数据回填方法、装置及移动终端与流程

本发明实施例涉及计算机应用技术领域,尤其涉及一种数据回填方法、装置及移动终端。
背景技术:
当前,越来越多的用户浏览web网页,web网页中常常会包含input标签,用户可以在input标签中输入数据。
例如,用户需要利用web网页中登录邮箱,用户可以控制终端显示邮箱登录页面,邮箱登录页面中包括两个input标签对应的输入框,分别为邮箱账号输入框和邮箱密码输入框,用户需要在邮箱账号输入框中输入用户的邮箱账号,以及在邮箱密码输入框中输入用户的邮箱密码,如此才能登录邮箱。
然而,如果每一次用户在利用web网页登录邮箱时都需要输入邮箱账号和邮箱密码,则会导致用户操作较繁琐。
因此,为了简化用户的操作,现有技术提供了一种数据回填方法,包括:
当用户第一次在web网页中的input标签中输入数据之后,终端就会将input标签的标签名称与该数据组成一条记录,并存储在本地存储的标签名称与回填数据之间的对应关系中。
之后,如果终端再次在屏幕上显web网页,终端会在web网页查找input标签,并获取input标签的标签名称,然后在上述对应关系中查找与该标签的标签名称相对应的回填数据,再将查找到的回填数据填入位于该input标签对应的输入框中,进而完成数据回填。
然而,发明人发现现有技术存在如下缺陷:
现有技术的数据回填方法只能应用在web网页中的input标签中,无法脱离web网页,应用范围较窄。
技术实现要素:
本发明实施例提供一种数据回填方法、装置及移动终端,用以解决现有技术中的数据回填方法只能应用在web网页中的input标签中,无法脱离web网页,应用范围较窄的问题。
第一方面,本发明实施例中提供了一种数据回填的方法,该方法包括:
检测内容展示页面中是否存在待回填组件;所述待回填组件用于填入输入数据;
响应于存在所述待回填组件,获取内容展示页面中的待回填组件的组件标识,组件标识用于唯一标识组件;
在预先存储的组件标识与回填数据之间的对应关系中,查找与所述组件标识相对应的回填数据;
在所述待回填组件中填入所述回填数据。
结合第一方面,本发明在第一方面的第一种实现方式中,所述获取内容展示页面中的待回填组件的组件标识,包括:
获取所述内容展示页面的页面标识;
获取所述待回填组件的组件名称;
获取用户的用户标识;
根据所述页面标识、所述组件名称以及所述用户标识计算所述待回填组件的组件标识。
结合第一方面,本发明在第一方面的第二种实现方式中,所述方法还包括:
响应于不存在所述待回填组件,获取所述内容展示页面的dom树;
在所述dom树中查找输入标签;
获取查找到的输入标签的标签标识;
在预先存储的标签标识与回填数据之间的对应关系中,查找与所述标签标识相对应的回填数据;
在所述输入标签中填入与所述标签标识相对应的回填数据。
结合第一方面的第二种实现方式,本发明在第一方面的第三种实现方式中,所述在所述dom树中查找输入标签,包括:
利用第一工作进程,采用广度优先的遍历算法在所述dom树中查找form标签;
每当查找到一个from标签,则利用第二工作进程,采用深度优先的遍历算法在查找到的form标签中的子标签中查找输入标签;
结合第一方面,本发明在第一方面的第四种实现方式中,查找到的回填数据包括多个版本的回填数据;
所述在所述待回填组件中填入所述回填数据,包括:
显示查找到的各个版本的回填数据;
获取用户在各个版本的回填数据中选择的回填数据;
在所述待回填组件中填入用户选择的回填数据。
结合第一方面,本发明在第一方面的第五种实现方式中,所述方法还包括:
接收用于修改待回填组件中的回填数据的修改操作;
根据所述修改修改在所述待回填组件中填入的回填数据;
响应于接收到用于将所述待回填组件中填入的数据提交至服务器提交操作,获取所述待回填组件中当前填入的数据;
将所述组件标识与所述待回填组件中当前填入的数据组成一条记录并存储在所述对应关系中。
结合第一方面的第五种实现方式,本发明在第一方面的第六种实现方式中,所述对应关系位于本地以及云端中;
所述将所述组件标识与所述数据组成一条记录并存储在所述对应关系中,包括:
将所述组件标识与所述待回填组件中当前填入的数据组成一条记录,并存储在本地预先存储的所述对应关系中;
以及,
向云端发送存储请求,所述存储请求携带所述组件标识和所述待回填组件中当前填入的数据,所述存储请求用于请求云端将所述组件标识与所述待回填组件中当前填入的数据组成一条记录,并存储在云端预先存储的所述对应关系中。
第二方面,本发明实施例中提供了一种数据回填装置,其特征在于,所述装置包括:
检测模块,用于检测内容展示页面中是否存在待回填组件;所述待回填组件用于填入输入数据;
第一获取模块,用于响应于存在所述待回填组件,获取内容展示页面中的待回填组件的组件标识,组件标识用于唯一标识组件;
第一查找模块,用于在预先存储的组件标识与回填数据之间的对应关系中,查找与所述组件标识相对应的回填数据;
第一填入模块,用于在所述待回填组件中填入所述回填数据。
结合第二方面,本发明在第二方面的第一种实现方式中,所述第一获取模块包括:
第一获取单元,用于获取所述内容展示页面的页面标识;
第二获取单元,用于获取所述待回填组件的组件名称;
第三获取单元,用于获取用户的用户标识;
计算单元,用于根据所述页面标识、所述组件名称以及所述用户标识计算所述待回填组件的组件标识。
结合第二方面,本发明在第二方面的第二种实现方式中,所述装置还包括:
第二获取模块,用于响应于不存在所述待回填组件,获取所述内容展示页面的dom树;
第二查找模块,用于在所述dom树中查找输入标签;
第三获取模块,用于获取查找到的输入标签的标签标识;
