应用加载方法及装置与流程

本发明涉及互联网应用技术领域,特别是一种应用加载方法及装置。
背景技术:
随着互联网和移动终端技术的快速发展,用户的需求也不断的提高。为了满足用户需求的多样性,出现了很多方便用户使用的应用(application,app),例如各种即时通讯、阅读、娱乐、游戏、企业协同应用等。用户在使用每个应用时,选择该应用进行加载启动即可。
在实际使用中,用户可能需要在多个应用之间进行切换来完成工作或学习。例如,用户在差旅应用中提出出差申请,然后需要切换至企业协同应用中向相应的联系人(同事或领导等)发送消息,以告知联系人出差或者相关事宜,这样就需要在两个应用间进行来回切换,非常繁琐。
为了解决上述问题,开发人员将差旅功能写入企业协同应用中,作为企业协同应用的一个功能,这样就无需在应用间来回进行切换,然而这样会使企业协同应用越来越大,因而,亟待提供一种有效的方案来解决上述问题。
技术实现要素:
鉴于上述问题,提出了本发明以便提供一种克服上述问题或者至少部分地解决上述问题的应用加载方法及相应的装置。
依据本发明的一方面,提供了一种应用加载方法,包括:
在当前应用中提供用于加载目标应用的入口,当所述入口被触发时,获取所述入口对应的目标应用的数据包;
将所述目标应用的数据包保存至所述当前应用的指定目录中,在所述当前应用中加载所述指定目录中的所述目标应用的数据包,以在所述当前应用中加载所述目标应用。
可选地,获取所述入口对应的目标应用的数据包,包括:
在所述当前应用所在的操作系统中查找所述目标应用的数据包;
若查找到,则获取所述当前应用所在的操作系统中的所述目标应用的数据包。
可选地,若在所述当前应用所在的操作系统中未查找到所述目标应用的数据包,所述方法还包括:
向云端服务器发送获取所述目标应用的数据包的请求;
接收所述云端服务器根据所述请求返回的所述目标应用的数据包。
可选地,所述目标应用的数据包中包括程序代码和资源数据。
可选地,所述目标应用是基于react native开发的应用,所述目标应用的数据包中的程序代码包括javascript代码。
可选地,在所述当前应用中加载所述指定目录中的所述目标应用的数据包,包括:
调起所述当前应用中的javascript引擎,由所述javascript引擎解析所述指定目录中的所述目标应用的数据包中的javascript代码,得到解析结果;
调起所述当前应用中的react native引擎,由所述react native引擎根据所述解析结果绘制所述目标应用的界面。
可选地,由所述react native引擎根据所述解析结果绘制所述目标应用的界面,包括:
由所述react native引擎根据所述解析结果,确定所述当前应用中用于绘制UI的接口;
调用所述当前应用中用于绘制UI的接口绘制所述目标应用的界面。
可选地,由所述react native引擎根据所述解析结果,确定所述当前应用中用于绘制UI的接口,包括:
根据所述解析结果确定所述目标应用中用于绘制UI的javascript接口;
由所述react native引擎根据所述目标应用中用于绘制UI的javascript接口,确定所述当前应用中用于绘制UI的接口。
可选地,调用所述当前应用中用于绘制UI的接口绘制所述目标应用的界面,包括:
调用所述当前应用中用于绘制UI的接口,由所述接口调起所述当前应用所在的操作系统中的UI组件;
由所述UI组件绘制所述目标应用的界面。
可选地,在由所述javascript引擎解析所述指定目录中的所述目标应用的数据包中的javascript代码的过程中,所述方法还包括:
从所述指定目录中获取所述目标应用的数据包中的资源数据,得到包含用于绘制所述目标应用的界面的元素的解析结果。
可选地,在调用所述当前应用中用于绘制UI的接口绘制所述目标应用的界面时,所述方法还包括:
由所述react native引擎将用于绘制所述目标应用的界面的元素传递给所述当前应用中用于绘制UI的接口。
可选地,在由所述react native引擎根据所述解析结果绘制所述目标应用的界面之后,所述方法还包括:
接收用户针对所述目标应用的操作请求,由所述javascript引擎解析所述操作请求,确定所述操作请求对应的javascript处理接口;
调用所述javascript处理接口执行相应的操作。
可选地,调用所述javascript处理接口执行相应的操作,包括:
查找所述目标应用的数据包中是否存在所述javascript处理接口;
若存在,则调用所述目标应用的数据包中的所述javascript处理接口,并执行相应的操作。
可选地,若所述目标应用的数据包中不存在所述javascript处理接口,所述方法还包括:
由所述react native引擎将所述javascript处理接口转化为所述当前应用中的处理接口,并调用转化后的所述当前应用中的处理接口执行相应的操作。
可选地,若所述目标应用的数据包中不存在所述javascript处理接口,所述方法还包括:
获取所述react native引擎预先生成的javascript接口的列表,其中,所述列表中存储有javascript接口与所述当前应用中的本地接口的对应关系;
从所述react native引擎预先生成的javascript接口的列表中,查找所述javascript处理接口对应的所述当前应用中的处理接口;
利用查找到的所述当前应用中的处理接口执行相应的操作。
可选地,在由所述react native引擎根据所述解析结果绘制所述目标应用的界面之后,所述方法还包括:
当接收到所述目标应用与所述当前应用进行交互的请求时,由所述javascript引擎解析所述请求对应的javascript交互接口;
由所述react native引擎将所述javascript交互接口转化为所述当前应用中的交互接口;
调用转化后的所述当前应用中的交互接口执行交互操作。
可选地,所述目标应用是基于java开发的应用,所述目标应用的数据包中的程序代码包括java代码。
可选地,在所述当前应用中加载所述指定目录中的所述目标应用的数据包,包括:
在所述当前应用中创建类加载器;
由创建的所述类加载器加载所述指定目录中的所述目标应用的数据包中的java代码到java虚拟机中;
在java虚拟机中运行java代码绘制所述目标应用的界面。
可选地,在所述当前应用中创建类加载器,包括:
由所述当前应用的类加载器向java虚拟机申请一个新的类加载器,作为在所述当前应用中创建的类加载器。
可选地,在java虚拟机中运行java代码绘制所述目标应用的界面之后,所述方法还包括:
接收用户针对所述目标应用的操作请求,在java虚拟机中解析所述操作请求,并执行所述操作请求对应的操作。
可选地,在java虚拟机中运行java代码绘制所述目标应用的界面之后,所述方法还包括:
当接收到所述目标应用与所述当前应用进行交互的交互请求时,在java虚拟机中解析所述交互请求,并执行所述交互请求对应的交互操作。
可选地,当所述目标应用的数据包中的资源数据发生变化时,所述方法还包括:
将变化后的资源数据与程序代码重新打包,打包成新的数据包;
将所述新的数据包下载至所述当前应用的指定目录中。
可选地,在所述当前应用中加载所述指定目录中的所述目标应用的数据包之前,所述方法还包括:
对所述指定目录中的所述目标应用的数据包进行校验,并在校验通过之后执行后续的加载操作。
依据本发明的另一方面,还提供了一种应用加载装置,包括:
入口提供模块,适于在当前应用中提供用于加载目标应用的入口;
获取模块,适于当所述入口被触发时,获取所述入口对应的目标应用的数据包;
保存模块,适于将所述目标应用的数据包保存至所述当前应用的指定目录中;
加载模块,适于在所述当前应用中加载所述指定目录中的所述目标应用的数据包,以在所述当前应用中加载所述目标应用。
可选地,所述获取模块还适于:
在所述当前应用所在的操作系统中查找所述目标应用的数据包;
若查找到,则获取所述当前应用所在的操作系统中的所述目标应用的数据包。
可选地,所述获取模块还适于:
若在所述当前应用所在的操作系统中未查找到所述目标应用的数据包,则向云端服务器发送获取所述目标应用的数据包的请求;接收所述云端服务器根据所述请求返回的所述目标应用的数据包。
可选地,所述目标应用的数据包中包括程序代码和资源数据。
可选地,所述目标应用是基于react native开发的应用,所述目标应用的数据包中的程序代码包括javascript代码。
可选地,所述加载模块包括:
解析单元,适于调起所述当前应用中的javascript引擎,由所述javascript引擎解析所述指定目录中的所述目标应用的数据包中的javascript代码,得到解析结果;
绘制单元,适于调起所述当前应用中的react native引擎,由所述react native引擎根据所述解析结果绘制所述目标应用的界面。
可选地,所述绘制单元还适于:
由所述react native引擎根据所述解析结果,确定所述当前应用中用于绘制UI的接口;
