分屏显示的方法、装置、终端及存储介质与流程

本申请实施例涉及人机交互领域,特别涉及一种分屏显示的方法、装置、终端及存储介质。
背景技术
随着终端功能越来越强大,终端中能运行的应用程序越来越多。在某些时候,终端可以同时开启两个或多个应用程序,并在显示部件中同时展示这两个或多个应用程序。此时,就要应用到分屏功能,即将两个或多个应用程序在切分之后的显示界面中分别进行展示。
在相关技术中,在显示界面中会提供触发对显示界面进行切分的虚拟按键,例如一圆形按键,当检测到用户点击该按键时,就启用了分屏功能。
虚拟按键需要在显示界面中占有一定的显示空间,会妨碍其他信息的展示。
技术实现要素:
本申请实施例提供了一种分屏显示的方法、装置、终端和存储介质,可以解决相关技术中存在的触发分屏的虚拟按键会占用显示界面的显示空间的问题。
一方面,提供一种分屏显示的方法,所述方法用于设置有边缘触控区域的终端,所述方法包括:
在屏幕显示区域内显示第一用户界面,所述第一用户界面为第一应用程序的用户界面;
接收第一边缘触控区域内的第一滑动信号以及第二边缘触控区域内的第二滑动信号,所述第一边缘触控区域与所述第二边缘触控区域相对;
若所述第一滑动信号和所述第二滑动信号的滑动方向符合预设条件,则将所述屏幕显示区域划分为n个子区域,n≥2,n为整数;
在所述n个子区域中的第一子区域内显示所述第一用户界面,并在所述n子区域中的第二子区域内显示第二用户界面,所述第二用户界面为第二应用程序的用户界面。
另一方面,提供了一种分屏显示的装置,所述装置设置有边缘触控区域的,所述装置包括:
第一显示模块,用于在屏幕显示区域内显示第一用户界面,所述第一用户界面为第一应用程序的用户界面;
第一接收模块,用于接收第一边缘触控区域内的第一滑动信号以及第二边缘触控区域内的第二滑动信号,所述第一边缘触控区域与所述第二边缘触控区域相对;
划分模块,用于当所述第一滑动信号和所述第二滑动信号的滑动方向符合预设条件时,将所述屏幕显示区域划分为n个子区域,n≥2,n为整数;
第二显示模块,用于在所述n个子区域中的第一子区域内显示所述第一用户界面,并在所述n子区域中的第二子区域内显示第二用户界面,所述第二用户界面为第二应用程序的用户界面。
另一方面,提供了一种终端,所述终端包括处理器和存储器,所述存储器中存储有至少一条指令、至少一段程序、代码集或指令集,所述至少一条指令、所述至少一段程序、所述代码集或指令集由所述处理器加载并执行以实现如上述方面所述的分屏显示的方法。
另一方面,提供了一种计算机可读存储介质,所述存储介质中存储有至少一条指令、至少一段程序、代码集或指令集,所述至少一条指令、所述至少一段程序、所述代码集或指令集由处理器加载并执行以实现如上述方面所述的分屏显示的方法。
本申请实施例中,当屏幕显示区域显示有第一应用程序对应的第一用户界面时,通过接收终端上相对设置的两个边缘触控区域内的滑动信号,并在两个滑动信号符合预设条件时,将屏幕显示区域划分成n个子区域,从而在第一子区域内显示第一用户界面的同时,在第二子区域内显示第二应用程序对应的第二用户界面;利用终端的边缘触控区域作为分屏显示的触发区域,并通过指定滑动手势进行分屏,提高了分屏显示的效率;同时,无需在屏幕内显示虚拟按键,不会占用屏幕的显示空间,避免对屏幕内显示信息造成遮挡。
附图说明
图1是本申请一个示例性实施例提供的终端的结构示意图;
图2是本申请另一个示例性实施例提供的终端的结构示意图;
图3至图8是图1和图2所示实施例涉及的五种带有不同显示屏的终端的示意图;
图9示出了本申请一个示例性实施例示出的分屏显示方法的流程图;
图10是图9所示分屏显示方法的实施示意图;
图11是第一曲面显示子区域和第二曲面显示子区域的示意图;
图12示出了本申请另一个示例性实施例示出的分屏显示方法的流程图;
图13和图14是两种分屏方式的示意图;
图15是关闭分屏过程的实施示意图;
图16是确定第二应用程序过程的实施示意图;
图17是滑动信号屏蔽补发机制的原理示意图;
图18是提示当前应用不支持分屏的界面示意图;
图19示出了本申请一个实施例提供的分屏显示装置的结构框图。
具体实施方式
为使本发明的目的、技术方案和优点更加清楚,下面将结合附图对本发明实施方式作进一步地详细描述。
在本文中提及的“多个”是指两个或两个以上。“和/或”,描述关联对象的关联关系,表示可以存在三种关系,例如,a和/或b,可以表示:单独存在a,同时存在a和b,单独存在b这三种情况。字符“/”一般表示前后关联对象是一种“或”的关系。
参考图1和图2所示,其示出了本申请一个示例性实施例提供的终端100的结构方框图。该终端100可以是手机、平板电脑、笔记本电脑和电子书等。本申请中的终端100可以包括一个或多个如下部件:处理器110、存储器120和触摸显示屏130。