第三查找模块,用于在预先存储的标签标识与回填数据之间的对应关系中,查找与所述标签标识相对应的回填数据;
第二填入模块,用于在所述输入标签中填入与所述标签标识相对应的回填数据。
结合第二方面的第二种实现方式中,本发明在第二方面的第三种实现方式中,所述第二查找模块包括:
第一查找单元,用于利用第一工作进程,采用广度优先的遍历算法在所述dom树中查找form标签;
第二查找单元,用于每当查找到一个from标签,则利用第二工作进程,采用深度优先的遍历算法在查找到的form标签中的子标签中查找输入标签;
结合第二方面,本发明在第二方面的第四种实现方式中,查找到的回填数据包括多个版本的回填数据;
所述第一填入模块包括:
显示单元,用于显示查找到的各个版本的回填数据;
第四获取单元,用于获取用户在各个版本的回填数据中选择的回填数据;
填入单元,用于在所述待回填组件中填入用户选择的回填数据。
结合第二方面,本发明在第二方面的第五种实现方式中,所述装置还包括:
接收模块,用于接收用于修改待回填组件中的回填数据的修改操作;
修改模块,用于根据所述修改修改在所述待回填组件中填入的回填数据;
第四获取模块,用于响应于接收到用于将所述待回填组件中填入的数据提交至服务器提交操作,获取所述待回填组件中当前填入的数据;
存储模块,用于将所述组件标识与所述待回填组件中当前填入的数据组成一条记录并存储在所述对应关系中。
结合第二方面的第五种实现方式中,本发明在第二方面的第六种实现方式中,所述对应关系位于本地以及云端中;
所述存储模块包括:
存储单元,用于将所述组件标识与所述待回填组件中当前填入的数据组成一条记录,并存储在本地预先存储的所述对应关系中;
发送单元,用于向云端发送存储请求,所述存储请求携带所述组件标识和所述待回填组件中当前填入的数据,所述存储请求用于请求云端将所述组件标识与所述待回填组件中当前填入的数据组成一条记录,并存储在云端预先存储的所述对应关系中。
所述功能可以通过硬件实现,也可以通过硬件执行相应的软件实现。所述硬件或软件包括一个或多个与上述功能相对应的模块。
在一个可能的设计中,数据回填装置的结构中包括处理器和存储器,所述存储器用于存储支持数据回填装置执行上述第一方面中数据回填方法的程序,所述处理器被配置为用于执行所述存储器中存储的程序。所述数据回填装置还可以包括通信接口,用于数据回填装置与其他设备或通信网络通信。
第三方面,本发明实施例提供了一种计算机存储介质,用于储存数据回填装置所用的计算机软件指令,其包含用于执行上述第一方面中数据回填方法为数据回填装置所涉及的程序。
本发明通过在检测内容展示页面中是否存在待回填组件,并根据待回填组件的组件标识查找回填数据,以及在待回填组件中填入回填数据。其中,组件不仅可以存在于web网页中,还可以存在于android系统或者ios系统的中,例如,app等。因此,本发明实施例的方法不仅局限于应用在web网页中,还可以应用于android系统或者ios系统中,所以,相比于现有技术,本发明实施例的应用范围较广。
在本发明实施例中,组件是由多个输入标签组成的集合,例如,时间选择器或者城市选择器等等。
其次,在本发明实施例中,组件中除了包括多个输入标签之外,还包括对输入标签中的填入的数据进行运算的运算逻辑。该运算逻辑用于获取用户在多个输入标签中的一部分输入标签中输入的数据,然后根据用户在该一部分输入标签中输入的数据计算用于在多个输入标签中的另一部分输入标签中需要输入的数据,并自动在该另一部分输入标签中输入计算出的数据。无需用户根据在该一部分输入标签中输入的数据手动计算用于在该另一部分输入标签中需要输入的数据,也无需用户手动在该另一部分输入标签中输入计算出的数据,从而简化用户的操作。
另外,如果用户只能在该一部分输入标签中输入数据,而无法根据在该一部分输入标签中输入数据手动计算出用于在该另一部分输入标签中输入的数据,用户就无法在该另一部分输入标签中手动输入数据。
如此,终端只能保存用户在该一部分输入标签中输入的数据,之后终端在组件中回填数据时,只能在该一部分输入标签中回填数据,无法在该另一部分输入标签中回填数据。用户此时还需要根据在该一部分输入标签中输入的数据手动计算用于在该另一部分输入标签中需要输入的数据,并手动在该另一部分输入标签中输入计算出的数据,否则就无法完成回填,从而导致用户操作较繁琐。
而本发明实施例支持用户只在多个输入标签中的一部分输入标签中输入数据,就可以完成在多个输入标签中的所有输入标签中输入数据,以及实现之后能够在多个输入标签中的所有输入标签中回填数据,从而可以简化用户的操作。
例如,假设组件中包括的四个输入标签,这四个输入标签分别用于输入用户的税前工资、社保缴纳金额、个人所得税以及税后工资,组件中还包括用于根据税前工资以及社保缴纳金额计算个人所得税和税后工资的运算逻辑,并且支持在计算出个人所得税和税后工资之后,自动将个人所得税和税后工资填入对应的输入标签中。
如此,组件能够支持用户仅仅输入税前工资和社保缴纳金额即可,当得到用户输入的税前工资以及社保缴纳金额之后,就会根据税前工资和社保缴纳金额按照组件中包括的运算逻辑计算个人所得税和税后工资,并将个人所得税和税后工资分别填入对应的输入标签中。无需用户自己手动根据税前工资和社保缴纳金额计算个人所得税和税后工资,并在对应的输入框中手动输入计算出的个人所得税和税后工资,进而简化了用户的操作。
本发明的这些方面或其他方面在以下实施例的描述中会更加简明易懂。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作一简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
