一种信息删除方法及装置与流程

本公开涉及信息处理技术领域,尤其涉及一种信息删除方法及装置。
背景技术:
随着信息处理技术的发展,越来越多的用户选择通过终端上安装的浏览器或者新闻APP(Application,应用)来获取新闻资讯等信息。通常,在该类浏览器或者新闻APP的页面中,会显示多条信息以供用户选择。
相关技术中,在该类浏览器或者新闻APP的页面中,当终端检测到向上滑动的操作时,可以将该页面中的信息向上移动;当终端检测到向下拉动的操作时,可以对当前页面中的信息进行刷新,从而将刷新的信息显示在当前页面的第一条信息的上方。
技术实现要素:
为克服相关技术中存在的问题,本公开提供一种信息删除方法及装置。
根据本公开实施例的第一方面,提供一种信息删除方法,所述方法包括:
检测针对滑动页面的第一滑动操作,所述滑动页面用于显示第一信息;
根据所述第一滑动操作获取第二信息,所述第二信息为所述第一信息中已阅读的信息;
从所述滑动页面的显示队列中删除所述第二信息。
可选地,所述方法还包括:
获取所述滑动页面在滑动前的第一状态;
所述根据所述第一滑动操作获取第二信息,包括:
根据所述第一滑动操作获取所述滑动页面的滑动距离;
根据第一状态和所述滑动距离获取所述第二信息。
可选地,所述根据所述第一滑动操作获取所述滑动页面的滑动距离,包括以下任一项:
根据所述第一滑动操作的滑动轨迹获取所述滑动距离;
根据所述滑动页面在滑动后的第二状态和所述第一状态获取所述滑动距离。
可选地,所述第二信息包括以下至少一项:
移动出显示屏幕的信息;
移动到所述显示屏幕的目标区域的信息。
可选地,所述第二信息包括已浏览的信息。
可选地,在所述从所述滑动页面的显示队列中删除所述第二信息之前,所述方法还包括:
检测第二滑动操作,所述第二滑动操作与所述第一滑动操作的滑动方向相反;
所述从所述滑动页面的显示队列中删除所述第二信息,包括:
响应于未在预定时间段内检测到所述第二滑动操作,从所述滑动页面的显示队列中删除所述第二信息。
可选地,在从所述滑动页面的显示队列中删除所述第二信息之后,所述方法还包括:
在所述显示队列中添加不同于所述第二信息的第三信息。
根据本公开实施例的第二方面,提供一种信息删除装置,所述装置包括:
第一检测模块,用于检测针对滑动页面的第一滑动操作,所述滑动页面用于显示第一信息;
第一获取模块,用于根据所述第一滑动操作获取第二信息,所述第二信息为所述第一信息中已阅读的信息;
删除模块,用于从所述滑动页面的显示队列中删除所述第二信息。
可选地,所述装置还包括:
所述第一获取模块包括:
第一获取子模块,用于根据所述第一滑动操作获取所述滑动页面的滑动距离;
第二获取子模块,用于根据第一状态和所述滑动距离获取所述第二信息;
可选地,所述第一获取子模块用于以下任一项:
根据所述第一滑动操作的滑动轨迹获取所述滑动距离;
根据所述滑动页面在滑动后的第二状态和所述第一状态获取所述滑动距离。
可选地,所述第二信息包括以下至少一项:
移动出显示屏幕的信息;
移动到所述显示屏幕的目标区域的信息。
可选地,所述第二信息包括已浏览的信息。
可选地,所述装置还包括:
第二检测模块,用于检测第二滑动操作,所述第二滑动操作与所述第一滑动操作的滑动方向相反;
所述删除模块包括:
删除子模块,用于响应于未在预定时间段内检测到所述第二滑动操作,从所述滑动页面的显示队列中删除所述第二信息。
可选地,所述装置还包括:
添加模块,用于在所述显示队列中添加不同于所述第二信息的第三信息。
根据本公开实施例的第三方面,提供一种信息删除装置,所述装置包括:
处理器;
用于存储处理器可执行指令的存储器;
其中,所述处理器被配置为:
检测针对滑动页面的第一滑动操作,所述滑动页面用于显示第一信息;
根据所述第一滑动操作获取第二信息,所述第二信息为所述第一信息中已阅读的信息;
从所述滑动页面的显示队列中删除所述第二信息。
本公开的实施例提供的技术方案可以包括以下有益效果:由于该第一滑动操作用于获取显示的第一信息中的已阅读的信息,因此,当在滑动页面中检测到该第一滑动操作时,可以从滑动页面显示的信息中确定待删除的第二信息,并对第二信息进行删除,这样,终端可以对用户已阅的信息进行自动删除,缩减了滑动页面中缓存的信息数量,减少了终端的内存占用。
应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本公开。
附图说明
此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本发明的实施例,并与说明书一起用于解释本发明的原理。
图1是根据一示例性实施例示出的一种信息删除方法的流程图。
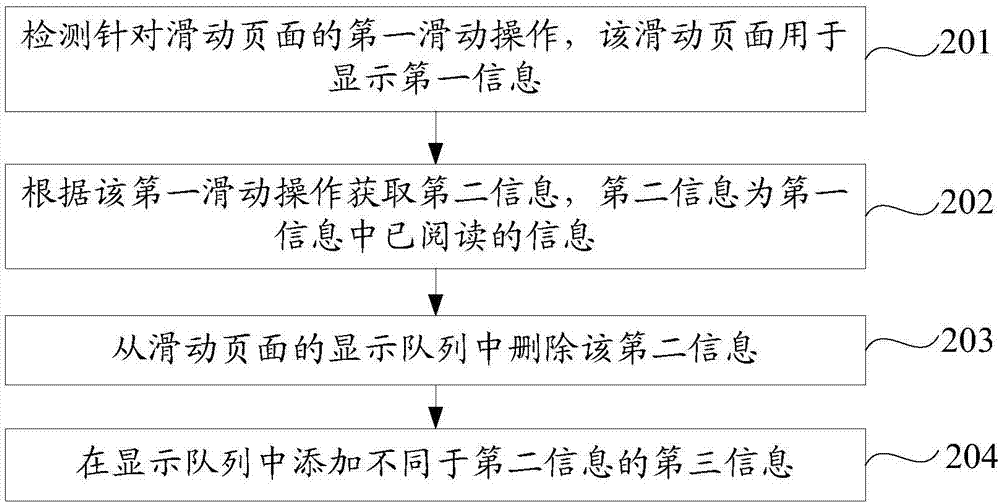
图2是根据一示例性实施例示出的一种信息删除方法的流程图。
图3A是根据一示例性实施例示出的一种信息删除装置的框图。
图3B是根据一示例性实施例示出的一种信息删除装置的框图。
图3C是根据一示例性实施例示出的一种第一获取模块的框图。
图3D是根据一示例性实施例示出的一种信息删除装置的框图。
图3E是根据一示例性实施例示出的一种信息删除装置的框图。
图4是根据一示例性实施例示出的一种信息删除装置的框图。
具体实施方式
这里将详细地对示例性实施例进行说明,其示例表示在附图中。下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本发明相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本发明的一些方面相一致的装置和方法的例子。
在对本公开实施例进行详细的解释说明之前,先对本公开实施例的应用场景予以介绍。目前,越来越多的用户选择通过移动终端上安装的浏览器或者新闻APP来获取新闻资讯等信息。在该类浏览器或者是新闻APP的页面中,会显示多条信息以供用户选择。在相关技术中,当终端在当前页面中检测到向上滑动的操作时,可以将该页面中的信息向上移动。随着阅读时间的增加,向上移动出屏幕的信息越来越多,而这部分信息明显是用户已阅或者不感兴趣的信息,因此,这部分信息缓存在终端是没有必要的,而且还会占用终端内存。另外,如果用户想要通过向下拉动页面进行更新,则需要返回到页面的最前端,由于大量缓存信息的存在,终端需要较长时间才能返回到页面的最前端,给用户的使用带来了很大的不便。为了解决上述问题,当终端检测到针对滑动页面的第一滑动操作时,就从滑动页面显示的第一信息中获取已阅或者不感兴趣的第二信息,并对第二信息进行删除,这样,终端可以对用户已阅或者不感兴趣的信息进行自动删除,缩减了当前页面中缓存的信息数量,减少了终端的内存占用。
图1是根据一示例性实施例示出的一种信息删除方法的流程图,如图1所示,该信息删除方法用于终端中,包括以下步骤:
在步骤101中,检测针对滑动页面第一滑动操作,该滑动页面用于显示第一信息。
在步骤102中,根据该第一滑动操作获取第二信息,第二信息为第一信息中已阅读的信息。
在步骤103中,从该滑动页面的显示队列中删除该第二信息。
在本公开实施例中,当终端检测到针对滑动页面的第一滑动操作时,就从滑动页面显示的第一信息中获取已阅或者不感兴趣的第二信息,并对第二信息进行删除,这样,终端可以对用户已阅或者不感兴趣的信息进行自动删除,缩减了当前页面中缓存的信息数量,减少了终端的内存占用。