处理器110可以包括一个或者多个处理核心。处理器110利用各种接口和线路连接整个终端100内的各个部分,通过运行或执行存储在存储器120内的指令、程序、代码集或指令集,以及调用存储在存储器120内的数据,执行终端100的各种功能和处理数据。可选地,处理器110可以采用数字信号处理(digitalsignalprocessing,dsp)、现场可编程门阵列(field-programmablegatearray,fpga)、可编程逻辑阵列(programmablelogicarray,pla)中的至少一种硬件形式来实现。处理器110可集成中央处理器(centralprocessingunit,cpu)、图像处理器(graphicsprocessingunit,gpu)和调制解调器等中的一种或几种的组合。其中,cpu主要处理操作系统、用户界面和应用程序等;gpu用于负责触摸显示屏130所需要显示的内容的渲染和绘制;调制解调器用于处理无线通信。可以理解的是,上述调制解调器也可以不集成到处理器110中,单独通过一块芯片进行实现。
存储器120可以包括随机存储器(randomaccessmemory,ram),也可以包括只读存储器(read-onlymemory)。可选地,该存储器120包括非瞬时性计算机可读介质(non-transitorycomputer-readablestoragemedium)。存储器120可用于存储指令、程序、代码、代码集或指令集。存储器120可包括存储程序区和存储数据区,其中,存储程序区可存储用于实现操作系统的指令、用于至少一个功能的指令(比如触控功能、声音播放功能、图像播放功能等)、用于实现下述各个方法实施例的指令等;存储数据区可存储根据终端100的使用所创建的数据(比如音频数据、电话本)等。
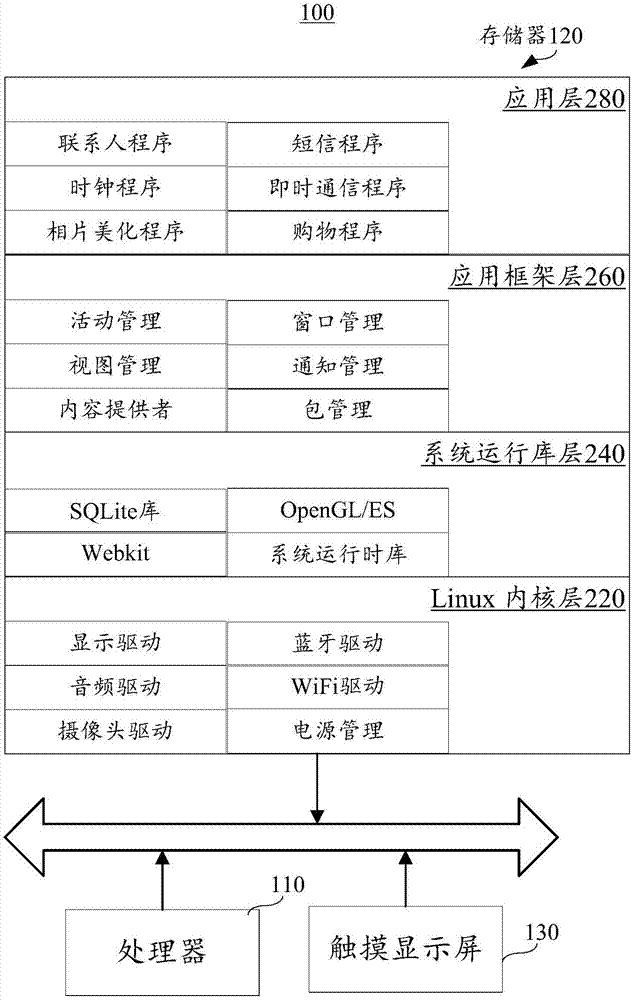
以操作系统为安卓(android)系统为例,存储器120中存储的程序和数据如图1所示,存储器120中存储有linux内核层220、系统运行库层240、应用框架层260和应用层280。linux内核层220为终端100的各种硬件提供了底层的驱动,如显示驱动、音频驱动、摄像头驱动、蓝牙驱动、wi-fi驱动、电源管理等。系统运行库层240通过一些c/c++库来为android系统提供了主要的特性支持。如sqlite库提供了数据库的支持,opengl/es库提供了6绘图的支持,webkit库提供了浏览器内核的支持等。在系统运行库层240中还提供有android运行时库242(androidruntime),它主要提供了一些核心库,能够允许开发者使用java语言来编写android应用。应用框架层260提供了构建应用程序时可能用到的各种api,开发者也可以通过使用这些api来构建自己的应用程序,比如活动管理、窗口管理、视图管理、通知管理、内容提供者、包管理、通话管理、资源管理、定位管理。应用层280中运行有至少一个应用程序,这些应用程序可以是操作系统自带的联系人程序、短信程序、时钟程序、相机应用等;也可以是第三方开发者所开发的应用程序,比如即时通信程序、相片美化程序等。
以操作系统为ios系统为例,存储器120中存储的程序和数据如图2所示,ios系统包括:核心操作系统层320(coreoslayer)、核心服务层340(coreserviceslayer)、媒体层360(medialayer)、可触摸层380(cocoatouchlayer)。核心操作系统层320包括了操作系统内核、驱动程序以及底层程序框架,这些底层程序框架提供更接近硬件的功能,以供位于核心服务层340的程序框架所使用。核心服务层340提供给应用程序所需要的系统服务和/或程序框架,比如基础(foundation)框架、账户框架、广告框架、数据存储框架、网络连接框架、地理位置框架、运动框架等等。媒体层360为应用程序提供有关视听方面的接口,如图形图像相关的接口、音频技术相关的接口、视频技术相关的接口、音视频传输技术的无线播放(airplay)接口等。可触摸层380为应用程序开发提供了各种常用的界面相关的框架,可触摸层380负责用户在终端100上的触摸交互操作。比如本地通知服务、远程推送服务、广告框架、游戏工具框架、消息用户界面接口(userinterface,ui)框架、用户界面uikit框架、地图框架等等。
在图2所示出的框架中,与大部分应用程序有关的框架包括但不限于:核心服务层340中的基础框架和可触摸层380中的uikit框架。基础框架提供许多基本的对象类和数据类型,为所有应用程序提供最基本的系统服务,和ui无关。而uikit框架提供的类是基础的ui类库,用于创建基于触摸的用户界面,ios应用程序可以基于uikit框架来提供ui,所以它提供了应用程序的基础架构,用于构建用户界面,绘图、处理和用户交互事件,响应手势等等。
触摸显示屏130用于接收用户使用手指、触摸笔等任何适合的物体在其上或附近的触摸操作,以及显示各个应用程序的用户界面。触摸显示屏130通常设置在终端130的前面板。触摸显示屏130可被设计成为全面屏、曲面屏或异型屏。触摸显示屏130还可被设计成为全面屏与曲面屏的结合,异型屏与曲面屏的结合,本实施例对此不加以限定。其中:
全面屏
