网页页面的显示方法、装置、终端及存储介质与流程

本申请实施例涉及终端技术领域,特别涉及一种网页页面的显示方法、装置、终端及存储介质。
背景技术
诸如手机、平板电脑之类的终端中,能够安装运行社交应用客户端,社交应用客户端是一个集多种功能于一体的应用程序,如包含即时通信、资讯阅读、网上购物、在线支付等功能。
目前,社交应用客户端中的一些内容,是通过网页形式提供给用户的,例如公众号的推送信息、文章、新闻资讯等内容。用户可以按照指定的操作流程触发社交应用客户端显示网页页面,从该网页页面中查阅相关内容。以查阅某个公众号的推送信息为例,用户可以在会话列表或者联系人列表中找到该公众号对应的条目,点击该条目触发显示公众号的主页面,点击主页面中的相关链接或标签,触发显示包含有推送信息的网页页面。
当用户在社交应用客户端中浏览网页页面中的内容时,如果因其它事件导致中断浏览,如回复消息、执行支付操作等事件,上述网页页面便会被关闭,当用户想要继续浏览该网页页面时,需要重新按照指定的操作流程打开该网页页面,该过程通常需要执行多步操作,复杂低效。
技术实现要素:
本申请实施例提供了一种网页页面的显示方法、装置、终端及存储介质,也用于解决当客户端显示的网页页面被关闭时,重新打开该网页页面需要执行多步操作,复杂低效的问题。技术方案如下:
一方面,本申请实施例提供一种网页页面的显示方法,应用于客户端中,所述方法包括:
显示第一网页页面;
获取对应于所述第一网页页面的浮窗创建指令;
根据所述浮窗创建指令,在所述客户端的用户界面的上层显示浮窗,所述浮窗用于以快捷方式打开所述第一网页页面。
另一方面,本申请实施例提供一种网页页面的显示装置,应用于客户端中,所述装置包括:
页面显示模块,用于显示第一网页页面;
指令获取模块,用于获取对应于所述第一网页页面的浮窗创建指令;
浮窗显示模块,用于根据所述浮窗创建指令,在所述客户端的用户界面的上层显示浮窗,所述浮窗用于以快捷方式打开所述第一网页页面。
再一方面,本申请实施例提供一种终端,所述终端包括处理器和存储器,所述存储器中存储有至少一条指令、至少一段程序、代码集或指令集,所述至少一条指令、所述至少一段程序、所述代码集或指令集由所述处理器加载并执行以实现上述方面所述的网页页面的显示方法。
又一方面,本申请实施例提供一种计算机可读存储介质,所述存储介质中存储有至少一条指令、至少一段程序、代码集或指令集,所述至少一条指令、所述至少一段程序、所述代码集或指令集由处理器加载并执行以实现上述方面所述的网页页面的显示方法。
又一方面,本申请实施例提供一种计算机程序产品,当该计算机程序产品被执行时,其用于执行上述方面所述的网页页面的显示方法。
本申请实施例提供的技术方案中,提供了一种针对客户端中显示的网页页面创建浮窗的功能,通过在关闭网页页面之前创建浮窗,后续便可通过该浮窗以快捷方式打开网页页面,使得重新打开客户端中的网页页面的操作更加简化、高效,用户体验更佳。
附图说明
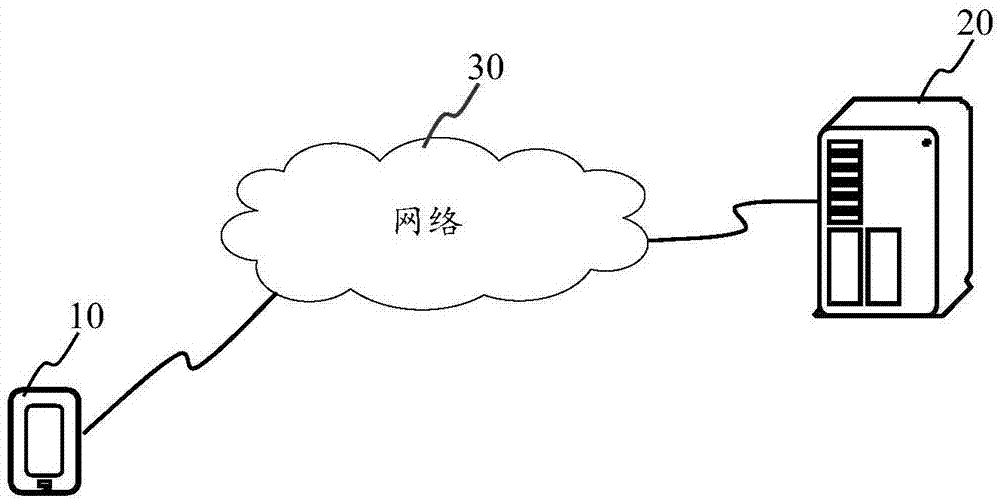
图1是本申请一个实施例提供的实施环境的示意图;
图2是本申请一个实施例提供的网页页面的显示方法的流程图;
图3示例性示出了一种触发显示浮窗的界面示意图;
图4示例性示出了另一种触发显示浮窗的界面示意图;
图5示例性示出了通过浮窗打开网页的界面示意图;
图6示例性示出了一种取消显示浮窗的界面示意图;
图7示例性示出了另一种取消显示浮窗的界面示意图;
图8示例性示出了一种展示浮窗显示时长的界面示意图;
图9是本申请一个实施例提供的网页页面的显示装置的框图;
图10是本申请另一个实施例提供的网页页面的显示装置的框图;
图11是本申请一个实施例提供的终端的结构框图。
具体实施方式
下面将结合附图对本申请实施方式作进一步地详细描述。
请参考图1,其示出了本申请一个实施例提供的实施环境的示意图。该实施环境可以包括:终端10和服务器20。
终端10可以是诸如手机、平板电脑、电子书阅读器、多媒体播放设备、可穿戴设备、pc(personalcomputer,个人计算机)等电子设备。终端10中可以安装应用程序的客户端。在本申请实施例中,所述客户端除了具备网页显示功能之外,还具备至少一项其它功能。在一个示例中,客户端为社交应用客户端,社交应用客户端除了具备网页显示功能之外,还包括即时通信、在线支付等功能。
服务器20用于为终端10中的客户端提供后台服务。例如,服务器20可以是上述客户端的后台服务器。服务器20可以是一台服务器,也可以是由多台服务器组成的服务器集群,或者是一个云计算服务中心。