可选地,该方法还包括:
获取该滑动页面在滑动前的第一状态;
根据第一滑动操作获取第二信息,包括:
根据该第一滑动操作获取滑动页面的滑动距离;
根据第一状态和滑动距离获取第二信息。
可选地,根据该第一滑动操作获取滑动页面的滑动距离,包括以下任一项:
根据该第一滑动操作的滑动轨迹获取滑动距离;
根据滑动页面在滑动后的第二状态和第一状态获取滑动距离。
可选地,第二信息包括以下至少一项:
移动出显示屏幕的信息;
移动到显示屏幕的目标区域的信息。
可选地,第二消息包括已浏览的信息。
可选地,在从滑动页面的显示队列中删除第二信息之前,该方法还包括:
检测第二滑动操作,该第二滑动操作与第一滑动操作的滑动方向相反;
从滑动页面的显示队列中删除第二信息,包括:
响应于未在预定时间段内检测到所述第二滑动操作,从所述滑动页面的显示队列中删除所述第二信息。
可选地,在从滑动页面的显示队列中删除第二信息之后,该方法还包括:
在显示队列中添加不同与第二信息的第三信息。
上述所有可选技术方案,均可按照任意结合形成本公开的可选实施例,本公开实施例对此不再一一赘述。
图2是根据一示例性实施例示出的一种信息删除方法的流程图。如图2所示,该方法用于终端中,包括以下步骤:
在步骤201中,检测针对滑动页面的第一滑动操作,该滑动页面用于显示第一信息。
通常,用户在使用终端中安装的诸如浏览器、新闻APP等网络应用获取信息时,在该类网络应用的页面中会显示多条信息。由于用户可以滑动该页面来对多条信息进行翻页,因此,可以将该类网络应用的页面称为滑动页面。终端可以在检测到该类网络应用启动后,在该类网络应用的滑动页面中检测第一滑动操作,其中,该滑动页面用于显示第一信息。
其中,终端可以实时地针对该滑动页面检测第一滑动操作,也可以按照预设周期,周期性地在滑动页面中检测该第一滑动操作。当终端周期性地在滑动页面中检测该第一滑动操作时,为了能够更及时的检测到该第一滑动操作,该预设周期可以尽量的短,但是为了节约终端的系统资源,该预设周期也不宜过短。
另外,当该终端是通过一个滑动页面显示所有的信息时,该第一滑动操作可以是用于指示对滑动页面中显示的部分信息进行翻页,当该终端是通过多个滑动页面显示所有的信息时,该第一滑动操作可以用于指示对当前的整个滑动页面中显示的所有信息进行翻页。其中,当用于指示对滑动页面中显示的部分信息进行翻页时,该第一滑动操作可以为页面向上或者是向下的滑动操作,而当用于指示对当前的整个滑动页面中显示的所有信息进行翻页时,该第一滑动操作也可以是针对滑动页面的左右滑动操作,当然,该指定操作也可以为其他的滑动操作,只需通过该第一滑动操作可以实现信息的翻页即可。
在步骤202中,根据该第一滑动操作获取第二信息,第二信息为第一信息中已阅读的信息。
当终端在滑动页面中检测到第一滑动操作后,由于该第一滑动操作可以为用于对部分滑动页面中的部分信息进行翻页的向上或者向下的滑动操作,也可以为用于对整个页面进行翻页的左右滑动操作,因此终端可以根据这两种操作通过以下两种方式来获取第二信息。
第一种方式:当在滑动页面中检测到的第一滑动操作为向上或者向下的滑动操作时,获取滑动页面在滑动前的第一状态;根据第一滑动操作获取滑动页面的滑动距离,根据第一状态和滑动距离获取第二信息。
其中,用户在阅读滑动页面中显示的信息时,当信息已阅或者不感兴趣时,可以通过向上或者向下的滑动操作来对页面进行滑动,以便接着浏览剩下的内容。因此,终端可以在网络应用启动时,滑动页面未发生滑动前,即获取滑动页面的第一状态。之后,当终端在滑动页面中检测到第一滑动操作时,终端可以根据该第一滑动操作的滑动轨迹来获取滑动距离,也可以获取滑动页面在滑动结束后的第二状态,并根据该第二状态和第一状态,确定滑动距离。当确定该滑动页面的滑动距离之后,终端可以对第一状态之后、页面长度等于滑动距离的页面内的信息进行获取,获取到的信息即为第二信息。
