展示可视信息的方法与推送展示可视信息的方法与流程

本发明涉及可视信息的展示方法与推送方法。特别是涉及一种能够从中间开始向两侧展示可视信息的展示方法与推送方法。本发明所称的可视信息包括并不限于:文字、图片、视频、元数据等。
背景技术:
随着各种移动智能终端的不断开发问世,存在各种带有屏幕的设备上展示可视信息的需要。
一种用于展示例如图片的可视信息的方法是方法,见图1(a)。所谓“瀑布流”,如瀑布式连续不断,感觉有无穷无尽的内容推送,其技术特点是:图片展示规定宽度,不限制高度;可以在扁平的视角界面内,快速浏览,快速判断感兴趣的内容点击查看。人眼的视角极限大约为垂直方向150度,水平方向230度,可见横向展示更符合视角体验。所以,作为快速浏览,横向方式展示更符合人体工程学。常用的手持终端设备来说,例如相机,摄像机等,其均采用横拍方式采集图片,适合较大场景拍摄。但横向方式展示在“瀑布流”界面中进行展示时,并未考虑最符合人体视觉感官的横屏图片的展示;而且,瀑布流“有始无终”的排序的拓展是单方向的。需要设置展示的起始点,在起始点只能向某一个特定的方向发展,较为尴尬。
美国专利申请US2014267439A1公开了“瀑布流”展示方式,其将图片按规定的分割比例分割完成后,将图片显示在设备屏幕的用于放置经分割的图片的容器之中。如图1(b)所示,将图片按规定的分割比例分割完成后,就知道了容器所需要几个格子,同时也知道了容器的高度。所需要格子的(按高度为常数α值)数量,从而在提出请求的设备上将容器显示出来。对于图1(b)的222图片,其被分割为222A,222B,222C,222D,222E,222F,222G,222H的格子,由提出请求的设备中的GPU计算排列和获得每个格子中经分割图片的信息后,对接收的图片信息进行校验。完成校验后,图片被填充在这个容器中展示出来。如果222A,222B,222C,222D,222E,222F,222G,222H中某一个格子所对应的图片信息丢失,图片信息校验的结果就是为“未完成”或“错误”,则只能显示容器的色块,而不能显示其对应的图片。因此,在网络传输数量出现波动时,某张图片或其一部分就不能显示。该方法是非常依赖于良好的网络环境的。
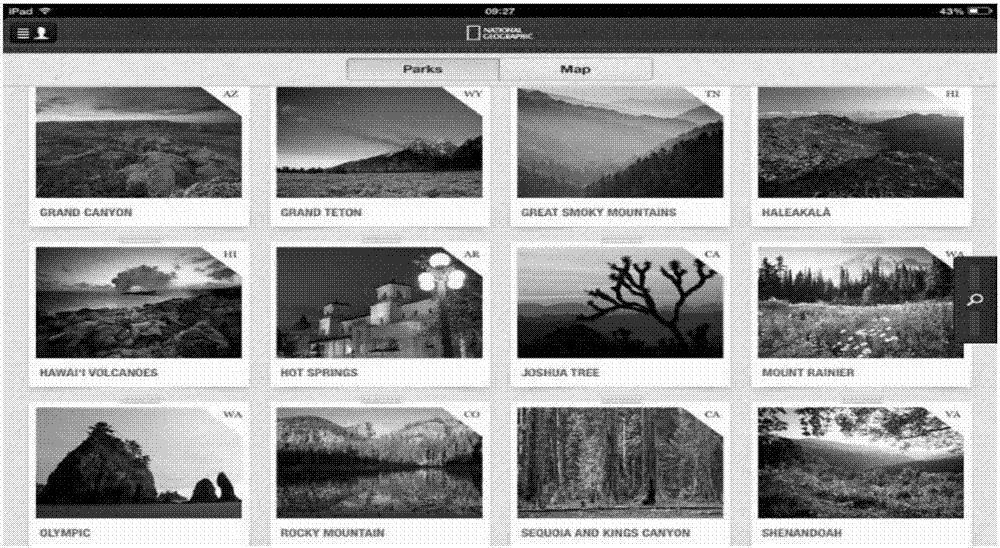
第二种展示例如图片的可视信息的方法是图2所示的传统的“Web画廊”方式。
此种展示方式将图片统一缩放为固定大小,图片展示规定宽度和高度。虽然既可以上下方向上浏览,也可以左右方向上浏览,但展示的表现形式千篇一律,用户体验较为呆板,而且,由于其将图片统一缩放为固定大小,故对于180°或360°的全景照片则无法良好地在界面中展示。
技术实现要素:
本发明要解决的技术问题是提供展示可视信息的方法与推送方法,用于展示全景图像或文字的可视信息。
具体地说,本发明的技术方案是这样的:
本发明提出一种处理展示可视信息的方法,用于终端设备上传可视信息,其中:
所述终端设备根据自身屏幕的分辨率,确定用于在该屏幕上展示可视信息在纵向上可设置的多层展示区域的层数;
基于所述层数,来确定每层展示区域的高度。所述多层展示区域中的每一层的高度是相同的;也可以另行设定某一层或某几层的高度为某一个或几个设定的值,让各层高度有不同的变化。
