一种电商网站订单交易数据可视化方法与流程

本发明涉及数据处理技术领域,尤其涉及一种电商网站订单交易数据可视化方法。
背景技术:
目前,在统计和生成电商网站的数据时,一般采用独立的统计报表系统,即数据报表系统与电商网站是分离的状态,无法直观的与电商网站相关联。当用户浏览电商网站时,需要查看某个商品的数据时,需要在报表系统和电商网站系统之间来回切换,反之亦然,而且,报表系统中的查询条件需要手工输入或者选择,所以,这种与电商网站分离的报表系统不便于用户的使用。
技术实现要素:
本发明的目的在于提供一种电商网站订单交易数据可视化方法,从而解决现有技术中存在的前述问题。
为了实现上述目的,本发明采用的技术方案如下:
一种电商网站订单交易数据可视化方法,包括如下步骤:
S1,将浏览器插件嵌入浏览器,所述浏览器插件与后台服务器通过JSON格式的数据进行数据交互;
S2,采用Iframe的方式将所述浏览器插件的显示页面嵌入所述电商网站的页面;
S3,在所述电商网站页面,用户点击所述浏览器插件,所述后台服务器向所述浏览器插件的显示页面发送订单交易数据。
优选地,在S2中,设置document.domain为所述浏览器插件所嵌入的所述电商网站的域名。
优选地,在S2中,采用HTHL5的PostMessage方式,实现跨域的访问及数据交互。
优选地,采用Guava本地缓存和Redis缓存相结合的方式,在所述后台服务器上进行数据存储。
本发明的有益效果是:本发明实施例提供的一种电商网站订单交易数据可视化方法,借助浏览器插件的方式,实现了浏览电商网站的同时,就可以在电商网站的页面上查看到相关统计数据,无需切换系统,实现了“可见即所得”的效果。
附图说明
图1是后台服务器数据存储的流程示意图;
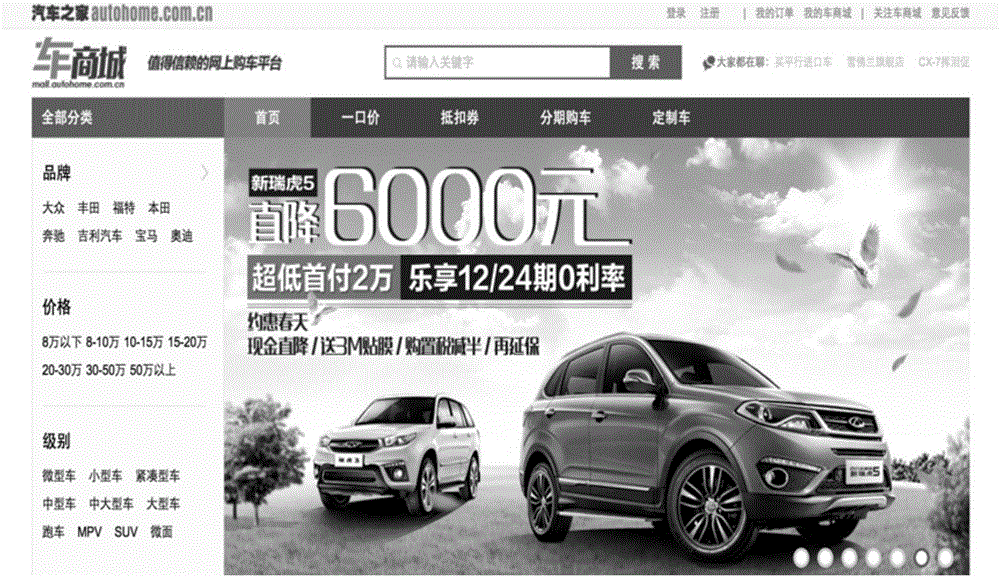
图2是未使用浏览器插件的电商网站页面示意图;
图3是使用浏览器插件的电商网站页面示意图。
具体实施方式
为了使本发明的目的、技术方案及优点更加清楚明白,以下结合附图,对本发明进行进一步详细说明。应当理解,此处所描述的具体实施方式仅仅用以解释本发明,并不用于限定本发明。
本发明实施例提供了一种电商网站订单交易数据可视化方法,包括如下步骤:
S1,将浏览器插件嵌入浏览器,所述浏览器插件与后台服务器通过JSON格式的数据进行数据交互;
S2,采用Iframe的方式将所述浏览器插件的显示页面嵌入所述电商网站的页面;
S3,在所述电商网站页面,用户点击所述浏览器插件,所述后台服务器向所述浏览器插件的显示页面发送订单交易数据。
该方法中,涉及到了前台浏览器插件和后台服务器两部分,目前除IE浏览器之外,其它大部分浏览器均支持插件开发模式,后台服务器以B/S架构进行设计,通过JSON格式的数据与前台浏览器插件进行数据交互。
为了将插件的显示页面无缝嵌入车商城网站,上述方法中,采用Iframe的方式将浏览器插件的显示页面嵌入车商城页面,同时提供开启和关闭选项,这样既不会对车商城原始页面造成干扰,又可以灵活控制内容的展现。
在实际使用过程中,用户将插件安装在浏览器后,当浏览到指定的电商网站时,即会在网站上面浮现出查询展示插件,同时针对特定的区域(如:一定规则的商品),可以出现针对该区域的数据查询模块,则,无需手工选择或输入查询条件,只需要点开插件中的查询模块,浏览器插件便会向后台服务器发起查询请求,后台服务器就会返回一定格式的数据展现在插件的显示页面上,则可以在网站页面上看到查询数据,无需切换到数据统计系统。
在本发明实施例中,在S2中,可以设置document.domain为所述浏览器插件所嵌入的所述电商网站的域名。。
