一种基于移动终端的页面显示方法及装置与流程

本公开涉及通信网络技术领域,尤其涉及一种基于移动终端的页面显示方法及装置。
背景技术:
随着移动终端的应用日益广泛,越来越多的用户通过移动终端浏览网页,以获取所需信息。在移动终端显示的一个页面中,往往存在多个子页面,所述多个子页面分别显示不同的内容,从而使用户通过该页面获取多类型的信息。例如,在商品的拍卖页面中,至少包含一个用于显示拍卖品相关介绍的子页面,以及一个用于显示拍卖品当前拍卖剩余时间的子页面,从而使用户能够在浏览该页面时,同时获取拍卖品的相关介绍和当前拍卖剩余时间这两种类型的信息。
另外,在页面的多个子页面中,往往包含显示内容保持不变的子页面,以及显示内容会发生变化的子页面。例如,在商品的拍卖页面中,显示拍卖品相关介绍的子页面往往保持不变;而显示拍卖品当前拍卖剩余时间的子页面中,由于当前拍卖剩余时间会周期性减少,因而该子页面显示的时间会周期性的更新。移动终端在显示所述内容会发生变化的子页面时,通常调用线程对该子页面的显示内容进行更新。
但是,发明人在本申请的研究过程中发现,用户在通过移动终端浏览页面时,往往需要对页面进行滚动操作,使页面上移或下拉,从而需要进行页面刷新。在页面刷新的过程中,移动终端会对页面的布局进行检测,对页面中的各个子页面进行重新布局。例如,在移动终端采用android系统时,在页面刷新时,移动终端通常会利用android系统提供的TextView控件调用checkForRelayout方法,进行页面检测,对页面进行重新布局,对需要更新的子页面进行重新绘制。这种情况下,在页面刷新时,往往需要移动移动终端同时进行子页面中显示内容的更新操作和页面的重新布局操作,导致移动终端显示的页面出现页面卡顿现象。
技术实现要素:
为克服相关技术中存在的问题,本公开提供一种基于移动终端的页面显示方法及装置。
为了解决上述技术问题,本发明实施例公开了如下技术方案:
根据本公开实施例的第一方面,提供一种基于移动终端的页面显示方法,包括:
获取各个子页面的页面属性,其中,所述页面属性包括:固定属性和可更新属性;
在对可更新子页面进行更新时,根据所述可更新子页面需显示的内容,获取所述可更新子页面的显示参数,其中,所述页面属性为可更新属性的子页面为可更新子页面;
根据所述可更新子页面的显示参数,重新绘制所述可更新子页面的显示内容。
优选的,若所述可更新子页面需显示的内容为当前剩余时间,所述可更新子内容的显示参数包括:文字宽度和文字高度。
优选的,若所述可更新子页面需显示的内容为当前剩余时间,所述根据可更新子页面需显示的内容,获取所述可更新子页面的显示参数包括:
接收需更新时间,并根据所述需更新时间,计算当前剩余时间;
根据页面绘制时采用的画笔参数,以及所述当前剩余时间,分别计算所述可更新子页面上显示的所述当前剩余时间的文字宽度和文字高度。
优选的,所述可更新子页面的显示参数还包括:文字颜色。
根据本公开实施例的第二方面,提供一种基于移动终端的页面显示装置,包括:
页面属性获取模块,用于获取各个子页面的页面属性,其中,所述页面属性包括:固定属性和可更新属性;
显示参数获取模块,用于在对可更新子页面进行更新时,根据所述可更新子页面需显示的内容,获取所述可更新子页面的显示参数,其中,所述页面属性为可更新属性的子页面为可更新子页面;
更新模块,用于根据所述可更新子页面的显示参数,重新绘制所述可更新子页面的显示内容。
优选的,若所述可更新子页面需显示的内容为当前剩余时间,所述可更新子内容的显示参数包括:文字宽度和文字高度。
优选的,若所述可更新子页面需显示的内容为当前剩余时间,所述显示参数获取模块包括:
第一计算单元,用于接收需更新时间,并根据所述需更新时间,计算当前剩余时间;
第二计算单元,用于根据页面绘制时采用的画笔参数,以及所述当前剩余时间,分别计算所述可更新子页面上显示的所述当前剩余时间的文字宽度和文字高度。
优选的,所述可更新子页面的显示参数还包括:文字颜色。
本公开的实施例提供的技术方案可以包括以下有益效果:
本申请公开一种基于移动终端的页面显示方法及装置。在移动终端显示的一个页面中,往往存在多个子页面,所述多个子页面分别显示不同内容,并且,其中的一个或多个子页面的显示内容会发生更新。例如,在拍卖页面中,通常包含一个用于显示拍卖品的子页面,以及一个用于显示拍卖品当前剩余时间的子页面,所述显示拍卖品当前剩余时间的子页面中,会随着当前剩余时间的减少周期性的修改显示内容。另外在现有技术中,若对页面进行刷新,会导致移动终端进行页面检测,对各个子页面进行重新布局,这种情况下,若同时更新子页面的显示内容,会造成页面出现卡顿现象。而本申请公开的方案,在获取到需更新的显示内容后,获取可更新子页面的显示参数,并根据获取到的显示参数,在页面绘制需更新的显示内容,实现显示内容的更新,从而不再进行页面检测,避免页面卡顿现象的出现,使页面中的各子页面能够顺滑显示。例如,若移动终端显示的页面为拍卖页面,其中显示拍卖品当前剩余时间的子页面需要更新,在获取到需更新的时间后,计算显示该时间的文字宽度和高度,并根据计算得到的所述文字宽度和高度,在页面绘制需更新的时间,从而不再进行页面检测,避免页面卡顿现象的出现,使页面中的各子页面能够顺滑显示。
应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本公开。
附图说明
此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本发明的实施例,并与说明书一起用于解释本发明的原理。
图1是根据一示例性实施例示出的一种基于移动终端的页面显示方法的工作流程示意图;
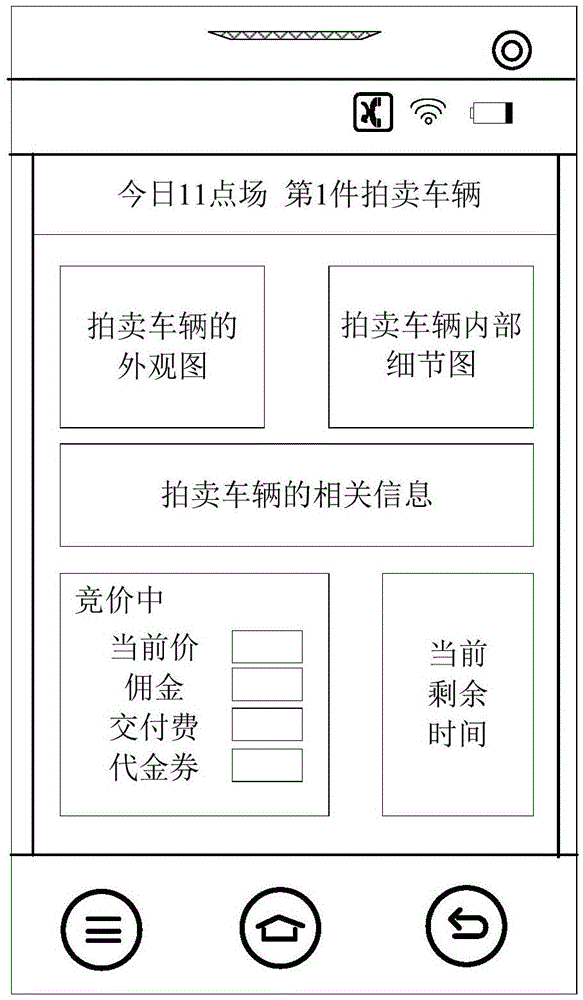
图2是根据一示例性实施例示出的一种基于移动终端的页面显示方法中,移动终端的页面示意图;
图3是根据一示例性实施例示出的一种基于移动终端的页面显示装置的结构示意图。
具体实施方式
这里将详细地对示例性实施例进行说明,其示例表示在附图中。下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本发明相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本发明的一些方面相一致的装置和方法的例子。
为了解决移动终端在显示页面时,出现页面卡顿的问题,本申请公开一种基于移动终端的页面显示方法及装置。
本申请的实施例一公开一种基于移动终端的页面显示方法,参见图1所示的工作流程示意图,所述基于移动终端的页面显示方法包括以下步骤:
步骤S11、获取各个子页面的页面属性,其中,所述页面属性包括:固定属性和可更新属性。
在一个页面中,往往包含多个子页面,而所述多个子页面往往具有不同的页面属性,该页面属性包括固定属性和可更新属性,其中,固定属性的子页面的显示内容保持不变,而可更新属性的子页面的显示内容会发生变化。例如,在商品的拍卖页面中,显示拍卖品相关介绍的子页面往往保持不变,则该子页面为固定属性;而显示拍卖品当前拍卖剩余时间的子页面中,显示的时间周期性减少,因此该子页面为可更新属性。
另外,在本申请中,通常可根据页面的控件确定所述页面属性。
步骤S12、在对可更新子页面进行更新时,根据所述可更新子页面需显示的内容,获取所述可更新子页面的显示参数,其中,所述页面属性为可更新属性的子页面为可更新子页面。
用户在通过移动终端浏览不同页面时,可更新子页面需显示的内容需要更新。例如,参见图2所示的移动终端的页面示意图,在商品的拍卖页面时,移动终端的页面中包含多个子页面,如拍卖车辆的外观图、拍卖车辆内部细节图、拍卖车辆的相关信息、竞价信息和该拍卖品的当前剩余时间。其中,显示拍卖品的当前剩余时间的子页面为可更新子页面,这种情况下,所述可更新子页面显示的内容每隔预设时间(如1秒或1分钟)进行一次更新,或者,所述可更新子页面显示的内容为拍卖品从不同角度拍摄的图片,这种情况下,所述可更新子页面显示的内容为拍卖品各个角度的图片,各图片可周期性的更新展示。