全面屏可以是指触摸显示屏130占用终端100的前面板的屏占比超过阈值(比如80%或90%或95%)的屏幕设计。屏占比的一种计算方式为:(触摸显示屏130的面积/终端100的前面板的面积)*100%;屏占比的另一种计算方式为:(触摸显示屏130中实际显示区域的面积/终端100的前面板的面积)*100%;屏占比的再一种计算方式为:(触摸显示屏130的对角线/在终端100的前面板的对角线)*100%。示意性的如图3所示的例子中,终端100的前面板上近乎所有区域均为触摸显示屏130,在终端100的前面板40上,除中框41所产生的边缘之外的其它区域,全部为触摸显示屏130。该触摸显示屏130的四个角可以是直角或者圆角。
全面屏还可以是将至少一种前面板部件集成在触摸显示屏130内部或下层的屏幕设计。可选地,该至少一种前面板部件包括:摄像头、指纹传感器、接近光传感器、距离传感器等。在一些实施例中,将传统终端的前面板上的其他部件集成在触摸显示屏130的全部区域或部分区域中,比如将摄像头中的感光元件拆分为多个感光像素后,将每个感光像素集成在触摸显示屏130中每个显示像素中的黑色区域中。由于将至少一种前面板部件集成在了触摸显示屏130的内部,所以全面屏具有更高的屏占比。
当然在另外一些实施例中,也可以将传统终端的前面板上的前面板部件设置在终端100的侧边或背面,比如将超声波指纹传感器设置在触摸显示屏130的下方、将骨传导式的听筒设置在终端130的内部、将摄像头设置成位于终端的侧边且可插拔的结构。
在一些可选的实施例中,当终端100采用全面屏时,终端100的中框的单个侧边,或两个侧边(比如左、右两个侧边),或四个侧边(比如上、下、左、右四个侧边)上设置有边缘触控传感器,该边缘触控传感器用于检测用户在中框上的触摸操作、点击操作、按压操作和滑动操作等中的至少一种操作。该边缘触控传感器可以是触摸传感器、热力传感器、压力传感器等中的任意一种。用户可以在边缘触控传感器上施加操作,对终端100中的应用程序进行控制。
曲面屏
曲面屏是指触摸显示屏130的截面呈弯曲形状且沿平行于截面的方向上的投影为平面的屏幕设计,该弯曲形状可以是u型。可选地,曲面屏是指至少一个侧边是弯曲形状的屏幕设计方式。可选地,曲面屏是指触摸显示屏130的至少一个侧边延伸覆盖至终端100的中框上。由于触摸显示屏130的侧边延伸覆盖至终端100的中框,也即将原本不具有显示功能和触控功能的中框覆盖为可显示区域和/或可操作区域,从而使得曲面屏具有了更高的屏占比。可选地,如图4所示的例子中,曲面屏是指左右两个侧边42是弯曲形状的屏幕设计;或者,曲面屏是指上下两个侧边是弯曲形状的屏幕设计;或者,曲面屏是指上、下、左、右四个侧边均为弯曲形状的屏幕设计。在可选的实施例中,曲面屏采用具有一定柔性的触摸屏材料制备。
异型屏
异型屏是外观形状为不规则形状的触摸显示屏,不规则形状不是矩形或圆角矩形。可选地,异型屏是指在矩形或圆角矩形的触摸显示屏130上设置有凸起、缺口和/或挖孔的屏幕设计。可选地,该凸起、缺口和/或挖孔可以位于触摸显示屏130的边缘、屏幕中央或两者均有。当凸起、缺口和/或挖孔设置在一条边缘时,可以设置在该边缘的中间位置或两端;当凸起、缺口和/或挖孔设置在屏幕中央时,可以设置在屏幕的上方区域、左上方区域、左侧区域、左下方区域、下方区域、右下方区域、右侧区域、右上方区域中的一个或多个区域中。当设置在多个区域中时,凸起、缺口和挖孔可以集中分布,也可以分散分布;可以对称分布,也可以不对称分布。可选地,该凸起、缺口和/或挖孔的数量也不限。
由于异型屏将触摸显示屏的上额区和/或下额区覆盖为可显示区域和/或可操作区域,使得触摸显示屏在终端的前面板上占据更多的空间,所以异型屏也具有更大的屏占比。在一些实施例中,缺口和/或挖孔中用于容纳至少一种前面板部件,该前面板部件包括摄像头、指纹传感器、接近光传感器、距离传感器、听筒、环境光亮度传感器、物理按键中的至少一种。
示例性的,该缺口可以设置在一个或多个边缘上,该缺口可以是半圆形缺口、直角矩形缺口、圆角矩形缺口或不规则形状缺口。示意性的如图5所示的例子中,异型屏可以是在触摸显示屏130的上边缘的中央位置设置有半圆形缺口43的屏幕设计,该半圆形缺口43所空出的位置用于容纳摄像头、距离传感器(又称接近传感器)、听筒、环境光亮度传感器中的至少一种前面板部件;示意性的如图6所示,异型屏可以是在触摸显示屏130的下边缘的中央位置设置有半圆形缺口44的屏幕设计,该半圆形缺口44所空出的位置用于容纳物理按键、指纹传感器、麦克风中的至少一种部件;示意性的如图7所示的例子中,异型屏可以是在触摸显示屏130的下边缘的中央位置设置有半椭圆形缺口45的屏幕设计,同时在终端100的前面板上还形成有一个半椭圆型缺口,两个半椭圆形缺口围合成一个椭圆形区域,该椭圆形区域用于容纳物理按键或者指纹识别模组;示意性的如图8所示的例子中,异型屏可以是在触摸显示屏130中的上半部中设置有至少一个小孔45的屏幕设计,该小孔45所空出的位置用于容纳摄像头、距离传感器、听筒、环境光亮度传感器中的至少一种前面板部件。
除此之外,本领域技术人员可以理解,上述附图所示出的终端100的结构并不构成对终端100的限定,终端可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。比如,终端100中还包括射频电路、输入单元、传感器、音频电路、无线保真(wirelessfidelity,wifi)模块、电源、蓝牙模块等部件,在此不再赘述。
