一种信息显示的方法以及终端设备与流程

本发明涉及图像处理
技术领域:
,尤其涉及一种信息显示的方法以及终端设备。
背景技术:
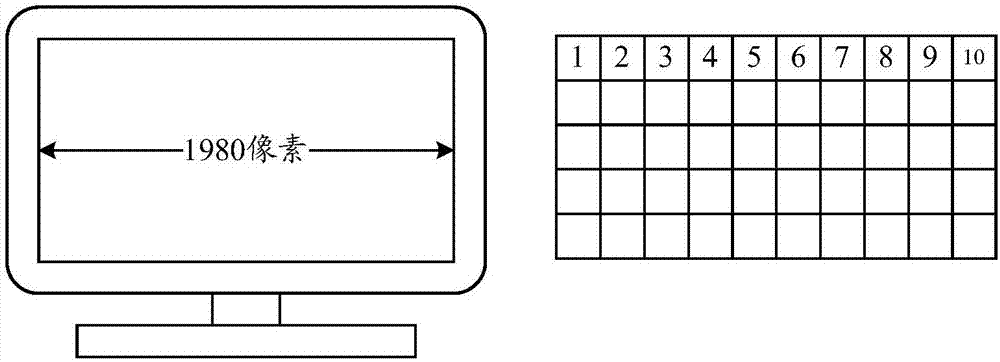
:随着互联网技术的发展,用户通过互联网平台查看信息也愈发普遍。通常情况下,互联网平台具有多种版本,例如移动版以及网页版等,不同的版本可以在不同的终端设备上进行显示。目前,在终端设备上显示信息时,首先需要采用像素大小来定位容器,然后再在容器中显示相应的信息。为了满足各个终端设备的屏幕尺寸和不同的长宽比,在布局容器时还需要考虑到每种终端设备的像素大小以及像素级坐标。通常情况下,即便同一类终端设备之间的像素大小也可能不一致,例如,手机和个人电脑(personalcomputer,pc)等终端设备都可以有多种不同的型号,不同的型号可能会对应不同的像素大小,如果要一一对这些终端设备布局容器则需要消耗大量的时间和精力,导致重复开发,从而降低开发效率。技术实现要素:本发明实施例提供了一种信息显示的方法以及终端设备,由于一个显示级别可以对应多个显示界面尺寸信息,只需要针对不同的显示级别就可以布局容器,无需对不同终端设备的像素大小来一一布局容器,从而节省了开发资源,并且提升了开发效率。有鉴于此,本发明第一方面提供了一种信息显示的方法,包括:获取终端设备的目标显示界面尺寸信息;根据所述目标显示界面尺寸信息确定所述终端设备对应的目标显示级别,其中,每个显示级别对应至少一个显示界面尺寸信息;从预置信息显示模型中确定所述目标显示级别对应的目标显示模型,所述预置信息显示模型为预先设置的显示级别与显示模型之间的对应关系;根据所述目标显示模型,在所述终端设备的显示界面上显示信息。本发明第二方面提供了一种终端设备,包括:第一获取模块,用于获取终端设备的目标显示界面尺寸信息;第一确定模块,用于根据所述第一获取模块获取的所述目标显示界面尺寸信息确定所述终端设备对应的目标显示级别,其中,每个显示级别对应至少一个显示界面尺寸信息;第二确定模块,用于从预置信息显示模型中确定所述第一确定模块确定的所述目标显示级别对应的目标显示模型,所述预置信息显示模型为预先设置的显示级别与显示模型之间的对应关系;显示模块,用于根据所述第二确定模块确定的所述目标显示模型,在所述终端设备的显示界面上显示信息。本发明第三方面提供了一种终端设备,包括:存储器、处理器以及总线系统;其中,所述存储器用于存储程序;所述处理器用于执行所述存储器中的程序,包括如下步骤:获取终端设备的目标显示界面尺寸信息;根据所述目标显示界面尺寸信息确定所述终端设备对应的目标显示级别,其中,每个显示级别对应至少一个显示界面尺寸信息;从预置信息显示模型中确定所述目标显示级别对应的目标显示模型,所述预置信息显示模型为预先设置的显示级别与显示模型之间的对应关系;根据所述目标显示模型,在所述终端设备的显示界面上显示信息;所述总线系统用于连接所述存储器以及所述处理器,以使所述存储器以及所述处理器进行通信。本发明的第四方面提供了一种计算机可读存储介质,所述计算机可读存储介质中存储有指令,当其在计算机上运行时,使得计算机执行上述各方面所述的方法。从以上技术方案可以看出,本发明实施例具有以下优点:本发明实施例中,提供了一种信息显示的方法,首先终端设备获取自身的目标显示界面尺寸信息,然后根据目标显示界面尺寸信息确定终端设备对应的目标显示级别,其中,每个显示级别对应至少一个显示界面尺寸信息,再从预置信息显示模型中确定目标显示级别对应的目标显示模型,预置信息显示模型为预先设置的显示级别与显示模型之间的对应关系,最后终端设备根据目标显示模型,在终端设备的显示界面上显示信息。通过上述方式,由于一个显示级别可以对应多个显示界面尺寸信息,即一个显示级别对应多个不同像素大小的终端设备,因此只需要针对不同的显示级别就可以布局容器,无需对不同终端设备的像素大小来一一布局容器,从而节省了开发资源,并且提升了开发效率。附图说明图1为本发明实施例中信息显示的方法一个实施例示意图;图2为本发明实施例中在pc界面中划分栅格的一个示意图;图3为本发明实施例中在笔记本电脑界面中划分栅格的一个示意图;图4为本发明实施例中在平板电脑界面中划分栅格的一个示意图;图5为本发明实施例中在手机界面中划分栅格的一个示意图;图6为本发明实施例中设置栅格偏移量的一个示意图;图7为本发明实施例中设置栅格数量值的一个示意图;图8为本发明应用场景中信息显示方式的一个界面示意图;图9为本发明实施例中终端设备一个实施例示意图;图10为本发明实施例中终端设备另一个实施例示意图;图11为本发明实施例中终端设备另一个实施例示意图;图12为本发明实施例中终端设备另一个实施例示意图;图13为本发明实施例中终端设备另一个实施例示意图;图14为本发明实施例中终端设备另一个实施例示意图;图15为本发明实施例中终端设备另一个实施例示意图;图16为本发明实施例中终端设备一个结构示意图。