标按比例放大预定尺寸,判断所述多点模型中位于边缘的点所在位置处对应的放大后的应用图标的色值是否均为零;如果是,重复执行所述将该应用图标按比例放大预定尺寸并判断所述多点模型中位于边缘的点所在位置处对应的放大后的应用图标的色值是否均为零的步骤,直至判断出所述多点模型中位于边缘的点所在位置处对应的放大后的应用图标的色值不均为零;则放大后的该应用图标上未被所述多点模型覆盖到的区域作为该应用图标上的透明边。
在上述例子中,多点模型中包括一个中心点;当所述多点模型重合覆盖在该应用图标上时,所述多点模型中的中心点与该应用图标的中心点重合;当所述多点模型按比例缩小预定尺寸时,缩小后的多点模型中的中心点与该应用图标的中心点保持重合;当该应用图标按比例放大预定尺寸时,所述多点模型中的中心点与放大后的该应用图标的中心点保持重合。
在本发明的一个实施例中,应用图标处理单元420,进一步适于在所述对于获取到的每个应用图标,根据预设策略判断该应用图标上是否存在透明边之前,将获取到的各个应用图标均处理为预定处理尺寸;则所述应用图标处理单元适于创建预定处理尺寸的多点模型。
具体地,应用图标处理单元420,适于创建与该应用图标尺寸匹配的九点模型;将所述九点模型重合覆盖在该应用图标上;判断所述九点模型中位于边缘的八个点所在位置处对应的应用图标的色值是否均为零,是则,确定该应用图标上存在透明边,否则,确定该应用图标上不存在透明边。
在本发明的一个实施例中,应用图标处理单元420,适于判断所述多点模型中位于边缘的点所在位置对应的像素的色值是否均为零,是则,确定该应用图标上存在透明边,否则,确定该应用图标上不存在透明边。具体地,应用图标处理单元420,适于判断所述多点模型中位于边缘的点所在位置对应的像素的Alpha通道中存储的数值是否均为零,是则,确定该应用图标上存在透明边,否则,确定该应用图标上不存在透明边。
需要说明的是,图4所示装置的各实施例与图1-图3所示方法的各实施例对应相同,上文中已有详细说明,在此不再赘述。
综上所述,本发明提供的技术方案在移动终端桌面绘制显示之前,先获取移动终端桌面上待显示的应用图标,对于每个应用图标分别进行处理,将带有透明边的应用图标上的透明边去掉,得到全部没有透明边的待显示的应用图标作为待展示图标,再将待展示图标处理为统一的预定显示尺寸在移动终端桌面上进行展示。对于每个应用图标,透明边表达的是无用信息,而应用图标中除透明边之外的非透明部分表达的是该应用图标的相关信息,本方案将移动终端桌面上待显示的各个应用图标边缘的透明边部分裁掉,使得每个应用图标中非透明部分占据的尺寸等于应用图标本身的尺寸;对于用户来说,用户从一个应用图标上看到的部分即应用图标中的非透明部分,而当应用图标中的非透明部分占据的尺寸等于应用图标本身的尺寸时,用户所看到的尺寸即是应用图标的实际尺寸,则将这些去掉了透明边的应用图标处理成统一的预定显示尺寸并显示在移动终端桌面上时,各个应用图标尺寸一致导致应用图标中的非透明部分所占据的尺寸也一致,使得用户从移动终端桌面上看到各个应用图标大小一致,形成了移动终端桌面上的整齐有致的视觉效果,给用户提供更为完美的使用体验。
需要说明的是:
在此提供的算法和显示不与任何特定计算机、虚拟装置或者其它设备固有相关。各种通用装置也可以与基于在此的示教一起使用。根据上面的描述,构造这类装置所要求的结构是显而易见的。此外,本发明也不针对任何特定编程语言。应当明白,可以利用各种编程语言实现在此描述的本发明的内容,并且上面对特定语言所做的描述是为了披露本发明的最佳实施方式。
在此处所提供的说明书中,说明了大量具体细节。然而,能够理解,本发明的实施例可以在没有这些具体细节的情况下实践。在一些实例中,并未详细示出公知的方法、结构和技术,以便不模糊对本说明书的理解。
类似地,应当理解,为了精简本公开并帮助理解各个发明方面中的一个或多个,在上面对本发明的示例性实施例的描述中,本发明的各个特征有时被一起分组到单个实施例、图、或者对其的描述中。然而,并不应将该公开的方法解释成反映如下意图:即所要求保护的本发明要求比在每个权利要求中所明确记载的特征更多的特征。更确切地说,如下面的权利要求书所反映的那样,发明方面在于少于前面公开的单个实施例的所有特征。因此,遵循具体实施方式的权利要求书由此明确地并入该具体实施方式,其中每个权利要求本身都作为本发明的单独实施例。
