弹窗消息展示系统、方法、存储介质及智能终端与流程

本发明涉及智能控制领域,尤其涉及一种弹窗消息展示系统、方法、存储介质及智能终端。
背景技术
随着智能终端及安装在智能终端内的应用程序的快速发展,用户对应用程序的使用体验细节的要求越发提高。例如,用户在使用应用程序时,应用程序常通过弹窗的方式向用户发送消息。
弹窗又称为对话框,是应用程序与用户进行交互的常见方式之一。随着开发技术的发展,弹窗的方式和样式多种多样,弹窗也被定制化设计成很多种风格和版本。最常见的基本弹窗有以下四种:toast提示框、dialog对话框、actionbar活动条和snackbar提醒框。针对toast提示框,当前常用的显示方式为在用户所使用的智能终端的中部,即居中弹出,且无论智能终端当前的运行环境如何,toast提示框功能单一,因此无法满足多种使用场景。此外,在同一时刻下易显示多个toast提示框,之前显示的toast提示框将被遮挡,用户无法完全了解toast提示框所显示的内容。从整体上看,toast提示框的方案不统一,用户在使用不同的应用程序时,无法养成统一的使用习惯,因而给用户带来不好的使用体验。
因此,需要一种基于新型交互逻辑的弹窗消息显示系统及显示方法,通过定义toast提示框的样式,规范toast提示框在的活动区域及显示逻辑,提高了用户的使用体验。
技术实现要素:
为了克服上述技术缺陷,本发明的目的在于提供一种弹窗消息展示系统、方法、存储介质及智能终端,通过赋予toast提示框提示、关闭、可操作的功能,在丰富了toast提示框功能的同时,较好地解决弹窗消息重叠出现、出现位置凌乱无规范、用户对弹窗消息的出现无预期等问题。
本发明公开了一种弹窗消息展示系统,包括用于显示弹窗消息的显示模块,所述弹窗消息展示系统还包括:
生成模块,生成至少一种弹窗消息;
控制模块,与生成模块连接,接收所述弹窗消息;
所述控制模块与所述显示模块通信连接,向所述显示模块发送所述弹窗消息,并控制所述显示模块基于一交互逻辑显示所述弹窗消息,其中所述交互逻辑包括:
于所述显示模块的一侧向另一侧滑入显示、显示多个弹窗消息时时序在前的第一弹窗消息的位置被时序在后的第二弹窗消息占据、收拢所述弹窗消息、靠近所述显示模块的边缘显示中的一种或多种。
优选地,当所述交互逻辑包括:显示多个弹窗消息时时序在前的第一弹窗消息的位置被时序在后的第二弹窗消息占据时,所述第一弹窗消息以所述位置为中心向四周移动,与所述第二弹窗消息同时显示。
优选地,所述弹窗消息包括固定弹窗;
所述固定弹窗占用所述显示模块的一固定位置。
优选地,当所述第二弹窗消息消失时,所述第一弹窗消息回到所述位置。
优选地,当所述交互逻辑包括:于所述显示模块的一侧向另一侧滑入显示时,所述弹窗消息从滑入的一侧滑出消失或从所述另一侧滑出消失。
优选地,所述弹窗消息包括:
非模态弹窗,以一预设时长显示一通知消息;
模态弹窗,显示一操作消息,并接收一操作指令消失或执行操作;
固定弹窗,显示操作消息及通知消息,所述通知消息于一预设时长后消失。
本发明还公开了一种弹窗消息展示系统,所述弹窗消息展示系统包括服务器与用户端,所述服务器生成至少一种弹窗消息,向所述用户端发送所述弹窗消息,并控制所述用户端基于一交互逻辑显示所述弹窗消息,其中所述交互逻辑包括:
于所述用户端的一侧向另一侧滑入显示、显示多个弹窗消息时时序在前的第一弹窗消息的位置被时序在后的第二弹窗消息占据、收拢所述弹窗消息、靠近所述用户端的边缘显示中的一种或多种。
本发明还公开了一种弹窗消息展示方法,包括以下步骤:
s100:生成至少一种弹窗消息;
s200:基于一交互逻辑在一显示模块上显示所述弹窗消息,其中所述交互逻辑包括:
于所述显示模块的一侧向另一侧滑入显示、显示多个弹窗消息时时序在前的第一弹窗消息的位置被时序在后的第二弹窗消息占据、收拢所述弹窗消息、靠近所述显示模块的边缘显示中的一种或多种。
优选地,当所述交互逻辑包括:显示多个弹窗消息时时序在前的第一弹窗消息的位置被时序在后的第二弹窗消息占据时,所述第一弹窗消息以所述位置为中心向四周移动,与所述第二弹窗消息同时显示。
优选地,所述弹窗消息包括固定弹窗;
所述固定弹窗占用所述显示模块的一固定位置。
优选地,当所述第二弹窗消息消失时,所述第一弹窗消息回到所述位置。
优选地,当所述交互逻辑包括:于所述显示模块的一侧向另一侧滑入显示时,所述弹窗消息从滑入的一侧滑出消失或从所述另一侧滑出消失。
优选地,所述弹窗消息包括:
非模态弹窗,以一预设时长显示一通知消息;
模态弹窗,显示一操作消息,并接收一操作指令消失或执行操作;
固定弹窗,显示操作消息及通知消息,所述通知消息于一预设时长后消失。
本发明还公开了一种计算机可读存储介质,其上存储有计算机程序,所述计算机程序被处理器执行时实现如上所述的步骤。
本发明又公开了一种智能终端,包括显示模块,所述显示模块接收至少一种弹窗消息,并基于一交互逻辑显示所述弹窗消息,其中所述交互逻辑包括:
于所述显示模块的一侧向另一侧滑入显示、显示多个弹窗消息时时序在前的第一弹窗消息的位置被时序在后的第二弹窗消息占据、收拢所述弹窗消息、靠近所述显示模块的边缘显示中的一种或多种。
采用了上述技术方案后,与现有技术相比,具有以下有益效果:
1.通过赋予弹窗消息提示、关闭、可操作的功能,在丰富了toast提示框功能的同时,较好地解决弹窗消息重叠出现、出现位置凌乱无规范、用户对弹窗消息的出现无预期等问题;
2.弹窗消息的显示区域既多样又受限,符合用户的使用习惯;
3.针对特定的弹窗消息,以不遮挡应用程序显示内容的方式持续显示,维持用户体验的同时,为应用程序带来新的消费点。
附图说明
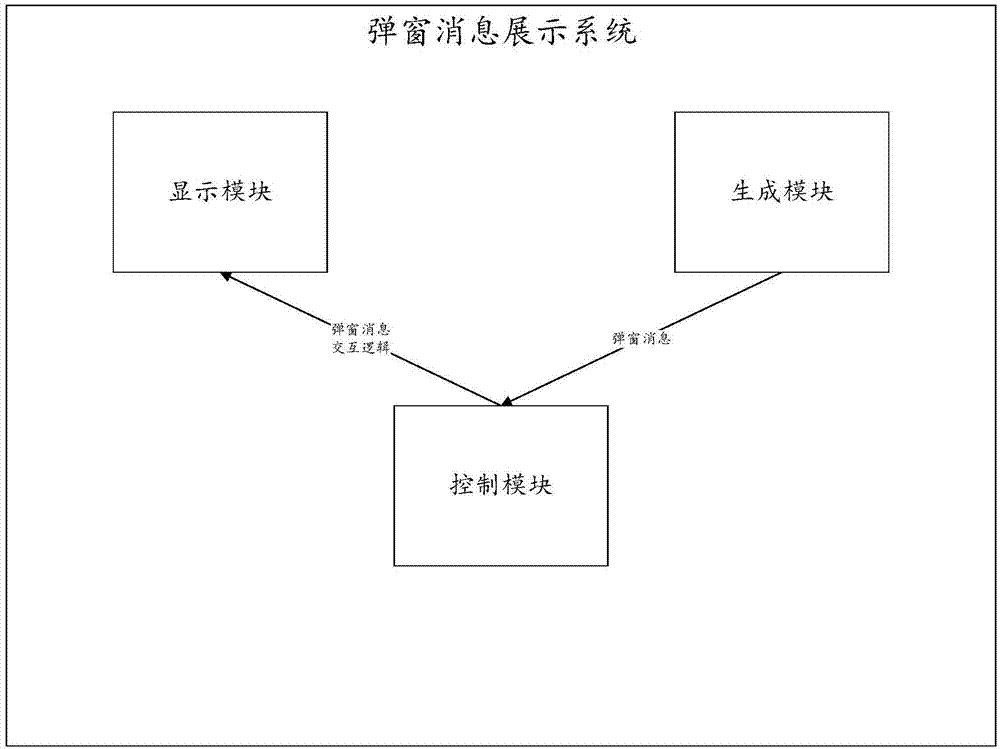
图1为符合本发明一优选实施例中弹窗消息展示系统的结构示意图;
图2为符合本发明另一优选实施例中弹窗消息展示系统的结构示意图;
图3为符合本发明一优选实施例中弹窗消息展示方法的流程示意图;
图4为符合本发明一优选实施例中智能终端显示非模态弹窗的使用示意图;
图5为符合本发明一优选实施例中智能终端显示模态弹窗的使用示意图;
图6为符合本发明一优选实施例中智能终端显示固定弹窗的使用示意图;
图7为符合本发明一优选实施例中智能终端显示固定弹窗的使用变化示意图。
具体实施方式
以下结合附图与具体实施例进一步阐述本发明的优点。