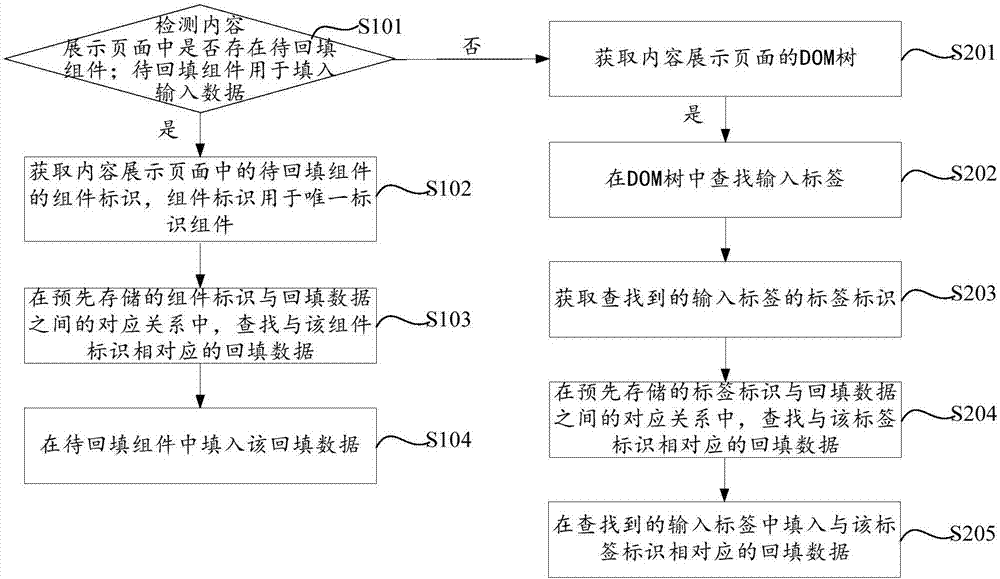
图1示出了根据本发明一个实施例的一种数据回填方法的流程示意图;
图2示出了根据本发明另一个实施例的一种数据回填方法流程示意图;
图3示出了根据本发明另一个实施例的一种场景示意图;
图4示出了根据本发明又一个实施例的一种数据回填方法流程示意图;
图5示出了根据本发明一个实施例的一种数据回填装置的框图。
具体实施方式
为了使本技术领域的人员更好地理解本发明方案,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述。
在本发明的说明书和权利要求书及上述附图中的描述的一些流程中,包含了按照特定顺序出现的多个操作,但是应该清楚了解,这些操作可以不按照其在本文中出现的顺序来执行或并行执行,操作的序号如101、102等,仅仅是用于区分开各个不同的操作,序号本身不代表任何的执行顺序。另外,这些流程可以包括更多或更少的操作,并且这些操作可以按顺序执行或并行执行。需要说明的是,本文中的“第一”、“第二”等描述,是用于区分不同的消息、设备、模块等,不代表先后顺序,也不限定“第一”和“第二”是不同的类型。
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
图1是根据一示例性实施例示出的一种数据回填方法的流程图,如图1所示,该方法包括以下步骤。
在步骤s101中,检测内容展示页面中是否存在待回填组件;待回填组件用于填入输入数据;
在本发明实施例中,内容展示页面可以为web页面,也可以为android或ios系统中的app的操作界面等等。
待回填组件中包括多个输入标签,用户可以在输入标签中填入数据。例如,待回填组件可以为时间选择器以及城市选择器等等。
时间选择器中包括可以多个输入标签,例如,年份输入标签、月份输入标签、日输入标签、时输入标签、分输入标签以及秒输入标签等。城市选择器中包括可以多个输入标签,例如,国家输入标签、省输入标签、市输入标签、以及区/县输入标签等。
在本发明实施例中,技术人员事先在开发内容展示页面时,如果内容展示页面中存在包括多个输入标签的组件,且技术人员需要该组件支持回填功能,则技术人员可以通过预定义的注册函数注册该组件,该注册函数中至少包括该组件的组件名称。
当终端在执行内容展示页面的代码时,就会遍历到用于注册该组件的注册函数,并从该注册函数中获取到该组件名称,由于被注册函数注册组件均为支持回填功能的组件,因此可以将该组件名称对应的组件确定为待回填组件。
响应于存在待回填组件,在步骤s102中,获取内容展示页面中的待回填组件的组件标识,组件标识用于唯一标识组件;
在本发明实施例中,可能存在两个内容展示页面中同时包含同一个组件,但在这两个内容展示页面中的组件中分别需要填入的数据不同的情况。
例如,内容展示页面a中包括时间选择器,内容展示页面b中也包括时间选择器。两个时间选择器的组件名称相同,均为“datepicker”。
用户在内容展示页面a中包括的时间选择器中输入数据a之后,终端就会将时间选择器的组件名称与数据a组成一条记录,并存储在预先存储的组件名称与数据之间的对应关系中。
用户在内容展示页面b中包括的时间选择器中输入数据b之后,终端就会将时间选择器的组件名称与数据b组成一条记录,并存储在预先存储的组件名称与数据之间的对应关系中。
如果之后用户在终端中打开内容展示页面b,终端需要在内容展示页面b中包括时间选择器中填入回填数据,终端会根据内容展示页面b中包括时间选择器的组件名称“datepicker”,在预先存储的组件名称与数据之间的对应关系中查找对应的数据,此时可能会查找到两个数据,分别为数据a和数据b,由于数据a不是用户之前在内容展示页面b中包括的时间选择器中填入的数据,因此,如果将数据a填入内容展示页面b中包括时间选择器中,就会出现填入错误的情况,为了修正填入的数据,用户需要手动在内容展示页面b中包括时间选择器中重新输入数据b,则会导致用户操作较繁琐,从而降低了数据回填效率。
在本发明另一实施例中,可能也存在不同的用户在同一个内容展示页面中的组件中分别需要填入的数据不同的情况。
例如,用户a在内容展示页面中包括的时间选择器中输入数据a之后,终端就会将时间选择器的组件名称与数据a组成一条记录,并存储在预先存储的组件名称与数据之间的对应关系中。
用户b在内容展示页面中包括的时间选择器中输入数据b之后,终端就会将时间选择器的组件名称与数据b组成一条记录,并存储在预先存储的组件名称与数据之间的对应关系中。
如果之后用户b在终端中打开内容展示页面,终端需要在内容展示页面中包括时间选择器中填入回填数据,终端会根据内容展示页面中包括的时间选择器的组件名称“datepicker”,在预先存储的组件名称与数据之间的对应关系中查找对应的数据,此时可能会查找到两个数据,分别为数据a和数据b,由于数据a不是用户b之前在内容展示页面中包括的时间选择器中填入的数据,因此,如果将数据a填入内容展示页面包括时间选择器中,就会出现填入错误的情况,为了修正填入的数据,用户b需要手动在内容展示页面中包括的时间选择器中重新输入数据b,则会导致用户操作较繁琐,从而降低了数据回填效率。
因此,为了避免出现由于填入错误导致用户操作较繁琐,降低了数据回填效率的问题,在本发明实施例中,可以获取内容展示页面的页面标识,获取待回填组件的组件名称,以及获取用户的用户标识;然后根据该页面标识、该组件名称以及该用户标识计算待回填组件的组件标识,例如,将该页面标识、该组件名称以及该用户标识按照hash算法或者md5(数字摘要算法第五版)计算得到待回填组件的组件标识。