不同的可更新子页面的显示参数往往不同,例如,若所述可更新子页面需显示的内容为文字,则显示参数通常为文字宽度和文字高度;若所述可更新子页面需显示的内容为图片,则显示参数通常为图片在该子页面中的图片宽度和图片高度。
步骤S13、根据所述可更新子页面的显示参数,重新绘制所述可更新子页面的显示内容。通过对所述可更新子页面的显示内容的重新绘制,能够实现对可更新子页面的更新。
本申请公开一种基于移动终端的页面显示方法,该方法中,首先获取各个子页面的页面属性,根据页面属性确定其中的可更新子页面,然后根据可更新子页面需显示的内容,获取所述可更新子页面的显示参数,并根据所述可更新子页面的显示参数,重新绘制所述可更新子页面的显示内容。
根据上述对本申请的描述可知,本申请预先根据各个子页面的页面属性,对各个子 页面进行了划分,在需要对可更新子页面进行更新时,对可更新子页面的显示内容进行重新绘制,而不需要对页面进行重新布局。
移动终端在显示页面时,若页面中包含可更新子页面,则需要对该子页面的显示内容进行更新,而现有技术中,在页面刷新的过程中,移动终端会进行页面检测,对各个子页面进行重新布局。也就是说,在页面刷新时,往往需要移动终端同时进行子页面中显示内容的更新操作和页面的重新布局操作,导致移动终端显示的页面出现页面卡顿现象。
而本申请公开的基于移动终端的页面显示方法,只对可更新子页面的显示内容进行了重新绘制,而未重新布局。因此,相对于现有技术来说,本申请对可更新子页面的更新不会受到页面重新布局这一事件的影响,从而不会出现页面卡顿现象。
进一步的,在本申请公开的基于移动终端的页面显示方法中,若所述可更新子页面需显示的内容为当前剩余时间,所述可更新子内容的显示参数包括:文字宽度和文字高度。
例如,在商品拍卖页面中,需要向用户展示当前拍卖品的剩余时间,在此背景下,需要每隔预设周期(如1秒或1分钟等)进行一次时间的更新,用于展示当前剩余时间。其中,所述当前剩余时间通过文字展示,因此,若所述可更新子页面需显示的内容为当前剩余时间,所述可更新子内容的显示参数为文字宽度和文字高度。
当然,在本申请公开的基于移动终端的页面显示方法中,所述可更新子页面需显示的内容还可以为其他类型的文字,或者,所述需显示的内容还可以为其他形式的内容,如图片、音视频链接等,本申请对此不做限定。
进一步的,若所述可更新子页面需显示的内容为当前剩余时间,所述根据可更新子页面需显示的内容,获取所述可更新子页面的显示参数包括:
首先,接收需更新时间,并根据所述需更新时间,计算当前剩余时间;
然后,根据页面绘制时采用的画笔参数,以及所述当前剩余时间,分别计算所述可更新子页面上显示的所述当前剩余时间的文字宽度和文字高度。
其中,所述需更新时间即为拍卖品提供的原始时间,例如,若某一拍卖品需要进行十分钟的拍卖,这种情况下该拍卖品提供的原始时间为十分钟,则所述需更新时间为十分钟。另外,移动终端中通常设置有定时器,根据接收到的所述需更新时间和移动终端中设置的定时器,能够计算得到当前剩余时间。
具体的,可通过以下程序获取需更新时间,其中,“time”即为所述需更新时间:
另外,在获取到所述需更新时间,根据页面绘制时采用的画笔参数,计算可更新子页面上显示的所述当前剩余时间的文字宽度时,可采用以下程序:
在上述程序中,传入参数为画笔和需要测量文字宽度的文字(即当前剩余时间),该程序的返回结果即为计算获取到的文字宽度。
另外,在获取到所述需更新时间,根据页面绘制时采用的画笔参数,计算可更新子页面上显示的所述当前剩余时间的文字高度时,可采用以下程序:
上述程序的返回结果即为计算获取到的文字宽度。
在获取到可更新子页面的文字宽度和文字高度后,即可重新绘制所述可更新子页面的显示内容。具体的,可通过以下程序实现对可所述可更新子页面的重新绘制:
在上述程序中,传入的参数为画布参数,根据画布参数以及获取到的文字宽度和文字高度,即可对可更新子页面进行重新绘制,完成对可更新子页面需显示的当前剩余时间的更新。