具体实施方式本发明实施例提供了一种信息显示的方法以及终端设备,由于一个显示级别可以对应多个显示界面尺寸信息,只需要针对不同的显示级别就可以布局容器,无需对不同终端设备的像素大小来一一布局容器,从而节省了开发资源,并且提升了开发效率。本发明的说明书和权利要求书及上述附图中的术语“第一”、“第二”、“第三”、“第四”等(如果存在)是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本发明的实施例例如能够以除了在这里图示或描述的那些以外的顺序实施。此外,术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。应理解,本发明可应用于跨终端场景,跨终端是指访问页面能够在不同的终端设备上进行展示,且具有良好的展示效果以及可靠的交互体验,跨终端场景中的各个终端之间可能存在着终端设备、应用程序、屏幕宽度和交互方式等差异。为了实现跨终端展示,通常需要采用响应式操作,即为了同一个页面设计多种布局形态,分别适用于不同屏幕尺寸的终端设备,根据不同的屏幕尺寸自动切换区块的排版和分辨率。应理解,本发明所介绍的信息显示方法可应用于可视化平台,该可视化平台可提供大数据解决方案,使得数据可视化操作不再是数据分析人员或者设计师人员的专项,可视化平台不仅提供常见的统计类数据可视化方案,同时针对大数据的特点扩展了例如星云图和桑基图等图表,在展示星云图或者桑基图之前,先获取已经设计好的目标显示模型,然后将在该目标显示模型中展示相应的内容,从而使得数据信息化更容易,同时作为多图表组合的方式,也要求能够采用更加灵活地布局方式来支持可视化平台传达信息。对于多图表组合而言,同样需要先获取一个对应的目标显示模型,然后在目标显示模型中展示多图表组合,其中,多图表组合中包含至少一张图表。下面将从终端设备的角度,对本发明中信息显示的方法进行介绍,请参阅图1,本发明实施例中信息显示的方法一个实施例包括:101、获取终端设备的目标显示界面尺寸信息;本实施例中,待显示信息的终端设备首先需要获取自身的屏幕尺寸信息,即获取目标显示界面尺寸信息。其中,目标显示界面尺寸信息可以用像素、位图(bitmap)或者矢量点来表示,像素是指基本原色素及其灰度的基本编码,。当显示界面尺寸以像素为单位时,我们需要指定其固定的分辨率,才能将图片尺寸与现实中的实际尺寸相转换。例如大多数网页制作常用图片分辨率为72,即每英寸像素为72,1英寸等于2.54厘米。那么通过换算可以得出每厘米等于28像素,比如15厘米×15厘米长度的图片,等于420像素×420像素的长度。因此,不同终端设备所对应的显示界面尺寸信息也可能不同。102、根据目标显示界面尺寸信息确定终端设备对应的目标显示级别,其中,每个显示级别对应至少一个显示界面尺寸信息;本实施例中,待显示信息的终端设备根据目标显示界面尺寸信息,可以确定终端设备对应的目标显示级别,且每个显示级别对应至少一个显示界面尺寸信息,即每个显示级别对应一个显示界面尺寸范围。具体地,在终端设备中通常会维护一个显示级别与显示界面尺寸范围之间的关系列表,请参阅表1,表1为该关系列表。表1显示级别显示界面尺寸范围11≥120071200>显示界面尺寸≥9605960>显示界面尺寸≥76841200>显示界面尺寸≥4802480>显示界面尺寸≥0需要说明的是,表1中的显示级别与显示界面尺寸信息之间的对应关系仅为一个示意,在实际应用中,显示级别还可以对应不同显示界面尺寸范围。此处不做限定。103、从预置信息显示模型中确定目标显示级别对应的目标显示模型,预置信息显示模型为预先设置的显示级别与显示模型之间的对应关系;本实施例中,待显示信息的终端设备可以从预置信息显示模型中找到目标显示级别对应的目标显示模型,该预置信息显示模型中包括了至少一个预先设置的显示级别与显示模型之间的对应关系。例如,在步骤102中确定目标显示级别为5级,那么在预置信息显示模型中找到5级显示级别所对应的显示模型,显示模型即为容器,容器是应用服务器中位于组件和平台之间的接口集合,可以在容器中部署文字信息、控件信息和图像信息等。104、根据目标显示模型,在终端设备的显示界面上显示信息。本实施例中,待显示信息的终端设备根据所确定的目标显示模型,即容器,可以在终端设备的显示界面上显示相应的信息。本发明实施例中,提供了一种信息显示的方法,首先终端设备获取自身的目标显示界面尺寸信息,然后根据目标显示界面尺寸信息确定终端设备对应的目标显示级别,其中,每个显示级别对应至少一个显示界面尺寸信息,再从预置信息显示模型中确定目标显示级别对应的目标显示模型,预置信息显示模型为预先设置的显示级别与显示模型之间的对应关系,最后终端设备根据目标显示模型,在终端设备的显示界面上显示信息。