调用所述当前应用中用于绘制UI的接口绘制所述目标应用的界面。
可选地,所述绘制单元还适于:
根据所述解析结果确定所述目标应用中用于绘制UI的javascript接口;
由所述react native引擎根据所述目标应用中用于绘制UI的javascript接口,确定所述当前应用中用于绘制UI的接口。
可选地,所述绘制单元还适于:
调用所述当前应用中用于绘制UI的接口,由所述接口调起所述当前应用所在的操作系统中的UI组件;
由所述UI组件绘制所述目标应用的界面。
可选地,所述解析单元还适于:
在由所述javascript引擎解析所述指定目录中的所述目标应用的数据包中的javascript代码的过程中,从所述指定目录中获取所述目标应用的数据包中的资源数据,得到包含用于绘制所述目标应用的界面的元素的解析结果。
可选地,所述绘制单元还适于:
在调用所述当前应用中用于绘制UI的接口绘制所述目标应用的界面时,由所述react native引擎将用于绘制所述目标应用的界面的元素传递给所述当前应用中用于绘制UI的接口。
可选地,所述装置还包括:
第一处理模块,适于在所述绘制单元由所述react native引擎根据所述解析结果绘制所述目标应用的界面之后,接收用户针对所述目标应用的操作请求,由所述javascript引擎解析所述操作请求,确定所述操作请求对应的javascript处理接口;
调用所述javascript处理接口执行相应的操作。
可选地,所述第一处理模块还适于:
查找所述目标应用的数据包中是否存在所述javascript处理接口;
若存在,则调用所述目标应用的数据包中的所述javascript处理接口,并执行相应的操作。
可选地,所述第一处理模块还适于:
若所述目标应用的数据包中不存在所述javascript处理接口,则由所述react native引擎将所述javascript处理接口转化为所述当前应用中的处理接口,并调用转化后的所述当前应用中的处理接口执行相应的操作。
可选地,所述第一处理模块还适于:
若所述目标应用的数据包中不存在所述javascript处理接口,则获取所述react native引擎预先生成的javascript接口的列表,其中,所述列表中存储有javascript接口与所述当前应用中的本地接口的对应关系;
从所述react native引擎预先生成的javascript接口的列表中,查找所述javascript处理接口对应的所述当前应用中的处理接口;
利用查找到的所述当前应用中的处理接口执行相应的操作。
可选地,所述装置还包括:
第二处理模块,适于在所述绘制单元由所述react native引擎根据所述解析结果绘制所述目标应用的界面之后,当接收到所述目标应用与所述当前应用进行交互的请求时,由所述javascript引擎解析所述请求对应的javascript交互接口;
由所述react native引擎将所述javascript交互接口转化为所述当前应用中的交互接口;
调用转化后的所述当前应用中的交互接口执行交互操作。
可选地,所述目标应用是基于java开发的应用,所述目标应用的数据包中的程序代码包括java代码。
可选地,所述加载模块包括:
创建单元,适于在所述当前应用中创建类加载器;
加载单元,适于由创建的所述类加载器加载所述指定目录中的所述目标应用的数据包中的java代码到java虚拟机中;
运行单元,适于在java虚拟机中运行java代码绘制所述目标应用的界面。
可选地,所述创建单元还适于:
由所述当前应用的类加载器向java虚拟机申请一个新的类加载器,作为在所述当前应用中创建的类加载器。
可选地,所述装置还包括:
第三处理模块,适于在所述运行单元在java虚拟机中运行java代码绘制所述目标应用的界面之后,接收用户针对所述目标应用的操作请求,在java虚拟机中解析所述操作请求,并执行所述操作请求对应的操作。
可选地,所述装置还包括:
第四处理模块,适于在所述运行单元在java虚拟机中运行java代码绘制所述目标应用的界面之后,当接收到所述目标应用与所述当前应用进行交互的交互请求时,在java虚拟机中解析所述交互请求,并执行所述交互请求对应的交互操作。
可选地,所述装置还包括:
打包模块,适于当所述目标应用的数据包中的资源数据发生变化时,将变化后的资源数据与程序代码重新打包,打包成新的数据包;
下载模块,适于将所述新的数据包下载至所述当前应用的指定目录中。
可选地,所述装置还包括:
校验模块,适于在所述加载模块在所述当前应用中加载所述指定目录中的所述目标应用的数据包之前,对所述指定目录中的所述目标应用的数据包进行校验,并在校验通过之后执行后续的加载操作。
本发明实施例提供了一种应用加载方案,具体实现上,是在当前应用中提供用于加载目标应用的入口,当用户需要使用目标应用时可以触发该入口,本发明实施例则获取被触发的入口对应的目标应用的数据包,进而将目标应用的数据包保存至当前应用的指定目录中,这样运行指定目录中的目标应用的数据包就可以实现在当前应用中加载目标应用的目的。由此可见,当用户需要使用目标应用时,采用本发明实施例提供的技术方案可以直接在当前应用中加载目标应用,无需在两个应用之间进行来回切换,节省操作时间,提升用户使用体验。并且,本发明实施例中目标应用是独立存在的,不需要开发人员事先在当前应用中进行开发,作为当前应用的一个功能,不会使得当前应用越来越大,解决了现有技术中开发人员需要将目标应用的功能写入当前应用中作为当前应用的一个功能,导致当前应用越来越大的问题,本发明实施例实现起来较为灵活,开发效率高,用户体验较好。
上述说明仅是本发明技术方案的概述,为了能够更清楚了解本发明的技术手段,而可依照说明书的内容予以实施,并且为了让本发明的上述和其它目的、特征和优点能够更明显易懂,以下特举本发明的具体实施方式。
根据下文结合附图对本发明具体实施例的详细描述,本领域技术人员将会更加明了本发明的上述以及其他目的、优点和特征。
附图说明
通过阅读下文优选实施方式的详细描述,各种其他的优点和益处对于本领域普通技术人员将变得清楚明了。附图仅用于示出优选实施方式的目的,而并不认为是对本发明的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:
图1示出了根据本发明一实施例的应用加载方法的流程图;
图2示出了根据本发明另一实施例的应用加载方法的流程图;
图3示出了根据本发明一实施例的在当前应用中提供用于加载目标应用的入口的示意图;
图4示出了根据本发明一实施例的在当前应用中加载目标应用的示意图;
图5示出了根据本发明又一实施例的应用加载方法的流程图;
图6示出了根据本发明一实施例的应用加载装置的结构示意图;以及
图7示出了根据本发明另一实施例的应用加载装置的结构示意图。
具体实施方式
下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
为解决上述技术问题,本发明实施例提供了一种应用加载方法,该方法可以应用在智能手机、平板电脑等移动设备上。图1示出了根据本发明一实施例的应用加载方法的流程图。如图1所示,该方法至少可以包括以下步骤S102至步骤S104。
步骤S102,在当前应用中提供用于加载目标应用的入口,当该入口被触发时,获取该入口对应的目标应用的数据包。
步骤S104,将目标应用的数据包保存至当前应用的指定目录中,在当前应用中加载指定目录中的目标应用的数据包,以在当前应用中加载目标应用。
本发明实施例提供了一种应用加载方案,具体实现上,是在当前应用中提供用于加载目标应用的入口,当用户需要使用目标应用时可以触发该入口,本发明实施例则获取被触发的入口对应的目标应用的数据包,进而将目标应用的数据包保存至当前应用的指定目录中,这样运行指定目录中的目标应用的数据包就可以实现在当前应用中加载目标应用的目的。由此可见,当用户需要使用目标应用时,采用本发明实施例提供的技术方案可以直接在当前应用中加载目标应用,无需在两个应用之间进行来回切换,节省操作时间,提升用户使用体验。并且,本发明实施例中目标应用是独立存在的,不需要开发人员事先在当前应用中进行开发,作为当前应用的一个功能,不会使得当前应用越来越大,解决了现有技术中开发人员需要将目标应用的功能写入当前应用中作为当前应用的一个功能,导致当前应用越来越大的问题,本发明实施例实现起来较为灵活,开发效率高,用户体验较好。
上文步骤S102中,在当前应用中提供用于加载目标应用的入口,当该入口被触发时,可以呈现多个应用,用户可以从呈现的多个应用中选取目标应用,进而获取该目标应用的数据包。在可选的实施例中,可以在当前应用中提供多个入口,每个入口对应一个待加载的目标应用,当用户需要加载目标应用时,可以触发相应的入口,进而获取被触发的入口对应的目标应用的数据包。
进一步地,步骤S102获取该入口对应的目标应用的数据包,可以是先从当前应用所在操作系统中获取,也可以直接从云端服务器处获取,下面将分别针对这两种方式进行详细介绍。