本申请实施例还提供了一种计算机可读介质,该计算机可读介质存储有至少一条指令,所述至少一条指令由所述处理器加载并执行以实现如下各个实施例所述的分屏显示的方法。
本申请实施例还提供了一种计算机程序产品,该计算机程序产品存储有至少一条指令,所述至少一条指令由所述处理器加载并执行以实现如下各个实施例所述的分屏显示的方法。
请参考图9,其示出了本申请一个示例性实施例示出的分屏显示方法的流程图。本实施例以该方法应用于图1或2所示的终端来举例说明。该方法包括:
步骤901,在屏幕显示区域内显示第一用户界面,第一用户界面为第一应用程序的用户界面。
其中,终端的屏幕包括但不限于曲面屏、全面屏和异形屏。分屏前,终端的整个屏幕显示区域均用于显示第一应用程序的用户界面。
第一应用程序可以是即时通信应用程序、视频播放应用程序、游戏类应用程序、浏览器应用程序、社交类应用程序等等,本申请并不对此进行限定。
示意性的,如图10所示,终端的曲面屏101的屏幕显示区域内显示有浏览器应用界面。
步骤902,接收第一边缘触控区域内的第一滑动信号以及第二边缘触控区域内的第二滑动信号,第一边缘触控区域与第二边缘触控区域相对。
本申请实施例中,终端上设置有至少两个边缘触控区域,且存在两个边缘触控区域相对设置。比如,终端的第一宽边和第二宽边相对设置有两个边缘触控区域,或者,终端的第一长边和第二长边相对设置有两个边缘触控区域。
可选的,对于边框安装有传感器的终端,终端的边缘触控区域可以位于边框,终端即通过边框上安装的传感器检测滑动信号。其中,该传感器可以为压力传感器、电容传感器、温度传感器等等。
可选的,对于具有曲面屏的终端,边缘触控区域可以是曲面屏的曲面显示区域。比如,移动的边缘触控为曲面屏左侧和右侧的曲面显示区域。
可选的,对于全面屏,边缘触控区域可以是距离屏幕边缘处的预设宽度(比如20px)之内的区域。
可选地,还可以在终端的边缘触控区域设置预设位置(例如边缘触控区域的顶部或者底部),且只有当检测到预设位置的滑动信号才有效,即才能进行分屏。在实施中,除了一次性通过滑动信号触发将屏幕显示区域划分为多个子区域,并且通过该滑动信号调整子区域间分界线的位置之外,还可以在检测到终端边缘处预设位置的按压信号时,自动将显示区域平均分为多个子区域,当在两个子区域的分界线对应的边缘触控区域处检测到滑动信号时,动态调整两个子区域间分界线的位置。
步骤903,若第一滑动信号和第二滑动信号的滑动方向符合预设条件,则将屏幕显示区域划分为n个子区域,n≥2,n为整数。
对于接收到的第一滑动信号和第二滑动信号,终端检测两者指示的滑动方向是否符合预设条件,并在符合时,触发分屏,从而将屏幕显示区域划分为n个子区域;若不符合,终端则不会进行分屏。
在一种可能的实施方式中,当预先设置在两个边缘触控区域同向滑动触发分屏时,即当第一滑动信号指示的第一滑动方向与第二滑动信号指示的第二滑动方向相同时,终端确定符合预设条件。
在另一种可能的实施方式中,当预先设置在两个边缘触控区域反向滑动触发分屏时,即当第一滑动信号指示的第一滑动方向与第二滑动信号指示的第二滑动方向相反时,终端确定符合预设条件。可选的,当滑动信号符合预设条件时,终端将屏幕显示区域均分为n个子区域。比如,终端将屏幕显示区域均分为2个子区域。
如图10所示,用户使用手指在曲面屏101左侧的第一曲面显示区域1031上向下滑动,同时使用另一手指在曲面屏101右侧的第二曲面显示区域1032上向上滑动,从而触发终端将屏幕显示区域划分为第一子区域1041和第二子区域1042。
可选的,若终端屏幕显示区域内显示主屏幕界面,且接收到的第一滑动信号和第二滑动信号的滑动方向符合预设条件时,终端显示提示信息,指示用户开启应用程序后启动分屏功能。
步骤904,在n个子区域中的第一子区域内显示第一用户界面,并在n子区域中的第二子区域内显示第二用户界面,第二用户界面为第二应用程序的用户界面。
可选的,触发分屏后,用户选择需要在子区域中显示的第二应用程序,终端根据用户选择,将第一用户界面显示在第一子区域中,并将第二应用程序显示在第二子区域中。其中,第一子区域为n个子区域中的任一子区域,或,n个子区域中预定位置子区域(比如竖屏状态下的顶部子区域,或,横屏状态下的左侧子区域),第二子区域则是除第一子区域外,n-1个子区域中的任一子区域,或,n-1个子区域中预定位置子区域(比如竖屏状态下的底部子区域,或,横屏状态下的右侧子区域)。
示意性的,如图10所示,终端在第一子区域1041中显示浏览器应用界面,在第二子区域1042中显示即时通信应用界面。
综上所述,本实施例中,当屏幕显示区域显示有第一应用程序对应的第一用户界面时,通过接收终端上相对设置的两个边缘触控区域内的滑动信号,并在两个滑动信号符合预设条件时,将屏幕显示区域划分成n个子区域,从而在第一子区域内显示第一用户界面的同时,在第二子区域内显示第二应用程序对应的第二用户界面;利用终端的边缘触控区域作为分屏显示的触发区域,并通过指定滑动手势进行分屏,提高了分屏显示的效率;同时,无需在屏幕内显示虚拟按键,不会占用屏幕的显示空间,避免对屏幕内显示信息造成遮挡。