通过上述方式,由于一个显示级别可以对应多个显示界面尺寸信息,即一个显示级别对应多个不同像素大小的终端设备,因此只需要针对不同的显示级别就可以布局容器,无需对不同终端设备的像素大小来一一布局容器,从而节省了开发资源,并且提升了开发效率。可选地,在上述图1对应的实施例的基础上,本发明实施例提供的信息显示的方法第一个可选实施例中,从预置信息显示模型中确定目标显示级别对应的目标显示模型之前,还可以包括:获取显示级别对应的显示界面尺寸信息;根据显示界面尺寸信息将第一显示界面划分为多个栅格,并得到第二显示界面,其中,每个栅格的像素大小一致;在第二显示界面中确定显示模型,其中,显示级别与显示模型之间的对应关系用于构成预置信息显示模型。本实施例中,还需要预先针对不同的显示级别来设计与之对应的显示模型,下面将针对不同的终端设备来分别介绍如何确定显示模型。具体地,假设终端设备为pc,请参阅图2,图2为本发明实施例中在pc界面中划分栅格的一个示意图,在pc中,第一显示界面的显示界面尺寸信息为1980像素,若采用表1中的关系列表,则该pc的显示级别为11级。此时可以对第一显示界面进行栅格划分,且每个栅格的像素一致,即划分为10×5个栅格,于是得到第二显示界面。类似地,假设终端设备为笔记本电脑,请参阅图3,图3为本发明实施例中在笔记本电脑界面中划分栅格的一个示意图,在笔记本电脑中,第一显示界面的显示界面尺寸信息为980像素,若采用表1中的关系列表,则该笔记本电脑的显示级别为7级。此时可以对第一显示界面进行栅格划分,且每个栅格的像素一致,即划分为8×5个栅格,于是得到第二显示界面。类似地,假设终端设备为平板电脑,请参阅图4,图4为本发明实施例中在平板电脑界面中划分栅格的一个示意图,在平板电脑中,第一显示界面的显示界面尺寸信息为600像素,若采用表1中的关系列表,则该平板电脑的显示级别为4级。此时可以对第一显示界面进行栅格划分,且每个栅格的像素一致,即划分为5×5个栅格,于是得到第二显示界面。类似地,假设终端设备为手机,请参阅图5,图5为本发明实施例中在手机界面中划分栅格的一个示意图,在平板电脑中,第一显示界面的显示界面尺寸信息为200像素,若采用表1中的关系列表,则该平板电脑的显示级别为2级。此时可以对第一显示界面进行栅格划分,且每个栅格的像素一致,即划分为3×5个栅格,于是得到第二显示界面。其次,本发明实施例中,介绍了构成预置信息显示模型的方式,也就是需要将第一显示界面划分为多个栅格,这些栅格大小一致,划分完成后形成了第二显示界面,在第二显示界面中设置显示模型。通过上述方式,采用栅格定制显示模型的布局方式,一方面制作者不需要精确计算每个显示模型的绝对大小,只需要关注整体的布局效果,从而提升布局的便利性。另一方面能够实现一个显示模型多用途的需求,大大缩减跨平台响应式的多种布局设计成本。可选地,在上述图1对应的第一个实施例的基础上,本发明实施例提供的信息显示的方法第二个可选实施例中,在第二显示界面中确定显示模型,可以包括:接收第一模型设置请求,其中,第一模型设置请求中携带栅格偏移量以及栅格数量值;根据栅格偏移量在第二显示界面中确定显示模型所在的位置,并根据栅格数量值在第二显示界面中确定显示模型所占的栅格区域。本实施例中,在对第一显示界面划分完栅格之后,可以得到第二显示界面,于是,用户可以发送第一模型设置请求,使得终端设备根据该第一模型设置请求在第二显示界面上确定显示模型。具体地,请参阅图6,图6为本发明实施例中设置栅格偏移量的一个示意图,栅格偏移量可以包括x和y,其中,x用于表示显示模型左上角在x方向的偏移值,y用于表示显示模型左上角在y方向的偏移值,在图6中,显示模型左上角的栅格偏移量即为(4,2)。请参阅图7,图7为本发明实施例中设置栅格数量值的一个示意图,栅格数量值可以包括w和h,其中,w用于表示显示模型的宽度所占当前栅格的个数,h用于表示显示模型的高度所占当前栅格的个数,在图7中,显示模型的栅格数量值即为(3,2)。再次,本发明实施例中,介绍了一种在第二显示界面中设置显示模型的方式,首先需要确定所设置的栅格偏移量以及栅格数量值,然后根据栅格偏移量确定显示模型在第二显示界面中的位置,并根据栅格数量值确定显示模型在第二显示界面中所占的栅格区域。通过上述方式,只需要在栅格化的第二显示界面中设置显示模型的参数就能完成设置,且由于栅格化的第二显示界面更容易布局,不需要具体到像素级别,因此提升了布局的便利性。可选地,在上述图1对应的第一个实施例的基础上,本发明实施例提供的信息显示的方法第三个可选实施例中,在第二显示界面中确定显示模型,可以包括:接收第二模型设置请求,其中,第二模型设置请求中携带信息内容标识以及信息展示标识;根据信息内容标识确定显示模型中的信息内容,并根据信息展示标识确定显示模型对应的至少一个可显示的显示级别。