方式一,先从当前应用所在操作系统中获取。即,可以在当前应用所在的操作系统中查找目标应用的数据包,若查找到,则可以直接获取当前应用所在的操作系统中的目标应用的数据包;若未查找到,则可以向云端服务器发送获取目标应用的数据包的请求,进而接收云端服务器根据该请求返回的目标应用的数据包。
方式二,直接从云端服务器处获取。即,可以直接向云端服务器发送获取目标应用的数据包的请求,进而接收云端服务器根据该请求返回的目标应用的数据包。这里,可以在云端服务器处配置目标应用的各种版本,本发明实施例从云端服务器处获取的目标应用可以是默认的最新版本,也可以是其他版本,具体可以根据实际需求进行设置,本发明对此不作限制。
在本发明的可选实施例中,目标应用的数据包可以是zip等格式,数据包中可以包括程序代码和资源数据,针对目标应用的不同开发方式,上文步骤S104中在当前应用中加载指定目录中的目标应用的数据包的方式也有所不同,下面将针对不同的开发情况分别进行详细介绍。
情况一,目标应用是基于react native开发的应用。
react native使得开发者能够在javascript和react的基础上获得完全一致的开发体验,其核心思想是虚拟DOM(Document Object Model,文档对象模型),所以针对不同的平台(如android、ios或web等)编写不同的javascript来实现应用中各个功能的逻辑,实际上底层调用的还是原生控件,从而能够开发兼容不同平台的app,它不仅有着与原生app相媲美的体验,同时拥有着web应用的优势和开发效率。react native鲜明的特点就是组件化,一个应用app都是多个组件构成,同时为了更高的效率,react native采用了内存Dom tree Diff计算,优化了view的渲染效率和体验。
当目标应用是基于react native开发的应用时,目标应用的数据包中的程序代码可以包括javascript代码,步骤S104中在当前应用中加载指定目录中的目标应用的数据包时,本发明实施例提供了一种可选的方案,在该方案中,可以调起当前应用中的javascript引擎,由javascript引擎解析指定目录中的目标应用的数据包中的javascript代码,得到解析结果;随后,调起当前应用中的react native引擎,由react native引擎根据解析结果绘制目标应用的界面。可以看到,该方案本质上是利用javascript引擎解析javascript代码,得出需要渲染的UI(User Interface,用户界面)结构,进而由react native引擎根据UI结构进行UI绘制。
进一步地,在本发明的可选实施例中,在由react native引擎根据解析结果绘制目标应用的界面时,可以由react native引擎根据解析结果,确定当前应用中用于绘制UI的接口,进而调用当前应用中用于绘制UI的接口绘制目标应用的界面。也就是说,由本地的当前应用提供绘制UI的接口,这样可以提高UI构建的效率,具体可以由react native引擎根据解析结果确定当前应用中用于绘制UI的接口来进行UI绘制。
在可选的实施例中,在由react native引擎根据解析结果确定当前应用中用于绘制UI的接口时,可以首先根据解析结果确定目标应用中用于绘制UI的javascript接口,由react native引擎根据目标应用中用于绘制UI的javascript接口,确定当前应用中用于绘制UI的接口。也就是说,上述的解析结果中可以包括目标应用中用于绘制UI的javascript接口,而由于当前应用的开发平台与目标应用不同,那么本发明实施例可以采用react native引擎进行两者之间的接口转化,即,由react native引擎根据目标应用中用于绘制UI的javascript接口,确定当前应用中用于绘制UI的接口。
在可选的实施例中,还可以由操作系统来实现UI绘制,则在调用当前应用中用于绘制UI的接口绘制目标应用的界面时,可以调用当前应用中用于绘制UI的接口,由该接口调起当前应用所在的操作系统中的UI组件,进而由UI组件绘制目标应用的界面。
在可选的实施例中,在由javascript引擎解析指定目录中的目标应用的数据包中的javascript代码的过程中,可以从指定目录中直接获取目标应用的数据包中的资源数据,得到包含用于绘制目标应用的界面的元素的解析结果。这样,在调用当前应用中用于绘制UI的接口绘制目标应用的界面时,可以由react native引擎将用于绘制目标应用的界面的元素传递给当前应用中用于绘制UI的接口。
在本发明的另一可选实施例中,在由react native引擎根据解析结果绘制目标应用的界面之后,本发明实施例还可以基于当前应用来实现目标应用的各个功能,例如,目标应用与用户进行交互,目标应用与当前应用进行交互等,下面将分别进行详细介绍。
首先介绍目标应用与用户进行交互的情况。即,可以接收用户针对目标应用的操作请求,由javascript引擎解析操作请求,确定操作请求对应的javascript处理接口,进而调用javascript处理接口执行相应的操作。
举例来说,当前应用是企业协同应用,如蓝信app等,目标应用是实现差旅申请、报销等功能的差旅app。并且,蓝信app的开发语言与差旅app不同,例如,差旅app是基于react native开发的,而蓝信app是基于objective-c或swift语言开发的,也可以是基于java语言开发的。根据上文步骤S102和步骤S104可以在当前应用(如蓝信app)中加载目标应用(差旅app)。接下来,用户可以在差旅app上进行操作,如提交差旅申请或者提交报销申请等等,差旅app在接收到用户的操作请求时,由javascript引擎解析操作请求,确定操作请求对应的javascript处理接口,进而调用javascript处理接口执行相应的操作,例如,差旅app向自己的云端服务器提交相应的操作数据等等。
在可选的实施例中,在调用javascript处理接口执行相应的操作时,可以查找目标应用的数据包中是否存在javascript处理接口,若存在,则调用目标应用的数据包中的javascript处理接口,并执行相应的操作;若不存在,则由react native引擎将javascript处理接口转化为当前应用中的处理接口,并调用转化后的当前应用中的处理接口执行相应的操作。
具体地,若目标应用的数据包中不存在javascript处理接口,则可以获取react native引擎预先生成的javascript接口的列表,其中,该列表中存储有javascript接口与当前应用中的本地接口的对应关系;进而从react native引擎预先生成的javascript接口的列表中,查找javascript处理接口对应的当前应用中的处理接口;最后,利用查找到的当前应用中的处理接口执行相应的操作。
其次介绍目标应用与当前应用进行交互的情况。即,当接收到目标应用与当前应用进行交互的请求时,由javascript引擎解析该请求对应的javascript交互接口;由react native引擎将javascript交互接口转化为当前应用中的交互接口;进而调用转化后的当前应用中的交互接口执行交互操作。
仍然以上述举例为例,在蓝信app中加载差旅app后,差旅app可以和蓝信app进行交互操作,例如,用户在差旅app上提交差旅申请后,可以将该差旅申请的相关信息发送给蓝信app上的一个或多个联系人(如同事或领导等)。具体地,差旅app生成差旅申请后,由react native引擎将差旅申请的相关信息提供给蓝信app上的交互接口,由该交互接口将差旅申请的相关信息提交给蓝信app上的联系人通讯接口,进而联系人通讯接口将差旅申请的相关信息提供给各个联系人。这里提及的交互接口、联系人通讯接口是指具备相应功能的接口,具体的接口名称本发明实施例不作限制。
再次介绍当前应用与目标应用进行交互的情况。即,当接收到当前应用与目标应用进行交互的交互请求时,由当前应用的javascript引擎解析该请求对应的交互接口,由react native引擎将交互接口转化为目标应用中的javascript交互接口;进而调用转化后的目标应用中的javascript交互接口执行交互操作。
仍然以上述举例为例,在蓝信app中加载差旅app后,蓝信app可以和差旅app进行交互操作,例如,蓝信app需要查找指定联系人的差旅申请,来确定该联系人近期的工作档期。具体地,蓝信app查找到联系人,进而将联系人的信息提供给差旅app上的联系人管理组件,由联系人管理组件来查找该联系人的差旅申请,在查找到之后返回给蓝信app。
情况二,目标应用是基于java开发的应用。
在该情况下,当前应用也是基于java开发的应用,当前应用所在的操作系统是android系统,它是一种以linux和jave为基础的开放源代码操作系统,主要使用于移动设备。目标应用的数据包可以是apk文件,apk是androidpackage的缩写,即android安装包,通过将apk文件直接传到android模拟器或android移动设备(如智能手机、平板电脑等)中执行即可安装。