可选地,第二信息可以为移动出显示屏幕的信息,也可以为移动到显示屏幕的目标区域的信息。该目标区域可以为预先设置的区域,如该目标区域可以为从显示屏幕的顶端向下三分之一的区域,此时,第二信息即可以为移动到该目标区域内的信息。
一方面,通常,用户在阅读滑动页面中的信息时,会从终端显示屏幕顶端自上而下的进行阅读。在这种情况下,用户可以通过向上滑动的滑动操作来对页面进行滑动。当然,如果滑动页面中显示的信息需要用户自下而上的进行阅读,相应地,用户也可以通过向下滑动的滑动操作来对页面进行滑动。因此,终端可以在滑动页面未发生滑动前,同时获取终端显示屏幕最顶端对应的在滑动页面中的位置和终端显示屏幕最底端对应的在滑动页面中的位置作为第一状态进行存储。当终端在滑动页面中检测到向上滑动的滑动操作时,在滑动结束时,可以将终端显示屏幕最顶端对应的在滑动页面中的位置确定为第二状态,并选取滑动发生前终端显示屏幕最顶端对应的在滑动页面中的位置作为第一状态,此时,该第一状态和第二状态之间的信息即为向上移动出屏幕的信息,也即是可以将该第一状态和第二状态之间的信息确定为用户已阅或者不感兴趣的信息。同理,当终端在滑动页面中检测到向下滑动的滑动操作时,则可以选取滑动发生前终端显示屏幕最底端对应的在滑动页面中的位置作为第一状态,在滑动结束时,可以将终端显示屏幕最顶端对应的在滑动页面中的位置确定为第二状态,此时,该第一状态和第二状态之间的信息即为向下移动出屏幕的信息,也即是可以将该第一状态和第二状态之间的信息确定为用户已阅或者不感兴趣的信息。
另一方面,终端可以预先设置目标区域,并在滑动发生前,确定该目标区域的最底端或者最顶端在滑动页面中对应的位置,并将其作为第一状态;当终端检测到向上滑动的滑动操作时,在滑动页面的滑动结束时,可以确定当前目标区域的最底端在滑动页面中对应的位置为第二状态,并根据该第二状态和第一状态确定滑动距离,之后,终端可以获取该第二状态和第一状态之间的全部信息作为第二信息。
可选地,终端在确定滑动距离之后,还可以判断滑动页面的滑动距离是否大于预设距离阈值;当滑动页面的滑动距离大于预设距离阈值时,则可以根据该滑动距离和第一状态获取第二信息;而当滑动距离小于预设距离阈值时,则重复执行第一种方式中的操作。
其中,该预设距离阈值为预先设置的距离阈值,例如,该预设距离阈值可以为终端显示屏幕长度,也可以为滑动页面长度的1/2或者其他数值。
进一步地,为了操作简单,终端也可以不必获取滑动页面在滑动前的第一状态,而是直接获取第二状态之前的全部信息作为第二信息。
第二种方式:当在滑动页面中检测到的第一滑动操作为左右滑动操作时,则将滑动页面中显示的所有信息确定为第二信息。
用户在阅读滑动页面显示的信息过程中,当对滑动页面中显示的信息不感兴趣或者已经阅读完毕后,可以通过左右滑动等翻页操作对当前整个页面中显示的所有信息进行翻页,从而对下一页的内容进行浏览。当终端检测到左右滑动或者其他用于指示翻页的翻页操作时,则可以确定用户对滑动页面中显示的信息不感兴趣或者已经阅读完毕,此时可以获取滑动页面中显示的所有信息作为第二信息。
在步骤203中,从滑动页面的显示队列中删除该第二信息。
终端通过步骤202中的操作,从滑动页面显示的第一信息中获取到第二信息之后,这些获取的第二信息即为用户已阅的或者不感兴趣的信息,之后,终端可以将获取的第二信息进行删除。