根据每层展示区域的高度,确定被展示可视信息的压缩比率;
被展示可视信息被所述终端设备压缩后分类上传到服务器保存,以备调取使用。
本发明还提出推送展示可视信息的方法,包括,在服务器中保存有被展示可视信息内容,其中:
所述服务器接收终端设备发出的接收可视信息的登录请求;
确认该终端上次登录的时间,以该登录时间为界限,将上次登录时间前和上次登录时间后上传的可视信息在服务器中进行列队并分组;
将分组中列队的帖子中第一张可视信息的宽高比发送到发出请求的终端设备,供所述终端设备计算所接收的可视信息的排放位置;
然后,依次推送下一张可视信息的宽高比。
本发明还提出一种展示可视信息的方法,用于在终端设备与服务器之间进行数据交换,其中:
所述终端设备确定其屏幕分辨率;
基于所述屏幕分辨率确定用于在该屏幕上展示可视信息的多层展示区域在纵向上的层数;
确定所述多层展示区域的高度;其中,每层展示区域的高度可以是相同的,也可以是不同的高度,以合理利用展示区域来体现展示效果;
所述终端设备向所述服务器发送关于接收可视信息的请求;
所述终端设备从所述服务器接收可视信息的队列,以及接收与所述队列中的多项可视信息中的每一者相关联的参数;
基于所述与队列中的多项可视信息中的每一者相关联的参数,确定与所述多项可视信息中的每一者相关联的所述多层展示区域的每层展示区域的参数;
基于所确定的每层展示区域的参数和所述用于在同一时间在该屏幕上纵向展示可视信息的多层展示区域的数量,确定所述多层展示区域的排列布局;
基于所述排列布局,将所接收的队列中的可视信息中的每一者在与其相关联的展示区域中展示;
其中,所述多层展示区域经布局以在屏幕的左右方向上排列。
基于所述的展示可视信息的方法,本发明还提出了一种用于展示可视信息的终端设备,其包含:
用于确定屏幕的分辨率的单元;
用于基于所述屏幕的分辨率确定用于在该屏幕上展示可视信息的多层展示区域在纵向上的数量的单元;
用于基于所述数量来确定所述多层展示区域的高度的单元;
用于向服务器发送接收可视信息的请求的单元;
用于从所述服务器接收可视信息的队列,以及用于接收与所述队列中的多项可视信息中的每一者相关联参数的单元;
用于基于所述与队列中的多项可视信息中的每一者相关联的参数,确定与所述多项可视信息中的每一者相关联的所述多层展示区域的每层展示区域的参数的单元;
用于基于所确定的每层展示区域的尺寸和所述用于在同一时间在该屏幕上纵向展示可视信息的多层展示区域数量的单元,确定所述多层展示区域的排列布局;
用于基于所述排列布局,将所接收的队列中的可视信息中的每一者在与其相关联的展示区域中展示的单元,其中,
所述多层展示区域经布局以在屏幕的左右方向上排列。
本发明的技术方案实现了“卷轴流”方式展示可视信息,“卷轴流”方式像一幅中国画徐徐展开,它可以从任意需要定义的位置开始展开卷轴,并可以采用向左或向右的滑动方式展示内容。特别适合最常用的横向拍摄方式的可视信息展示,尤其是专业摄影和摄像视频,本发明引入时间界标概念,可以快速找到最新的未被探知的内容,更适合于在互联网中需要快速浏览时,用户能快速判断希望了解的内容,并且这种展示方式更符合人体视觉工程学。
附图说明
图1中的(a)、(b)为“瀑布流”方式显示图片的现有技术方案;