当目标应用是基于java开发的应用时,目标应用的数据包中的程序代码可以包括java代码,步骤S104中在当前应用中加载指定目录中的目标应用的数据包时,本发明实施例提供了一种可选的方案,在该方案中,可以在当前应用中创建类加载器,由创建的类加载器加载指定目录中的目标应用的数据包中的java代码到java虚拟机中,进而在java虚拟机中运行java代码绘制目标应用的界面,从而实现了在当前应用中加载目标应用。这里的java虚拟机可以是当前应用正在使用的虚拟机,也可以是新建的虚拟机,在实际应用中,可以根据具体需求来配置,本发明实施例对此不作限制。
具体地,java源代码或程序(.java文件)在经过java编译器编译之后就被转换成java字节代码(.class文件),类加载器(class loader)负责读取java字节代码,并转换成java.lang.Class类的一个实例,每个这样的实例用来表示一个java类,类加载器用来加载java类到java虚拟机中。
进一步地,在本发明的可选实施例中,在当前应用中创建类加载器时,可以由当前应用的类加载器向java虚拟机申请一个新的类加载器,作为在当前应用中创建的类加载器。
至此,在java虚拟机就可以运行代码了,但是代码运行不代表功能就能正常,因为还有资源,因而本发明实施例在java虚拟机中运行java代码绘制目标应用的界面之前,还可以创建代理资源管理器,由代理资源管理器管理指定目录中的目标应用的数据包(即apk文件)中的资源数据,从而保证代码运行的时候找到资源数据。即,可以在由创建的类加载器加载指定目录中的目标应用的数据包中的java代码到java虚拟机的过程中,调用获取资源的指定方法,由指定方法从代理资源器处获取相应的资源数据。这里的指定方法可以是类的一个方法,可以将该类实例化为对象,通过实例化的对象调用该类的指定方法。
在java虚拟机中运行java代码绘制目标应用的界面来实现在当前应用中加载目标应用之后,本发明实施例还可以基于当前应用来实现目标应用的各个功能,例如,目标应用与用户进行交互,目标应用与当前应用进行交互等,下面将分别进行详细介绍。
首先介绍目标应用与用户进行交互的情况。即,当接收用户针对目标应用的操作请求,由创建的类加载器加载操作请求对应java代码到java虚拟机,以在java虚拟机中执行操作请求对应的操作。
举例来说,当前应用是企业协同应用,如蓝信app等,目标应用是实现差旅申请、报销等功能的差旅app。并且,蓝信app和差旅app都是基于java语言开发的。根据上文步骤S102和步骤S104在当前应用(如蓝信app)中加载目标应用(差旅app)。接下来,用户可以在差旅app上进行操作,如提交差旅申请或者提交报销申请等等,差旅app的相应组件在接收到用户的操作请求时,可以由创建的类加载器加载操作请求对应java代码到java虚拟机,以在java虚拟机中执行操作请求对应的操作,例如,差旅app向自己的云端服务器提交相应的操作数据等等。
其次介绍目标应用与当前应用进行交互的情况。即,当接收到目标应用与当前应用进行交互的交互请求时,由创建的类加载器加载交互请求对应java代码到java虚拟机,以在java虚拟机执行交互请求对应的交互操作。
仍然以上述举例为例,在蓝信app中加载差旅app后,差旅app可以和蓝信app进行交互操作,例如,用户在差旅app上提交差旅申请后,可以将该差旅申请的相关信息发送给蓝信app上的一个或多个联系人(如同事或领导等)。具体地,差旅app生成差旅申请后,将差旅申请的相关信息提供给蓝信app上的交互组件,由交互组件将差旅申请的相关信息提交给蓝信app上的联系人通讯组件,进而联系人通讯组件将差旅申请的相关信息提供给各个联系人。这里提及的交互组件、联系人通讯组件是指具备相应功能的组件,具体的组件名称本发明实施例不作限制。
再次介绍当前应用与目标应用进行交互的情况。即,当接收到当前应用与目标应用进行交互的交互请求时,由当前应用的类加载器加载交互请求对应java代码到java虚拟机,以在java虚拟机执行交互请求对应的交互操作。
仍然以上述举例为例,在蓝信app中加载差旅app后,蓝信app可以和差旅app进行交互操作,例如,蓝信app需要查找指定联系人的差旅申请,来确定该联系人近期的工作档期。具体地,蓝信app查找到联系人,进而将联系人的信息提供给差旅app上的联系人管理组件,由联系人管理组件来查找该联系人的差旅申请,在查找到之后返回给蓝信app。
在本发明的可选实施例中,若目标应用是基于react native开发的应用,还可以将其包装成基于java开发的应用,这样就可以采用情况二所介绍的方案进行应用的加载。
在本发明的可选实施例中,当目标应用的数据包中的资源数据发生变化时,可以将变化后的资源数据与程序代码重新打包,打包成新的数据包,进而将新的数据包下载至当前应用的指定目录中。相比于现有技术中将目标应用的资源数据打包到当前应用,在资源数据发生变化时需要重新更改和安装当前应用,而本发明实施例提供的方案只需将变化后的资源数据与程序代码重新打包,打包成新的数据包,将新的数据包下载至当前应用的指定目录中,能够提高资源数据更新的效率,节省更新过程中所消耗的资源。并且,通常情况下,当前应用并不会获取到目标应用的所有资源数据(如目标应用的资源数据会定期或不定期地更新等),这样势必存在资源数据频繁更新的情况,如果按照现有技术那样每次更新资源数据均需要重新更改和安装当前应用,则会导致资源浪费,更新效率不高的问题。而采用本发明实施例提供的方案,只需要每次将变化后的资源数据与程序代码重新打包,打包成新的数据包,将新的数据包下载至当前应用的指定目录中即可,实现较为灵活。
在本发明的可选实施例中,为了提高数据的安全性和可靠性,在步骤S104在当前应用中加载指定目录中的目标应用的数据包之前,还可以对指定目录中的目标应用的数据包进行校验,并在校验通过之后执行后续的加载操作。
以上介绍了图1所示实施例的各个环节的多种实现方式,下面将通过两个具体应用场景下的实施例来详细介绍本发明的应用加载方法的实现过程。
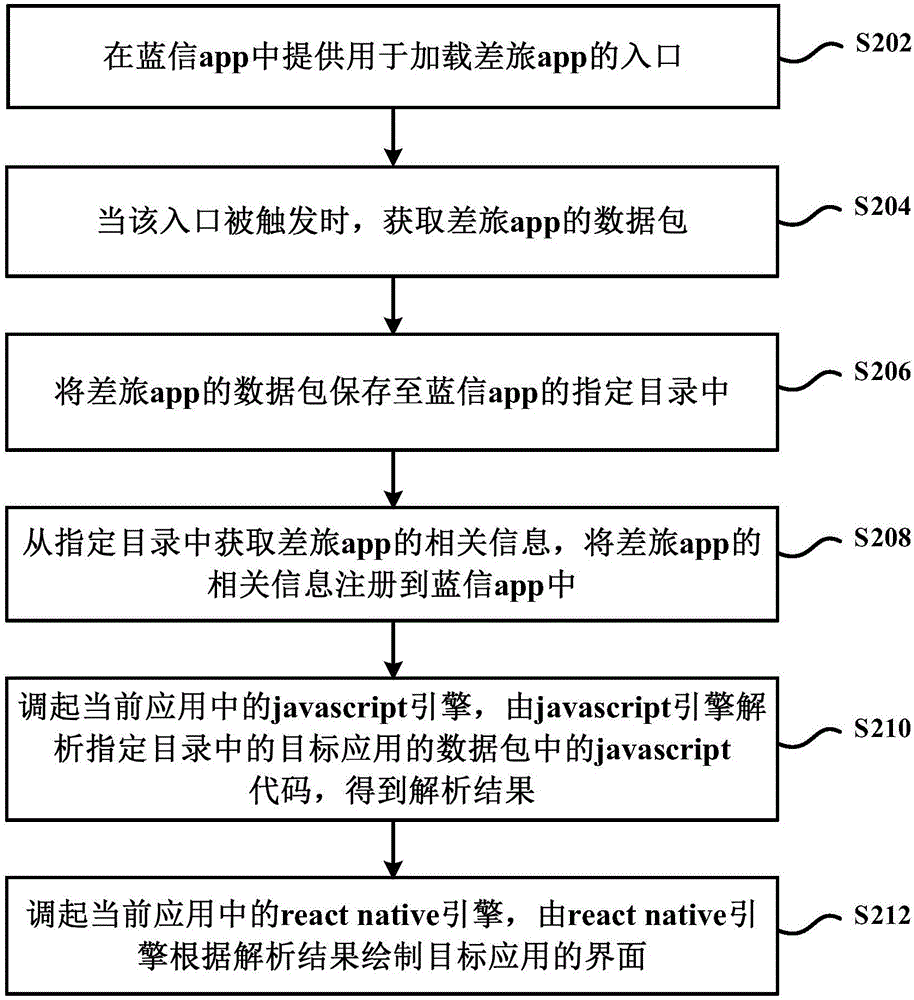
图2示出了根据本发明另一实施例的应用加载方法的流程图。在图2所示的实施例中,当前应用是企业协同应用蓝信app,目标应用是实现差旅申请、报销等功能的差旅app,蓝信app的开发语言与差旅app不同,例如,差旅app是基于react native开发的,而蓝信app是基于objective-c或swift语言开发的。如图2所示,该方法至少可以包括以下步骤S202至步骤S212。
步骤S202,在蓝信app中提供用于加载差旅app的入口。
如图3所示,在蓝信app的工作台上提供了加载差旅app的入口1。此外,在工作台上还提供了用于加载其他目标应用的入口2,可见,在蓝信app中可以提供多个入口,每个入口对应一个待加载的目标应用,当入口被触发时,可以获取该入口对应的目标应用的数据包,且该数据包中可以包括javascript代码和资源数据。
步骤S204,当该入口被触发时,获取差旅app的数据包。
在该步骤中,可以先从蓝信app所在的操作系统中查找获取差旅app的数据包,也可以是直接从云端服务器处获取。具体地,可以在蓝信app所在的操作系统中查找差旅app的数据包,若查找到,则获取蓝信app所在的操作系统中的差旅app的数据包;若未查找到,则可以向云端服务器发送获取差旅app的数据包的请求,并接收云端服务器根据该请求返回的差旅app的数据包。或者,可以直接向云端服务器发送获取差旅app的数据包的请求,并接收云端服务器根据该请求返回的差旅app的数据包。
步骤S206,将差旅app的数据包保存至蓝信app的指定目录中。
在该步骤中,蓝信app的指定目录可以如/data/data/lanxin,当然,此处仅是示意性的,并不对本发明进行限制。
在可选的实施例中,若差旅app的数据包中的资源数据发生变化时,可以将变化后的资源数据与javascript代码重新打包,打包成新的数据包,进而将新的数据包下载至当前应用的指定目录中。例如,差旅app V1.0的时候是10个文件(c1.zip),会解压放到里面,V2.0的时候有20个文件,并不是往数据包里面写文件,这20个文件会下一个新的apk(c2.zip),这个文件会解压到指定目录下面去,并不是改变数据包里面的文件。
步骤S208,从指定目录中获取差旅app的相关信息,将差旅app的相关信息注册到蓝信app中。
步骤S210,调起当前应用中的javascript引擎,由javascript引擎解析指定目录中的目标应用的数据包中的javascript代码,得到解析结果。
步骤S212,调起当前应用中的react native引擎,由react native引擎根据解析结果绘制目标应用的界面。