这里将详细地对示例性实施例进行说明,其示例表示在附图中。下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本公开相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本公开的一些方面相一致的装置和方法的例子。
在本公开使用的术语是仅仅出于描述特定实施例的目的,而非旨在限制本公开。在本公开和所附权利要求书中所使用的单数形式的“一种”、“所述”和“该”也旨在包括多数形式,除非上下文清楚地表示其他含义。还应当理解,本文中使用的术语“和/或”是指并包含一个或多个相关联的列出项目的任何或所有可能组合。
应当理解,尽管在本公开可能采用术语第一、第二、第三等来描述各种信息,但这些信息不应限于这些术语。这些术语仅用来将同一类型的信息彼此区分开。例如,在不脱离本公开范围的情况下,第一信息也可以被称为第二信息,类似地,第二信息也可以被称为第一信息。取决于语境,如在此所使用的词语“如果”可以被解释成为“在……时”或“当……时”或“响应于确定”
在本发明的描述中,需要理解的是,术语“纵向”、“横向”、“上”、“下”、“前”、“后”、“左”、“右”、“竖直”、“水平”、“顶”、“底”“内”、“外”等指示的方位或位置关系为基于附图所示的方位或位置关系,仅是为了便于描述本发明和简化描述,而不是指示或暗示所指的装置或元件必须具有特定的方位、以特定的方位构造和操作,因此不能理解为对本发明的限制。
在本发明的描述中,除非另有规定和限定,需要说明的是,术语“安装”、“相连”、“连接”应做广义理解,例如,可以是机械连接或电连接,也可以是两个元件内部的连通,可以是直接相连,也可以通过中间媒介间接相连,对于本领域的普通技术人员而言,可以根据具体情况理解上述术语的具体含义。
在后续的描述中,使用用于表示元件的诸如“模块”、“部件”或“单元”的后缀仅为了有利于本发明的说明,其本身并没有特定的意义。因此,“模块”与“部件”可以混合地使用。
参阅图1,示出了符合本发明一优选实施例中弹窗消息展示系统的系统结构示意图。在该实施例中,弹窗消息展示系统包括有显示模块,用于显示弹窗消息。显示模块可以是安装在智能终端上的显示屏、投影设备的投影幕布等可根据接收的信号展示内容设备。除该显示模块外,弹窗消息展示系统还包括有生成模块及控制模块。生成模块,用于生成至少一种弹窗消息。例如在用户使用显示模块接收流媒体内容时,在时间轴上涉及到需要向用户告知提醒、通知、提示等消息,这类消息便需要生成模块生成,且其生成的内容、触发生成的条件、展示的时长等,均由显示该流媒体内容,或是搭建播放流媒体内容的服务器厂商、后台厂商等预先设定。因此,弹窗消息也由这类厂商依托于生成模块生成。控制模块则与生成模块及显示模块连接,在生成模块形成有弹窗消息后,接收这些弹窗消息,并向显示模块发送弹窗消息。弹窗消息的发送,可与需要在显示模块上显示的其他流媒体内容共同发送。显示模块除自控制模块接收弹窗消息外,可将接收控制模块内根据应用商或设备厂商预先配置完成的控制弹窗消息在显示模块上的显示方式,显示模块即以显示方式所定义的交互逻辑显示弹窗消息。
可以理解的是,生成模块、控制模块、显示模块仅是根据所提供功能的部件的集成命名,在不同的实施方式中,可由某一部件实现生成模块、控制模块、显示模块中的任意一种或多种的功能和应用,即生成模块可与控制模块集成为一体、控制模块与显示模块集成为一体等。