终端10和服务器20之间可通过网络30进行互相通信。该网络30可以是有线网络,也可以是无线网络。
请参考图2,其示出了本申请一个实施例提供的网页页面的显示方法的流程图。该方法可应用于上文介绍的客户端中。该方法可以包括如下几个步骤:
步骤201,显示第一网页页面。
客户端显示第一网页页面。第一网页页面可以是基于内部链接打开的网页,也可以是基于外部链接打开的网页;其中,内部链接是指由客户端的后台服务器提供的网页链接,内部链接对应的网页资源由后台服务器提供给客户端;外部链接是指由与客户端对接的第三方服务器提供的网页链接,外部链接对应的网页资源由第三方服务器提供给客户端。
在本申请实施例中,对于第一网页页面中的网页内容不作限定。以社交应用客户端为例,其显示的网页页面中的网页内容可以是公众号的推送信息、文章、新闻资讯等。另外,对于网页内容的形式也不作限定,其可以是文字、图片、视频、音频等任意一项或多项的组合。
步骤202,获取对应于第一网页页面的浮窗创建指令。
浮窗创建指令用于触发客户端创建浮窗。浮窗创建指令由用户触发生成,例如用户可以通过触控操作、语音、手势、表情等方式触发生成浮窗创建指令。
在一种可能的实现方式中,上述步骤202包括如下几个子步骤:
1、当检测到符合预设条件的第一滑动信号时,在第一网页页面的上层显示浮窗触发区域;
预设条件可以针对滑动信号的起始位置、滑动方向、滑动速度、滑动距离等特性中的任意一种特性或者多种特性的组合来设定。示例性地,预设条件包括起始位置位于屏幕左侧边缘,且滑动方向向右。当然,在实际应用中,可以结合实际的产品需求,合理设定预设条件,本申请实施例对此不作限定。
浮窗触发区域是一个用于触发显示浮窗的可交互区域。在本申请实施例中,对浮窗触发区域的尺寸、形状、显示位置、样式等特征均不作限定,其可以结合预设条件,设定为符合用户操作习惯的特征,以更好地提升交互性能。例如,当预设条件包括起始位置位于屏幕左侧边缘,且滑动方向向右时,浮窗触发区域可以是一个位于屏幕右下角的扇形区域。
可选地,浮窗触发区域中显示有第一图标,该第一图标用于提示用户此区域可触发显示浮窗。另外,浮窗触发区域的显示层级高于第一网页页面的显示层级,以便能够接收到针对该浮窗触发区域的操作信号。浮窗触发区域可以以不透明的形式显示,也可以以半透明的形式显示。
2、若第一滑动信号的终止位置位于浮窗触发区域之内,则获取对应于第一网页页面的浮窗创建指令。
当用户期望触发浮窗创建指令时,保持第一滑动信号不中断,将第一滑动信号的触发位置从所述浮窗触发区域之外进入到浮窗触发区域之内,然后终止第一滑动信号(如松开手指,使得触发上述第一滑动信号的手指离开屏幕)。客户端在检测到第一滑动信号终止,且终止位置位于浮窗触发区域之内时,即获取到对应于第一网页页面的浮窗创建指令,客户端执行下述步骤203。
可选地,当第一滑动信号的触发位置从浮窗触发区域之外进入浮窗触发区域之内时,生成反馈信息。该反馈信息用于提示用户浮窗触发区域已被激活,此时终止第一滑动信号能够触发浮窗创建指令。在本申请实施例中,对反馈信息的形式不作限定,如振动反馈、声光反馈、图文反馈等形式。
在另一种可能的实现方式中,上述步骤202包括如下几个子步骤:
1、获取对应于第一网页页面的菜单呼出指令;
菜单呼出指令用于触发客户端呼出显示功能菜单。菜单呼出指令由用户触发生成,例如用户可以通过触控操作、语音、手势、表情等方式触发生成菜单呼出指令。在一个示例中,客户端在显示第一网页页面的同时,还显示有用于触发菜单呼出指令的操作控件(如按钮),用户通过该操作控件即可触发菜单呼出指令。
2、根据菜单呼出指令,在第一网页页面的上层显示功能菜单;
功能菜单中包括浮窗显示控件,该浮窗显示控件是用于触发浮窗创建指令的操作控件。可选地,浮窗显示控件为一个按钮。
功能菜单中除了包括浮窗显示控件之外,还可以包括以下至少一个控件:用于分享第一网页页面的网页分享控件、用于收藏第一网页页面的网页收藏控件、用于在第一网页页面中搜索内容的搜索控件、用于复制第一网页页面的网页链接的复制控件、用于刷新显示第一网页页面的刷新控件等等,本申请实施例对此不作限定。
3、若获取到对应于浮窗显示控件的触发信号,则获取对应于第一网页页面的浮窗创建指令。
可选地,当浮窗显示控件为一个按钮时,用户点击浮窗显示控件,客户端便获取到对应于该浮窗显示控件的触发信号。当客户端获取到对应于该浮窗显示控件的触发信号时,即获取到对应于第一网页页面的浮窗创建指令,客户端执行下述步骤203。