该步骤利用javascript引擎解析javascript代码,得出需要渲染的UI结构,进而由react native引擎根据UI结构进行UI绘制。
在可选的实施例中,在由react native引擎根据解析结果绘制目标应用的界面时,可以由react native引擎根据解析结果,确定当前应用中用于绘制UI的接口,进而调用当前应用中用于绘制UI的接口绘制目标应用的界面。也就是说,由本地的当前应用提供绘制UI的接口,这样可以提高UI构建的效率,具体可以由react native引擎根据解析结果确定当前应用中用于绘制UI的接口来进行UI绘制。
在可选的实施例中,在由react native引擎根据解析结果确定当前应用中用于绘制UI的接口时,可以首先根据解析结果确定目标应用中用于绘制UI的javascript接口,由react native引擎根据目标应用中用于绘制UI的javascript接口,确定当前应用中用于绘制UI的接口。也就是说,上述的解析结果中可以包括目标应用中用于绘制UI的javascript接口,而由于当前应用的开发平台与目标应用不同,那么本发明实施例可以采用react native引擎进行两者之间的接口转化,即,由react native引擎根据目标应用中用于绘制UI的javascript接口,确定当前应用中用于绘制UI的接口。
在可选的实施例中,还可以由操作系统来实现UI绘制,则在调用当前应用中用于绘制UI的接口绘制目标应用的界面时,可以调用当前应用中用于绘制UI的接口,由该接口调起当前应用所在的操作系统中的UI组件,进而由UI组件绘制目标应用的界面。
在可选的实施例中,在由javascript引擎解析指定目录中的目标应用的数据包中的javascript代码的过程中,可以从指定目录中直接获取目标应用的数据包中的资源数据,得到包含用于绘制目标应用的界面的元素的解析结果。这样,在调用当前应用中用于绘制UI的接口绘制目标应用的界面时,可以由react native引擎将用于绘制目标应用的界面的元素传递给当前应用中用于绘制UI的接口。
如图4所示为在蓝信app中加载差旅app的界面示意图,当用户点击“返回”按键时,可以返回到蓝信app的工作台界面。
在本发明的可选实施例中,在步骤S212由react native引擎根据解析结果绘制目标应用的界面,从而在蓝信app中加载差旅app之后,本发明实施例还可以基于蓝信app来实现差旅app的各个功能,例如,差旅app与用户进行交互,差旅app与蓝信app进行交互等,下面将举例进行介绍。
首先介绍目标应用与用户进行交互。
用户可以在差旅app上进行操作,例如,提交差旅申请或者提交报销申请等等,差旅app的相应组件在接收到用户的操作请求时,由javascript引擎解析操作请求,确定操作请求对应的javascript处理接口,进而调用javascript处理接口执行相应的操作,例如,差旅app向自己的云端服务器提交相应的操作数据等等。
其次介绍目标应用与当前应用进行交互。仍然以上述举例为例,用户在差旅app上提交差旅申请后,可以将该差旅申请的相关信息发送给蓝信app上的一个或多个联系人(如同事或领导等)。具体地,差旅app生成差旅申请后,由react native引擎将差旅申请的相关信息提供给蓝信app上的交互接口,由该交互接口将差旅申请的相关信息提交给蓝信app上的联系人通讯接口,进而联系人通讯接口将差旅申请的相关信息提供给各个联系人。这里提及的交互接口、联系人通讯接口是指具备相应功能的接口,具体的接口名称本发明实施例不作限制。
再次介绍当前应用与目标应用进行交互。仍然以上述举例为例,蓝信app需要查找指定联系人的差旅申请,来确定该联系人近期的工作档期。具体地,蓝信app查找到联系人,进而将联系人的信息提供给差旅app上的联系人管理组件,由联系人管理组件来查找该联系人的差旅申请,在查找到之后返回给蓝信app。
图5示出了根据本发明又一实施例的应用加载方法的流程图。在图5所示的实施例中,当前应用是企业协同应用蓝信app,目标应用是实现差旅申请、报销等功能的差旅app,蓝信app和差旅app均是基于java开发的应用。如图5所示,该方法至少可以包括以下步骤S502至步骤S514。
步骤S502,在蓝信app中提供用于加载差旅app的入口。
步骤S504,当该入口被触发时,获取差旅app的apk文件。
在该步骤中,先从蓝信app所在的操作系统中查找获取,也可以是直接从云端服务器处获取。具体地,可以在蓝信app所在的操作系统中查找差旅app的apk文件,若查找到,则获取蓝信app所在的操作系统中的差旅app的apk文件;若未查找到,则可以向云端服务器发送获取差旅app的apk文件的请求,并接收云端服务器根据该请求返回的差旅app的apk文件。或者,可以直接向云端服务器发送获取差旅app的apk文件的请求,并接收云端服务器根据该请求返回的差旅app的apk文件。
步骤S506,将差旅app的apk文件保存至蓝信app的指定目录中。
在该步骤中,蓝信app的指定目录可以如/data/data/lanxin,当然,此处仅是示意性的,并不对本发明进行限制。
在可选的实施例中,若差旅app的apk文件中的资源数据发生变化时,可以将变化后的资源数据与java代码重新打包,打包成新的数据包,进而将新的数据包下载至当前应用的指定目录中。例如,差旅app V1.0的时候是10个文件(c1.apk),会解压放到里面,V2.0的时候有20个文件,并不是往apk里面写文件,这20个文件会下一个新的apk(c2.apk),这个文件会解压到指定目录下面去,并不是改变apk里面的文件。
步骤S508,从指定目录中获取差旅app的相关信息,将差旅app的相关信息注册到蓝信app中。
步骤S510,在蓝信app中创建类加载器。
在该步骤中,可以由蓝信app的类加载器向java虚拟机申请一个新的类加载器,作为在蓝信app中创建的类加载器。
步骤S512,创建代理资源管理器,由代理资源管理器管理指定目录中的差旅app的apk文件中的资源数据。
步骤S514,由创建的类加载器加载指定目录中的差旅app的apk文件中的java代码到java虚拟机,进而可以在java虚拟机中运行java代码绘制差旅app的界面,以在蓝信app中加载差旅app。
在该步骤中,java虚拟机可以是蓝信app正在使用的虚拟机,也可以是新建的虚拟机,在实际应用中,可以根据具体需求来配置,本发明实施例对此不作限制。
在由创建的类加载器加载指定目录中的差旅app的apk文件中的java代码到java虚拟机的过程中,可以调用获取资源的指定方法,由指定方法从代理资源器处获取相应的资源数据。这里的指定方法可以是类的一个方法,可以将该类实例化为对象,通过实例化的对象调用该类的指定方法。
为了提高数据的安全性和可靠性,在步骤S514由创建的类加载器加载指定目录中的差旅app的apk文件中的java代码到java虚拟机之前,还可以对指定目录中的差旅app的apk文件进行校验,并在校验通过之后执行后续的加载操作,若校验不通过,则生成告警信息。
在本发明的可选实施例中,在步骤S514在java虚拟机中运行java代码绘制差旅app的界面,从而在蓝信app中加载差旅app之后,本发明实施例还可以基于蓝信app来实现差旅app的各个功能,例如,差旅app与用户进行交互,差旅app与蓝信app进行交互等,下面将举例进行介绍。
首先介绍差旅app与用户进行交互。
用户可以在差旅app上进行操作,如提交差旅申请或者提交报销申请等等,差旅app的相应组件在接收到用户的操作请求时,可以由创建的类加载器加载操作请求对应java代码到java虚拟机,以在java虚拟机中执行操作请求对应的操作,例如,差旅app向自己的云端服务器提交相应的操作数据等等。
其次介绍差旅app与蓝信app进行交互。
用户在差旅app上提交差旅申请后,可以将该差旅申请的相关信息发送给蓝信app上的一个或多个联系人(如同事或领导等)。具体地,差旅app生成差旅申请后,将差旅申请的相关信息提供给蓝信app上的交互组件,由交互组件将差旅申请的相关信息提交给蓝信app上的联系人通讯组件,进而联系人通讯组件将差旅申请的相关信息提供给蓝信app上的各个联系人。这里提及的交互组件、联系人通讯组件是指具备相应功能的组件,具体的组件名称本发明实施例不作限制。
再次介绍蓝信app与差旅app进行交互。
蓝信app需要查找指定联系人的差旅申请,来确定该联系人近期的工作档期。具体地,蓝信app查找到联系人,进而将联系人的信息提供给差旅app上的联系人管理组件,由联系人管理组件来查找该联系人的差旅申请,在查找到之后返回给蓝信app。
在本发明的可选实施例中,若差旅app是基于react native开发的应用,还可以将其包装成基于java开发的应用,这样就可以采用图5所示的步骤来实现应用的加载。