一方面,终端从滑动页面的显示队列中删除第二信息的操作可以为:判断信息获取时间与当前时间之间的间隔是否大于预设时间阈值,该信息获取时间为从滑动页面中获取第二信息的时间;当该信息获取时间与当前时间之间的间隔大于预设时间阈值,对该第二信息进行删除。
通常,用户在通过第一滑动操作对滑动页面进行翻页之后,有可能还会想要返回之前的页面进行浏览。针对这种情况,终端可以在获取第二信息之后,确定该第二信息的信息获取时间和当前时间的间隔,当该间隔大于预设时间阈值时,再对第二信息进行删除,以此为第二信息的删除留有一个缓冲的时间,从而方便用户返回之前页面进行浏览。
另一方面,终端从滑动页面的显示队列中删除第二信息的操作也可以为:检测第二滑动操作,该第二滑动操作与第一滑动操作的滑动方向相反,响应于未在预定时间段内检测到第二滑动操作,从滑动页面的显示队列中删除第二信息。
通常,当用户通过第一滑动操作对滑动页面中的信息自上而下或者自下而上的进行阅读时,如果用户想要返回查看第二信息,则需要通过与第一滑动操作的滑动方向相反的第二滑动操作对滑动页面进行滑动。如果用户长时间未返回查看第二信息,则可以确定用户对已阅该第二信息或者对第二信息不感兴趣。针对此种情况,终端可以在删除第二信息之前,检测与第一滑动操作的滑动方向相反的第二滑动操作,如果在预定时间段内未检测到第二滑动操作,则可以确定第二信息为用户已阅或者不感兴趣的信息,之后,终端再从滑动页面显示的队列中删除该第二信息,以此为第二信息的删除留有一个缓冲的时间,从而方便用户返回浏览第二信息。
当然,终端也可以在获取到第二信息后,立即对第二信息进行删除,以缩减缓存的信息数。
进一步地,对于页面长度大于终端屏幕的页面,在当前显示的滑动页面的右侧一般会显示有滚动条,页面长度超出终端屏幕的越多,该滚动条越短。终端在对第二信息进行删除之后,超出终端屏幕的页面长度会变短,此时,终端可以相应的对该滚动条的长度进行更新。
通过步骤201-203的操作,终端对滑动页面中用户已阅或不感兴趣的信息进行删除,缩减了当前页面中不必要信息的缓存数量,减少了内存占用。之后,为了用户能够及时快速的对更新信息进行浏览,终端可以在删除第二信息之后,通过步骤204对滑动页面中显示的信息进行更新。
在步骤204中,在显示队列中添加不同于第二信息的第三信息。
当终端通过步骤201-203从滑动页面的显示队列中删除第二信息之后,可以通过以下操作在显示队列中添加不同于第二信息的第三信息,从而对滑动页面中显示的信息进行更新。
(1)确定该目标消息的消息个数。
其中,终端可以在从滑动页面显示的第一信息中获取第二信息的同时确定该第二信息的信息个数,也可以在对第二信息进行删除的同时确定该第二信息的个数。
(2)从服务器中获取与第二信息的信息个数相同数量的第三信息,该第三信息为服务器在当前时间与信息获取时间之间更新的信息,该信息获取时间为当前时间之前最近一次从服务器中获取第三信息的时间。
当终端确定第二信息的信息个数后,可以向服务器发送更新信息获取请求,该更新信息获取请求中可以携带该第二信息的信息个数以及当前时间之前最近一次获取第三信息的信息获取时间;之后,服务器可以根据该更新信息获取请求,从当前时间与信息获取时间之间更新的信息中,获取与第二信息的信息个数相同数量的第三信息,并将该获取到的第三信息发送至终端;终端在接收到服务器发送的第三信息后,可以通过步骤(3)对滑动页面中显示的信息进行更新。
(3)在显示队列中添加不同于第二信息的第三信息。