步骤203,根据浮窗创建指令,在客户端的用户界面的上层显示浮窗,浮窗用于以快捷方式打开第一网页页面。
客户端获取到对应于第一网页页面的浮窗创建指令之后,在客户端的用户界面的上层显示浮窗。可选地,客户端将浮窗置顶显示,也即浮窗的显示层级高于客户端的其它所有用户界面的显示层级。在本申请实施例中,浮窗是一个对应于第一网页页面的快捷方式图标,通过触发该浮窗能够直接打开第一网页页面,例如通过点击或者按压该浮窗能够直接打开第一网页页面。
在一个示例中,客户端在客户端的用户界面的上层创建窗口对象,在窗口对象中创建浮窗。窗口对象是一个叠加显示在客户端的用户界面的上层的窗口,该窗口对象能够接收用户对客户端的操作事件。以ios系统为例,上述窗口对象即为uiwindow对象。浮窗可以是一个可操作控件,例如浮窗可以是一个按钮,其能够接收用户的操作事件,如点击、按压等操作事件;或者,浮窗也可以是一个非可操作控件,例如浮窗可以是一个图标,客户端可以通过窗口对象接收用户的操作事件,并基于该操作事件的触发位置确定是否通过浮窗来响应该操作事件。
在本申请实施例中,对浮窗的尺寸、形状、显示位置、样式等特征均不作限定,其可以结合实际产品形态进行设定。可选地,若第一次显示浮窗,则将该浮窗显示在默认位置处,例如默认位置可以是屏幕右侧上部边缘位置;若第n次显示浮窗,则将该浮窗显示在第n-1次显示的浮窗在取消显示之前的显示位置处,n为大于1的整数。浮窗可以以不透明的形式显示,也可以以半透明的形式显示。
可选地,客户端在浮窗中显示第一网页页面的标识信息。例如,第一网页页面的标识信息可以是该第一网页页面的提供方的标识信息。示例性地,当第一网页页面是某个公众号提供的网页页面时,客户端在浮窗中显示该公众号的头像;当第一网页页面是某个网站提供的网页页面时,客户端在浮窗中显示该网站的图标。通过上述方式,既可以帮助用户了解浮窗所对应的网页页面的来源,也可以为网页页面的开发者提供了品牌展示的机会。客户端可以基于预存的数据库查询获取第一网页页面的标识信息,也可以从第一网页页面的内容中解析获取第一网页页面的标识信息,本申请实施例对此不作限定。另外,如果客户端未获取到第一网页页面的标识信息,可以将通用标识信息显示在浮窗中。
可选地,客户端在显示浮窗的同时,将第一网页页面关闭显示。例如,客户端以动画的形式,将第一网页页面向浮窗的显示位置处逐渐缩小,直至第一网页页面消失时显示浮窗。
结合参考图3,客户端显示网页页面31,用户手指从屏幕左侧边缘开始向右滑动,在滑动过程中,网页页面31向屏幕右侧收缩,且浮窗触发区域32逐渐显现,当用户手指移动到浮窗触发区域32之内并离开屏幕时,客户端完全关闭显示网页页面31并显示浮窗33。
结合参考图4,客户端显示网页页面31,用户点击右上角的[…]控件34触发客户端显示功能菜单35,功能菜单35中包括浮窗显示控件36,用户点击浮窗显示控件36之后,客户端关闭显示网页页面31并显示浮窗33。
需要说明的是,客户端在显示浮窗时,还会记录第一网页页面的页面信息,以便于后续在获取到对应于浮窗的触发信号时,根据该第一网页页面的页面信息重新显示该第一网页页面。第一网页页面的页面信息至少包括该第一网页页面的网页地址,可选地还包括该第一网页页面被关闭时的浏览位置,以便再重新显示该第一网页页面时能够直接从上一次关闭时的浏览位置处继续浏览,使得用户不必手动查找上一次关闭时的浏览位置,提高用户体验。
还需要说明的是,由于浮窗在客户端中置顶显示,浮窗的显示层级高于客户端的其它所有用户界面的显示层级,因此浮窗在被显示之后,不论浮窗下面的用户界面如何切换,都不会影响到浮窗的正常显示。
可选地,上述步骤203之后还包括如下步骤:
1、获取对应于浮窗的触发信号;
2、根据触发信号,显示第一网页页面。
当用户期望重新打开显示第一网页页面时,用户可以执行对应于浮窗的操作事件,例如用户点击浮窗;相应地,客户端便会获取到对应于浮窗的触发信号。客户端在获取到上述触发信号之后,根据之前记录的第一网页页面的页面信息,显示第一网页页面。
例如,客户端根据之前记录的第一网页页面的网页地址打开并显示第一网页页面,并根据之前记录的第一网页页面的浏览位置,切换至与该浏览位置对应的内容进行显示。
结合参考图5,用户点击浮窗33,客户端显示网页页面31。
在一个例子中,小李使用社交应用客户端浏览网页页面a的过程中,接收到好友小王发来的消息,小李通过上文介绍的方法触发社交应用客户端显示浮窗,然后切换到会话列表界面回复小王的消息,在回复完成之后,小李点击浮窗即可重新打开网页页面a。在本申请实施例中,用户仅需对浮窗执行一步操作即可重新打开先前关闭的网页页面,充分简化了重新打开网页页面的操作流程。