上述两个实施例均实现了当用户需要使用目标应用时,可以直接在当前应用中加载目标应用,无需在两个应用之间进行来回切换,节省操作时间,提升用户使用体验。并且,本发明实施例中目标应用是独立存在的,不需要开发人员事先在当前应用中进行开发,作为当前应用的一个功能,不会使得当前应用越来越大,解决了现有技术中开发人员需要将目标应用的功能写入当前应用中作为当前应用的一个功能,导致当前应用越来越大的问题,本发明实施例实现起来较为灵活,开发效率高,用户体验较好。
基于上文各个实施例提供的应用加载方法,基于同一发明构思,本发明实施例还提供了一种应用加载装置。
图6示出了根据本发明一实施例的应用加载装置的结构示意图。如图6所示,该装置至少可以包括入口提供模块610、获取模块620、保存模块630以及加载模块640。
现介绍本发明实施例的应用加载装置的各组成或器件的功能以及各部分间的连接关系:
入口提供模块610,适于在当前应用中提供用于加载目标应用的入口;
获取模块620,与入口提供模块610相耦合,适于当所述入口被触发时,获取所述入口对应的目标应用的数据包;
保存模块630,与获取模块620相耦合,适于将所述目标应用的数据包保存至所述当前应用的指定目录中;
加载模块640,与保存模块630相耦合,适于在所述当前应用中加载所述指定目录中的所述目标应用的数据包,以在所述当前应用中加载所述目标应用。
在本发明一实施例中,上述获取模块620还适于:
在所述当前应用所在的操作系统中查找所述目标应用的数据包;
若查找到,则获取所述当前应用所在的操作系统中的所述目标应用的数据包。
在本发明一实施例中,上述获取模块620还适于:
若在所述当前应用所在的操作系统中未查找到所述目标应用的数据包,则向云端服务器发送获取所述目标应用的数据包的请求;接收所述云端服务器根据所述请求返回的所述目标应用的数据包。
在本发明一实施例中,所述目标应用的数据包中包括程序代码和资源数据。
在本发明一实施例中,所述目标应用是基于react native开发的应用,所述目标应用的数据包中的程序代码包括javascript代码。
在本发明一实施例中,如图7所示,上述加载模块640可以包括:
解析单元641,适于调起所述当前应用中的javascript引擎,由所述javascript引擎解析所述指定目录中的所述目标应用的数据包中的javascript代码,得到解析结果;
绘制单元642,与解析单元641相耦合,适于调起所述当前应用中的react native引擎,由所述react native引擎根据所述解析结果绘制所述目标应用的界面。
在本发明一实施例中,上述绘制单元642还适于:
由所述react native引擎根据所述解析结果,确定所述当前应用中用于绘制UI的接口;
调用所述当前应用中用于绘制UI的接口绘制所述目标应用的界面。
在本发明一实施例中,上述绘制单元642还适于:
根据所述解析结果确定所述目标应用中用于绘制UI的javascript接口;
由所述react native引擎根据所述目标应用中用于绘制UI的javascript接口,确定所述当前应用中用于绘制UI的接口。
在本发明一实施例中,上述绘制单元642还适于:
调用所述当前应用中用于绘制UI的接口,由所述接口调起所述当前应用所在的操作系统中的UI组件;
由所述UI组件绘制所述目标应用的界面。
在本发明一实施例中,上述解析单元641还适于:
在由所述javascript引擎解析所述指定目录中的所述目标应用的数据包中的javascript代码的过程中,从所述指定目录中获取所述目标应用的数据包中的资源数据,得到包含用于绘制所述目标应用的界面的元素的解析结果。
在本发明一实施例中,上述绘制单元642还适于:
在调用所述当前应用中用于绘制UI的接口绘制所述目标应用的界面时,由所述react native引擎将用于绘制所述目标应用的界面的元素传递给所述当前应用中用于绘制UI的接口。
在本发明一实施例中,如图7所示,上文图6展示的装置还可以包括:
第一处理模块710,与加载模块640相耦合,适于在绘制单元642由所述react native引擎根据所述解析结果绘制所述目标应用的界面之后,接收用户针对所述目标应用的操作请求,由所述javascript引擎解析所述操作请求,确定所述操作请求对应的javascript处理接口;
调用所述javascript处理接口执行相应的操作。
在本发明一实施例中,上述第一处理模块710还适于:
查找所述目标应用的数据包中是否存在所述javascript处理接口;
若存在,则调用所述目标应用的数据包中的所述javascript处理接口,并执行相应的操作。
在本发明一实施例中,上述第一处理模块710还适于:
若所述目标应用的数据包中不存在所述javascript处理接口,则由所述react native引擎将所述javascript处理接口转化为所述当前应用中的处理接口,并调用转化后的所述当前应用中的处理接口执行相应的操作。
在本发明一实施例中,上述第一处理模块710还适于:
若所述目标应用的数据包中不存在所述javascript处理接口,则获取所述react native引擎预先生成的javascript接口的列表,其中,所述列表中存储有javascript接口与所述当前应用中的本地接口的对应关系;
从所述react native引擎预先生成的javascript接口的列表中,查找所述javascript处理接口对应的所述当前应用中的处理接口;
利用查找到的所述当前应用中的处理接口执行相应的操作。
在本发明一实施例中,如图7所示,上文图6展示的装置还可以包括:
第二处理模块720,与加载模块640相耦合,适于在绘制单元642由所述react native引擎根据所述解析结果绘制所述目标应用的界面之后,当接收到所述目标应用与所述当前应用进行交互的请求时,由所述javascript引擎解析所述请求对应的javascript交互接口;
由所述react native引擎将所述javascript交互接口转化为所述当前应用中的交互接口;
调用转化后的所述当前应用中的交互接口执行交互操作。
在本发明一实施例中,所述目标应用是基于java开发的应用,所述目标应用的数据包中的程序代码包括java代码。
在本发明一实施例中,如图7所示,上述加载模块640还可以包括:
创建单元643,适于在所述当前应用中创建类加载器;
加载单元644,与创建单元643相耦合,适于由创建的所述类加载器加载所述指定目录中的所述目标应用的数据包中的java代码到java虚拟机中;
运行单元645,与加载单元644相耦合,适于在java虚拟机中运行java代码绘制所述目标应用的界面。
在本发明一实施例中,上述创建单元643还适于:
由所述当前应用的类加载器向java虚拟机申请一个新的类加载器,作为在所述当前应用中创建的类加载器。
在本发明一实施例中,如图7所示,上文图6展示的装置还可以包括:
第三处理模块730,与加载模块640相耦合,适于在运行单元645在java虚拟机中运行java代码绘制所述目标应用的界面之后,接收用户针对所述目标应用的操作请求,在java虚拟机中解析所述操作请求,并执行所述操作请求对应的操作。
在本发明一实施例中,如图7所示,上文图6展示的装置还可以包括:
第四处理模块740,与加载模块640相耦合,适于在运行单元645在java虚拟机中运行java代码绘制所述目标应用的界面之后,当接收到所述目标应用与所述当前应用进行交互的交互请求时,在java虚拟机中解析所述交互请求,并执行所述交互请求对应的交互操作。
在本发明一实施例中,如图7所示,上文图6展示的装置还可以包括:
打包模块750,适于当所述目标应用的数据包中的资源数据发生变化时,将变化后的资源数据与程序代码重新打包,打包成新的数据包;
下载模块760,与打包模块750、保存模块630相耦合,适于将所述新的数据包下载至所述当前应用的指定目录中。
在本发明一实施例中,如图7所示,上文图6展示的装置还可以包括:
校验模块770,与保存模块630相耦合,适于在所述加载模块在所述当前应用中加载所述指定目录中的所述目标应用的数据包之前,对所述指定目录中的所述目标应用的数据包进行校验,并在校验通过之后执行后续的加载操作。
根据上述任意一个优选实施例或多个优选实施例的组合,本发明实施例能够达到如下有益效果:
本发明实施例提供了一种应用加载方案,具体实现上,是在当前应用中提供用于加载目标应用的入口,当用户需要使用目标应用时可以触发该入口,本发明实施例则获取被触发的入口对应的目标应用的数据包,进而将目标应用的数据包保存至当前应用的指定目录中,这样运行指定目录中的目标应用的数据包就可以实现在当前应用中加载目标应用的目的。由此可见,当用户需要使用目标应用时,采用本发明实施例提供的技术方案可以直接在当前应用中加载目标应用,无需在两个应用之间进行来回切换,节省操作时间,提升用户使用体验。并且,本发明实施例中目标应用是独立存在的,不需要开发人员事先在当前应用中进行开发,作为当前应用的一个功能,不会使得当前应用越来越大,解决了现有技术中开发人员需要将目标应用的功能写入当前应用中作为当前应用的一个功能,导致当前应用越来越大的问题,本发明实施例实现起来较为灵活,开发效率高,用户体验较好。