图2为展示用于显示图片的传统的“Web画廊”的现有技术方案;
图3-4为说明本发明处理用于终端设备上传可视信息的处理展示可视信息的示意图;
图5示意的是发出请求的终端设备与服务器之间的数据交换
图6为本发明中的服务器向终端设备推送展示的可视信息的实施例;
图7-11为根据本发明的示范性实施例的基于可视信息的尺寸确定终端设备的屏幕展示区域的布局过程;
图12是根据本发明的示范性实施例的终端设备中表现时间界标前后的显示图片。
具体实施方式
在下文结合图陈述的详细描述意欲作为对本发明的示范性实施例的描述且无意表示可实践本发明的仅有实施例。在整个此描述中所使用的术语“示范性”指“充当实例、例子或说明”且应没有必要理解为比其它示范性实施例优选或有利。所述详细描述包括特定细节以用于提供对本发明的示范性实施例的彻底理解的目的。所属领域的技术人员将明白,可在无这些特定细节的情况下实践本发明的示范性实施例。在一些例子中,以框图形式来展示众所周知的结构和装置以便避免使本文所呈现的示范性实施例的新颖性模糊不清。
为了避免图1和图2给出的“瀑布流”和web方式移植的展示方式的不足,本发明公开了通过“卷轴流”的方式来展示可视信息的方法和设备。
本发明所述“卷轴流”指代传统中国画卷式展示的方式,像一幅中国画一样徐徐展开,它可以从任意需要定义的位置开始展开卷轴,并可以采用向左或向右的滑动方式展示内容。
在图3、图4所示的实施例中,本发明给出了终端设备处理上传可视信息的方法。
我们知道,每一种终端设备,包括:笔记本电脑、台式电脑、智能手机、iMac、IPAD等,都具有自身的屏幕分辨率,根据不同的分辨率,在屏幕中显示出不同的“层”数;例如,对于iPhone5s,其可显示的“层”数为三层;对于iPhone6plus,其可显示的“层”数为四层;就像一座多层的楼房一样,每一层就是用于展示的“展示区域”;一旦确定了可供显示的“层”数,也就相应地确定了每层的高度,每层的“展示区域”高度可以是相等的;也可以另行设定某一层或某些层的高度为某一个或几个设定的值,让各层高度有不同的变化。这样,根据“展示区域”的高度,就可以确定被展示可视信息的压缩比率,终端设备对被展示可视信息,例如图片,按照压缩比率进行事先压缩,分类保留在服务器上以备调取使用;终端设备也可以不压缩,但用户为此可能需要较高的流量费用),直接上传保留原始照片,以层高为可视信息的高度,强行摆放在层上显示。
结合上述说明,我们可以更具体地了解本发明的终端设备处理上传可视信息的方法。
在确定横向展示的“层”数后,屏幕可显示的“层”的高度值为“常量α”,该“常量α”为可显示的照片的高度。当照片的实际高宽比不同时,会出现可变“宽度”的“变量”。“常量α”可定义为要在全屏显示照片时屏幕需要的图片分辨率:dpi。
当终端设备中显示照片的高度为1440个像素时,定义照片需要压缩的目标值的高度为1440dpi,宽度为该照片的长宽比例的对应值,在压缩后,照片的高度的dpi为1440,宽度为相片长宽比的对应值。
例1:一张照片为横拍4:3,即宽高比为4:3,具体尺寸为4000x3000,大小为4.5M。压缩时选择希望的高度为1440,则对应的宽度:为:4000*1440/3000=1920。