为了给用户带来更好的交互体验,该实施例中,控制模块向显示模块发送的交互逻辑,可以是以下交互方式中的任意一种单独实现或是任意多种结合实现:
1.弹窗消息于显示模块的一侧向另一侧滑入显示
如上文所述的,现有技术中,弹窗消息通常采用在显示模块的中部弹出显示的方式通知用户。因此,易造成多个弹窗消息同时显示时,占用了同一处位置,堆叠后互相影响内容显示。因此在本实施例中,弹窗消息需要显示在显示模块上时,将从显示模块的一侧以滑动的动作滑入显示。例如,从显示模块的左边滑入或右边滑入等。
可以理解的是,本实施例中所指的滑入动作,并非将显示模块的移动动作限制在以滑动方式进入到显示模块的显示区域上,其他如弹入、旋转进入、百叶窗式合页进入、缩放或扩张等需经过某一动态效果从未显示弹窗消息切换至显示弹窗消息的动作,均可等同为上文所述的滑入显示。
在一优选实施例中,第一弹窗消息换位以空出给第二弹窗消息的显示位置时,将以原稳定的位置为中心向四周移动,移动时也可统一采用滑动的方式移动到新的位置,从而与第二弹窗消息同时显示。通过对弹窗消息的显示规则进行统一,用户也可清楚地了解到弹窗消息的显示规则,哪些属于时序在前的弹窗消息,哪些属于时序在后的弹窗消息,在用户侧形成时序在前的弹窗消息需优先处理的操作。
此外,另一优选或可选实施例中,第一弹窗消息和第二弹窗消息同时显示后,可能以以下三种方式消失在显示模块的显示区域上:
①第一弹窗消息早于第二弹窗消息消失
当对第一弹窗消息和第二弹窗消息配置为具有相同的显示时长,或是第一弹窗消息的显示时长少于第二弹窗消息显示时长时,在第二弹窗消息的显示过程中,第一弹窗消息便会消失,在该情况下,由于第一弹窗消息的位置已让出,第一弹窗消息可位于第二弹窗消息的上方,则第一弹窗消息在消失时,便在不影响第二弹窗消息下自行消失。
②第一弹窗消息晚于第二弹窗消息消失
当对第一弹窗消息和第二弹窗消息配置为第一弹窗消息相较于第二弹窗消息具有更长的显示时长时,在第一弹窗消息的显示过程中,第二弹窗消息便会消失,在该情况下,由于第一弹窗消息的位置已让出,第一弹窗消息可位于第二弹窗消息的上方,则第二弹窗消息在消失时,原第一弹窗消息稳定的位置被再次让出,且在没有新的弹窗消息填补的情况下,第一弹窗消息将回到原位置。基于该配置,对于用户的交互体验而言,更符合实际生活中具有质量的多物体受到重力下的一般情况,通过实际情况的模拟,给用户以真实的带入感,提高用户体验。
③第一弹窗消息与第二弹窗消息同时消失
一较为极端的实施方式中,第一弹窗消息虽在时序上早于第二弹窗消息滑入,但配置为两者一同消失,则不会对两者的位置进行变化,在原稳定的位置消失不见即可,让出显示模块所有的显示区域。
无论上述何种实施例,对于第一弹窗消息和第二弹窗消息的消失的交互方式,可对其配置为,从滑入的位置滑出消失,或是沿滑入的路径延伸方向继续滑动,直至滑出显示模块的显示区域外。作为接续于弹窗消息在显示模块内显示的方式,统一了弹窗消息的前后移动动作,更符合用户的使用体验。
2.显示多个弹窗消息时时序在前的第一弹窗消息的位置被时序在后的第二弹窗消息占据