在此处所提供的说明书中,说明了大量具体细节。然而,能够理解,本发明的实施例可以在没有这些具体细节的情况下实践。在一些实例中,并未详细示出公知的方法、结构和技术,以便不模糊对本说明书的理解。
类似地,应当理解,为了精简本公开并帮助理解各个发明方面中的一个或多个,在上面对本发明的示例性实施例的描述中,本发明的各个特征有时被一起分组到单个实施例、图、或者对其的描述中。然而,并不应将该公开的方法解释成反映如下意图:即所要求保护的本发明要求比在每个权利要求中所明确记载的特征更多的特征。更确切地说,如下面的权利要求书所反映的那样,发明方面在于少于前面公开的单个实施例的所有特征。因此,遵循具体实施方式的权利要求书由此明确地并入该具体实施方式,其中每个权利要求本身都作为本发明的单独实施例。
本领域那些技术人员可以理解,可以对实施例中的设备中的模块进行自适应性地改变并且把它们设置在与该实施例不同的一个或多个设备中。可以把实施例中的模块或单元或组件组合成一个模块或单元或组件,以及此外可以把它们分成多个子模块或子单元或子组件。除了这样的特征和/或过程或者单元中的至少一些是相互排斥之外,可以采用任何组合对本说明书(包括伴随的权利要求、摘要和附图)中公开的所有特征以及如此公开的任何方法或者设备的所有过程或单元进行组合。除非另外明确陈述,本说明书(包括伴随的权利要求、摘要和附图)中公开的每个特征可以由提供相同、等同或相似目的的替代特征来代替。
此外,本领域的技术人员能够理解,尽管在此所述的一些实施例包括其它实施例中所包括的某些特征而不是其它特征,但是不同实施例的特征的组合意味着处于本发明的范围之内并且形成不同的实施例。例如,在权利要求书中,所要求保护的实施例的任意之一都可以以任意的组合方式来使用。
本发明的各个部件实施例可以以硬件实现,或者以在一个或者多个处理器上运行的软件模块实现,或者以它们的组合实现。本领域的技术人员应当理解,可以在实践中使用微处理器或者数字信号处理器(DSP)来实现根据本发明实施例的应用加载装置中的一些或者全部部件的一些或者全部功能。本发明还可以实现为用于执行这里所描述的方法的一部分或者全部的设备或者装置程序(例如,计算机程序和计算机程序产品)。这样的实现本发明的程序可以存储在计算机可读介质上,或者可以具有一个或者多个信号的形式。这样的信号可以从因特网网站上下载得到,或者在载体信号上提供,或者以任何其他形式提供。
应该注意的是上述实施例对本发明进行说明而不是对本发明进行限制,并且本领域技术人员在不脱离所附权利要求的范围的情况下可设计出替换实施例。在权利要求中,不应将位于括号之间的任何参考符号构造成对权利要求的限制。单词“包含”不排除存在未列在权利要求中的元件或步骤。位于元件之前的单词“一”或“一个”不排除存在多个这样的元件。本发明可以借助于包括有若干不同元件的硬件以及借助于适当编程的计算机来实现。在列举了若干装置的单元权利要求中,这些装置中的若干个可以是通过同一个硬件项来具体体现。单词第一、第二、以及第三等的使用不表示任何顺序。可将这些单词解释为名称。
至此,本领域技术人员应认识到,虽然本文已详尽示出和描述了本发明的多个示例性实施例,但是,在不脱离本发明精神和范围的情况下,仍可根据本发明公开的内容直接确定或推导出符合本发明原理的许多其他变型或修改。因此,本发明的范围应被理解和认定为覆盖了所有这些其他变型或修改。
本发明实施例的一方面,提供了A1、一种应用加载方法,包括:
在当前应用中提供用于加载目标应用的入口,当所述入口被触发时,获取所述入口对应的目标应用的数据包;
将所述目标应用的数据包保存至所述当前应用的指定目录中,在所述当前应用中加载所述指定目录中的所述目标应用的数据包,以在所述当前应用中加载所述目标应用。
A2、根据A1所述的方法,其中,获取所述入口对应的目标应用的数据包,包括:
在所述当前应用所在的操作系统中查找所述目标应用的数据包;
若查找到,则获取所述当前应用所在的操作系统中的所述目标应用的数据包。
A3、根据A2所述的方法,其中,若在所述当前应用所在的操作系统中未查找到所述目标应用的数据包,所述方法还包括:
向云端服务器发送获取所述目标应用的数据包的请求;
接收所述云端服务器根据所述请求返回的所述目标应用的数据包。
A4、根据A1-A3中任一项所述的方法,其中,所述目标应用的数据包中包括程序代码和资源数据。
A5、根据A4所述的方法,其中,所述目标应用是基于react native开发的应用,所述目标应用的数据包中的程序代码包括javascript代码。
A6、根据A5所述的方法,其中,在所述当前应用中加载所述指定目录中的所述目标应用的数据包,包括:
调起所述当前应用中的javascript引擎,由所述javascript引擎解析所述指定目录中的所述目标应用的数据包中的javascript代码,得到解析结果;
调起所述当前应用中的react native引擎,由所述react native引擎根据所述解析结果绘制所述目标应用的界面。
A7、根据A6所述的方法,其中,由所述react native引擎根据所述解析结果绘制所述目标应用的界面,包括:
由所述react native引擎根据所述解析结果,确定所述当前应用中用于绘制UI的接口;
调用所述当前应用中用于绘制UI的接口绘制所述目标应用的界面。
A8、根据A7所述的方法,其中,由所述react native引擎根据所述解析结果,确定所述当前应用中用于绘制UI的接口,包括:
根据所述解析结果确定所述目标应用中用于绘制UI的javascript接口;
由所述react native引擎根据所述目标应用中用于绘制UI的javascript接口,确定所述当前应用中用于绘制UI的接口。
A9、根据A7或A8所述的方法,其中,调用所述当前应用中用于绘制UI的接口绘制所述目标应用的界面,包括:
调用所述当前应用中用于绘制UI的接口,由所述接口调起所述当前应用所在的操作系统中的UI组件;
由所述UI组件绘制所述目标应用的界面。
A10、根据A6-A9中任一项所述的方法,其中,在由所述javascript引擎解析所述指定目录中的所述目标应用的数据包中的javascript代码的过程中,所述方法还包括:
从所述指定目录中获取所述目标应用的数据包中的资源数据,得到包含用于绘制所述目标应用的界面的元素的解析结果。
A11、根据A10所述的方法,其中,在调用所述当前应用中用于绘制UI的接口绘制所述目标应用的界面时,所述方法还包括:
由所述react native引擎将用于绘制所述目标应用的界面的元素传递给所述当前应用中用于绘制UI的接口。
A12、根据A6-A11中任一项所述的方法,其中,在由所述react native引擎根据所述解析结果绘制所述目标应用的界面之后,所述方法还包括:
接收用户针对所述目标应用的操作请求,由所述javascript引擎解析所述操作请求,确定所述操作请求对应的javascript处理接口;
调用所述javascript处理接口执行相应的操作。
A13、根据A12所述的方法,其中,调用所述javascript处理接口执行相应的操作,包括:
查找所述目标应用的数据包中是否存在所述javascript处理接口;
若存在,则调用所述目标应用的数据包中的所述javascript处理接口,并执行相应的操作。
A14、根据A13所述的方法,其中,若所述目标应用的数据包中不存在所述javascript处理接口,所述方法还包括:
由所述react native引擎将所述javascript处理接口转化为所述当前应用中的处理接口,并调用转化后的所述当前应用中的处理接口执行相应的操作。
A15、根据A13所述的方法,其中,若所述目标应用的数据包中不存在所述javascript处理接口,所述方法还包括:
获取所述react native引擎预先生成的javascript接口的列表,其中,所述列表中存储有javascript接口与所述当前应用中的本地接口的对应关系;
从所述react native引擎预先生成的javascript接口的列表中,查找所述javascript处理接口对应的所述当前应用中的处理接口;
利用查找到的所述当前应用中的处理接口执行相应的操作。
A16、根据A6-A15中任一项所述的方法,其中,在由所述react native引擎根据所述解析结果绘制所述目标应用的界面之后,所述方法还包括:
当接收到所述目标应用与所述当前应用进行交互的请求时,由所述javascript引擎解析所述请求对应的javascript交互接口;
由所述react native引擎将所述javascript交互接口转化为所述当前应用中的交互接口;
调用转化后的所述当前应用中的交互接口执行交互操作。