综上所述,本申请实施例提供的技术方案中,提供了一种针对客户端中显示的网页页面创建浮窗的功能,通过在关闭网页页面之前创建浮窗,后续便可通过该浮窗以快捷方式打开网页页面,使得重新打开客户端中的网页页面的操作更加简化、高效,用户体验更佳。
在基于图2实施例提供的一个可选实施例中,客户端在显示浮窗之后,还可获取对应于该浮窗的浮窗关闭指令,根据该浮窗关闭指令取消显示浮窗。浮窗关闭指令用于触发客户端取消显示浮窗,浮窗关闭指令由用户触发生成,例如用户可以通过触控操作、语音、手势、表情等方式触发生成浮窗关闭指令。
在一种可能的实现方式中,客户端取消显示浮窗的过程包括如下步骤:
1、当获取到起始位置位于浮窗的第二滑动信号时,在当前显示的用户界面上层显示浮窗取消区域;
2、若第二滑动信号的终止位置位于浮窗取消区域之内,则取消显示浮窗。
浮窗取消区域是一个用于触发取消显示浮窗的可交互区域。在本申请实施例中,对浮窗取消区域的尺寸、形状、显示位置、样式等特征均不作限定。可选地,浮窗取消区域的尺寸、形状、显示位置与浮窗触发区域相同,但浮窗取消区域的颜色和浮窗触发区域不同,以示区分。
可选地,浮窗取消区域中显示有第二图标,该第二图标用于提示用户此区域可触发取消显示浮窗。另外,浮窗取消区域的显示层级高于客户端在获取到上述第二滑动信号时显示的用户界面的显示层级,但低于浮窗的显示层级。
可选地,客户端在获取到上述第二滑动信号之后,控制浮窗随第二滑动信号的滑动轨迹移动,以达到拖动浮窗的展示效果。
可选地,当第二滑动信号的触发位置从浮窗取消区域之外进入浮窗取消区域之内时,生成反馈信息。该反馈信息用于提示用户浮窗取消区域已被激活,此时终止第二滑动信号能够触发浮窗关闭指令。在本申请实施例中,对反馈信息的形式不作限定,如振动反馈、声光反馈、图文反馈等形式。
结合参考图6,用户手指从浮窗33的显示位置处开始滑动,在滑动过程中,浮窗33随用户手指移动,当用户手指移动到浮窗取消区域37之内并离开屏幕时,客户端取消显示浮窗33,同时浮窗取消区域37也消失。
可选地,若第二滑动信号的终止位置位于浮窗取消区域之外,则客户端将浮窗显示在与第二滑动信号的终止位置对应的屏幕边缘位置处。例如,当第二滑动信号的终止位置位于屏幕左侧时,客户端将浮窗显示在屏幕左侧边缘,例如当第二滑动信号终止时,以吸附动画的形态将浮窗吸附至屏幕左侧边缘进行显示;当第二滑动信号的终止位置位于屏幕右侧时,客户端将浮窗显示在屏幕右侧边缘,例如当第二滑动信号终止时,以吸附动画的形态将浮窗吸附至屏幕右侧边缘进行显示。
在另一种可能的实现方式中,客户端取消显示浮窗的过程包括如下步骤:
1、客户端在通过浮窗重新显示第一网页页面之后,获取对应于该第一网页页面的菜单呼出指令;
2、根据菜单呼出指令,在第一网页页面的上层显示功能菜单;
功能菜单中包括浮窗关闭控件,该浮窗关闭控件是用于触发浮窗关闭指令的操作控件。可选地,浮窗关闭控件为一个按钮。
有关菜单呼出指令和功能菜单的介绍说明,可参见上文实施例,此处不再赘述。
3、若获取到对应于浮窗关闭控件的触发信号,则取消显示浮窗。
可选地,当浮窗关闭控件为一个按钮时,用户点击浮窗关闭控件,客户端便获取到对应于该浮窗关闭控件的触发信号,客户端取消显示浮窗。
结合参考图7,客户端在通过浮窗33重新显示网页页面31之后,用户点击右上角的[…]控件34触发客户端显示功能菜单35,功能菜单35中包括浮窗关闭控件38,用户点击浮窗关闭控件38之后,客户端取消显示浮窗33,并在网页页面31的底部上层显示提醒信息39,用于提醒用户浮窗33已取消显示。提醒信息39可以在显示预设时长之后自动隐藏。
由于在通过浮窗重新显示第一网页页面之后,浮窗并不会继续显示在第一网页页面的上层,因此无法通过上述第一种方式来取消显示浮窗,此时用户可以通过该第二种方式来取消显示浮窗,两种方式相互配合,使得产品功能更为完善。
综上所述,本申请实施例提供的技术方案中,还提供了取消显示浮窗的操作方式,使得用户能够根据对浮窗的实际使用需求,选择保留显示该浮窗或者取消显示该浮窗。
在基于图2实施例或者上述可选实施例提供的另一个可选实施例中,客户端在客户端的用户界面的上层显示浮窗之后,还可以记录浮窗的显示时长,然后根据显示时长显示提示信息。其中,浮窗的显示时长是指当前时刻与浮窗的起始显示时刻之间的差值。通过上述提示信息,客户端能够向用户提示浮窗的显示时长。可选地,针对不同的显示时长,客户端显示不同的提示信息。