通过上述方案,能够在可更新子页面需显示的内容为当前剩余时间时,完成对可更新子页面的更新。另外,在实际应用场景中,所述可更新子页面还可以用于显示其他内容,如图片等,这种情况下,显示参数通常为图片在该子页面中的图片宽度和图片高度,根据获取到的显示参数,能够实现对可更新子页面中图片内容的更新。
进一步的,若所述可更新子页面需显示的内容为文字,则所述可更新子页面的显示参数还包括:文字颜色。这种情况下,移动终端预先设置不同文字对应的文字颜色,在根据所述可更新子页面的显示参数,重新绘制所述可更新子页面的显示内容时,根据预设的文字与文字颜色的对应关系,将文字绘制为相应的文字颜色,从而使可更新子页面显示的文字在更新时,不同文字能够以不同颜色呈现,提高用户体验。
相应的,本申请还公开一种基于移动终端的页面显示装置。参见图3所示的结构示意图,所述基于移动终端的页面显示装置包括:页面属性获取模块100、显示参数获取模块200和更新模块300。
其中,所述页面属性获取模块100,用于获取各个子页面的页面属性,其中,所述页面属性包括:固定属性和可更新属性;
所述显示参数获取模块200,用于在对可更新子页面进行更新时,根据所述可更新子页面需显示的内容,获取所述可更新子页面的显示参数,其中,所述页面属性为可更新属性的子页面为可更新子页面;
所述更新模块300,用于根据所述可更新子页面的显示参数,重新绘制所述可更新子页面的显示内容。
进一步的,若所述可更新子页面需显示的内容为当前剩余时间,所述可更新子内容的显示参数包括:文字宽度和文字高度。
进一步的,若所述可更新子页面需显示的内容为当前剩余时间,所述显示参数获取模块包括:
第一计算单元,用于接收需更新时间,并根据所述需更新时间,计算当前剩余时间;
第二计算单元,用于根据页面绘制时采用的画笔参数,以及所述当前剩余时间,分别计算所述可更新子页面上显示的所述当前剩余时间的文字宽度和文字高度。
进一步的,所述可更新子页面的显示参数还包括:文字颜色。
在移动终端显示的一个页面中,往往存在多个子页面,所述多个子页面分别显示不同内容,并且,其中的一个或多个子页面的显示内容会发生更新。例如,在拍卖页面中,通常包含一个用于显示拍卖品的子页面,以及一个用于显示拍卖品当前剩余时间的子页面,所述显示拍卖品当前剩余时间的子页面中,会随着当前剩余时间的减少周期性的修改显示内容。另外在现有技术中,若对页面进行刷新,会导致移动终端进行页面检测,对各个子页面进行重新布局,这种情况下,若同时更新子页面的显示内容,会造成页面出现卡顿现象。
而本申请公开的方案,在获取到需更新的显示内容后,获取可更新子页面的显示参数,并根据获取到的显示参数,在页面绘制需更新的显示内容,实现显示内容的更新,从而不再进行页面检测,避免页面卡顿现象的出现,使页面中的各子页面能够顺滑显示。
而通过本申请上述公开的基于移动终端的页面显示装置,在获取到的需更新的时间后,计算显示该时间的文字宽度和高度,并根据计算得到的所述文字宽度和高度,在页面绘制需更新的时间,从而不再进行页面检测,避免页面卡顿现象的出现,使页面中的各子页面能够顺滑显示。
关于上述实施例中的装置,其中各个模块执行操作的具体方式已经在有关该方法的实施例中进行了详细描述,此处将不做详细阐述说明。
本领域技术人员在考虑说明书及实践这里公开的发明后,将容易想到本发明的其它实施方案。本申请旨在涵盖本发明的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本发明的一般性原理并包括本公开未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本发明的真正范围和精神由下面的权利要求指出。
应当理解的是,本发明并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围进行各种修改和改变。本发明的范围仅由所附的权利要求来限制。
- 还没有人留言评论。精彩留言会获得点赞!