在本发明实施例中,不同的内容展示页面的页面标识不同,如果内容展示页面为web网页时,内容展示页面的页面标识可以为web网页的url(uniformresourcelocation,统一资源定位符)。
在本发明实施例中,不同的用户的用户标识不同。在步骤s102之前,终端可以提示用户登录后台服务器,用户可以在终端中输入事先在终端对应的后台服务器中注册的用户标识,并提交登录请求以登录后台服务器,终端获取用户输入的用户标识。
如此,即使不同的内容展示页面中存在相同的待回填组件,即使相同的待回填组件的组件名称相同,由于在计算待回填组件的组件标识时,是根据内容展示页面的页面标识、用户的用户标识以及待回填组件的组件名称计算的,如此,可以保证待回填组件的组件标识唯一,也即,不会存在两个待回填组件的组件标识相同的情况。这样就可以避免出现填入错误的情况,进而避免出现由于填入错误而导致用户操作较繁琐以及降低了数据回填效率的情况。
在步骤s103中,在预先存储的组件标识与回填数据之间的对应关系中,查找与该组件标识相对应的回填数据;
在本发明实施例中,每当用户在内容展示页面的待回填组件中填入一数据,终端就会根据用户的用户标识、内容展示页面的页面标识以及待回填组件的组件名称计算待回填组件的组件标识,并将该组件标识与该数据组成一条记录,并存储在预先存储的组件标识与回填数据之间的对应关系中。
因此,在本步骤中,在得到待回填组件的组件标识之后,可以在预先存储的组件标识与回填数据之间的对应关系中,查找与该组件标识相对应的回填数据,然后执行步骤s104。
在本发明另一实施例中,如果未查找到与该组件标识相对应的回填数据,则说明用户之前未在待回填组件中填入过数据,因此无法在待回填组件中自动回填数据,可以提示用户需要手动在待回填组件中输入数据。
在步骤s104中,在待回填组件中填入该回填数据。
本发明通过在检测内容展示页面中是否存在待回填组件,并根据待回填组件的组件标识查找回填数据,以及在待回填组件中填入回填数据。其中,组件不仅可以存在于web网页中,还可以存在于android系统或者ios系统的中,例如,app等。因此,本发明实施例的方法不仅局限于应用在web网页中,还可以应用于android系统或者ios系统中,所以,相比于现有技术,本发明实施例的应用范围较广。
在本发明实施例中,组件是由多个输入标签组成的集合,例如,时间选择器或者城市选择器等等。
其次,在本发明实施例中,组件中除了包括多个输入标签之外,还包括对输入标签中的填入的数据进行运算的运算逻辑。该运算逻辑用于获取用户在多个输入标签中的一部分输入标签中输入的数据,然后根据用户在该一部分输入标签中输入的数据计算用于在多个输入标签中的另一部分输入标签中需要输入的数据,并自动在该另一部分输入标签中输入计算出的数据。无需用户根据在该一部分输入标签中输入的数据手动计算用于在该另一部分输入标签中需要输入的数据,也无需用户手动在该另一部分输入标签中输入计算出的数据,从而简化用户的操作。
另外,如果用户只能在该一部分输入标签中输入数据,而无法根据在该一部分输入标签中输入数据手动计算出用于在该另一部分输入标签中输入的数据,用户就无法在该另一部分输入标签中手动输入数据。
如此,终端只能保存用户在该一部分输入标签中输入的数据,之后终端在组件中回填数据时,只能在该一部分输入标签中回填数据,无法在该另一部分输入标签中回填数据。用户此时还需要根据在该一部分输入标签中输入的数据手动计算用于在该另一部分输入标签中需要输入的数据,并手动在该另一部分输入标签中输入计算出的数据,否则就无法完成回填,从而导致用户操作较繁琐。
而本发明实施例支持用户只在多个输入标签中的一部分输入标签中输入数据,就可以完成在多个输入标签中的所有输入标签中输入数据,以及实现之后能够在多个输入标签中的所有输入标签中回填数据,从而可以简化用户的操作。
例如,假设组件中包括的四个输入标签,这四个输入标签分别用于输入用户的税前工资、社保缴纳金额、个人所得税以及税后工资,组件中还包括用于根据税前工资以及社保缴纳金额计算个人所得税和税后工资的运算逻辑,并且支持在计算出个人所得税和税后工资之后,自动将个人所得税和税后工资填入对应的输入标签中。
如此,组件能够支持用户仅仅输入税前工资和社保缴纳金额即可,当得到用户输入的税前工资以及社保缴纳金额之后,就会根据税前工资和社保缴纳金额按照组件中包括的运算逻辑计算个人所得税和税后工资,并将个人所得税和税后工资分别填入对应的输入标签中。无需用户自己手动根据税前工资和社保缴纳金额计算个人所得税和税后工资,并在对应的输入框中手动输入计算出的个人所得税和税后工资,进而简化了用户的操作。
进一步地,参见图2,该方法还包括:
响应于不存在待回填组件,在步骤s201中,获取内容展示页面的dom(documentobjectmodel,文档对象模型)树;
在本发明实施例中,如果内容展示页面为web网页,则可以获取内容展示页面的页面数据,并根据页面数据实时生成内容展示页面的htmldom树。如果内容展示页面为android或ios系统中的app的操作界面,则可以获取内容展示页面的页面数据,并根据页面数据实时生成内容展示页面的nativedom树。
在步骤s202中,在dom树中查找输入标签;
在本发明实施例中,在内容展示页面中,输入标签为form标签的子标签,也即,如果内容展示页面中存在输入标签,则在内容展示页面的dom树中,输入标签为form标签的子标签。