可选地,提示信息包括浮窗的背景样式随着显示时长的变化而变化。上述背景样式包括但不限于一下任意一种或多种的组合:背景颜色、背景填充、背景纹理、背景图案等。示例性地,客户端通过浮窗的背景颜色来展现上述提示信息。在一个示例中,当浮窗的显示时长小于第一阈值时,客户端不显示提示信息,浮窗的背景颜色为第一颜色(如灰色);当浮窗的显示时长大于第一阈值且小于第二阈值时,客户端显示提示信息,且提示信息随着显示时长的增加而逐渐变化,例如浮窗的背景颜色从底部开始向上渐变为第二颜色(如红色),客户端每隔预定时间间隔刷新显示一次浮窗;当浮窗的显示时长大于第二阈值时,浮窗的背景颜色保持第二颜色(如红色)。其中,第一阈值小于第二阈值,例如第一阈值为1小时,第二阈值为2小时。
结合参考图8,浮窗33的背景颜色33a逐渐变化,以达到向用户提示浮窗33的显示时长的目的。
可选地,当浮窗的显示时长大于预设时长时,客户端自动取消显示浮窗。预设时长可以根据实际需求进行设定,如2小时。
在基于图2实施例或者上述可选实施例提供的另一个可选实施例中,客户端在客户端的用户界面的上层显示浮窗之后,还可以执行如下步骤:当浮窗被取消显示时,记录浮窗在取消显示之前的显示位置,在下一次显示浮窗时,将浮窗显示在上述记录的显示位置处。
如果是采用拖动浮窗至浮窗取消区域的方式来取消显示浮窗,则客户端所记录的浮窗在取消显示之前的显示位置,是指客户端在获取到上述第二滑动信号时浮窗的显示位置;如果是采用点击功能菜单中的浮窗关闭控件的方式来取消显示浮窗,则客户端所记录的浮窗在取消显示之前的显示位置,是指客户端在获取到对应于浮窗关闭控件的触发信号时浮窗的显示位置,或者是客户端在通过浮窗重新显示第一网页页面之前浮窗的显示位置。
通过上述方式,能够使得浮窗的显示位置满足用户的个人偏好,提高用户体验。
在基于图2实施例或者上述可选实施例提供的另一个可选实施例中,在客户端已经显示有用于以快捷方式打开第一网页页面的浮窗的情况下,如果客户端获取到对应于第二网页页面的浮窗创建指令,则客户端在客户端的用户界面的上层显示用于以快捷方式打开第二网页页面的浮窗。
在一个示例中,客户端保留上述用于以快捷方式打开第一网页页面的浮窗,并增加显示一个用于以快捷方式打开第二网页页面的浮窗。
在另一个示例中,客户端将上述用于以快捷方式打开第一网页页面的浮窗设置为用于以快捷方式打开第二网页页面。例如,客户端将其记录的第一网页页面的页面信息删除,并记录第二网页页面的页面信息,而且,客户端可以在浮窗中显示第二网页页面的标识信息。
通过上述方式,实现了对浮窗所能打开的网页页面进行切换,且操作简单。
下述为本申请装置实施例,可以用于执行本申请方法实施例。对于本申请装置实施例中未披露的细节,请参照本申请方法实施例。
请参考图9,其示出了本申请一个实施例提供的网页页面的显示装置的框图。该装置具有实现上述方法示例的功能,所述功能可以由硬件实现,也可以由硬件执行相应的软件实现。该装置900可以包括:页面显示模块910、指令获取模块920和浮窗显示模块930。
页面显示模块910,用于显示第一网页页面。
指令获取模块920,用于获取对应于所述第一网页页面的浮窗创建指令。
浮窗显示模块930,用于根据所述浮窗创建指令,在所述客户端的用户界面的上层显示浮窗,所述浮窗用于以快捷方式打开所述第一网页页面。
综上所述,本申请实施例提供的技术方案中,提供了一种针对客户端中显示的网页页面创建浮窗的功能,通过在关闭网页页面之前创建浮窗,后续便可通过该浮窗以快捷方式打开网页页面,使得重新打开客户端中的网页页面的操作更加简化、高效,用户体验更佳。
在基于图9实施例提供的一个可选实施例中,所述浮窗显示模块930,具体用于:
在所述客户端的用户界面的上层创建窗口对象;
在所述窗口对象中创建所述浮窗,并在所述浮窗中显示所述第一网页页面的标识信息。
在基于图9实施例或者上述可选实施例提供的另一个可选实施例中,所述指令获取模块920,具体用于:
当检测到符合预设条件的第一滑动信号时,在所述第一网页页面的上层显示浮窗触发区域;
若所述第一滑动信号的终止位置位于所述浮窗触发区域之内,则获取对应于所述第一网页页面的所述浮窗创建指令。
可选地,所述装置900还包括:反馈模块,用于当所述第一滑动信号的触发位置从所述浮窗触发区域之外进入所述浮窗触发区域之内时,生成反馈信息。
在基于图9实施例或者上述可选实施例提供的另一个可选实施例中,所述指令获取模块920,具体用于:
获取对应于所述第一网页页面的菜单呼出指令;