其中,在诸如浏览器或新闻APP等网络应用的页面中,终端可以按照信息的更新时间先后,从上到下依次对信息进行显示。因此,终端可以在接收到该第三信息后,直接将该第三信息显示在滑动页面的显示队列的最后一条信息之后,以方便用户按照更新时间对滑动页面中显示的信息依次进行浏览。当然,终端也可以直接将第三信息显示在滑动页面的显示队列的第一条信息之前,以方便用户退出滑动页面之后又返回滑动页面时,能够查看到最新的信息。
通常,用户在查看完已显示的信息之后,可以通过向下拉动页面或者是其他操作手动地对滑动页面进行刷新。因此,终端在接收到该第三信息之后,可以将该第三信息暂时进行存储;同时,终端还可以检测用于指示对滑动页面中的第一信息进行刷新的操作;当检测到刷新操作时,则将存储的第三信息进行显示。这样,终端可以根据用户的意愿来决定是否显示该第三信息,当用户想要获取该第三信息时,终端可以及时显示该第三信息,为用户的使用提供了方便。
其中,该刷新操作可以为预先设置的诸如向下拉动页面或者向右拉动页面等刷新页面的操作。
在本公开实施例中,当终端检测到针对滑动页面的第一滑动操作时,就从滑动页面显示的第一信息中获取已阅读的第二信息,并从滑动页面的显示队列中删除第二信息,这样,终端可以对用户已阅或者不感兴趣的信息进行自动删除,缩减了当前页面中缓存的信息数量,减少了终端的内存占用。另外,终端在对第二信息进行删除之后,还可以从服务器中获取第三信息,从而对当前页面中的显示的信息进行更新,以保证用户能够及时的浏览该第三信息。
图3A是根据一示例性实施例示出的一种信息删除装置300的框图。参照图3A,该装置包括第一检测模块301,第一获取模块302和删除模块303。
第一检测模块301,用于检测针对滑动页面的第一滑动操作,该滑动页面用于显示第一信息;
第一获取模块302,用于根据该第一滑动操作获取第二信息,该第二信息为第一信息中已阅读的信息;
删除模块303,用于从滑动页面的显示队列中删除该第二信息。
可选地,参见图3B,该装置300还包括:
第二获取模块304,用于获取滑动页面在滑动前的第一状态;
参见图3C,该第一获取模块302包括:
第一获取子模块3021,用于根据第一滑动操作获取滑动页面的滑动距离;
第二获取子模块3022,用于根据第一状态和滑动距离获取第二信息。
可选地,第一获取子模块302用于以下任一项:
根据第一滑动操作的滑动轨迹获取滑动距离;
根据滑动页面在滑动后的第二状态和第一状态获取滑动距离。
可选地,第二信息包括以下至少一项:
移动出显示屏幕的信息;
移动到显示屏幕的目标区域的信息。
可选地,第二信息包括已浏览的信息。
可选地,参见图3D,该装置300还包括:
第二检测模块305,用于检测第二滑动操作,所述第二滑动操作与所述第一滑动操作的滑动方向相反;
删除模块303包括:
删除子模块,用于响应于未在预定时间段内检测到所述第二滑动操作,从所述滑动页面的显示队列中删除所述第二信息。
可选地,参见图3E,该装置300还包括:
添加模块306,用于在所述显示队列中添加不同于所述第二信息的第三信息。
在本公开实施例中,当终端检测到针对滑动页面的第一滑动操作时,就从滑动页面显示的第一信息中确定已阅读的第二信息,并从滑动页面的显示队列中删除第二信息,这样,终端可以对用户已阅或者不感兴趣的信息进行自动删除,缩减了当前页面中缓存的信息数量,减少了终端的内存占用。另外,终端在对第二信息进行删除之后,还可以从服务器中获取第三信息,从而对滑动页面中显示的信息进行更新,以保证用户能够及时的浏览该第三信息。
关于上述实施例中的装置,其中各个模块执行操作的具体方式已经在有关该方法的实施例中进行了详细描述,此处将不做详细阐述说明。
图4是根据一示例性实施例示出的一种用于信息删除装置400的框图。例如,装置400可以是移动电话,计算机,数字广播终端,信息收发设备,游戏控制台,平板设备,医疗设备,健身设备,个人数字助理等。