在一种可能的应用场景下,终端设置有曲面屏,曲面屏包括平面显示区域和至少两个曲面显示区域,至少两个曲面显示区域包括第一曲面显示区域和第二曲面显示区域,其中,每个曲面显示区域对应终端的一条边,第一曲面显示区域和第二曲面显示区域位于平面显示区域两侧,第一边缘触控区域为第一曲面显示区域,第二边缘触控区域为第二曲面显示区域。如图11所示,终端的曲面屏包括第一曲面显示区域1101、平面显示区域1102以及第二曲面显示区域1103,其中,第一曲面显示区域1101位于平面显示区域1102的左侧,第二曲面显示区域1103位于平面显示区域1103的右侧。
用户在使用曲面屏终端的过程中,可能会通过曲面显示区域对应用程序进行操作,比如,使用手指在曲面显示区域上滑动,从而实现画面滚动功能。为了避免将上述分屏显示方法用于曲面屏终端时,终端将分屏手势误识别为应用程序内的操作手势(或者将当前应用程序内的操作手势误识别为分屏手势),在一种可能的实施方式中,如图11所示,以第二曲面显示区域1103为例,第二曲面显示区域1103中包括第一曲面显示子区域1103a和第二曲面显示子区域1103b,且第二曲面显示子区域1103b位于对应的第一曲面显示子区域1103a与平面显示区域1102之间。
其中,第一曲面显示子区域1103a为分屏手势down事件的落地区域以及事件拦截区域,当滑动信号对应的down事件位于该区域时,终端才会根据滑动信号进行分屏手势识别,且应用程序不会响应该区域内的信号(即该区域内的事件对应用拦截);第二曲面显示子区域1103b为手势识别区域以及事件补发区域,当滑动信号对应的move时间达到该区域时,终端即输出识别结果,并在识别结果不是分屏手势时,进行事件补发。
由于用户通常在靠近平面显示区域的曲面显示子区域对应用程序进行控制,因此,为了将应用内操作手势与分屏手势进行区分,在一种可能的实施方式中,预先设置触发分屏的滑动信号从第一曲面显示子区域1103a滑动至第二曲面显示子区域1103b。
请参考图12,其示出了本申请另一个示例性实施例示出的分屏显示方法的流程图。本实施例以该方法应用于具备曲面屏的终端来举例说明。该方法包括:
步骤1201,在屏幕显示区域内显示第一用户界面,第一用户界面为第一应用程序的用户界面。
本步骤的实施方式与上述步骤901相似,本实施例在此不再赘述。
步骤1202,接收第一曲面显示区域内的第一滑动信号以及第二曲面显示区域内的第二滑动信号。
在一种可能的实施方式中,终端存储有第一曲面显示区域和第二曲面显示区域的坐标范围,相应的,终端即接收该坐标范围内的滑动信号。
步骤1203,检测第一滑动信号指示的滑动起点是否位于第一曲面显示子区域,且第二滑动信号指示的滑动起点是否位于第一曲面显示子区域。
终端接收到滑动信号后,检测第一滑动信号指示的滑动起点(即down事件)是否位于第一曲面显示区域中的第一曲面显示子区域,并检测第二滑动信号指示的滑动起点是否位于第二曲面显示区域中的第一曲面显示子区域。若两者均位于第一曲面显示子区域,则执行步骤1204至1027;若存在滑动信号的滑动起点位于第二曲面显示子区域,则执行步骤1208。
在一种可能的实施方式中,终端根据滑动起点的起点坐标以及第一曲面显示子区域的区域坐标,确定滑动起点是否位于第一曲面显示子区域内。
步骤1204,若第一滑动信号指示的滑动起点位于第一曲面显示子区域,且第二滑动信号指示的滑动起点位于第一曲面显示子区域,则在第一滑动信号和第二滑动信号的滑动方向符合预设条件时,将屏幕显示区域划分为n个子区域。
在一种可能的实施方式,当预设设置分屏手势为在两侧曲面显示区域内反向滑动时,终端确定滑动信号的滑动方向是否符合预设条件时,包括如下步骤。
一、获取第一滑动信号指示的第一滑动方向,以及第二滑动信号指示的第二滑动方向。
其中,该第一滑动方向和第二滑动方向指与预设滑动方向之间的夹角。
如图13所示,正常竖直状态下(界面竖直且正向显示),终端依次包括第一宽边1301、第一长边1302、第二宽边1303和第二长边1304,其中,第一宽边1301与第二宽边1303相对,第一长边1302与第二长边1304相对。本实施例中的预设滑动方向即为第一长边1302和第二长边1304所在的方向,且预设滑动方向包括沿终端长边,由第一宽边1301指向第二宽边1303的方向,以及沿终端长边,由第二宽边1303指向第一宽边1301的方向。
比如,终端获取到第一曲面显示区域内第一滑动信号指示的第一滑动方向131与终端长边方向的夹角为20°,且第二曲面显示区域内第二滑动信号指示的第二滑动方向132与终端长边方向的夹角为15°。
二、若第一滑动方向属于预设滑动方向,第二滑动方向属于预设滑动方向,且第一滑动方向与第二滑动方向相反,则将屏幕显示区域划分为n个子区域。
在一种可能的实施方式中,终端检测第一滑动方向与预设滑动方向之间的夹角是否小于第一阈值,且第二滑动方向与预设滑动方向之间的夹角是否小于第二阈值。其中,第一阈值和第二阈值可以相同,也可以不同。比如,第一阈值和第二阈值均为30°。其中,该预设滑动方向为终端长边。