本领域那些技术人员可以理解,可以对实施例中的设备中的模块进行自适应性地改变并且把它们设置在与该实施例不同的一个或多个设备中。可以把实施例中的模块或单元或组件组合成一个模块或单元或组件,以及此外可以把它们分成多个子模块或子单元或子组件。除了这样的特征和/或过程或者单元中的至少一些是相互排斥之外,可以采用任何组合对本说明书(包括伴随的权利要求、摘要和附图)中公开的所有特征以及如此公开的任何方法或者设备的所有过程或单元进行组合。除非另外明确陈述,本说明书(包括伴随的权利要求、摘要和附图)中公开的每个特征可以由提供相同、等同或相似目的的替代特征来代替。
此外,本领域的技术人员能够理解,尽管在此所述的一些实施例包括其它实施例中所包括的某些特征而不是其它特征,但是不同实施例的特征的组合意味着处于本发明的范围之内并且形成不同的实施例。例如,在下面的权利要求书中,所要求保护的实施例的任意之一都可以以任意的组合方式来使用。
本发明的各个部件实施例可以以硬件实现,或者以在一个或者多个处理器上运行的软件模块实现,或者以它们的组合实现。本领域的技术人员应当理解,可以在实践中使用微处理器或者数字信号处理器(DSP)来实现根据本发明实施例的显示应用图标的装置中的一些或者全部部件的一些或者全部功能。本发明还可以实现为用于执行这里所描述的方法的一部分或者全部的设备或者装置程序(例如,计算机程序和计算机程序产品)。这样的实现本发明的程序可以存储在计算机可读介质上,或者可以具有一个或者多个信号的形式。这样的信号可以从因特网网站上下载得到,或者在载体信号上提供,或者以任何其他形式提供。
应该注意的是上述实施例对本发明进行说明而不是对本发明进行限制,并且本领域技术人员在不脱离所附权利要求的范围的情况下可设计出替换实施例。在权利要求中,不应将位于括号之间的任何参考符号构造成对权利要求的限制。单词“包含”不排除存在未列在权利要求中的元件或步骤。位于元件之前的单词“一”或“一个”不排除存在多个这样的元件。本发明可以借助于包括有若干不同元件的硬件以及借助于适当编程的计算机来实现。在列举了若干装置的单元权利要求中,这些装置中的若干个可以是通过同一个硬件项来具体体现。单词第一、第二、以及第三等的使用不表示任何顺序。可将这些单词解释为名称。
本发明公开了A1、一种显示应用图标的方法,其中,包括:
响应于移动终端桌面的启动事件,获取在移动终端桌面中待显示的应用图标;
对于获取到的每个应用图标,根据预设策略判断该应用图标上是否存在透明边;是则,将该应用图标上的透明边去掉,得到该应用图标对应的待展示图标;否则,直接将该应用图标作为相应的待展示图标;
将各个应用图标对应的待展示图标均处理为预定显示尺寸并显示在移动终端桌面上。
A2、如A1所述的方法,其中,所述根据预设策略判断该应用图标上是否存在透明边包括:
创建与该应用图标尺寸匹配的多点模型,将所述多点模型重合覆盖在该应用图标上;
判断所述多点模型中位于边缘的点所在位置处对应的应用图标的色值是否均为零,是则,确定该应用图标上存在透明边,否则,确定该应用图标上不存在透明边。
A3、如A2所述的方法,其中,在确定该应用图标上存在透明边之后,该方法进一步包括:
将覆盖在该应用图标上的所述多点模型按比例缩小预定尺寸,判断缩小后的多点模型中位于边缘的点所在位置处对应的应用图标的色值是否均为零;
如果是,重复执行所述将覆盖在该应用图标上的所述多点模型按比例缩小预定尺寸并判断缩小后的多点模型中位于边缘的点所在位置处对应的应用图标的色值是否均为零的步骤,直至判断出缩小后的多点模型中位于边缘的点所在位置处对应的应用图标的色值不均为零;
则将所述多点模型的总缩小范围对应的应用图标的区域作为该应用图标上的透明边。
A4、如A2所述的方法,其中,在确定该应用图标上存在透明边之后,该方法进一步包括:
保持覆盖在该应用图标上的所述多点模型的尺寸不变,将该应用图标按比例放大预定尺寸,判断所述多点模型中位于边缘的点所在位置处对应的放大后的应用图标的色值是否均为零;
如果是,重复执行所述将该应用图标按比例放大预定尺寸并判断所述多点模型中位于边缘的点所在位置处对应的放大后的应用图标的色值是否均为零的步骤,直至判断出所述多点模型中位于边缘的点所在位置处对应的放大后的应用图标的色值不均为零;
则放大后的该应用图标上未被所述多点模型覆盖到的区域作为该应用图标上的透明边。
A5、如A3或A4所述的方法,其中,所述多点模型中包括一个中心点;
当所述多点模型重合覆盖在该应用图标上时,所述多点模型中的中心点与该应用图标的中心点重合;
当所述多点模型按比例缩小预定尺寸时,缩小后的多点模型中的中心点与该应用图标的中心点保持重合;
当该应用图标按比例放大预定尺寸时,所述多点模型中的中心点与放大后的该应用图标的中心点保持重合。
A6、如A2所述的方法,其中,
在所述对于获取到的每个应用图标,根据预设策略判断该应用图标上是否存在透明边之前,该方法进一步包括:将获取到的各个应用图标均处理为预定处理尺寸;