本实施例中,在对第一显示界面划分完栅格之后,可以得到第二显示界面,于是,用户还可以发送第二模型设置请求,与第一模型设置请求不同的是,第二模型设置请求用于设置显示模型的属性,其中,第二模型设置请求中携带信息内容标识以及信息展示标识。具体地,信息内容标识可以为type字段,在显示模型中加入type字段用于展示显示模型中的信息内容,在对页面进行布局时,根据当前的type字段就能选取对应的响应式方案。type字段可以表示的信息内容包括但并不仅限于文字信息、图像信息和控件信息。信息展示标识用于表示显示模型对应的至少一个可显示的显示级别,一些显示模型只在特定的显示级别中展示,而在其他情况下是隐藏的。例如,在显示级别为11级的时候会显示一张图片,然而这张图片中有较多的文字信息,因此可以在信息展示标识中加入“11”和“7”的指示,除了这两个显示级别以外,其他的显示级别均不会显示这张图片。这样就能有效地避免了在小尺寸的屏幕上,出现看不清图片中文字信息的情况。再次,本发明实施例中,介绍了另一种在第二显示界面中设置显示模型的方式,首先获取信息内容标识以及信息展示标识,然后根据信息内容标识确定显示模型中的信息内容,并根据信息展示标识确定显示模型对应的至少一个可显示的显示级别。通过上述方式,能够准确地了解显示模型所要展示的信息内容,从而便于布局,此外,某些显示模型只有在特定的显示级别中展示,其他显示级别中将会被隐藏,从而提升方案的灵活性和可行性。可选地,在上述图1以及图1对应的第一至第三个实施例中任一项的基础上,本发明实施例提供的信息显示的方法第四个可选实施例中,信息为文字信息;根据目标显示模型,在终端设备的显示界面上显示信息,可以包括:在终端设备的显示界面中确定目标显示模型的目标位置;根据目标显示模型的目标位置,在目标显示模型中显示文字信息,其中,文字信息未进行缩放处理。本实施例中,如果终端设备待显示的信息为文字信息,则不需要对文字信息进行等比例缩放。具体地,请参阅图8,图8为本发明应用场景中信息显示方式的一个界面示意图,如图8中的(a)所示,待显示信息的终端设备首先根据获取到目标显示模型,在显示界面上确定其对应的目标位置,然后在这个目标位置上显示出流式处理后的文字信息。流式处理就是采用了一些设置,例如,当宽度大于多少时应该怎么展示,小于多少时该怎么展示,而且展示的方式向水流一样,一部分一部分的加载。若文字信息的布局宽度大于800像素,则以流水的形式从左往右进行展示,即为先显示文字信息的最左侧内容,最后显示文字信息的最右侧内容。需要说明的是,在实际应用中,以流水形式展示文字信息的方式还可以是从上往下,从下往上,从右至左,或者以某个方向(如斜下方45°)进行展示,此处不作限定。在终端设备的显示界面中确定目标显示模型的目标位置,目标位置可以为文字信息展示的起始位置,根据目标位置在目标显示模型中显示文字信息,其中,文字信息包含但不仅限于文字、数字以及字符。进一步地,本发明实施例中,介绍了文字信息的显示方式,即文字信息直接采用流式处理,不需要进行相应的等比例缩放。根据当前目标显示模型的具体位置进行流式布局,可以使得所显示的文字较为清晰,不会因为终端设备的屏幕尺寸较小而导致显示的文字过小,从而提升了方案的实用性。可选地,在上述图1以及图1对应的第一至第三个实施例中任一项的基础上,本发明实施例提供的信息显示的方法第五个可选实施例中,信息为控件信息;根据所述目标显示模型,在终端设备的显示界面上显示信息,可以包括:在终端设备的显示界面中确定目标显示模型的目标位置;根据目标显示模型的目标位置,在目标显示模型中显示控件信息,其中,控件信息与目标显示模型相匹配。本实施例中,如果终端设备待显示的信息为控件信息,则不需要对控件信息进行等比例缩放。具体地,请参阅图8,图8为本发明应用场景中信息显示方式的一个界面示意图,如图8中的(b)所示,待显示信息的终端设备首先根据获取到目标显示模型,在显示界面上确定其对应的目标位置,然后在这个目标位置上显示出与目标显示模型大小相匹配的控件信息。通常情况下,这种匹配模式可以为响应式匹配,即根据不同的终端设备采用不同的层叠样式表(cascadingstylesheets,css),而且css都是采用的百分比的,而不是固定的宽度,响应式的模板在不同的终端设备上看上去是不一样的,会随着终端设备的改变而改变展示样式。此外,控件信息与目标显示模型匹配的模式还可以是自适应式匹配。需要说明的是,本方案中涉及的控件信息可以包括但并不仅限于用户界面控件、图表控件、报表控件、表格控件、条形码控件、图像处理控件以及文档处理控件。在终端设备的显示界面中确定目标显示模型的目标位置,目标位置可以为控件信息展示的起始位置,根据目标位置在目标显示模型中显示控件信息。进一步地,本发明实施例中,介绍了控件信息的显示方式。