若第一滑动方向与预设滑动方向之间的夹角小于第一阈值(即第一滑动方向属于预设滑动方向),且第二滑动方向与预设滑动方向之间的夹角小于第二阈值(即第二滑动方向属于预设滑动方向),终端确定两侧的滑动方向均在预设滑动方向范围内,并进一步检测第一滑动方向与第二滑动方向之间的夹角是否小于第三阈值(即方向相反时角度偏差在一定范围内),从而确定第一滑动方向和第二滑动方向是否相反。其中,第三阈值=180°-第一阈值-第二阈值。
结合上述步骤中的示例,如图13所示,由于第一滑动方向131与预设滑动方向之间的夹角20°<30°,第二滑动方向132与预设滑动方向之间的夹角15°<30°,且第一滑动方向131与第二滑动方向132之间的夹角(180°-20°-15°)>(180°-30°-30°),因此,终端确定第一滑动方向与第二滑动方向互为相反,即第一滑动方向和第二滑动方向符合预设条件,进而将屏幕显示区域划分为第一子区域133和第二子区域134。
可选的,若采用这一滑动手势触发分屏,终端将屏幕显示区域平均划分成n份,从而得到n个子区域,其中,第i-1子区域和第i子区域之间通过第i区域分界线进行划分,2≤i≤n。
用户可以拖动子区域之间的区域分界线,以此调整子区域的尺寸。相应的,终端接收到对第i区域分界线的操作信号时,即根据操作信号(指示的拖动终点位置)调整第i-1子区域和第i子区域的尺寸。
示意性的,如图13所示,第一子区域133和第二子区域134之间通过第一区域分界线135划分,用户通过上下拖动第一区域分界线135,即可调整第一子区域133和第二子区域134的尺寸。
可选的,在分屏状态下,若接收第一边缘触控区域内的第三滑动信号以及第二边缘触控区域内的第四滑动信号,且第三滑动信号和第四滑动信号的滑动方向符合预设条件,终端则合并屏幕显示区域中的n个子区域,即取消分屏,并在屏幕显示区域内显示原先的第一用户界面。
在另一种可能的实施方式,当预设设置分屏手势为在两侧曲面显示区域内同向滑动时,终端确定滑动信号的滑动方向是否符合预设条件时,包括如下步骤。
一、获取第一滑动信号指示的第一滑动方向,以及第二滑动信号指示的第二滑动方向。
获取第一滑动方向和第二滑动方向可参考上述步骤,本实施例不再赘述。
示意性的,如图14所示,终端获取到第一曲面显示区域内第一滑动信号指示的第一滑动方向141与终端长边方向的夹角为20°,且第二曲面显示区域内第二滑动信号指示的第二滑动方向142与终端长边方向的夹角为15°。
二、若第一滑动方向属于预设滑动方向,第二滑动方向属于预设滑动方向,且第一滑动方向与所述第二滑动方向相同,则将屏幕显示区域划分为n个子区域。
在一种可能的实施方式中,终端检测第一滑动方向与预设滑动方向之间的夹角是否小于第一阈值,且第二滑动方向与预设滑动方向之间的夹角是否小于第二阈值。其中,第一阈值和第二阈值可以相同,也可以不同。比如,第一阈值和第二阈值均为30°。
若第一滑动方向与预设滑动方向之间的夹角小于第一阈值,且第二滑动方向与预设滑动方向之间的夹角小于第二阈值,终端确定两侧的滑动方向均在预设滑动方向范围内,并进一步检测第一滑动方向与第二滑动方向之间的夹角是否大于第四阈值(即方向相同时角度偏差在一定范围内),从而确定第一滑动方向和第二滑动方向是否同向。其中,预设滑动方向为终端长边方向,第四阈值=第一阈值+第二阈值。
结合上述步骤中的示例,如图14所示,由于第一滑动方向141与终端长边之间的夹角20°<30°,第二滑动方向142与终端长边方向之间的夹角15°<30°,且第一滑动方向141与第二滑动方向142的夹角20°+15°<(30°+30°),因此,终端确定第一滑动方向与第二滑动方向同向,即第一滑动方向和第二滑动方向符合预设条件,进而将屏幕显示区域划分为第一子区域143和第二子区域144。
可选的,若采用这一滑动手势触发分屏,在确定划分后各个子区域的大小时,终端确定第一滑动信号和第二滑动信号所指示的滑动终点,并在滑动终点处,生成区域分界线,区域分界线用于划分n个子区域。
示意性的,如图14所示,终端根据第一滑动方向141和第二滑动方向142指示的滑动终点,生成第一子区域143和第二子区域144之间的区域分界线145(滑动终点之间的连线),从而利用区域分界线145分割第一子区域143和第二子区域144。
可选的,触发分屏后,终端也可以手动方式拖动区域分界线,从而调整子区域的尺寸,本实施例对此不作限定。
可选地,在分屏显示之后,如果需要关闭子区域,可以采用本实施例下面提供的方法进行操作。本实施例提供的方法还包括:当在终端边缘处(曲面显示区域)的预设区域内检测到与两个子区域的分界线的端点相对应的位置起始的第一方向的滑动信号时,将两个子区域合并,并将位于分界线的第二方向侧的子区域中的界面,显示在两个子区域的合并区域中,其中第二方向是第一方向的反方向。
示意性的,如图15所示,当用户以即时通讯应用界面1501和浏览器应用界面1502的分界线的端点相对应的c点为起始点,向终端边缘处的底部的方向滑动时,即时通讯应用界面1501和浏览器应用界面1502对应的子区域被合并为一显示区域,即取消分屏,并全屏显示浏览器应用界面1502。相反的,当以c点为起始点,向终端顶部方向滑动时,终端取消分屏后,全屏显示即时通讯应用界面1501。