根据所述菜单呼出指令,在所述第一网页页面的上层显示功能菜单,所述功能菜单中包括浮窗显示控件;
若获取到对应于所述浮窗显示控件的触发信号,则获取对应于所述第一网页页面的所述浮窗创建指令。
在基于图9实施例或者上述可选实施例提供的另一个可选实施例中,如图10所示,所述装置900还包括:信号获取模块940。
信号获取模块940,用于获取对应于所述浮窗的触发信号。
所述页面显示模块910,还用于根据所述触发信号,显示所述第一网页页面。
可选地,所述浮窗显示模块930,还用于:
当获取到起始位置位于所述浮窗的第二滑动信号时,在当前显示的用户界面上层显示浮窗取消区域;
若所述第二滑动信号的终止位置位于所述浮窗取消区域之内,则取消显示所述浮窗。
可选地,所述浮窗显示模块930,还用于:
若所述第二滑动信号的终止位置位于所述浮窗取消区域之外,则将所述浮窗显示在与所述第二滑动信号的终止位置对应的屏幕边缘位置处。
可选地,所述浮窗显示模块930,还用于:
获取对应于所述第一网页页面的菜单呼出指令;
根据所述菜单呼出指令,在所述第一网页页面的上层显示功能菜单,所述功能菜单中包括浮窗关闭控件;
若获取到对应于所述浮窗关闭控件的触发信号,则取消显示所述浮窗。
在基于图9实施例或者上述可选实施例提供的另一个可选实施例中,如图10所示,所述装置900还包括:信息记录模块950,用于记录所述第一网页页面的页面信息,所述页面信息包括:所述第一网页页面的网页地址和所述第一网页页面被关闭时的浏览位置。
在基于图9实施例或者上述可选实施例提供的另一个可选实施例中,所述浮窗显示模块930,还用于:
记录所述浮窗的显示时长;
根据所述显示时长显示提示信息,所述提示信息包括所述浮窗的背景样式随着所述显示时长的变化而变化。
在基于图9实施例或者上述可选实施例提供的另一个可选实施例中,如图10所示,所述装置900还包括:位置记录模块960,用于当所述浮窗被取消显示时,记录所述浮窗在取消显示之前的显示位置;在下一次显示所述浮窗时,将所述浮窗显示在所述显示位置处。
需要说明的是,上述实施例提供的装置,在实现其功能时,仅以上述各功能模块的划分进行举例说明,实际应用中,可以根据需要而将上述功能分配由不同的功能模块完成,即将设备的内部结构划分成不同的功能模块,以完成以上描述的全部或者部分功能。另外,上述实施例提供的装置与方法实施例属于同一构思,其具体实现过程详见方法实施例,这里不再赘述。
请参考图11其示出了本申请一个实施例提供的终端1100的结构框图。该终端1100可以是手机、平板电脑、多媒体播放设备、可穿戴设备等。
通常,终端1100包括有:处理器1101和存储器1102。
处理器1101可以包括一个或多个处理核心,比如4核心处理器、8核心处理器等。处理器1101可以采用dsp(digitalsignalprocessing,数字信号处理)、fpga(fieldprogrammablegatearray,现场可编程门阵列)、pla(programmablelogicarray,可编程逻辑阵列)中的至少一种硬件形式来实现。处理器1101也可以包括主处理器和协处理器,主处理器是用于对在唤醒状态下的数据进行处理的处理器,也称cpu(centralprocessingunit,中央处理器);协处理器是用于对在待机状态下的数据进行处理的低功耗处理器。在一些实施例中,处理器1101可以在集成有gpu(graphicsprocessingunit,图像处理器),gpu用于负责显示屏所需要显示的内容的渲染和绘制。一些实施例中,处理器1101还可以包括ai(artificialintelligence,人工智能)处理器,该ai处理器用于处理有关机器学习的计算操作。
存储器1102可以包括一个或多个计算机可读存储介质,该计算机可读存储介质可以是非暂态的。存储器1102还可包括高速随机存取存储器,以及非易失性存储器,比如一个或多个磁盘存储设备、闪存存储设备。在一些实施例中,存储器1102中的非暂态的计算机可读存储介质用于存储至少一个指令,该至少一个指令用于被处理器1101所执行以实现本申请中方法实施例提供的方法。
在一些实施例中,终端1100还可选包括有:外围设备接口1103和至少一个外围设备。处理器1101、存储器1102和外围设备接口1103之间可以通过总线或信号线相连。各个外围设备可以通过总线、信号线或电路板与外围设备接口1103相连。具体地,外围设备包括:射频电路1104、触摸显示屏1105、摄像头1106、音频电路1107、定位组件1108和电源1109中的至少一种。