即控件信息采用弹性布局处理,对于固定大小的控件信息无需根据目标显示模型的大小进行缩放,而是根据目标显示模型的具体位置和边界条件进行适应性调整,可以弹性地自动跟随和适配目标显示模型,从而提升方案的实用性。可选地,在上述图1以及图1对应的第一至第三个实施例中任一项的基础上,本发明实施例提供的信息显示的方法第六个可选实施例中,信息为图像信息;根据目标显示模型,在终端设备的显示界面上显示信息,可以包括:根据目标显示模型对图像信息进行等比例缩放处理,并得到已处理图像信息;在终端设备的显示界面中确定目标显示模型的目标位置;根据目标显示模型的目标位置,在目标显示模型中显示已处理图像信息。本实施例中,如果终端设备待显示的信息为图像信息,则需要根据目标显示模型对图像信息进行等比例缩放。具体地,请参阅图8,图8为本发明应用场景中信息显示方式的一个界面示意图,如图8中的(c)所示,待显示信息的终端设备首先需要根据目标显示模型的大小对原图进行等比例缩放处理,并得到处理后的图像信息。接着根据获取到目标显示模型,在显示界面上确定其对应的目标位置,最后在这个目标位置上显示出已处理的图像信息,已处理的图像信息能够铺满目标显示模型。进一步地,本发明实施例中,介绍了图像信息的显示方式,即根据目标显示模型的具体位置和大小对图像信息进行等比例缩放处理,尤其对于一些图片中有文字的情况,能够达到在目标显示模型中展示足够清晰图像的目的,从而提升方案的实用性,且具有自适应的能力。下面对本发明中的终端设备进行详细描述,请参阅图9,本发明实施例中的终端设备为应用于信息显示的方法中的终端设备,终端设备20包括:第一获取模块201,用于获取终端设备的目标显示界面尺寸信息;第一确定模块202,用于根据所述第一获取模块201获取的所述目标显示界面尺寸信息确定所述终端设备对应的目标显示级别,其中,每个显示级别对应至少一个显示界面尺寸信息;第二确定模块203,用于从预置信息显示模型中确定所述第一确定模块202确定的所述目标显示级别对应的目标显示模型,所述预置信息显示模型为预先设置的显示级别与显示模型之间的对应关系;显示模块204,用于根据所述第二确定模块203确定的所述目标显示模型,在所述终端设备的显示界面上显示信息。本实施例中,第一获取模块201获取终端设备的目标显示界面尺寸信息,第一确定模块202根据所述第一获取模块201获取的所述目标显示界面尺寸信息确定所述终端设备对应的目标显示级别,其中,每个显示级别对应至少一个显示界面尺寸信息,第二确定模块203从预置信息显示模型中确定所述第一确定模块202确定的所述目标显示级别对应的目标显示模型,所述预置信息显示模型为预先设置的显示级别与显示模型之间的对应关系,显示模块204根据所述第二确定模块203确定的所述目标显示模型,在所述终端设备的显示界面上显示信息。本发明实施例中,提供了一种终端设备,首先该终端设备获取自身的目标显示界面尺寸信息,然后根据目标显示界面尺寸信息确定终端设备对应的目标显示级别,其中,每个显示级别对应至少一个显示界面尺寸信息,再从预置信息显示模型中确定目标显示级别对应的目标显示模型,预置信息显示模型为预先设置的显示级别与显示模型之间的对应关系,最后终端设备根据目标显示模型,在终端设备的显示界面上显示信息。通过上述方式,由于一个显示级别可以对应多个显示界面尺寸信息,即一个显示级别对应多个不同像素大小的终端设备,因此只需要针对不同的显示级别就可以布局容器,无需对不同终端设备的像素大小来一一布局容器,从而节省了开发资源,并且提升了开发效率。可选地,在上述图9所对应的实施例的基础上,请参阅图10,本发明实施例提供的终端设备的另一实施例中,所述终端设备20还包括:第二获取模块205,用于所述第二确定模块203从预置信息显示模型中确定所述目标显示级别对应的目标显示模型之前,获取所述显示级别对应的所述显示界面尺寸信息;划分模块206,用于根据所述第二获取模块205获取的所述显示界面尺寸信息将第一显示界面划分为多个栅格,并得到第二显示界面,其中,每个栅格的像素大小一致;第三确定模块207,用于在所述划分模块206划分的所述第二显示界面中确定所述显示模型,其中,所述显示级别与所述显示模型之间的对应关系用于构成所述预置信息显示模型。其次,本发明实施例中,介绍了构成预置信息显示模型的方式,也就是需要将第一显示界面划分为多个栅格,这些栅格大小一致,划分完成后形成了第二显示界面,在第二显示界面中设置显示模型。通过上述方式,采用栅格定制显示模型的布局方式,一方面制作者不需要精确计算每个显示模型的绝对大小,只需要关注整体的布局效果,从而提升布局的便利性。另一方面能够实现一个显示模型多用途的需求,大大缩减跨平台响应式的多种布局设计成本。