可选的,预设条件中除了包含滑动方向条件外,还可以包含滑动距离(滑动距离大于距离阈值时确定符合预设条件)、滑动速度(滑动速度大于速度阈值时确定符合预设条件)等其他与滑动相关的参数,本实施例在此不再赘述。
步骤1205,在第二子区域内显示至少一个应用程序的应用图标。
为了确定在划分出的子区域内显示何种应用程序,终端在划分出的第二子区域内显示至少一个应用程序的应用图标。
其中,第二子区域内显示的应用程序是终端中支持分屏的应用程序。可选的,第二子区域内显示的应用程序还可以是与第一应用程序相关联的应用程序,或者,使用频率高于预设频率的应用程序,或者,用户预先设置的应用程序。
示意性的,如图16所示,当两侧曲面显示区域的滑动信号符合预设条件时,终端在第二子区域1602中显示应用程序a、b、c、d、e对应的应用图标。
步骤1206,当接收到对目标应用图标的选择信号时,将目标应用图标对应的应用程序确定为第二应用程序。
进一步的,终端根据对目标应用图标的选择信号,将目标应用图标对应的应用程序确定为第二应用程序,以便后续在第二子区域中显示第二应用程序的用户界面。
示意性的,如图16所示,用户点击第二子区域1602显示的应用程序b对应的应用图标。
步骤1207,在n个子区域中的第一子区域内显示第一用户界面,并在n子区域中的第二子区域内显示第二用户界面。
其中,终端可以先在第一子区域内显示第一用户界面,然后根据用户的选择,在第二子区域内显示第二用户界面。
可选的,由于分屏后的子区域仅占比部分屏幕,因此可以分别将子区域的界面按比例进行缩放,或者,在子区域内显示预先设置的与用户界面对应的分屏界面,或者,不将界面进行缩放,直接在子区域中显示一部分界面,隐藏一部分界面,当用户拖动显示的界面时,隐藏的界面显示出来,显示与隐藏的界面根据用户拖动手势的幅度和方向进行交替显示。
示意性的,如图16所示,终端首先在第一子区域1601内显示第一用户界面,并在接收到用户选择后,在第二子区域内1602显示应用程序b(即时通信应用)的用户界面。
步骤1208,若第一滑动信号指示的滑动起点位于第二曲面显示子区域,和/或,第二滑动信号指示的滑动起点位于第二曲面显示子区域,则响应第二曲面显示子区域中的第一滑动信号,和/或,响应第二曲面显示子区域中的第二滑动信号。
若任一滑动信号指示的滑动起点位于曲面显示区域中的第二曲面显示子区域时,终端确定滑动信号并非用于触发分屏,并在第一用户界面中响应第二曲面显示子区域内的滑动信号。
需要说明的是,当滑动信号(第一滑动信号和第二滑动信号)指示的滑动起点位于第一曲面显示子区域,且滑动信号达到第二曲面显示子区域时,终端通过信号屏蔽机制,向第一应用程序屏蔽该滑动信号。若第一滑动信号和第二滑动信号的滑动方向不符合预设条件,终端则通过信号补发机制,向第一应用程序补发第二曲面显示子区域内的滑动信号,以便第一应用程序响应该滑动信号。
如图17所示,当接收到曲面显示区域内的滑动信号1701后,终端系统首先屏蔽viewrootimpl事件1702派发(即滑动触摸事件不会传给应用程序),并根据滑动信号进行手势识别;若手势识别结果1703为分屏手势1704,则进行分屏显示;若手势识别结果1703不是分屏手势1704,则解除viewrootimpl事件屏蔽,并根据滑动信号1701向当前应用程序补发滑动触摸事件,以便当前应用程序对滑动触摸事件进行响应。
本实施例中,终端根据曲面显示区域内滑动信号指示的滑动方向,确定是否启用分屏显示,实现了借助滑动手势进行分屏,提高了分屏效率;并且,用户可以拖动不同子区域之间的区域分界线,从而调整不同子区域的区域尺寸。
另外,本实施例中,终端将触发分屏的滑动信号规定为从第一曲面显示子区域滑动到第二曲面显示子区域,从而将应用内的控制手势与分屏手势进行区分,进一步提高了分屏的准确性。
由于并非所有的应用程序均支持分屏显示,因此,在一种可能的实施方式中,上述步骤1202之后,还包括如下步骤。
一、检测第一应用程序是否支持分屏。
可选的,终端中存储有分屏列表,该分屏列表中包含支持分屏的应用程序的应用标识,若检测到第一应用程序属于分屏列表,则确定第一应用程序支持分屏,并执行步骤二,若检测到第一应用程序不属于分屏列表,则确定第一应用程序不支持分屏,并执行步骤三。
二、若第一应用程序支持分屏,则在第一滑动信号和第二滑动信号的滑动方向符合预设条件时,将屏幕显示区域划分为n个子区域。
当第一应用程序支持分屏时,终端执行步骤1203,从而在第一滑动信号和第二滑动信号的滑动方向符合预设条件时,将屏幕显示区域划分为n个子区域。
三、若第一应用程序不支持分屏,则显示提示信息,提示信息用于提示第一应用程序不支持分屏。
当第一应用程序支持分屏时,终端则不会进行分屏,并在第一用户界面中显示提示信息,告知用户当前应用程序不支持分屏。
示意性的,如图18所示,当前应用不支持分屏时,终端通过toast方式,在第一用户界面1801中显示提示信息1802。
请参考图19,其示出了本申请一个实施例提供的分屏显示装置的结构框图。该分屏显示装置可以通过软件、硬件或者两者的结合实现成为终端(具有边缘触控区域)的全部或一部分。该装置包括:
第一显示模块1910,用于在屏幕显示区域内显示第一用户界面,所述第一用户界面为第一应用程序的用户界面;