为了提高在dom树中查找输入标签的查找效率,在本发明实施例中,可以利用第一工作进程,采用广度优先的遍历算法在dom树中查找form标签;每当查找到一个form标签,则利用第二工作进程,采用深度优先的遍历算法在查找到的form标签中的子标签中查找输入标签。
其中,在现有技术中,在查找输入标签时,通常利用一个工作线程采用深度优先遍历算法在在dom树中查找输入标签;当查找到一个form标签时,就继续利用该工程线程遍历form标签的子标签。
现有技术中仅仅有利用一个工作线程遍历dom树,相当于串行遍历,如果每遍历一个标签需要耗费单位时间,则dom树中包括多少个标签就会耗费多少个单位时间。
而在本发明实施例中,如果利用第一工作线程在dom树中查找到form标签,则不再利用第一工作进程遍历查找到的form的子标签,而是利用第二工作线程,采用深度优先的遍历算法在查找到的form标签中的子标签中查找输入标签,同时利用第一工作线程继续采用广度优先遍历算法在dom树中查找form标签,本发明实施例利用两个工作线程同时遍历dom树,相当于并行遍历,从而可以节省遍历时间,进而提高数据回填效率。
例如,内容展示页面的dom树如图3所示,dom树中一共包括6个标签,其中,a标签包括两个子标签,分别为b标签和c标签,b标签包括两个子标签,分别为d标签和e标签,c标签包括一个子标签,为f标签。b标签为form标签。
在现有技术中,利用一个工作线程先遍历标签a,再遍历标签b,然后遍历标签d,由于d不包括子标签,则再遍历标签e,由于e也不包括子标签,因此再遍历c标签,最后遍历f标签。假设遍历一个标签需要耗费1s。由于这6个标签是一个一个串行遍历的,因此一共需要耗费6s。
而在本发明实施例中,利用第一工作线程先遍历标签a,再遍历标签b,由于标签b是form标签,因此,不再利用第一工作线程遍历标签b的子标签:标签d和标签e,而是开始利用第二工作线程遍历标签b的子标签:先遍历标签d,再遍历标签e,其次,在开始利用第二工作线程遍历标签b的子标签的同时,继续利用第一工作线程遍历标签b的兄弟标签c,然后再遍历标签c的子标签f。
其中,在上述过程中,利用第一工作线程一共遍历了4个标签,分别为标签a、标签b、标签c和标签f,利用第二工作线程一共遍历了两个标签,分别为标签d和标签e,且利用第二工作线程遍历标签d和标签e的过程与利用第一工作线程遍历标签c和标签f的过程是同步的,假设遍历一个标签需要耗费1s,由于这6个标签是并遍历的,因此一共需要耗费4s。
因此,相比于现有技术,本发明实施例可以节省2s的时间,从而节省遍历时间,进而提高数据回填效率。
在步骤s203中,获取查找到的输入标签的标签标识;
为了保障输入标签的标签标识的唯一性,在本发明实施例中,需要获取内容展示页面的页面标识,获取查找到的输入标签的标签名称,以及获取用户的用户标识;根据该页面标识、该标签名称以及该用户标识计算查找到的输入标签的标签标识,例如,将该页面标识、该标签名称以及该用户标识按照hash算法或者md5算法计算得到该输入标签的标签标识。
在步骤s204中,在预先存储的标签标识与回填数据之间的对应关系中,查找与该标签标识相对应的回填数据;
在本发明实施例中,每当用户在内容展示页面的、未被预定义函数注册的输入标签对应的输入框中填入一数据,终端就会根据用户的用户标识、内容展示页面的页面标识以及该输入标签的标签名称计算该输入标签的组件标识,并将该标签标识与该数据组成一条记录,并存储在预先存储的组件标识与回填数据之间的对应关系中。
因此,在本步骤中,在查找到输入标签的标签标识之后,可以在预先存储的标签标识与回填数据之间的对应关系中,查找与该标签标识相对应的回填数据,然后执行步骤s205。
在步骤s205中,在查找到的输入标签中填入与该标签标识相对应的回填数据。
在本发明实施例中,在历史过程中,用户每次在内容展示页面的待回填组件中填入的数据为不同版本的数据。
由于每当用户在内容展示页面的待回填组件中填入一个版本的数据,终端就会将待回填组件的组件标识与该版本的数据组成一条记录,并存储在预先存储的组件标识与回填数据之间的对应关系中。
因此,在步骤s103中,根据待回填组件的组件标识,从上述对应关系中会查找到多个版本的回填数据,为了能够准确地从多个版本的回填数据中选择用户此时想要在待回填组件中填入的回填数据,在本发明实施例中,终端可以在屏幕上显示查找到的各个版本的回填数据;当用户看到屏幕上显示的各个版本的回填数据之后,用户可以从多个版本的回填数据中选择此时想要填入的回填数据,终端再获取用户在各个版本的回填数据中选择的回填数据;并在待回填组件中填入用户选择的回填数据。
通过本发明实施例的方法,终端将用户在待回填组件中填入的每一个历史版本的数据都保存在预先存储的组件标识与回填数据之间对应关系中,如此,当需要在内容展示页面中的待回填组件中填入回填数据时,用户可以从多个历史版本的数据中直接选择需要回填的数据。
然而,如果仅仅保存距离当前时刻最近的版本的数据,如果用户需要填入的是距离当前时刻较远的版本的数据,由于终端在上述对应关系中并没有存储距离当前时刻较远的版本的数据,因此,用户此时只能手动在待回填组件中输入数据,不仅浪费时间,降低回填效率,且会导致用户操作较繁琐。
因此,本发明实施例可以提高回填效率,并且能够简化用户操作。
在本发明实施例中,终端在内容展示页面中的待回填组件中填入该回填数据之后,有时候该待回填数据中的某一部分数据可能并不是用户此时需要在待回填组件中填入的数据,因此,用户可能需要修改待回填组件中填入的该回填数据中的部分数据。例如,修改终端在待回填组件中的某一个或多个输入标签中的回填数据。
因此,为了支持用户能够修改待回填组件中填入的该回填数据中的部分数据,参见图4,该方法还包括:
在步骤s301中,接收用于修改待回填组件中的回填数据的修改操作;
在本发明实施例中,用户可以在终端中输入用于修改待回填组件中的回填数据的修改操作,例如,删除某一个或多个输入标签中回填的数据,并在该数据标签中重新填入新的数据。终端接收用户输入的该修改操作,并执行步骤s302。
在步骤s302中,根据该修改修改在待回填组件中填入的回填数据;
在步骤s303中,响应于接收到用于将待回填组件中填入的数据提交至服务器提交操作,获取待回填组件中当前填入的数据;
在本发明实施例中,在修改完毕之后,用户往往会控制终端向服务器提交待回填组件中当前填入的数据。
由于在修改完毕之后的待回填组件中当前填入的数据并不存在于预先存储的组件标识与回填数据之间的对应关系中,因此,为了使得之后终端在内容展示页面中的待回填组件中能够回填在修改完毕之后的待回填组件中当前填入的数据,在本发明实施例中,响应于接收到用于将待回填组件中填入的数据提交至服务器提交操作,获取待回填组件中当前填入的数据;然后执行步骤s304。
在步骤s304中,将组件标识与待回填组件中当前填入的数据组成一条记录并存储在预先存储的组件标识与回填数据之间对应关系中。
如此,之后终端能够在内容展示页面中的待回填组件中回填数据时,终端可以将在修改完毕之后的待回填组件中当前填入的数据显示在终端的屏幕上以供用户选择回填。
通常情况下,组件标识与回填数据之间对应关系位于终端本地,然而,如果位于终端本地的组件标识与回填数据之间对应关系丢失,则会导致之后需要在内容展示页面中的待回填组件中回填数据时无法找到需要回填的数据,进而无法完成数据回填。用户只能手动在待回填组件中输入数据,导致用户操作较繁琐,且浪费时间,进而降低回填效率。
因此,在本发明实施例中,除了在终端本地存储组件标识与回填数据之间对应关系之外,还可以在云端存储组件标识与回填数据之间的对应关系。
所以,在本步骤中,可以将该组件标识与待回填组件中当前填入的数据组成一条记录,并存储在本地预先存储的组件标识与回填数据之间的对应关系中。以及,向云端发送存储请求,该存储请求携带组件标识和待回填组件中当前填入的数据,该存储请求用于请求云端将组件标识与待回填组件中当前填入的数据组成一条记录,并存储在云端预先存储的组件标识与回填数据之间的对应关系中。如此使得,云端在接收到存储请求之后,就会将组件标识与待回填组件中当前填入的数据组成一条记录,并存储在云端预先存储的组件标识与回填数据之间的对应关系中。
如此,即使本地存储的组件标识与回填数据之间的对应关系中丢失,终端还可以从云端存储的组件标识与回填数据之间的对应关系中获取到回填数据,避免之后需要在内容展示页面中的待回填组件中回填数据时无法找到需要回填的数据而迫使用户只能手动在待回填组件中输入数据,从而可以简化用户的操作,进而提高回填效率。
图5是根据一示例性实施例示出的一种数据回填装置的框图,如图5所示,该装置包括:
检测模块11,用于检测内容展示页面中是否存在待回填组件;所述待回填组件用于填入输入数据;
第一获取模块12,用于响应于存在所述待回填组件,获取内容展示页面中的待回填组件的组件标识,组件标识用于唯一标识组件;
第一查找模块13,用于在预先存储的组件标识与回填数据之间的对应关系中,查找与所述组件标识相对应的回填数据;
第一填入模块14,用于在所述待回填组件中填入所述回填数据。
其中,所述第一获取模块12包括:
第一获取单元,用于获取所述内容展示页面的页面标识;
第二获取单元,用于获取所述待回填组件的组件名称;
第三获取单元,用于获取用户的用户标识;
计算单元,用于根据所述页面标识、所述组件名称以及所述用户标识计算所述待回填组件的组件标识。
进一步地,所述装置还包括:
第二获取模块,用于响应于不存在所述待回填组件,获取所述内容展示页面的dom树;
第二查找模块,用于在所述dom树中查找输入标签;
第三获取模块,用于获取查找到的输入标签的标签标识;
第三查找模块,用于在预先存储的标签标识与回填数据之间的对应关系中,查找与所述标签标识相对应的回填数据;
第二填入模块,用于在所述输入标签中填入与所述标签标识相对应的回填数据。
其中,所述第二查找模块包括:
第一查找单元,用于利用第一工作进程,采用广度优先的遍历算法在所述dom树中查找form标签;
第二查找单元,用于每当查找到一个from标签,则利用第二工作进程,采用深度优先的遍历算法在查找到的form标签中的子标签中查找输入标签;
其中,查找到的回填数据包括多个版本的回填数据;
所述第一填入模块14包括:
显示单元,用于显示查找到的各个版本的回填数据;
第四获取单元,用于获取用户在各个版本的回填数据中选择的回填数据;
填入单元,用于在所述待回填组件中填入用户选择的回填数据。
进一步地,所述装置还包括:
接收模块,用于接收用于修改待回填组件中的回填数据的修改操作;
修改模块,用于根据所述修改修改在所述待回填组件中填入的回填数据;
第四获取模块,用于响应于接收到用于将所述待回填组件中填入的数据提交至服务器提交操作,获取所述待回填组件中当前填入的数据;
存储模块,用于将所述组件标识与所述待回填组件中当前填入的数据组成一条记录并存储在所述对应关系中。
其中,所述对应关系位于本地以及云端中;
所述存储模块包括:
存储单元,用于将所述组件标识与所述待回填组件中当前填入的数据组成一条记录,并存储在本地预先存储的所述对应关系中;
发送单元,用于向云端发送存储请求,所述存储请求携带所述组件标识和所述待回填组件中当前填入的数据,所述存储请求用于请求云端将所述组件标识与所述待回填组件中当前填入的数据组成一条记录,并存储在云端预先存储的所述对应关系中。