可选地,在上述图10所对应的实施例的基础上,请参阅图11,本发明实施例提供的终端设备的另一实施例中,所述第三确定模块207包括:第一接收单元2071,用于接收第一模型设置请求,其中,所述第一模型设置请求中携带栅格偏移量以及栅格数量值;第一确定单元2072,用于根据所述栅格偏移量在所述第二显示界面中确定所述显示模型所在的位置,并根据所述栅格数量值在所述第二显示界面中确定所述显示模型所占的栅格区域。再次,本发明实施例中,介绍了一种在第二显示界面中设置显示模型的方式,首先需要确定所设置的栅格偏移量以及栅格数量值,然后根据栅格偏移量确定显示模型在第二显示界面中的位置,并根据栅格数量值确定显示模型在第二显示界面中所占的栅格区域。通过上述方式,只需要在栅格化的第二显示界面中设置显示模型的参数就能完成设置,且由于栅格化的第二显示界面更容易布局,不需要具体到像素级别,因此提升了布局的便利性。可选地,在上述图10所对应的实施例的基础上,请参阅图12,本发明实施例提供的终端设备的另一实施例中,所述第三确定模块207包括:第二接收单元2073,用于接收第二模型设置请求,其中,所述第二模型设置请求中携带信息内容标识以及信息展示标识;第二确定单元2074,用于根据所述信息内容标识确定所述显示模型中的信息内容,并根据所述信息展示标识确定所述显示模型对应的至少一个可显示的显示级别。再次,本发明实施例中,介绍了另一种在第二显示界面中设置显示模型的方式,首先获取信息内容标识以及信息展示标识,然后根据信息内容标识确定显示模型中的信息内容,并根据信息展示标识确定显示模型对应的至少一个可显示的显示级别。通过上述方式,能够准确地了解显示模型所要展示的信息内容,从而便于布局,此外,某些显示模型只有在特定的显示级别中展示,其他显示级别中将会被隐藏,从而提升方案的灵活性和可行性。可选地,在上述图9至图12中任一项所对应的实施例的基础上,请参阅图13,本发明实施例提供的终端设备的另一实施例中,所述信息为文字信息;所述显示模块204包括:第三确定单元2041,用于在所述终端设备的显示界面中确定所述目标显示模型的目标位置;第一显示单元2042,用于根据所述第三确定单元2041确定的所述目标显示模型的目标位置,在所述目标显示模型中显示所述文字信息,其中,所述文字信息未进行缩放处理。进一步地,本发明实施例中,介绍了文字信息的显示方式,即文字信息直接采用流式处理,不需要进行相应的等比例缩放。根据当前目标显示模型的具体位置进行流式布局,可以使得所显示的文字较为清晰,不会因为终端设备的屏幕尺寸较小而导致显示的文字过小,从而提升了方案的实用性。可选地,在上述图9至图12中任一项所对应的实施例的基础上,请参阅图14,本发明实施例提供的终端设备的另一实施例中,所述信息为文字信息;所述显示模块204包括:第四确定单元2043,用于在所述终端设备的显示界面中确定所述目标显示模型的目标位置;第二显示单元2044,用于根据所述第四确定单元2043确定的所述目标显示模型的目标位置,在所述目标显示模型中显示所述控件信息,其中,所述控件信息与所述目标显示模型相匹配。进一步地,本发明实施例中,介绍了控件信息的显示方式。即控件信息采用弹性布局处理,对于固定大小的控件信息无需根据目标显示模型的大小进行缩放,而是根据目标显示模型的具体位置和边界条件进行适应性调整,可以弹性地自动跟随和适配目标显示模型,从而提升方案的实用性。可选地,在上述图9至图12中任一项所对应的实施例的基础上,请参阅图15,本发明实施例提供的终端设备的另一实施例中,所述信息为图像信息;所述显示模块204包括:处理单元2045,用于根据所述目标显示模型对所述图像信息进行等比例缩放处理,并得到已处理图像信息;第五确定单元2046,用于在所述终端设备的显示界面中确定所述目标显示模型的目标位置;第三显示单元2047,用于根据所述第五确定单元2046确定的所述目标显示模型的目标位置,在所述目标显示模型中显示所述处理单元2045处理后得到的所述已处理图像信息。进一步地,本发明实施例中,介绍了图像信息的显示方式,即根据目标显示模型的具体位置和大小对图像信息进行等比例缩放处理,尤其对于一些图片中有文字的情况,能够达到在目标显示模型中展示足够清晰图像的目的,从而提升方案的实用性,且具有自适应的能力。本发明实施例还提供了另一种终端设备,如图16所示,为了便于说明,仅示出了与本发明实施例相关的部分,具体技术细节未揭示的,请参照本发明实施例方法部分。该终端设备可以为包括手机、平板电脑、个人数字助理(personaldigitalassistant,pda)、销售终端(pointofsales,pos)、车载电脑等任意终端设备,以终端设备为手机为例:图16示出的是与本发明实施例提供的终端相关的手机的部分结构的框图。