当一弹窗消息,第一弹窗消息通过滑入的方式进入显示模块的显示区域并停止移动,稳定在某一位置上后,当前状态下显示模块便已显示有一个弹窗消息。此时,若在第一弹窗消息还未完全消失,一第二弹窗消息同样通过滑入的方式进入显示模块的显示区域时,作为时序在后,即滑入的时间晚于第一弹窗消息的滑入的时间的该第二弹窗消息,其在显示模块内显示时,将从第一弹窗消息滑入的同一位置滑入,由于滑入后的位置将占据第一弹窗消息的已稳定的位置,因此,第一弹窗消息为将这一位置避让出,将移动到其他位置,从而第一弹窗消息与第二弹窗消息在显示模块的不同位置上显示。
优选地,第一弹窗消息移动后所在的位置,可配置为使得第一弹窗消息的边缘与第二弹窗消息的边缘贴合或基本贴合,两弹窗消息的排布位置靠拢并对其,在交互的视觉体验上,给用户以更舒适和习惯的感受。
3.收拢弹窗消息
弹窗消息稳定在其显示位置后,可配置为在显示有某段时间,如5s、10s、15s等后,对其体积进行缩小和收拢,收拢后的弹窗消息仅显示关键词或关键内容,以还原显示模块当前显示的流媒体内容,减少对流媒体内容的遮挡。
4.靠近显示模块的边缘显示
第一弹窗消息和第二弹窗消息滑入显示模块的显示区域并停止滑动后,其边缘将靠近或紧贴在显示模块的边缘。例如,弹窗消息从显示模块的左边滑入,弹窗消息的左边边缘与显示模块的左侧显示边界紧贴,或下边边缘与显示模块的下侧显示边界紧贴,则在多个弹窗消息同时显示时,可方便对弹窗消息的对其和排列,用户的视觉感官更佳。
通过以上对控制模块形成的交互逻辑的配置,使得弹窗消息在显示模块上显示时,一方面可满足多种使用场景,适应性强,另一方面,同一时刻下显示多个弹窗消息时,不会被遮挡,在尽可能保留显示模块的显示区域的同时,保留弹窗消息的提醒和提示属性,提高用户体验。
在上述使用任意的交互逻辑的实施例中,弹窗消息可包括三种:非模态弹窗、模态弹窗和固定弹窗。非模态弹窗,以一预设时长显示一通知消息,以告知用户信息,并在预设时长之后自动消失或隐去,在该非模态弹窗上,也不设有需用户操作的交互按键,用户只需知晓该非模态弹窗的主体内容即可;模态弹窗,显示一操作消息,除告知用户信息外,还设有一交互按钮,用户对交互按钮的操作,可视为向该模态弹窗发送已操作指令,模态弹窗根据操作指令放弃操作或执行操作。进一步地,模态弹窗可配置为在一预定的时长内,用户未对交互按钮施加任何的操作指令时,自动消失,或是在收到用户对交互按钮施加的操作指令前,始终保持显示;固定弹窗,与模态弹窗类似,同时显示操作消息及通知消息,优选地,可配置为通知消息于一预设时长后消失,保留操作消息始终显示。
在一进一步优选实施例中,固定弹窗占用显示模块的一固定位置,其位置始终保持固定,也就是说,在固定弹窗的显示过程中,即便有一其他的弹窗消息滑入到显示模块的显示区域内时,固定弹窗不会让出其显示的位置,其他弹窗消息在固定弹窗的周围位置显示。也就是说,固定弹窗的显示优先级可设为最高,固定弹窗可占据其他弹窗的显示位置,反之,其他弹窗则不会占据固定弹窗的位置。通过该配置,凸显固定弹窗所承载的提示信息的重要信,同时,流媒体内容厂商也可将消费点设置在固定弹窗内,商业上带来更多的收益。
此外,对于可同时显示的弹窗消息的个数,也可配置为最多为2个、3个或用户根据使用习惯和喜好自行设置,为用户带来更多的可配置化项目。