本发明通过在检测内容展示页面中是否存在待回填组件,并根据待回填组件的组件标识查找回填数据,以及在待回填组件中填入回填数据。其中,组件不仅可以存在于web网页中,还可以存在于android系统或者ios系统的中,例如,app等。因此,本发明实施例的方法不仅局限于应用在web网页中,还可以应用于android系统或者ios系统中,所以,相比于现有技术,本发明实施例的应用范围较广。
在本发明实施例中,组件是由多个输入标签组成的集合,例如,时间选择器或者城市选择器等等。
其次,在本发明实施例中,组件中除了包括多个输入标签之外,还包括对输入标签中的填入的数据进行运算的运算逻辑。该运算逻辑用于获取用户在多个输入标签中的一部分输入标签中输入的数据,然后根据用户在该一部分输入标签中输入的数据计算用于在多个输入标签中的另一部分输入标签中需要输入的数据,并自动在该另一部分输入标签中输入计算出的数据。无需用户根据在该一部分输入标签中输入的数据手动计算用于在该另一部分输入标签中需要输入的数据,也无需用户手动在该另一部分输入标签中输入计算出的数据,从而简化用户的操作。
另外,如果用户只能在该一部分输入标签中输入数据,而无法根据在该一部分输入标签中输入数据手动计算出用于在该另一部分输入标签中输入的数据,用户就无法在该另一部分输入标签中手动输入数据。
如此,终端只能保存用户在该一部分输入标签中输入的数据,之后终端在组件中回填数据时,只能在该一部分输入标签中回填数据,无法在该另一部分输入标签中回填数据。用户此时还需要根据在该一部分输入标签中输入的数据手动计算用于在该另一部分输入标签中需要输入的数据,并手动在该另一部分输入标签中输入计算出的数据,否则就无法完成回填,从而导致用户操作较繁琐。
而本发明实施例支持用户只在多个输入标签中的一部分输入标签中输入数据,就可以完成在多个输入标签中的所有输入标签中输入数据,以及实现之后能够在多个输入标签中的所有输入标签中回填数据,从而可以简化用户的操作。
例如,假设组件中包括的四个输入标签,这四个输入标签分别用于输入用户的税前工资、社保缴纳金额、个人所得税以及税后工资,组件中还包括用于根据税前工资以及社保缴纳金额计算个人所得税和税后工资的运算逻辑,并且支持在计算出个人所得税和税后工资之后,自动将个人所得税和税后工资填入对应的输入标签中。
如此,组件能够支持用户仅仅输入税前工资和社保缴纳金额即可,当得到用户输入的税前工资以及社保缴纳金额之后,就会根据税前工资和社保缴纳金额按照组件中包括的运算逻辑计算个人所得税和税后工资,并将个人所得税和税后工资分别填入对应的输入标签中。无需用户自己手动根据税前工资和社保缴纳金额计算个人所得税和税后工资,并在对应的输入框中手动输入计算出的个人所得税和税后工资,进而简化了用户的操作。
在一个可能的设计中,数据回填装置的结构中包括处理器和存储器,所述存储器用于存储支持数据回填装置执行上述图1、图2以及图4所示的数据回填方法的程序,所述处理器被配置为用于执行所述存储器中存储的程序。
所述程序包括一条或多条计算机指令,其中,所述一条或多条计算机指令供所述处理器调用执行。
所述处理器用于:检测内容展示页面中是否存在待回填组件;所述待回填组件用于填入输入数据;
响应于存在所述待回填组件,获取内容展示页面中的待回填组件的组件标识,组件标识用于唯一标识组件;
在预先存储的组件标识与回填数据之间的对应关系中,查找与所述组件标识相对应的回填数据;
在所述待回填组件中填入所述回填数据。
本发明实施例提供了一种计算机存储介质,用于储存数据回填装置所用的计算机软件指令,其包含用于执行上述第图1、图2以及图4所示的数据回填方法为数据回填装置所涉及的程序。
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统,装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
以上所描述的装置实施例仅仅是示意性的,其中所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本实施例方案的目的。本领域普通技术人员在不付出创造性的劳动的情况下,即可以理解并实施。
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到各实施方式可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件。基于这样的理解,上述技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品可以存储在计算机可读存储介质中,如rom/ram、磁碟、光盘等,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行各个实施例或者实施例的某些部分所述的方法。
最后应说明的是:以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。
本发明公开了a1、一种数据回填方法,所述方法包括:
检测内容展示页面中是否存在待回填组件;所述待回填组件用于填入输入数据;
响应于存在所述待回填组件,获取内容展示页面中的待回填组件的组件标识,组件标识用于唯一标识组件;
在预先存储的组件标识与回填数据之间的对应关系中,查找与所述组件标识相对应的回填数据;
在所述待回填组件中填入所述回填数据。
a2、如a1所述的方法中,所述获取内容展示页面中的待回填组件的组件标识,包括:
获取所述内容展示页面的页面标识;
获取所述待回填组件的组件名称;
获取用户的用户标识;