参考图16,手机包括:射频(radiofrequency,rf)电路310、存储器320、输入单元330、显示单元340、传感器350、音频电路360、无线保真(wirelessfidelity,wifi)模块370、处理器380、以及电源390等部件。本领域技术人员可以理解,图16中示出的手机结构并不构成对手机的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。下面结合图16对手机的各个构成部件进行具体的介绍:rf电路310可用于收发信息或通话过程中,信号的接收和发送,特别地,将基站的下行信息接收后,给处理器380处理;另外,将设计上行的数据发送给基站。通常,rf电路310包括但不限于天线、至少一个放大器、收发信机、耦合器、低噪声放大器(lownoiseamplifier,lna)、双工器等。此外,rf电路310还可以通过无线通信与网络和其他设备通信。上述无线通信可以使用任一通信标准或协议,包括但不限于全球移动通讯系统(globalsystemofmobilecommunication,gsm)、通用分组无线服务(generalpacketradioservice,gprs)、码分多址(codedivisionmultipleaccess,cdma)、宽带码分多址(widebandcodedivisionmultipleaccess,wcdma)、长期演进(longtermevolution,lte)、电子邮件、短消息服务(shortmessagingservice,sms)等。存储器320可用于存储软件程序以及模块,处理器380通过运行存储在存储器320的软件程序以及模块,从而执行手机的各种功能应用以及数据处理。存储器320可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、图像播放功能等)等;存储数据区可存储根据手机的使用所创建的数据(比如音频数据、电话本等)等。此外,存储器320可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。输入单元330可用于接收输入的数字或字符信息,以及产生与手机的用户设置以及功能控制有关的键信号输入。具体地,输入单元330可包括触控面板331以及其他输入设备332。触控面板331,也称为触摸屏,可收集用户在其上或附近的触摸操作(比如用户使用手指、触笔等任何适合的物体或附件在触控面板331上或在触控面板331附近的操作),并根据预先设定的程式驱动相应的连接装置。可选的,触控面板331可包括触摸检测装置和触摸控制器两个部分。其中,触摸检测装置检测用户的触摸方位,并检测触摸操作带来的信号,将信号传送给触摸控制器;触摸控制器从触摸检测装置上接收触摸信息,并将它转换成触点坐标,再送给处理器380,并能接收处理器380发来的命令并加以执行。此外,可以采用电阻式、电容式、红外线以及表面声波等多种类型实现触控面板331。除了触控面板331,输入单元330还可以包括其他输入设备332。具体地,其他输入设备332可以包括但不限于物理键盘、功能键(比如音量控制按键、开关按键等)、轨迹球、鼠标、操作杆等中的一种或多种。显示单元340可用于显示由用户输入的信息或提供给用户的信息以及手机的各种菜单。显示单元340可包括显示面板341,可选的,可以采用液晶显示器(liquidcrystaldisplay,lcd)、有机发光二极管(organiclight-emittingdiode,oled)等形式来配置显示面板341。进一步的,触控面板331可覆盖显示面板341,当触控面板331检测到在其上或附近的触摸操作后,传送给处理器380以确定触摸事件的类型,随后处理器380根据触摸事件的类型在显示面板341上提供相应的视觉输出。虽然在图16中,触控面板331与显示面板341是作为两个独立的部件来实现手机的输入和输入功能,但是在某些实施例中,可以将触控面板331与显示面板341集成而实现手机的输入和输出功能。手机还可包括至少一种传感器350,比如光传感器、运动传感器以及其他传感器。具体地,光传感器可包括环境光传感器及接近传感器,其中,环境光传感器可根据环境光线的明暗来调节显示面板341的亮度,接近传感器可在手机移动到耳边时,关闭显示面板341和/或背光。作为运动传感器的一种,加速计传感器可检测各个方向上(一般为三轴)加速度的大小,静止时可检测出重力的大小及方向,可用于识别手机姿态的应用(比如横竖屏切换、相关游戏、磁力计姿态校准)、振动识别相关功能(比如计步器、敲击)等;至于手机还可配置的陀螺仪、气压计、湿度计、温度计、红外线传感器等其他传感器,在此不再赘述。音频电路360、扬声器361,传声器362可提供用户与手机之间的音频接口。