第一接收模块1920,用于接收第一边缘触控区域内的第一滑动信号以及第二边缘触控区域内的第二滑动信号,所述第一边缘触控区域与所述第二边缘触控区域相对;
划分模块1930,用于当所述第一滑动信号和所述第二滑动信号的滑动方向符合预设条件时,将所述屏幕显示区域划分为n个子区域,n≥2,n为整数;
第二显示模块1940,用于在所述n个子区域中的第一子区域内显示所述第一用户界面,并在所述n子区域中的第二子区域内显示第二用户界面,所述第二用户界面为第二应用程序的用户界面。
可选的,划分模块1930,用于:
获取所述第一滑动信号指示的第一滑动方向,以及所述第二滑动信号指示的第二滑动方向;
若所述第一滑动方向属于预设滑动方向,所述第二滑动方向属于所述预设滑动方向,且所述第一滑动方向与所述第二滑动方向相反,则将所述屏幕显示区域划分为所述n个子区域。
可选的,所述装置还包括:
操作信号接收模块,用于接收对第i区域分界线的操作信号,所述第i区域分界线用于划分第i-1子区域和第i子区域,2≤i≤n,i为整数;
调整模块,用于根据所述操作信号调整所述第i-1子区域和所述第i子区域的尺寸。
可选的,所述装置还包括:
第二接收模块,用于接收所述第一边缘触控区域内的第三滑动信号以及所述第二边缘触控区域内的第四滑动信号;
合并模块,用于若所述第三滑动信号和所述第四滑动信号的滑动方向符合所述预设条件,则合并所述屏幕显示区域中的所述n个子区域,并在所述屏幕显示区域内显示所述第一用户界面。
可选的,所述划分模块1930,还用于:
获取所述第一滑动信号指示的第一滑动方向,以及所述第二滑动信号指示的第二滑动方向;
若所述第一滑动方向属于预设滑动方向,所述第二滑动方向属于所述预设滑动方向,且所述第一滑动方向与所述第二滑动方向相同,则将所述屏幕显示区域划分为所述n个子区域。
可选的,所述划分模块1930,还用于:
确定所述第一滑动信号和所述第二滑动信号所指示的滑动终点;
在所述滑动终点处,生成区域分界线,所述区域分界线用于划分所述n个子区域。
可选的,所述装置,还包括:
第三显示模块,用于在所述第二子区域内显示至少一个应用程序的应用图标;
确定模块,用于当接收到对目标应用图标的选择信号时,将所述目标应用图标对应的应用程序确定为所述第二应用程序。
可选的,所述装置,还包括:
第一检测模块,用于检测所述第一应用程序是否支持分屏;
所述划分模块1930,还用于若所述第一应用程序支持分屏,则执行若所述第一滑动信号和所述第二滑动信号的滑动方向符合预设条件,则将所述屏幕显示区域划分为n个子区域的步骤;
提示模块,用于若所述第一应用程序不支持分屏,则显示提示信息,所述提示信息用于提示所述第一应用程序不支持分屏。
可选的,所述终端设置有曲面屏,所述曲面屏包括平面显示区域和至少两个曲面显示区域,所述至少两个曲面显示区域包括第一曲面显示区域和第二曲面显示区域,所述第一边缘触控区域为所述第一曲面显示区域,所述第二边缘触控区域为所述第二曲面显示区域,所述第一曲面显示区域和所述第二曲面显示区域位于所述平面显示区域两侧。
可选的,每个曲面显示区域包括彼此对应的第一曲面显示子区域和第二曲面显示子区域,所述每个曲面显示区域的第二曲面显示子区域位于对应的第一曲面显示子区域与所述平面显示区域之间;
所述装置还包括:
第二检测模块,用于检测所述第一滑动信号指示的滑动起点是否位于所述第一曲面显示子区域,且所述第二滑动信号指示的滑动起点是否位于所述第一曲面显示子区域;
所述划分模块1930,还用于若所述第一滑动信号指示的滑动起点位于所述第一曲面显示子区域,且所述第二滑动信号指示的滑动起点位于所述第一曲面显示子区域,则执行所述若所述第一滑动信号和所述第二滑动信号的滑动方向符合预设条件,则将所述屏幕显示区域划分为n个子区域的步骤;
响应模块,用于若所述第一滑动信号指示的滑动起点位于所述第二曲面显示子区域,和/或,所述第二滑动信号指示的滑动起点位于所述第二曲面显示子区域,则响应所述第二曲面显示子区域中的所述第一滑动信号,和/或,响应所述第二曲面显示子区域中的所述第二滑动信号。
需要说明的是:上述实施例提供的装置在分屏显示时,仅以上述各功能模块的划分进行举例说明,实际应用中,可以根据需要而将上述功能分配由不同的功能模块完成,即将终端的内部装置结构划分成不同的功能模块,以完成以上描述的全部或者部分功能。另外,上述实施例提供的分屏显示装置与分屏显示的方法实施例属于同一构思,其具体实现过程详见方法实施例,这里不再赘述。
本领域技术人员在考虑说明书及实践这里公开的公开后,将容易想到本公开的其它实施方案。本申请旨在涵盖本公开的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本公开的一般性原理并包括本公开未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本公开的真正范围和精神由下面的权利要求指出。
应当理解的是,本公开并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围进行各种修改和改变。本公开的范围仅由所附的权利要求来限制。
- 还没有人留言评论。精彩留言会获得点赞!