参阅图2,在另一实施例中,弹窗消息展示系统,包括服务器与用户端,弹窗消息在服务器内生成,如在流媒体内容厂商所搭建的服务器内,通过以社交的方式采集其他用户对该流媒体内容的评价形成,而后向用户端发送弹窗消息,并控制用户端基于一交互逻辑显示弹窗消息,该交互逻辑包括:于用户端的一侧向另一侧滑入显示、显示多个弹窗消息时时序在前的第一弹窗消息的位置被时序在后的第二弹窗消息占据、收拢弹窗消息、靠近用户端的边缘显示中的一种或多种。
基于上述任一实施例中的弹窗消息展示系统,本发明还公开了一弹窗消息展示方法,参阅图3,包括以下步骤:
s100:生成至少一种弹窗消息;
s200:基于一交互逻辑在一显示模块上显示弹窗消息,其中交互逻辑包括:
于显示模块的一侧向另一侧滑入显示、显示多个弹窗消息时时序在前的第一弹窗消息的位置被时序在后的第二弹窗消息占据、收拢弹窗消息、靠近显示模块的边缘显示中的一种或多种。该交互逻辑可参阅上文所述,在此不做赘述。
上述弹窗消息展示方法也可通过运行计算机程序的方式实现。具体地,本实施例中所公开的计算机可读存储介质,其上存储有计算机程序,该计算机程序被处理器执行时实现如上所述的步骤,则安装有该计算机可读存储介质的任意终端均可实现上文所述的发明效果。
以该弹窗消息展示方法为基础,在一智能终端侧,其上安装的显示模块这一设备,在接收到弹窗消息后,将基于上文所述交互逻辑中的任意种给用户交互体验。参阅图4-7,分别示出了不同类型的弹窗消息基于交互逻辑在智能终端侧的显示方式。如图4所示,为一非模态弹窗在智能终端上的显示效果,非模态弹窗整体呈矩形,中部以高对比于背景的颜色显示一通知消息,通知消息的字体及颜色可根据用户喜好变化。如图5所示,为一模态弹窗在智能终端上的显示效果,模态弹窗整体也呈矩形,同样地,中部以高对比于背景的颜色同时显示通知消息和操作消息,且通知消息和操作消息的字体或颜色可不同,方便用户区分。在该实施例中,操作消息包括关闭按钮,用户对其操作将手动隐藏模态弹窗;消息主体,告知用户一提示消息;操作结果,告知用户对其触发后对流媒体内容的控制结果,上述三者可自由搭配。如图6及图7所示,分别为两种状态下固定弹窗的显示内容,图6中,为固定弹窗的完整形式,其内显示有消息主体、操作消息,并在显示预设时长后收拢,仅显示如图7所示的操作消息,增加消费点的同时,预留出更多流媒体内容的显示区域。通过不同实施例中对弹窗消息的气泡式交互方式,使显示模块的显示界面更灵动,用户体验更舒适。
智能终端可以以各种形式来实施。例如,本发明中描述的终端可以包括诸如移动电话、智能电话、笔记本电脑、pda(个人数字助理)、pad(平板电脑)、pmp(便携式多媒体播放器)、导航装置等等的智能终端以及诸如数字tv、台式计算机等等的固定终端。下面,假设终端是智能终端。然而,本领域技术人员将理解的是,除了特别用于移动目的的元件之外,根据本发明的实施方式的构造也能够应用于固定类型的终端。
应当注意的是,本发明的实施例有较佳的实施性,且并非对本发明作任何形式的限制,任何熟悉该领域的技术人员可能利用上述揭示的技术内容变更或修饰为等同的有效实施例,但凡未脱离本发明技术方案的内容,依据本发明的技术实质对以上实施例所作的任何修改或等同变化及修饰,均仍属于本发明技术方案的范围内。
- 还没有人留言评论。精彩留言会获得点赞!