音频电路360可将接收到的音频数据转换后的电信号,传输到扬声器361,由扬声器361转换为声音信号输出;另一方面,传声器362将收集的声音信号转换为电信号,由音频电路360接收后转换为音频数据,再将音频数据输出处理器380处理后,经rf电路310以发送给比如另一手机,或者将音频数据输出至存储器320以便进一步处理。wifi属于短距离无线传输技术,手机通过wifi模块370可以帮助用户收发电子邮件、浏览网页和访问流式媒体等,它为用户提供了无线的宽带互联网访问。虽然图16示出了wifi模块370,但是可以理解的是,其并不属于手机的必须构成,完全可以根据需要在不改变发明的本质的范围内而省略。处理器380是手机的控制中心,利用各种接口和线路连接整个手机的各个部分,通过运行或执行存储在存储器320内的软件程序和/或模块,以及调用存储在存储器320内的数据,执行手机的各种功能和处理数据,从而对手机进行整体监控。可选的,处理器380可包括一个或多个处理单元;可选的,处理器380可集成应用处理器和调制解调处理器,其中,应用处理器主要处理操作系统、用户界面和应用程序等,调制解调处理器主要处理无线通信。可以理解的是,上述调制解调处理器也可以不集成到处理器380中。手机还包括给各个部件供电的电源390(比如电池),可选的,电源可以通过电源管理系统与处理器380逻辑相连,从而通过电源管理系统实现管理充电、放电、以及功耗管理等功能。尽管未示出,手机还可以包括摄像头、蓝牙模块等,在此不再赘述。在本发明实施例中,该终端所包括的处理器380还具有以下功能:获取终端设备的目标显示界面尺寸信息;根据所述目标显示界面尺寸信息确定所述终端设备对应的目标显示级别,其中,每个显示级别对应至少一个显示界面尺寸信息;从预置信息显示模型中确定所述目标显示级别对应的目标显示模型,所述预置信息显示模型为预先设置的显示级别与显示模型之间的对应关系;根据所述目标显示模型,在所述终端设备的显示界面上显示信息。可选地,处理器380还用于执行如下步骤:获取所述显示级别对应的所述显示界面尺寸信息;根据所述显示界面尺寸信息将第一显示界面划分为多个栅格,并得到第二显示界面,其中,每个栅格的像素大小一致;在所述第二显示界面中确定所述显示模型,其中,所述显示级别与所述显示模型之间的对应关系用于构成所述预置信息显示模型。可选地,处理器380具体用于执行如下步骤:接收第一模型设置请求,其中,所述第一模型设置请求中携带栅格偏移量以及栅格数量值;根据所述栅格偏移量在所述第二显示界面中确定所述显示模型所在的位置,并根据所述栅格数量值在所述第二显示界面中确定所述显示模型所占的栅格区域。可选地,处理器380具体用于执行如下步骤:接收第二模型设置请求,其中,所述第二模型设置请求中携带信息内容标识以及信息展示标识;根据所述信息内容标识确定所述显示模型中的信息内容,并根据所述信息展示标识确定所述显示模型对应的至少一个可显示的显示级别。可选地,处理器380具体用于执行如下步骤:在所述终端设备的显示界面中确定所述目标显示模型的目标位置;根据所述目标显示模型的目标位置,在所述目标显示模型中显示所述文字信息,其中,所述文字信息未进行缩放处理。可选地,处理器380具体用于执行如下步骤:在所述终端设备的显示界面中确定所述目标显示模型的目标位置;根据所述目标显示模型的目标位置,在所述目标显示模型中显示所述控件信息,其中,所述控件信息与所述目标显示模型相匹配。可选地,处理器380具体用于执行如下步骤:根据所述目标显示模型对所述图像信息进行等比例缩放处理,并得到已处理图像信息;在所述终端设备的显示界面中确定所述目标显示模型的目标位置;根据所述目标显示模型的目标位置,在所述目标显示模型中显示所述已处理图像信息。所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统,装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。在本发明所提供的几个实施例中,应该理解到,所揭露的系统,装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。另外,在本发明各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。所述集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(read-onlymemory,rom)、随机存取存储器(randomaccessmemory,ram)、磁碟或者光盘等各种可以存储程序代码的介质。以上所述,以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。当前第1页12
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1