参照图4,装置400可以包括以下一个或多个组件:处理组件402,存储器404,电源组件406,多媒体组件408,音频组件410,输入/输出(I/O)的接口412,传感器组件414,以及通信组件416。
处理组件402通常控制装置400的整体操作,诸如与显示,电话呼叫,数据通信,相机操作和记录操作相关联的操作。处理组件402可以包括一个或多个处理器420来执行指令,以完成上述的方法的全部或部分步骤。此外,处理组件402可以包括一个或多个模块,便于处理组件402和其他组件之间的交互。例如,处理组件402可以包括多媒体模块,以方便多媒体组件408和处理组件402之间的交互。
存储器404被配置为存储各种类型的数据以支持在装置400的操作。这些数据的示例包括用于在装置400上操作的任何应用程序或方法的指令,联系人数据,电话簿数据,消息,图片,视频等。存储器404可以由任何类型的易失性或非易失性存储设备或者它们的组合实现,如静态随机存取存储器(SRAM),电可擦除可编程只读存储器(EEPROM),可擦除可编程只读存储器(EPROM),可编程只读存储器(PROM),只读存储器(ROM),磁存储器,快闪存储器,磁盘或光盘。
电源组件406为装置400的各种组件提供电源。电源组件406可以包括电源管理系统,一个或多个电源,及其他与为装置400生成、管理和分配电源相关联的组件。
多媒体组件408包括在所述装置400和用户之间的提供一个输出接口的屏幕。在一些实施例中,屏幕可以包括液晶显示器(LCD)和触摸面板(TP)。如果屏幕包括触摸面板,屏幕可以被实现为触摸屏,以接收来自用户的输入信号。触摸面板包括一个或多个触摸传感器以感测触摸、滑动和触摸面板上的手势。所述触摸传感器可以不仅感测触摸或滑动动作的边界,而且还检测与所述触摸或滑动操作相关的持续时间和压力。在一些实施例中,多媒体组件408包括一个前置摄像头和/或后置摄像头。当装置400处于操作模式,如拍摄模式或视频模式时,前置摄像头和/或后置摄像头可以接收外部的多媒体数据。每个前置摄像头和后置摄像头可以是一个固定的光学透镜系统或具有焦距和光学变焦能力。
音频组件410被配置为输出和/或输入音频信号。例如,音频组件410包括一个麦克风(MIC),当装置400处于操作模式,如呼叫模式、记录模式和语音识别模式时,麦克风被配置为接收外部音频信号。所接收的音频信号可以被进一步存储在存储器404或经由通信组件416发送。在一些实施例中,音频组件410还包括一个扬声器,用于输出音频信号。
I/O接口412为处理组件402和外围接口模块之间提供接口,上述外围接口模块可以是键盘,点击轮,按钮等。这些按钮可包括但不限于:主页按钮、音量按钮、启动按钮和锁定按钮。
传感器组件414包括一个或多个传感器,用于为装置400提供各个方面的状态评估。例如,传感器组件414可以检测到装置400的打开/关闭状态,组件的相对定位,例如所述组件为装置400的显示器和小键盘,传感器组件414还可以检测装置400或装置400一个组件的位置改变,用户与装置400接触的存在或不存在,装置400方位或加速/减速和装置400的温度变化。传感器组件414可以包括接近传感器,被配置用来在没有任何的物理接触时检测附近物体的存在。传感器组件414还可以包括光传感器,如CMOS或CCD图像传感器,用于在成像应用中使用。在一些实施例中,该传感器组件414还可以包括加速度传感器,陀螺仪传感器,磁传感器,压力传感器或温度传感器。