则所述创建与该应用图标尺寸匹配的多点模型包括:创建预定处理尺寸的多点模型。
A7、如A2所述的方法,其中,
所述创建与该应用图标尺寸匹配的多点模型包括:创建与该应用图标尺寸匹配的九点模型;
所述判断所述多点模型中位于边缘的点所在位置处对应的应用图标的色值是否均为零包括:判断所述九点模型中位于边缘的八个点所在位置处对应的应用图标的色值是否均为零。
A8、如A2所述的方法,其中,所述判断所述多点模型中位于边缘的点所在位置处对应的应用图标的色值是否均为零包括:
判断所述多点模型中位于边缘的点所在位置对应的像素的色值是否均为零。
A9、如A8所述的方法,其中,所述判断所述多点模型中位于边缘的点所在位置对应的像素的色值是否均为零包括:
判断所述多点模型中位于边缘的点所在位置对应的像素的Alpha通道中存储的数值是否均为零。
本发明还公开了B10、一种显示应用图标的装置,其中,包括:
应用图标获取单元,适于响应于移动终端桌面的启动事件,获取在移动终端桌面中待显示的应用图标;
应用图标处理单元,适于对于获取到的每个应用图标,根据预设策略判断该应用图标上是否存在透明边;是则,将该应用图标上的透明边去掉,得到该应用图标对应的待展示图标;否则,直接将该应用图标作为相应的待展示图标;
应用图标展示单元,适于将各个应用图标对应的待展示图标均处理为预定显示尺寸并显示在移动终端桌面上。
B11、如B10所述的装置,其中,
所述应用图标处理单元,适于创建与该应用图标尺寸匹配的多点模型,将所述多点模型重合覆盖在该应用图标上;判断所述多点模型中位于边缘的点所在位置处对应的应用图标的色值是否均为零,是则,确定该应用图标上存在透明边,否则,确定该应用图标上不存在透明边。
B12、如B11所述的装置,其中,
所述应用图标处理单元,进一步适于在确定该应用图标上存在透明边之后,将覆盖在该应用图标上的所述多点模型按比例缩小预定尺寸,判断缩小后的多点模型中位于边缘的点所在位置处对应的应用图标的色值是否均为零;如果是,重复执行所述将覆盖在该应用图标上的所述多点模型按比例缩小预定尺寸并判断缩小后的多点模型中位于边缘的点所在位置处对应的应用图标的色值是否均为零的步骤,直至判断出缩小后的多点模型中位于边缘的点所在位置处对应的应用图标的色值不均为零;则将所述多点模型的总缩小范围对应的应用图标的区域作为该应用图标上的透明边。
B13、如B11所述的装置,其中,
所述应用图标处理单元,进一步适于在确定该应用图标上存在透明边之后,保持覆盖在该应用图标上的所述多点模型的尺寸不变,将该应用图标按比例放大预定尺寸,判断所述多点模型中位于边缘的点所在位置处对应的放大后的应用图标的色值是否均为零;如果是,重复执行所述将该应用图标按比例放大预定尺寸并判断所述多点模型中位于边缘的点所在位置处对应的放大后的应用图标的色值是否均为零的步骤,直至判断出所述多点模型中位于边缘的点所在位置处对应的放大后的应用图标的色值不均为零;则放大后的该应用图标上未被所述多点模型覆盖到的区域作为该应用图标上的透明边。
B14、如B12或B13所述的装置,其中,所述多点模型中包括一个中心点;
当所述多点模型重合覆盖在该应用图标上时,所述多点模型中的中心点与该应用图标的中心点重合;
当所述多点模型按比例缩小预定尺寸时,缩小后的多点模型中的中心点与该应用图标的中心点保持重合;
当该应用图标按比例放大预定尺寸时,所述多点模型中的中心点与放大后的该应用图标的中心点保持重合。
B15、如B11所述的装置,其中,
所述应用图标处理单元,进一步适于在所述对于获取到的每个应用图标,根据预设策略判断该应用图标上是否存在透明边之前,将获取到的各个应用图标均处理为预定处理尺寸;
则所述应用图标处理单元适于创建预定处理尺寸的多点模型。
B16、如B11所述的装置,其中,
所述应用图标处理单元,适于创建与该应用图标尺寸匹配的九点模型;将所述九点模型重合覆盖在该应用图标上;判断所述九点模型中位于边缘的八个点所在位置处对应的应用图标的色值是否均为零,是则,确定该应用图标上存在透明边,否则,确定该应用图标上不存在透明边。
B17、如B11所述的装置,其中,
所述应用图标处理单元,适于判断所述多点模型中位于边缘的点所在位置对应的像素的色值是否均为零,是则,确定该应用图标上存在透明边,否则,确定该应用图标上不存在透明边。
B18、如B17所述的装置,其中,
所述应用图标处理单元,适于判断所述多点模型中位于边缘的点所在位置对应的像素的Alpha通道中存储的数值是否均为零,是则,确定该应用图标上存在透明边,否则,确定该应用图标上不存在透明边。
- 还没有人留言评论。精彩留言会获得点赞!