压缩后分辨率变为1920:1440,宽高比4:3没有变化,显示精度可以有变化,如压缩到某一个能接受、但不影响图片观赏的定义值,显示的照片的宽高比的视觉感受没有变化。
例2:照片是竖拍的,其宽高比为9:16的图片,具体尺寸为4500x8000。压缩时,选择希望的高度为1440,则对应的宽度为:4500*1440/8000=810,宽高比为810:1440,其他同上。
图5示意的是发出请求的终端设备与服务器之间的数据交换。
当终端设备上传照片时,先确定了照片的需要高度的dpi值,再设定合理的压缩率,图片被压缩后上传服务器后就分类地被保存,保存内容包含但不限于:图片、图片的EXIF信息等,并将EXIF中照片的高、宽比值数提出,存放在数据库指定的字段中,以备调取使用。
上传的可视信息,如图片、照片等,将按照不同的分类在服务器中存放,分类可以在终端设备压缩上传时就做好分类标记,也可以由服务器根据照片质量,按不同板块、不同标签的要求进行加工存放,不改变客户上传照片的宽、高比的显示体验;为了实现网络展示的流畅性,将照片进行压缩分类是一个较好的做法,分类依据是:
在地图上显示照片时,为减少占有屏幕面积,而使用较小规格的图片,同样不改变照片的宽高比,服务器中压缩图片存放如3K大小的图片,作为照片副本1存放在服务器中,用于地图界面的索引图片以被调用;
在首页类表显示时,因展示面积较小,依据以上相同的技术标准,设定压缩图片质量的大小,作为照片副本2存放服务器被列表页中以被调用;
照片作为标准详情展示时,图片高度为1440,宽度依原照片比例显示,这时的照片显示是常规使用中服务器保存的用户上传质量的照片。
以上保存服务器的各种大小照片,按需求不同被APP的各API接口(即应用程序接口)所调阅,以实际APP设计的显示要求被程序调用。
图6给出的是本发明中的服务器向终端设备推送展示的可视信息的实施例。
从图6可以看出:
服务器接收终端设备发出的接收可视信息的登录请求,终端设备可以是笔记本电脑、台式电脑、智能手机、iMac、IPAD(平板电脑)等任一个;
所述服务器可以是集群的服务器,例如,由web服务器、数据服务器、文件服务器和交换机组成的服务器集群;
服务器确认发出请求的终端设备上次登录的时间,该时间为首页的“时间轴界标”。例如,在服务器存储互联网论坛数据的情况下,服务器可将论坛上的帖子分为两类。第一类是用户上次访问之前的帖子,第二类则是用户上次访问之后的帖子。
帖子的内容即可视信息,包括但不限于:文字、声音、图片和地理信息;其中图片信息又包括:图片的高度、宽度,拍摄时间;以及图片的地理信息和其他信息。
以上次登录时间为界标,将上次登录之后上传到服务器的内容在服务器中列队,在列队中,按某一个设定的帖子数量为一组(图6给出的是每组帖子为36个),将该组帖子中每一个帖子的第一张照片的宽高比的数值推送到发出请求的终端设备,由该终端设备计算排放位置。终端设备依据这些比值来相应地计算确定用于放置所述多张照片的展示区域(“展示区域”也可称之为“容器”)的尺寸和排列次序和方式。如用户终端请求的是上次登录之前内容的查看请求,服务器将该组信息以上述方式相同的技术方案推送给请求设备。
不同的终端设备具有不同层的显示“容器”,以iphone5s的三层显示“容器”为例:
当该终端设备将第一列从1-3层排列完成之后,即为图7显示的那样,该终端设备计算三层中哪一层的宽度最窄,计算出第三层的宽度最窄,则第4个列队的帖子就跟在最窄的那张之后,参见图8的示意。
此后,依照上述的判断条件,依次判断在哪一层摆放,服务器开始将队列中的可视信息推送至终端设备,直到将这一组中的所有帖子在终端设备上摆放完成。终端设备则按照上文所述的已经确定的位置和尺寸,将所接收的可视信息在容器中展示出来。因数字的传输数据量非常小,使用的任何设备均能完美完成。所需要时间在使用中可以忽略不计。
采用本发明的推送方法,参考图9(iphone 5s),图10(iPhone 6plus),当被按顺序摆满每一层的第一张图片后,设备计算某一层为最短宽度后,将后续的图片推送到该行,再做最短宽度判断后摆放,如此往复,可以使图片在各行显示时尽可能的排齐;同时,因为“时间轴界标”概念的使用,被服务器推送到该用户的列队的帖子每一次均因时间不同而有变化;其被推送的该组帖子中某一个帖子的第一张照片高宽比并不是确定不变的,会给人常用常新的感觉,图11是在iPhone4中展示出来的效果,因此,减少固定位置显示照片的审美疲劳。
在实际使用中,在终端设备登录发起列表显示申请时(主页),服务器首先判定用户上次登录的时间,该时间为首页展示,界标可以定义为图12中左上角框中的图片位置为时间轴界标显示的第一张照片。由此,可以定义这张图片的右侧区域显示的是上次登录后新上传的帖子,左侧为上次登录前已发生的帖子的内容,方向可以自由定义。
也可以不确定时间界标,具体的做法是:向左滑动屏幕,服务器将列队中一组图片推送过来;向右滑动屏幕,下一组图片在右侧被推送过来显示。由此体现出“卷轴流”表现的逻辑和显示方式。
作为另一实施例,服务器随机地或基于用户阅读设定或用户偏好,而选择性地推送可视信息。当然,也包括可视信息同时向两侧双向展开发展。
为了更好地说明本发明的技术思想,本发明所述展示可视信息的方法,用于
在终端设备与服务器之间进行数据交换,其中:
所述终端设备确定其屏幕分辨率;
基于所述屏幕分辨率确定用于在该屏幕上展示可视信息的多层展示区域在纵向上的层数;
确定所述多层展示区域的高度;其中,每层展示区域的高度可以是相同的,也可以是不同的高度,以合理利用展示区域来体现展示效果;
所述终端设备向所述服务器发送请求接收可视信息的请求;
所述终端设备从所述服务器接收可视信息的队列,以及接收与所述队列中的多项可视信息中的每一者相关联的参数;
基于所述与队列中的多项可视信息中的每一者相关联的参数,确定与所述多项可视信息中的每一者相关联的所述多层展示区域的每层展示区域的参数;
基于所确定的每层展示区域的参数和所述用于在同一时间在该屏幕上纵向展示可视信息的多层展示区域的数量,确定所述多层展示区域的排列布局;
基于所述排列布局,将所接收的队列中的可视信息中的每一者在与其相关联的展示区域中展示;
其中,所述多层展示区域经布局以在屏幕的左右方向上排列。
本发明所属领域的技术人员将容易明白对这些示范性实施例的各种修改,且在不脱离本发明的精神或范围的情况下,本文所界定的一般原理可应用于其它实施例。因此,本发明无意限于本文中所展示的实施例,而是将赋予本发明与本文中所揭示的原理和新颖特征一致的最广范围。
- 还没有人留言评论。精彩留言会获得点赞!