上述方法中,由于采用了IFrame的方式,所以页面中必然会涉及到跨窗口的数据交互,对于同一域名下的窗口,可以采用设置document.domain为所述浏览器插件所嵌入的所述电商网站的域名的方式实现前台页面的跨窗口数据传输。
例如,对于车商城网站,其域名为"autohome.com.cn",则在使用过程中,可以采用本发明实施例的方法将浏览器插件的显示页面嵌入到该网站的页面上,在实施的过程中,可以设置document.domain为"autohome.com.cn",从而实现浏览器插件前台页面的跨窗口数据传输。
在本发明实施例中,在S2中,可以采用HTHL5的PostMessage方式,实现跨域的访问及数据交互。
对于跨域的情况(如:电商网站域名为autohome.com.cn,而浏览器插件的访问域名为autohome.com.net),可以采用HTHL5的PostMessage方式来兼容前台页面中跨域的数据交互。
本发明实施例中,可以采用Guava本地缓存和Redis缓存向结合的方式,在所述后台服务器上进行数据存储。
上述方法,可以提升数据查询的性能。
例如,在车商城的后台服务器上,采用了Guava本地JVM缓存与Redis分布式缓存相配合的方式,按照“品牌+车系+车型+SKU+区域+时间”的维度进行数据的存储。其具体实施过程,可以参见图1,其中,浏览器插件用于展示数据;后台web服务用于权限控制及提取数据;redis用于缓存数据,提高查询性能,缓存的数据主要包括:权限数据及实时流量数据;ERP用于管理和配置用户的访问权限;DB用于持久化存储数据,包括:用户访问权限列表以及订单交易的数据等。
使用本发明实施例提供的方法,可以方便的在电商网站页面上显示订单交易数据。如图2所示,为未使用浏览器插件的电商网站首页,如图3所示,为使用浏览器插件的电商网站首页。对比图2和图3可知,通过借助浏览器插件的方式,可以实现浏览电商网站的同时查看到相关统计数据,无需切换系统,实现“可见即所得”的效果。
通过采用本发明公开的上述技术方案,得到了如下有益的效果:本发明实施例提供的一种电商网站订单交易数据可视化方法,借助浏览器插件的方式,实现了浏览电商网站的同时,就可以在电商网站的页面上查看到相关统计数据,无需切换系统,实现了“可见即所得”的效果。
本说明书中的各个实施例均采用递进的方式描述,每个实施例重点说明的都是与其他实施例的不同之处,各个实施例之间相同相似的部分互相参见即可。
本领域人员应该理解的是,上述实施例提供的方法步骤的时序可根据实际情况进行适应性调整,也可根据实际情况并发进行。
上述实施例涉及的方法中的全部或部分步骤可以通过程序来指令相关的硬件来完成,所述的程序可以存储于计算机设备可读取的存储介质中,用于执行上述各实施例方法所述的全部或部分步骤。所述计算机设备,例如:个人计算机、服务器、网络设备、智能移动终端、智能家居设备、穿戴式智能设备、车载智能设备等;所述的存储介质,例如:RAM、ROM、磁碟、磁带、光盘、闪存、U盘、移动硬盘、存储卡、记忆棒、网络服务器存储、网络云存储等。
最后,还需要说明的是,在本文中,诸如第一和第二等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、商品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、商品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、商品或者设备中还存在另外的相同要素。
以上所述仅是本发明的优选实施方式,应当指出,对于本技术领域的普通技术人员来说,在不脱离本发明原理的前提下,还可以做出若干改进和润饰,这些改进和润饰也应视本发明的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!