外围设备接口1103可被用于将i/o(input/output,输入/输出)相关的至少一个外围设备连接到处理器1101和存储器1102。在一些实施例中,处理器1101、存储器1102和外围设备接口1103被集成在同一芯片或电路板上;在一些其他实施例中,处理器1101、存储器1102和外围设备接口1103中的任意一个或两个可以在单独的芯片或电路板上实现,本实施例对此不加以限定。
射频电路1104用于接收和发射rf(radiofrequency,射频)信号,也称电磁信号。射频电路1104通过电磁信号与通信网络以及其他通信设备进行通信。射频电路1104将电信号转换为电磁信号进行发送,或者,将接收到的电磁信号转换为电信号。可选地,射频电路1104包括:天线系统、rf收发器、一个或多个放大器、调谐器、振荡器、数字信号处理器、编解码芯片组、用户身份模块卡等等。射频电路1104可以通过至少一种无线通信协议来与其它设备进行通信。该无线通信协议包括但不限于:城域网、各代移动通信网络(2g、3g、4g及5g)、无线局域网和/或wi-fi(wirelessfidelity,无线保真)网络。在一些实施例中,射频电路1104还可以包括nfc(nearfieldcommunication,近距离无线通信)有关的电路,本申请对此不加以限定。
显示屏1105用于显示ui(userinterface,用户界面)。该ui可以包括图形、文本、图标、视频及其它们的任意组合。当显示屏1105是触摸显示屏时,显示屏1105还具有采集在显示屏1105的表面或表面上方的触摸信号的能力。该触摸信号可以作为控制信号输入至处理器1101进行处理。此时,显示屏1105还可以用于提供虚拟按钮和/或虚拟键盘,也称软按钮和/或软键盘。在一些实施例中,显示屏1105可以为一个,设置终端1100的前面板;在另一些实施例中,显示屏1105可以为至少两个,分别设置在终端1100的不同表面或呈折叠设计;在再一些实施例中,显示屏1105可以是柔性显示屏,设置在终端1100的弯曲表面上或折叠面上。甚至,显示屏1105还可以设置成非矩形的不规则图形,也即异形屏。显示屏1105可以采用lcd(liquidcrystaldisplay,液晶显示屏)、oled(organiclight-emittingdiode,有机发光二极管)等材质制备。
摄像头组件1106用于采集图像或视频。可选地,摄像头组件1106包括前置摄像头和后置摄像头。通常,前置摄像头设置在计算机设备的前面板,后置摄像头设置在计算机设备的背面。在一些实施例中,后置摄像头为至少两个,分别为主摄像头、景深摄像头、广角摄像头、长焦摄像头中的任意一种,以实现主摄像头和景深摄像头融合实现背景虚化功能、主摄像头和广角摄像头融合实现全景拍摄以及vr(virtualreality,虚拟现实)拍摄功能或者其它融合拍摄功能。在一些实施例中,摄像头组件1106还可以包括闪光灯。闪光灯可以是单色温闪光灯,也可以是双色温闪光灯。双色温闪光灯是指暖光闪光灯和冷光闪光灯的组合,可以用于不同色温下的光线补偿。
音频电路1107可以包括麦克风和扬声器。麦克风用于采集用户及环境的声波,并将声波转换为电信号输入至处理器1101进行处理,或者输入至射频电路1104以实现语音通信。出于立体声采集或降噪的目的,麦克风可以为多个,分别设置在终端1100的不同部位。麦克风还可以是阵列麦克风或全向采集型麦克风。扬声器则用于将来自处理器1101或射频电路1104的电信号转换为声波。扬声器可以是传统的薄膜扬声器,也可以是压电陶瓷扬声器。当扬声器是压电陶瓷扬声器时,不仅可以将电信号转换为人类可听见的声波,也可以将电信号转换为人类听不见的声波以进行测距等用途。在一些实施例中,音频电路1107还可以包括耳机插孔。
定位组件1108用于定位终端1100的当前地理位置,以实现导航或lbs(locationbasedservice,基于位置的服务)。定位组件1108可以是基于美国的gps(globalpositioningsystem,全球定位系统)、中国的北斗系统、俄罗斯的格雷纳斯系统或欧盟的伽利略系统的定位组件。
电源1109用于为终端1100中的各个组件进行供电。电源1109可以是交流电、直流电、一次性电池或可充电电池。当电源1109包括可充电电池时,该可充电电池可以是有线充电电池或无线充电电池。该可充电电池还可以用于支持快充技术。
在一些实施例中,终端1100还包括有一个或多个传感器1110。该一个或多个传感器1110包括但不限于:加速度传感器1111、陀螺仪传感器1112、压力传感器1113、指纹传感器1114、光学传感器1115以及接近传感器1116。