通信组件416被配置为便于装置400和其他设备之间有线或无线方式的通信。装置400可以接入基于通信标准的无线网络,如WiFi,2G或3G,或它们的组合。在一个示例性实施例中,通信组件416经由广播信道接收来自外部广播管理系统的广播信号或广播相关信息。在一个示例性实施例中,所述通信组件416还包括近场通信(NFC)模块,以促进短程通信。例如,在NFC模块可基于射频识别(RFID)技术,红外数据协会(IrDA)技术,超宽带(UWB)技术,蓝牙(BT)技术和其他技术来实现。
在示例性实施例中,装置400可以被一个或多个应用专用集成电路(ASIC)、数字信号处理器(DSP)、数字信号处理设备(DSPD)、可编程逻辑器件(PLD)、现场可编程门阵列(FPGA)、控制器、微控制器、微处理器或其他电子元件实现,用于执行上述方法。
在示例性实施例中,还提供了一种包括指令的非临时性计算机可读存储介质,例如包括指令的存储器404,上述指令可由装置400的处理器420执行以完成上述方法。例如,所述非临时性计算机可读存储介质可以是ROM、随机存取存储器(RAM)、CD-ROM、磁带、软盘和光数据存储设备等。
一种非临时性计算机可读存储介质,当所述存储介质中的指令由移动终端的处理器执行时,使得移动终端能够执行一种信息删除方法,所述方法包括:
检测针对滑动页面的第一滑动操作,所述滑动页面用于显示第一信息;
根据所述第一滑动操作获取第二信息,所述第二信息为所述第一信息中已阅读的信息;
从所述滑动页面的显示队列中删除所述第二信息。
可选地,所述方法还包括:
获取所述滑动页面在滑动前的第一状态;
所述根据所述第一滑动操作获取第二信息,包括:
根据所述第一滑动操作获取所述滑动页面的滑动距离;
根据第一状态和所述滑动距离获取所述第二信息。
可选地,所述根据所述第一滑动操作获取所述滑动页面的滑动距离,包括以下任一项:
根据所述第一滑动操作的滑动轨迹获取所述滑动距离;
根据所述滑动页面在滑动后的第二状态和所述第一状态获取所述滑动距离。
可选地,所述第二信息包括以下至少一项:
移动出显示屏幕的信息;
移动到所述显示屏幕的目标区域的信息。
可选地,所述第二信息包括已浏览的信息。
可选地,在所述从所述滑动页面的显示队列中删除所述第二信息之前,所述方法还包括:
检测第二滑动操作,所述第二滑动操作与所述第一滑动操作的滑动方向相反;
所述从所述滑动页面的显示队列中删除所述第二信息,包括:
响应于未在预定时间段内检测到所述第二滑动操作,从所述滑动页面的显示队列中删除所述第二信息。
可选地,在从所述滑动页面的显示队列中删除所述第二信息之后,所述方法还包括:
在所述显示队列中添加不同于所述第二信息的第三信息。
在本公开实施例中,终端在滑动页面中检测第一滑动操作时,就从滑动页面显示的第一信息中获取已阅读的的第二信息,并从滑动页面的显示队列中删除第二信息,这样,终端可以对用户已阅或者不感兴趣的信息进行自动删除,缩减了当前页面中缓存的信息数量,减少了终端的内存占用。
本领域技术人员在考虑说明书及实践这里公开的发明后,将容易想到本发明的其它实施方案。本申请旨在涵盖本发明的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本发明的一般性原理并包括本公开未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本发明的真正范围和精神由下面的权利要求指出。
应当理解的是,本发明并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围进行各种修改和改变。本发明的范围仅由所附的权利要求来限制。
- 还没有人留言评论。精彩留言会获得点赞!