根据所述页面标识、所述组件名称以及所述用户标识计算所述待回填组件的组件标识。
a3、如a1所述的方法中,所述方法还包括:
响应于不存在所述待回填组件,获取所述内容展示页面的文件对象模型dom树;
在所述dom树中查找输入标签;
获取查找到的输入标签的标签标识;
在预先存储的标签标识与回填数据之间的对应关系中,查找与所述标签标识相对应的回填数据;
在所述输入标签中填入与所述标签标识相对应的回填数据。
a4、如a3所述的方法中,所述在所述dom树中查找输入标签,包括:
利用第一工作进程,采用广度优先的遍历算法在所述dom树中查找form标签;
每当查找到一个from标签,则利用第二工作进程,采用深度优先的遍历算法在查找到的form标签中的子标签中查找输入标签。
a5、如a1所述的方法中,查找到的回填数据包括多个版本的回填数据;
所述在所述待回填组件中填入所述回填数据,包括:
显示查找到的各个版本的回填数据;
获取用户在各个版本的回填数据中选择的回填数据;
在所述待回填组件中填入用户选择的回填数据。
a6、如a1所述的方法中,所述方法还包括:
接收用于修改待回填组件中的回填数据的修改操作;
根据所述修改修改在所述待回填组件中填入的回填数据;
响应于接收到用于将所述待回填组件中填入的数据提交至服务器提交操作,获取所述待回填组件中当前填入的数据;
将所述组件标识与所述待回填组件中当前填入的数据组成一条记录并存储在所述对应关系中。
a7、如a6所述的方法中,所述对应关系位于本地以及云端中;
所述将所述组件标识与所述数据组成一条记录并存储在所述对应关系中,包括:
将所述组件标识与所述待回填组件中当前填入的数据组成一条记录,并存储在本地预先存储的所述对应关系中;
以及,
向云端发送存储请求,所述存储请求携带所述组件标识和所述待回填组件中当前填入的数据,所述存储请求用于请求云端将所述组件标识与所述待回填组件中当前填入的数据组成一条记录,并存储在云端预先存储的所述对应关系中。
本发明还公开了b8、一种数据回填装置,所述装置包括:
检测模块,用于检测内容展示页面中是否存在待回填组件;所述待回填组件用于填入输入数据;
第一获取模块,用于响应于存在所述待回填组件,获取内容展示页面中的待回填组件的组件标识,组件标识用于唯一标识组件;
第一查找模块,用于在预先存储的组件标识与回填数据之间的对应关系中,查找与所述组件标识相对应的回填数据;
第一填入模块,用于在所述待回填组件中填入所述回填数据。
b9、如b8所述的装置中,所述第一获取模块包括:
第一获取单元,用于获取所述内容展示页面的页面标识;
第二获取单元,用于获取所述待回填组件的组件名称;
第三获取单元,用于获取用户的用户标识;
计算单元,用于根据所述页面标识、所述组件名称以及所述用户标识计算所述待回填组件的组件标识。
b10、如b8所述的装置中,所述装置还包括:
第二获取模块,用于响应于不存在所述待回填组件,获取所述内容展示页面的文件对象模型dom树;
第二查找模块,用于在所述dom树中查找输入标签;
第三获取模块,用于获取查找到的输入标签的标签标识;
第三查找模块,用于在预先存储的标签标识与回填数据之间的对应关系中,查找与所述标签标识相对应的回填数据;
第二填入模块,用于在所述输入标签中填入与所述标签标识相对应的回填数据。
b11、如b10所述的装置中,所述第二查找模块包括:
第一查找单元,用于利用第一工作进程,采用广度优先的遍历算法在所述dom树中查找form标签;
第二查找单元,用于每当查找到一个from标签,则利用第二工作进程,采用深度优先的遍历算法在查找到的form标签中的子标签中查找输入标签。
b12、如b8所述的装置中,查找到的回填数据包括多个版本的回填数据;
所述第一填入模块包括:
显示单元,用于显示查找到的各个版本的回填数据;
第四获取单元,用于获取用户在各个版本的回填数据中选择的回填数据;
填入单元,用于在所述待回填组件中填入用户选择的回填数据。
b13、如b8所述的装置中,所述装置还包括:
接收模块,用于接收用于修改待回填组件中的回填数据的修改操作;
修改模块,用于根据所述修改修改在所述待回填组件中填入的回填数据;
第四获取模块,用于响应于接收到用于将所述待回填组件中填入的数据提交至服务器提交操作,获取所述待回填组件中当前填入的数据;
存储模块,用于将所述组件标识与所述待回填组件中当前填入的数据组成一条记录并存储在所述对应关系中。
b14、如b13所述的装置中,所述对应关系位于本地以及云端中;
所述存储模块包括:
存储单元,用于将所述组件标识与所述待回填组件中当前填入的数据组成一条记录,并存储在本地预先存储的所述对应关系中;
发送单元,用于向云端发送存储请求,所述存储请求携带所述组件标识和所述待回填组件中当前填入的数据,所述存储请求用于请求云端将所述组件标识与所述待回填组件中当前填入的数据组成一条记录,并存储在云端预先存储的所述对应关系中。
本发明还公开了c15、一种移动终端,包括存储器和处理器;其中,
所述存储器用于存储一条或多条计算机指令,其中,所述一条或多条计算机指令供所述处理器调用执行;
所述处理器用于:
检测内容展示页面中是否存在待回填组件;所述待回填组件用于填入输入数据;
响应于存在所述待回填组件,获取内容展示页面中的待回填组件的组件标识,组件标识用于唯一标识组件;
在预先存储的组件标识与回填数据之间的对应关系中,查找与所述组件标识相对应的回填数据;
在所述待回填组件中填入所述回填数据。
本发明还公开了d16、一种计算机存储介质,其特征在于,所述计算机存储介质存储有一条或多条计算机指令,所述计算机指令被执行时实现如a1~a7所述的方法。
- 还没有人留言评论。精彩留言会获得点赞!