加速度传感器1111可以检测以终端1100建立的坐标系的三个坐标轴上的加速度大小。比如,加速度传感器1111可以用于检测重力加速度在三个坐标轴上的分量。处理器1101可以根据加速度传感器1111采集的重力加速度信号,控制触摸显示屏1105以横向视图或纵向视图进行用户界面的显示。加速度传感器1111还可以用于游戏或者用户的运动数据的采集。
陀螺仪传感器1112可以检测终端1100的机体方向及转动角度,陀螺仪传感器1112可以与加速度传感器1111协同采集用户对终端1100的3d动作。处理器1101根据陀螺仪传感器1112采集的数据,可以实现如下功能:动作感应(比如根据用户的倾斜操作来改变ui)、拍摄时的图像稳定、游戏控制以及惯性导航。
压力传感器1113可以设置在终端1100的侧边框和/或触摸显示屏1105的下层。当压力传感器1113设置在终端1100的侧边框时,可以检测用户对终端1100的握持信号,由处理器1101根据压力传感器1113采集的握持信号进行左右手识别或快捷操作。当压力传感器1113设置在触摸显示屏1105的下层时,由处理器1101根据用户对触摸显示屏1105的压力操作,实现对ui界面上的可操作性控件进行控制。可操作性控件包括按钮控件、滚动条控件、图标控件、菜单控件中的至少一种。
指纹传感器1114用于采集用户的指纹,由处理器1101根据指纹传感器1114采集到的指纹识别用户的身份,或者,由指纹传感器1114根据采集到的指纹识别用户的身份。在识别出用户的身份为可信身份时,由处理器1101授权该用户执行相关的敏感操作,该敏感操作包括解锁屏幕、查看加密信息、下载软件、支付及更改设置等。指纹传感器1114可以被设置终端1100的正面、背面或侧面。当终端1100上设置有物理按键或厂商logo时,指纹传感器1114可以与物理按键或厂商logo集成在一起。
光学传感器1115用于采集环境光强度。在一个实施例中,处理器1101可以根据光学传感器1115采集的环境光强度,控制触摸显示屏1105的显示亮度。具体地,当环境光强度较高时,调高触摸显示屏1105的显示亮度;当环境光强度较低时,调低触摸显示屏1105的显示亮度。在另一个实施例中,处理器1101还可以根据光学传感器1115采集的环境光强度,动态调整摄像头组件1106的拍摄参数。
接近传感器1116,也称距离传感器,通常设置在终端1100的前面板。接近传感器1116用于采集用户与终端1100的正面之间的距离。在一个实施例中,当接近传感器1116检测到用户与终端1100的正面之间的距离逐渐变小时,由处理器1101控制触摸显示屏1105从亮屏状态切换为息屏状态;当接近传感器1116检测到用户与终端1100的正面之间的距离逐渐变大时,由处理器1101控制触摸显示屏1105从息屏状态切换为亮屏状态。
本领域技术人员可以理解,图11中示出的结构并不构成对终端1100的限定,可以包括比图示更多或更少的组件,或者组合某些组件,或者采用不同的组件布置。
在示例中实施例中,还提供了一种终端,所述终端包括处理器和存储器,所述存储器中存储有至少一条指令、至少一段程序、代码集或指令集。所述至少一条指令、至少一段程序、代码集或指令集经配置以由一个或者一个以上处理器执行,以实现上述网页页面的显示方法。
在示例性实施例中,还提供了一种计算机可读存储介质,所述存储介质中存储有至少一条指令、至少一段程序、代码集或指令集,所述至少一条指令、所述至少一段程序、所述代码集或所述指令集在被计算机设备的处理器执行时实现上述网页页面的显示方法。
可选地,上述计算机可读存储介质可以是rom、随机存取存储器(ram)、cd-rom、磁带、软盘和光数据存储设备等。
在示例性实施例中,还提供了一种计算机程序产品,当该计算机程序产品被执行时,其用于实现上述网页页面的显示方法。
应当理解的是,在本文中提及的“多个”是指两个或两个以上。“和/或”,描述关联对象的关联关系,表示可以存在三种关系,例如,a和/或b,可以表示:单独存在a,同时存在a和b,单独存在b这三种情况。字符“/”一般表示前后关联对象是一种“或”的关系。
以上所述仅为本申请的示例性实施例,并不用以限制本申请,凡在本申请的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本申请的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!