A17、根据A4所述的方法,其中,所述目标应用是基于java开发的应用,所述目标应用的数据包中的程序代码包括java代码。
A18、根据A17所述的方法,其中,在所述当前应用中加载所述指定目录中的所述目标应用的数据包,包括:
在所述当前应用中创建类加载器;
由创建的所述类加载器加载所述指定目录中的所述目标应用的数据包中的java代码到java虚拟机中;
在java虚拟机中运行java代码绘制所述目标应用的界面。
A19、根据A18所述的方法,其中,在所述当前应用中创建类加载器,包括:
由所述当前应用的类加载器向java虚拟机申请一个新的类加载器,作为在所述当前应用中创建的类加载器。
A20、根据A18或A19所述的方法,其中,在java虚拟机中运行java代码绘制所述目标应用的界面之后,所述方法还包括:
接收用户针对所述目标应用的操作请求,在java虚拟机中解析所述操作请求,并执行所述操作请求对应的操作。
A21、根据A18-A20中任一项所述的方法,其中,在java虚拟机中运行java代码绘制所述目标应用的界面之后,所述方法还包括:
当接收到所述目标应用与所述当前应用进行交互的交互请求时,在java虚拟机中解析所述交互请求,并执行所述交互请求对应的交互操作。
A22、根据A4-A21中任一项所述的方法,其中,当所述目标应用的数据包中的资源数据发生变化时,所述方法还包括:
将变化后的资源数据与程序代码重新打包,打包成新的数据包;
将所述新的数据包下载至所述当前应用的指定目录中。
A23、根据A1-A22中任一项所述的方法,其中,在所述当前应用中加载所述指定目录中的所述目标应用的数据包之前,所述方法还包括:
对所述指定目录中的所述目标应用的数据包进行校验,并在校验通过之后执行后续的加载操作。
本发明实施例的另一方面,还提供了B24、一种应用加载装置,包括:
入口提供模块,适于在当前应用中提供用于加载目标应用的入口;
获取模块,适于当所述入口被触发时,获取所述入口对应的目标应用的数据包;
保存模块,适于将所述目标应用的数据包保存至所述当前应用的指定目录中;
加载模块,适于在所述当前应用中加载所述指定目录中的所述目标应用的数据包,以在所述当前应用中加载所述目标应用。
B25、根据B24所述的装置,其中,所述获取模块还适于:
在所述当前应用所在的操作系统中查找所述目标应用的数据包;
若查找到,则获取所述当前应用所在的操作系统中的所述目标应用的数据包。
B26、根据B25所述的装置,其中,所述获取模块还适于:
若在所述当前应用所在的操作系统中未查找到所述目标应用的数据包,则向云端服务器发送获取所述目标应用的数据包的请求;接收所述云端服务器根据所述请求返回的所述目标应用的数据包。
B27、根据B24-B26中任一项所述的装置,其中,所述目标应用的数据包中包括程序代码和资源数据。
B28、根据B27所述的装置,其中,所述目标应用是基于react native开发的应用,所述目标应用的数据包中的程序代码包括javascript代码。
B29、根据B28所述的装置,其中,所述加载模块包括:
解析单元,适于调起所述当前应用中的javascript引擎,由所述javascript引擎解析所述指定目录中的所述目标应用的数据包中的javascript代码,得到解析结果;
绘制单元,适于调起所述当前应用中的react native引擎,由所述react native引擎根据所述解析结果绘制所述目标应用的界面。
B30、根据B29所述的装置,其中,所述绘制单元还适于:
由所述react native引擎根据所述解析结果,确定所述当前应用中用于绘制UI的接口;
调用所述当前应用中用于绘制UI的接口绘制所述目标应用的界面。
B31、根据B30所述的装置,其中,所述绘制单元还适于:
根据所述解析结果确定所述目标应用中用于绘制UI的javascript接口;
由所述react native引擎根据所述目标应用中用于绘制UI的javascript接口,确定所述当前应用中用于绘制UI的接口。
B32、根据B30或B31所述的装置,其中,所述绘制单元还适于:
调用所述当前应用中用于绘制UI的接口,由所述接口调起所述当前应用所在的操作系统中的UI组件;
由所述UI组件绘制所述目标应用的界面。
B33、根据B29-B32中任一项所述的装置,其中,所述解析单元还适于:
在由所述javascript引擎解析所述指定目录中的所述目标应用的数据包中的javascript代码的过程中,从所述指定目录中获取所述目标应用的数据包中的资源数据,得到包含用于绘制所述目标应用的界面的元素的解析结果。
B34、根据B33所述的装置,其中,所述绘制单元还适于:
在调用所述当前应用中用于绘制UI的接口绘制所述目标应用的界面时,由所述react native引擎将用于绘制所述目标应用的界面的元素传递给所述当前应用中用于绘制UI的接口。
B35、根据B29-B34中任一项所述的装置,其中,还包括:
第一处理模块,适于在所述绘制单元由所述react native引擎根据所述解析结果绘制所述目标应用的界面之后,接收用户针对所述目标应用的操作请求,由所述javascript引擎解析所述操作请求,确定所述操作请求对应的javascript处理接口;
调用所述javascript处理接口执行相应的操作。
B36、根据B35所述的装置,其中,所述第一处理模块还适于:
查找所述目标应用的数据包中是否存在所述javascript处理接口;
若存在,则调用所述目标应用的数据包中的所述javascript处理接口,并执行相应的操作。
B37、根据B36所述的装置,其中,所述第一处理模块还适于:
若所述目标应用的数据包中不存在所述javascript处理接口,则由所述react native引擎将所述javascript处理接口转化为所述当前应用中的处理接口,并调用转化后的所述当前应用中的处理接口执行相应的操作。
B38、根据B36所述的装置,其中,所述第一处理模块还适于:
若所述目标应用的数据包中不存在所述javascript处理接口,则获取所述react native引擎预先生成的javascript接口的列表,其中,所述列表中存储有javascript接口与所述当前应用中的本地接口的对应关系;
从所述react native引擎预先生成的javascript接口的列表中,查找所述javascript处理接口对应的所述当前应用中的处理接口;
利用查找到的所述当前应用中的处理接口执行相应的操作。
B39、根据B29-B38中任一项所述的装置,其中,还包括:
第二处理模块,适于在所述绘制单元由所述react native引擎根据所述解析结果绘制所述目标应用的界面之后,当接收到所述目标应用与所述当前应用进行交互的请求时,由所述javascript引擎解析所述请求对应的javascript交互接口;
由所述react native引擎将所述javascript交互接口转化为所述当前应用中的交互接口;
调用转化后的所述当前应用中的交互接口执行交互操作。
B40、根据B27所述的装置,其中,所述目标应用是基于java开发的应用,所述目标应用的数据包中的程序代码包括java代码。
B41、根据B40所述的装置,其中,所述加载模块包括:
创建单元,适于在所述当前应用中创建类加载器;
加载单元,适于由创建的所述类加载器加载所述指定目录中的所述目标应用的数据包中的java代码到java虚拟机中;
运行单元,适于在java虚拟机中运行java代码绘制所述目标应用的界面。
B42、根据B41所述的装置,其中,所述创建单元还适于:
由所述当前应用的类加载器向java虚拟机申请一个新的类加载器,作为在所述当前应用中创建的类加载器。
B43、根据B41或B42所述的装置,其中,还包括:
第三处理模块,适于在所述运行单元在java虚拟机中运行java代码绘制所述目标应用的界面之后,接收用户针对所述目标应用的操作请求,在java虚拟机中解析所述操作请求,并执行所述操作请求对应的操作。
B44、根据B41-B43中任一项所述的装置,其中,还包括:
第四处理模块,适于在所述运行单元在java虚拟机中运行java代码绘制所述目标应用的界面之后,当接收到所述目标应用与所述当前应用进行交互的交互请求时,在java虚拟机中解析所述交互请求,并执行所述交互请求对应的交互操作。
B45、根据B27-B44中任一项所述的装置,其中,还包括:
打包模块,适于当所述目标应用的数据包中的资源数据发生变化时,将变化后的资源数据与程序代码重新打包,打包成新的数据包;
下载模块,适于将所述新的数据包下载至所述当前应用的指定目录中。
B46、根据B24-B45中任一项所述的装置,其中,还包括:
校验模块,适于在所述加载模块在所述当前应用中加载所述指定目录中的所述目标应用的数据包之前,对所述指定目录中的所述目标应用的数据包进行校验,并在校验通过之后执行后续的加载操作。
- 还没有人留言评论。精彩留言会获得点赞!